10 regole di web design SEO-friendly da rispettare
Pubblicato: 2024-05-25
Oggi non basta avere un bel sito web. È necessario integrare la SEO nel tuo web design per assicurarti che possa competere nei motori di ricerca fin dall'inizio. Sfortunatamente, ignorare questo passaggio può causare problemi più grandi in futuro e più tempo e denaro per risolverli.
In questo articolo tratterò 10 regole di web design SEO-friendly da rispettare, tra cui:
- Creazione di un processo per il web design SEO-friendly
- 1. Decidere il focus del contenuto
- Informativo
- Transazionale
- Sia informativo che transazionale
- 2. Scelta delle parole chiave
- 3. Utilizzo dei tag di intestazione
- 4. Rendere pulito il codice della pagina
- 5. Organizzazione del patrimonio
- 6. Denominazione dei file
- 7. Avere un sito dinamico
- 8. Creare una navigazione del sito forte e SEO-friendly
- 9. Implementazione di una ricerca sul sito
- 10. Includere i media e ottimizzarli
- Suggerimento bonus: riprogettazione del sito
- Pensieri finali
- Domande frequenti: come posso incorporare principi di web design SEO-friendly per garantire che il mio sito web si posizioni più in alto nei motori di ricerca?
Creazione di un processo per il web design SEO-friendly
Per coloro che sono mai stati coinvolti nella progettazione o nella riprogettazione di un sito Web, ti vedo. So quanto può essere difficile arrivare dall'altra parte.
Ogni colore, immagine, parola, collegamento e video vengono esaminati come mai prima d'ora.
E poiché molte delle persone coinvolte non hanno competenze SEO, è nostro compito come sostenitori della SEO assicurarci che alcune delle più importanti regole di progettazione web SEO-friendly siano incorporate.
Ecco perché è fondamentale creare un processo di progettazione di un sito Web che includa la SEO. Il primo passo? Assicurati che il SEO abbia un posto al tavolo nel primissimo incontro di progettazione.
Il passo successivo: creare una documentazione che riassuma ciò che tutti devono considerare e come farlo in modo che chiunque lavori sul sito possa vedere il quadro generale di come si inserisce il SEO prima di iniziare a lavorare sulla propria parte del progetto.
Ciò consente numerose discussioni sul modo migliore di fare le cose prima che il processo abbia inizio.
Per saperne di più: 5 passaggi per raggiungere la felicità nella gestione dei progetti SEO
1. Decidere il focus del contenuto
Innanzitutto, devi comprendere l'obiettivo principale del sito. Ciò influenzerà il modo in cui organizzi il tuo sito e la ricerca delle parole chiave.
I tre tipi principali sono:
- Informativo
- Transazionale
- Un mix di entrambi
Informativo
Qualsiasi sito con l'obiettivo primario di fornire informazioni è informativo. Questo vale per tutto, dai siti di ricette e siti B2B ai siti sugli hobby o argomenti educativi e tutto il resto.
Transazionale
Un sito con l'obiettivo principale di consentire gli acquisti è un sito di e-commerce e questi sono transazionali.
Sia informativo che transazionale
Molti siti mescolano contenuti informativi e transazionali. Ad esempio, gli influencer che bloggano possono avere contenuti che recensiscono prodotti a cui poi si collegano. Un sito di abbigliamento può anche contenere informazioni sulla moda e su come scegliere i vestiti.
2. Scelta delle parole chiave
La ricerca delle parole chiave fa parte della progettazione SEO-friendly perché influenza aspetti come la navigazione del sito e il modo in cui organizzi i contenuti del tuo sito web (ne parleremo più avanti).
Le parole chiave ti aiutano a concentrarti sull'argomento in ogni pagina web che sarà presente sul tuo sito. Se stai iniziando da zero, questo è semplice.
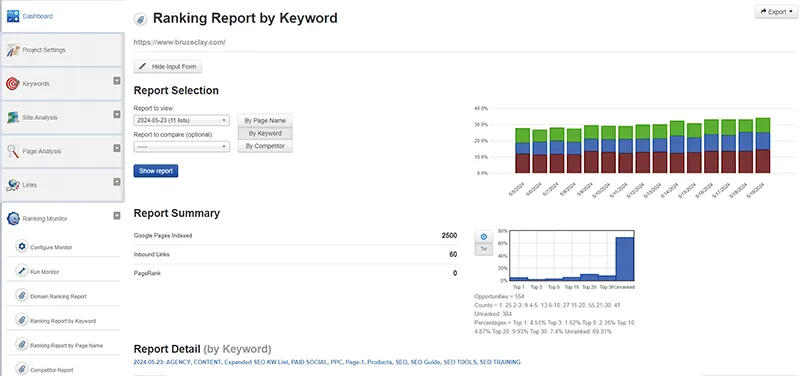
Se stai riprogettando un sito esistente, puoi eseguire uno strumento di monitoraggio del posizionamento per aiutarti a scoprire quali parole chiave sono già in esecuzione. Questo ti dirà se una pagina è già posizionata per una particolare parola chiave.
Se è così, designerai quella pagina come pagina principale per quella parola chiave.

Puoi rimuovere altre parole chiave non correlate da quella pagina, assicurandoti che la parola chiave principale sia in primo piano e al centro. Puoi mantenere alcune parole chiave correlate nella pagina come frasi di supporto per l'argomento.
Una volta che hai le tue parole chiave, assicurati che le parole chiave principali (e quelle di supporto se pertinenti) vengano visualizzate in:
- Etichetta del titolo
- Meta descrizioni
- Titoli della pagina
- In tutto il corpo della pagina, il contenuto
Per saperne di più: Cosa sono i meta tag?
3. Utilizzo dei tag di intestazione
I tag di intestazione organizzano il contenuto di una pagina web. Aiutano sia i motori di ricerca che i visitatori del sito web a comprendere meglio di cosa tratta la pagina.
Questo perché agiscono come un sommario, guidando i lettori e i crawler attraverso le sezioni e sottosezioni del contenuto.

Ciò aiuta i motori di ricerca a comprendere e indicizzare rapidamente il contenuto. Inoltre, l'utilizzo strategico dei tag di intestazione può aumentare la probabilità che i tuoi contenuti vengano visualizzati nei risultati di ricerca (posizione zero).
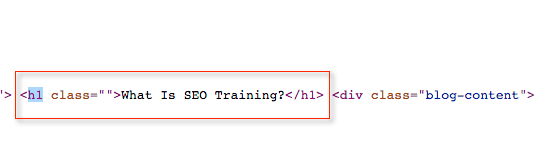
Quando si impostano i tag di intestazione, è importante mantenere una gerarchia chiara. Inizia con un tag H1 per l'argomento principale e utilizza H2, H3 e così via per sezioni e sottosezioni.
Ogni tag dovrebbe fornire un titolo chiaro e conciso per il contenuto che precede ed è essenziale includere parole chiave pertinenti per migliorare il tuo SEO.
È importante sapere che le migliori pratiche SEO relative ai tag di intestazione si basano su anni di esperienza e ricerca; a volte, queste migliori pratiche contrastano con ciò che dice Google.
Ad esempio, Google dice questo dei tag di intestazione:
"Avere i titoli in ordine semantico è fantastico per gli screen reader, ma dal punto di vista della Ricerca Google, non importa se li stai utilizzando in disordine. Il Web in generale non è HTML valido, quindi la Ricerca Google raramente può dipendere da significati semantici nascosti nelle specifiche HTML.
Inoltre, non esiste una quantità magica e ideale di titoli che una determinata pagina dovrebbe avere. Tuttavia, se pensi che sia troppo, probabilmente lo è.”
Se non altro per l'esperienza dell'utente, l'utilizzo dei tag di intestazione nell'ordine corretto è fondamentale.
Tuttavia, sappiamo anche che ogni piccola cosa conta nei risultati di ricerca competitivi. Se riusciamo a rendere il nostro sito meno imperfetto rispetto alla concorrenza, lo facciamo.
Per saperne di più: Cosa sono i tag di intestazione?
4. Rendere pulito il codice della pagina
Il codice funge da elemento costitutivo del tuo sito web. È ciò che i motori di ricerca “leggono” per comprendere il contenuto del sito.
L’obiettivo è mantenere il codice “pulito” in modo che i motori di ricerca possano facilmente scansionare, comprendere e indicizzare il contenuto.
Che aspetto ha il codice pulito? L'utilizzo della minor quantità possibile di markup sulla pagina consente ai motori di ricerca di raggiungere immediatamente i contenuti più importanti della pagina. Evita cose come "codice gonfiato".
Alcuni modi per ottenere un codice pulito includono:
- L'utilizzo di un file CSS esterno per definire l'aspetto del tuo sito web rispetto alla formattazione in linea presenta dei vantaggi, inclusa la possibilità di avere un'unica fonte che controlla l'intero aspetto del sito web. Puoi anche rimuovere la formattazione in linea in cambio di un tag CSS che detta gli elementi di stile, riducendo così il codice sulla pagina. Meno codice significa che le pagine sono più piccole e le pagine più piccole vengono caricate più velocemente. La velocità è un’esperienza utente importante e un fattore di ranking.
- Spostamento del codice JavaScript in un file JS esterno. Avere un file JS significa avere una singola riga di codice sulla pagina che richiama il file JS invece di avere una tonnellata di codice sulla pagina. Proprio come un file CSS esterno, un file JS riduce la dimensione di una pagina.
- Rimozione di tag estranei sulla pagina che potrebbero essere stati raccolti nel corso degli anni, ad esempio quando si copia e incolla contenuto da un'altra pagina Web precedente o quando una pagina ha molta cronologia.
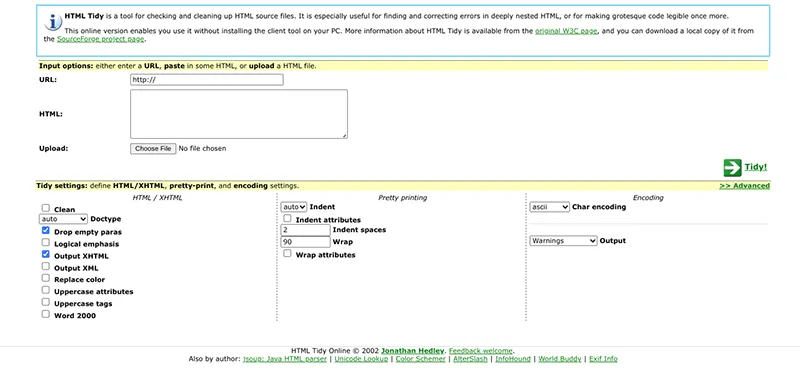
Quando sei pronto per ripulire il tuo codice, puoi utilizzare strumenti come Blocco note, HTML Tidy o Dirty Markup per semplificare il processo.

Se miri a un codice perfettamente pulito, il World Wide Web Consortium (W3C) sviluppa standard web e linee guida che puoi provare a seguire. Ma dovrai dare priorità ai tuoi sforzi in base alle risorse necessarie e al loro impatto sulla SEO.
Ricorda che i motori di ricerca non richiedono la conformità al W3C, ma non è una cattiva idea perché i loro standard spesso sono in linea con la SEO.
5. Organizzazione del patrimonio
Tutti i passaggi che precedono questo sono necessari prima di poter iniziare a organizzare le risorse sul tuo sito.
Cosa significa organizzare le risorse del tuo sito web? Si tratta di trovare le risorse che desideri includere nel tuo nuovo sito e scartare quelle che non desideri.
Considera qualsiasi materiale di marketing o di vendita che hai a disposizione come una risorsa che potrebbe essere inserita nel tuo nuovo sito.
Ecco alcune cose che prenderai in considerazione quando organizzerai le tue risorse:
- immagini
- Video
- Podcast
- Copertura delle notizie
- Articoli del blog
- Mappe
Una volta fatto il punto, è il momento di organizzarsi. Archivia tutte le tue risorse in categorie in un luogo facilmente accessibile al team di sviluppo web.
6. Denominazione dei file
Quando carichi i file sul nuovo sito, assicurati di seguire le migliori pratiche per nominarli. Ricorda che i motori di ricerca esaminano il nome del file per indicare cosa c'è nel file.
In questo caso, vuoi rendere i nomi dei file descrittivi e semplici, separando le parole con trattini. Qual è il modo più conciso per descrivere il file e puoi includere una parola chiave importante?
Se stai caricando l'immagine di una casa, potresti chiamarla single-family-ranch-home.jpg .
Durante questo passaggio, ti consigliamo anche di considerare come denominare le risorse come gli URL delle tue pagine.
Google parla dell'utilizzo di URL descrittivi nella sua Guida introduttiva SEO:
“Cerca di includere nell'URL parole che possano essere utili agli utenti; Per esempio:
https://www.example.com/pets/cats.htmlUn URL che contiene solo identificatori casuali è meno utile per gli utenti; Per esempio:
https://www.esempio.com/2/6772756D707920636174”
Il modo in cui dai un nome ai tuoi file è una parte fondamentale del siloing SEO, di cui parlerò in un'altra sezione di questo articolo.
7. Avere un sito dinamico
Un sito dinamico utilizza un buon sistema di gestione dei contenuti e un modello SEO-friendly.
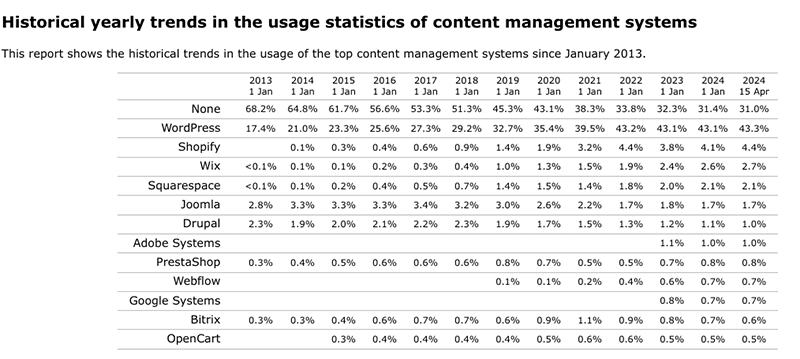
La maggior parte dei siti costruiti oggi utilizzerà un CMS. Secondo W3 Techs, solo il 31% dei siti non ne utilizza uno. La conclusione è che vuoi che il motore sotto il cofano sia pronto per il successo SEO.

Devi essere in grado di apportare facilmente importanti modifiche SEO al sito. E se non puoi farlo con il tuo attuale CMS, non iniziare nemmeno a progettare un sito web senza averne uno nuovo.
Alcune delle cose che vuoi cercare includono la capacità di eseguire SEO on-page e SEO tecnico. Ciò include cose come:
- Personalizzazione dei modelli HTML
- Produzione di meta tag unici
- La capacità di controllare i tag di intestazione
- Temi reattivi per dispositivi mobili
- Funzionalità di blogging
- La possibilità di personalizzare gli URL
- Gestione dei collegamenti interni
…e altro ancora.

Naturalmente, WordPress è il sistema di gestione dei contenuti più popolare. Puoi scegliere tra infiniti temi e migliaia di plugin, molti dei quali rendono WordPress più SEO-friendly.
8. Creare una navigazione del sito forte e SEO-friendly
Uno degli elementi più importanti del tuo sito è la navigazione. Il modo in cui le persone e i motori di ricerca si muovono nel tuo sito è fondamentale sia per l'esperienza utente che per il posizionamento.
Se i motori di ricerca non riescono a spostarsi correttamente nel tuo sito, non possono indicizzare correttamente i tuoi contenuti.
La maggior parte dei siti avrà:
- La navigazione superiore è l'elemento di navigazione nella parte superiore del sito Web, riservato alle pagine più importanti.
- Navigazione nel footer, che sono i collegamenti nella parte inferiore del sito Web e contengono collegamenti di riferimento chiave ("chi siamo", ecc.).

Queste sono decisioni importanti e una delle più importanti è il modo in cui classificherai e organizzerai le pagine web (contenuti) sul sito, che saranno la destinazione dei collegamenti di navigazione.
Chiamiamo questo siloing SEO. Il siloing SEO è una tecnica utilizzata nell'ottimizzazione dei motori di ricerca che organizza il contenuto di un sito web in categorie strutturate gerarchicamente.
Queste categorie raggruppano le pagine web correlate in modo da rispecchiare i comportamenti di ricerca comuni, passando da argomenti più generici ad argomenti più specifici.
Concentrando i contenuti sul modo in cui le persone effettuano le ricerche durante l'intero percorso del cliente, un sito web può:
- Crea un'ottima esperienza utente fornendo risposte esaustive e complete.
- Dimostrare la propria competenza in materia, soddisfacendo in modo efficace l'aspetto "competenza" dei criteri EEAT di Google.
Per saperne di più:
- Una guida ricca di contenuti sui collegamenti interni per la SEO
- Silo SEO: cosa, perché, come
- In che modo la SEO supporta il percorso del cliente
9. Implementazione di una ricerca sul sito
Consenti alle persone di cercare facilmente informazioni sul tuo sito web includendo una funzione di ricerca nel sito.
Queste piccole caselle di ricerca, solitamente presenti nell'angolo in alto a destra di un sito, consentono alle persone di digitare una query e trovare informazioni specifiche sul tuo sito.

Ci sono anche altri vantaggi. Puoi raccogliere dati dalla ricerca del tuo sito su ciò che le persone cercano e utilizzare tali informazioni per alimentare la strategia dei contenuti del tuo sito web. Ci sono informazioni mancanti che potresti fornire?
Assicurati però che la funzione di ricerca del tuo sito funzioni bene. In caso contrario, potrebbe essere l'ultima cosa che le persone fanno sul tuo sito prima di andarsene, frustrate.
10. Includere i media e ottimizzarli
Un sito accattivante include contenuti multimediali, in particolare immagini e video. Ciascuno di questi presenta un'altra opportunità di essere trovato nella ricerca.
Le immagini non dovrebbero essere semplicemente caricate sul sito, dovrebbero essere ottimizzate. Le immagini ottimizzate su una pagina Web possono essere posizionate in Ricerca Google e Google Immagini.
I video creano un altro modo in cui il tuo pubblico può consumare contenuti. Hai un paio di opzioni per i video sul tuo sito:
- Puoi ospitare video sul tuo sito.
- Puoi crearli, caricarli su YouTube e incorporarli nel tuo sito.
Di solito, la decisione dipende dal caso specifico e considera il contesto del contenuto video. In generale, tuttavia, la creazione e l'hosting di video su YouTube offre al tuo marchio il vantaggio di:
- Essere trovati nei risultati di ricerca di Google per una query poiché Google preferisce i video di YouTube nei risultati rispetto ad altri tipi di video come quelli ospitati su un sito Web e
- Un'altra opportunità per farsi trovare dalle persone che effettuano ricerche nella stessa piattaforma YouTube.
Per saperne di più:
- Come migliorare il posizionamento nella ricerca di immagini di Google
- Una guida per CMO alla SEO di YouTube
Suggerimento bonus: riprogettazione del sito
Come ultimo suggerimento per questo articolo, se stai riprogettando un sito web, assicurati di comprendere i dettagli della migrazione del sito per ottenere il miglior risultato SEO.
Per ulteriori informazioni, leggi la Guida alla migrazione del sito web SEO e guarda il webinar su richiesta: cosa fare e cosa non fare per la migrazione del sito web per evitare disastri.
Pensieri finali
Abbracciare questi 10 suggerimenti per il web design SEO-friendly pone le basi per il tuo sito web che dà priorità all'esperienza utente e alla visibilità sui motori di ricerca. Ricorda, la SEO non è solo un componente aggiuntivo ma una parte integrante del processo di progettazione web che dovrebbe essere considerata fin dalla fase di pianificazione.
Hai difficoltà a implementare tecniche SEO-friendly sul tuo sito web? I nostri esperti SEO possono darti consigli pratici per ottenere un migliore posizionamento nei risultati di ricerca, traffico più qualificato e maggiori entrate. Pianifica una consulenza gratuita con noi oggi.
Domande frequenti: come posso incorporare principi di web design SEO-friendly per garantire che il mio sito web si posizioni più in alto nei motori di ricerca?
Per far sì che il tuo sito web si posizioni ai primi posti nei motori di ricerca, devi incorporare pratiche di web design SEO-friendly.
Esaminiamo alcune delle principali tecniche fondamentali e avanzate da considerare.
Ottimizzazione mobile : Google dà priorità ai siti ottimizzati per i dispositivi mobili nel suo algoritmo, quindi assicurati che il design del tuo sito web si adatti allo schermo dei vari dispositivi mobili.
Velocità del sito : i siti Web che si caricano rapidamente di solito si posizionano più in alto perché forniscono un'esperienza utente migliore. Quando ottimizzi il tuo sito, utilizza strumenti come PageSpeed Insights di Google per individuare e risolvere eventuali problemi di velocità.
Altre tecniche per migliorare la velocità di caricamento del sito includono l'ottimizzazione delle impostazioni del server, l'utilizzo della memorizzazione nella cache del browser e l'implementazione di una rete di distribuzione dei contenuti (CDN).
Codice pulito e strutturato : un codice pulito e ben strutturato aiuta i bot dei motori di ricerca a eseguire la scansione del tuo sito in modo rapido ed efficiente. Inoltre riduce al minimo le possibilità di incorrere in problemi tecnici SEO. Utilizza tag HTML semantici come tag di intestazione (H1, H2, H3), per organizzare i tuoi contenuti per una migliore leggibilità e SEO.
Ottimizzazione dell'immagine : quando si utilizzano immagini, è necessario bilanciare le dimensioni del file con la qualità dell'immagine. Utilizza i formati immagine corretti (.png, .jpg) e comprimili per migliorare la velocità di caricamento. Assicurati di aggiungere i tag alt per descrivere di cosa tratta l'immagine: questo aiuta notevolmente i crawler dei motori di ricerca.
Parole chiave : posiziona strategicamente le parole chiave in tutto il tuo sito. Non dimenticare di includerli in luoghi come meta tag, tag titolo, intestazioni e, naturalmente, in tutto il tuo contenuto. Evita di riempire troppo perché può portare a sanzioni. Una meta description ben scritta può migliorare la percentuale di clic e potenzialmente aumentare il ranking.
Il collegamento interno distribuisce l'autorità della pagina nel tuo sito, quindi crea una struttura di collegamento logico che guidi gli utenti e i motori di ricerca attraverso i tuoi contenuti senza problemi.
Esperienza utente (UX) : l'esperienza utente dovrebbe essere un obiettivo importante durante la progettazione del tuo sito. Rendi la tua navigazione pulita e organizzata in modo che gli utenti possano accedere rapidamente alle tue pagine. Progetta il tuo sito in modo che sia visivamente accattivante per ridurre la frequenza di rimbalzo e aumentare la quantità di tempo che i visitatori trascorrono sul tuo sito.
Contenuti : i contenuti di qualità rimangono un fattore essenziale per il posizionamento del tuo sito web. Controlla regolarmente i tuoi contenuti e aggiornali secondo necessità. I motori di ricerca premiano i siti con contenuti attuali, informativi e coinvolgenti. Un sistema di gestione dei contenuti (CMS) che supporti gli strumenti SEO può migliorare il processo di ottimizzazione.
Utilizza strumenti SEO come Google Analytics 4, Search Console o SEOToolSet per monitorare i tuoi sforzi SEO. I dati e gli approfondimenti di questi strumenti ti aiuteranno ad adattare la tua strategia secondo necessità.
Procedura dettagliata :
- Assicurati che il modello del tuo sito web o la struttura di progettazione si adatti per essere visualizzato correttamente su tutti i dispositivi, desktop e mobili.
- Comprimi i file di immagine, riduci al minimo gli script pesanti e valuta la possibilità di utilizzare il caricamento lento per le immagini.
- Utilizza il codice semantico HTML5, CSS3 e JavaScript per mantenerlo pulito e facile da leggere per i crawler dei motori di ricerca.
- Struttura i tuoi contenuti di conseguenza: applica i tag H1 per i titoli, H2 per le sezioni principali e così via per una migliore leggibilità.
- Comprimi le immagini utilizzando strumenti come TinyPNG, utilizza tag alt descrittivi che incorporano parole chiave pertinenti e includono dimensioni dell'immagine.
- Posiziona strategicamente le parole chiave primarie/secondarie nei tag del titolo, nelle meta descrizioni, nelle intestazioni e in tutto il contenuto del corpo.
- Scrivi meta descrizioni accattivanti di 150-160 caratteri. Le meta descrizioni devono riassumere il contenuto in modo succinto e dovrebbero includere parole chiave primarie.
- Crea una gerarchia logica di collegamenti interni che migliora la navigazione dell'utente e distribuisce l'autorità della pagina.
- Progetta un'interfaccia del sito web che sia intuitiva, pulita e visivamente accattivante. Un sito ben progettato migliora il coinvolgimento, l'usabilità e la fidelizzazione degli utenti.
- Cerca modi per acquisire backlink di alta qualità attraverso guest blogging, partnership e influencer marketing.
- Controlla regolarmente i tuoi contenuti e aggiornali secondo necessità in modo che siano pertinenti e preziosi. Prendi in considerazione la scelta di un sistema di gestione dei contenuti con strumenti SEO o plug-in integrati per semplificare il processo di ottimizzazione.
- Utilizza il markup dello schema per fornire ai motori di ricerca una maggiore chiarezza sull'argomento del contenuto del tuo sito.
- Ottimizza gli URL rendendoli brevi e descrittivi. Includi parole chiave primarie quando possibile.
- Configura le mappe dei siti XML e inviale ai motori di ricerca per migliorare l'efficienza della scansione.
- Proteggi il tuo sito utilizzando un certificato SSL per garantire che il tuo sito web sia sicuro. (Noto anche come HTTPS)
- Se hai un'attività locale, ottimizza il tuo sito per la SEO locale. Incorpora parole chiave locali e crea un profilo Google My Business per una migliore visibilità della ricerca locale.
- Amplifica i tuoi contenuti sulle piattaforme di social media per aumentare la visibilità e il traffico qualificato verso il tuo sito web.
- Tieni traccia delle prestazioni del tuo sito utilizzando strumenti come Google Analytics 4 o SEOToolSet. Modifica la tua strategia di conseguenza.
- Controlla regolarmente il tuo sito per trovare e correggere i collegamenti interrotti.
- Utilizza la memorizzazione nella cache del browser per migliorare la velocità del sito. Questa tecnica archivia i file statici localmente sui dispositivi dell'utente.
- Implementa una rete di distribuzione dei contenuti per distribuire i tuoi contenuti a livello globale, ridurre il carico del server e migliorare i tempi di caricamento.
- Se utilizzi un CMS, assicurati di utilizzare l'ultima versione della piattaforma e dei plug-in.
- Utilizza strumenti SEO come SEMrush, Ahrefs o SEOToolset per identificare e risolvere problemi tecnici SEO.
Segui queste strategie mentre progetti il tuo sito web per aumentare il ranking di ricerca, la visibilità, le prestazioni e il traffico.
