Come creare splendide immagini Shopify
Pubblicato: 2020-04-17Le tue immagini Shopify hanno un enorme impatto sull'immagine del tuo marchio, sui tassi di conversione e sul tempo di caricamento delle pagine del tuo sito.
È fondamentale scegliere le immagini giuste per mostrare i tuoi prodotti e creare un'esperienza cliente eCommerce eccezionale.
Dalla scelta e dal ridimensionamento delle immagini alla scrittura di descrizioni alternative, questa guida tratterà tutto ciò che devi sapere sulle immagini per il tuo negozio Shopify.
Scegliere le immagini di Shopify
Shopify consente fino a 250 immagini su ciascuna delle tue schede di prodotto! Tuttavia, non sarebbe consigliabile utilizzare così tante foto, poiché potrebbe inondare le tue inserzioni di immagini e influire negativamente sulla velocità di caricamento della pagina.
Immagini del prodotto
Un'immagine vale più di mille parole. Quindi più immagini di prodotto fornisci, più informazioni avranno i tuoi visitatori quando prendono una decisione di acquisto. Quando i clienti sanno esattamente cosa stanno acquistando, questo genera conversioni, riduce i resi e riduce al minimo i feedback negativi.
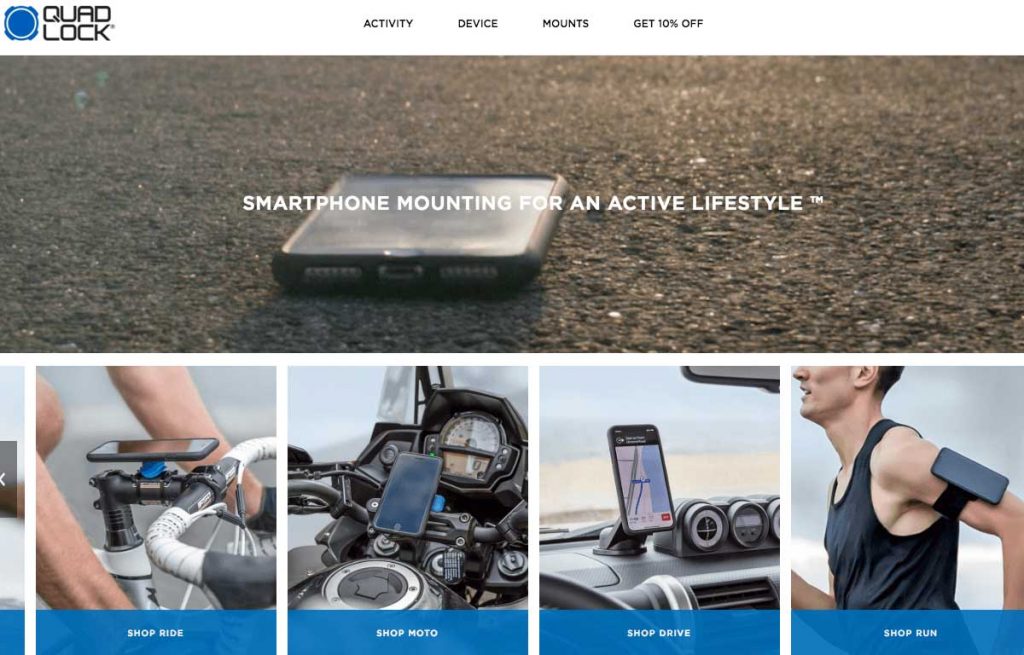
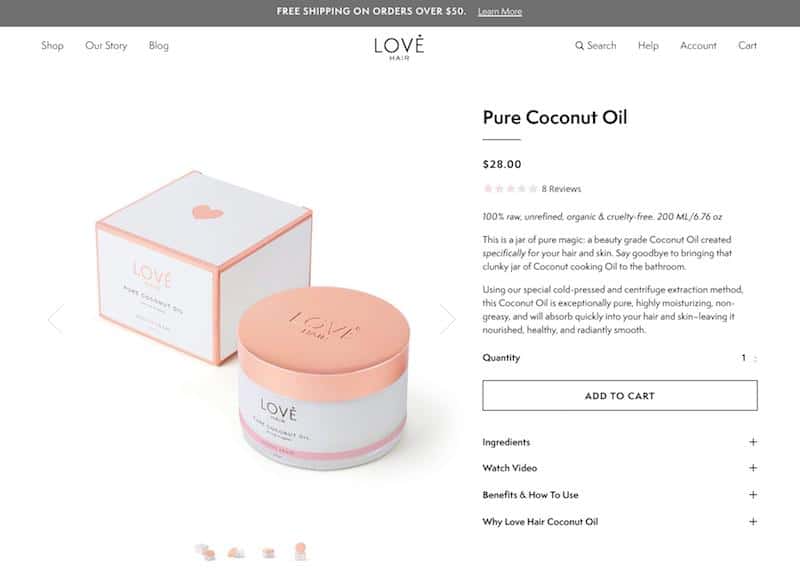
Fornisci foto autonome del prodotto da ogni angolazione, nonché immagini del prodotto in uso. Puoi anche utilizzare la grafica per evidenziare alcuni aspetti di un prodotto, come le dimensioni e le caratteristiche.

Assicurati che ogni prodotto abbia una foto scattata su uno sfondo semplice. Questo può essere utilizzato come immagine di anteprima e fornirà un aspetto uniforme quando gli utenti sfogliano il tuo catalogo.
Non fare affidamento solo sulle foto generiche del produttore, prendine anche qualcuna! Questo ti aiuterà a coinvolgere gli utenti attraverso il tuo sito web e altri canali di marketing di eCommerce.
Articolo correlato : Come realizzare un video di prodotti e-commerce killer!
Banner e immagini di presentazione
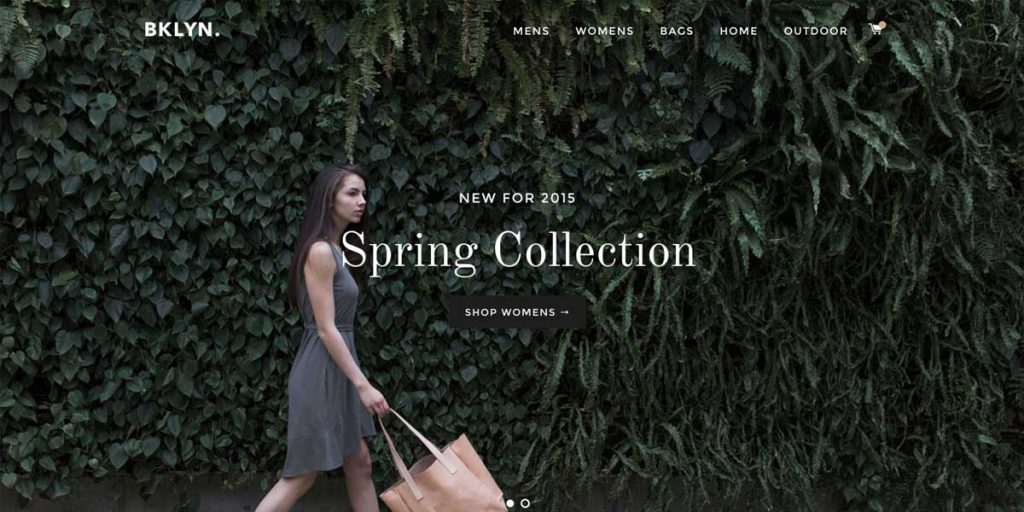
Quando apri un negozio online, il tema Shopify che utilizzi potrebbe richiedere immagini banner a larghezza intera. Sono spesso utilizzati nelle presentazioni o con testo in sovrimpressione nella parte superiore della home page di un negozio, come si vede nel popolare tema gratuito di Shopify "Brooklyn".

Se hai bisogno di un banner, dovresti usare immagini semplici ad alta risoluzione che non contengono testo. I lati dell'immagine possono essere ritagliati per adattarsi al dispositivo su cui viene visualizzata, quindi tienilo a mente.
Quando cerchi immagini banner di alta qualità e accattivanti da utilizzare sul tuo sito Web, puoi utilizzare un servizio a pagamento come ShutterStock. Ma puoi anche trovare fantastiche immagini stock gratuite per uso commerciale su siti Web come:
- Burst: la piattaforma ufficiale per le immagini stock di Shopify
- Spruzza
- Gratisografia
- FOCA
- Scatto di borsa
- Pexel
- Repubblica ISO
- Pixabay
- StokPic
- Picografia

Shopify formati di immagine
Shopify supporta i formati immagine JPEG, PNG e GIF. Ma se carichi un altro formato, Shopify lo convertirà automaticamente in JPEG o PNG.
La maggior parte delle immagini di Shopify saranno JPEG, che è il miglior formato per le foto e trova un equilibrio tra qualità dell'immagine e dimensione del file. Scegli sempre questo formato quando carichi le fotografie.
I PNG sono il formato migliore per la grafica che non presenta troppi colori, come loghi e icone.
Scegliere le dimensioni delle immagini
Quando guardi le immagini di Shopify, devi considerare la dimensione dei pixel. Questo determinerà le dimensioni delle tue immagini.
Le dimensioni dell'immagine più grandi consentite da Shopify nei suoi negozi sono 4472 × 4472 pixel, ma questo è il massimo assoluto.
Quando scegli la dimensione dell'immagine del banner di Shopify, devi tenere conto delle linee guida del tuo tema specifico. Ad esempio, nel tema Brooklyn menzionato sopra, Shopify consiglia di utilizzare immagini da 1200×800 pixel.
Per le immagini dei prodotti, Shopify generalmente suggerisce di utilizzare 2048 × 2048 pixel per le foto quadrate dei prodotti. Questa è una qualità sufficiente per dare ai tuoi prodotti un aspetto professionale e consentirà agli utenti di ingrandire i prodotti se lo desiderano. Qualsiasi immagine inferiore a 800 × 800 pixel non sarà ingrandibile.

Scegliere una dimensione per ciascuno dei tuoi tipi di immagine e attenersi ad essa è la chiave del successo. In questo modo le tue immagini appariranno in modo coerente sul tuo sito web.

Per ritagliare o modificare le dimensioni di un'immagine, puoi utilizzare lo strumento di ridimensionamento delle immagini di Shopify. Lo strumento di Shopify ti consente di caricare sei foto alla volta, selezionare una delle tre dimensioni preimpostate e fare clic su Invia. L'opzione preimpostata media è la dimensione dell'immagine del prodotto consigliata da Shopify di 2048 × 2048 pixel.
Tuttavia, lo strumento di ridimensionamento delle immagini di Shopify ritaglia automaticamente le immagini rettangolari per te, offrendo un controllo limitato. Le alternative includono PhotoShop, Canva o PicResize.com.
Shopify Dimensioni del file immagine
Trovare un equilibrio tra qualità e dimensione dell'immagine è essenziale quando si caricano le immagini di Shopify. Mentre vuoi stupire i visitatori con immagini belle e dettagliate, devi anche assicurarti che le tue immagini siano abbastanza piccole da consentire il caricamento rapido delle tue pagine web.
Le immagini di grandi dimensioni influiscono sui tempi di caricamento del sito che, a loro volta, influiscono sulle classifiche dei motori di ricerca e sui tassi di conversione del tuo negozio Shopify.
Una ricerca condotta da Google ha rilevato che all'aumentare dei tempi di caricamento della pagina, aumentano anche le frequenze di rimbalzo. Quando i tempi di caricamento aumentano da un secondo a tre secondi, la probabilità di rimbalzo tra gli utenti è del 32%. E se aumenta a 10 secondi, questa cifra salta al 123%.
Le pagine più veloci sono migliori e uno dei modi più semplici per migliorare i tempi di caricamento del tuo sito è ridurre al minimo le dimensioni delle tue immagini.
Sebbene Shopify consenta dimensioni dell'immagine fino a 20 MB, ti consigliamo di ridurre notevolmente i tuoi file. Anche se non noti alcun ritardo nel caricamento, gli altri utenti del sito lo faranno. Le lente velocità di caricamento della pagina hanno un effetto negativo sulle prestazioni del tuo sito su Google, quindi mantienile veloci!
Anche se potresti essere preoccupato che la riduzione delle dimensioni del file di un'immagine influisca sulla sua qualità, non è sempre così. Le immagini Shopify compresse possono migliorare i tempi di caricamento senza alcuna riduzione evidente della qualità dell'immagine.
Shopify comprime leggermente le immagini di grandi dimensioni caricate nei suoi negozi. Ma questo non offre agli utenti il controllo sulle specifiche ed è un'opzione inadatta per i venditori multicanale. Invece, puoi usare uno strumento compressore e scegliere un'impostazione della qualità compresa tra 65 e 85 – circa 72 è probabilmente la cosa migliore.

In alternativa, puoi provare quest'altro strumento di ridimensionamento e ottimizzazione delle immagini di Shopify dall'App Store, che ti consente di ridimensionare e comprimere le tue immagini Shopify allo stesso tempo. Tuttavia, consente solo fino a dieci azioni gratuite ogni mese.
Caricamento delle immagini di Shopify
Con le tue immagini stock Shopify scelte e le foto dei tuoi prodotti dimensionate correttamente, è ora di caricarle nel tuo negozio Shopify e completare due attività finali.
Prima di tutto, dai un'occhiata per vedere come appaiono le tue immagini Shopify su diversi dispositivi. Assicurati che siano attraenti su dispositivi mobili, desktop medi e desktop widescreen.

Successivamente, puoi aggiungere un testo alternativo a ciascuna delle tue immagini di prodotto. Questo verrà letto ai visitatori ipovedenti o visualizzato in caso di problemi con le tue immagini. Il testo alternativo potrebbe non sembrare molto importante, ma aiuta a ottimizzare il tuo sito Web per i motori di ricerca, quindi non dimenticare di includerlo!
Fai clic su un'immagine e vedrai un'opzione per aggiungere testo alternativo. In alternativa, puoi caricarli in blocco utilizzando un file CSV. Scrivi una descrizione chiara del prodotto in base a ciò che può essere visto in ogni immagine. Shopify consiglia di mantenerlo fino a 125 caratteri o meno.
Sebbene possa sembrare dispendioso in termini di tempo, l'ottimizzazione del sito Web e la qualità dell'immagine sono entrambe fondamentali per creare un'esperienza utente fluida e miglioreranno la visibilità del tuo negozio.
Una volta che avrai messo a punto una procedura, caricare fantastiche immagini di Shopify sarà una seconda natura!
Prova un modo migliore per supportare i tuoi clienti. Iscriviti oggi per una prova di 14 giorni. Nessuna carta di credito necessaria.
Prova eDesk gratuitamente
