I 17 migliori esempi di moduli Shopify per la creazione di moduli efficaci
Pubblicato: 2022-08-18Shopify è una delle più grandi piattaforme di e-commerce sul mercato e ospita molti negozi. Se hai un negozio Shopify, saprai che creare moduli è fondamentale.
I moduli sui negozi Shopify possono essere utilizzati per una varietà di scopi. Sia che tu voglia raccogliere e-mail o vendere i tuoi prodotti, i moduli sono parti essenziali dei negozi Shopify.
Ecco perché abbiamo raccolto esempi di moduli Shopify in questo post del blog. Osservando questi 17 esempi di moduli Shopify principali , puoi creare un modulo per il tuo negozio.
Non importa quali siano i tuoi obiettivi, esplora questi esempi e inizia subito a creare i tuoi moduli Shopify unici e attraenti!

17 migliori esempi di moduli Shopify per l'ispirazione
L'utilizzo dei moduli nel tuo negozio Shopify può migliorare l'esperienza del servizio clienti. Puoi raccogliere rapidamente le richieste e le difficoltà dei tuoi visitatori che incontrano con i moduli.
Inoltre, raccogliere feedback ed entrare in contatto con i visitatori diventa molto più semplice con i moduli Shopify.
Abbiamo elencato 17 migliori esempi di moduli Shopify in modo che tu possa trarre ispirazione! Puoi creare rapidamente i moduli del tuo negozio Shopify esaminando questi esempi di moduli.
1. Modulo popup di sconto per le proteine vitali

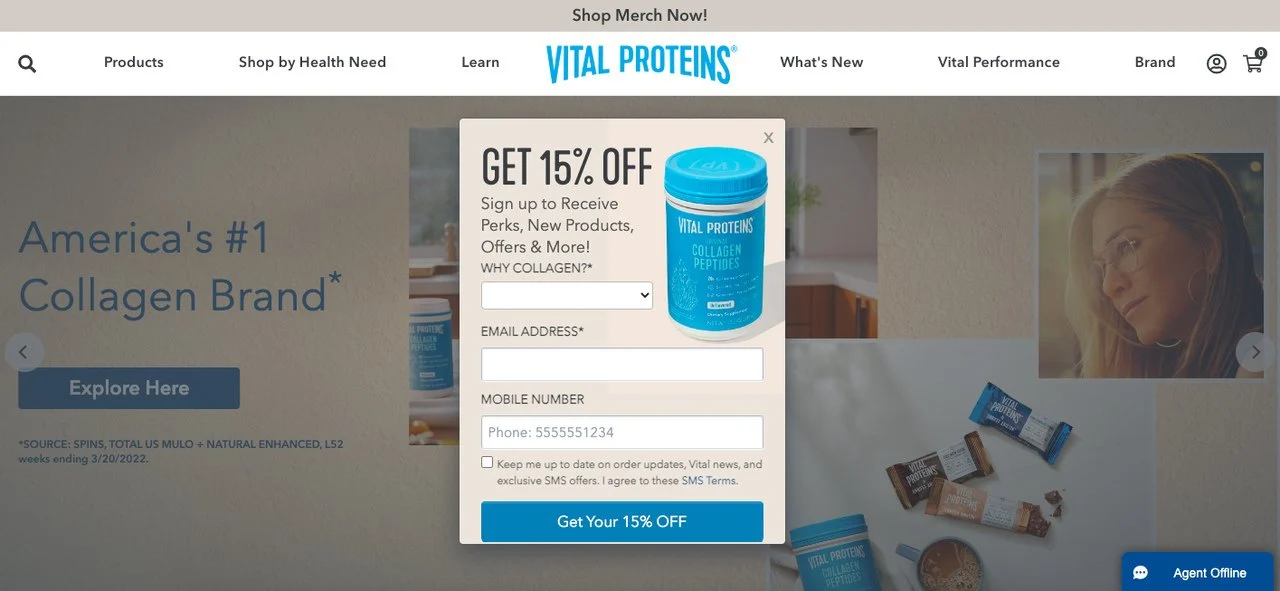
Vital Proteins utilizza un modulo popup sulla loro home page e offre uno sconto. Con il titolo "Ottieni il 15% di sconto" , questo popup è eccellente per aumentare i tassi di conversione. Inoltre, il marchio include un'immagine del prodotto nel popup e spiega che tipo di contenuto offre.
La descrizione include parole chiave come "nuovo" e "altro", che possono indurre le persone ad agire. Quindi, il marchio pone la domanda "Perché il collagene?" per raccogliere feedback dai propri visitatori con questo modulo.
Gli input di e-mail e numero di cellulare sono ottimi per raccogliere i dati dei clienti e aumentare la conversione e l'interazione dell'utente.
Il modulo popup di Vital Proteins termina con un chiaro CTA che dice "Ottieni il tuo 15% DI SCONTO" e incoraggia le persone a registrarsi per il loro sito web.
2. Modulo popup Giveaway di Culture Kings

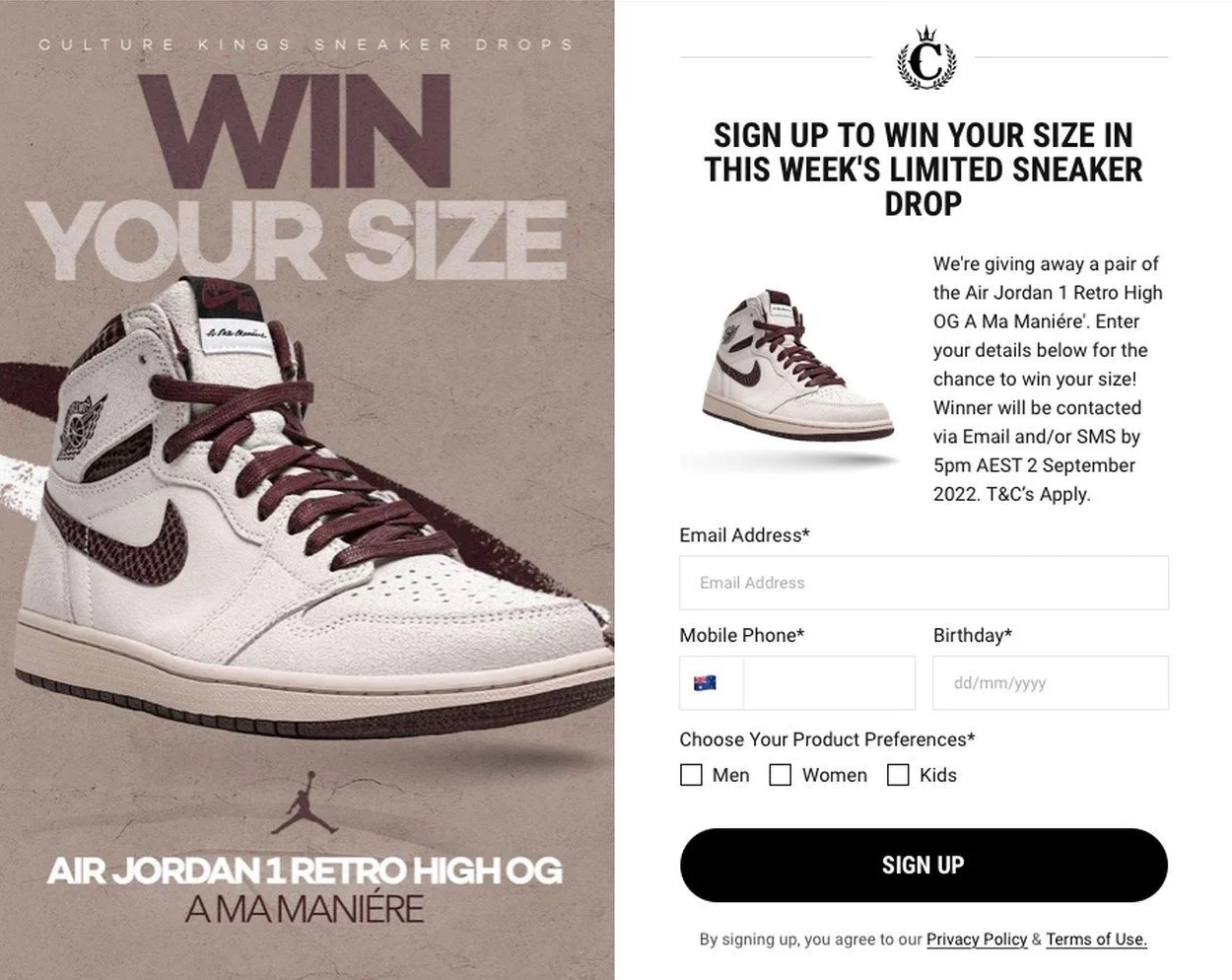
Culture Kings annuncia il suo omaggio con questo modulo popup in modo efficace. Hanno incluso un'immagine del prodotto sul lato sinistro con il titolo "Vinci la tua taglia" e il nome del prodotto. Nella sezione del modulo, il titolo contiene una parola che crea un senso di urgenza: "limitato".
Il marchio include anche il nome e il logo nel modulo popup e utilizza caratteri e colori coerenti che si adattano allo stile del marchio.
Dopo aver catturato l'attenzione dei visitatori, Culture Kings spiega chiaramente i dettagli della loro campagna e-mail di omaggi con un'altra immagine del prodotto. L'indirizzo e-mail, il telefono cellulare e gli input di compleanno vengono aggiunti verso la fine. La sezione del modulo di questo modulo Shopify è breve ma chiara e soddisfa le esigenze.
Inoltre, la parte "scegli le tue preferenze di prodotto" viene aggiunta verso la fine per inviare e-mail e prodotti personalizzati alle persone che si iscrivono.
3. Modulo di contatto di Pipcorn

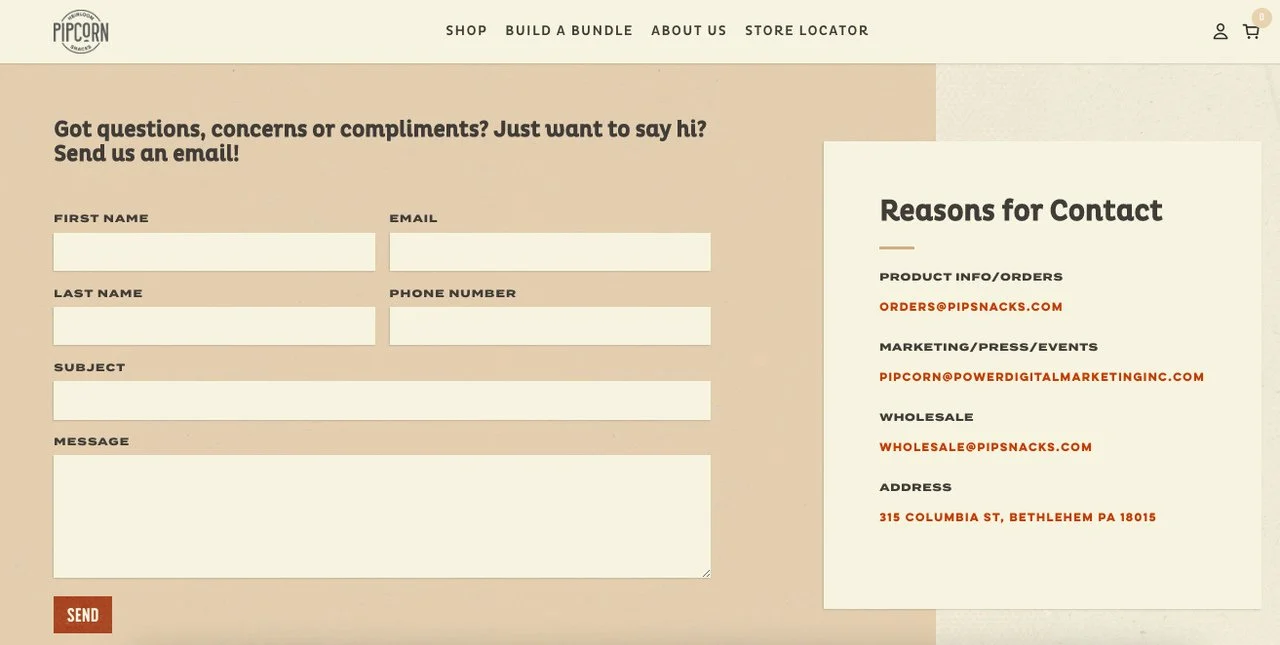
La pagina dei contatti di Pipcorn include un modulo e i motivi del contatto. Il titolo “Hai domande, dubbi o complimenti? Vuoi solo dire ciao? Mandaci un email!" è un eccellente esempio di copia colloquiale e sincera.
Il marchio avvia la sua pagina di contatto mostrando di apprezzare le preoccupazioni, i complimenti e il feedback dei suoi visitatori. Quindi, gli input delle informazioni di contatto vengono aggiunti insieme alle sezioni dell'oggetto e del messaggio.
È un ottimo esempio di modulo Shopify che consente ai visitatori di interagire con il marchio in merito alle loro domande e feedback.
Nel complesso, la pagina del modulo di contatto sembra coerente con l'intero sito Web di Pipcorn e una copia ben scritta indica che i visitatori sono invitati a entrare in contatto con il marchio.
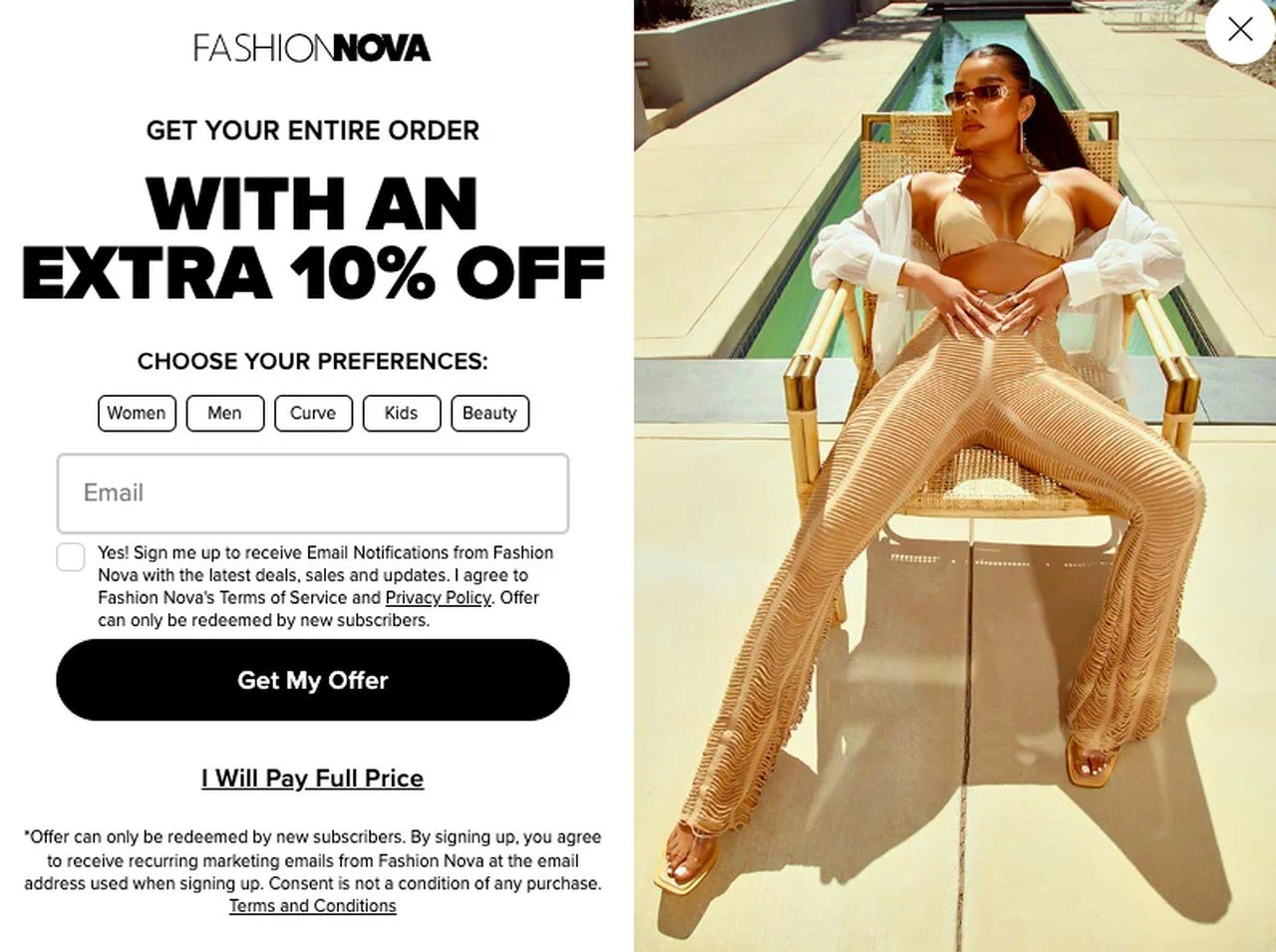
4. Modulo popup di sconto di Fashion Nova

Il modulo popup di Fashion Nova offre ai suoi visitatori uno sconto del 10% se si iscrivono alla loro newsletter via e-mail. Questo modulo Shopify inizia con il titolo "Ottieni il tuo intero ordine con uno sconto extra del 10%", che è una copia accattivante e accattivante.
Quindi, scegli le tue preferenze e la parte include donne, uomini, curve, bambini e bellezza in modo che i visitatori possano personalizzare la loro esperienza con la newsletter. Includendo questa opzione nel modulo popup, Fashion Nova mostra di avere una vasta gamma di prodotti nelle sue collezioni.
Dopo l'inserimento dell'e-mail, vengono aggiunte anche le politiche sulla privacy e i termini dei servizi. I pulsanti "Ricevi la mia offerta" e "Pagherò il prezzo intero" sono ottimi esempi di CTA che possono indurre le persone a compilare un modulo di newsletter .
Inoltre, nel modulo popup è inclusa un'immagine di alta qualità con i prodotti del marchio; grazie a ciò, il marchio promuove i suoi prodotti.
5. Modulo di richiesta di White Fox Boutique

White Fox Boutique aggiunge un modulo di richiesta al proprio negozio Shopify in modo che i clienti possano condividere feedback e idee. Il modulo di contatto inizia con un semplice "Invia qui la tua richiesta" e vengono aggiunte le informazioni di contatto e gli input dei messaggi.
Sebbene il modulo sia ben progettato e completo , offre anche la possibilità ai visitatori di inviare loro un'e-mail. Aggiungendo queste due opzioni alla pagina delle richieste, White Fox mira a raccogliere i moduli inviati e raccogliere e-mail dai propri visitatori.
Lo stile di questo modulo Shopify va di pari passo con il design e i colori del sito Web, rendendolo più compilabile.
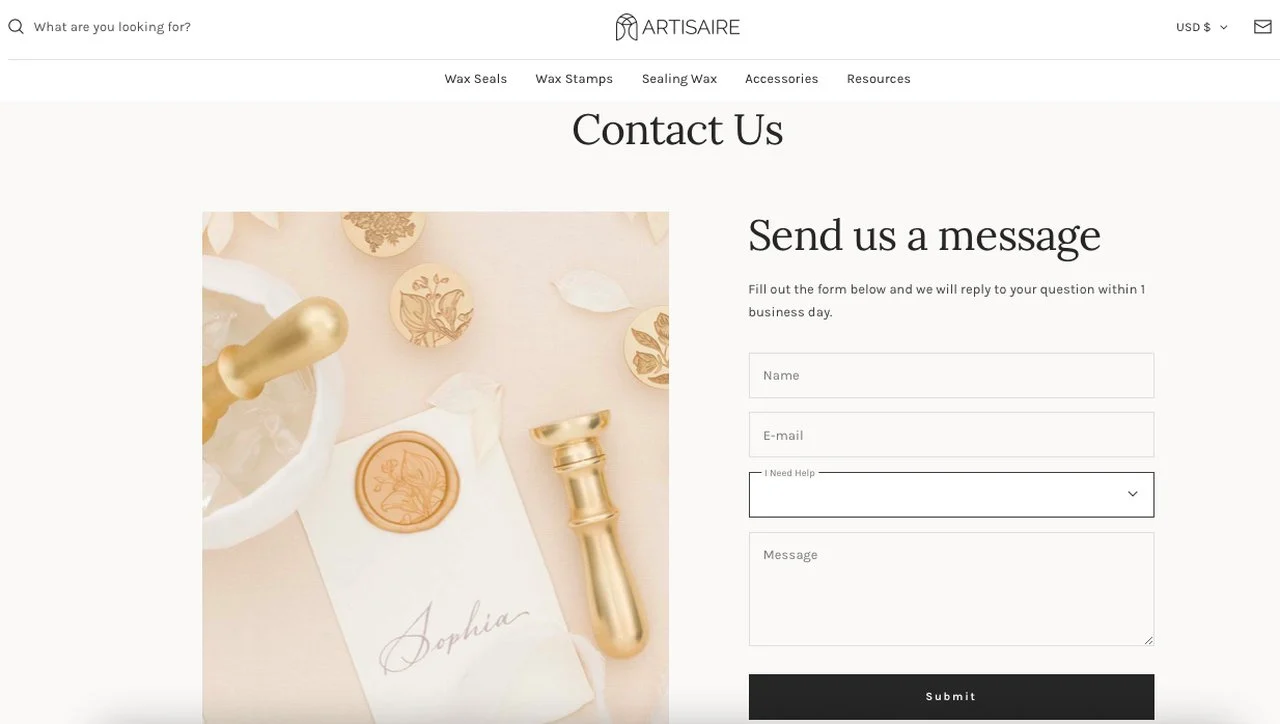
6. Modulo di contatto dell'artigiano

La pagina di contatto minima ma efficace di Artisaire è un eccellente esempio di raccolta di feedback e interazione con i clienti. Questa pagina di contatto include un'immagine del prodotto esteticamente gradevole con una sezione del modulo.
La parte del modulo inizia con un semplice titolo "Inviaci un messaggio" e la descrizione indica che il marchio risponde alle domande entro un giorno lavorativo.
Questa pagina di contatto e questo modulo non sovraccaricano i visitatori con così tante domande; consente loro semplicemente di condividere ciò che hanno in mente e di entrare in contatto con il marchio.
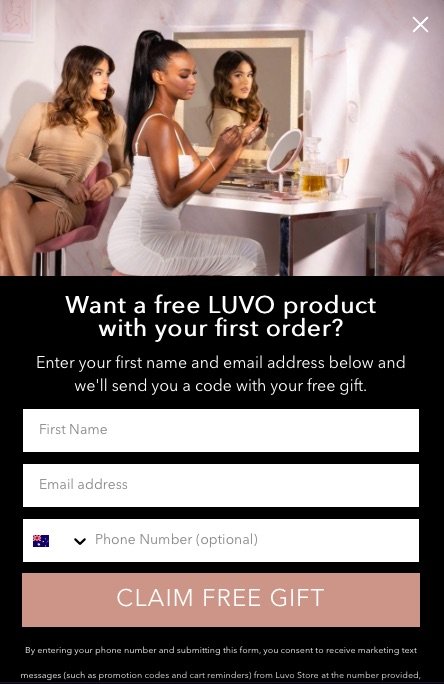
7. Modulo regalo gratuito di Luvo

Luvo inizia con un titolo che cattura l'attenzione che dice: "Vuoi un prodotto LUVO gratuito con il tuo primo ordine?" che include la parola efficace "libero". Questo modulo popup contiene le persone che stanno utilizzando i prodotti del marchio all'inizio per aumentare l'efficacia del modulo.
Quindi, il processo per ottenere un regalo gratuito è spiegato nella parte descrittiva. Il modulo include nome, indirizzo e-mail e numero di telefono in modo che le persone possano inserire i propri dettagli di contatto.
Alla fine, viene aggiunto il pulsante "Richiedi regalo gratuito" , che è un esempio di pulsante CTA chiaro.
8. Il modulo popup di sconto del davanzale

The Sill sceglie di utilizzare un modulo popup minimo ma impressionante per raggiungere il suo pubblico di destinazione. Il titolo "Vuoi uno sconto del 15%?" è un eccellente invito all'azione poiché la maggior parte delle persone ama ottenere uno sconto durante lo shopping.
La parte descrittiva inizia con un gioco di parole "prendi lo sporco" ed è un eccellente gioco di parole poiché The Sill è un'azienda che vende piante e accessori per piante. L'azienda spiega che i visitatori possono ottenere uno sconto sul loro primo acquisto se si iscrivono oggi.
Il modulo comprende due sezioni che sono un indirizzo e-mail e un numero di telefono opzionale. Alla fine viene aggiunto anche il pulsante "Iscriviti" .
9. Modulo descrittivo di Jeffree Star Cosmetics

Il modulo di contatto di Jeffree Star Cosmetics include dettagli completi per coloro che desiderano compilare un modulo. Ha uno stile coerente , considerando che il sito stesso è pieno di sfumature rosa.
Il modulo di contatto inizia con il logo del marchio e fornisce informazioni sui tempi di risposta e le relative politiche su questioni specifiche.
Potrebbe sembrare un po' opprimente per i visitatori, ma per spiegare a fondo i dettagli essenziali, l'azienda ha deciso di aggiungere alcune informazioni rapide.
Quindi viene aggiunta la sezione del modulo di contatto con le informazioni di contatto e gli input dei messaggi. Inoltre, è stata aggiunta la parte "Come possiamo aiutarti" che include domande comuni. Può essere utile classificare gli invii dei moduli in diverse sezioni.
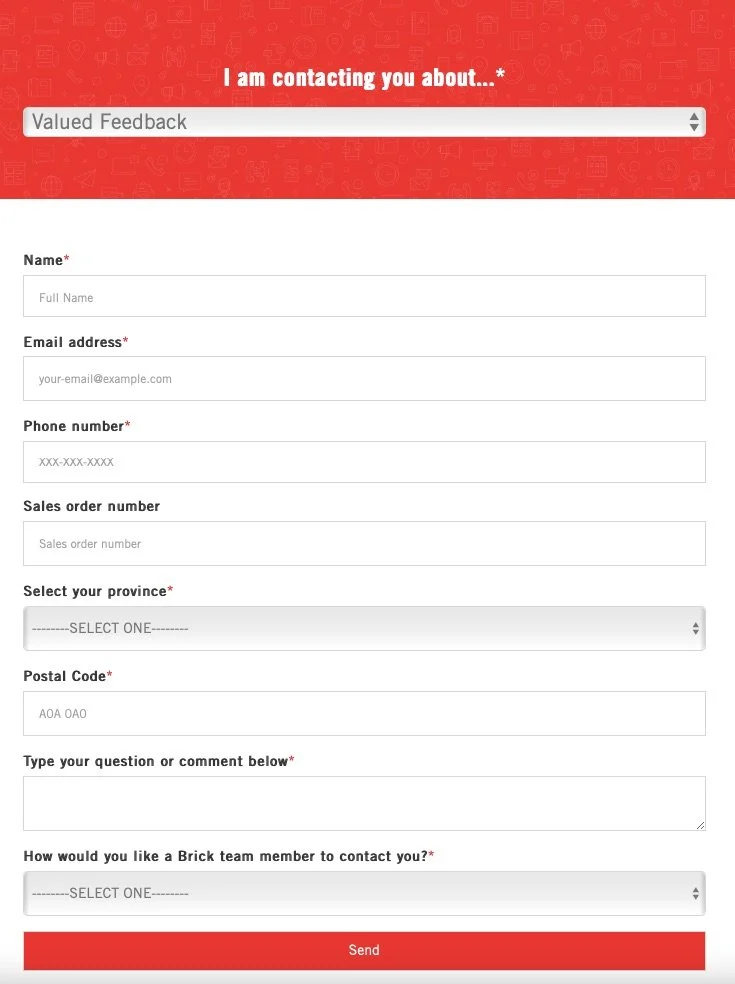
10. Il prezioso modulo di feedback del mattone


Il prezioso modulo di feedback di Brick inizia con la frase "Ti sto contattando per..." e include diverse opzioni. I colori del marchio vengono utilizzati in questo modello di modulo e vengono aggiunti molti input.
Questo modulo di feedback di Shopify include le sezioni necessarie che possono essere necessarie in un feedback prezioso. Nel complesso, è un modulo semplice a cui puoi trarre ispirazione se vuoi porre varie domande ai tuoi visitatori.
11. Modulo di contatto di Timbuk2

La pagina dei contatti di Timbuk2 inizia con un classico titolo "Contattaci" e una frase che è "Come contattarci...". Quindi, il marchio utilizza un linguaggio sincero e colloquiale nella sua parte descrittiva. Le informazioni di contatto come i numeri di telefono e le date disponibili vengono aggiunte in seguito.
La sezione del modulo dell'azienda include le solite domande sulle informazioni di contatto insieme a un captcha "Non sono un robot" .
Il modulo di contatto di Timbuk2 è un esempio di modulo Shopify chiaro e diretto che utilizza caratteri e colori coerenti del marchio.
12. Modulo di contatto di Rebecca Minkoff

La pagina del modulo di contatto di Rebecca Minkoff inizia con le domande frequenti, un'idea geniale per evitare di ricevere di nuovo le stesse domande. Inoltre, le informazioni di contatto del marchio sono incluse all'inizio della pagina.
Includendo la pagina delle FAQ in questa sezione, l'azienda indica che se i suoi visitatori hanno domande simili, possono prima visitare la pagina delle FAQ . Quindi, in questa pagina sono incluse diverse categorie, che stanno effettuando un ordine, la spedizione, il mio ordine, i resi e i contatti.
Il form di contatto del brand è semplice ma funzionale e va di pari passo con il sito web del brand.
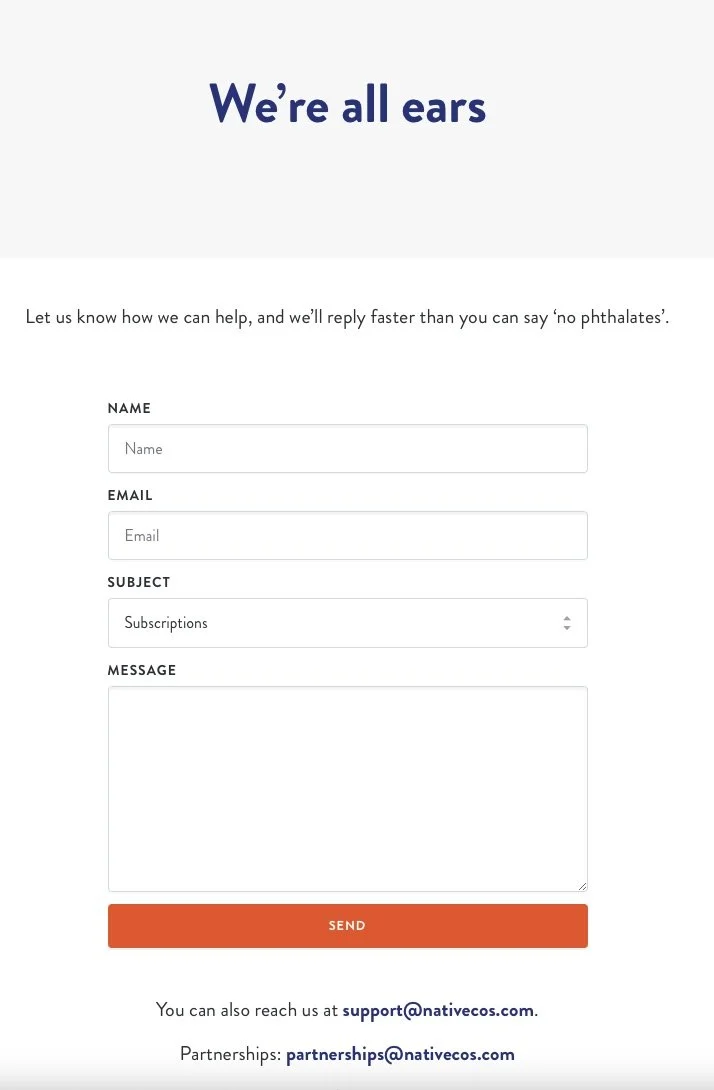
13. Modulo di feedback di Nativecos

Nativecos inizia il suo modulo di feedback con il titolo "Siamo tutti orecchie", che è un ottimo modo per dimostrare che apprezzano il feedback. Il marchio include una descrizione nel modulo che dice: "Facci sapere come possiamo aiutarti e ti risponderemo più velocemente di quanto tu possa dire 'niente ftalati'".
Infine, Nativecos aggiunge una copia spiritosa alla propria pagina di feedback utilizzando un gioco di parole relativo ai propri prodotti.
Il modulo di feedback dell'azienda mostra che si preoccupano delle idee e del feedback dei visitatori. Il modulo include informazioni di contatto, categorie di argomenti e una sezione messaggi.
Inoltre, le informazioni di contatto del marchio vengono aggiunte in fondo al modulo in modo che le persone possano anche inviare un'e-mail.
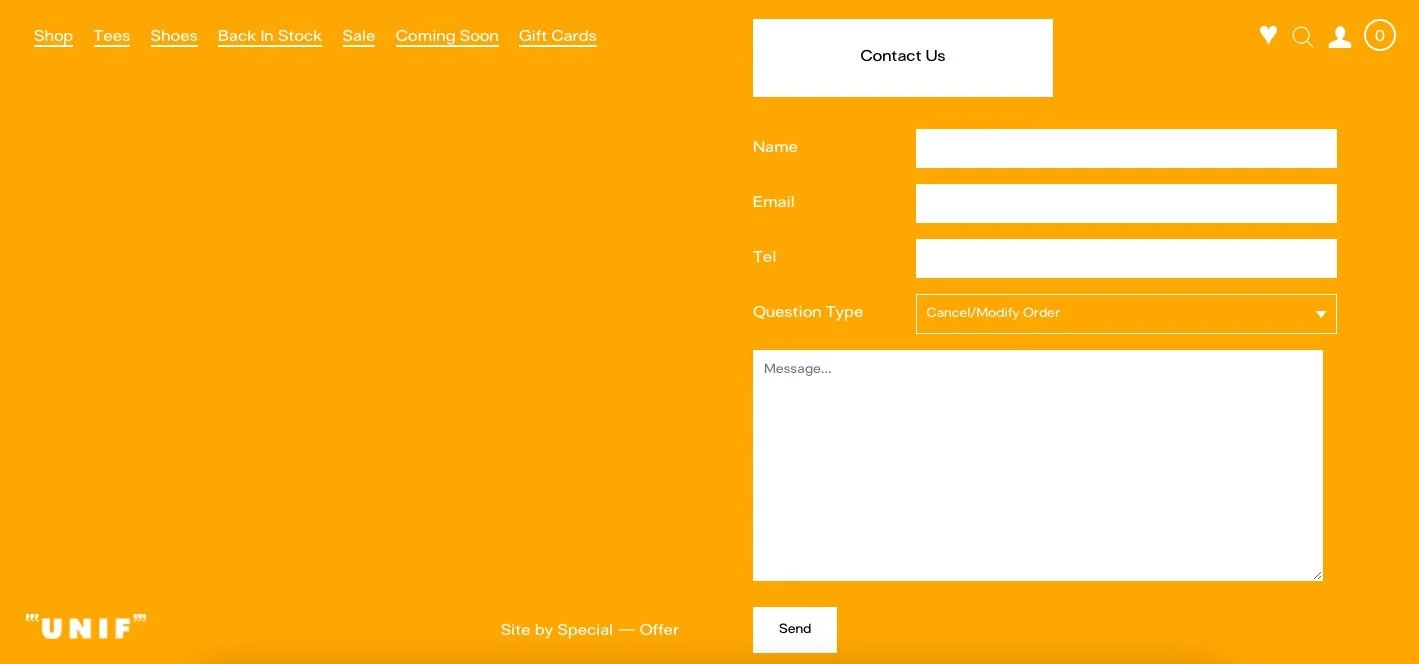
14. Modulo di contatto Unif

La pagina dei contatti di Unif sembra coerente con l'intero sito web del marchio. La posizione del modulo di contatto e il logo del marchio sono simili alle altre pagine. Inoltre, il modulo di contatto di Unif sembra minimo e l'uso dei colori è esteticamente gradevole .
Il modulo include informazioni di contatto, tipi di domande relativi a problemi diversi e una sezione messaggi.
I tipi di domande di questo modulo di contatto includono "annullare/modificare un ordine, stato dell'ordine, informazioni/domande sul prodotto, stato dell'account, richiesta del modello e, ciao, ho un'ottima idea". Il marchio mira a rispondere alle domande dei clienti e raccogliere feedback con questo modulo di contatto.
Classificando i tipi di domande in diverse categorie, il marchio può gestire correttamente i moduli senza essere sopraffatto.
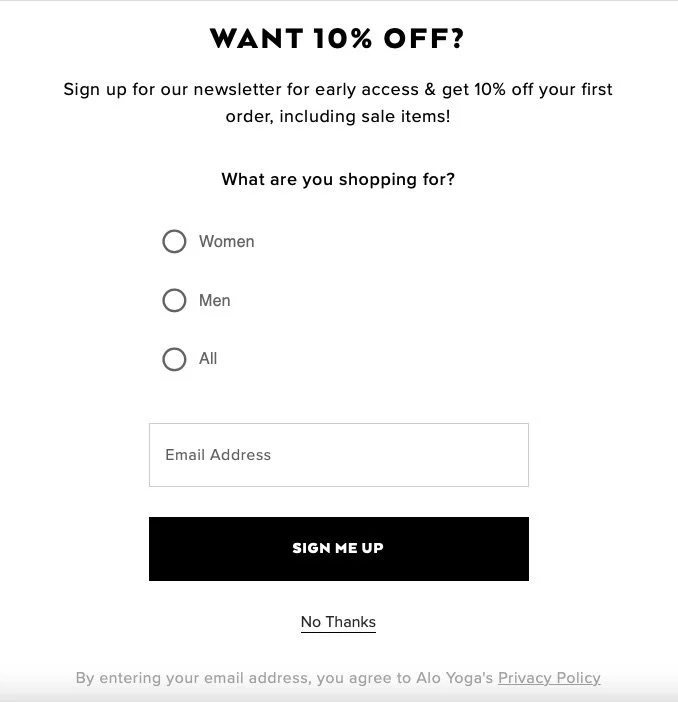
15. Modulo per la newsletter via e-mail di Aloyoga

Il modulo popup della newsletter e-mail di Aloyoga è un eccellente esempio di raccolta di indirizzi e-mail dai visitatori. Inizia con il titolo "Vuoi uno sconto del 10%?" e spiega i vantaggi della newsletter via e-mail del marchio.
Questo modulo popup pone una domanda: "Cosa stai acquistando?" in modo che Aloyoga possa inviare e-mail personalizzate ai suoi iscritti alla newsletter.
Fare una domanda su un modulo popup come questo può essere utile poiché aumenta il coinvolgimento degli utenti. Inoltre, puoi ottenere una migliore comprensione del tuo pubblico di destinazione.
Il modulo popup di Aloyoga termina con un input di indirizzo e-mail, un pulsante di invito all'azione che dice "iscrivimi" e un pulsante "no grazie" .
16. Feedback e modulo di contatto Untuckit

Untuckit inizia il suo modulo di contatto e feedback con il titolo "Ci piacerebbe avere tue notizie, mettiamoci in contatto!" Il marchio spiega prima il modulo di contatto e include la pagina di supporto.
Inoltre, Unutckit aggiunge i tempi di risposta tipici in modo che le persone possano avere un'idea di quando riceveranno una risposta alle loro domande.
Nella sezione del modulo, vengono aggiunti input di informazioni di contatto standard insieme alla selezione di un oggetto e parti del messaggio. Infine, il modulo termina con un pulsante "invia messaggio" .
È un esempio di modulo di contatto e feedback minimo che può essere funzionale per ogni tipo di attività.
17. Modulo di contatto di Bombas

Il modulo di contatto di Bombas è un classico modulo di contatto che include domande mirate . Il modulo inizia con il titolo "contattaci" e una parte descrittiva che dice "In cosa possiamo aiutarti?" Inoltre, il marchio afferma di essere felice di aiutare e si contatterà una volta che i visitatori avranno compilato il modulo.
La sezione del modulo inizia con una sezione "scegli un tipo di richiesta" con diverse opzioni. Quindi, viene aggiunta la sezione dei dettagli di contatto con il numero d'ordine e i nomi dei prodotti.
Il motivo della parte di ritorno viene aggiunto con un altro stile e sono incluse tre diverse scatole che sono in forma, di qualità e altro. Con il "dicci di più?" input, il marchio mira a ottenere feedback approfonditi e dettagliati dai propri clienti.
Sotto il pulsante di invio, alla fine di questo modulo è incluso il pulsante "Ottieni il 20% di sconto" . Mentre raccoglie feedback e richieste dai suoi visitatori, Bombas offre uno sconto per aumentare le conversioni di vendita.
Suggerimenti da considerare per creare moduli Shopify che gli utenti completeranno
 Qui abbiamo elencato cosa considerare per avere un modulo Shopify che gli utenti desiderano completare:
Qui abbiamo elencato cosa considerare per avere un modulo Shopify che gli utenti desiderano completare:
Cerca di non aggiungere molte domande; le domande pertinenti e brevi sono sempre migliori.
Classifica le domande dei moduli in diverse sezioni in modo che le persone possano aggiungere informazioni pertinenti. Inoltre, può essere utile valutare in modo efficace il feedback e le domande dei clienti in un secondo momento.
Dai importanza allo stile delle tue forme. Dovrebbe essere coerente con l'identità del tuo marchio. Usare gli stessi colori e la stessa lingua può essere ottimo per lo stile generale del tuo marchio.
L'aggiunta di moduli popup è un ottimo modo per catturare l'attenzione dei visitatori. Creando moduli popup con titoli e descrizioni accattivanti, puoi convincere i tuoi visitatori a compilare i tuoi moduli.
Puoi ampliare la tua lista e-mail e raggiungere più clienti utilizzando i popup della newsletter di Shopify. L'aggiunta di un semplice modulo popup che raccoglie gli indirizzi e-mail può essere utile per raccogliere i dati dei clienti e aumentare la mailing list.
Insomma

Questo è tutto per gli esempi di moduli Shopify! Ci auguriamo che ti sia piaciuto esplorare questi 17 esempi di moduli Shopify di marchi famosi. Traendo ispirazione, puoi creare i tuoi moduli e raccogliere dati di contatto e feedback dai tuoi visitatori.
Inoltre, puoi potenziare il servizio clienti utilizzando i moduli nel tuo negozio Shopify. In termini di gestione di resi e modifiche, problemi di spedizione e problemi con i prodotti, l'aggiunta di moduli pertinenti può semplificare il tuo lavoro.
I moduli di contatto sono anche ottimi per entrare in contatto con i tuoi clienti e interagire con loro. Inoltre, puoi sfruttare al meglio i tuoi moduli in base ai diversi casi d'uso.
I moduli popup rendono tutto più fluido poiché i popup sono un ottimo modo per attirare l'attenzione dei visitatori. Può essere utile aggiungere moduli popup per newsletter, moduli di contatto e quelli adatti ai tuoi casi d'uso.
Puoi iniziare con un generatore di popup come Popupsmart per creare moduli popup per i negozi Shopify. In questo modo, puoi raccogliere lead e aumentare il tasso di conversione dei moduli!
Inizia con Popupsmart!
FAQ

Puoi creare un modulo in Shopify?
Puoi creare facilmente un modulo in Shopify sul tuo pannello di amministrazione. Quindi, puoi aggiungere una pagina selezionando la sezione "Pagine" nella parte "Negozio online". La tua pagina può essere chiamata pagina di contatto o come vuoi chiamarla. Successivamente, puoi completare rapidamente il tuo modulo di contatto aggiungendo testi e input.
Cosa sono gli strumenti di creazione moduli per Shopify?
Puoi utilizzare gli strumenti per la creazione di moduli se ti chiedi come creare un modulo Shopify . Esistono molti costruttori di moduli che puoi utilizzare nel tuo negozio Shopify. Usandoli, puoi creare moduli accattivanti e le persone possono interagire di più con loro.
Gli strumenti più pratici che puoi utilizzare per creare moduli Shopify sono:
- Popupintelligente
- Jotform
- Forma tipografica
- Forma cartacea
- Moduli Google
- Generatore di moduli di contatto di Elfsight
- Modulo di contatto di POWR.io
Visita i nostri altri post del blog se stai cercando altre risorse relative a Shopify:
- 15 migliori modelli Shopify pronti per la conversione da utilizzare nel 2022
- Le 10 migliori app di condivisione social di Shopify per raggiungere più clienti
- I 10 migliori generatori di codici QR di Shopify nel 2022
- Come creare un popup di cookie Shopify, idee e 10 esempi
