[Webinar Digest] SEO in Orbit: Smart SEO per i browser degli smartphone
Pubblicato: 2019-10-23Il webinar Smart SEO per browser per smartphone fa parte della serie SEO in Orbit ed è andato in onda il 29 maggio 2019. Per questo episodio, Cindy Krum ci guida attraverso le differenze tra SEO mobile e desktop. Da dove vengono le differenze e cosa dovresti fare tu come SEO al riguardo? Trattiamo argomenti da Mobile-First Indexing a AMP e tutto il resto.
SEO in Orbit è la prima serie di webinar che invia SEO nello spazio. Durante la serie, abbiamo discusso del presente e del futuro della SEO tecnica con alcuni dei migliori specialisti SEO e inviato i loro migliori consigli nello spazio il 27 giugno 2019.
Guarda il replay qui:
Presentando Cindy Krum
Cindy Krum è l'amministratore delegato e fondatore di MobileMoxie, LLC, che fornisce consulenza di marketing mobile e offre una suite personalizzata di strumenti SEO e di marketing mobile online all'avanguardia. Cindy porta idee fresche e creative ai suoi clienti, fornendo formazione e workshop in loco.
Cindy è un membro attivo delle comunità di marketing e crescita digitale. Parla regolarmente a conferenze nazionali e internazionali ed è stata citata da molte pubblicazioni rispettate tra cui PC World, Internet Retailer, TechWorld, Direct Magazine e Search Marketing Standard. È anche autrice di Mobile Marketing: Trova i tuoi clienti ovunque si trovino.
Questo episodio è stato presentato da Rebecca Berbel, Content Manager di OnCrawl. Affascinata dalla PNL e dai modelli macchina del linguaggio in particolare, e dai sistemi e dal modo in cui funzionano in generale, Rebecca non è mai a corto di argomenti di cui entusiasmarsi per i SEO tecnici. Crede nell'evangelizzazione della tecnologia e nell'utilizzo dei dati per comprendere le prestazioni del sito Web sui motori di ricerca.
Cos'è la SEO mobile
Anche se molti dei principi della SEO per dispositivi mobili e desktop sono gli stessi, con l'indice mobile-first, le versioni mobili diventano la più importante delle due per le metriche di ranking.
La SEO per dispositivi mobili si concentra maggiormente sull'aspetto della pagina dei risultati dei motori di ricerca (SERP). Google ha sempre accumulato più cose nella parte superiore della SERP prima dei risultati organici sui dispositivi mobili, perché tutto ciò che viene visualizzato nella barra laterale destra nelle ricerche desktop spinge i risultati verso il basso.
Anche se Google limita gli annunci che appaiono nella ricerca mobile, le funzioni di ricerca non organica occupano molto spazio. Non è una novità, ma sta peggiorando. È anche qualcosa di cui più persone stanno diventando consapevoli solo ora: nonostante il numero 1 in classifica, si presentano a metà pagina.
Che cos'è l'indicizzazione Mobile-First
Mobile-First è qualcosa di cui Google ha iniziato a parlare più di due anni fa. Con questa modifica, Google ha iniziato a eseguire la scansione e l'indicizzazione del Web come telefono cellulare. Continuano a eseguire la scansione delle versioni desktop e dei contenuti solo desktop, ma ora preferiscono eseguire la scansione e indicizzare i contenuti orientati ai dispositivi mobili o reattivi.
Poco prima della messa in onda di questo webinar, Google ha annunciato che, a partire da luglio 2019, l'indicizzazione mobile first sarebbe stata lo standard per tutti i nuovi siti.
Cos'è l'AMP
Accelerated Mobile Pages (AMP) è un sottoinsieme speciale di HTML che segue rigide linee guida su cosa può e non può essere incluso in una pagina.
Google preferisce AMP e lo apprezzerebbe se il Web fosse solo AMP.
Puoi implementare AMP in diversi modi:
- Creando versioni AMP delle pagine, che possono coesistere con la versione standard della pagina
- Passando al canonico AMP, il che significa sostituire la versione standard precedente della pagina con la versione HTML migliorata
Differenza tra SEO mobile e desktop
Sono state osservate differenze tra le SERP mobili e desktop.
Google afferma che stanno cercando di soddisfare l'intento del ricercatore e le esigenze del ricercatore.
– Google: riutilizzo dei contenuti
Cindy ritiene che, sebbene Google si concentri sull'esperienza di ricerca dell'utente, lo utilizzi come mezzo per convincere i webmaster a creare contenuti più facili da scansionare, indicizzare, riutilizzare, riutilizzare e prendere in prestito.
Vediamo Google che preleva i contenuti dalle pagine web nelle funzionalità SERP come i frammenti in primo piano e le storie AMP, in cui prendono i contenuti e li riutilizzano per le proprie esigenze.
Giustificare questo con l'intento dell'utente suona bene. Tuttavia, le cose che Google ci sta spingendo a fare per posizionarci bene sui dispositivi mobili semplificano anche il loro lavoro.
– Ricerche e ludicizzazione a risultato zero
Alcune ricerche mobili mostrano un fatto, senza risultati di ricerca effettivi, che richiedono all'utente di fare clic per accedere ai risultati se la loro domanda non trova risposta dal fatto.
Cindy lo lega anche alla ludicizzazione: Google ha ludicizzato la SEO in una certa misura. Dobbiamo ricordare che la realtà è che la casa vince sempre: stiamo giocando nel loro cortile. Le cose che ci aiutano a classificare aiutano anche Google a monetizzare i contenuti in una varietà crescente di modi.
– Intenzione più ampia sulle ricerche da dispositivi mobili
Sui cellulari, c'è un potenziale intento più ampio perché le persone hanno i loro telefoni con sé per gran parte della giornata.
Per esempio:
- Un ricercatore potrebbe cercare un ristorante mentre è in strada, cosa che non potrebbe accadere con un desktop o anche con un laptop.
- Un ricercatore potrebbe essere seduto sul divano alla ricerca di qualcosa da guardare in TV, che è anche qualcosa che è meno probabile che accada su un computer.
– Google: monetizzazione della ricerca
Google sta cercando di capire come monetizzare questi tipi di comportamenti e bisogni e stanno facendo un ottimo lavoro. Hanno ampliato il numero di modi in cui possono fare soldi, il che è eccezionalmente importante sui dispositivi mobili.
Molti SEO non lo guardano da vicino.
– PWA
Alcune delle novità appena uscite da Google I/O sono ottimi esempi.
Google ha sostenuto un nuovo tipo di esperienza web chiamata PWA. Le PWA possono essere create come app JavaScript a pagina singola, che storicamente Google ha faticato a scansionare e indicizzare. Google continuerà a scansionarli e indicizzarli, anche con il rendering JavaScript differito e anche quando vengono scansionati e indicizzati, ci sarà un ritardo prima che Google veda il contenuto JavaScript.
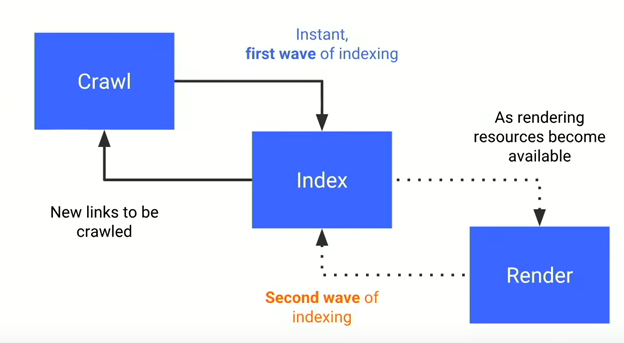
"Attualmente il rendering di siti Web basati su JavaScript nella ricerca di Google è in realtà differito fino a quando Googlebot non avrà le risorse disponibili per elaborare quel contenuto.
[…] E quindi, in definitiva, quello che sto davvero cercando di dire è che perché Googlebot di Google esegue effettivamente due ondate di indicizzazione attraverso i contenuti web, è possibile che alcuni dettagli possano essere tralasciati".

[Nota: anche questo è in evoluzione. Martin Splitt, in un Google Webmaster Hangout dell'agosto 2019, ha dichiarato: "Le due ondate di indicizzazione giocano sempre meno un ruolo. Non direi che due ondate di indicizzazione sono morte, sicuramente non lo è. Mi aspetto che alla fine il rendering della scansione e dell'indicizzazione si avvicinerà di più."]
– API di indicizzazione
Google ha anche lanciato un'API di indicizzazione. Al momento è limitato a cose come lavori e video dal vivo. Tuttavia, Google inizia sempre cose come questa in piccolo, con un sottoinsieme di tipi di contenuto, prima di generalizzarlo.
Il motivo per cui Google potrebbe fornire un'API di indicizzazione è per eseguire il backup del supporto insostenibile che hanno avuto per le PWA, che è stato così difficile da indicizzare.
Cindy crede che vedremo uno spostamento verso più PWA e l'utilizzo dell'API di indicizzazione per assicurarci che vengano presi in considerazione.
- Era
Un'altra nuova funzionalità annunciata a Google I/O sono state le TWA, che sta per "Trusted Web Activities", che Cindy prevede sarà presto modificata in "Trusted Web App". Si tratta di finestre che puoi inviare a Google Play (e, presumibilmente, anche all'App Store). Sono essenzialmente app per finestre, che sono più sicure e veloci delle tradizionali visualizzazioni Web. Ciò ti consente di utilizzare il tuo TWA per competere con le app native.
Questo è un altro esempio di come quello che in origine era un sito web può essere trasformato per competere con le app native, non solo nelle classifiche di Google, ma può anche apparire in Google Play o in un app pack.
– Nuove funzionalità di Google al di fuori della SEO
I SEO dovrebbero essere consapevoli di ciò che sta accadendo in Google, anche se non lo stai facendo, o anche se non è qualcosa di cui parlano i SEO tecnici e i SEO sui palchi delle conferenze.
“C'è un mondo al di fuori del nostro universo. A volte queste cose si insinuano e di solito se ne parla in altri gruppi, con gruppi di sviluppatori o in altri eventi di Google. Semplicemente non si è ancora insinuato nella mentalità SEO".
Essere consapevoli di questo genere di cose potrebbe farti sapere che il terreno sottostante potrebbe spostarsi. Ad esempio, se hai un'app che ha molti concorrenti web ma non molti concorrenti di app, le modifiche che consentono ai concorrenti web di essere presenti nell'App Store ti influiscono. Potresti avere nuovi concorrenti che ti superano per parole chiave nell'App Store che non avresti mai pensato potessero competere con te.
Questo può accadere molto rapidamente. Il modo in cui Google parla di queste nuove tecnologie suggerisce che la loro implementazione è molto veloce: il tuo sito web può diventare una PWA in un giorno o due; hanno fatto una dimostrazione per allestire un TWA sul palco in cinque minuti.
L'importanza della SEO per dispositivi mobili
La SEO mobile è qualcosa su cui dovresti sempre concentrarti.
– Fattori che rendono fondamentale la SEO per dispositivi mobili
Potresti avere una maggiore necessità di SEO mobile nelle seguenti situazioni:
- La SEO per dispositivi mobili è assolutamente fondamentale se ti rivolgi a persone in regioni del mondo in cui i dispositivi mobili sono ancora più importanti della media mondiale di oltre il 50%. In alcuni luoghi, è significativamente superiore al 50% e le persone non acquistano laptop; stanno comprando tablet e telefoni.
- La SEO mobile è essenziale se lavori nella SEO locale. Aprivamo un laptop per stampare una mappa per andare da qualche parte, ma oggi nessuno lo fa. Tutti usano il proprio telefono per le indicazioni stradali: può leggerti le indicazioni passo dopo passo mentre procedi o può connettersi al sistema della tua auto.
- Il SEO mobile è forse più importante se hai un negozio fisico.
– Mercati con maggiore necessità di SEO mobile
Tutti i mercati hanno bisogno di SEO, ma i bisogni di alcuni mercati sono maggiori:
- Ristoranti locali, negozi e shopping offline
- Intrattenimento e media
Nell'intrattenimento, il cellulare è il nuovo tutto: lo usi per cercare programmi, musica, podcast... Il telefono è diventato il dispositivo di intrattenimento, andando oltre la semplice sostituzione della vecchia guida TV.
Queste piattaforme sono esempi di un luogo in cui la ricerca vocale è sempre più importante, ad esempio per trovare contenuti multimediali disponibili tramite fornitori di servizi via cavo, Hulu o Netflix.
Questo è molto simile a come i cellulari hanno bisogno di memorizzare i numeri di telefono: non conosciamo più il numero di telefono di nessuno. Lo stesso vale per i canali TV, ad esempio: non è più necessario conoscere il numero del canale della CNN per guardarlo. Google ospita tutte queste informazioni che non hai più bisogno di memorizzare nel tuo cervello.
Indicizzazione mobile-first
– Come sapere se sei stato cambiato
Google afferma che il modo ufficiale per sapere se sei passato all'indicizzazione mobile-first è con la notifica in Google Search Console, che non specifica la data della modifica. OnCrawl ha visto che queste notifiche possono essere inviate fino a tre settimane dopo il fatto, sulla base dei dati di registro delle visite di Googlebot.
Cindy osserva che puoi anche utilizzare lo strumento di ispezione degli URL per vedere quale bot è stato l'ultimo a scansionare e indicizzare le tue pagine.
[Nota: dalla fine di giugno 2019, Google Search Console contiene anche indicatori del crawler principale utilizzato sul tuo sito.]
Troverai due nuovi indicatori in diversi rapporti:
1- Crawler primario utilizzato per report specifici ????
2- Annotazione del grafico che mostra quando il tuo sito è passato all'indicizzazione mobile-first ????Ulteriori informazioni sull'indicizzazione mobile-first https://t.co/yo4mGRgVhP pic.twitter.com/R2tZW9pPyr
— Google Webmasters (@googlewmc) 26 giugno 2019
– Smartphone bot come crawler principale
Google parla apertamente dell'indicizzazione mobile-first e del bot dello smartphone utilizzato come crawler principale.
Una cosa su cui non sono stati così aperti è il fatto che il bot per smartphone è il principale crawler dal 2014 circa; in base a ciò che ci è stato detto, non è stato usato tanto per l'indicizzazione.
– Migliore accesso alle inserzioni nelle funzionalità SERP
La preoccupazione di Cindy è che i siti Web che non hanno ancora ricevuto la notifica ufficiale potrebbero avere meno capacità di classificarsi in determinati modi nei risultati di ricerca sia mobili che desktop. Di solito, tuttavia, anche questi siti Web vengono già scansionati regolarmente dal bot dello smartphone.
Se vieni scansionato dal bot dello smartphone ma non hai ancora ricevuto la notifica che sei stato spostato all'indicizzazione mobile-first, il rischio più probabile è che tu abbia più difficoltà a far entrare il tuo sito web in quelle che Cindy chiama "inclusioni ospitate ” o risultati ricchi.
Questi includono cluster di contenuti sulle SERP:
- Video
- Reperti interessanti
- Eccetera.
– Frammenti in primo piano e contenuti all'interno delle pagine
L'esperienza di Cindy la porta a credere che l'indicizzazione mobile-first consenta ai siti di ottenere più frammenti in primo piano e una maggiore indicizzazione potenziale dei singoli aspetti degli elementi all'interno di una pagina. (Questo è ciò che ha definito "fraggles" da "frammento" + "manico".)

I frammenti sono la prova che Google sembra indicizzare non solo le pagine, ma anche parti di pagine. Puoi vedere gli effetti di questo in funzionalità come:
- Storie AMP, che attingono da parti di contenuto
- Evidenziazioni AMP, che scorrono fino alla parte rilevante di una pagina, anche se la parte evidenziata omette parti del testo originale
- Frammenti in primo piano composti da paragrafi non adiacenti su una pagina
Questa è una forma molto più sofisticata di indicizzazione, che secondo Cindy è inclusa nell'indicizzazione mobile first di Google, al contrario dei metodi di indicizzazione tradizionali.
Punti chiave per un sito mobile friendly
Sebbene non sia necessario disporre di una versione mobile del tuo sito per passare all'indicizzazione mobile-first, il bot mobile di Google potrebbe avere problemi con i siti che non sono né mobili né reattivi. Questo potrebbe, a sua volta, influire sulle tue classifiche.
– Le linee guida di Google
Un sito ottimizzato per i dispositivi mobili dovrebbe almeno soddisfare le linee guida di Google per i siti Web per dispositivi mobili.
Molti di questi punti sono correlati all'UX o alla scansione. Questo include cose come:
- Usa una dimensione appropriata per il testo
- Usa una dimensione appropriata per i target del tocco
- Non bloccare le risorse di immagini, CSS o JavaScript
- Se disponi di versioni separate per dispositivi mobili e desktop, assicurati che corrispondano, non solo nel contenuto, ma anche in hreflang, schema, collegamenti interni, ecc.
– Abbraccia la cultura dell'intrattenimento
Oltre alle linee guida di Google, Cindy incoraggia le persone ad abbracciare i casi d'uso dell'infotainment per rivolgersi a un pubblico mobile. Gli esempi potrebbero includere l'utilizzo del tipo di contenuto nel tuo sito:
- Aggiungi video
- Aggiungi opportunità audio
Questa idea è rafforzata dal modo in cui Google ha spinto i podcast. In precedenza, erano disponibili solo il titolo e la descrizione del podcast. Ora, grazie alla loro funzione di trascrizione in tempo reale, Google ha testo che può essere indicizzato e utilizzato come fraggle. Questo ha molto potenziale per l'uso come risposte audio, in particolare su dispositivi con altoparlanti o che potrebbero essere utilizzati per riprodurre podcast, come i telefoni.
Questo può fornire risposte più qualitative: la maggior parte delle persone preferirebbe di gran lunga ascoltare estratti di podcast caratterizzati da una voce reale con profondità ed emozione piuttosto che ascoltare la voce di un robot leggerli da un sito web.
Gestione di diverse versioni per dispositivi mobili e desktop
Se disponi di due diverse versioni del tuo sito per dispositivi mobili e desktop, Google consiglia di verificare che i seguenti elementi siano coerenti tra le due versioni:
- markup Schema.org
- Dichiarazioni di Hreflang
- Collegamenti interni
- Contenuto
- Immagini: puoi utilizzare diverse dimensioni e formati di un'immagine, ma Google preferisce utilizzare il protocollo di immagine reattiva per evitare di inviare una versione massiccia di un'immagine a un telefono
Vantaggi di AMP
C'è molto dibattito sul fatto che valga la pena adottare AMP per il tuo sito web. Mentre Cindy vede entrambi i lati del dibattito, in teoria è a favore di AMP: un web più veloce con standard più forti sono punti positivi per lei.
Inoltre, se stai giocando per classificarti su Google, vale la pena notare che Google sembra preferire classificare le cose che ospita, come AMP. Se Google vuole AMP e vogliamo classificarci, dovremmo considerare di fare AMP.
Anche AMP si sta espandendo, ora è un aspetto predefinito di molti colloqui PWA per rendere le PWA ancora più veloci. Si è insinuato anche nella posta elettronica.
– Web più veloce con meno scambio di dati
In generale, AMP riflette uno sforzo utile di Google: vogliono che il Web sia più veloce e funzioni con un minore scambio di dati.
Anche questa è una parte importante delle PWA: non dover andare a prendere tutto da un server in tutto il mondo tutto il tempo.
– AMP come CDN ospitato da Google
L'hosting di Google per AMP è veloce, gratuito e locale.
Quando Cindy ha sentito per la prima volta che la memorizzazione nella cache AMP stava andando direttamente al pubblico di Google, si è chiesta perché i webmaster non avrebbero voluto abusare del fatto che Google stesse essenzialmente offrendo una CDN gratuita. Quando ne parlò a John Mueller a Zurigo, e lui disse che potevi andare avanti e fare questo genere di cose; Google potrebbe eventualmente capire come bloccare questo tipo di utilizzo, ma potrebbe anche non preoccuparsi.
Ciò ha cambiato la prospettiva di Cindy su AMP: trarre profitto dall'utilizzo gratuito della CDN inerente ad AMP non è in realtà un abuso per Google. Google vuole ospitare i tuoi contenuti. Questo rende più facile per Google sapere molto di più sui tuoi contenuti e sulle loro prestazioni:
- Quando e con quale frequenza i tuoi contenuti cambiano
- Sia che riceva molto traffico SEO
- Eccetera,
– Favorire il passaggio a risultati interattivi, basati su entità e Google Play
Cindy ha già fatto affermazioni audaci su come l'indicizzazione mobile first sia l'indicizzazione incentrata sull'entità.
Quando è stata annunciata per la prima volta l'indicizzazione mobile-first, argomenti come AMP e deep-linking erano un grosso problema. Google ha fatto marcia indietro e sta invece spingendo le PWA: AMP e deep linking erano troppo difficili per molte aziende e le PWA sono molto più facili.
Se guardi come è organizzato Google Play, puoi vedere l'indicizzazione delle entità in gioco. Google Play è organizzato per media:
- Libri
- tv
- Film
- Brevi clip
- Giochi
- App
Questo mostra già una comprensione semantica di cos'è un contenuto e dove è appropriato. Cindy si aspetta che con le PWA aggiungano una categoria per i contenuti web. Se cerchi un'entità, come Katy Perry, ottieni un risultato composto da diversi elementi: foto, informazioni, album, canzoni, video... È un risultato grafico della conoscenza bellissimo e super interattivo.
Gran parte del tema di Google I/O di quest'anno è stato il modo in cui Google vuole portare più interattività ai risultati di ricerca. Se Cindy fosse Google, si muoverebbe in questa direzione spostando i risultati web in Google Play, dove l'indicizzazione delle entità è già in atto. In Google Play, le relazioni sono mappate in modo molto chiaro, ma non c'è tanto spam, 404 o contenuti spazzatura. Ciò consentirebbe di imporre standard più rigorosi con l'indicizzazione mobile per ciò che costituisce contenuto di qualità e quindi di aggiungerlo a un indice interattivo più pulito, basato su entità.
Sebbene Cindy parli di questa idea da quasi due anni, non è ancora successo, ma vede le prove che ci stiamo muovendo in quella direzione.
[Case Study] Ottimizza i link per migliorare le pagine con il ROI maggiore
– Sfruttare il codice AMP anche senza validità AMP
Tutti possono trarre profitto dall'utilizzo del codice AMP, inclusi JavaScript e CSS, anche se non stai tentando di creare siti Web AMP convalidati.
AMP JavaScript e AMP CSS sono stati scritti da persone molto intelligenti e controllati dai principali attori di ricerca come Google con l'obiettivo di aumentare la velocità del sito. È gratuito e open source. Puoi frammentare il codice AMP disponibile per migliorare le prestazioni del tuo sito web, anche se intenzionalmente non soddisfi nessuno degli altri requisiti AMP come la modifica del codice di analisi.
Storie AMP e nuovi contenuti remixati
Cindy è estremamente interessata alla capacità di Google di "scomporre" una pagina e remixarla utilizzando l'intelligenza artificiale.
Le storie AMP sono uno degli esempi più evidenti di questo nuovo tipo di contenuto. In una storia AMP, Google scatta foto e frammenti di testo dalle pagine AMP e crea una presentazione (in precedenza un video). Sovrappone fatti testuali e immagini che potrebbero provenire da diversi articoli AMP per creare un'esperienza coinvolgente.
Questo era limitato alle biografie delle celebrità, ma il protocollo è stato aperto a chiunque voglia classificare le storie AMP. Questa sarà una nuova funzionalità SERP: "vedi storie su questo argomento".
Un altro esempio sono le interviste ei podcast di Google, che sono spesso presentati in tutto il testo, tagliati a fette, tagliati a dadini e remixati.
Indipendentemente dal fatto che questa capacità di sollevare e remixare i contenuti sia un'intelligenza artificiale o un'intelligenza artificiale con l'assistenza umana, Cindy trova l'idea eccitante. Tuttavia, ha il potenziale per escludere i webmaster: è un segno dell'intenzione di Google di rivaleggiare con aziende come Hulu, Netflix e società via cavo come creatore di contenuti in forma abbreviata. Ci sono molti soldi da guadagnare con i contenuti proprietari.
La mancanza di attribuzione su nuovi contenuti remixati è deludente, ma la capacità di creare questo tipo di contenuti è comunque entusiasmante.
Vantaggi per i primi utenti delle nuove funzionalità di Google
Ogni volta che qualcosa è nuovo, c'è una carenza, ma Google vuole mostrarlo. Come SEO, l'adozione di nuove funzionalità significa che si posiziona molto bene. I primi utenti vedono enormi vantaggi nel fare cose che Google annuncia in eventi come Google I/O.
Questa tecnica non è sempre infallibile; puoi bruciarti. Possono esserci grossi problemi con la paternità e l'attribuzione dei contenuti.
Non si tratta di saltare sui carri: se non lo fa ancora nessun altro, sei tu a dare il passo. Essere un super early adopter ha vantaggi al di là dell'adozione di qualcosa quando diventa una best practice.
Immagini di Googlebot e indicizzazione delle immagini
Il Googlebot dell'immagine è un Googlebot interessante in parte a causa della combinazione di lunga data di contenuto dell'immagine e contenuto dello shopping, che ha ricevuto più attenzione di recente.
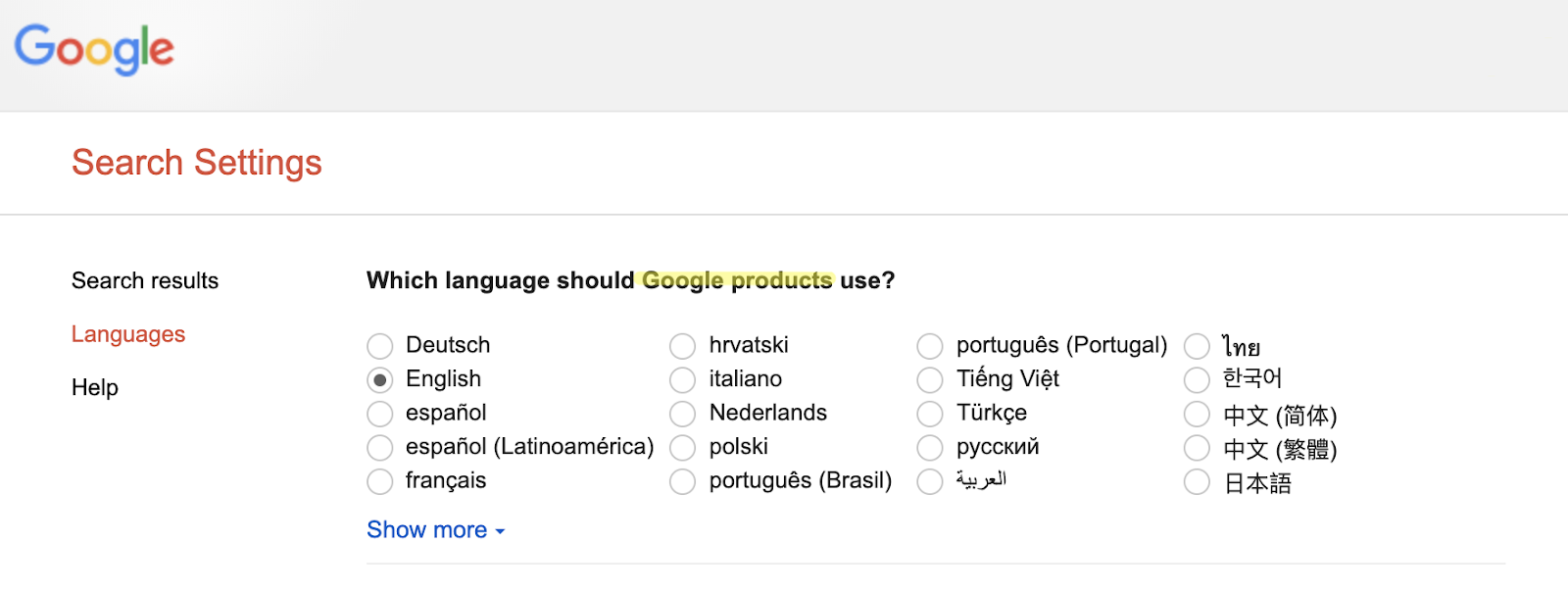
Cindy ha recentemente notato che se stai guardando i risultati delle immagini e fai clic su "cambia lingua", ti porta a una pagina di destinazione con un elenco di lingue. Questa pagina di scelta della lingua è stata creata per i prodotti Google. Cosa include? Shopping? Immagini, da dove ha iniziato la query?

Questo mostra che c'è qualche mescolanza tra i tipi di risultati.
Google utilizza da molto tempo l'apprendimento delle immagini e l'intelligenza artificiale delle immagini. Ad esempio, se in Google Shopping cerchi qualcosa come "vestito blu", puoi fare clic su un articolo per ottenere un carosello di articoli correlati. Non sono correlati per prezzo o per produttore; in realtà sono visivamente correlati. Ciò che Cindy ha scoperto è che se l'immagine originale è una modella che indossa un vestito, tutti gli elementi correlati contengono una modella che indossa un vestito; se l'immagine originale è un manichino che indossa un vestito, tutti gli elementi correlati contengono un manichino.
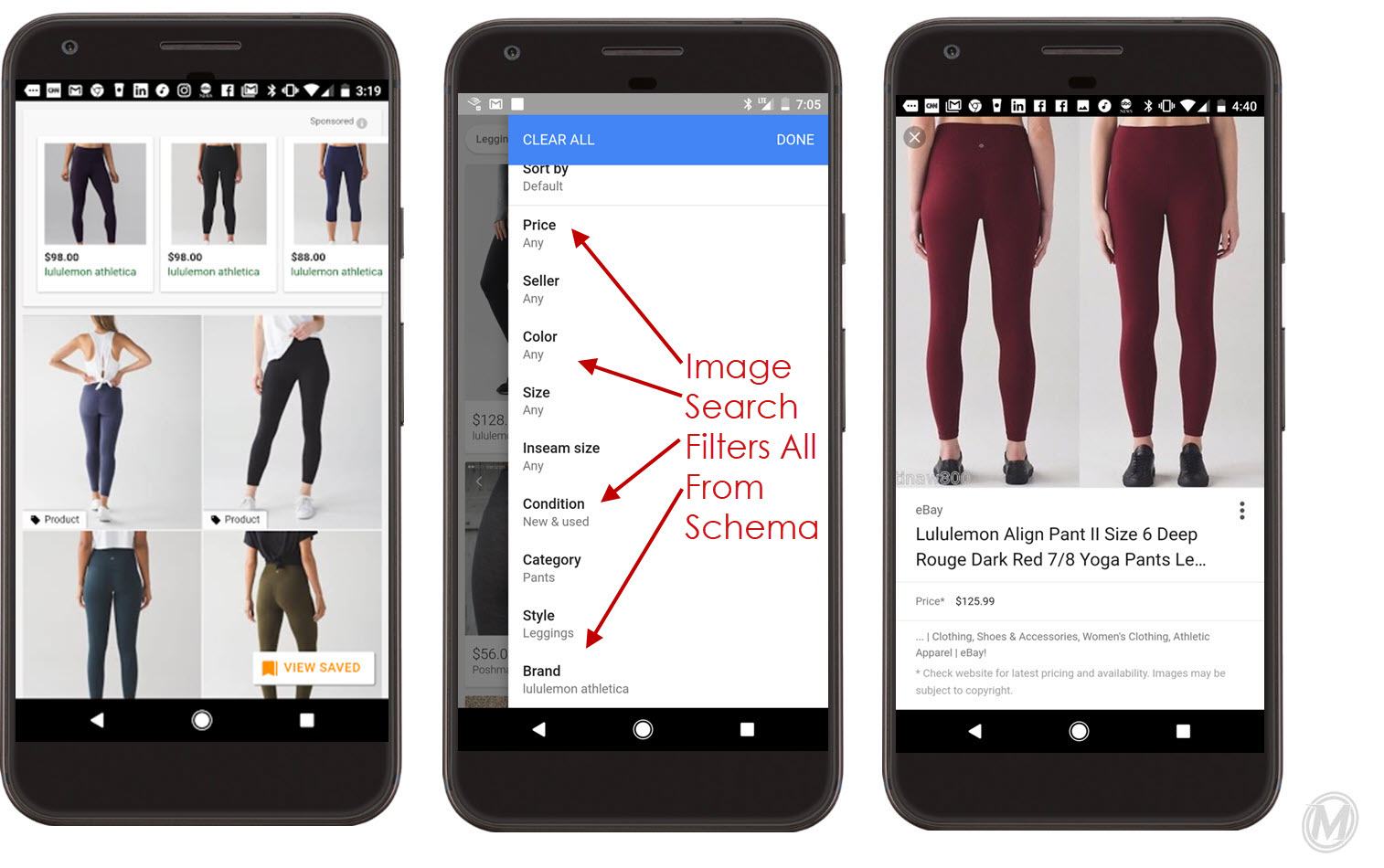
Per un altro esempio, quando Google ha lanciato per la prima volta il supporto per Product Schema, è possibile fare clic su un'immagine in Google Image Search e Google visualizzare le informazioni come dimensioni, colore, ecc. Tratte dal markup Schema.org come parte delle informazioni sull'immagine. Ora, tuttavia, mostrano solo il tag dell'immagine. Questa è la prova che Google è in grado di indicizzare le immagini insieme a Schema, o almeno di essere consapevole del fatto che le immagini potrebbero essere associate allo schema del prodotto.

Immagine da MobieMoxie: "Indicizzazione mobile first o un Google completamente nuovo? In che modo lo shopping potrebbe influire sul quadro più ampio - Articolo 3 di 4"
Suggerimenti per i blog di ricette: immagini ad alta risoluzione
Per migliorare la visibilità e ottenere frammenti in primo piano per i blog di ricette.
Al Google I/O di quest'anno, si è discusso di un nuovo utilizzo di immagini ad alta risoluzione durante il Developer Keynote. Hanno suggerito che le immagini ad alta risoluzione inizieranno a classificarsi con un'immagine a larghezza intera, non solo con una miniatura posizionata di lato.
Se vuoi "essere il primo su quella barca", c'è un markup speciale che devi usare per indicare le immagini ad alta risoluzione. Il vantaggio è che molti siti di ricette hanno già immagini ad alta risoluzione.
Il miglior consiglio
"I primi adottanti si classificano bene se non c'è nessun altro sul carrozzone perché Google vuole mostrare nuove funzionalità".
SEO in Orbit è andato nello spazio
Se ti sei perso il nostro viaggio nello spazio il 27 giugno, prendilo qui e scopri tutti i suggerimenti che abbiamo inviato nello spazio.
