Elenco di controllo SEO per la riprogettazione del Web: come evitare di perdere traffico
Pubblicato: 2017-08-03Stai ridisegnando il tuo sito web? O passare a un nuovo dominio?
Può essere difficile riprogettare o spostare un sito già esistente senza danneggiare il posizionamento delle parole chiave nei motori di ricerca. Anche le grandi aziende affermate possono perdere fino al 70% del loro traffico organico quando apportano tali modifiche.
Ma non è necessario che succeda a te.
In WebAlive, gestiamo più progetti di riprogettazione web ogni mese. I nostri clienti raramente vedono un calo significativo del traffico quando passano a un nuovo dominio o riprogettano. Grazie ai nostri esperti SEO interni, abbiamo sviluppato una checklist collaudata che tiene a bada i disastri SEO.
L'esperienza ci ha insegnato i punti principali che devono essere tenuti a mente durante la riprogettazione di un sito Web e oggi li condivideremo con te. Qui presentiamo l'esatta checklist SEO che seguiamo durante la riprogettazione di un sito web.
Scarica la checklist e consegnala al tuo team di marketing e agli sviluppatori. Ti farà risparmiare un sacco di soldi e mal di testa in futuro.
Chi dovrebbe scaricare questa lista di controllo?
- Hai intenzione di riprogettare il tuo sito web?
- Vuoi migrare a un nuovo dominio?
- Stai migrando da HTTP a HTTPS?
Se la tua risposta è sì a una delle tre domande precedenti, troverai utile la lista di controllo.
Prima di iniziare a riprogettare
Spesso il proprietario di un sito non pensa ai problemi SEO prima che inizi il processo di riprogettazione. Questo è un errore grosso e molto costoso. Molte delle tue precedenti tattiche SEO non possono essere implementate nel tuo nuovo sito a meno che tu non adotti in anticipo questi passaggi necessari:
1. Effettua il backup del tuo sito attuale
Prima di apportare modifiche al tuo sito, dovresti chiedere al tuo sviluppatore di crearne una copia. Archivia il backup su un URL diverso. Non dimenticare di tenere questo URL bloccato lontano dai motori di ricerca.

Suggerimento : se vuoi farlo da solo, puoi scaricare una copia completa di qualsiasi sito sul tuo disco locale usando HTTrack. È uno strumento gratuito e molto facile da usare.
2. Scansiona le pagine correnti
Scansiona il tuo sito web ed esamina tutti i link e i metadati. Questo ti aiuterà a identificare i collegamenti interrotti, contrassegnare le pagine obsolete e controllare il tag del titolo e le meta descrizioni.
Suggerimento: Screaming Frog offre un ottimo strumento per eseguire la scansione del tuo sito web. La versione gratuita ha un limite di scansione di 500 URL. Ma questo limite può essere aggirato se carichi direttamente un elenco di URL. Usa uno strumento gratuito come Link Sleuth per generare l'elenco.
3. Identificare le pagine obsolete
Questo è il momento perfetto per sbarazzarsi di alcune di quelle pagine obsolete. Ci sono pagine sul tuo sito web che mostrano offerte promozionali obsolete? Hai pagine di destinazione che non sono più in uso? Fai un elenco di questi e contrassegnali per essere rimossi.
Suggerimento: fai attenzione. Anche le pagine obsolete possono avere buoni backlink o visitatori organici. Prima di rimuovere qualsiasi pagina, verifica che non sia così. Se una vecchia pagina sta ancora ricevendo un buon traffico, aggiorna quella pagina invece di rimuoverla.
4. Raccogli le metriche di riferimento
Raccogli e archivia in anticipo i dati importanti del sito Web, come il ranking, il traffico organico, le pagine indicizzate, il tasso di conversione e le entrate del tuo sito. Questi dati ti aiuteranno a capire le prestazioni del tuo nuovo sito una volta che sarà pubblicato.
Suggerimento: Google Analytics e Search Console sono i due strumenti che devi utilizzare per analizzare questi dati. Inoltre, considera l'utilizzo di un servizio a pagamento come SEMrush per ottenere maggiori informazioni.
5. Fai un elenco dei backlink del tuo sito web
Prepara un elenco di tutti i tuoi link in entrata insieme alle pagine collegate. Questo sarà molto utile in seguito se stai cambiando il tuo nome di dominio o cambiando il marchio della tua attività.
Suggerimento: puoi analizzare i backlink utilizzando la Search Console. Ma l'utilizzo di più strumenti come Majestic, Ahrefs, SEO SpyGlass, SEMRush e la combinazione dei loro risultati ti darà un elenco completo.
Durante il processo di riprogettazione/migrazione
Ammettiamolo, c'è molto da fare durante il processo di riprogettazione. Quando si tratta di ottimizzazione del sito, non è raro che il team di sviluppo perda una o due cose. Quindi assicurati di rimanere aggiornato sulle seguenti cose:
6. Utilizzare un URL di sviluppo
In genere, il team di sviluppo utilizza un URL temporaneo per archiviare il tuo sito nella sua fase di pre-lancio. Facilita una migliore collaborazione. Ma questa versione di sviluppo deve essere bloccata dai motori di ricerca.
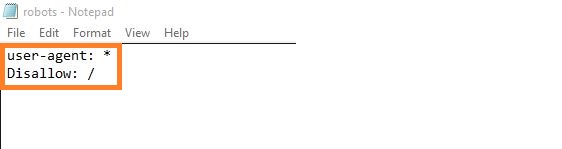
Suggerimento : configura robot.txt per impedire l'indicizzazione del tuo sito. Crea un file di testo contenente le due righe seguenti e caricalo nella radice del tuo sito di sviluppo.
7. Assicurati che il team di sviluppo collabori con il team SEO
La SEO è fondamentale per il successo del tuo sito web. Ma generalmente, gli sviluppatori non si concentrano sulle sfumature della SEO. Una corretta collaborazione tra i team durante la riprogettazione farà risparmiare tempo a tutti e garantirà che tutto funzioni senza intoppi.
Suggerimento: assicurati che ci siano riunioni regolari in cui il team di SEO e sviluppo si riunisce. Fai conoscere ai tuoi sviluppatori gli aspetti SEO che devono essere inclusi nel processo di riprogettazione.
8. Assicurati che i tuoi contenuti siano privi di errori
Un sito Web riprogettato molto probabilmente avrà nuovi contenuti. Puoi anche riutilizzare i contenuti del tuo sito precedente. È un'ottima opportunità per assicurarti che i tuoi contenuti siano privi di errori e ottimizzati per le tue parole chiave target.
Suggerimento: anche dopo aver corretto i tuoi contenuti, potrebbero esserci ancora alcuni errori qua e là. Usa uno strumento di controllo grammaticale come Grammarly per ricontrollare.
9. Controlla il titolo della pagina, la descrizione e i tag di intestazione
Tutte le pagine del tuo sito hanno tag di titolo e descrizioni corretti? I tag di intestazione vengono utilizzati correttamente? Queste sono alcune cose che devi controllare per ciascuna delle tue nuove pagine.
Suggerimento: un tag title deve contenere da 50 a 60 caratteri e contenere parole chiave correlate alla pagina. La meta descrizione è ciò che appare sotto il link blu nelle SERP. Dovrebbe presentare un riassunto conciso della pagina in 160 caratteri. Una descrizione più lunga di questa verrà troncata.
10. Controllare i collegamenti esterni e interni
È un buon momento per controllare che tutti i tuoi link esterni puntino ai siti giusti (cioè non interrotti). Inoltre, poiché i tuoi URL stanno cambiando, assicurati che anche i collegamenti interni funzionino come dovrebbero.
Suggerimento: se aggiungi altre nuove pagine al tuo sito web, prova a collegare quelle con vecchie pagine pertinenti tramite collegamenti interni.
11. Assicurati che i tuoi URL siano compatibili con la ricerca
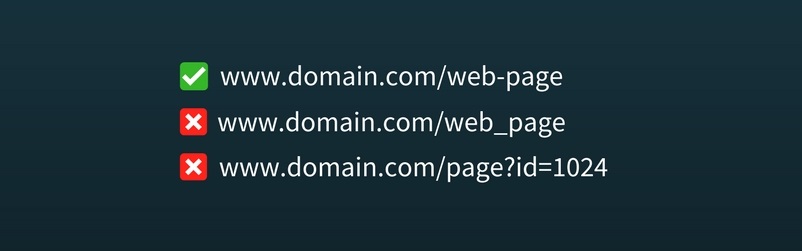
Un URL adatto ai motori di ricerca è breve, comprensibile e contiene parole chiave correlate al contenuto della pagina. Assicurati che gli URL del tuo nuovo sito seguano questi. Inoltre, usa i trattini (-) invece dei trattini bassi (_).


Suggerimento : alcuni dei tuoi vecchi URL (non compatibili con la ricerca) potrebbero avere molti backlink. Prima di modificarli, imposta i reindirizzamenti 301 in modo da non perdere il succo del collegamento.
Articolo correlato: una guida completa agli URL SEO friendly
12. Prepara un piano di reindirizzamento 301
Se desideri modificare il dominio o modificare gli URL di alcune delle tue pagine, è utile creare un piano di reindirizzamento. Chiaramente, contrassegna tutte le pagine che avranno un nuovo URL. Inoltre, elenca le pagine che intendi rimuovere dal nuovo sito.
Suggerimento : crea un documento contenente tutti gli URL delle pagine del tuo sito corrente in un'unica colonna. Nella colonna successiva scrivi i nuovi URL che avranno quelle pagine. Dopo aver implementato un reindirizzamento da un vecchio URL a uno nuovo, metti un segno di spunta accanto ad esso. Questo è un modo semplice per tenere traccia di tutte le modifiche.
13. Controlla la velocità della pagina
Spesso durante il processo di riprogettazione, gran parte dell'importanza viene data agli elementi visivi. Di conseguenza, il problema della velocità e delle prestazioni viene ignorato. Assicurati che le tue nuove pagine siano ottimizzate per la massima velocità.
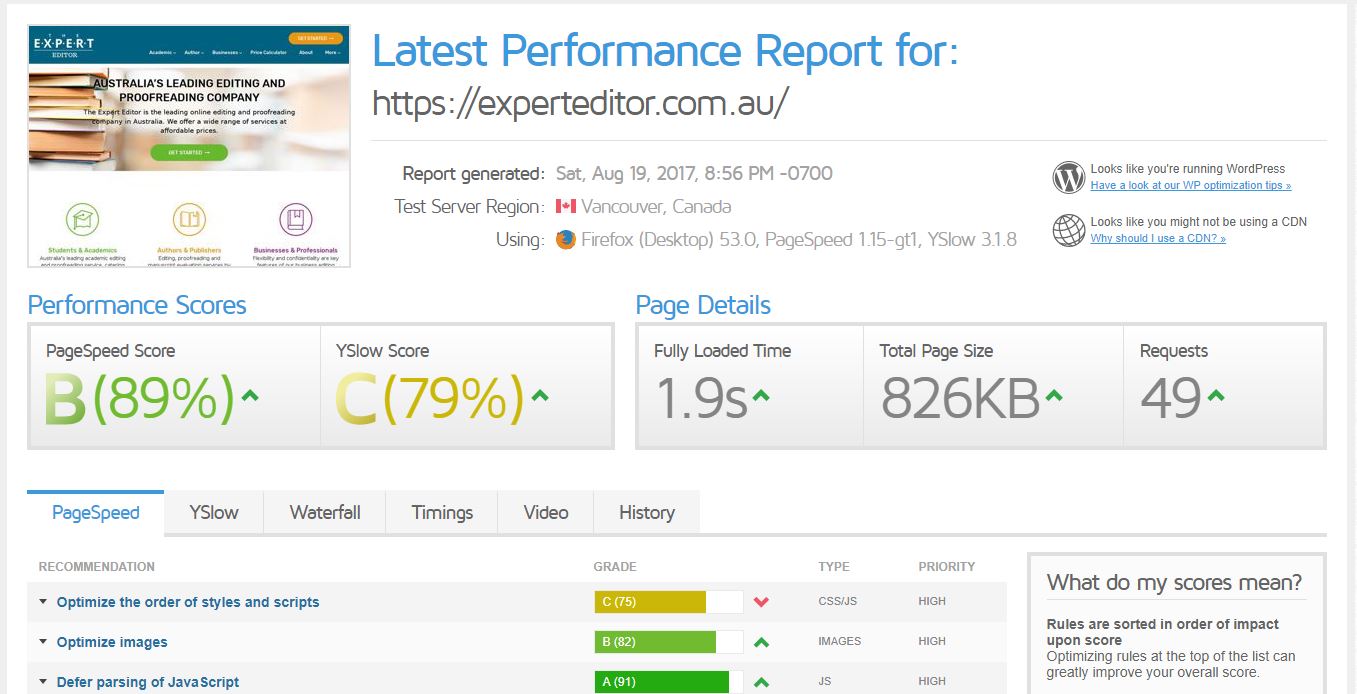
Suggerimento: Google PageSpeed Insights è uno strumento molto utile per analizzare il tempo di caricamento del tuo sito. Lo strumento identifica possibili punti di miglioramento in modo che tu possa risolverli facilmente. Puoi anche analizzare la velocità della pagina del tuo sito utilizzando GTmetrix .
Ecco uno screenshot di come GTmetrix mostra i risultati della velocità della pagina

14. Controlla le dimensioni dell'immagine e i tag alt
Certo, le belle immagini di grandi dimensioni sono meravigliose. Ma se diventano troppo grandi, ciò potrebbe influire sulla velocità della tua pagina e sui dati dell'impianto host. Inoltre, tutte le immagini dovrebbero avere i loro tag alt descrittivi.
Suggerimento: sono disponibili molti strumenti e plug-in gratuiti (per CMS) che puoi utilizzare per comprimere immagini di grandi dimensioni. Tuttavia, assicurati che le tue immagini non appaiano sfocate sul grande schermo a causa della compressione eccessiva.
15. Testare la reattività
Uno dei passaggi più importanti durante il processo di riprogettazione è verificare se il sito è reattivo. Il tuo team di progettazione deve essere consapevole che gli elementi reattivi funzionano correttamente.
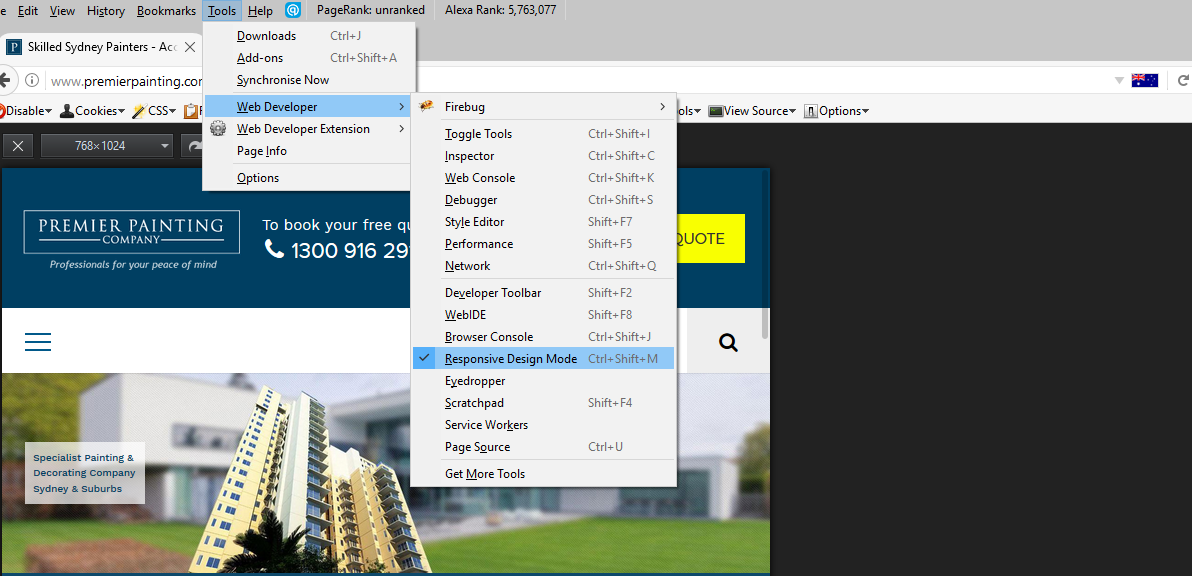
Firefox ha una "Modalità di progettazione reattiva" che può essere utilizzata per verificare l'aspetto e il comportamento del tuo sito Web su dispositivi e dimensioni dello schermo diverse. Apri il tuo sito in Firefox. Quindi vai su Menu> Strumenti> Modalità di progettazione reattiva. In alternativa, usa la scorciatoia da tastiera Ctrl + Maiusc + M (Cmd + Opt + M in Mac).

Suggerimento : sebbene tu possa farlo da un singolo computer, ti consigliamo di utilizzare dispositivi reali con dimensioni dello schermo e browser diversi per testare la reattività del tuo sito.
Articolo correlato: Che cos'è il responsive web design?
16. Verifica se i moduli del tuo sito funzionano correttamente
In genere, un sito ha molti moduli come: contatto, iscrizione, check-out, preventivo ecc. Assicurati che i nuovi moduli inviino o memorizzino i dati esattamente dove dovrebbero e si comportino nel modo giusto (ad es. i campi della password nascondono i caratteri, e-mail il campo rifiuta gli input non e-mail, ecc.) Controlla esplicitamente ogni singola forma del tuo sito durante il processo di riprogettazione.
Suggerimento: compila manualmente ciascuno dei moduli da solo. E vedere se funzionano correttamente.
17. Tieni pronta una pagina in arrivo
Non è raro vedere una o due funzionalità cruciali di un sito non funzionano correttamente dopo che il processo di progettazione è terminato. In questi casi, potrebbe essere necessario rimuovere il sito per un breve momento prima che torni online. Prepara una pagina in arrivo che verrà mostrata ai visitatori mentre il tuo sito è in riparazione.
Suggerimento : per un sito che ha milioni di visitatori, andare offline è davvero lo scenario peggiore. Una pagina in arrivo o in fase di manutenzione è fondamentale per questo tipo di siti. Altri siti più piccoli possono prendere questo problema un po' alla leggera.
Dopo la riprogettazione/migrazione
Al termine del processo di riprogettazione, il grosso del lavoro è terminato. Ma ci sono ancora alcune cose da tenere a mente.
18. Testare la navigazione del sito e i reindirizzamenti 301
Assicurati che la navigazione del tuo sito funzioni come dovrebbe e che i reindirizzamenti 301 siano ok.
19. Carica file di verifica e codici di tracciamento
Al termine della riprogettazione, dovresti assicurarti che tutti i file di verifica e i codici di tracciamento siano a posto. Oltre a quelli più importanti come Google Analytics, Tag Manager e Search Console, potresti aver installato sul tuo sito codici anche per altri servizi. Tag Assistant può aiutarti a risolvere i problemi di installazione dei tag di Google.
20. Controlla gli obiettivi di Google Analytics
Poiché il design e gli URL del tuo sito cambiano, i tuoi obiettivi di Analytics dovrebbero ovviamente essere modificati. Smetti di tenere traccia degli obiettivi precedenti e stabilisci nuovi obiettivi per il tuo sito riprogettato.
Articolo correlato: Perché la tua azienda dovrebbe utilizzare Google Analytics
21. Crea, carica e invia nuovi file robots.txt e sitemap
Non dimenticare di creare un nuovo robot.txt per il tuo sito. Inoltre, crea una mappa del sito XML e caricala sulla console di ricerca di Google. Sono disponibili diversi strumenti per generare la mappa del sito XML di qualsiasi sito.
22. Verifica l'indicizzazione delle tue pagine
Tutte le pagine che vuoi indicizzare dovrebbero essere accessibili dai motori di ricerca. Controlla se un'impostazione noindex è stata erroneamente posizionata su qualsiasi pagina. Inoltre, a volte i motori di ricerca non possono accedere a una parte particolare di una pagina a causa di una configurazione errata o di una codifica errata. Esegui il rendering di pagine importanti del tuo sito utilizzando Search Console per assicurarti che i motori di ricerca siano in grado di indicizzare le pagine intere.
23. Osservare il cambiamento nel ranking e nel traffico organico
Dopo che tutto è stato fatto e il tuo sito è stato lanciato, osserva come il traffico organico e il ranking del tuo nuovo sito cambiano nelle prossime settimane. Esaminando questo puoi scoprire se sarà necessaria un'ulteriore ottimizzazione per il tuo sito riprogettato.
Una riprogettazione o una migrazione introduce molti grandi cambiamenti al tuo sito. Nonostante sia prudente e segua tutte le regole, potresti scoprire che il tuo grado di ricerca è leggermente diminuito. Niente panico. Analizza i dati per capire cosa è andato storto. E segui tutti i punti che abbiamo menzionato nella lista di controllo. Sarai sicuramente pronto ad andare in men che non si dica.
