SEO per JavaScript: un esperimento per testare i motori di ricerca
Pubblicato: 2022-10-11Questo articolo esamina le migliori risorse SEO per JavaScript e un test per capire come si comportano i motori di ricerca (Google, Bing e Yandex) quando devono eseguire la scansione e indicizzare le pagine visualizzate tramite JS. Vedremo anche alcune considerazioni dedicate a esperti SEO e sviluppatori.
JavaScript è un attore importante nel web di oggi e, come ha detto John Mueller, “ Non andrà via facilmente. "
L'argomento JavaScript è spesso diffamato dalla comunità SEO, ma credo che sia dovuto alla mancanza di competenze tecniche nello sviluppo di JavaScript e nel rendering di pagine web . Ma questo dipende anche dalla difficoltà di comunicazione tra esperti SEO e team di sviluppo.
Questo post è diviso in due parti: la prima (breve) offre alcune risorse per approfondire l'argomento; nel secondo (più approfondito) osserviamo un esperimento molto semplice che testa i motori di ricerca su una pagina web renderizzata usando JavaScript.
Alcune risorse che introducono la SEO per JavaScript
Nel video seguente Martin Splitt , riferendosi a Google, introduce l'argomento, spiegando l'importanza di pensare da una prospettiva SEO quando si sviluppano progetti in JavaScript. In particolare, fa riferimento a pagine che rendono contenuti critici in JS e ad app a pagina singola .
"Se desideri che le risorse vengano indicizzate il prima possibile, assicurati che il contenuto più importante sia nell'origine della pagina (lato server renderizzato)."
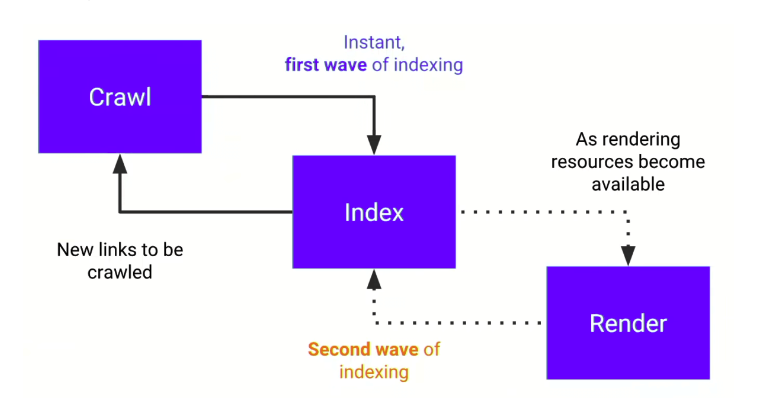
Per quale motivo? Perché dobbiamo sempre tenere presente il seguente schema, ovvero le due ondate di indicizzazione .

Il flusso di scansione, indicizzazione, rendering e riconsiderazione. E le due ondate di elaborazione.
Il contenuto generato da JavaScript è considerato nella seconda ondata di indicizzazione, perché deve attendere la fase di rendering .
Nel video seguente, invece, vengono spiegati i consigli SEO di base sui progetti sviluppati in JavaScript.
“Ci stiamo muovendo verso esperienze utente straordinarie, ma siamo anche diretti verso la necessità di competenze tecniche sempre maggiori”.
Un semplice test per chiarire come i motori di ricerca trattano JavaScript
Descriverò un test che ho eseguito proprio per ripercorrere i passaggi descritti dalla documentazione di Google ( scansione, indicizzazione, rendering, riconsiderazione ). Un test, però, che va anche oltre il motore di ricerca di Mountain View.
Nota: si tratta di un test abbastanza “estremo” in termini di soluzione tecnica applicata, ed è stato realizzato utilizzando semplici funzioni JavaScript, senza l'utilizzo di framework particolari. Lo scopo è unicamente quello di comprendere le dinamiche del motore di ricerca, non un esercizio di stile.
1) La pagina web
Per prima cosa ho creato una pagina web con le seguenti caratteristiche:
- Una pagina HTML contenente i principali TAG strutturali, senza testo, tranne il contenuto del tag <title>, un sottotitolo in un tag <h4> e una stringa nel footer.
- Il contenuto, disponibile nell'HTML sorgente, ha uno scopo preciso: fornire ai motori di ricerca i dati immediatamente dopo la prima elaborazione.
- Una funzione JavaScript, una volta completato il DOM ( Document Object Model ) , si occupa del rendering di tutto il contenuto ( un post completo generato utilizzando GPT-3 ).
$(documento).ready( funzione () {
idratazione();
});- Il contenuto reso dalla funzione non è presente nella pagina in stringhe JavaScript o JSON, ma è ottenuto tramite chiamate remote (AJAX).
- I dati strutturati vengono anche " iniettati " tramite JavaScript ottenendo la stringa JSON tramite una chiamata remota.
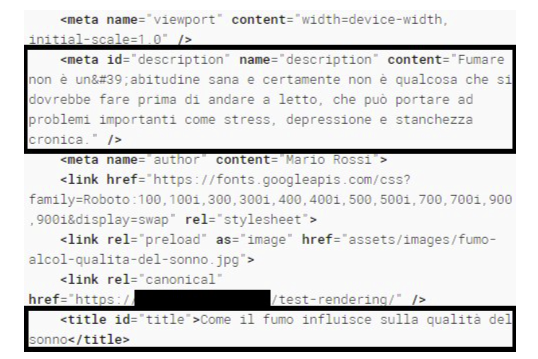
- Mi sono assicurato di proposito che la funzione JavaScript sostituisca il contenuto del tag <title>, generi il contenuto del tag <h1> e crei la descrizione. Il motivo è il seguente: se fossero stati considerati i dati resi da JS, lo snippet del risultato in SERP sarebbe completamente cambiato.
- Una delle due immagini renderizzate tramite JS, è stata indicata nell'intestazione della pagina in un tag <link> ( rel = “preload” ) per capire se questa azione può velocizzare l'indicizzazione della risorsa.
2) Invio della pagina ai motori di ricerca e test
Dopo aver pubblicato la pagina, l'ho segnalata ai motori di ricerca, ed in particolare a Google (tramite il “ Verifica URL ” di Search Console), a Bing (tramite “ Invia URL ” di Webmaster Tool) e a Yandex (tramite “ Reindicizza pagine ” di Strumento per i Webmaster).
A questo punto, ho eseguito alcuni test.
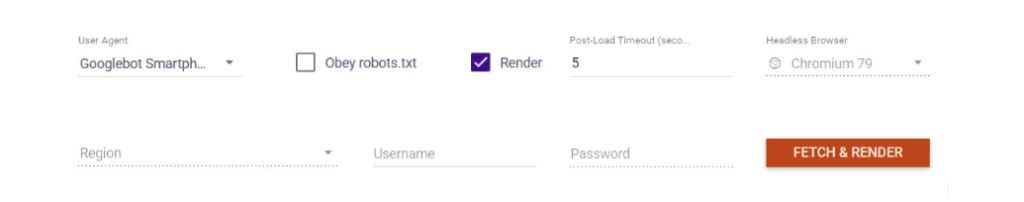
- Lo strumento "Fetch & Render" di Merkle che di solito utilizzo per eseguire i test di rendering, ha generato la pagina correttamente. Lo strumento simula Googlebot utilizzando Chromium 79 senza testa.
Nota: tra gli strumenti Merkle c'è anche un Pre-rendering Tester , che permette di verificare la risposta HTML in base allo user-agent che effettua la richiesta.

Merkle Fetch & Render: strumento di test di rendering
- Il Rich Results Test di Google ha generato correttamente il DOM e lo screenshot della pagina. Lo strumento ha inoltre correttamente rilevato i dati strutturati, individuando l'entità di tipo “ Articolo ”.

Il DOM generato dal Google Rich Results Tes
- Lo strumento di controllo degli URL di Search Console inizialmente mostrava a volte un rendering imperfetto. Ma penso che il motivo fosse il tempo di esecuzione.
3) Indicizzazione
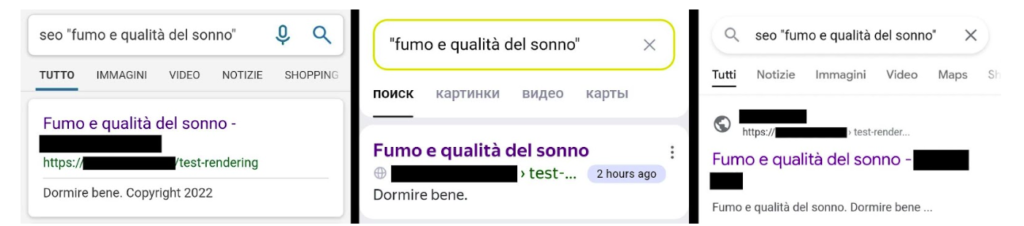
In questa fase tutti i motori di ricerca si sono comportati allo stesso modo: dopo qualche ora il risultato era presente in tutte le SERP.

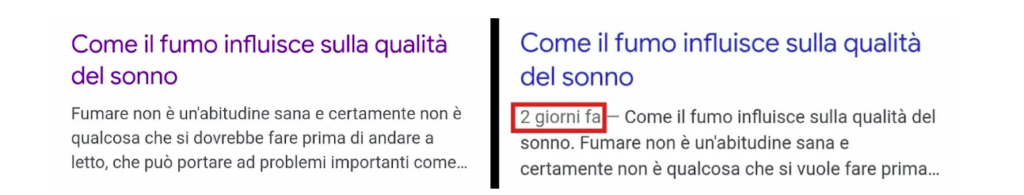
Lo snippet generato nella prima fase su Bing, Yandex e Google
Gli snippet, come si vede nelle immagini, sono composti dal contenuto del tag <title> e da una descrizione ricavata dai dati disponibili nel contenuto principale.
Nessuna immagine nella pagina è stata indicizzata.
4) Operazioni di editing, sitemap, API di indicizzazione di Google
Il giorno successivo, i frammenti erano gli stessi. Ho completato alcune azioni per inviare segnali ai motori di ricerca.
- Ho modificato l'HTML della pagina, aggiungendo la favicon, il nome dell'autore del post e la data di pubblicazione. L'obiettivo era capire se i motori di ricerca avrebbero aggiornato lo snippet prima di una potenziale analisi del contenuto renderizzato.
- Contestualmente ho aggiornato il JSON dei dati strutturati aggiornando la data di modifica (“dateModified”).
- Ho inviato la mappa del sito contenente l'URL della pagina web agli strumenti per i webmaster dei diversi motori di ricerca.
- Ho segnalato ai motori di ricerca che la pagina è stata modificata, e in particolare, per Google, tramite l'API di indicizzazione.
[Case Study] Impedisci alla tua riprogettazione di penalizzare il tuo SEO
I risultati
Cosa è successo dopo pochi giorni?


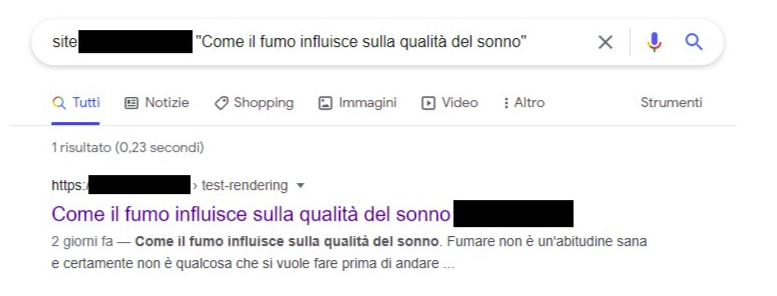
Google ha reso e rielaborato lo snippet
1) Google ha reso il contenuto elaborando JavaScript, quindi ha rielaborato il risultato sulla SERP utilizzando il contenuto correttamente.

Google ha indicizzato il contenuto renderizzato utilizzando JavaScript
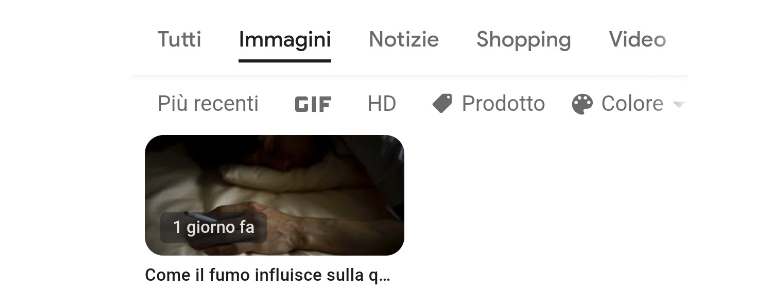
2) Anche la prima immagine del post è stata indicizzata ed è apparsa su Google Immagini.

L'immagine del post, renderizzata tramite JavaScript, appare su Google Immagini
3) Gli snippet su Bing e Yandex non sono cambiati. Ciò significa che nei giorni successivi alla pubblicazione non hanno considerato il DOM definitivo.
4) L'immagine riportata nel link per il precarico non ha ricevuto un trattamento favorevole rispetto all'altra.
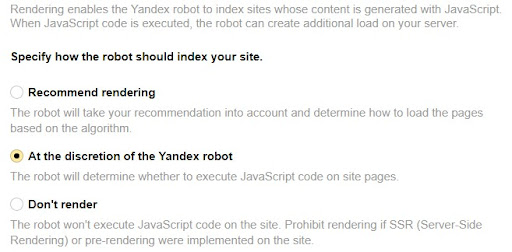
Rendering della pagina JavaScript (β) di Yandex
Negli strumenti per i webmaster di Yandex è presente una funzione "beta" che consente di specificare il comportamento del robot quando esegue la scansione delle pagine.

Il pannello di configurazione del rendering Yandex
Puoi suggerire di eseguire JavaScript per completare il rendering o di non eseguirlo. L'opzione predefinita dà all'algoritmo la "libertà" di scegliere l'azione migliore.
Nel caso specifico in cui la quasi totalità dei contenuti è generata lato client, ma più in generale, ad esempio per un framework JavaScript, è consigliabile forzare il rendering.
Rendering dinamico
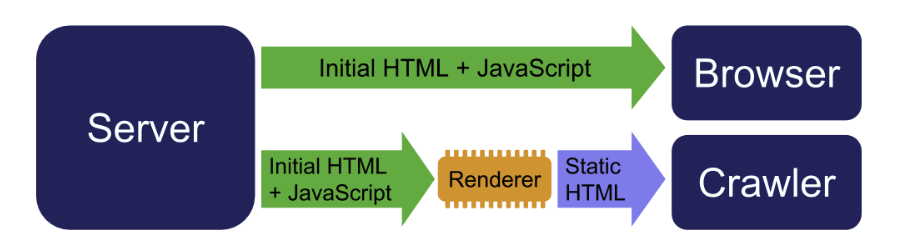
Nell'ultima fase di test, ho implementato una soluzione di rendering dinamico per Bing e Yandex. Questa soluzione permette di differenziare la risposta che viene inviata al cliente in modo che:
- I browser degli utenti ricevono la risposta contenente l'HTML e JavaScript necessari per completare il rendering;
- Il crawler riceve una versione statica della pagina, contenente tutto il contenuto critico nel sorgente.

Come funziona il rendering dinamico
Dopo aver completato l'implementazione, ho richiesto nuovamente l'indicizzazione tramite gli strumenti Bing e Yandex.
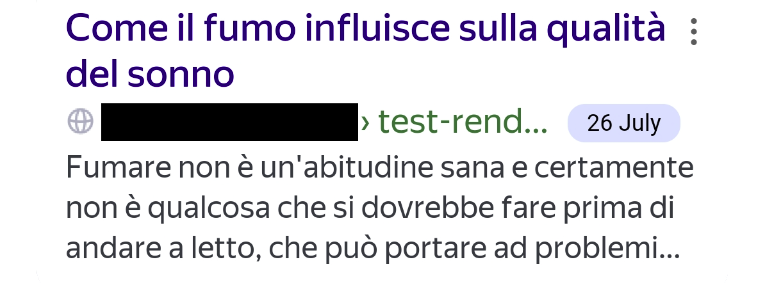
Yandex, in poche ore, ha ricostruito lo snippet in SERP come segue. Quindi Yandex ha considerato la nuova versione resa lato server.

Lo snippet Yandex dopo il rendering dinamico
Bing non ha modificato il risultato nel tempo a disposizione per la prova, ma sicuramente ( ehm.. almeno spero ) lo avrebbe integrato nei giorni successivi.
Conclusioni
Questo semplice test dimostra che Google funziona come specifica la documentazione, rispettando le due fasi dello schema viste nella parte iniziale del post. Nella prima fase, infatti, ha indicizzato quasi istantaneamente il contenuto presente nel sorgente della pagina (l'HTML generato lato server); nel secondo, in un paio di giorni, ha indicizzato le parti renderizzate tramite JavaScript.
Bing e Yandex, invece, non sembrano rilevare contenuti generati tramite JavaScript.. almeno nei giorni successivi alla pubblicazione.
Questi elementi evidenziano alcuni aspetti relativi a JavaScript che cercherò di spiegare un po' più in dettaglio di seguito.
- Il focus sui mercati di riferimento per la comunicazione va mantenuto: se ci rivolgiamo a un pubblico che utilizza motori di ricerca diversi da Google, rischiamo di non essere visibili come vorremmo.
- Anche se gli utenti utilizzano Google, dobbiamo considerare il tempo necessario per ottenere le informazioni complete nella SERP. La fase di rendering, infatti, è molto onerosa in termini di risorse: nel caso del test, con una sola pagina online, lo snippet è stato ottenuto correttamente in pochi giorni. Ma cosa accadrebbe se lavorassimo su un sito web molto grande? Il “budget” che il motore di ricerca ci mette a disposizione e le performance del sito diventano determinanti.
- Credo che JavaScript ci permetta di offrire agli utenti esperienze utente superiori, ma le competenze necessarie per raggiungere questo obiettivo sono molte e costose. Come esperti SEO, dobbiamo evolverci per proporre le migliori soluzioni. Il pre-rendering o il rendering dinamico sono ancora tecniche utili per generare contenuti critici su progetti che devono garantire visibilità globale.
- Tutti i moderni framework JavaScript, basati sull'architettura JAMstack, come Astro, Gatsby, Jekyll, Hugo, NuxtJS e Next.JS, offrono la possibilità di renderizzare il contenuto lato server, in modo da fornire la versione statica di le pagine. Inoltre Next.JS, che secondo me è il più evoluto, consente una modalità di rendering “ibrida”, denominata “Rigenerazione statica incrementale” (ISR). ISR consente la generazione di pagine statiche in modo incrementale, con un'elaborazione in background costante. Questa tecnica consente prestazioni di navigazione molto elevate.
“La domanda è... vale la pena introdurre una tale “complessità” in un progetto? La risposta è semplice: sì, se vogliamo produrre un'esperienza utente straordinaria!”
Note aggiuntive
- Bisogna fare attenzione alla differenza tra gli eventi “document ready” e “window loaded”: il primo ha effetto dopo la generazione del DOM, mentre il secondo quando il DOM è stato generato e le risorse sono state caricate.
- Chiaramente, per test come questo, non ha senso analizzare la copia cache di Google, perché all'apertura delle pagine il JS verrebbe rieseguito, non dando la percezione del contenuto preso in considerazione da Google.
Buon JavaScript e buon SEO!
