La compilazione pratica dei test A/B del negozio Shopify: 15 idee di test per aumentare la conversione e le vendite (per ispirare il tuo successo)
Pubblicato: 2022-10-12
Sei tentato di cambiare il tuo tema Shopify o provare un altro colore del pulsante CTA per aumentare le conversioni? Se hai modificato gli elementi del tuo negozio ma le conversioni rimangono lente, potrebbe essere il momento di cambiare il tuo approccio alla sperimentazione.
Invece di andare nella tana del coniglio di modificare elementi casuali sul tuo sito, inizia identificando dove i tuoi clienti rimangono bloccati nel loro viaggio. Una volta che sai dove stanno lottando, puoi progettare esperimenti specificamente per affrontare quei punti deboli.
E l'importanza di questo approccio incentrato sulla ricerca non può essere sopravvalutata.
- Devi condurre una ricerca qualitativa e quantitativa approfondita. Sonda quei viaggi degli utenti per Paure-Incertezze-Dubiti.
- Puoi trarre ispirazione da ciò che gli altri intorno a te hanno fatto. Tutto questo sforzo dovrebbe giustamente stimolare soluzioni creative per i tuoi problemi identificati. Ma non dovrebbero sostituire il tuo pensiero (in parte la capacità di vedere cosa è effettivamente rotto e in parte la direzione che vuoi che il tuo marchio prenda, ovvero come desideri innovare)
TL; DR: Questa raccolta di idee è fonte di ispirazione per problemi specifici del contesto unici per il tuo marchio.
Ogni idea di test in questo post del blog ruota attorno a una barriera alla conversione importante ma spesso trascurata, ad esempio la mancanza di prove sociali o dimostrazioni sull'uso del prodotto, e presenta diverse ipotesi e consigli da testare.
Andiamo a questo.
- Idee per il test A/B della home page
- Idea per il test della home page n. 1: menzioni per la stampa e i media sotto la sezione Eroe
- Esempio 1: Huel.com
- Esempio 2: PetLabCo.com
- Idea per il test della home page n. 2: usa la storia del fondatore
- Esempio 1: Lunya.com
- Esempio 2: American-Giant.com
- Esempio 3: Yeti.com
- Esempio 4: Goldfadenmd.com
- Idea per il test della home page n. 3: Sezione Eroe incentrata sui vantaggi
- Esempio 1: Florist.com
- Esempio 2: ConcreteMinerals.com
- Esempio 3: Press-London.com
- Idea per il test della home page n. 1: menzioni per la stampa e i media sotto la sezione Eroe
- Idee per le pagine di raccolta dei test A/B
- Idea per il test della pagina di raccolta n. 1: utilizzare i badge dei prodotti
- Esempio 1: CrunchyRoll.com
- Esempio 2: Mejuri.com
- Esempio 3: Partyfoods.com
- Idea per il test della pagina di raccolta n. 2: aggiungere una barra di ricerca
- Idea per il test della pagina di raccolta n. 1: utilizzare i badge dei prodotti
- Idee per le pagine dei prodotti di test A/B
- Idea di prova della pagina del prodotto n. 1: come utilizzare la sezione
- Esempio 1: LastObject.com
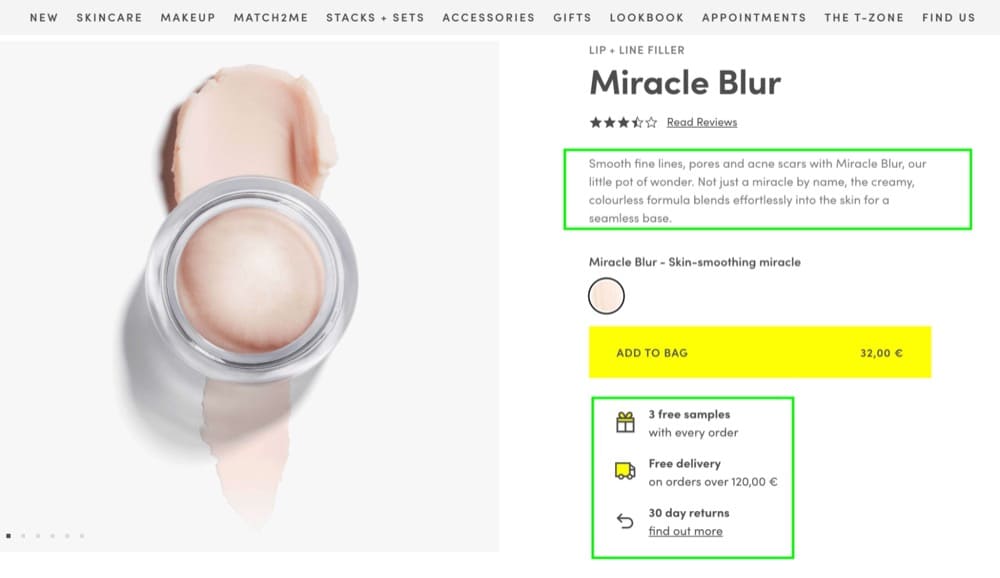
- Esempio 2: TrinnyLondon.com
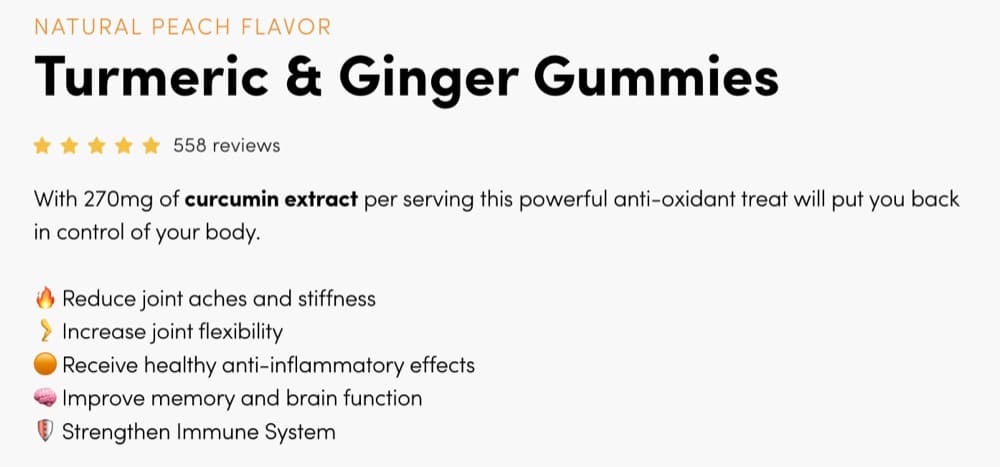
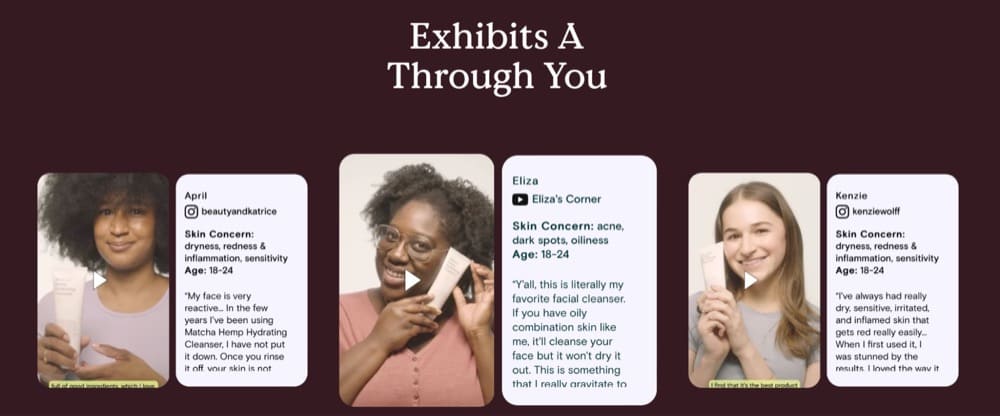
- Esempio 3: 47skin.com
- Idea di prova della pagina del prodotto n. 2: evidenzia i principali vantaggi
- Esempio 1: TrinnyLondon.com
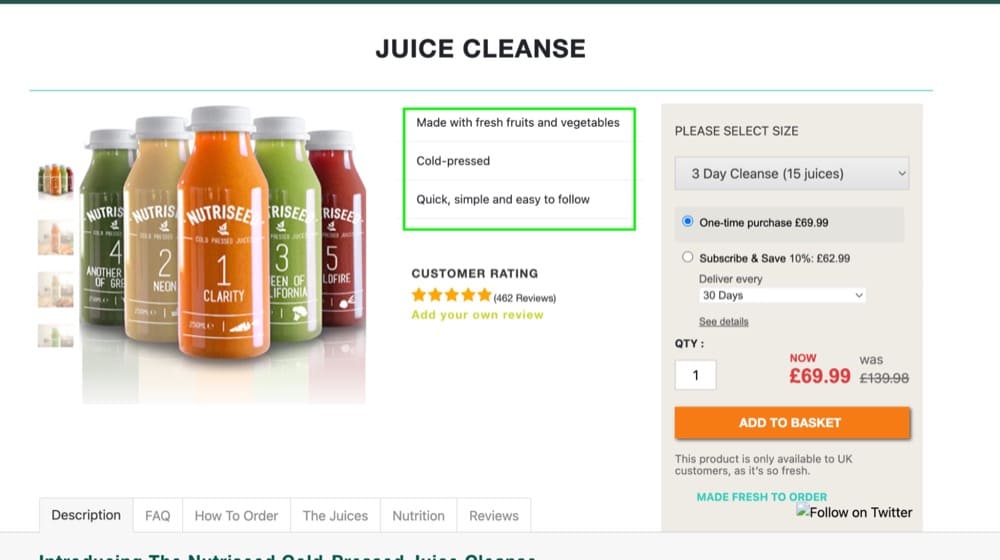
- Esempio 2: NutriSeed.co.uk
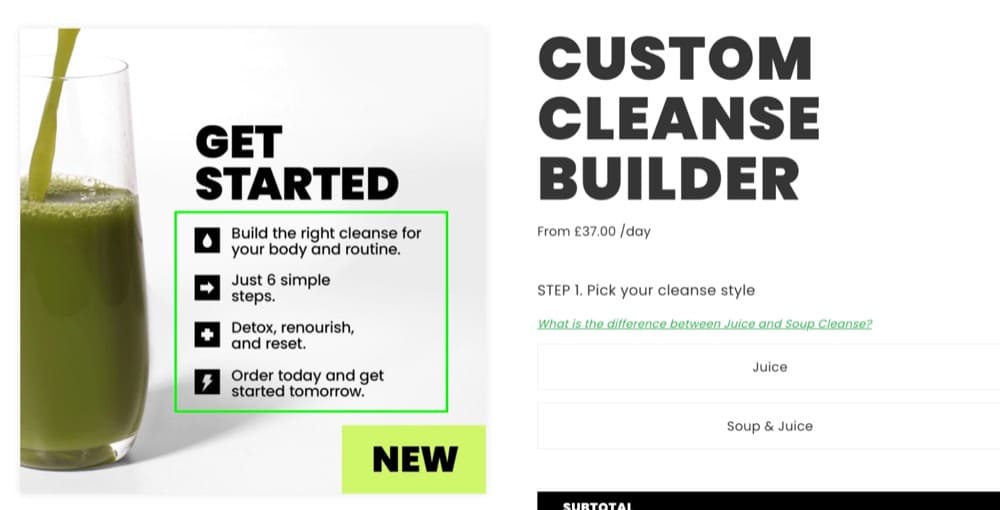
- Esempio 3: Fresh-London.com
- Esempio 4: Pipsnacks.com
- Idea test pagina prodotto n. 3: presentare risultati reali
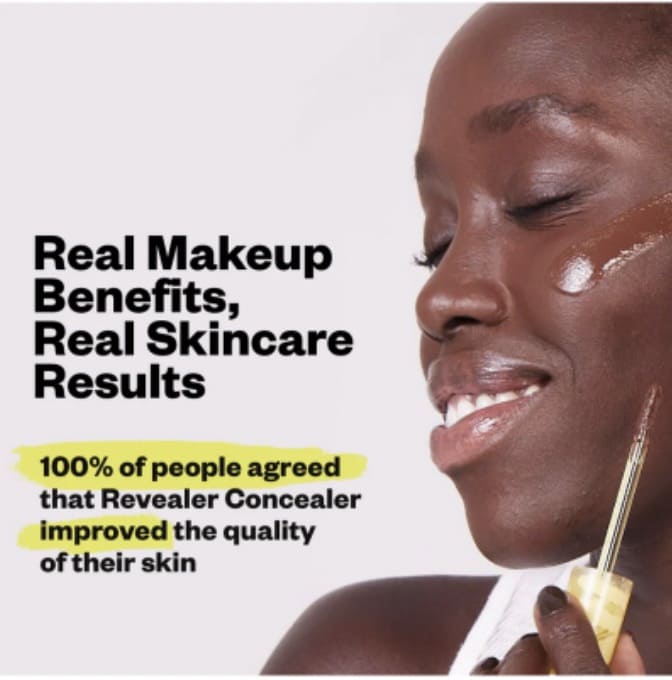
- Esempio 1: 47Skin.com
- Esempio 2: TrinnyLondon.com
- Esempio 3: SolDeJaneiro.com
- Idea di prova della pagina del prodotto n. 4: narrazione di immagini
- Esempio: ThenIMetYou.com
- Idea di prova della pagina del prodotto n. 5: utilizzare una prova sociale su misura
- Pagina del prodotto e idea di prova di pagamento: tempi di spedizione/consegna stimati
- Idea di prova della pagina del prodotto n. 1: come utilizzare la sezione
- Idee per le pagine del carrello dei test A/B
- Idea per il test del carrello n. 1: mostra il prezzo finale
- Esempio 1: Sephora.com
- Esempio 2: Asos.com
- Esempio 3: Mejuri.com
- Idea per il test del carrello n. 2: evidenzia garanzie e vantaggi
- Esempio 1: SolDeJaneiro.com
- Esempio 2: LastObject.com
- Idea per il test del carrello n. 3: ottimizzazione del carrello vuoto
- Idea per il test del carrello n. 1: mostra il prezzo finale
- Un'idea per i test A/B in tutto il sito: utilizzare la microcopia per rimuovere l'attrito
Idee per il test A/B della home page
La tua home page dovrebbe rappresentare ciò che è meglio del marchio e perché i clienti dovrebbero acquistare da te. In molti casi, però, la homepage manca di una chiara focalizzazione sulle motivazioni e sui vantaggi dell'utente e non rappresenta abbastanza bene il marchio.
Quando cerchi idee per i test, l'ispirazione può venire da qualsiasi luogo, anche dai tuoi concorrenti! Ma non solo implementare le loro idee; provali sul tuo negozio per vedere se risuonano con i tuoi clienti. La home page è un luogo in cui mostrare il marchio e i prodotti in primo piano in un modo che attiri l'interesse degli utenti e faccia avanzare la canalizzazione.
Il test della home page è una parte importante del percorso di ottimizzazione perché può aiutarti
- Aumenta il CTR ai passaggi successivi della canalizzazione
- Crea una percezione positiva del marchio e getta le basi per un'esperienza di acquisto eccezionale
Le idee per i test possono venire da
- Ricerca euristica
- Test utente
- Registrazioni della sessione
- Mappe di calore
- Indagini sui clienti
Idea per il test della home page n. 1: menzioni per la stampa e i media sotto la sezione Eroe
Molti negozi Shopify tendono a trascurare l'importanza delle menzioni della stampa e dei media sulla home page. Nei rari casi in cui lo usano, spesso si trova in fondo alla pagina.
Raccomandazione
Evidenziare le menzioni della stampa e dei media appena sotto l'eroe della tua home page è un ottimo modo per mostrare ciò che è stato detto su di te.
Testare quanto segue:
- Aggiunta di una sezione sotto l'eroe della home page che mette in evidenza la stampa e le menzioni dei media.
- Fornire più contesto presentando citazioni dai media e stampa insieme ai loghi.


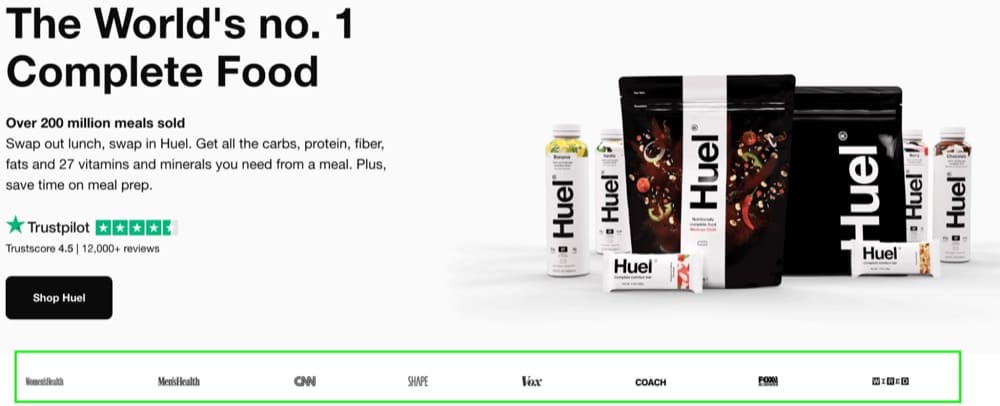
Le menzioni della stampa e dei media su un sito sono essenziali per creare fiducia con i nuovi visitatori. Gli utenti per la prima volta sono scettici se non hanno sentito parlare del marchio. Le menzioni dei media sul sito Web possono rassicurarli sul fatto che stanno facendo affari con un'azienda rispettabile.
Ora diamo un'occhiata ad alcuni marchi reali che hanno utilizzato questo tipo di prova sociale sulle loro home page.
Esempio 1: Huel.com

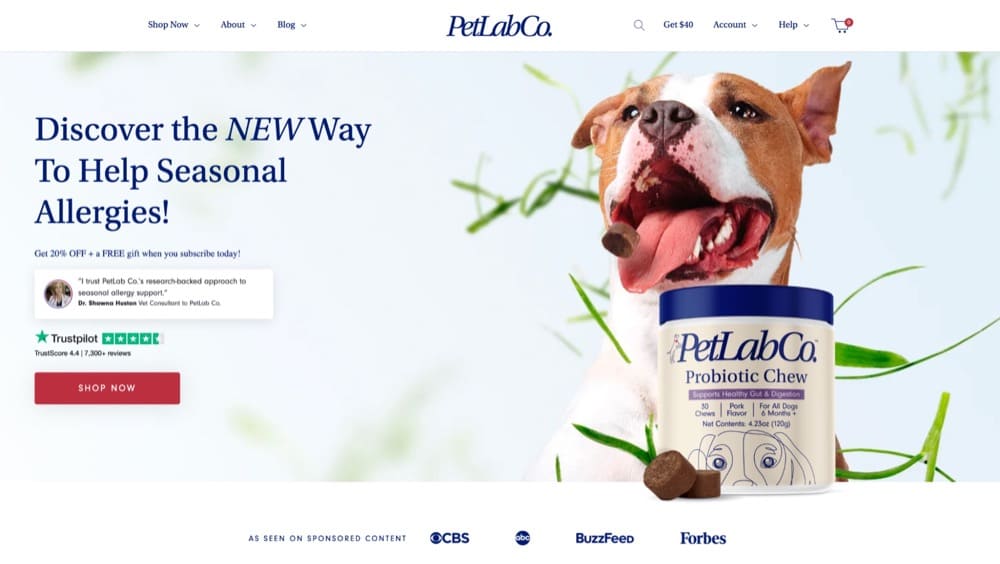
Esempio 2: PetLabCo.com

Idea per il test della home page n. 2: usa la storia del fondatore
Le storie di base sono spesso trascurate dalle società di e-commerce, ma sono una parte importante della fidelizzazione dei clienti. Non solo i clienti vogliono sapere come è stato fondato un marchio e qual è la sua visione, ma vogliono anche essere parte della storia e relazionarsi con un marchio a livello personale.
È molto comune che i marchi di e-commerce nascondano questa storia nelle loro pagine Chi siamo o addirittura la trascurino del tutto. È un'enorme svista, poiché stanno perdendo la possibilità di ottenere un pubblico molto fedele.
Ipotesi da testare
Abbiamo provato ad aggiungere la storia del fondatore su uno dei siti Web su cui stiamo lavorando e i risultati sono stati fantastici.
Possiamo vedere molti marchi che hanno storie incredibili ma sono nascosti nella pagina Chi siamo .
Dopo aver analizzato i segmenti di utenti che vedono la pagina Chi siamo , rispetto a quelli che non la vedono, gli utenti che la vedono convertono notevolmente meglio poiché hanno guadagnato più fiducia nel marchio e sanno di supportare un marchio guidato dal fondatore.

Sfondo
Raccontando la storia del fondatore del tuo marchio, crei un legame con i tuoi visitatori e utenti e crei fedeltà al marchio. Umanizza l'esperienza del visitatore quando atterra sul sito.
Una storia aggiunta alla tua home page attirerà l'attenzione degli utenti e li renderà più fiduciosi nel tuo marchio. Di conseguenza, dovrebbe esserci un aumento sia dei clic che delle vendite alle pagine dei prodotti.
Dai un'occhiata ad alcuni marchi che lo hanno fatto con successo:
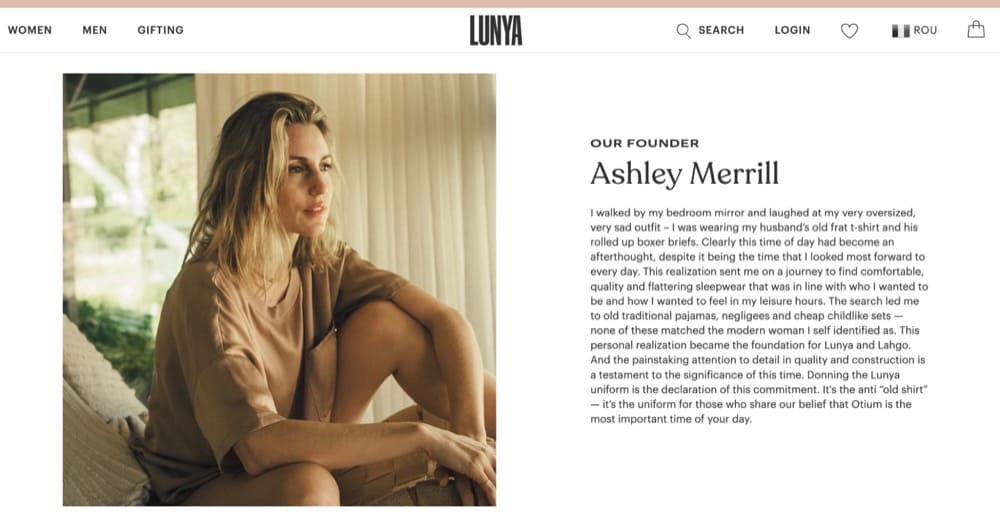
Esempio 1: Lunya.com

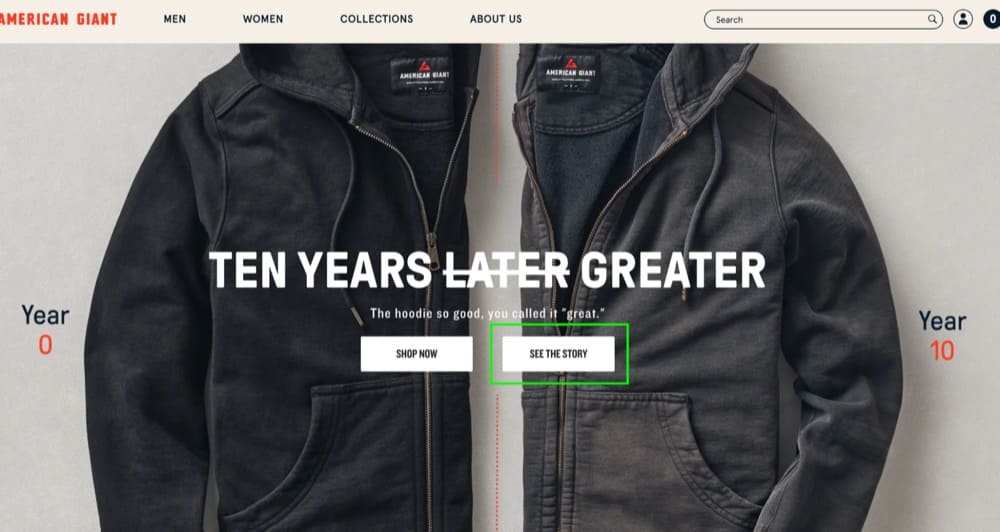
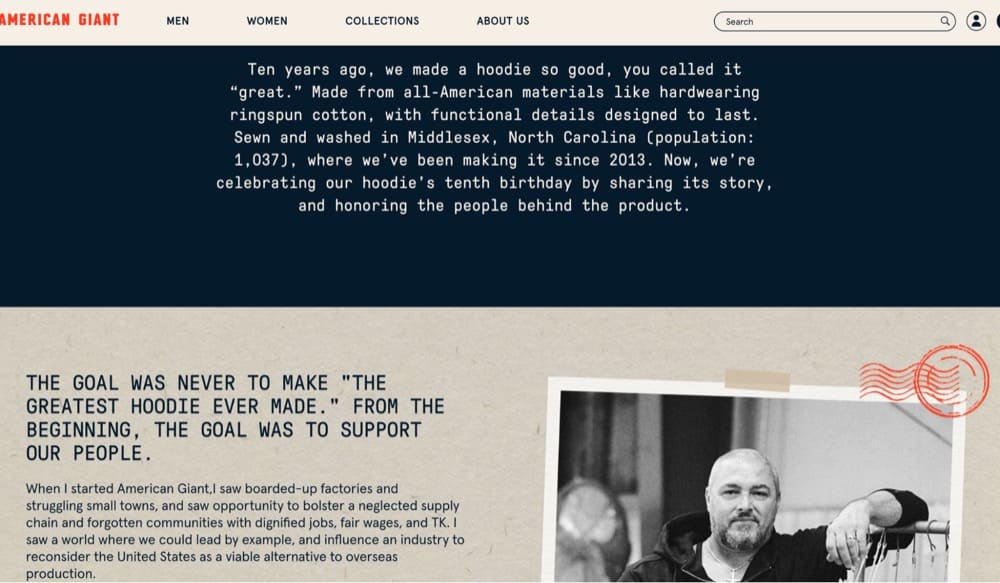
Esempio 2: American-Giant.com


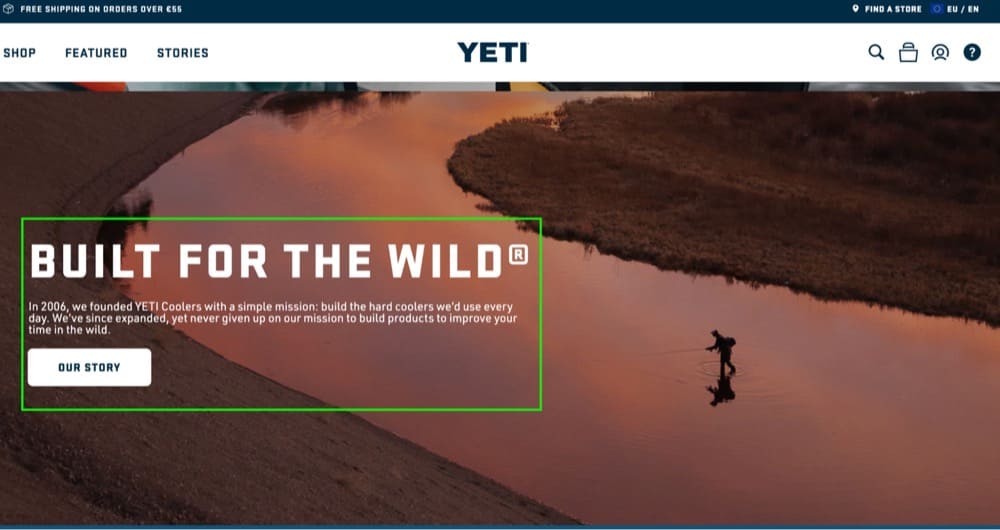
Esempio 3: Yeti.com

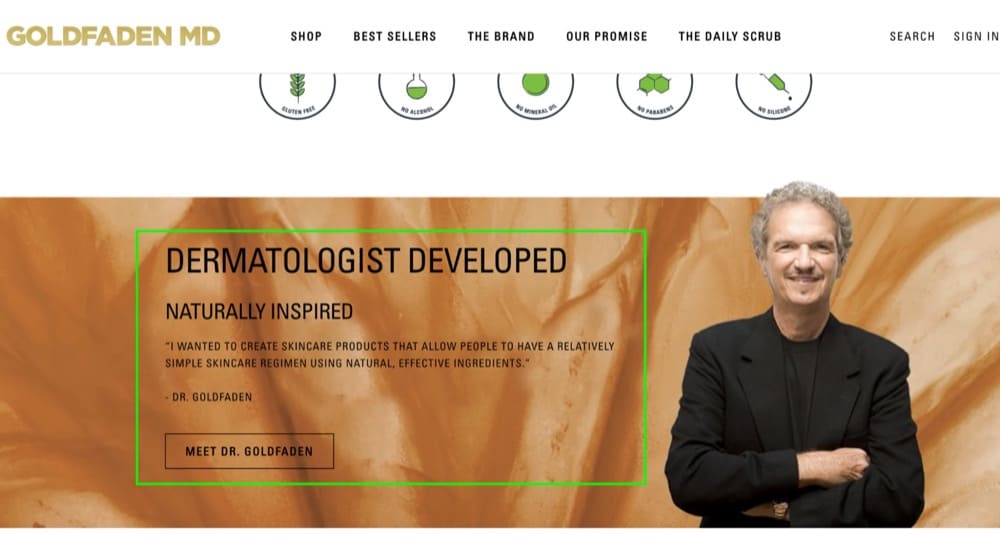
Esempio 4: Goldfadenmd.com

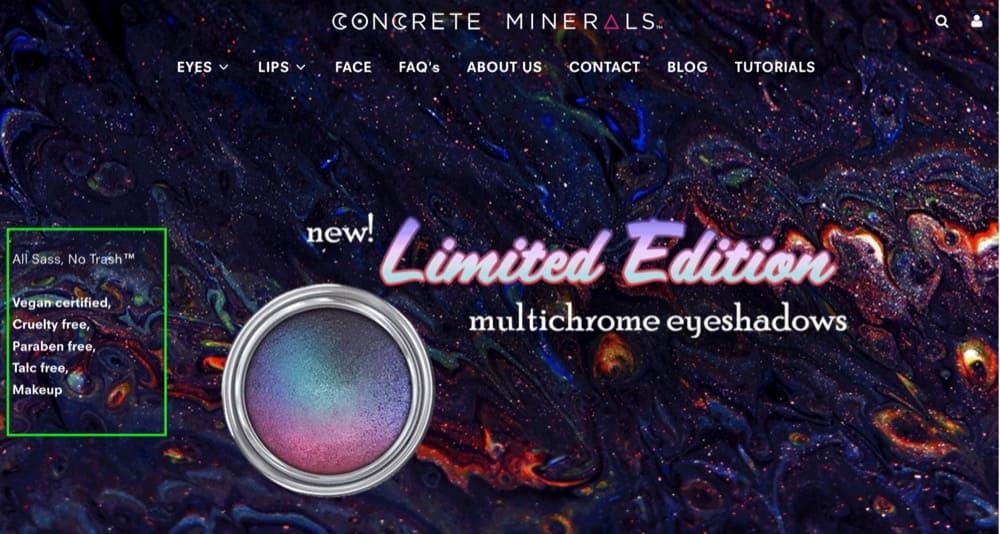
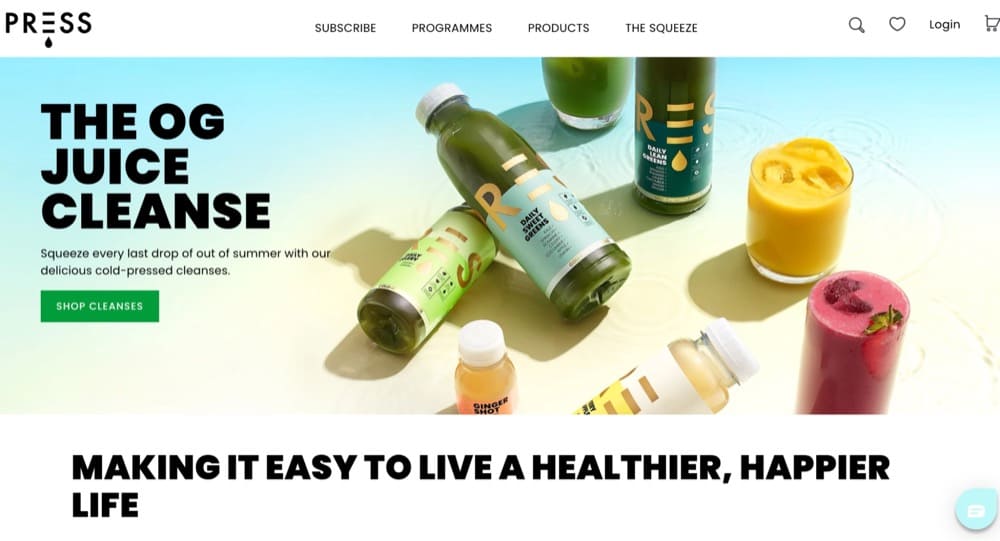
Idea per il test della home page n. 3: Sezione Eroe incentrata sui vantaggi
Le prime impressioni sono essenziali, motivo per cui vuoi assicurarti che la tua sezione eroi della home page si distingua davvero. Solitamente l'utente a questo punto decide se continuare ad esplorare il sito o abbandonarlo.
Ecco perché è necessario rendere la sezione degli eroi il più attraente possibile e comunicare immediatamente il valore.
Raccomandazione
Assicurati di testare questi elementi:
- Una chiara proposta di valore
- Un'immagine da eroe che mette in risalto il prodotto
- Un CTA perseguibile
- Prova sociale che potrebbe includere valutazioni o una testimonianza

Ipotesi da testare
La sezione above-the-fold della home page è la prima cosa che i visitatori vedono quando atterrano sul sito. Se i visitatori non riescono a capire cosa vende il marchio, è molto probabile che abbandonino il sito.
Una sezione dell'eroe ben ottimizzata può essere utilizzata per guidare i visitatori nel mezzo dell'imbuto dalla parte superiore dell'imbuto.
Ecco alcuni marchi che fanno proprio questo.
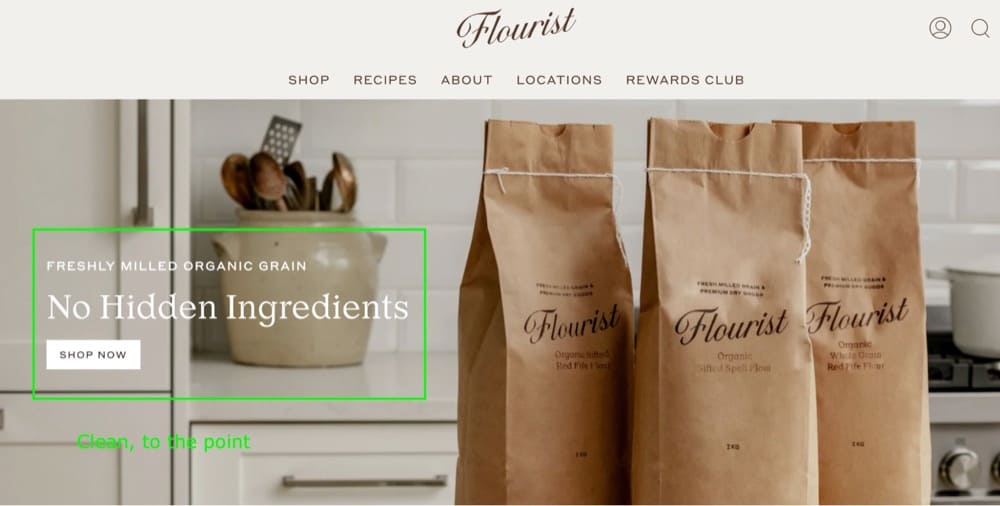
Esempio 1: Florist.com

Esempio 2: ConcreteMinerals.com

Esempio 3: Press-London.com

Idee per le pagine di raccolta dei test A/B
Congratulazioni per mantenere i visitatori sul tuo sito Web e portarli alle pagine della tua raccolta!
Qui arriva la parte divertente: aiutare gli acquirenti di tutti gli interessi (e budget) a trovare ciò che stanno cercando. Pensa alle pagine di raccolta (note anche come pagine di categoria) come ai corridoi del tuo negozio. Non vuoi che i tuoi visitatori si perdano in loro.
Per rendere questa esperienza il più agevole possibile, aiuta gli utenti a filtrare i risultati e trovare i prodotti che soddisfano le loro esigenze.
Il test della pagina di raccolta è una parte importante del percorso di ottimizzazione perché può aiutarti
- Aumenta il CTR ai passaggi successivi della canalizzazione
- Aumenta il CTR per le visualizzazioni della pagina del prodotto
Le idee per i test possono provenire da una varietà di fonti
- Ricerca euristica
- Test utente
- Registrazioni della sessione
- Mappe di calore
- Indagini sui clienti
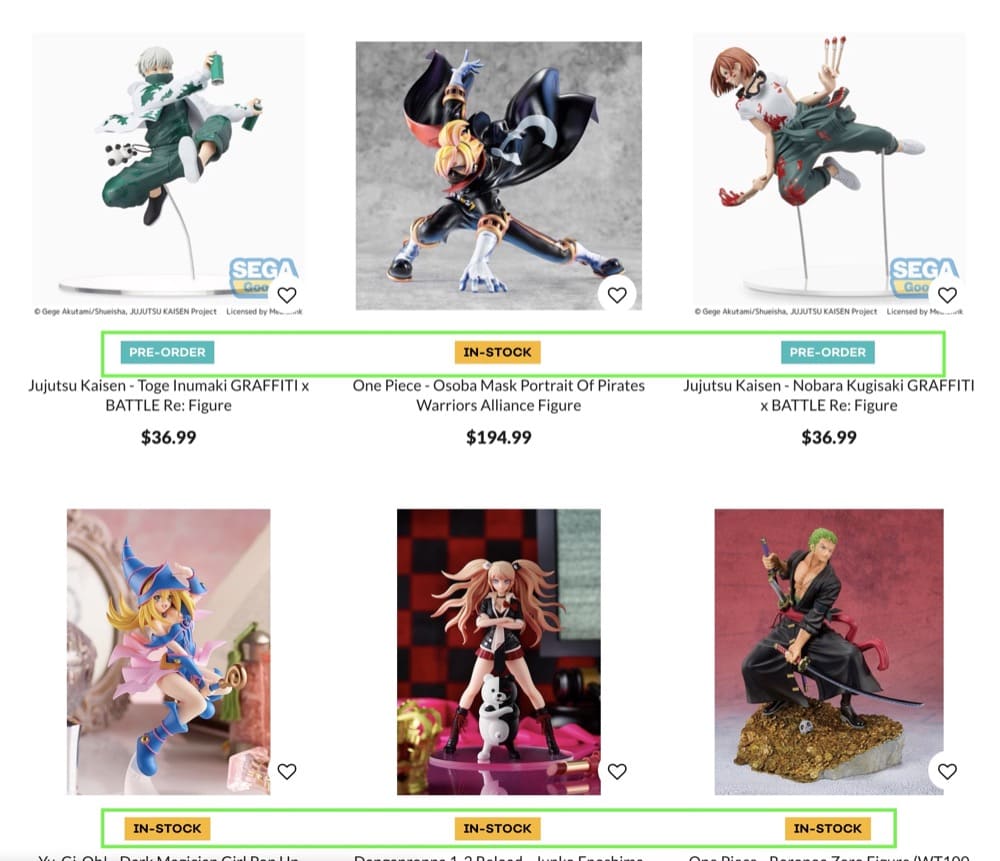
Idea per il test della pagina di raccolta n. 1: utilizzare i badge dei prodotti
La pagina di raccolta è una delle pagine più importanti in un negozio online, dove i visitatori possono cercare e sfogliare i prodotti. I visitatori saranno più propensi ad acquistare da un sito che ha pagine di raccolta ben congegnate.
I badge dei prodotti utilizzati in queste pagine sono un modo efficace per evidenziare determinati prodotti nel tuo negozio e incoraggiare i clienti ad acquistarli. Puoi utilizzare i badge per promuovere i tuoi articoli più popolari, i nuovi prodotti, le offerte speciali o gli articoli in saldo.
L'analisi del monitoraggio dello scorrimento e l'analisi della registrazione della sessione possono essere utilizzate per comprendere come i visitatori interagiscono con una pagina di raccolta e identificare le aree di miglioramento.
Raccomandazione
- Prova ad aggiungere badge di prodotto, come "Più venduti" e "Tendenze", ad alcuni prodotti nella pagina della collezione.

Ipotesi da testare
L'aggiunta di badge sensibili al contesto alle tue schede di prodotto può aiutare un acquirente a decidere, a colpo d'occhio, quali prodotti potrebbe voler esaminare ulteriormente.
Ad esempio, un normale acquirente del tuo sito web potrebbe voler sapere cosa c'è di nuovo. Un badge "Nuovo" sui prodotti in una categoria consentirebbe a un tale acquirente di sapere rapidamente cosa è stato aggiunto mentre naviga.
Ecco alcuni esempi di negozi di e-commerce che fanno un uso intelligente dei badge dei prodotti nelle pagine di raccolta.
Esempio 1: CrunchyRoll.com

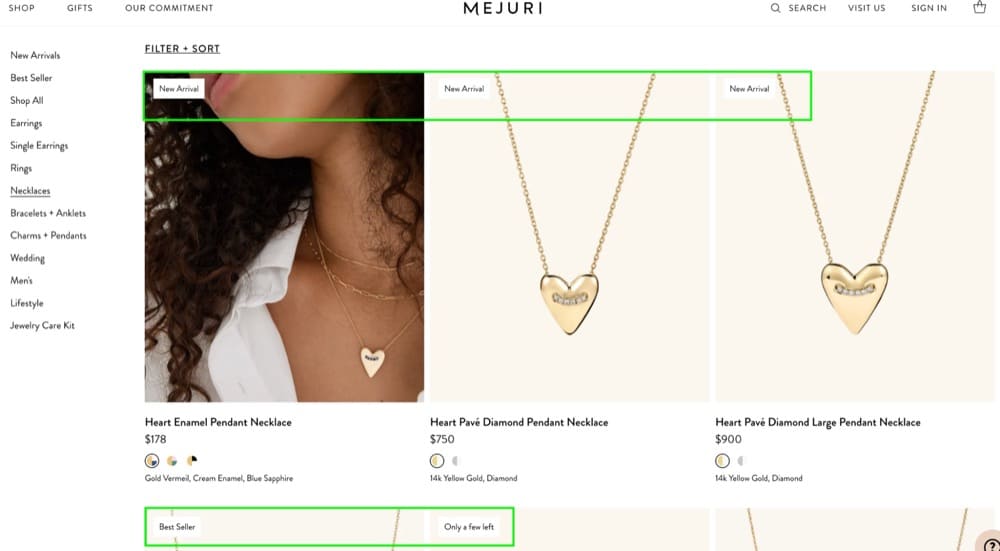
Esempio 2: Mejuri.com

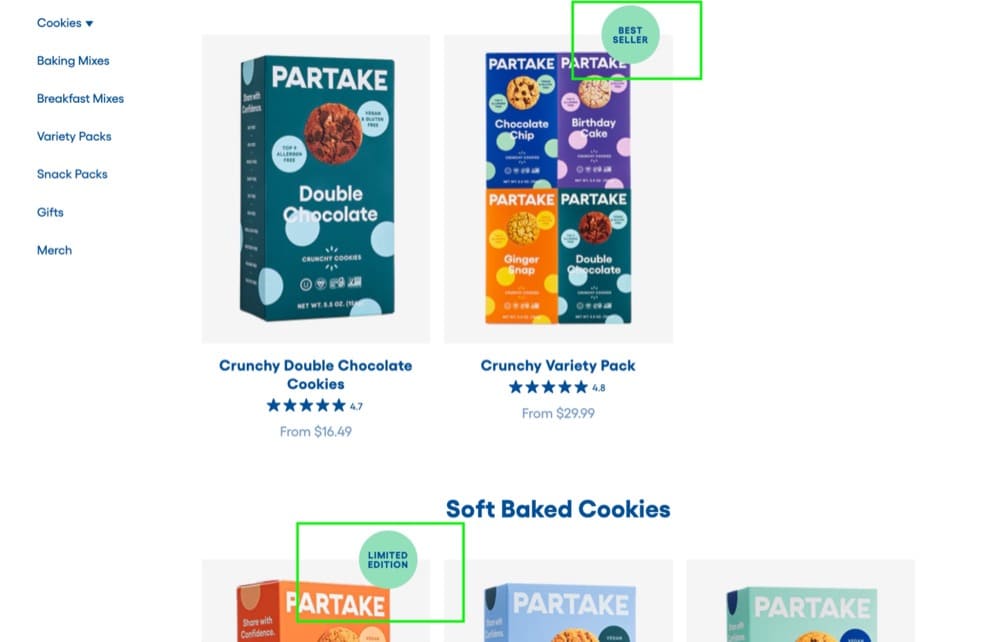
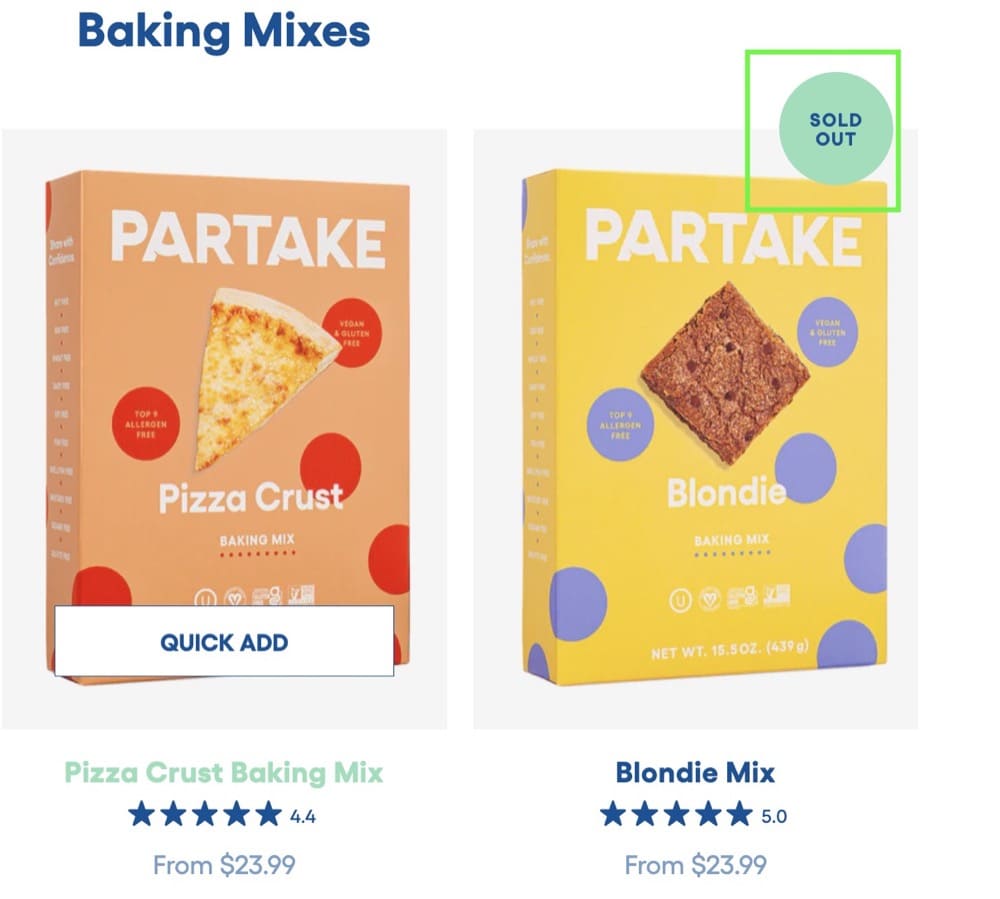
Esempio 3: Partyfoods.com


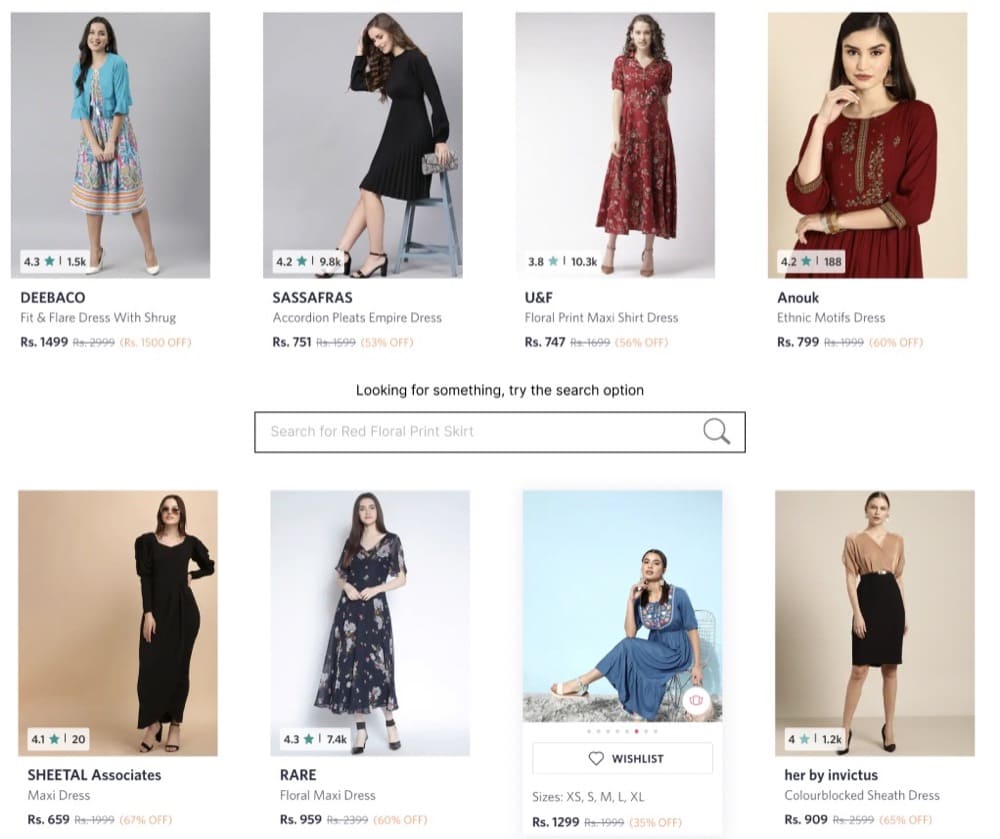
Idea per il test della pagina di raccolta n. 2: aggiungere una barra di ricerca
Le pagine delle categorie sono in genere dove i visitatori sfogliano un gran numero di prodotti e trovano l'articolo specifico che stanno cercando. Tuttavia, a volte le pagine delle categorie possono essere problematiche. Se i visitatori non riescono a trovare il prodotto esatto che desiderano, possono lasciare il sito senza effettuare l'acquisto.
Raccomandazione
I visitatori del sito Web che utilizzano la funzione di ricerca hanno maggiori probabilità di convertire.
Assicurati di provare a posizionare la barra di ricerca in un posto ben visibile, ad esempio al centro della pagina delle raccolte. In questo modo sarà più facile per i visitatori trovare ciò che stanno cercando.

Ipotesi da testare

I visitatori che utilizzano l'opzione di ricerca tendono a convertire più in alto rispetto a quelli che non lo fanno. Incorporare una barra di ricerca al centro della pagina di raccolta può aiutare i visitatori a trovare il prodotto che stanno cercando più velocemente e quindi aumentare il tasso di conversione.
Idee per le pagine dei prodotti di test A/B
L'hai visto accadere più e più volte: gli utenti sfogliano le pagine dei tuoi prodotti (PDP), ma in realtà non aggiungono alcun prodotto al carrello.
Le pagine dei prodotti offrono ai potenziali clienti un luogo ideale per ottenere tutte le informazioni sui prodotti a cui sono interessati. Puoi utilizzare questo spazio per sfruttare al massimo le caratteristiche del prodotto, le testimonianze, le recensioni e qualsiasi cosa tu possa utilizzare per mostrare il tuo prodotto .
Il test della pagina del prodotto può aiutarti
- Aumenta le tariffe di aggiunta al carrello
- Aumenta i tassi di conversione delle vendite
Le idee per i test possono provenire da una varietà di fonti
- Ricerca euristica
- Test utente
- Registrazioni della sessione
- Mappe di calore
- Indagini sui clienti
Idea di prova della pagina del prodotto n. 1: come utilizzare la sezione
Uno dei principali punti di attrito in qualsiasi percorso di acquisto è non avere una chiara comprensione di come funziona il prodotto.
Raccomandazione
Ti consigliamo di testare:
- Aggiunta di una sezione "Come si usa / Come funziona" nella pagina del prodotto per istruire i visitatori sul prodotto.
- Utilizzo di immagini o gif per mostrare il prodotto utilizzato
- Dimostrare come il prodotto può essere utilizzato evidenziandone i vantaggi

Ipotesi da testare
Le sezioni "Come utilizzare" possono fornire ai potenziali clienti una spiegazione rapida e concisa ed eliminare l'ansia di acquistare un prodotto che non capiscono.
Questi negozi ecom hanno capito l'incarico:
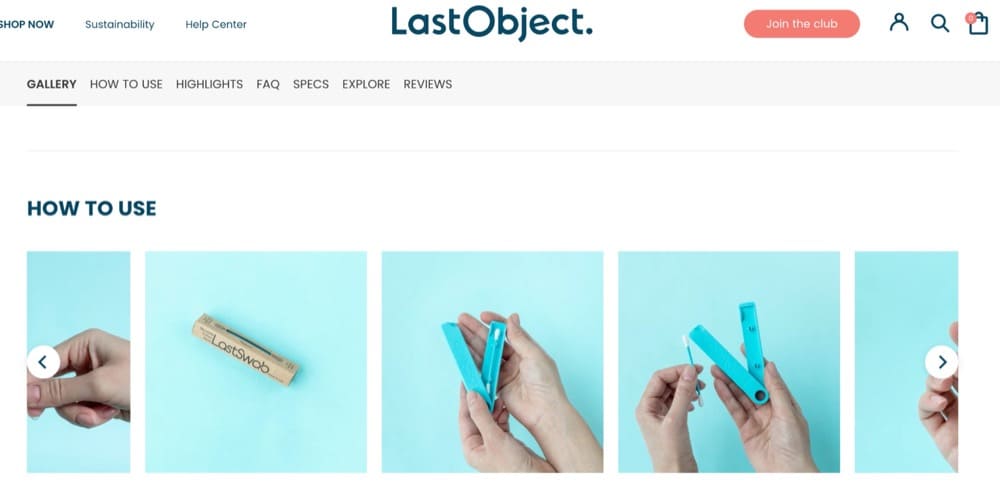
Esempio 1: LastObject.com

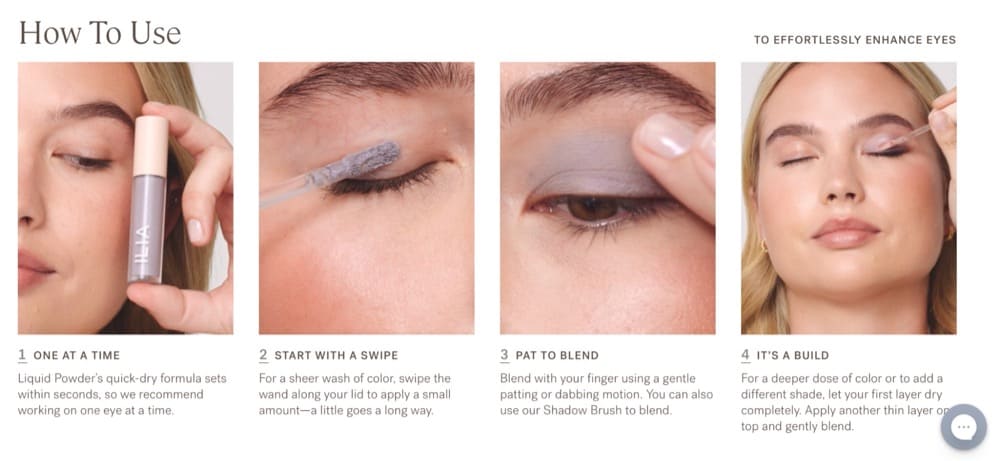
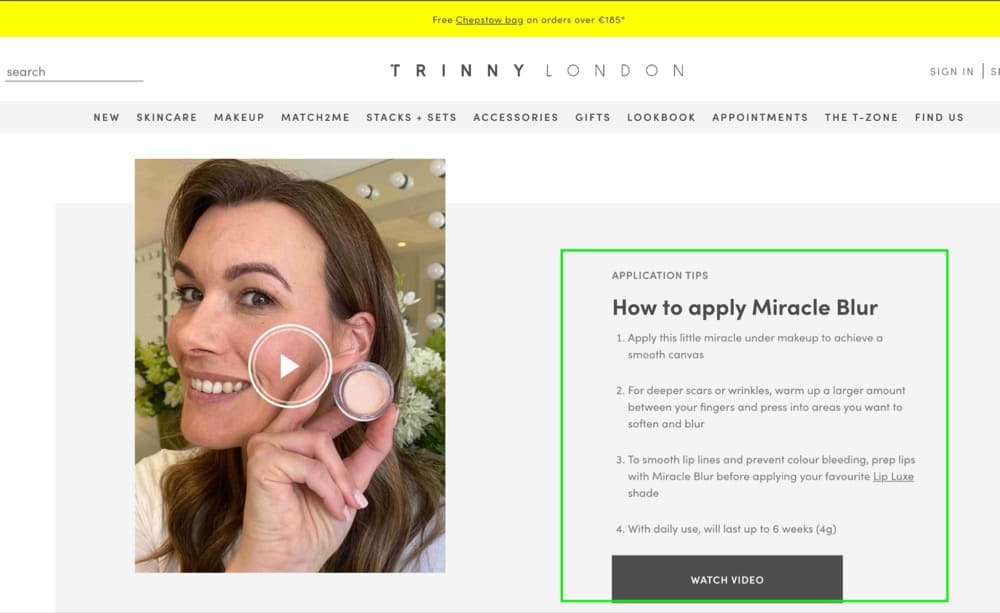
Esempio 2: TrinnyLondon.com

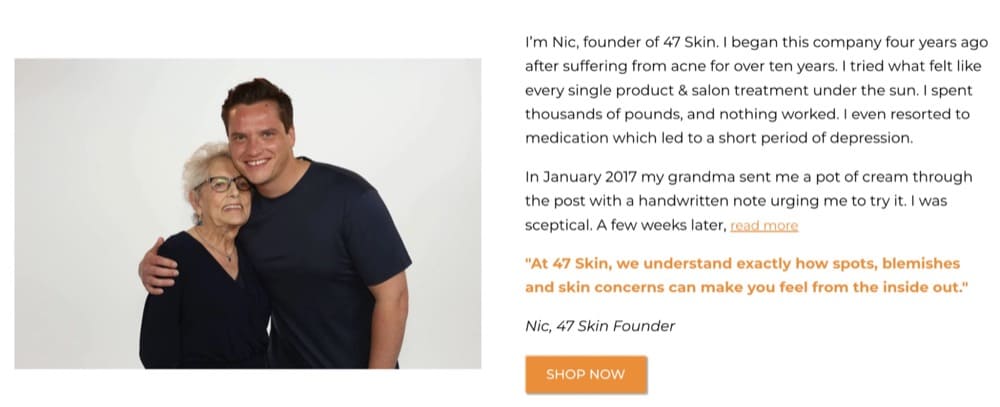
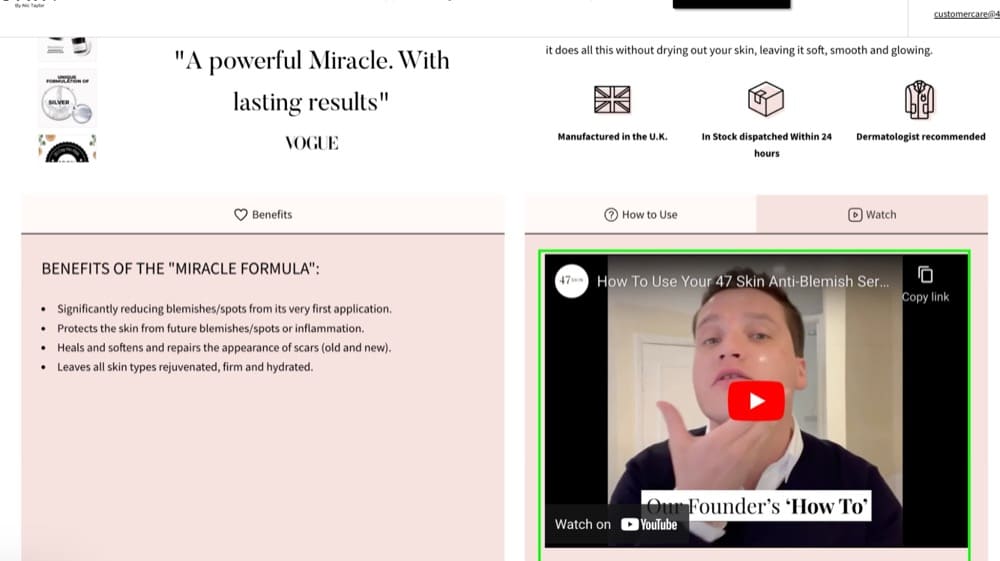
Esempio 3: 47skin.com

Idea di prova della pagina del prodotto n. 2: evidenzia i principali vantaggi
La sezione eroe di un PDP è dove un visitatore dovrebbe essere in grado di capire cosa fa il prodotto e in che modo è vantaggioso per lui.

Raccomandazione
- Evidenzia i tre-cinque vantaggi più importanti del prodotto.
Ipotesi da testare
La sezione above-the-fold di una pagina di prodotto dovrebbe rispondere alla domanda del visitatore "Cosa c'è per me?" o "In che modo questo mi gioverà?".
Nell'evidenziare i vantaggi del prodotto, miriamo ad aumentarne il valore percepito. Allo stesso modo in cui hanno fatto questi marchi:
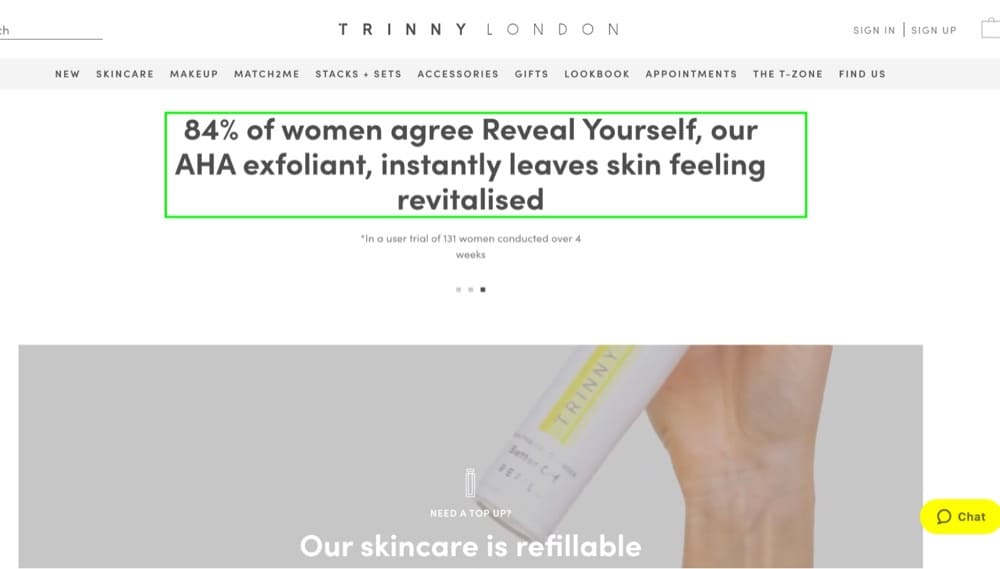
Esempio 1: TrinnyLondon.com

Esempio 2: NutriSeed.co.uk

Esempio 3: Fresh-London.com

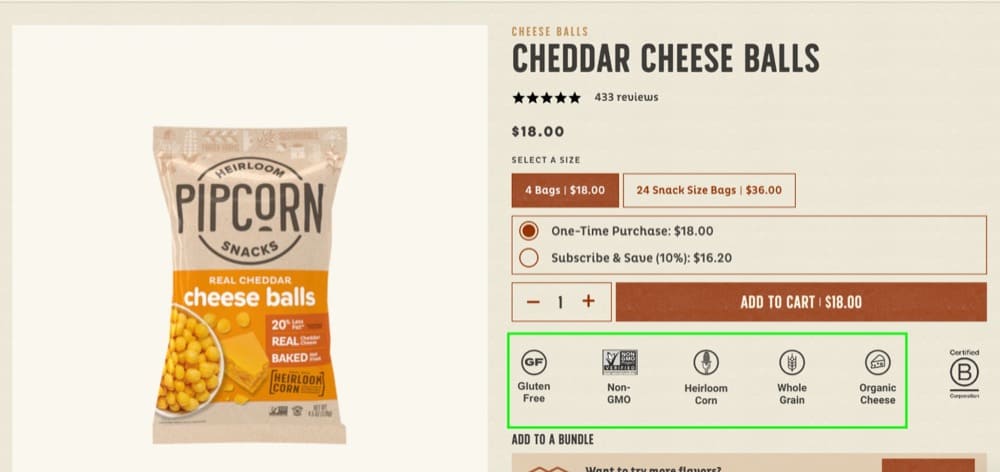
Esempio 4: Pipsnacks.com

Idea test pagina prodotto n. 3: presentare risultati reali
Quando si tratta in particolare di marchi di bellezza e salute, i nuovi visitatori sono generalmente ansiosi di sapere se i prodotti funzionerebbero per loro.
Raccomandazione
Provare:
- Mostra risultati reali nella sezione above-the-fold
- Fornire esempi di come il prodotto ha funzionato per altri utenti

Ipotesi da testare
È comune che i visitatori cerchino più soluzioni prima di acquistare un prodotto. Molti visitatori potrebbero aver provato altri prodotti in precedenza, il che li rende cauti nel provare nuovi prodotti.
Più risultati possiamo mostrare, più possiamo ridurre lo scetticismo e dare ai nuovi utenti la speranza che il prodotto funzioni per loro.
I marchi che ispirano fiducia attraverso risultati effettivi includono:
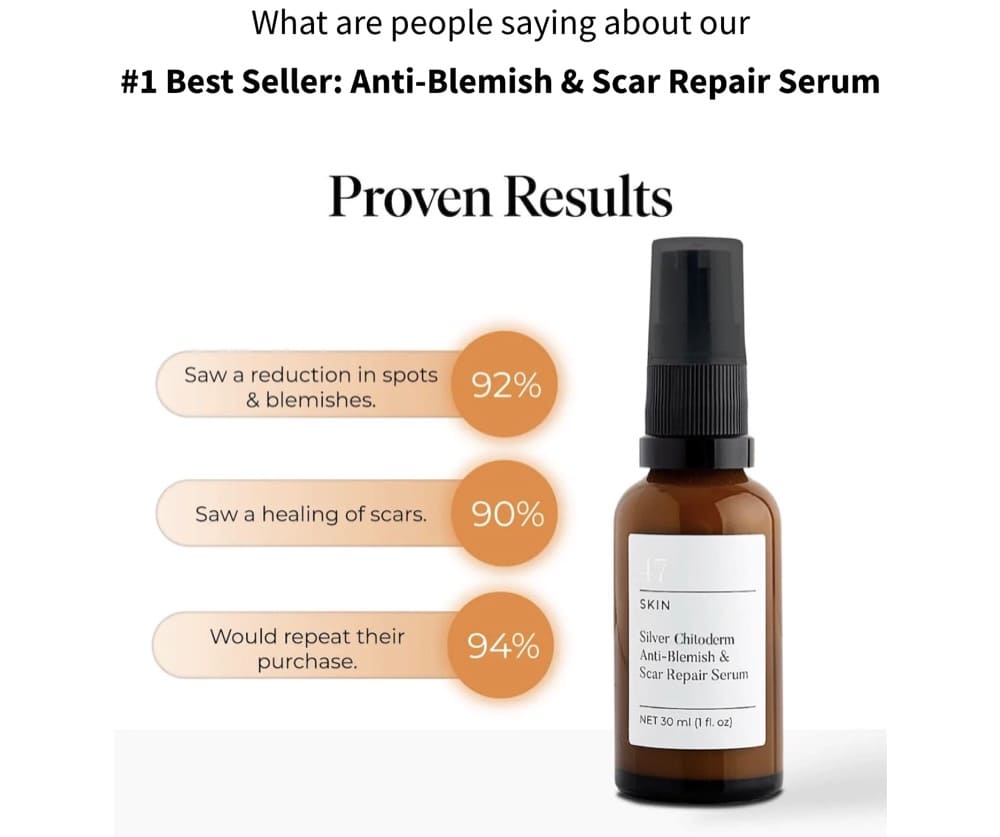
Esempio 1: 47Skin.com

Esempio 2: TrinnyLondon.com

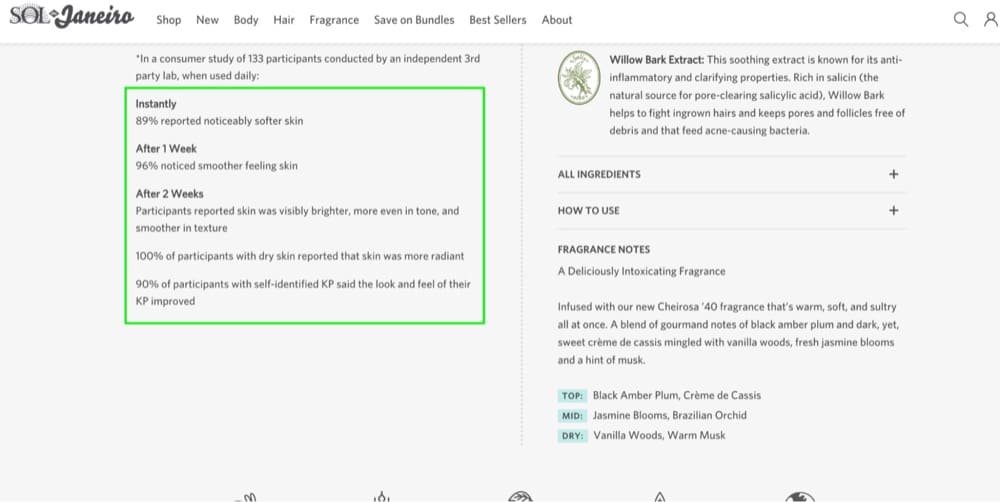
Esempio 3: SolDeJaneiro.com

Idea di prova della pagina del prodotto n. 4: narrazione di immagini
Le foto dei prodotti sono un elemento importante di un negozio online. Forniscono ai potenziali clienti una rappresentazione visiva del prodotto e aiutano a dare loro un'idea di come sarebbe possederlo o usarlo.
Raccomandazione
Ti consigliamo di testare quanto segue:
- Utilizzo di foto di prodotti che trasmettono una storia (immagini di stile di vita)
- Incorporando copia relativa al prodotto, come vantaggi o fatti sul prodotto.

Ipotesi da testare
Quando i clienti fanno acquisti online, fanno molto affidamento sulle immagini per prendere le loro decisioni di acquisto.
Le foto dei prodotti danno ai potenziali clienti un'idea chiara dell'aspetto del prodotto e di come può essere utilizzato, mentre le immagini dello stile di vita aiutano a raccontare una storia sul prodotto e a connettersi con il cliente a livello emotivo.
Le buone foto dei prodotti e le immagini dello stile di vita possono fare la differenza quando si tratta di tassi di conversione. Raccontando una storia attraverso le immagini, le aziende possono assicurarsi che i loro prodotti si distinguano dalla concorrenza e che i loro clienti abbiano tutte le informazioni di cui hanno bisogno per effettuare un acquisto.
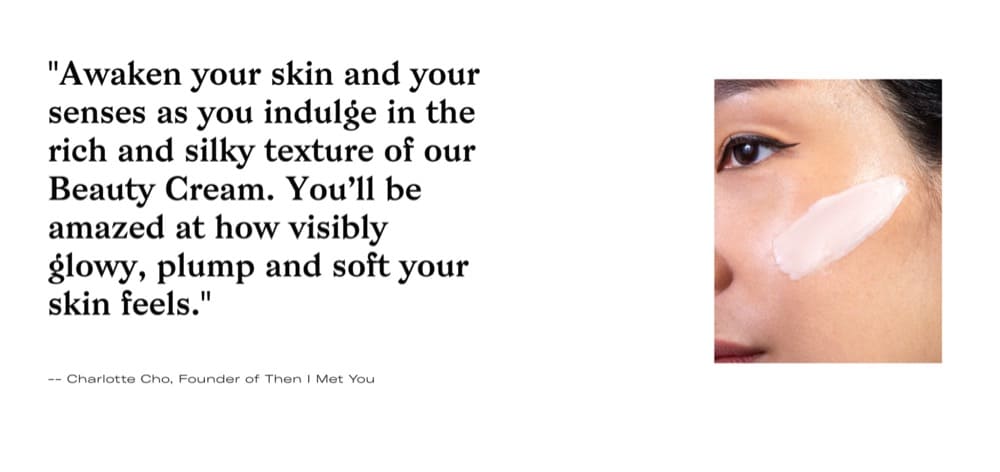
Esempio: ThenIMetYou.com

Idea di prova della pagina del prodotto n. 5: utilizzare una prova sociale su misura
I negozi di e-commerce utilizzano spesso app Shopify come Judge.me o Loox per raccogliere e visualizzare recensioni. Sebbene siano generalmente utili per creare fiducia, a volte potrebbero non riuscire a convincere il visitatore ad acquistare perché potrebbero non prendere di mira il punto dolente più urgente del visitatore.
Raccomandazione
Ti consigliamo di testare:
- Testimonianze curative che affrontano i più grandi punti dolenti e come il prodotto ha aiutato
- Visualizzazione dei risultati prima e dopo
- Aggiunta di UGC alle pagine dei prodotti

Ipotesi da testare
Utilizzando prove sociali pertinenti e mirate, le aziende possono creare una connessione più personale con i propri visitatori e aumentare la probabilità di convertirli in clienti.
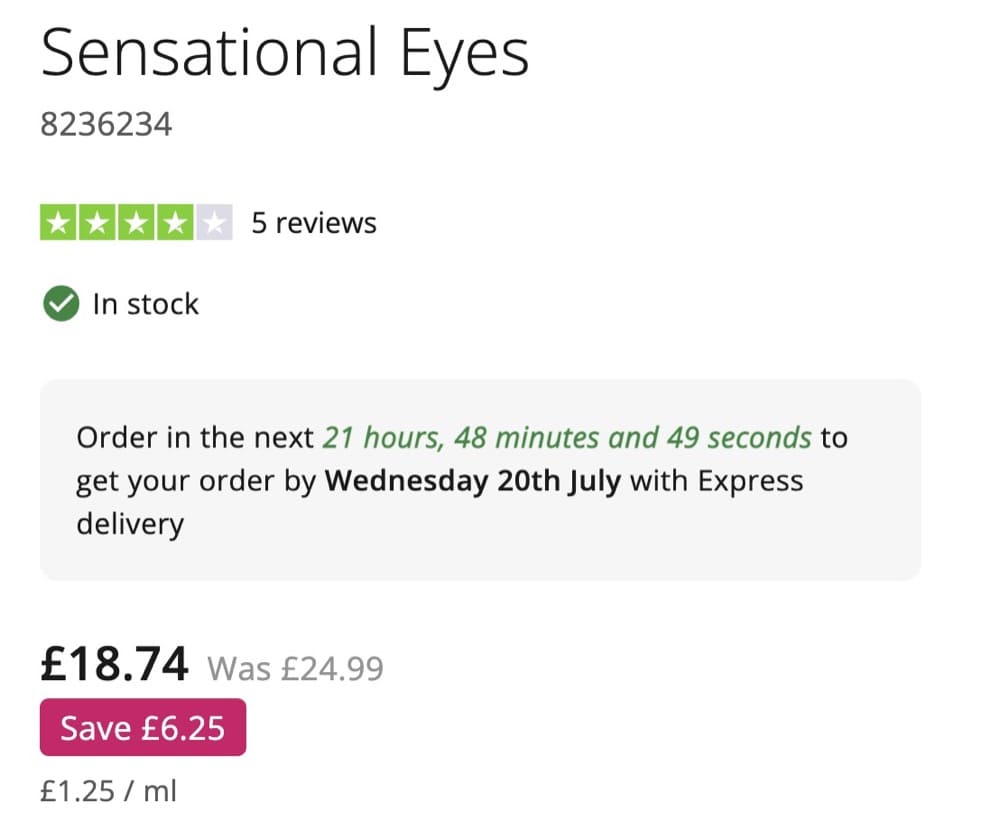
Pagina del prodotto e idea di prova di pagamento: tempi di spedizione/consegna stimati
Questo è un problema comune con lo shopping online. Spesso, non c'è chiarezza sulla spedizione o sui tempi di consegna stimati, il che può creare ansia su quando il prodotto arriverà finalmente. Questo può essere frustrante per i clienti, in particolare se fanno affidamento sul prodotto per un evento o un'occasione speciale.
Raccomandazione
- Includere il tempo di spedizione stimato nella pagina del prodotto e nella pagina di pagamento.
- Usa l'urgenza come "ordina entro le prossime 6 ore per averlo spedito oggi" per convincere i visitatori ad acquistare.

Ipotesi da testare
La spedizione provoca attrito per i visitatori poiché comporta dei costi. Quando non viene menzionato il tempo di spedizione stimato, aumenta la possibilità che abbandonino il funnel.
Aggiungendo chiarezza sul tempo di spedizione stimato, potremmo ridurre il tasso di abbandono lungo la canalizzazione.
Idee per le pagine del carrello dei test A/B
Gli utenti aggiungono prodotti al carrello ma raramente completano gli acquisti.
In effetti, l'acquirente online medio abbandona il carrello il 70% delle volte. Ci sono molte ragioni per cui ciò potrebbe essere, incluso il fatto che gli acquirenti possono utilizzare il carrello come una lista dei desideri, piuttosto che avere intenzione di effettuare un acquisto subito.
Di conseguenza, i rivenditori online devono trovare modi per motivare i propri utenti a completare i propri acquisti.
Questo può essere fatto attraverso una varietà di mezzi, come offrire sconti, semplificare il processo di pagamento o fornire la spedizione gratuita. Trovando il giusto mix di incentivi, i rivenditori possono aumentare le loro possibilità di convertire i carrelli abbandonati in acquisti completati.
I test sulle pagine del carrello sono una parte importante del processo di ottimizzazione perché possono farlo
- Aumenta le tariffe avviate alla cassa
- Aumenta i tassi di conversione delle vendite
Come per le altre pagine, le idee per i test possono provenire da una varietà di fonti
- Ricerca euristica
- Test utente
- Registrazioni della sessione
- Mappe di calore
- Indagini sui clienti
Idea per il test del carrello n. 1: mostra il prezzo finale
Le spese di spedizione e le altre spese non vengono sempre calcolate prima che i visitatori raggiungano la canalizzazione di pagamento dopo aver aggiunto un prodotto al carrello.
Raccomandazione
Ti consigliamo di testare:
- Se sono previsti costi di spedizione, mostrali nel carrello.
Considerare il costo di spedizione, sconti, ecc., quando si calcola l'importo totale.

Ipotesi da testare
Per completare l'acquisto, i tuoi clienti hanno bisogno di tutte le informazioni relative al pagamento. È più probabile che abbandonino il carrello prima di pagare se non sono sicuri di quanto verrà addebitato.
Avere il prezzo finale visualizzato nel carrello prima della pagina di pagamento aumenta le possibilità che il cliente non abbandoni il proprio ordine.
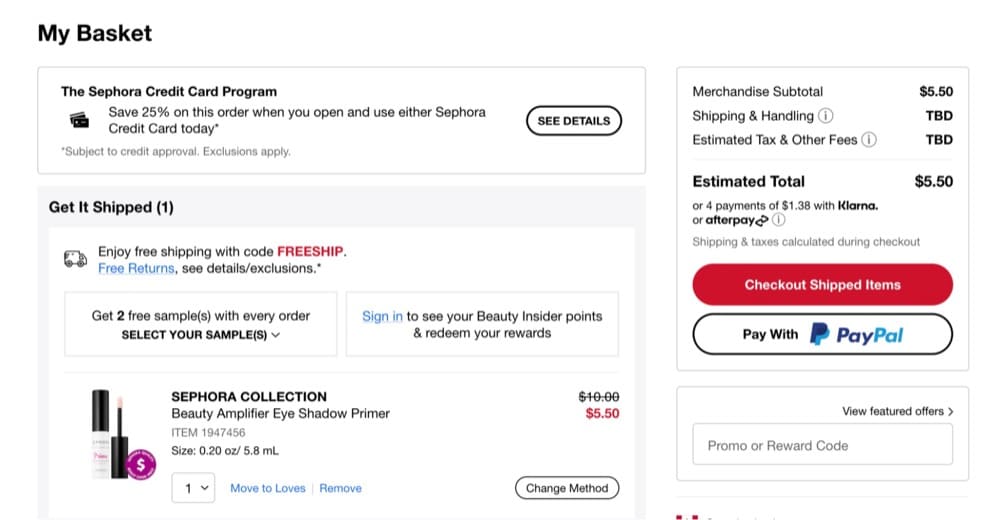
Esempio 1: Sephora.com

Puoi vedere come Sephora sta informando gli utenti del fatto che possono esserci costi aggiuntivi per l'ordine.
Idealmente, puoi chiedere un codice postale e quindi calcolare la spedizione e le tasse sul posto.
In questo modo, gli utenti non avranno spiacevoli sorprese quando raggiungeranno la cassa.
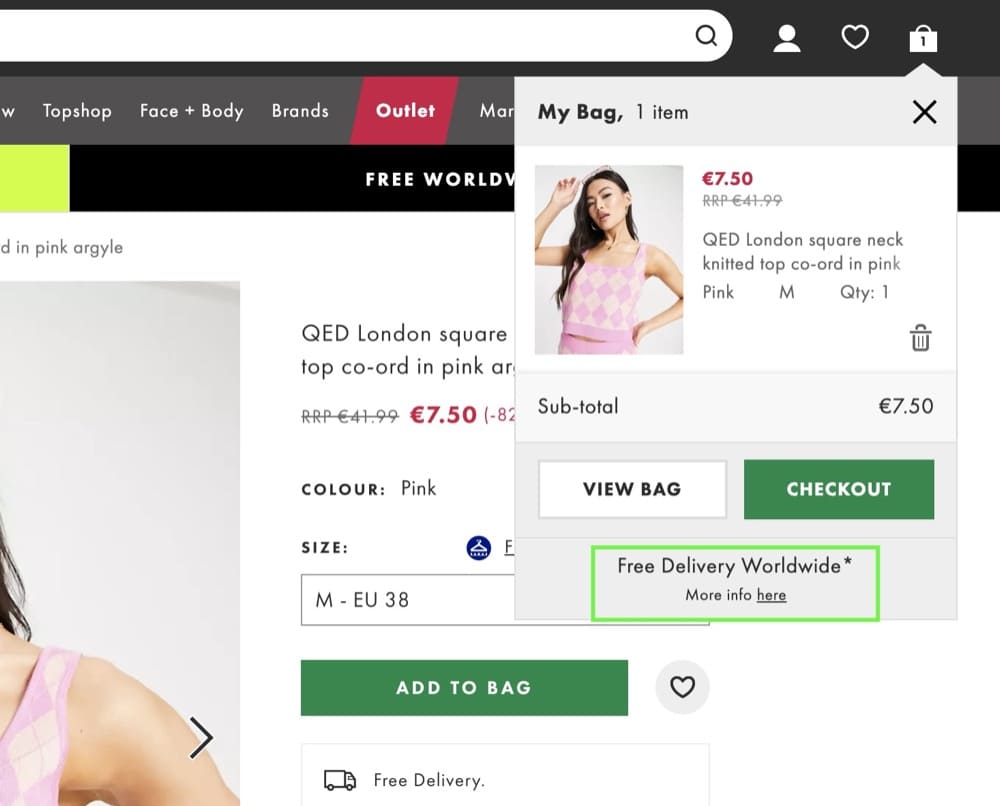
Esempio 2: Asos.com

Asos.com sta facendo ancora meglio in quanto offre la consegna gratuita in tutto il mondo e lo mostra non appena aggiungi un prodotto al carrello.
Questo è un motivatore molto forte per ridurre l'abbandono del carrello.
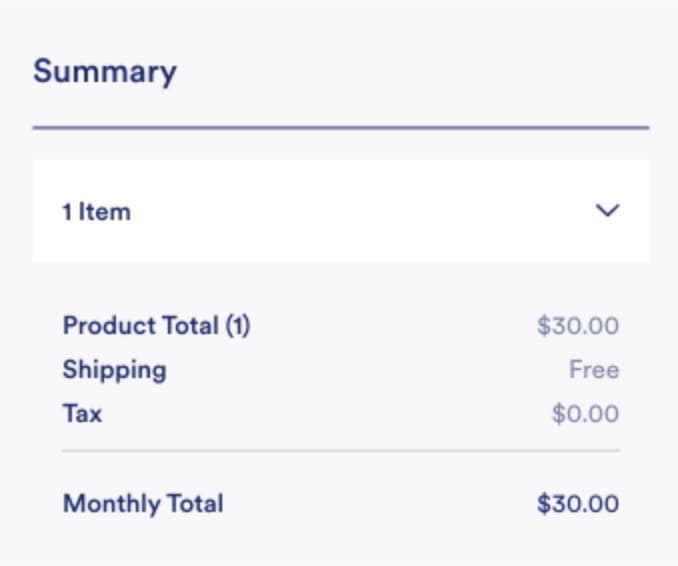
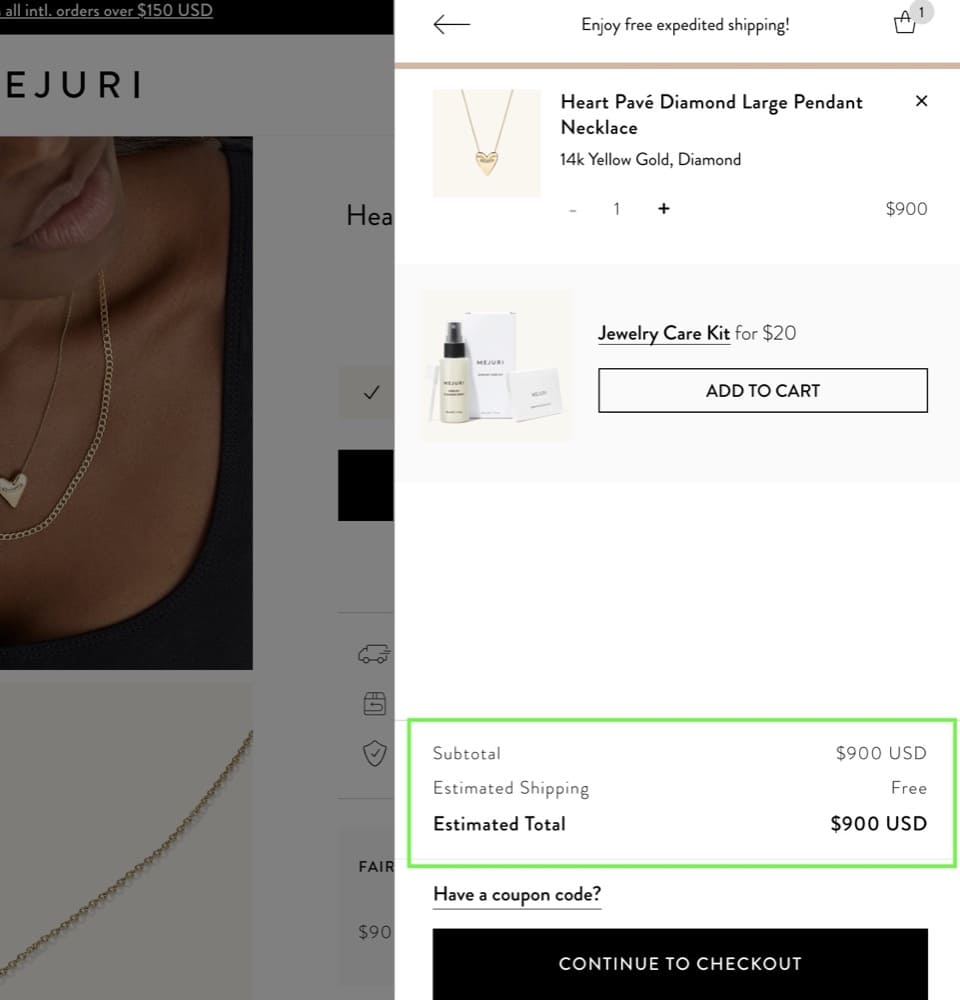
Esempio 3: Mejuri.com
Mejuri mostra anche la spedizione stimata direttamente sul carrello.

Idea per il test del carrello n. 2: evidenzia garanzie e vantaggi
L'abbandono del carrello è un grave problema per i marchi di e-commerce. Si stima che circa il 70% dei carrelli venga abbandonato, quindi l'ottimizzazione di questa parte della canalizzazione offre molte opportunità.
Raccomandazione
- Evidenzia nel carrello vantaggi, garanzie, spedizione gratuita, resi e cambi facili, sigilli di fiducia, ecc.

Ipotesi da testare
Spedizione gratuita, garanzie di rimborso o resi e cambi facili sono forti fattori motivanti che possono ridurre l'abbandono del carrello e incoraggiare i clienti a completare i propri acquisti. Sebbene questi incentivi possano costare denaro all'azienda a breve termine, possono ripagare a lungo termine riducendo l'ansia per i potenziali clienti, fornendo una migliore esperienza del cliente e, in definitiva, aumentando le vendite.
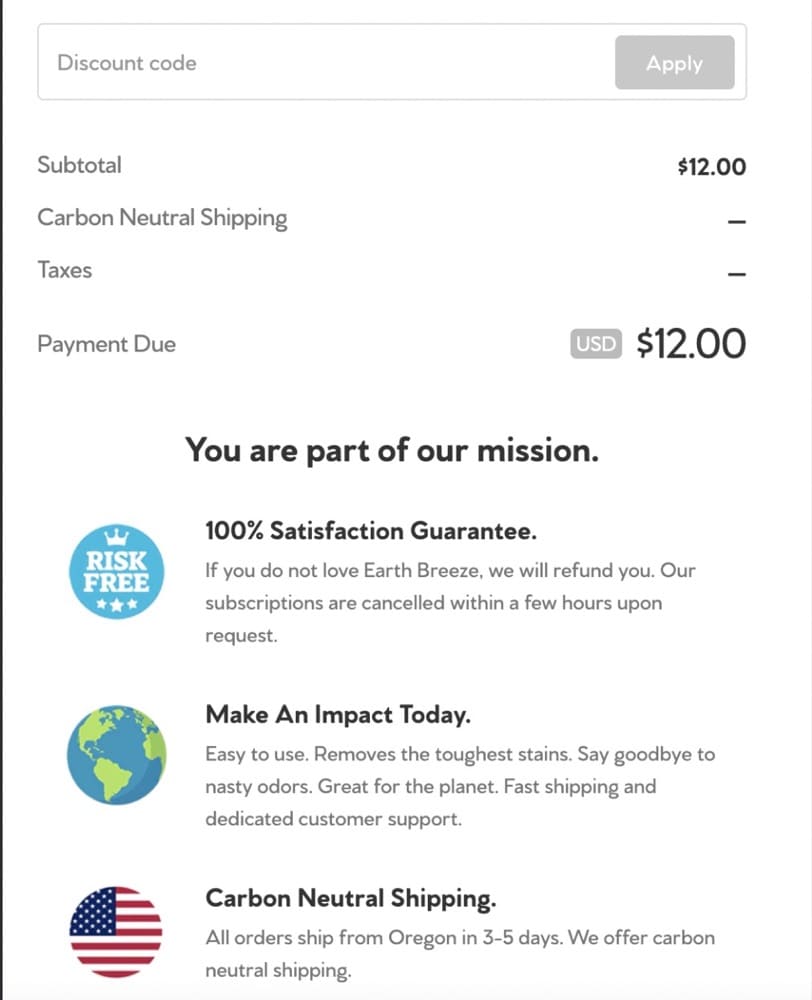
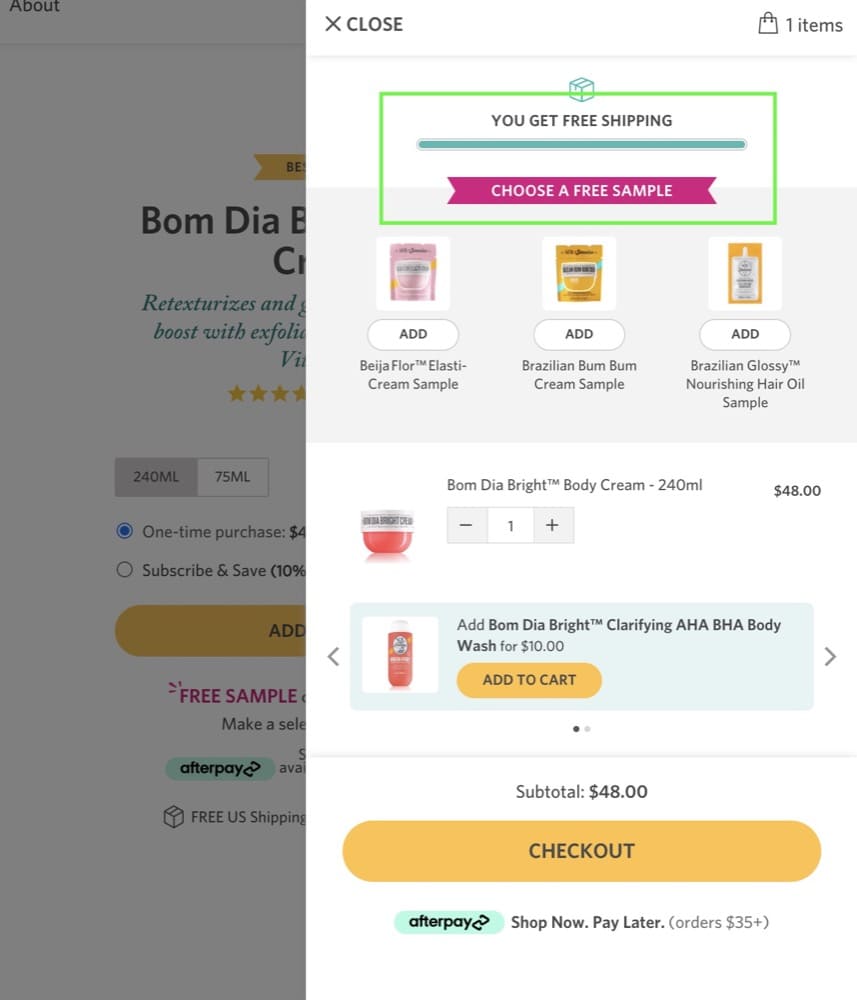
Esempio 1: SolDeJaneiro.com

SolDeJaneiro.com sta portando tutto sul carrello. Attirerà sicuramente gli utenti e ridurrà l'abbandono del carrello con la spedizione gratuita e un campione gratuito tra cui scegliere.
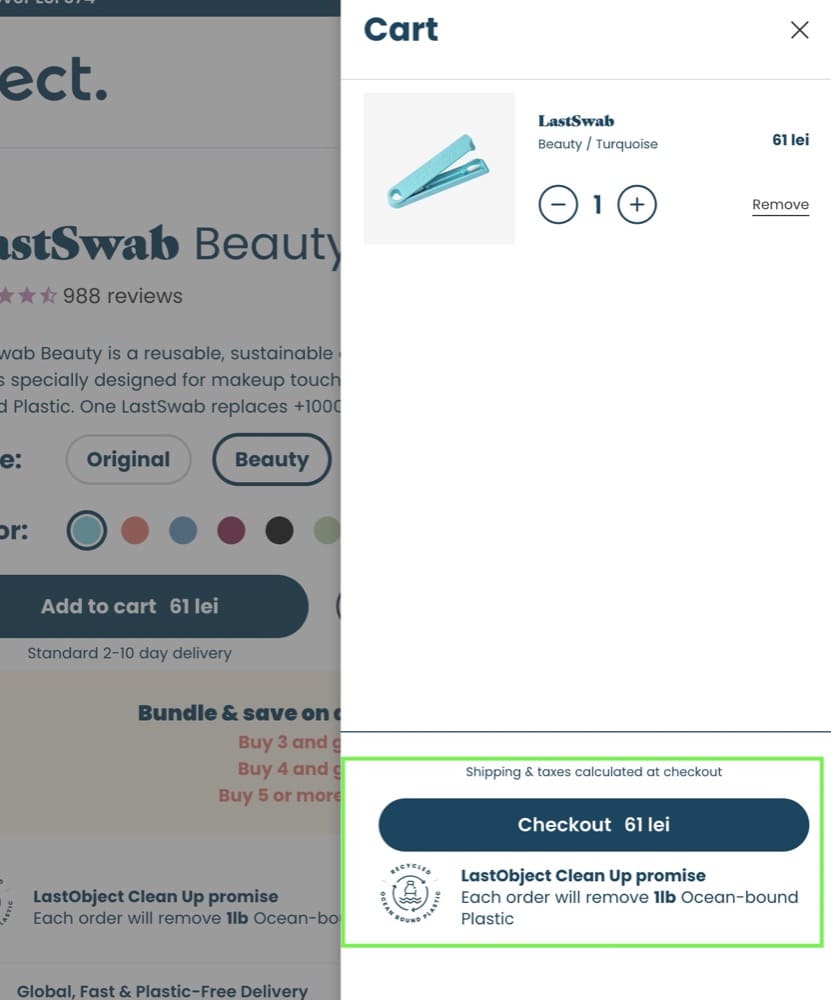
Esempio 2: LastObject.com

I vantaggi non devono necessariamente essere finanziari. A volte puoi utilizzare un vantaggio che li farà sentire molto meglio riguardo al loro acquisto e faranno del bene.
In questo esempio di LastObject, ogni ordine rimuove 1 libbra di plastica oceanica, supportando la missione del marchio.
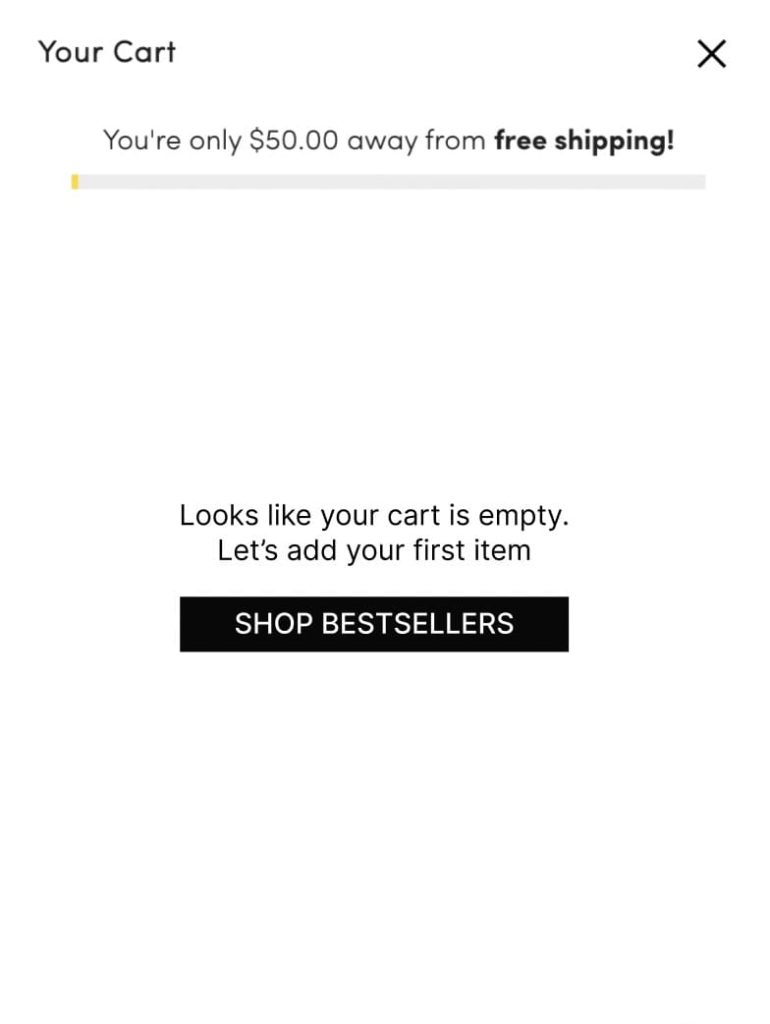
Idea per il test del carrello n. 3: ottimizzazione del carrello vuoto
Un carrello vuoto non dovrebbe essere lasciato vuoto a lungo. Invece, dovrebbe indurre il visitatore a iniziare il proprio percorso di acquisto.
Raccomandazione
Ti consigliamo di testare:
- Aggiunta di uno o due prodotti più venduti come suggerimenti nel carrello
- Avere un CTA che indirizza il visitatore alla pagina dei bestseller

Ipotesi da testare
In questo modo, è più probabile che i visitatori ricordino i loro carrelli e meno propensi a lasciarli indietro. Inoltre, ciò potrebbe aiutare ad aumentare il numero complessivo di articoli nel carrello, il che comporterebbe un aumento delle vendite per il negozio.
Un'idea per i test A/B in tutto il sito: utilizzare la microcopia per rimuovere l'attrito
A volte, elementi sul tuo sito Web, come CTA poco chiari o requisiti complessi, rendono i visitatori riluttanti a fare clic ulteriormente, specialmente nella parte centrale e inferiore della canalizzazione.
La microcopia può essere utilizzata per fornire istruzioni, chiarire la terminologia o ridurre l'attrito nei punti chiave del percorso dell'utente. Se utilizzato in modo efficace, può aiutare a rimuovere le barriere e facilitare la conversione dei visitatori. Affrontando frontalmente le preoccupazioni dei potenziali clienti, le aziende possono garantire che i visitatori si sentano sicuri di andare avanti nel percorso di acquisto.
Raccomandazione
Provare
- Aggiunta di microcopie al di sotto delle CTA e in posizioni strategiche in cui implica l'interazione dell'utente.
Ipotesi da testare
Utilizzando la microcopia in modo strategico, miriamo a ridurre l'ansia o il dubbio che il visitatore potrebbe avere prima di fare clic su un CTA e quindi contribuire ad aumentare le percentuali di clic.

Così il gioco è fatto. 15 idee di cose da testare nel tuo negozio Shopify, sulla tua home page, pagine di raccolta, pagine di prodotti, pagine di carrello e in tutto il sito, per rafforzare la fedeltà al marchio, aumentare le conversioni e ottenere più vendite.
E non dimenticare di farmi sapere come te la cavi con questi test all'indirizzo [email protected].