Shopify Lightbox: come aggiungere Lightbox in Shopify senza un'app (gratuitamente)
Pubblicato: 2022-06-27Se stai chiedendo "Come faccio ad aggiungere una lightbox in Shopify?" sei nel posto giusto. Ti mostreremo come aggiungere una lightbox al tuo negozio Shopify senza bisogno di app inaffidabili.
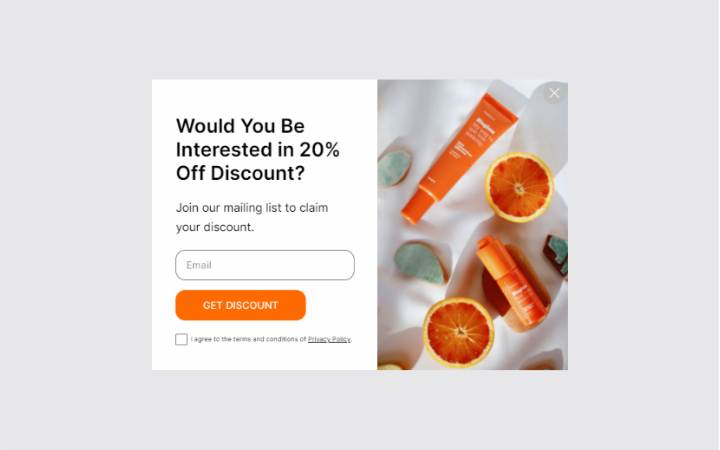
Allora, cos'è un lightbox? Lightbox è un tipo di popup che occupa la finestra del browser con uno specifico CTA (Call to Action) per incoraggiare i visitatori ad agire, come controllare un nuovo prodotto o iscriversi a una newsletter.
L'utilizzo di una lightbox in Shopify è semplicemente una strategia intelligente per ottenere più vendite.
In questo tutorial daremo un'occhiata a:
Come aggiungere una lightbox in Shopify senza un'app

Potresti chiedere "come faccio ad aggiungere una lightbox Shopify al mio negozio?" Con lo strumento di creazione popup Popupsmart! Vediamo come creare gratuitamente una lightbox Shopify con Popupsmart.
Popupsmart è il software per la creazione di popup più moderno e facile da usare sul mercato. Offre opzioni avanzate di visualizzazione e targeting per pubblico, nonché un'ampia gamma di modelli di popup già pronti.
Puoi creare una lightbox di Shopify e altri tipi di popup come popup banner, schermo intero e popup della barra laterale.
Opzioni di targeting intelligenti come geolocalizzazione, sorgente di traffico, cookie e targeting per intenzione di uscita garantiranno che il tuo popup venga mostrato al pubblico giusto al momento giusto.
Cos'altro puoi fare con Popupsmart?
- Video lightbox Shopify popup
- Popup dei sondaggi di Shopify
- Popup lightbox reattivi per dispositivi mobili
- Popup di ludicizzazione per Shopify
Come configurare Popupsmart per aggiungere un popup Shopify al tuo negozio? Ci vogliono solo 5 minuti per configurare Popupsmart. Non è richiesta alcuna codifica o rata.
Copiando e incollando un codice JavaScript a riga singola nel file del modello del tuo sito Web, puoi iniziare a visualizzare i popup lightbox di Shopify pronti per la conversione. In questo modo, puoi assicurarti che si carichi più velocemente di qualsiasi app Shopify.
Ecco come aggiungere una lightbox in Shopify passo dopo passo:
- Iscriviti a Popupsmart
- Configura Popupsmart
- Crea la tua prima campagna popup
- Seleziona un modello e personalizzalo
- Imposta le opzioni di visualizzazione della lightbox di Shopify
- Integra con il tuo provider di servizi di posta elettronica
1. Iscriviti a Popupsmart
La registrazione a Popupsmart è completamente gratuita e puoi creare 1 popup per 5.000 visualizzazioni di pagina e un sito Web gratuitamente.
Ma puoi sempre aggiornare il tuo piano per creare più campagne popup per più siti Web e più visualizzazioni di pagina.
Crea oggi stesso il tuo account Popupsmart privo di rischi.
2. Configura Popupsmart per il tuo negozio Shopify
L'installazione di Popupsmart è un requisito una tantum. Non dovrai aggiungere di nuovo il codice.

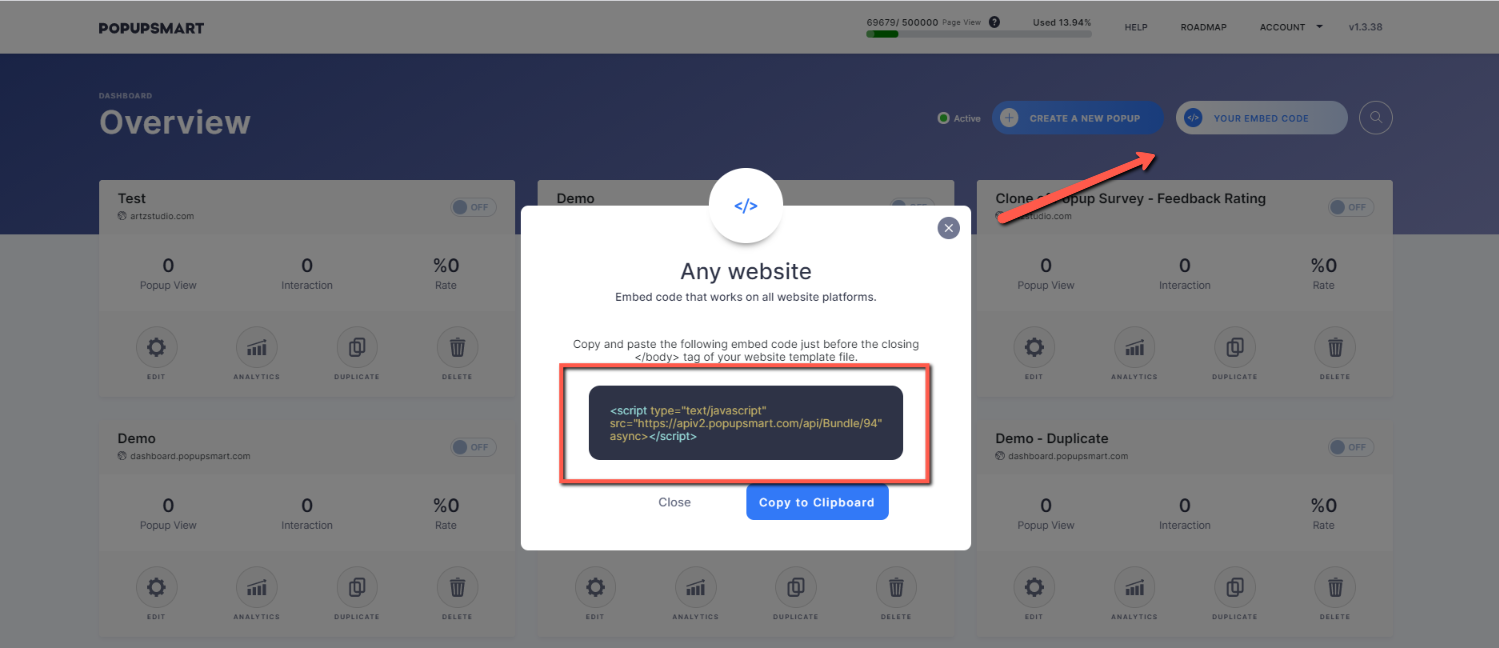
Dopo esserti registrato con successo a Popupsmart, vai alla tua dashboard e fai clic sul pulsante Il tuo codice di incorporamento in alto a destra.
Copia il codice di incorporamento fornito e vai al tuo pannello di amministrazione Shopify.
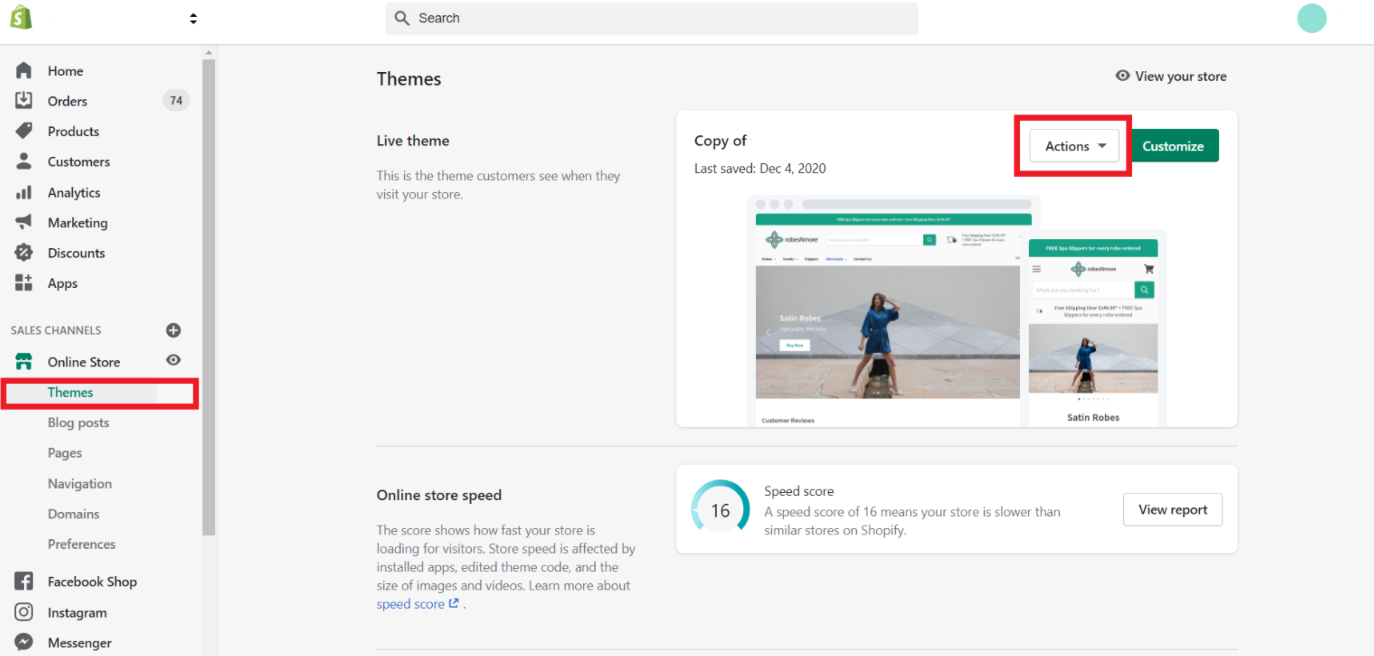
Vai al negozio online e quindi seleziona Temi . Fai clic sul pulsante Azioni del tuo tema live.

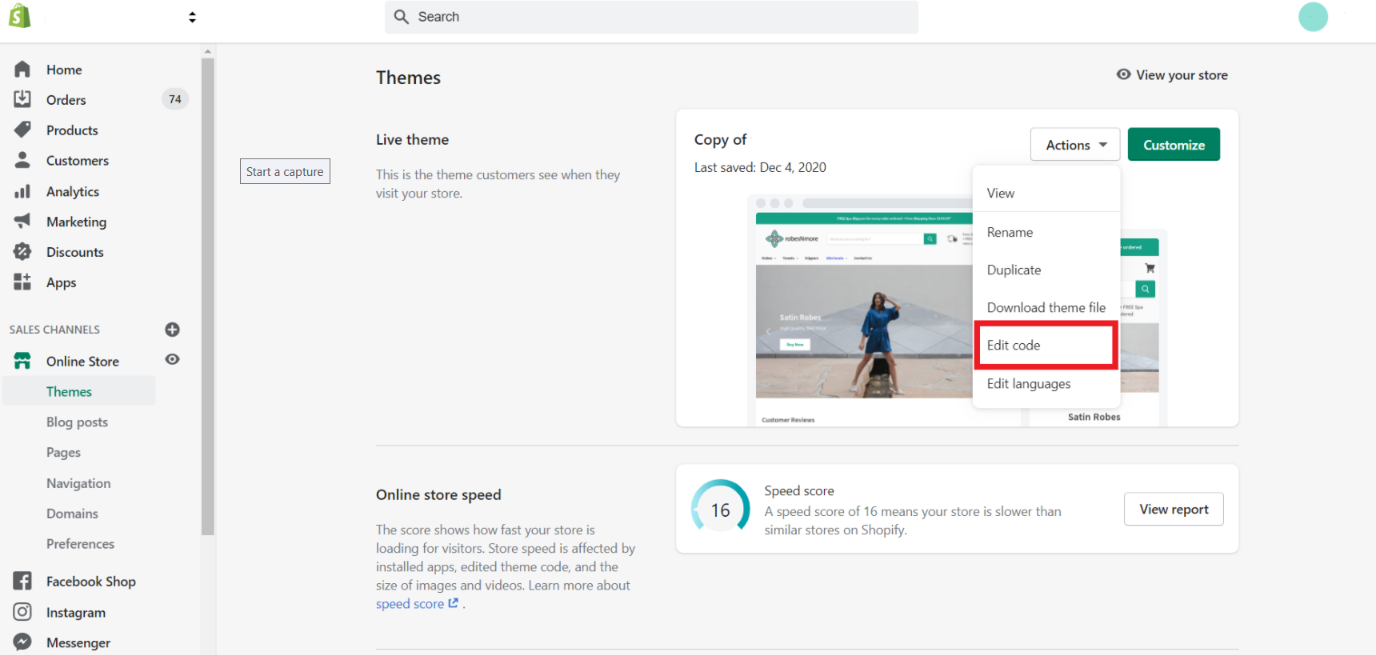
Seleziona Modifica codice dal menu a discesa.

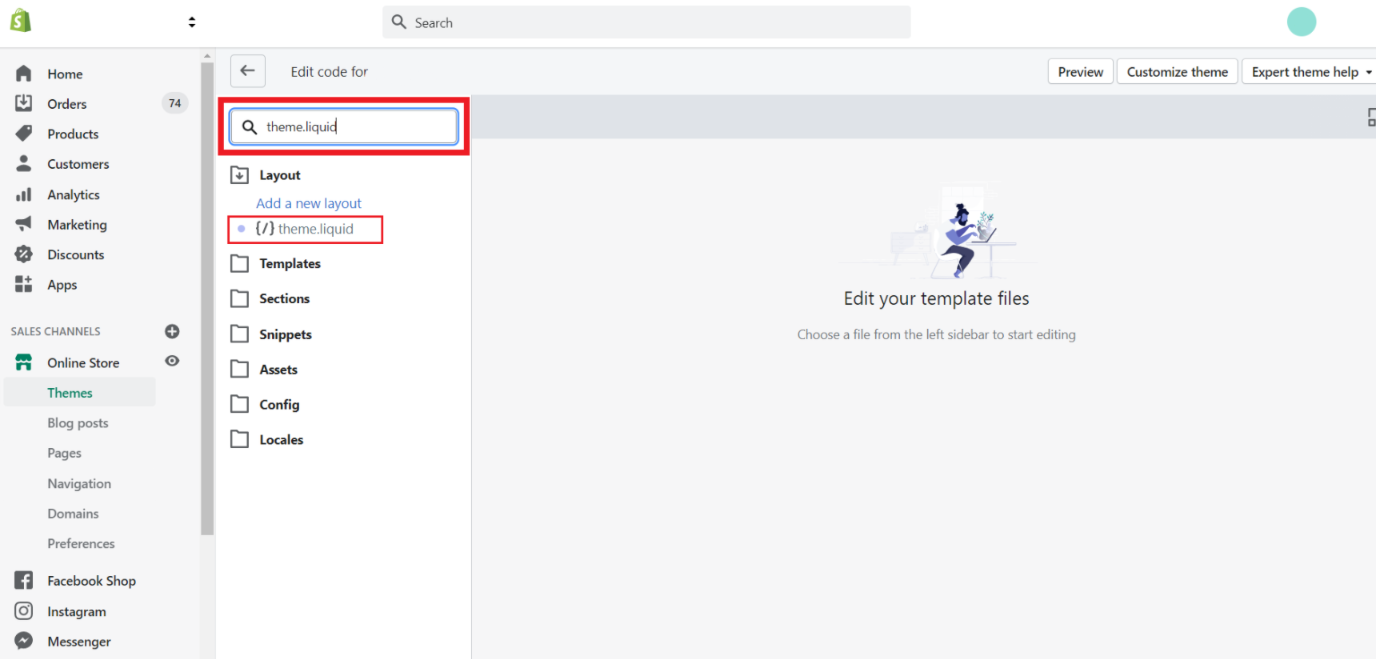
Digita " Theme.liquid " nella casella di ricerca e quindi fai clic sul risultato.

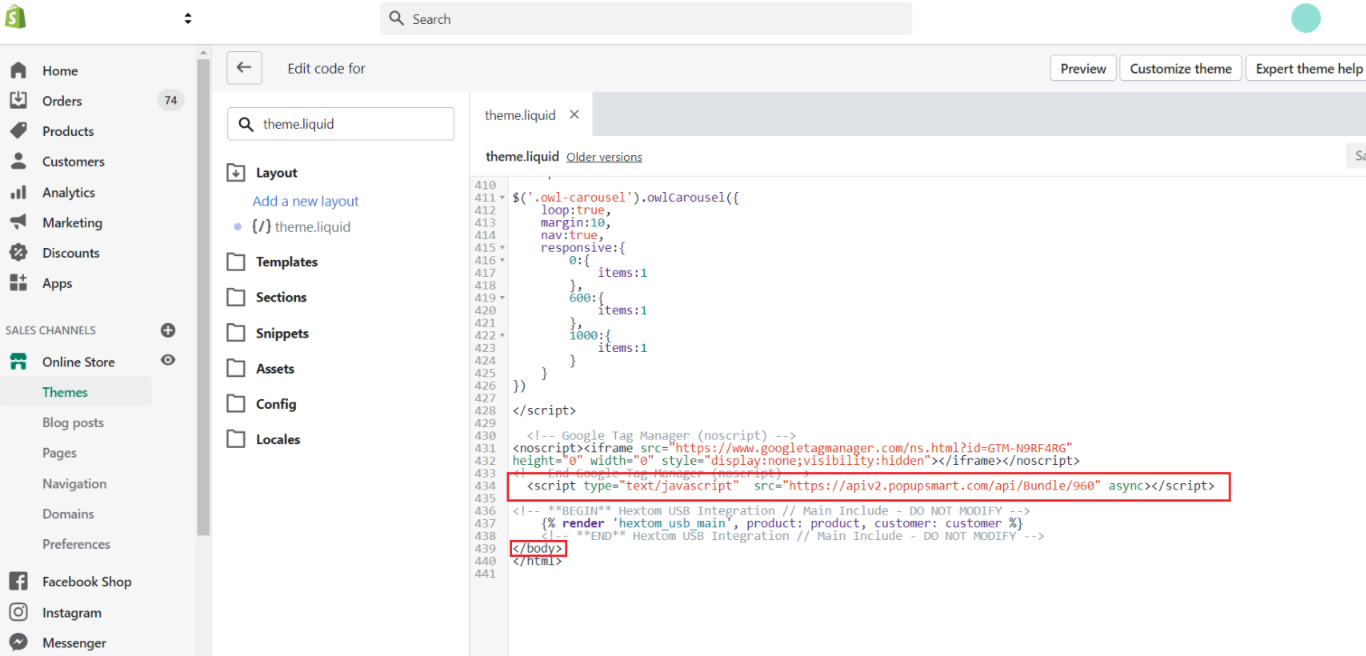
Incolla il codice Popupsmart tra i tuoi
tag.
Salva le modifiche prima di chiudere l'editor di codice.
Ora sei pronto per creare il tuo popup.

3. Crea la tua prima campagna

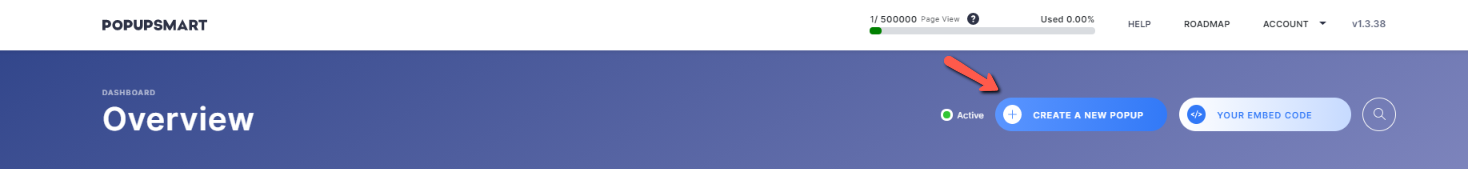
Fai clic su "Crea un nuovo popup" dalla dashboard. Ci vorrà per l'editor popup.
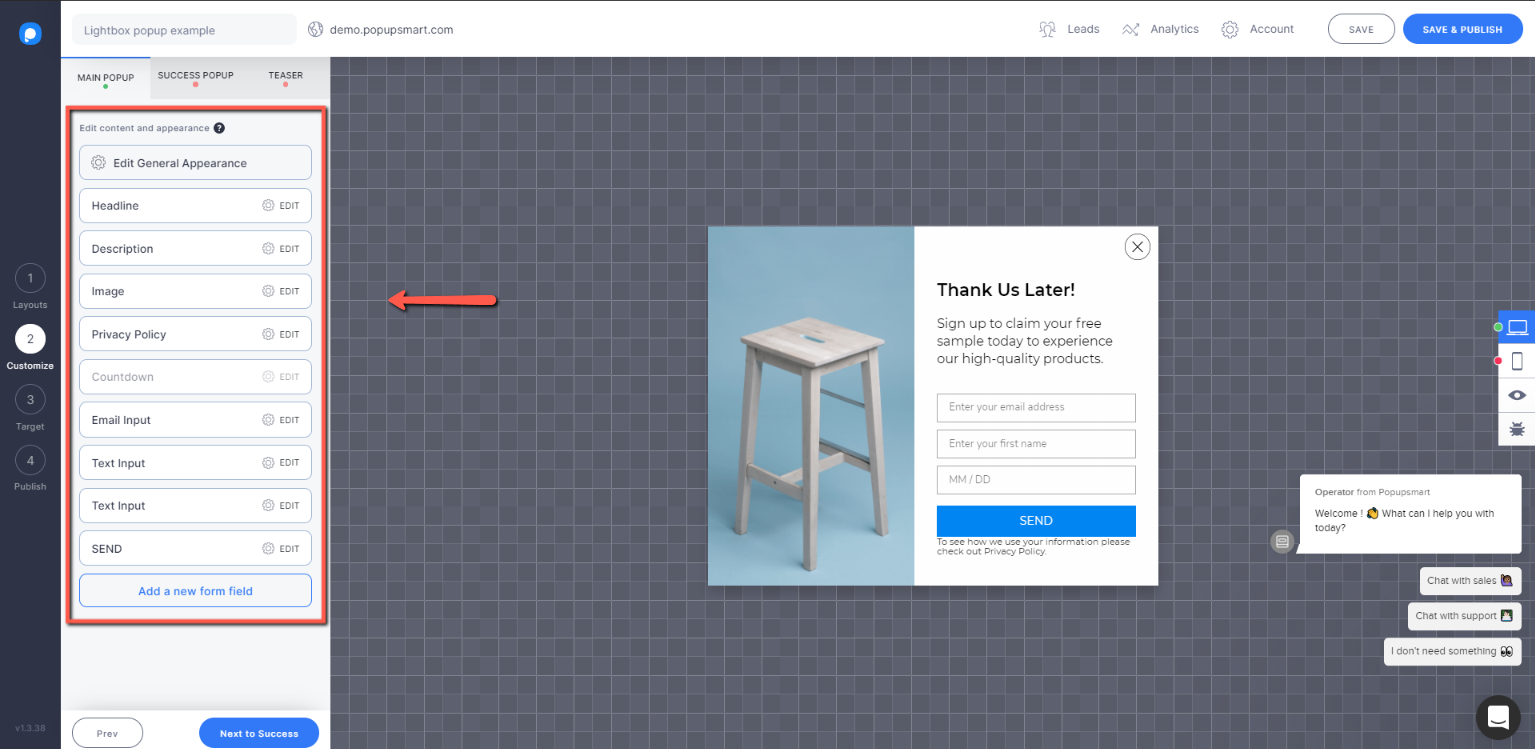
4. Seleziona un modello e personalizzalo

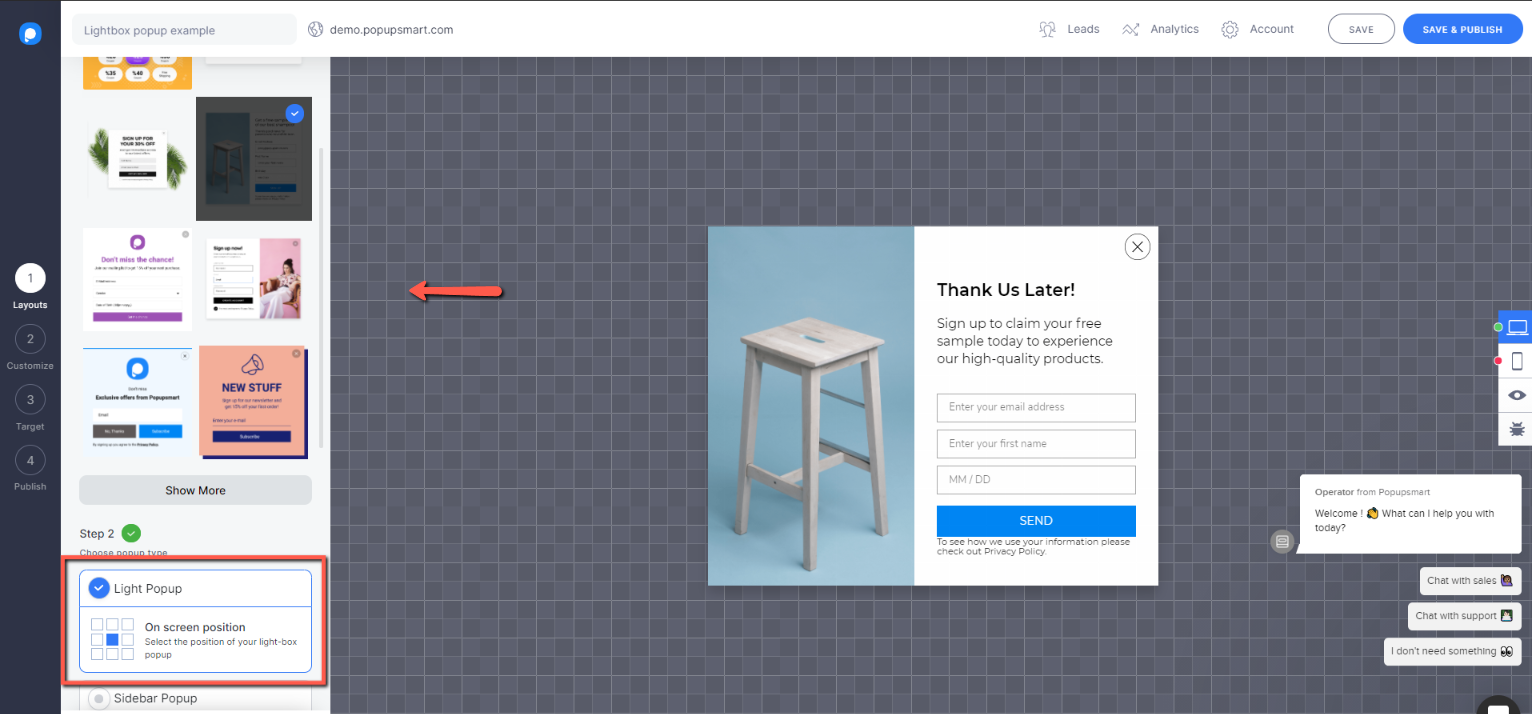
Seleziona un modello e inizia a personalizzare per creare la migliore lightbox di Shopify per il tuo sito web.
Assicurati di selezionare il tipo di Light Popup e la sua posizione sullo schermo.

Puoi aggiungere un conto alla rovescia, creare un popup di successo e un teaser popup, se lo desideri.
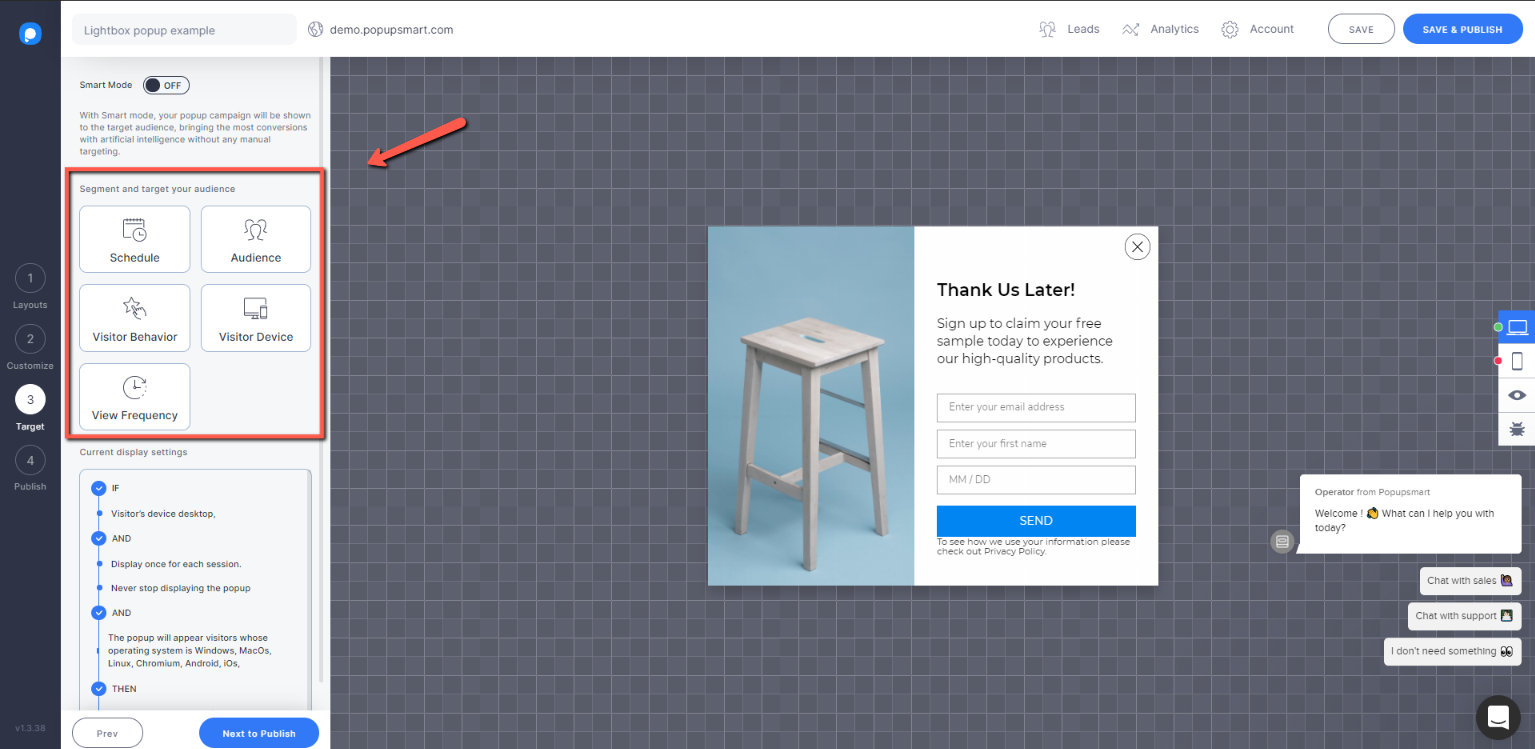
5. Imposta le opzioni di visualizzazione del tuo Shopify Lightbox
Le opzioni di targeting per pubblico e display sono vitali per il successo delle tue campagne popup. Quando sono impostati correttamente, la tua lightbox per Shopify verrà mostrata alle persone che hanno maggiori probabilità di interagire con essa.

Imposta il targeting del tuo popup dal 3° passaggio nell'editor. Pianifica la campagna se ne hai bisogno.
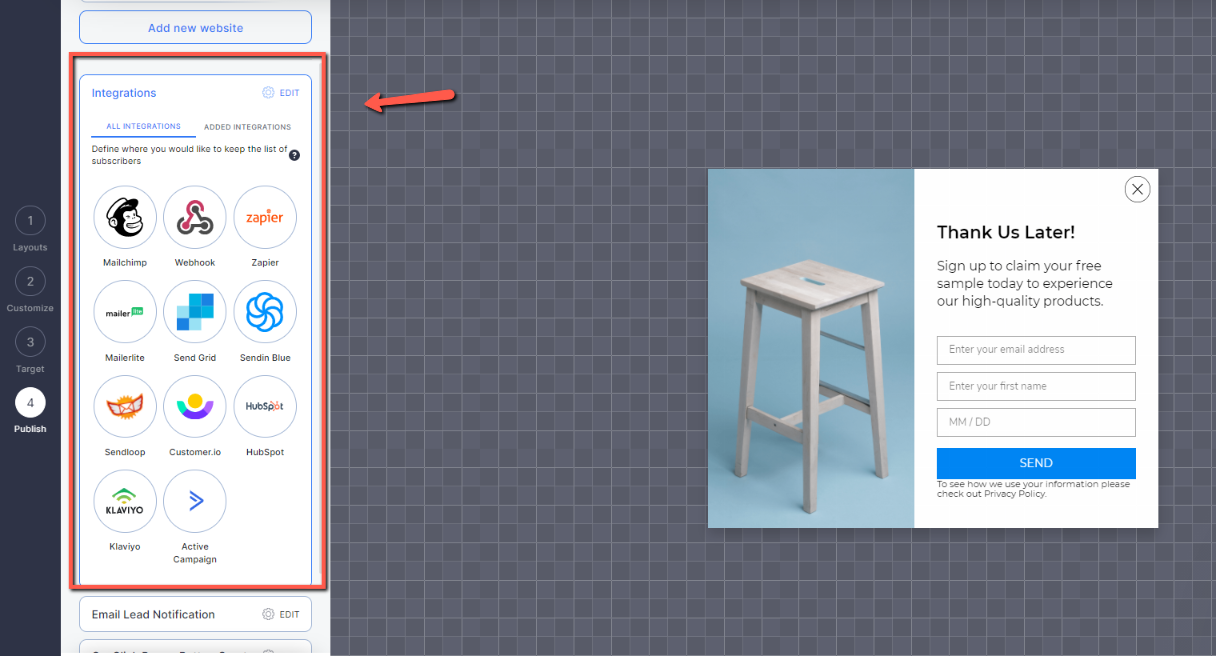
6. Integra con il tuo provider di servizi di posta elettronica
Infine, per indirizzare automaticamente i lead che raccogli dal popup della tua newsletter alla tua mailing list, integra Popupsmart con il tuo fornitore di servizi di posta elettronica per Shopify.

Puoi vedere tutta la documentazione per le opzioni di integrazione qui.
Una volta che il tuo popup è pronto per la pubblicazione, puoi salvarlo e pubblicarlo o salvarlo per pubblicarlo in seguito.
Così facile!
Perché dovresti usare Shopify Lightbox Popups

La maggior parte dei venditori online non è sicura di utilizzare i popup sui propri siti Web, pensando che potrebbero infastidire i visitatori. Ma lascia che te lo dica, non è affatto così. Se utilizzati correttamente, i popup sono soluzioni molto efficaci per acquisire contatti di vendita e di posta elettronica.
Quando visualizzi una lightbox, il contenuto della pagina sarà ancora oscurato sullo sfondo. Dal momento che i clienti vedono lo sfondo, non si sentono come se fossero stati indirizzati a un sito di spam. Il lightbox sarà in prima linea, catturando la loro attenzione.
I popup lightbox sono particolarmente redditizi per l'e-commerce Shopify perché:
- Puoi ampliare la tua mailing list per campagne di email marketing e coinvolgere i tuoi clienti.
- Il tasso di conversione medio dei popup è del 3,09% in modo da poter aumentare le conversioni.
- Puoi creare coupon e offrirli tramite popup di uscita per riconquistare i clienti che abbandonano.
Ci sono molte tattiche da seguire quando si tratta di attirare l'attenzione dei visitatori passivi e trasformarli in clienti. Anche solo offrendo uno sconto ai clienti in cambio dei loro indirizzi e-mail, puoi aumentare le tue entrate ed espandere la tua lista e-mail.
Potrebbe piacerti; 55 Esempi di popup di intento di uscita per aumentare le conversioni.
Perché non dovresti fare affidamento sulle app popup
Anche se le app di Shopify sono un ottimo modo per aumentare di livello la funzionalità del tuo tema Shopify, devi capire che molte app possono causare alcuni conflitti con determinati temi e persino la piattaforma Shopify stessa.
- Gli sviluppatori di app potrebbero non aver testato tutte le condizioni, il tema delle variazioni. Pertanto, alcune app possono causare problemi di progettazione e disfunzioni.
- Le app possono causare conflitti JavaScript.
- Avere molte app nel tuo negozio Shopify può ridurre la velocità di caricamento del tuo sito web. Avere un sito web a bassa velocità può abbassare le tue classifiche e, infine, le vendite.
A parte questi problemi, la maggior parte delle app popup per Shopify offre meno opzioni quando si tratta di design e targeting.
Il design e le impostazioni di visualizzazione della tua lightbox Shopify influiscono direttamente sulle prestazioni del popup. Un cattivo design del popup può respingere i clienti e ridurre i tassi di conversione.
Con un buon design della lightbox di Shopify e un targeting per pubblico su misura per il tuo negozio online, puoi ottenere risultati sorprendenti.
Contenuto relativo:
- Shopify SEO Checklist: come classificare il tuo negozio #1
- 10 migliori app di upsell per Shopify a confronto
- Come creare una barra degli annunci Shopify per il tuo sito
