Test divisi delle pagine dei prodotti Shopify: inizia il viaggio per ottimizzare i tuoi best-seller
Pubblicato: 2022-05-17
Indovinare non è una buona pratica commerciale. Se sei stato intorno al blocco eCommerce per un po', hai visto le prove.
Quindi, quando si tratta delle pagine dei tuoi prodotti Shopify, i produttori di denaro del tuo negozio online, la tua strategia di crescita deve adottare un approccio scientifico.
Anche quando utilizzi le migliori pratiche o "l'arma segreta" del tuo concorrente, i risultati potrebbero comunque essere scarsi sulla pagina del tuo prodotto Shopify, lasciandoti chiedendoti "Cosa sto facendo di diverso?"
Il test diviso delle pagine dei tuoi prodotti è il modo in cui puoi scoprire le modifiche esatte che funzionano per il tuo negozio, offerta e pubblico unici. Questo è il modo in cui li ottimizzi per invogliare gli acquirenti ad aprire i loro portafogli al fine di massimizzare le tue entrate.
In questo articolo, ti mostrerò perché la pagina del tuo prodotto è un candidato fantastico per i test divisi e 3 modi per farlo senza danneggiare la tua attività.
- Perché concentrarti sulla tua pagina del prodotto Shopify?
- Che cos'è il test dell'URL diviso? Quando dovresti dividere il test delle pagine dei prodotti Shopify?
- Hai pagine non ottimizzate e con scarse prestazioni
- Stai lavorando con due diversi temi Shopify
- Stai testando i prezzi
- Stai testando un comportamento diverso del carrello o della cassa per ridurre l'abbandono
- Una breve nota: il test diviso non è un test A/B
- Quando dovresti testare A/B le tue pagine dei prodotti Shopify?
- 3 diversi modi per dividere Testare le pagine dei prodotti
- 1. Test diviso lato client
- 2. Reindirizzamento del test
- 3. Test diviso lato server
- 7 errori da evitare durante i test divisi delle pagine dei prodotti Shopify
- 1. Non cercare prima il frutto basso
- 2. Nessuna analisi pre-test
- 3. Utilizzo dell'URL errato
- 4. Apportare modifiche durante l'esecuzione del test
- 5. Interruzione del test al momento sbagliato
- 6. Sbirciando
- 7. Non documentare il test
- Test divisi su Shopify vs Shopify Plus
- Cosa puoi aspettarti dallo split test delle pagine dei prodotti Shopify? Esempi dalla natura
- 1. Il dottor Squatch
- 2. Modifica dell'UX della versione mobile della pagina del prodotto
- 3. Marchio di felce d'argento
- Chiave da asporto
Cominciamo.
Perché concentrarti sulla tua pagina del prodotto Shopify?
Certo, quello che facciamo deve avere un senso commerciale, ma non è mai il punto di partenza. Partiamo dal prodotto e dall'esperienza dell'utente .
Steve Jobs
In qualità di proprietario di un negozio Shopify, la metrica che ti preoccupa di più è il tasso di conversione. Se non lo è, dovrebbe esserlo.
Se dai un'occhiata alle pagine del tuo negozio Shopify, lo troverai
- La conversione sulla home page è fare clic su un prodotto, una collezione, registrarsi per aggiornamenti via e-mail, ecc.
- La conversione nella pagina della collezione/categoria sta facendo clic su una pagina del prodotto
- La conversione nella barra di navigazione o nella barra di ricerca sta individuando un prodotto (e sì, la pagina del prodotto)
Anche se hai una campagna in corso e hai inviato un'offerta e-mail, la conversione avviene quando i destinatari accettano quel coupon e lo utilizzano dopo aver deciso, hai indovinato, una pagina di prodotto.
L'intero funnel di vendita dell'e-commerce è puntato verso la pagina del prodotto. Come mai? Perché è lì che avviene la decisione di acquisto, è lì che inizia sul serio la generazione di entrate.

Quindi, ogni elemento su di esso (copia, pulsanti, immagine del prodotto, navigazione) deve collaborare per indurre un visitatore a fare clic sul pulsante del carrello. Per fare ciò, la pagina del prodotto deve:
- Ispira fiducia nel tuo marchio
- Fornire informazioni sufficienti sul prodotto e sull'azienda
- Cattura l'attenzione e guidala verso il pulsante CTA
- Convinci i browser a pagare per il prodotto e anche
- Motivali a controllare i prodotti correlati.
Come si ottengono tutti questi elementi con elementi visivi e descrizioni di prodotti su una pagina ad alto rischio come la pagina del prodotto? Ecco dove i test aiutano.
In quanto pagina di destinazione de facto in diversi scenari di marketing, potresti essere nervoso all'idea di apportare modifiche alla pagina del tuo prodotto Shopify.
Non sei solo. Anche la maggior parte dei marketer e dei commercianti è nervosa, ecco perché molti scelgono quello che è considerato l'aspetto da manuale della pagina del prodotto e concentrano invece la loro attenzione su altre parti della canalizzazione di vendita, sperando che aiutino il tasso di conversione.
Immagina che la tua pagina prodotto sia creata per qualcuno che ha seguito il percorso che ritieni segua la maggior parte degli acquirenti:
homepage > pagina della categoria > pagina del prodotto (magari una breve deviazione alla pagina “informazioni”).
Quando qualcuno che non ha seguito quel percorso incontra la pagina del tuo prodotto, non risponderà ai pensieri e alle obiezioni che ha in mente.
E che ci crediate o no, i visitatori che non seguono quella rotta sono molti (anche la maggioranza). Per esempio,
- Una ricerca su Google molto specifica che li ha portati alla pagina del tuo prodotto, o
- Una scheda del browser dimenticata del mese scorso e ora hanno dimenticato perché erano lì in primo luogo.
Devi concentrare la tua energia di ottimizzazione sulla pagina del prodotto; concediti l'opportunità di testare una variante della tua pagina che parla direttamente al tuo pubblico di destinazione specifico.
Nelle parole di Rishi Rawat, il responsabile della pagina prodotto di Shopify, "è qui che il nostro eroe sceglie 'compra' o 'ciao'".
Che cos'è il test dell'URL diviso? Quando dovresti dividere il test delle pagine dei prodotti Shopify?
Il test dell'URL diviso è un tipo di test in cui metti l'una contro l'altra due versioni sostanzialmente diverse della stessa pagina, inviando metà del tuo traffico a una di esse per vedere quale si comporta meglio nella conversione.
La parola chiave qui è modifiche sostanziali. Questo è un modo in cui è diverso dal test A/B. L'altro modo è che queste due pagine di solito hanno URL diversi, ad esempio,
“https://yourwebsite.com/products/dog-chew-toy” e “https://yourwebsite.com/products/dog-chew-toy?view=plus”
In questo modo puoi testare diversi layout delle pagine dei tuoi prodotti. Puoi anche suddividere i temi Shopify Plus di prova e i modelli di pagina dei prodotti Shopify.
Dovresti pensare allo split test quando:
Hai pagine non ottimizzate e con scarse prestazioni
Se le tue pagine prodotto non funzionano come vorresti o hai osservato un tasso di conversione insolitamente basso nella sezione da pagina prodotto a pagina carrello della canalizzazione di vendita, inizia con il test diviso per isolare i problemi fino a quando trovi il colpevole.
Probabilmente c'è un'esperienza che sta attivamente fermando o facendo deragliare il percorso di acquisto degli acquirenti e i test divisi possono aiutarti a trovarla. Ma ricorda di iniziare controllando i tuoi dati analitici e facendo ricerche sui clienti.
Nel libro di Joshua Uebergang Shopify Conversion Rate Optimization, suggerisce queste domande per il tuo sondaggio tra i clienti:
- Cosa ti ha quasi impedito di acquistare da noi? La migliore domanda che un commerciante può porre nella sua pagina di ringraziamento.
- Quali altre opzioni stavi valutando prima di acquistare da noi? Un'altra buona domanda post-acquisto per comprendere la psicologia delle opzioni e della concorrenza.
- Sembra che tu non abbia completato l'acquisto, puoi condividere perché no? Ottimo per quando le persone lasciano la pagina del carrello o rimangono su di essa per più di 20 secondi.
- Quali altre informazioni vorresti trovare utili in questa pagina? Attiva dopo 20 secondi per mostrare solo a un visitatore impegnato. Buono per le pagine dei prodotti per colmare le lacune nelle informazioni.
Stai lavorando con due diversi temi Shopify
Con due temi, potresti chiederti: "Quale converte meglio?"
Il test diviso dei tuoi temi Shopify ti aiuterà a metterlo a tacere.
Un punto importante da notare nei temi di test divisi:
Scambia i temi ogni notte a mezzanotte per ridurre al minimo la possibilità che un utente veda un tema diverso durante la sessione di navigazione .
JoeIdeas, Esperto Shopify nel Forum della community di Shopify
Stai testando i prezzi
Funziona bene con i test divisi poiché sarà facile monitorare direttamente le conversioni in uno strumento di analisi come Google Analytics per i due diversi URL.
Il monitoraggio delle entrate è uno degli sforzi più impegnativi e soggetti a errori nella sperimentazione. Con la suddivisione dei prezzi dei test, soprattutto in massa, puoi evitare le sfide della riduzione delle entrate.
Ma c'è una preoccupazione comune con il test dei prezzi ed è se sia etico. Questa è una storia diversa. L'abbiamo esplorato in dettaglio qui.
Stai testando un comportamento diverso del carrello o della cassa per ridurre l'abbandono
Il test A/B di un processo di pagamento potrebbe non essere fattibile a causa della sua complessità.
Qualsiasi cosa che complichi eccessivamente l'impostazione e il monitoraggio di un test A/B trarrebbe probabilmente vantaggio da una configurazione di URL divisa.
I test divisi tendono anche a concludersi più velocemente dei test A/B a causa della natura delle modifiche sottoposte a test (significative). Questo è il motivo per cui i test divisi sono un punto di partenza consigliato per le pagine dei prodotti non ottimizzate in cui le conversioni di base sono molto inferiori agli standard del settore. Puoi individuare alcune grandi vittorie, all'inizio.
Una breve nota: il test diviso non è un test A/B
Una rapida ricerca su Google ti mostrerà che molti esperti di marketing utilizzano "test A/B" e "test diviso" in modo intercambiabile. Ma non sono la stessa cosa, almeno a livello fondamentale.
Ecco la differenza:
Il test A/B è quando modifichi uno o più elementi in una pagina ed esegui questa modifica su una versione originale della pagina per vedere come influisce sul tasso di conversione.
La pagina con le modifiche è solitamente chiamata “sfidante” mentre quella senza è “controllo”.
Sia l'originale che il controllo sono ospitati sullo stesso URL.
Con lo split test (AKA split URL test o esperienza di reindirizzamento) invii il tuo traffico a due versioni completamente diverse di una pagina (che sono ospitate su URL distinti).
In entrambi i casi, l'obiettivo è lo stesso: vedere quale versione funziona meglio.
Il test diviso è più adatto per cambiamenti radicali nel design della pagina. Puoi usarlo per testare diversi layout della pagina del tuo prodotto Shopify per scoprire quale funziona meglio nella conversione dei visitatori web.
Quando dovresti testare A/B le tue pagine dei prodotti Shopify?
Una volta eliminato ciò che ovviamente non funziona con il test diviso, il test A/B ti aiuta a concentrarti sulle sfumature più fini della scelta.
Mentre il test diviso rivela il design o il layout che funziona meglio per la pagina del tuo prodotto Shopify, il test A/B mostra gli elementi da aggiungere, modificare o rimuovere per ottimizzare i tassi di conversione.
Perché il test A/B è proprio questo, questo contro quello, testare piccoli cambiamenti controllati.
In questo modo, impari cosa preferisce il tuo traffico sulla pagina del prodotto rispetto a ciò che il test diviso fa per te la tua pagina del prodotto Shopify: ti mostra cosa impedisce attivamente ai tuoi visitatori web di acquistare.
Un punto critico da notare è che corri il rischio di invertire alcuni dei guadagni che hai ottenuto con lo split testing se aggiungi elementi volenti o nolenti. Non indovinare la tua strada per il successo.
Non basta completare i grandi cambiamenti. Devi usare quell'approccio scientifico anche sui dettagli più fini. Usa i test A/B di Shopify per ottenere la convalida e la garanzia di modifiche minori alle pagine dei tuoi prodotti.
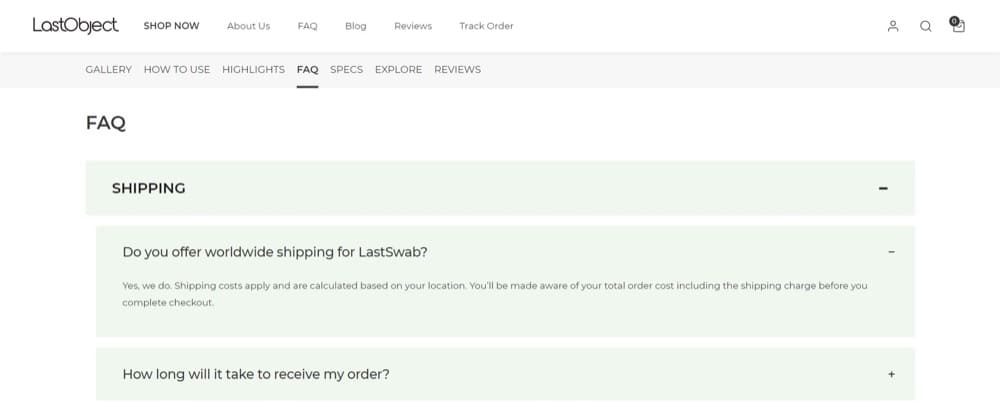
LastObject, l'azienda manifatturiera danese con sede a Copenaghen, ha collaborato con l'agenzia Ontrack e ha appreso dalla ricerca qualitativa che i suoi utenti erano preoccupati per la qualità dei prodotti e i dettagli di spedizione.
La soluzione qui era una sezione delle domande frequenti sulle pagine dei prodotti. Ha senso, vero? Ma come fai a sapere per certo che non influirà negativamente sui tassi di conversione? Stai infastidendo i clienti con troppe informazioni? Sarebbe meglio aggiungere semplicemente una funzione di chat dal vivo in modo che possano chiedere direttamente all'assistenza clienti?
Questo è il motivo per cui l'hanno testato, per vedere se la sezione delle domande frequenti aumenterebbe i tassi di conversione. Questo non è stato un cambiamento radicale alla pagina del prodotto, solo un elemento aggiunto per aiutare le conversioni.

La sezione comprimibile delle domande frequenti e gli utenti possono ora avere domande e dubbi affrontati direttamente sulla pagina del prodotto. Ciò ha aumentato il tasso di conversione del 12,5% con un tasso di aggiunta al carrello migliorato del 3,18%.
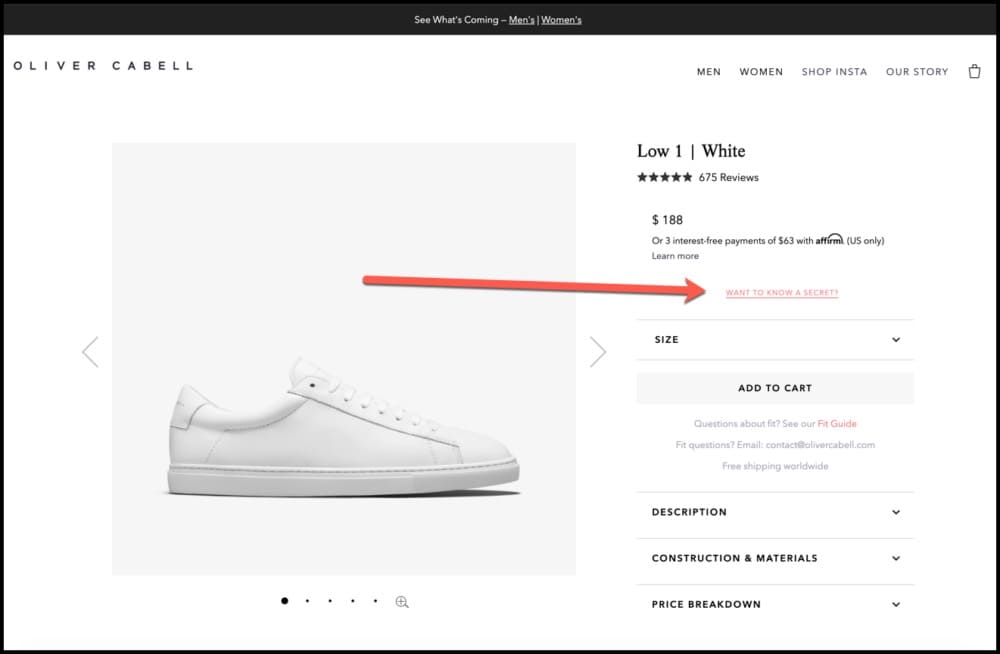
Un altro esempio è un test A/B della pagina del prodotto Shopify Frictionless Commerce eseguito sul sito Web di Oliver Cabell, il marchio di scarpe premium DTC. Hanno testato l'aggiunta della storia di Oliver Cabell su tutte le pagine dei prodotti in modo visibile e senza distrazioni.


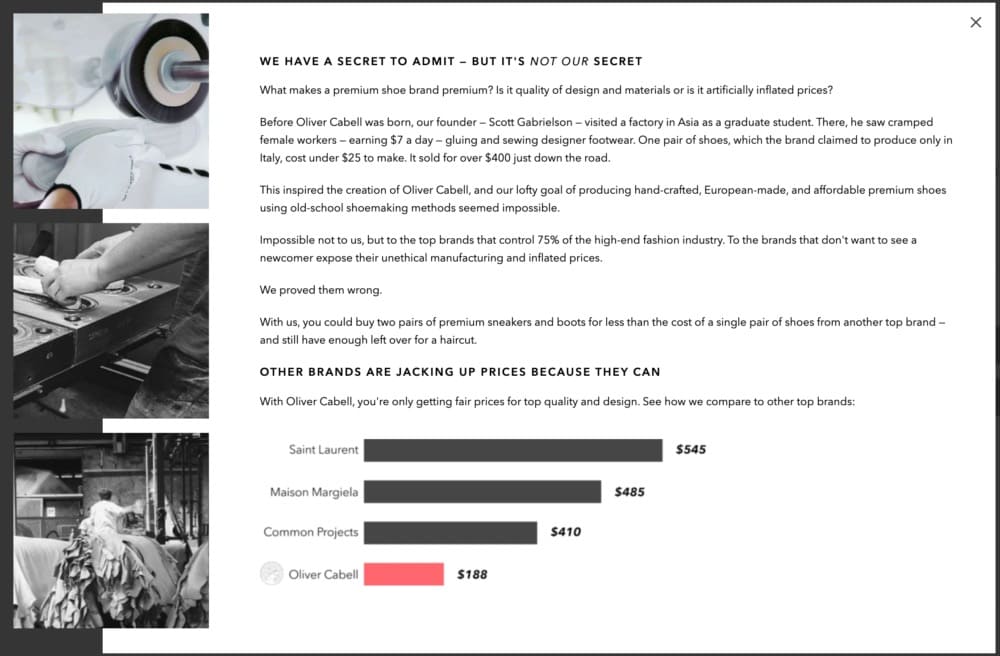
Cliccando su “VUOI CONOSCERE UN SEGRETO?” ha aperto una finestra lightbox con la storia e ha persino confrontato il loro prezzo con i concorrenti.


È stata creata anche una versione per dispositivi mobili poiché i test precedenti avevano rivelato che rispondono in modo molto diverso ai test. Questo è un eccellente esempio del tipo di informazioni che puoi raccogliere attraverso solidi esperimenti di e-commerce.
Dopo 3 settimane di esecuzione, il test ha mostrato un aumento del 12,46% del traffico verso la pagina di pagamento. Quello era sul desktop. Sui dispositivi mobili, è stato ancora più alto al 21,77%. Insieme, hanno portato a un aumento dell'11,06% delle entrate da quella pagina del prodotto.
Vuoi fare qualcosa di simile? Ti mostriamo 3 modi in cui puoi dividere il test delle pagine dei tuoi prodotti.
3 diversi modi per dividere Testare le pagine dei prodotti
Il test diviso delle pagine dei tuoi prodotti su Shopify prevede 3 passaggi di base:
- Innanzitutto, inizi con una ricerca qualitativa e quantitativa per trovare i problemi a pagina
- Quindi crei un'ipotesi, cioè una soluzione che ritieni possa risolvere quel problema, e
- Infine, distribuire il test.
C'è un passaggio finale che è una solida tattica CRO: impara dal test, documentalo e usalo per pianificare i test futuri. È così che costruisci un'eccellente strategia di crescita dell'e-commerce basata sui dati.
Nei 3 metodi di split test che ti mostrerò di seguito, tutti i passaggi precedenti sono necessari. Ciò che differisce è il passaggio di esecuzione (o distribuzione) nel numero 3.
Diamo un'occhiata a:
1. Test diviso lato client
Il test diviso lato client è il tipo che viene eseguito sul browser del visitatore. È l'opzione più semplice e adatta ai principianti, poiché puoi utilizzare un editor WYSIWYG nel tuo strumento di test diviso per apportare le modifiche desiderate.
Da lì, è facile come impostare i parametri, avviare e attendere i risultati. Per questo, desideri utilizzare uno strumento di test Shopify che si integri senza problemi con il tuo negozio Shopify.
2. Reindirizzamento del test
Questo è il metodo che inserisce l'"URL diviso" nel nome di questo test. Qui, le varianti del tuo test esistono su un URL diverso. Come ho detto prima, questo può essere qualcosa di simile
“https://yourwebsite.com/products/dog-chew-toy” e “https://yourwebsite.com/products/dog-chew-toy?view=plus”
Notare il "?view=plus"?
Questo è il parametro URL del modello alternativo di Shopify. Ti consente di mostrare al tuo visitatore un modello di pagina di prodotto diverso nelle tue pagine di prodotto. Puoi mostrare metà del tuo traffico in una versione delle pagine dei tuoi prodotti e l'altra metà in una versione diversa. Tutto impostato su uno strumento di test di divisione della qualità.
Nei normali test A/B, l'originale e lo sfidante esistono sullo stesso URL. Il tuo strumento di test A/B sceglie quindi di mostrarne uno al visitatore. Se è lo sfidante, cambia rapidamente il contenuto della pagina in quello dello sfidante.
Uno strumento solido lo fa senza sfarfallio. Nel test dell'URL diviso di reindirizzamento, l'intero contenuto della pagina è già ciò che vuoi che il visitatore veda, quindi non è necessario nascondere o adattare il contenuto all'istanza specifica.
3. Test diviso lato server
Il test lato server è utile quando desideri funzioni di test avanzate, ad esempio quando desideri testare le app.
Ad esempio, hai un'app che aggiunge funzionalità extra alla pagina del tuo prodotto come un contatore di scorte che mostra la disponibilità limitata dei tuoi prodotti. Diciamo che ne hai due, vorresti sapere quale funziona meglio.
Il test lato server, un tipo di test eseguito direttamente nel file liquid.code su Shopify, è la soluzione ideale per questo. Ma potresti aver bisogno di uno sviluppatore per eseguirlo.
Puoi iniziare con uno di questi metodi con uno dei migliori strumenti di test A/B per Shopify: Converti esperienze. Si integra perfettamente con il tuo negozio Shopify, offrendoti la libertà di eseguire test A/B, A/B/N, Split e MVT con un'app di test A/B personalizzata di Shopify . (In realtà ha oltre 100 integrazioni con i più diffusi strumenti di e-commerce).
7 errori da evitare durante i test divisi delle pagine dei prodotti Shopify
Mentre sei entusiasta di tuffarti nel prendere decisioni più intelligenti sulla crescita del tuo negozio Shopify, assicurati di non commettere questi errori che affliggono i nuovi tester:
1. Non cercare prima il frutto basso
Scegli i grandi impatti: quei cambiamenti che influiscono direttamente sui tuoi profitti. È facile testare il colore del pulsante CTA o vedere se un CTA appiccicoso ti darebbe un passaggio. Ma non è di questo che si tratta di split test.
Vuoi testare quei grandi cambiamenti che hai avuto paura di implementare perché non eri sicuro di come influenzeranno le risposte degli acquirenti.
Modifiche come un nuovo modello di pagina del prodotto Shopify hanno un grande impatto, frutti poco appesi che dovresti prima testare e migliorare.
2. Nessuna analisi pre-test
Hai abbastanza traffico per il test? Qual è la dimensione del campione necessaria per raggiungere la significatività statistica? E quanto tempo hai per tenerlo acceso?
In CRO, è corretto fare i conti prima di colpire lo strumento, quindi non hai tempo e denaro. È possibile utilizzare un calcolatore di significatività del test A/B per questo.
Molti test falliscono perché non hanno il traffico o la sensibilità richiesti per produrre risultati utilizzabili. L'analisi pre-test prima di suddividere il test di una pagina di prodotto su Shopify ti farà sapere se lo sforzo è valso la pena e per quanto tempo dovrebbe durare il test.
3. Utilizzo dell'URL errato
Nei test divisi, in cui gli URL sono generalmente diversi, è facile commettere errori con questo. Assicurati di aver inserito l'URL corretto e di non puntare a una pagina di staging.
Entrambe le pagine devono essere attive in modo che quando i tuoi visitatori le visitano, sperimentino effettivamente il test che hai creato. Sembra semplice da capire ma succede. Ecco perché il QAing è un passaggio fondamentale.
4. Apportare modifiche durante l'esecuzione del test
Se qualcosa non è rotto nella configurazione del test diviso, non è necessario toccare nulla mentre è in esecuzione. Non modificare la pagina durante il test, che si tratti della copia, del design o della posizione degli elementi. Se lo fai, distorcerai i risultati. Lascia fare; lascia che funzioni e ti dia risultati inalterati.
5. Interruzione del test al momento sbagliato
Quando dovresti interrompere un test? Molte persone si affidano al loro strumento di test A/B per dirglielo. Ma non puoi sempre dipendere dalle informazioni che stai ricevendo.
A volte il tuo strumento ti dice che il tuo risultato è statisticamente significativo dopo aver corso per un breve periodo e potrebbe avere senso interromperlo poiché hai un "chiaro vincitore". Ma potrebbe essere un errore.
Dovresti interrompere un test in quel caso solo se ha soddisfatto la dimensione del campione richiesta in base all'analisi pre-test. Qualsiasi cosa in meno e non puoi fidarti che il tuo risultato non sia dovuto a qualche anomalia. Ad esempio, un aumento delle vendite durante una vacanza o l'effetto giorno di paga.
Come regola generale, lascia che i test degli URL divisi vengano eseguiti per un mese, raggiungi la dimensione del campione target e attendi un livello di confidenza del 95%.
6. Sbirciando
Sbirciare sta controllando il test per vedere come sta andando. Questo va bene nelle prime 24 ore, per farlo funzionare e tutto è impostato perfettamente. Ma dopo, non vuoi controllare i test per vedere quale sta conducendo, o peggio, prendere una decisione in base a ciò che vedi.
Vuoi aspettare i 3 criteri che ho menzionato nell'errore n. 5. Non leggere i risultati prima che sia stato fatto. Anche gli esperti sono colpevoli di questo, quindi combatti la tentazione di scoprire quale versione della pagina del tuo prodotto sta vincendo.
7. Non documentare il test
Prendere decisioni basate sui dati dovrebbe far parte della tua attività di e-commerce. Per fare in modo che ciò accada, devi imparare dai test passati e basarti su quegli apprendimenti per ottimizzare ulteriormente.
Inoltre, la documentazione ti aiuta a evitare che te stesso o un altro membro del tuo team ripeta un test che hai già fatto.
Nella documentazione del test (che aggiungerai al tuo repository di apprendimento), includi:
- Informazioni sulla pagina del prodotto
- L'ipotesi che stai testando
- L'esito della prova
- Cosa ha funzionato e cosa no, e altro ancora
Test divisi su Shopify vs Shopify Plus
Sebbene Shopify sia la versione base della piattaforma di e-commerce, Shopify Plus ti offre maggiore flessibilità e funzionalità per soddisfare le crescenti richieste dei negozi online più grandi a livello aziendale. Pensala come la versione premium di Shopify.
Quasi tutto è personalizzabile e il pannello di amministrazione ti consente di gestire rapporti, spedizioni, vendite e inventario più dettagliati.
Questa flessibilità e personalizzazione extra sono ciò che rende Shopify Plus migliore per i test divisi. Vedi, c'è una sfida con i test su Shopify di base perché non hai tanto accesso al codice come avresti con la versione Plus.
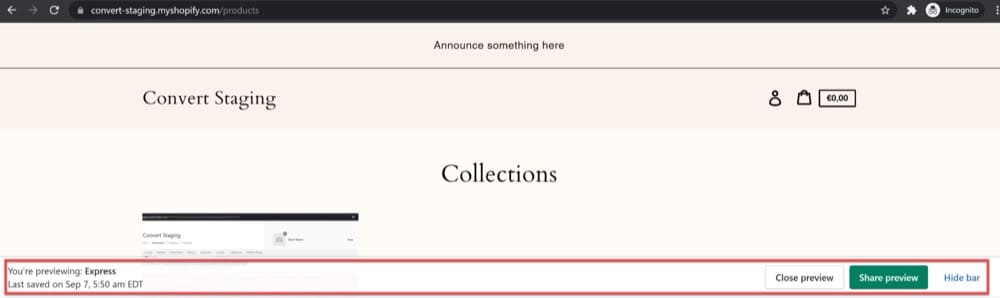
Ad esempio, i temi di test divisi su Converti sono possibili solo per gli account Shopify Plus in cui il banner di anteprima può essere nascosto. Conosci quel banner che mostra che sei su un modello di anteprima?

Puoi toglierlo con un semplice codice CSS. Questo accesso superiore al tuo codice rende il test diviso più semplice e accurato.
Inoltre, se desideri eseguire un test su Shopify checkout, i commercianti Shopify Plus sono impostati per ottenere risultati molto più accurati. Come mai? Perché gli strumenti di test utilizzano un cookie proprietario collegato al nome di dominio del negozio.
Ciò significa che quando il visitatore visita un dominio diverso, il cookie smette di funzionare. Per chi non ha un account Plus, il checkout collega il visitatore a checkout.shopify.com. Il tuo strumento di test smette di tracciare quel visitatore perché tecnicamente ha lasciato il tuo dominio.
Quindi, se ti mancano funzionalità o vuoi prendere sul serio l'ottimizzazione del tasso di conversione, Shopify Plus supporterà meglio i tuoi obiettivi.
Cosa puoi aspettarti dallo split test delle pagine dei prodotti Shopify? Esempi dalla natura
Ti guideremo attraverso 3 esempi di risultati dei test che i commercianti di negozi di e-commerce hanno ottenuto dal test divisi delle pagine dei loro prodotti. Puoi anche trarre ispirazione su cosa testare e come pensare al tuo negozio oggi per trovare opportunità di ottimizzazione in seguito.
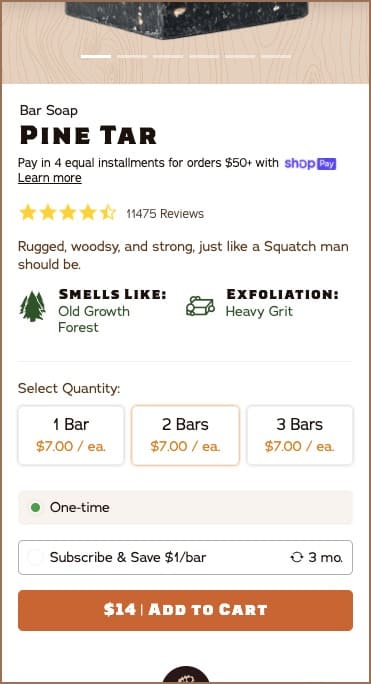
1. Il dottor Squatch
Il marchio DTC per la cura della persona, Dr. Squatch, ha assunto SplitBase per ottimizzare l'esperienza del proprio negozio.
In uno dei test che hanno effettuato, hanno appreso dai dati analitici che i clienti hanno acquistato più di 1 saponetta alla volta. E questo corrispondeva a ciò che hanno scoperto nella ricerca sui clienti.
Quindi, hanno testato l'aggiunta di un campo di quantità nelle pagine dei prodotti, aiutando così le persone a decidere se volevano più di 1 di quel prodotto alla volta.

Ciò si è rivelato avere un grande impatto sul valore medio dell'ordine. Questo test ha mostrato un aumento delle entrate per utente del 54%.
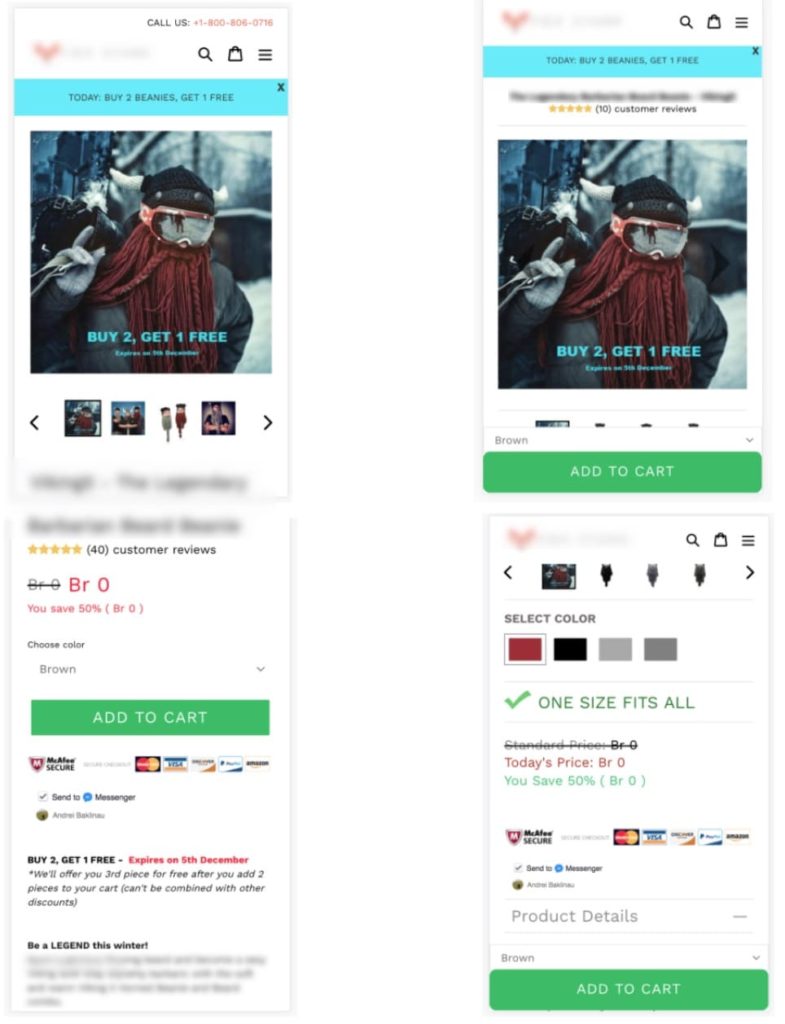
2. Modifica dell'UX della versione mobile della pagina del prodotto
Un rivenditore di e-commerce ha aumentato le sue entrate del 17% modificando l'esperienza utente mobile sulla pagina del prodotto.
Hanno individuato questi problemi di UX che causano attrito con la ricerca degli utenti e hanno ipotizzato che la risoluzione di questi problemi specificamente per i dispositivi mobili aumenterà i tassi di conversione.
Una specie di gioco da ragazzi, giusto? Ma pensa a quanti commercianti non stanno attivamente ricercando l'attrito nel loro percorso di esperienza del cliente a livello di dispositivo specifico, in particolare sulla pagina del prodotto.
Questo marchio ha scoperto che l'80% dei suoi utenti proveniva da dispositivi mobili e il 95% di loro ha trovato il prodotto più popolare, la cui pagina del prodotto era essenzialmente la pagina di destinazione. E che la pagina del prodotto ha funzionato male nel portare questo traffico alla pagina del carrello.

Quindi hanno creato una variazione di quella pagina con quei problemi risolti (e alcuni si sono messi in coda per i test A/B). Si sono divisi testati e oltre all'aumento del 17% delle entrate, questo è stato il risultato:
- Aumento del tasso di conversione del 14,43%.
- Aumento del tasso di aggiunta al carrello del 9,9%.
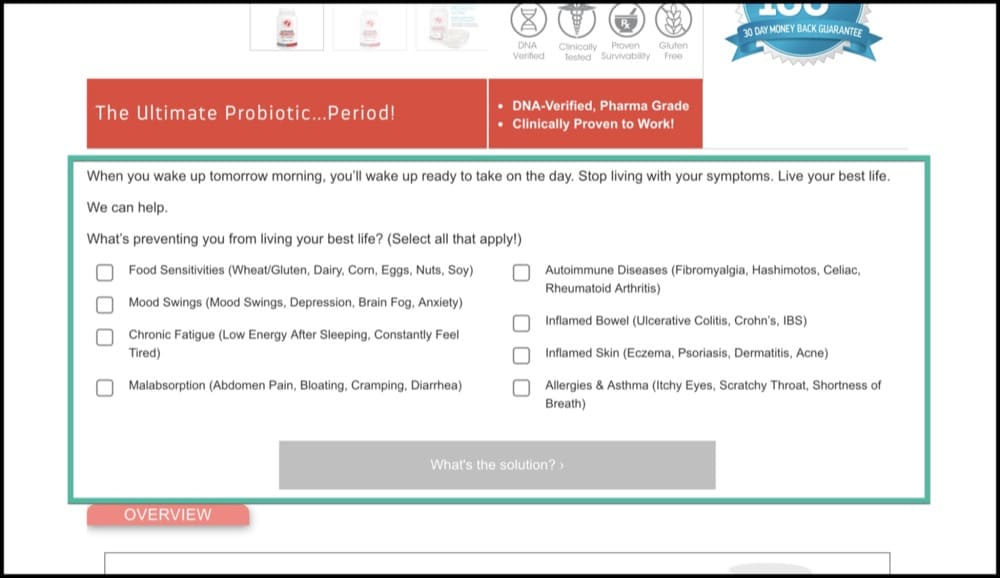
3. Marchio di felce d'argento
L'agenzia CRO di Silverfernbrand.com, Frictionless Commerce, li ha aiutati a ottenere un aumento del 32,38% delle vendite del loro bestseller Ultimate Probiotic Supplement. E quello che hanno fatto è stato ottimizzare la pagina del prodotto in modo geniale. Ecco come è andata...
Hanno ipotizzato che se convincessero gli utenti a dire loro quali problemi di salute stavano riscontrando e mostrare loro recensioni positive dei clienti direttamente correlate a quel problema, ciò li entusiasmerà all'acquisto del probiotico e aumenterà il numero di conversioni.
Quindi, hanno testato aggiungendo un breve quiz nella parte superiore della pagina del prodotto.

Dopo aver selezionato i problemi e aver fatto clic su "Qual è la soluzione?", ottengono recensioni relative a quella selezione.
In due settimane, questo ha dimostrato che il quiz può aumentare le entrate del 32,32%.
Chiave da asporto
Il test diviso della tua pagina del prodotto Shopify Plus ti dice ciò che non sai dei tuoi clienti in modo da poter capire il modo più redditizio per presentare i tuoi prodotti a un pubblico online.
Questo è l'antidoto alle ipotesi, ai problemi di abbandono del carrello e alla ricetta per migliorare le tariffe di aggiunta al carrello.
Puoi usarlo per trovare il meglio tra più modelli e temi di pagine di prodotto Shopify, e anche il layout e la funzionalità della pagina unici che potrebbero fare la differenza tra una linea di fondo poco brillante e l'impostazione di nuovi record di crescita.
Ti abbiamo mostrato 3 modi per suddividere il test delle pagine dei tuoi prodotti e tutto questo può essere fatto con Convert Experiences. Ottieni una prova gratuita di 15 giorni per eseguire test divisi sul tuo negozio Shopify Plus con uno strumento di test che si integra facilmente con esso.