Come creare un collegamento Shopify Aggiungi al carrello
Pubblicato: 2022-06-27Sei il proprietario di un negozio Shopify e stai cercando di creare un link che porti direttamente gli utenti alla pagina del carrello con gli articoli che vengono precaricati nei loro carrelli? Segui questo tutorial per creare un link Aggiungi al carrello di Shopify.

Nota a margine: questo potrebbe essere avanzato per alcuni utenti di Shopify. Hai bisogno di una conoscenza di CSS, HTML, JavaScript e Liquid.
Per creare un collegamento Shopify aggiungi al carrello, dovrai utilizzare un permalink del carrello. Più avanti in questo tutorial, discuteremo dei permalink del carrello, ma prima vediamo il modo più semplice per creare un collegamento al carrello Shopify.
L'URL di aggiunta al carrello sarà simile al seguente:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. Sostituisci "www.tuosito.com" con il tuo sito web.
2. Sostituisci VARIANTID con l'ID della tua variante di prodotto.
3. “1” va sostituito con la quantità del prodotto che si desidera aggiungere al carrello.
4. Per aggiungere più prodotti e quantità al carrello:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. Modificare "VARIANTID1" e "VARIANTID2", nonché la quantità di ciascuno.
Abbiamo provato questo metodo e ha funzionato. Prova per vedere se funziona.
Che cos'è un permalink del carrello?

Questa sezione spiega un altro modo di utilizzare il permalink per creare i link Aggiungi al carrello di Shopify. ( Fonte : Permalink per precaricare il carrello) Ti suggeriamo di provare prima il primo metodo sopra dato che abbiamo avuto la possibilità di testarlo. Tuttavia, alcuni proprietari di negozi Shopify hanno utilizzato questo secondo metodo e hanno visto che funzionava.
I permalink del carrello sono definiti come i collegamenti predefiniti che consentono ai clienti di raggiungere direttamente un carrello o effettuare il checkout. Questi permalink funzionano meglio per le app che consentono agli acquirenti di acquistare articoli da un singolo commerciante in un carrello.
Vuoi collegarti direttamente alla schermata di checkout di Shopify con un carrello specifico che è già composto da articoli? Oppure vuoi aggiungere un pulsante "Compralo ora" nei blog o nelle newsletter?
Quindi, i permalink del carrello saranno la risposta alla tua domanda "come aggiungere un link al carrello Shopify".
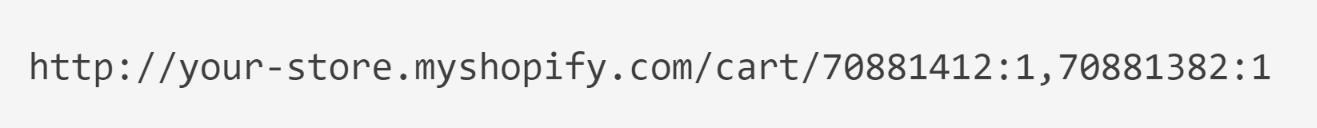
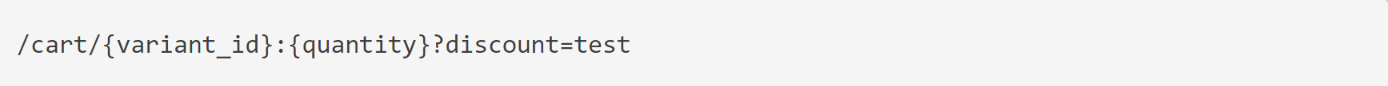
Ecco come appare un permalink del carrello:

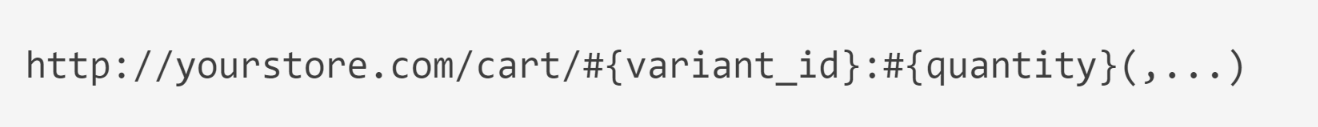
Il suo formato URL è:

Aggiunta dei parametri del carrello e del checkout
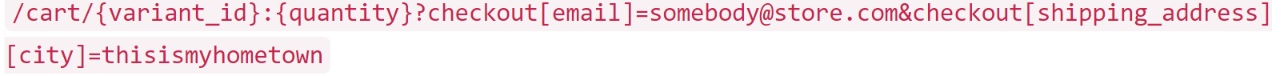
Puoi precompilare qualsiasi campo di checkout. Per fare ciò, dovrai semplicemente aggiungere i parametri della query di pagamento nell'URL del permalink del carrello. Utilizzare il seguente formato quando si aggiungono i parametri di checkout:

La parte [e-mail] rappresenta uno qualsiasi dei possibili campi di checkout nel modulo. Il [indirizzo_spedizione][città], d'altra parte, mostra come puoi usare la nidificazione per popolare i campi figlio.
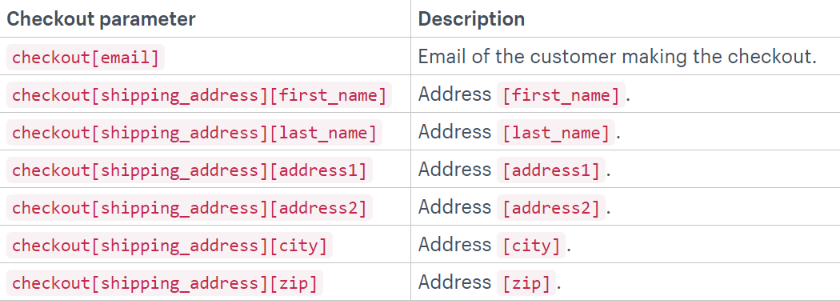
Elenco dei parametri di pagamento
Puoi precompilare i parametri della query di seguito.

Come scontare le varianti
È possibile applicare uno sconto direttamente a un permalink.
Il formato seguente si applica allo sconto:

La parte di test è il valore stringa di un codice sconto.
Aggiunta di un prodotto al carrello con uno sconto:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODEAggiunta di due prodotti al carrello con uno sconto:

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODEIl numero dopo “:” è il selettore della quantità.
Nota a margine: puoi aggiungere note, attributi del carrello e parametri di monitoraggio come parametri di query come al solito. Se gli account cliente sono abilitati sul tuo sito Web e l'utente non ha effettuato l'accesso, prima vedranno la pagina di accesso prima di raggiungere il checkout.
Come si trova l'ID della variante di prodotto?
1. Vai al tuo pannello di controllo Shopify, quindi su Prodotti > Tutti i prodotti
2. Fare clic su un prodotto che ha una variante
3. Quindi, eseguire una delle seguenti operazioni:
Se disponi di una sola sede per il tuo negozio, consulta la sezione Varianti della pagina dei dettagli del prodotto. Fai clic su Modifica accanto alla variante di prodotto.
Se disponi di più sedi per il tuo negozio, fai clic sulla variante del prodotto nella sezione Varianti della pagina dei dettagli del prodotto.
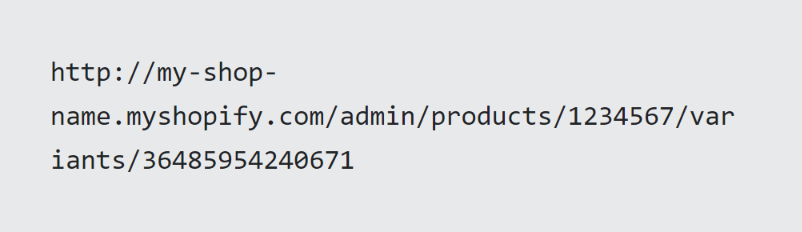
4. Vedi l'URL nella barra degli indirizzi del tuo browser. Dovrebbe essere simile a:

Il numero dopo le variants/ il numero ID della variante.
Come aggiungere un collegamento Shopify Aggiungi al carrello a un popup
Puoi aumentare le vendite visualizzando un prodotto correlato nella pagina di pagamento con uno sconto o senza uno sconto. È anche possibile scegliere come target un prodotto specifico. Ad esempio, se un cliente ha un prodotto A nel carrello degli acquisti, puoi mostrargli un popup.
In questo modo, i clienti interessati all'offerta possono aggiungere il prodotto B al carrello direttamente facendo clic su un pulsante nel popup.
Puoi farlo usando lo strumento per la creazione di popup Popupsmart. Popupsmart è una soluzione per la creazione di popup senza codice per siti Web. Può integrarsi con Shopify senza alcun plug-in.
Ecco un breve tutorial per creare un popup con un pulsante Aggiungi al carrello:
1. Crea il tuo account Popupsmart senza rischi.
2. Configura Popupsmart nel tuo negozio Shopify. (Ci vogliono al massimo 5 minuti)
3. Accedi alla dashboard di Popupsmart e fai clic su Crea un nuovo popup .
4. Seleziona un modello popup e personalizzalo in base alle tue esigenze.
Consulta la nostra documentazione del prodotto per informazioni su personalizzazione, targeting e integrazioni.
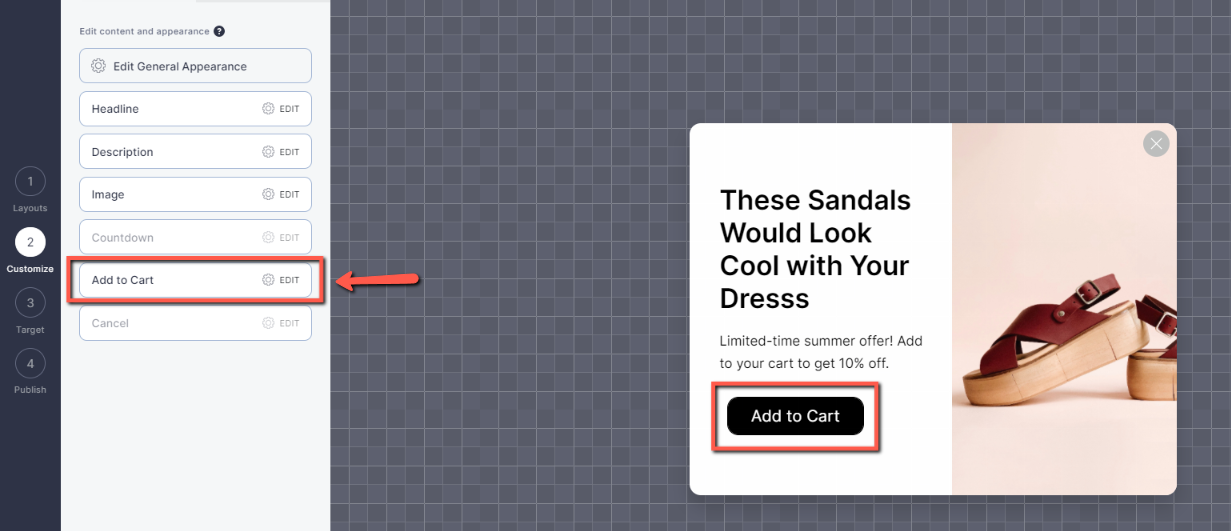
5. Vedere le impostazioni del pulsante a comparsa nel menu di personalizzazione. Identifica il testo sul tuo pulsante popup. Fai clic su quel testo dal menu a sinistra (non sul popup).

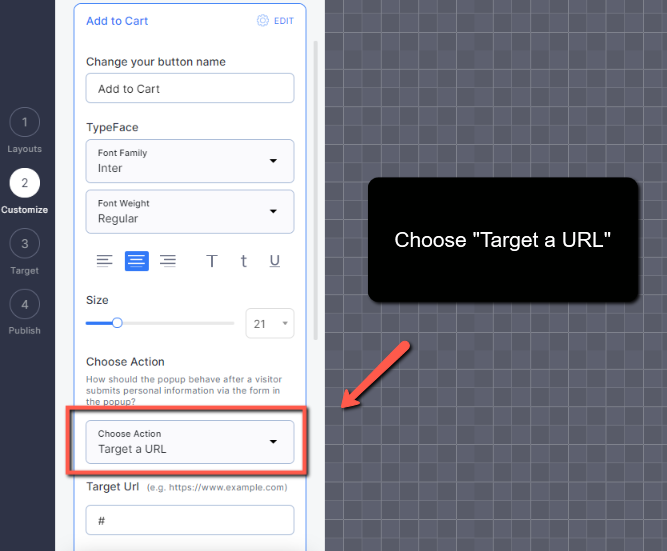
6. Scegli Azione come " Indirizza un URL ".

7. Incolla il link Aggiungi al carrello di Shopify che hai creato nella casella "URL di destinazione". Ad esempio, <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. Al termine della personalizzazione, fare clic su Destinazione .
9. Se desideri indirizzare i carrelli degli acquisti con articoli specifici al momento del pagamento, dovrai utilizzare il targeting HTML. Fai clic su Comportamento visitatore, quindi seleziona Targeting HTML.
Consulta la documentazione sul targeting HTML.
10. Se desideri scegliere come target pagine specifiche del tuo sito web, puoi utilizzare il targeting per URL.
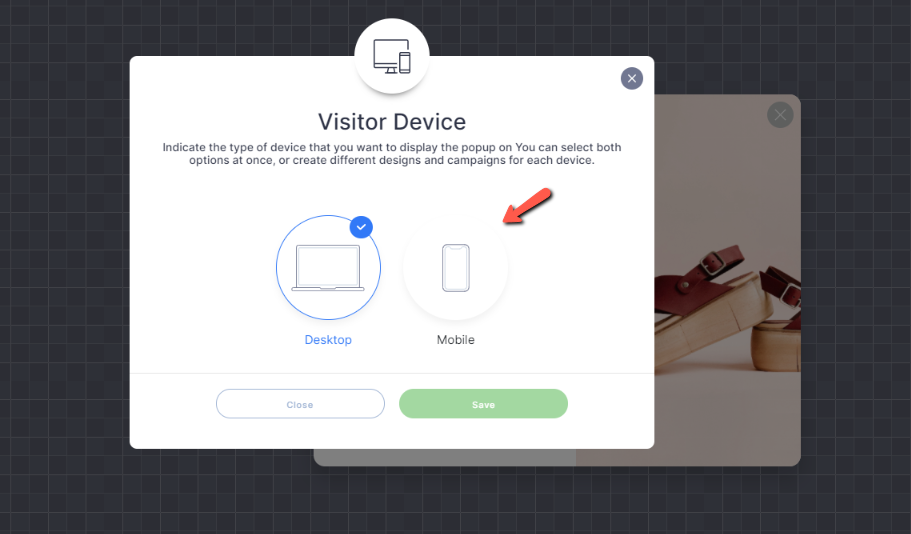
11. Abilita il popup mobile dal dispositivo visitatore facendo clic sull'icona mobile. (Opzionale)

12. Al termine, salva per pubblicare in seguito o Salva e pubblica subito.
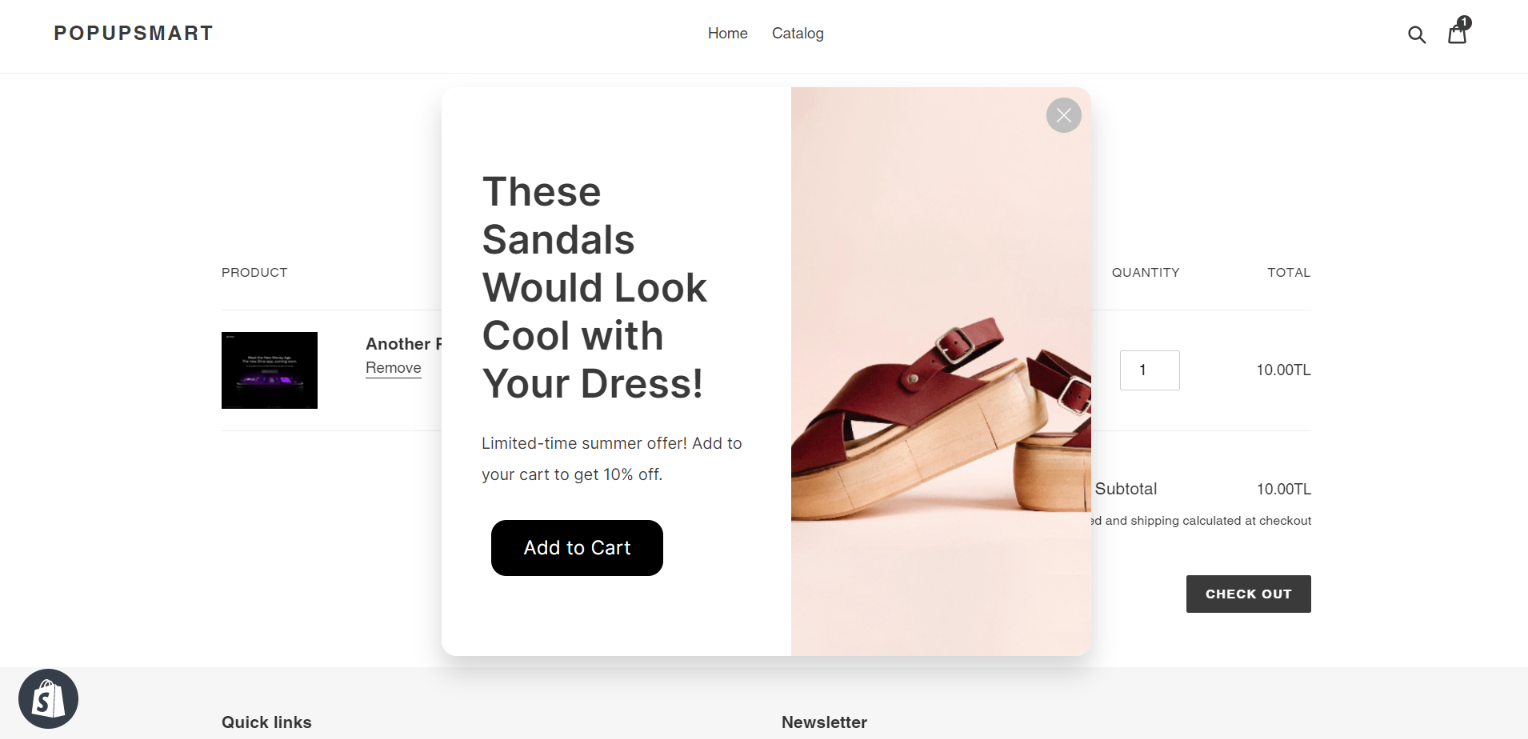
Ecco un esempio di come appare:

Funzionerebbe perfettamente per l'upselling e il cross selling di Shopify!
Articoli correlati di Shopify:
- 12 migliori app popup di Shopify: confronto
- Shopify Guida SEO
- Shopify NFT: la guida completa per il tuo negozio Shopify
Questo è tutto! Ci auguriamo che tu abbia trovato utile questo tutorial. Ha funzionato per te? Dicci nei commenti qui sotto.
