6 passaggi per una perfetta ottimizzazione SEO delle immagini sul sito web
Pubblicato: 2022-11-10Non esiste traffico in eccesso sul sito Web, giusto? Uno dei metodi per ottenerlo è l'ottimizzazione delle immagini SEO. Sebbene l'ottimizzazione SEO sia più complicata della semplice aggiunta di testo alternativo (descrizione alternativa) alle immagini sul tuo sito, con le nostre istruzioni dettagliate ottimizzerai le immagini come un professionista senza un lungo studio della teoria. Iniziamo?
Contenuti
Come è utile l'ottimizzazione SEO delle immagini
L'ottimizzazione SEO delle immagini sul sito influisce sia sul miglioramento del rendering dell'intera pagina che sulla probabilità di arrivare in cima alle ricerche di immagini.

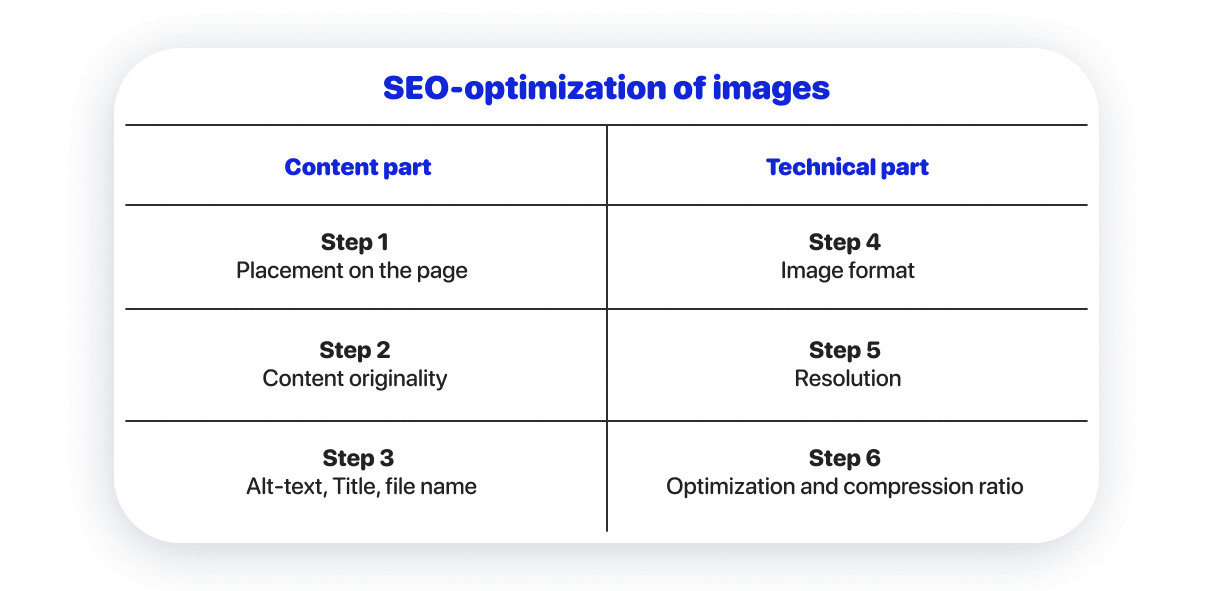
La parte del contenuto dell'ottimizzazione SEO delle immagini influisce sui risultati di ricerca delle immagini.
Per valutare il contenuto delle immagini, i motori di ricerca si affidano a 3 strumenti: studiare il testo accanto alle immagini, analizzare gli oggetti nelle immagini con algoritmi, nonché studiare gli attributi SEO delle immagini e dei nomi dei file.
Per arrivare in cima ai risultati di ricerca per le immagini: devi specificare un testo alternativo significativo, aggiungere il nome corretto ai file e aggiungere immagini nei punti della pagina che illustrano. Inoltre, le immagini devono essere uniche.
La parte tecnica dell'ottimizzazione SEO delle immagini riguarda le posizioni SEO dell'intera pagina.
Più velocemente si carica la pagina in generale, più è probabile che arrivi in cima. La velocità di download è influenzata sia dalla qualità del codice del sito e dall'organizzazione della sua piattaforma tecnica, sia dalla quantità di contenuti necessaria per il download. Quindi, se le immagini sulla pagina sono di piccole dimensioni, la pagina verrà caricata più velocemente.
Per fare ciò, è necessario ottimizzare tecnicamente l'immagine: scegliere il formato giusto e la risoluzione dell'immagine ottimale, ottenere una qualità ottimale comprimendo le immagini con l'aiuto di servizi speciali.
Passaggio 1: posiziona le immagini nei punti appropriati della pagina
La qualità e le immagini pertinenti non sono l'unico aspetto della SEO per immagini. Questa è l'essenza del contenuto delle pagine del tuo sito.
Scegli immagini che illustrino il contenuto della pagina o aggiungano atmosfera al design. Per l'ottimizzazione dell'immagine SEO, è importante che il testo accanto all'immagine sia correlato all'immagine.
Passaggio 2. Verifica l'originalità delle immagini per il sito
I motori di ricerca danno la priorità alle immagini uniche. Se scatti le tue foto o fai creare illustrazioni a un artista digitale assunto, non ci saranno problemi di SEO.
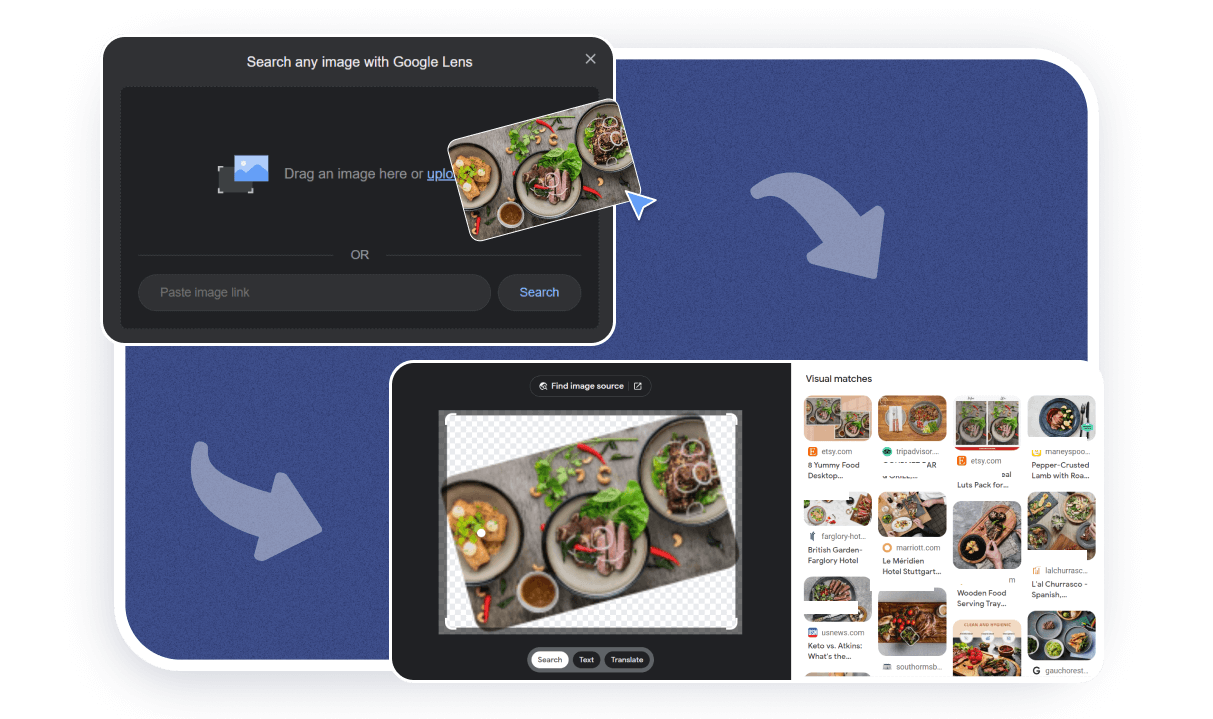
Per verificare l'originalità delle tue immagini, devi utilizzare il servizio Google Immagini . Quindi, seleziona "Cerca per immagini" e carica la tua foto. Vedrai immagini simili nei risultati della ricerca. Se sono state trovate molte immagini simili, le tue immagini non hanno potenziale SEO.

Ma puoi modificare ulteriormente le immagini stock. Sebbene l'effetto di tali azioni sia minimo, otterrai comunque un risultato migliore che senza alcuna modifica.
I modi più semplici per cambiare le immagini sono:

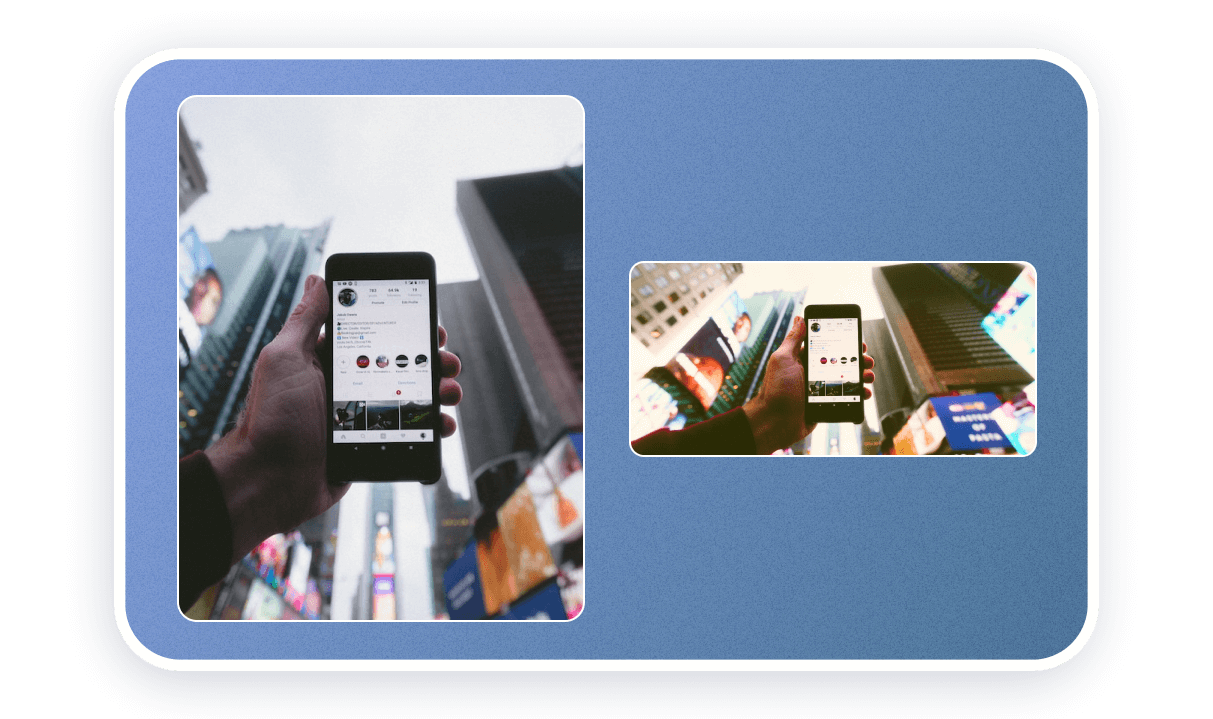
Ritaglio e mirroring. Ritaglia l'immagine e ruota ulteriormente l'immagine in uno specchio. Assicurati di preservare la composizione e il soggetto dell'immagine durante il ritaglio dell'immagine e assicurati che alcuni elementi (ad esempio il testo delle iscrizioni sullo sfondo) non vengano capovolti. Gli utenti lo vedranno immediatamente.

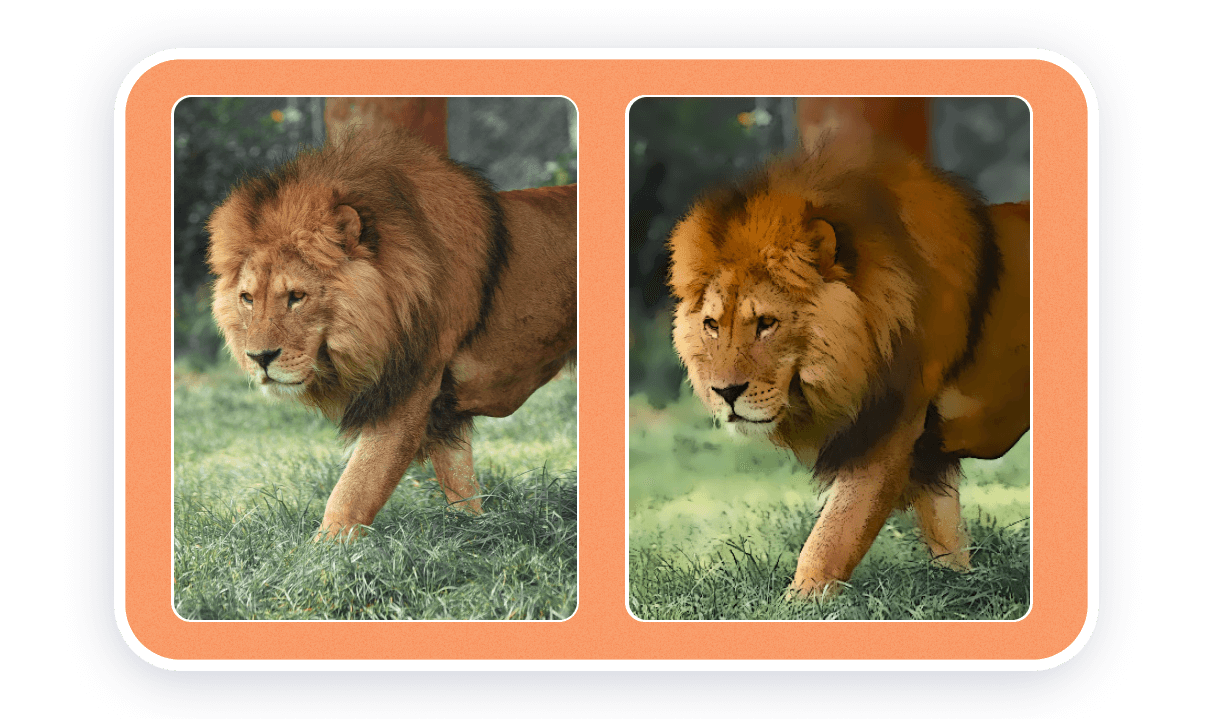
Correzione del colore, filtri dell'umore e filtri artistici. Questa modifica delle foto sarà efficace se l'immagine è radicalmente diversa dall'originale. Un'opzione è cambiare completamente i singoli colori dell'immagine con altri colori. Per fare ciò, devi selezionare un'area di colore nel tuo editor grafico e cambiarne la tonalità (Hue).

Aggiungi o rimuovi oggetti dall'immagine. Nell'interesse dell'ottimizzazione, è meglio non farlo : il risultato non sarà perfetto e la foto non sembrerà molto naturale. Di solito, tali modifiche vengono visualizzate quando, ad esempio, aggiungi foto di prodotti a immagini stock o modelli.
Passaggio 3: aggiungi attributi SEO e un titolo all'immagine sul sito
Il testo alternativo è la descrizione testuale dell'immagine sul sito. I suoi motori di ricerca lo utilizzano per valutare il contenuto delle immagini. Quando un utente esegue una ricerca di immagini su Google, è la descrizione del testo alternativo che indica se una particolare immagine deve essere mostrata al ricercatore.

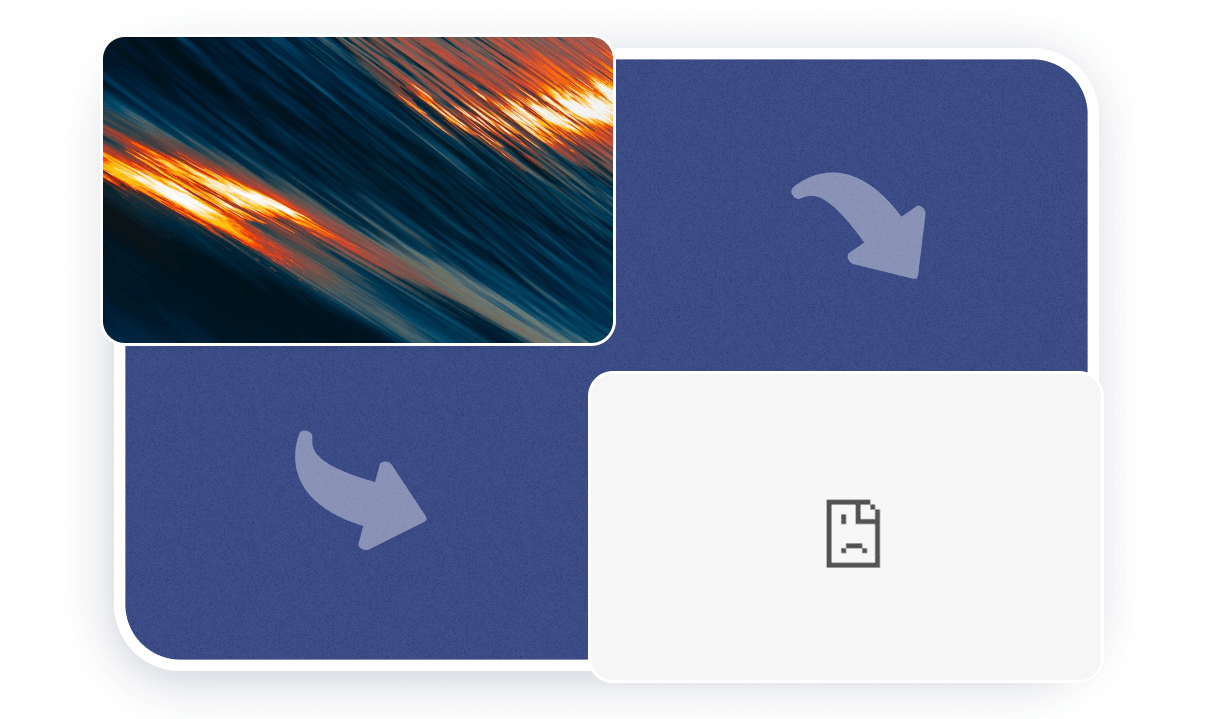
Gli utenti vedranno anche una descrizione di testo dal testo alternativo se ci sono problemi con il caricamento delle immagini sulla pagina.
I requisiti per la descrizione alternativa dell'immagine sono i seguenti:
- La lunghezza non supera i 100-150 caratteri. La descrizione stessa può essere lunga, ma i motori di ricerca analizzano esattamente questo primo numero di caratteri.
- Rappresentazione accurata del significato delle immagini. Devi descrivere con parole semplici cosa è esattamente mostrato nell'immagine. Ad esempio, "Progetto di interni con pareti color pesca e mobili bianchi".
- Nessuna duplicazione del testo dal titolo della pagina. In questo caso, i motori di ricerca considereranno l'immagine inutile e la ignoreranno.
- L'unicità di ogni descrizione sulla pagina. I motori di ricerca considereranno i contenuti grafici diversi e quindi utili.
- Nessuno spamming di parole chiave. Non ripetere più volte la parola tematica principale della pagina nella descrizione dell'immagine. Ad esempio, "interni con pareti color pesca, interni eleganti, interni con mobili bianchi".
Versioni in lingue diverse della stessa pagina possono utilizzare le stesse immagini, ma devono utilizzare testo alternativo diverso. La descrizione deve essere fatta nella lingua utilizzata per il contenuto testuale della pagina.
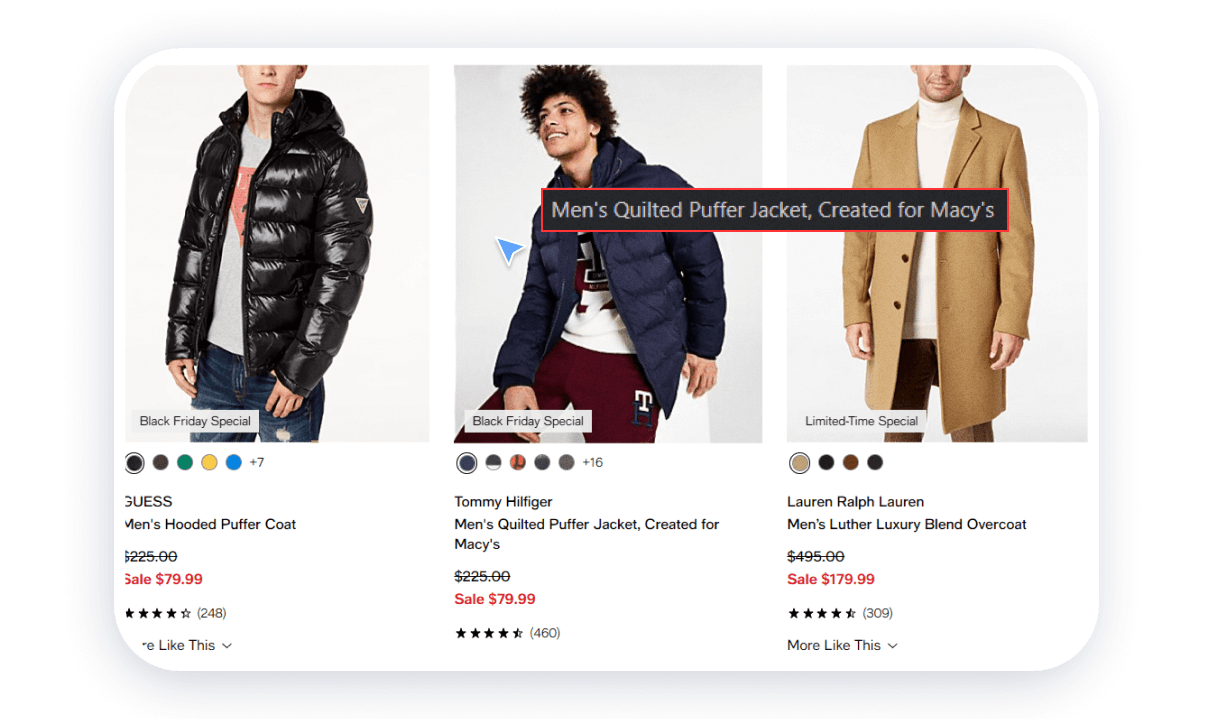
L'attributo dell'immagine del titolo non ha alcun impatto sulla SEO. È utile in senso pratico e influisce sull'esperienza di utilizzo del sito. Quando l'utente sposta il cursore sull'immagine, viene visualizzata anche un'iscrizione esplicativa Titolo.

Nome del file immagine. Il nome del file fornisce anche informazioni utili ai motori di ricerca. Google consiglia che prima di caricare le immagini sul sito, cambi i nomi dei file in quelli significativi e leggibili. Il testo deve essere scritto in latino con trattini al posto degli spazi. Ad esempio, invece di “img02879791.jpg” puoi usare il testo “interior-with-peach-walls.jpg”.
Diamo un'occhiata a esempi reali di come creare correttamente il titolo e il testo alternativo per le immagini sul sito.

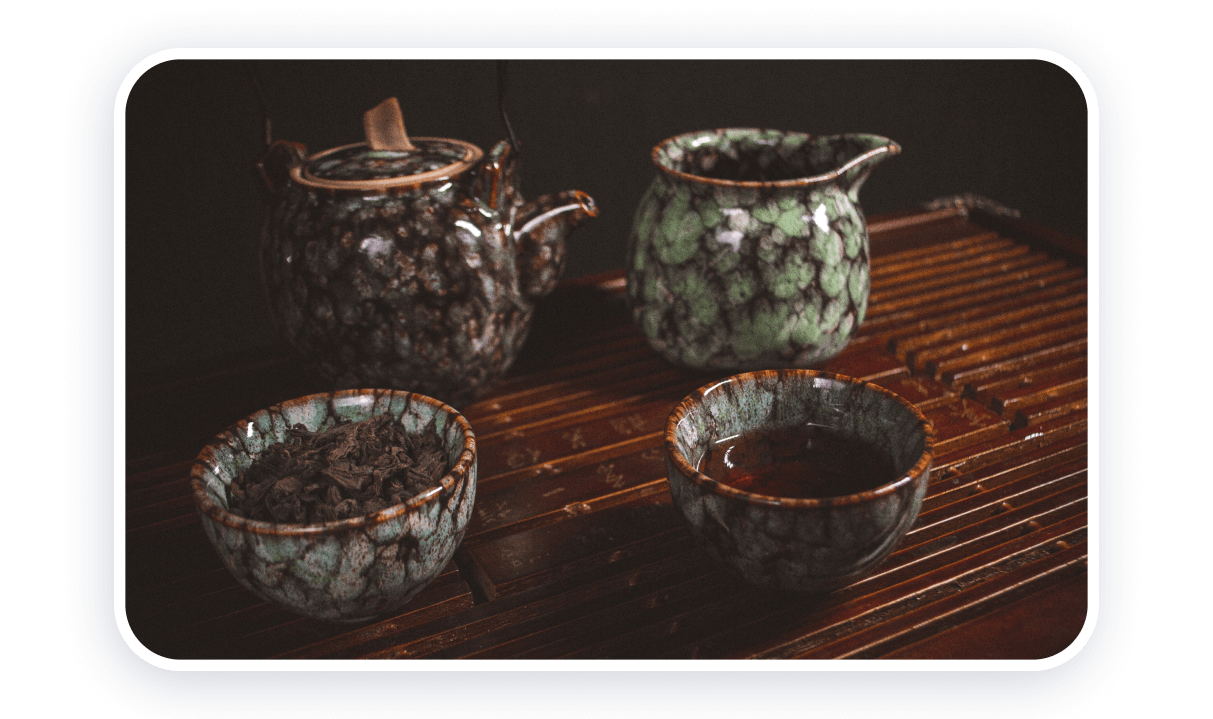
Nome: preparazione del tè pu-erh.
Testo alternativo: corretta preparazione del tè verde pu-erh a casa.

Nome: postura per suonare la chitarra.
Testo alternativo: seduto correttamente mentre suoni la chitarra classica usando un supporto.

Nome: fiore-braccio-tatuaggio.
Testo alternativo: tatuaggio minimalista di un fiore sulla spalla del braccio.
Potresti aver notato che il formato del titolo ottimale è una semplice denominazione dell'oggetto immagine in 3-5 parole.
Per il testo alternativo, è meglio usare il seguente ordine di parole: il nome dell'oggetto + la sua qualità unica + le circostanze.

Passaggio 4: scegli il formato immagine ottimale per il sito
Il formato immagine è un tipo di memorizzazione dei dati in un file immagine. Ogni formato ha il proprio tipo di estensione di file. Ad esempio, *.png, *.jpg, *.webp, *.svg. Diversi formati hanno i loro vantaggi.
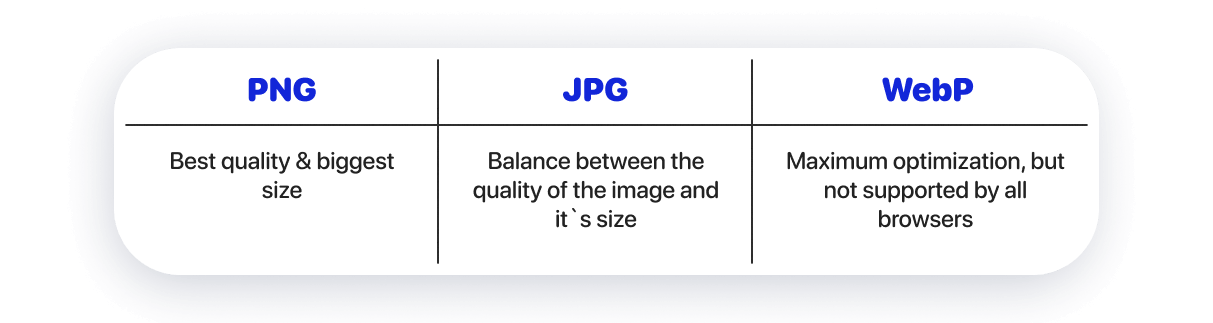
Il formato PNG offre la migliore qualità dell'immagine. Ma la dimensione di questo tipo di immagini è molto maggiore rispetto ad altri tipi di file.
Il formato JPG utilizza algoritmi di compressione, quindi la dimensione dei file finali è piccola. Allo stesso tempo, la qualità dell'immagine rimane accettabile.
Il formato WebP offre moderni algoritmi di compressione, con i quali le immagini possono essere di dimensioni estremamente ridotte con una qualità accettabile. Finora WebP non è perfettamente supportato da tutti i browser (in particolare il formato WebP v2).

A seconda delle attività, scegli il formato immagine appropriato. Puoi anche combinare diversi formati su una pagina.
- PNG — se è importante mostrare il contenuto nella massima qualità. Ad esempio, sul sito web di un fotografo o di un interior designer.
- JPG : se hai solo bisogno di visualizzare il contenuto in qualità normale. Allo stesso tempo, la compatibilità con i browser sarà ottima.
- WebP — se vuoi ottenere la massima velocità di download. Devi inoltre convertire l'immagine in questo formato, perché di solito il contenuto, ad esempio negli stream, viene distribuito nei formati PNG e JPG. Per convertire immagini di altri formati in formato WebP, utilizza i convertitori online: Convertio o CloudConvert .
Il formato SVG deve essere menzionato separatamente . Viene utilizzato per illustrazioni, icone, loghi e semplici grafiche geometriche sul sito. È un formato vettoriale : l'immagine è costruita utilizzando forme geometriche. Tutti i formati immagine precedenti sono bitmap. La loro immagine è formata da punti separati di diversi colori. Pertanto, le immagini raster hanno un parametro di risoluzione.
L'uso di immagini SVG aiuterà a visualizzare l'opera d'arte con la migliore qualità. Tieni presente che a volte i browser potrebbero non visualizzare correttamente SVG. D'altra parte, le immagini vettoriali possono avere dimensioni molto ridotte e questo avrà un effetto positivo sulla velocità di caricamento dei contenuti.
La corretta ottimizzazione SEO delle immagini SVG richiede conoscenze aggiuntive e può essere difficile su alcune piattaforme.
Passaggio 5: scegli la risoluzione ottimale
La risoluzione è il numero di punti orizzontali e verticali che compongono l'immagine.
Risoluzione orizzontale dell'immagine
La maggior parte del traffico proviene da dispositivi mobili. Per i dispositivi Android, la risoluzione dello schermo orizzontale più comune è 1080 pixel. Per i telefoni Apple è 1170 pixel. Pertanto, una risoluzione dell'immagine orizzontale superiore a 1200 pixel è eccessiva per i dispositivi mobili. Se stai creando un sito principalmente per dispositivi mobili, punta a questa larghezza come massima.
2000 pixel di risoluzione orizzontale sono sufficienti per visualizzare il contenuto su un computer (anche se l'immagine occupa l'intero schermo). Questa dimensione è dovuta alla risoluzione dello schermo del computer più comune : Full HD con 1920 pixel in orizzontale e 1080 pixel in verticale).
Risoluzione delle immagini verticali
Per scegliere una risoluzione verticale, è necessario partire dalla parte dello schermo occupata dall'immagine. Se l'immagine si trova completamente su uno schermo, la risoluzione verticale massima non deve essere superiore a 1000 pixel.
Dopo aver sottratto i controlli nella finestra del browser e nel pannello di controllo da 1080 pixel di risoluzione Full HD, si formano questi ~1000 pixel.
Regole per la scelta della risoluzione dell'immagine
Nel layout del tuo sito , quando lavori al design, vedrai approssimativamente quanto della versione desktop occupa l'immagine. Dopo aver determinato l'area approssimativa dell'immagine, capirai i parametri necessari della risoluzione.
Ad esempio, hai tre carte al passaggio del mouse sul tuo sito web. Occupano metà dello schermo verticalmente e l'intero schermo orizzontalmente. Così:
- la risoluzione orizzontale delle immagini non deve essere superiore a ~670 pixel (dividere tutti i 2000 pixel in tre oggetti).
- la risoluzione verticale delle immagini non deve essere superiore a ~500 pixel (metà di 1000 pixel).
Successivamente, a seconda del risultato desiderato (la bellezza del sito o la velocità del suo caricamento), scegli infine la risoluzione.
100% per la migliore qualità dell'immagine (nel nostro caso è 670×500 pixel).
85% per il bilanciamento tra velocità e qualità (nel nostro caso si tratta di 570×425 pixel, ovvero 670×500*85%).
70% per il caricamento più veloce del sito (nel nostro caso è 470×350 pixel, ovvero 670×500*70%).
Se il tuo sito sarà visualizzato principalmente da dispositivi mobili, allora devi moltiplicare la risoluzione delle immagini circa due volte per ottenere la massima qualità delle immagini sul sito. Ciò è dovuto al fatto che le carte saranno disposte in sequenza nella versione mobile del sito.
Il calcolo è simile a questo.
1200 pixel in orizzontale. 500 pixel in verticale devono essere moltiplicati per il rapporto tra l'originale e la nuova risoluzione in orizzontale (1200/670 * 500 = 895 pixel). La dimensione finale per la massima qualità dell'immagine durante la visualizzazione di immagini su dispositivi mobili è 1200 × 895 pixel.
Passaggio 6: ottimizza la qualità delle immagini
La dimensione di un'immagine è determinata non solo dal formato e dalla risoluzione, ma anche dal grado di compressione. Alcuni formati di immagine potrebbero non utilizzare la compressione (come PNG). In altri, è obbligatorio (ad esempio, in JPG).
Esistono due tipi di compressione, lossless e lossy:
- Perdita. In questo caso, la dimensione dell'immagine è notevolmente ridotta, ma la qualità dell'immagine è leggermente ridotta.
- Senza perdita. In questo caso, la dimensione dell'immagine è leggermente ridotta, ma la qualità dell'immagine rimane la stessa.
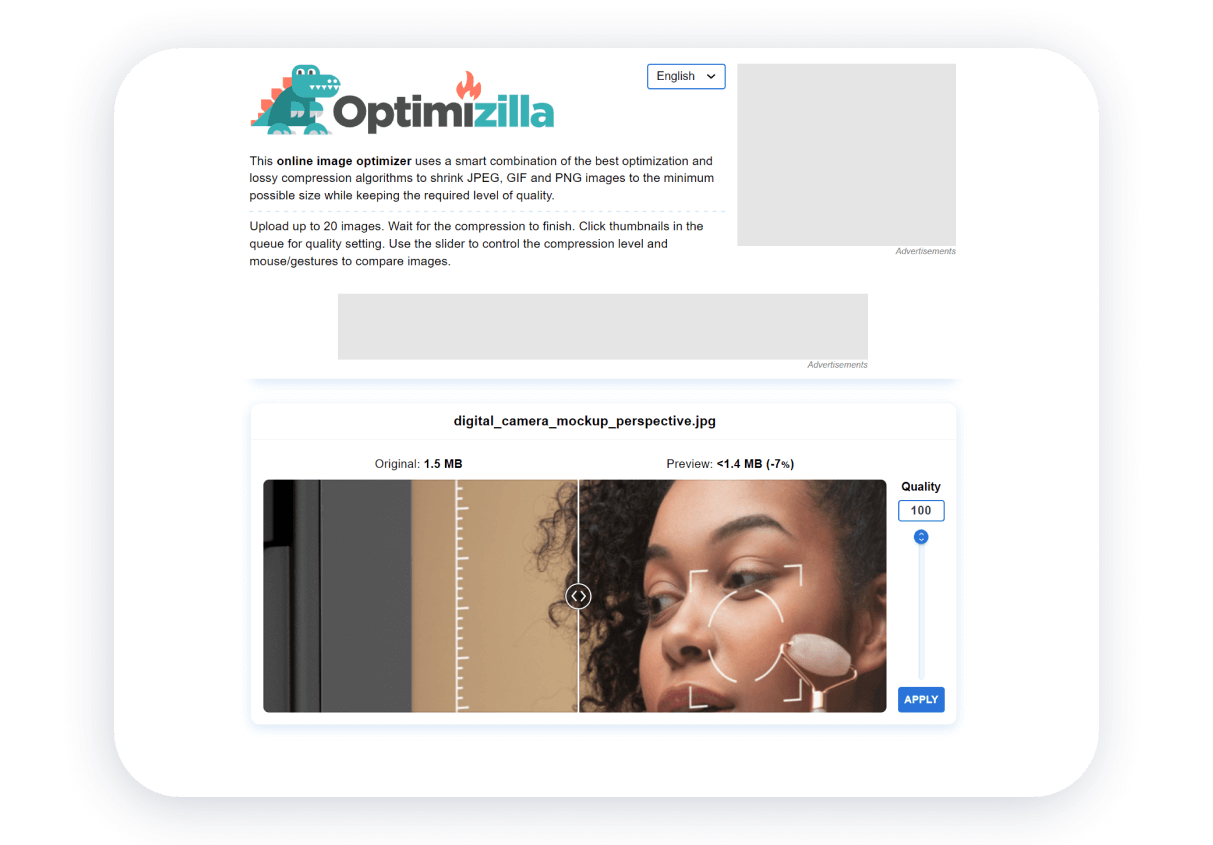
È possibile ottenere un elevato grado di compressione con una qualità accettabile utilizzando i servizi di ottimizzazione delle immagini online. A volte puoi scegliere la risoluzione finale dell'immagine. A seconda delle caratteristiche di risoluzione e compressione, la dimensione ottimale del file può variare da 50 a 500 kilobyte.

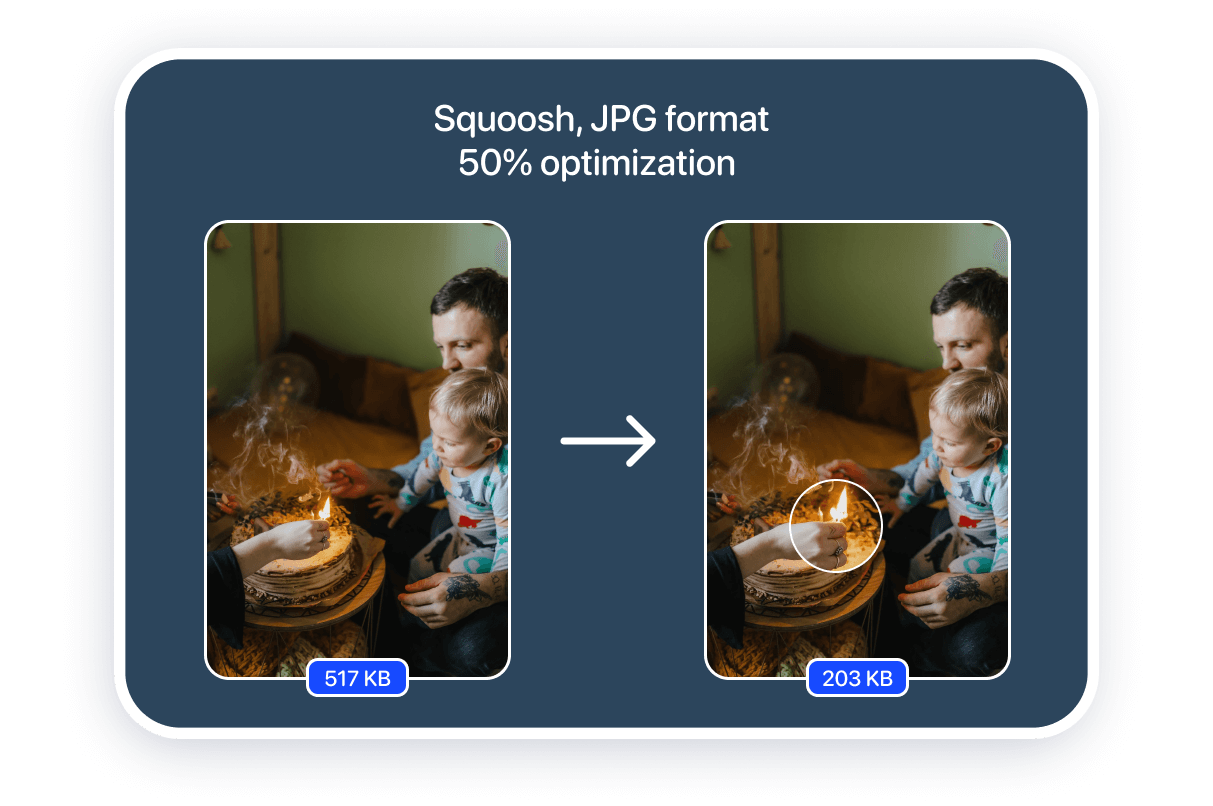
Nel caso di ogni singola immagine, il grado di compressione sui servizi sarà diverso. Utilizzando la stessa immagine come esempio, puoi stimare il grado di riduzione delle dimensioni del file.
Puoi valutare da solo le possibilità di ottimizzazione delle dimensioni dei file per le attività di ottimizzazione delle immagini SEO:

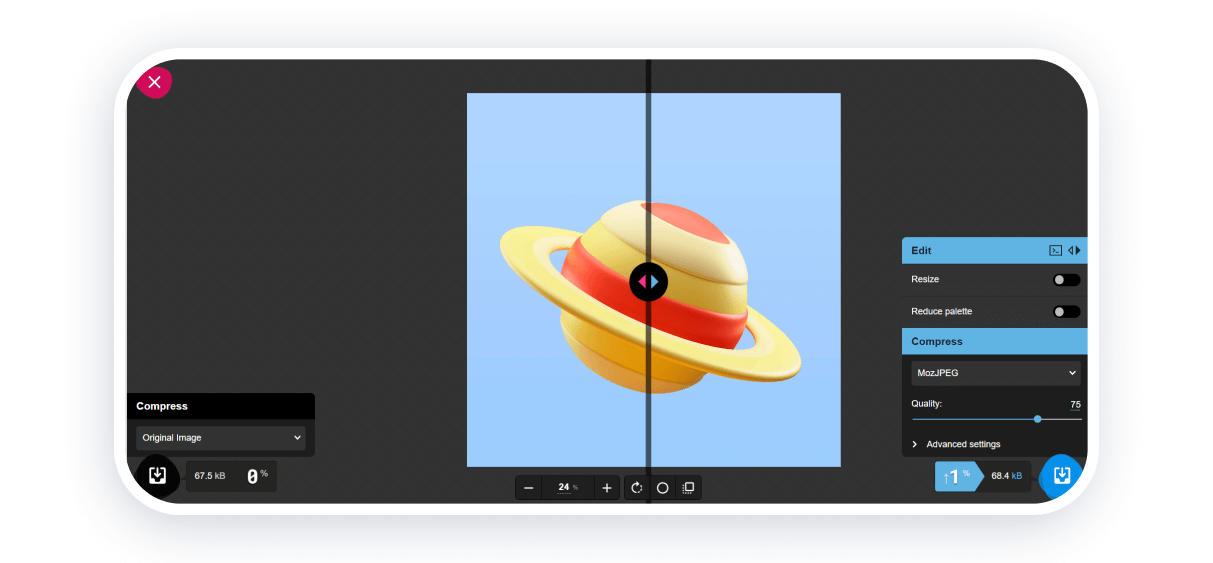
Squosh
Avrai opportunità significative, ma padroneggiare il convertitore richiederà tempo. Potrai immediatamente apprezzare la differenza tra il file originale e quello convertito. Puoi lavorare con un'immagine alla volta. Sono supportati la conversione del formato e il ridimensionamento delle immagini. Il servizio supporta WebP, PNG e JPEG.

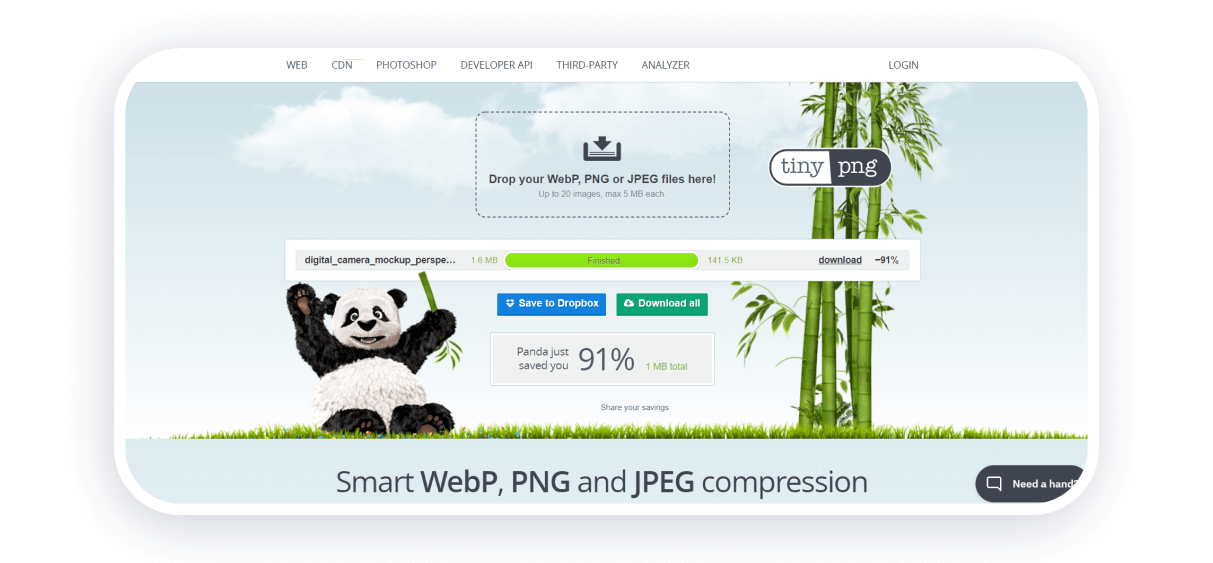
TinyPNG
Questo servizio ti consentirà di ottimizzare i file in formato WebP, PNG e JPEG. Puoi convertire fino a 20 immagini fino a 5 megabyte ciascuna alla volta. Non c'è limite al numero di conversioni di file al giorno. Non ci sono impostazioni di ottimizzazione.

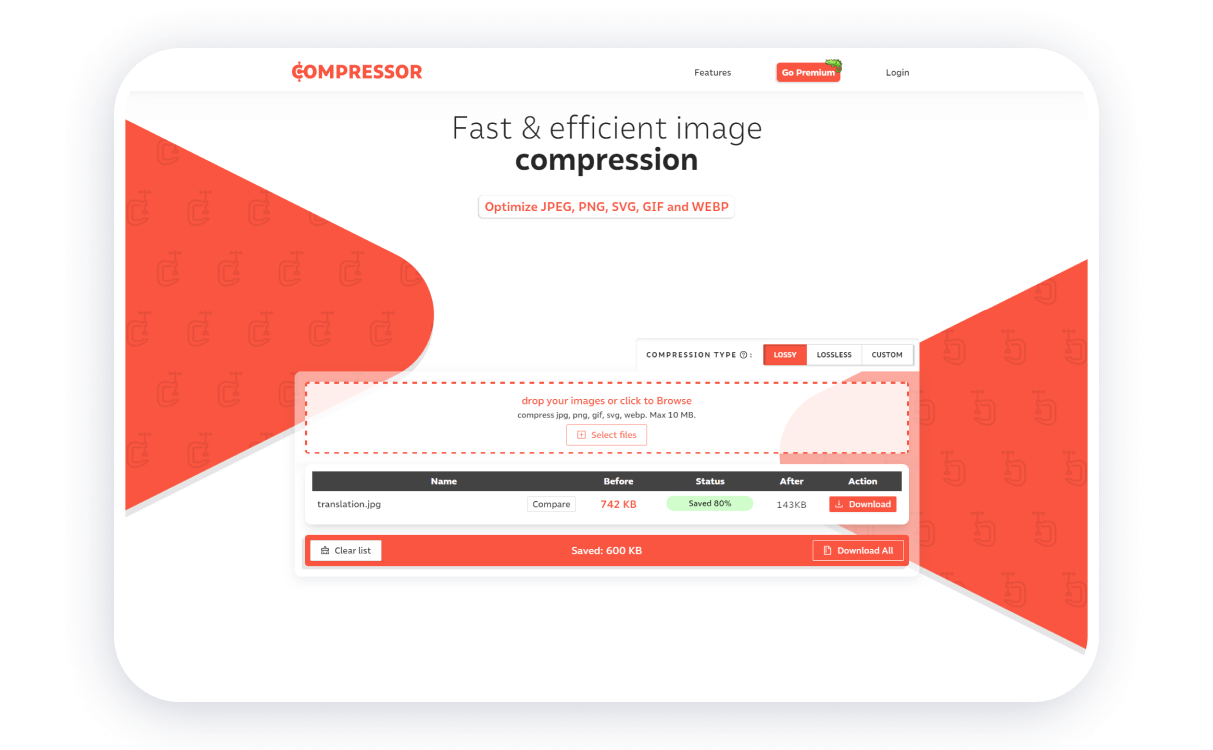
Compressor.io
Senza abbonamento, puoi elaborare fino a 50 file al giorno. Sono supportati i formati JPEG, PNG, SVG, GIF, WEBP. C'è una scelta tra compressione lossy e lossless. È possibile ottimizzare più file contemporaneamente (dimensione totale fino a 10 megabyte).

Compressore di immagini
Puoi ottimizzare i file in formato JPEG, GIF e PNG. Puoi ottimizzare più file contemporaneamente. Non c'è limite al numero di ottimizzazioni di file al giorno. Non ci sono impostazioni tranne la limitazione della tavolozza dei colori. È possibile caricare fino a 20 file contemporaneamente per l'ottimizzazione.

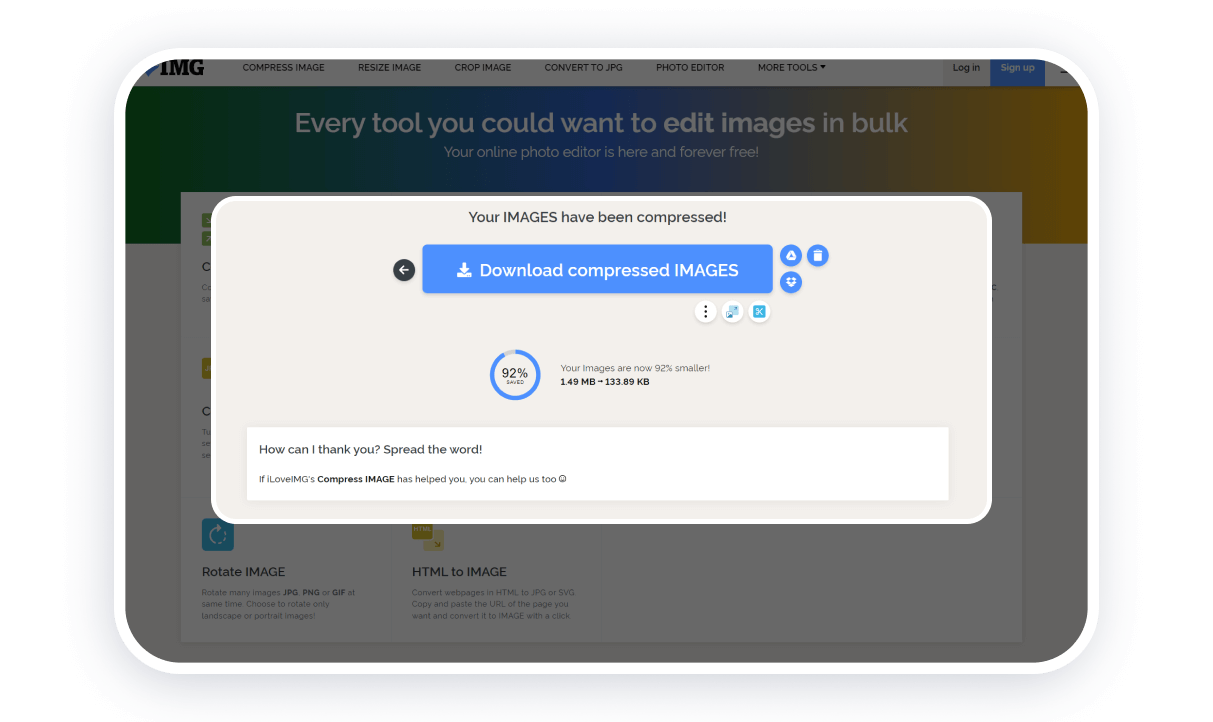
iLoveIMG
Servizio multifunzionale per lavorare con le immagini. Tutti gli strumenti sono divisi in gruppi. Sono disponibili ottimizzazione delle immagini, conversione di file di altri formati in JPG, ridimensionamento e ritaglio delle immagini. È possibile eseguire contemporaneamente operazioni con 30 file con una dimensione totale fino a 200 megabyte.
Altri aspetti dell'ottimizzazione delle immagini SEO
L'utilizzo della mappa del sito e del percorso di archiviazione delle immagini, la scelta degli indirizzi (URL) corretti per le immagini e l'abilitazione del caricamento lento (caricamento del contenuto durante lo scorrimento della pagina) richiedono conoscenze speciali, nonché l'interazione con i file della struttura del sito.
Se crei un sito su Weblium , non devi preoccuparti del lato tecnico della creazione di un sito. Sia in termini di SEO che di funzionamento dell'intero sito.

Per velocizzare il caricamento del sito, il nostro costruttore di siti riduce automaticamente le dimensioni delle immagini mantenendone la qualità. Se devi mostrare una foto in alta qualità, puoi mostrare le immagini di sfondo sul sito con i parametri originali.
Quando aggiungi immagini, aggiungi immediatamente tutti gli attributi necessari ai motori di ricerca allo strumento di elaborazione delle immagini. Puoi ottenere più traffico non solo con l'aiuto della SEO , ma anche con l'uso dei social network. Le pagine del sito Web su Weblium supportano il markup Open Graph, quindi vengono visualizzate correttamente sui social network.
