Come utilizzare il markup dello schema per migliorare la visibilità del tuo sito Web nella ricerca
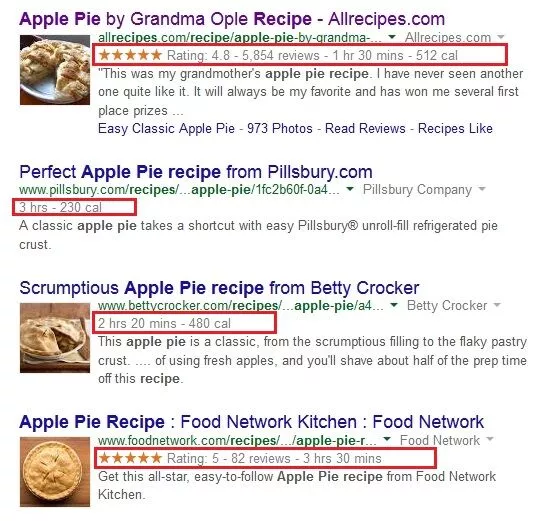
Pubblicato: 2022-06-12Il markup dello schema è diventato un argomento scottante tra i SEO, soprattutto da quando il product manager senior di Bing Duane Forrester ha confermato che il markup dello schema è un fattore di ranking. Google incoraggia anche l'uso dei dati strutturati. È la forma più recente di ottimizzazione del sito Web che quasi nessuno utilizza. In uno studio recente, Searchmetrics ha rivelato che solo una piccola parte dei domini incorpora il markup dello schema (meno dell'1%!). Tuttavia, più di un terzo dei risultati di ricerca di Google contiene rich snippet , che sono informazioni extra che fanno risaltare un risultato, come mostrano le immagini sottostanti.

Conclusione: gli esperti di marketing su Internet e i SEO hanno un'enorme opportunità di superare la concorrenza implementando lo schema per i rich snippet.
Questo articolo ti aiuterà a capire cos'è il markup dello schema, come funziona e perché è importante per rendere il tuo sito web più visibile nei risultati di ricerca organici. Ti mostrerò anche come eseguire tu stesso il markup dei contenuti e ti indicherò alcune utili risorse che tu o il tuo webmaster potete utilizzare. Se c'è una cosa che fai oggi, assicurati che sia il markup di una delle tue pagine web e vedere che tipo di impatto ha sui risultati di ricerca.
Che cos'è il markup dello schema?
Il markup dello schema può essere il nuovo migliore amico di un marketer su Internet. È un insieme unico di tag HTML, o metadati, che possono essere aggiunti alle tue pagine Web HTML attorno a contenuti specifici per aiutare i motori di ricerca a capire meglio di cosa tratta una particolare pagina. Ciò rende più facile per le persone trovare esattamente ciò che stanno cercando online e quindi avere una migliore esperienza di ricerca. Utilizzando i microdati derivati da Schema.org, che è diventato lo standard del settore per il linguaggio dei dati strutturati riconosciuto da Google, Yahoo! e Bing, puoi aiutare i motori di ricerca a comprendere meglio i dati sul tuo sito Web con informazioni più dettagliate che forniscono un contesto aggiuntivo .
Mentre la maggior parte dei tag HTML dice ai motori di ricerca cosa dice il tuo sito web , il markup dello schema dice ai motori di ricerca cosa significa il tuo sito web , il che li aiuta a fornire risultati di ricerca di migliore qualità agli utenti. Quando definisci i tipi di articoli e le proprietà degli articoli sul tuo sito, fornisci ai motori di ricerca le informazioni strutturate di cui hanno bisogno per creare risultati di ricerca più ricchi. Senza semantica, i motori di ricerca finiscono per dover interpretare i dati del tuo sito web da soli e ti rimane un elenco che potrebbe non essere la migliore rappresentazione del tuo sito.
Perché il markup dello schema è importante per i SEO?
Il markup dello schema è probabilmente lo strumento più sottoutilizzato per la SEO. Ecco alcuni motivi per iniziare a utilizzare i dati strutturati se desideri avere più occhi sul tuo sito web:
- Schema aiuta i motori di ricerca a interpretare i dati sul tuo sito web con maggiore precisione in modo organizzato e strutturato.
- I rich snippet rendono un annuncio più attraente e aumentano le percentuali di clic dal 15 al 50 percento.
- I siti Web che utilizzano il markup dello schema tendono a posizionarsi più in alto nei risultati di ricerca.
- Più tipi di schema utilizzi, più opportunità avrai per apparire nella ricerca.
- Meno dell'1% dei siti Web attualmente utilizza lo schema, il che significa grandi opportunità.
Nonostante tutti i vantaggi SEO dell'utilizzo dello schema, la sua adozione è stata lenta. Potrebbe non essere necessariamente dovuto a una mancanza di consapevolezza quanto a una mancanza di know-how tecnico. Ciò crea un'altra straordinaria opportunità per le aziende, in particolare quelle con i dipartimenti di marketing e IT che lavorano in sinergia per un obiettivo comune. Gli esperti di marketing possono capire perché è importante utilizzare il markup dei dati strutturati, ma di solito sono i webmaster a implementarlo poiché hanno una conoscenza più avanzata dell'HTML. Si spera che questa guida al markup dello schema metta te o il tuo webmaster sulla strada giusta.

La tua guida al markup dello schema per i rich snippet
In realtà ci sono due modi per incorporare lo schema per aumentare i tuoi sforzi SEO. Se hai familiarità con l'HTML di base, imparare a utilizzare il markup dello schema sarà facile. Se non hai familiarità con l'HTML, puoi utilizzare l'Assistente per il markup dei dati strutturati di Google per identificare gli elementi del tuo sito web e taggarli semplicemente con il vocabolario semantico appropriato. Kissmetrics ha un ottimo post su come iniziare con lo schema usando proprio questo strumento. Per quanto riguarda quelli di voi a cui piace giocare con il codice HTML, ecco cosa dovete sapere sull'uso del markup semantico per migliorare la visibilità del vostro sito web.
Elementi di base del markup dello schema
Passiamo ora alla parte tecnica di questo tutorial sullo schema. I dati strutturati hanno tre elementi di base: un attributo itemscope , un attributo itemtype e un attributo itemprop . Esaminiamo ciascuno di questi attributi in modo più dettagliato utilizzando il libro di marketing dei contenuti di Bruce Clay come esempio.

L'attributo itemscope indica che il contenuto tra un insieme di tag <div> riguarda un elemento particolare, quindi il tag <div> di apertura sarebbe simile a questo:
< ambito oggetto div >
<h1>Strategie di marketing dei contenuti per professionisti</h1>
</div>
Ma non è sufficiente etichettare un articolo come articolo senza specificare quale sia esattamente quell'articolo.
L'attributo itemtype fornisce ai motori di ricerca un po' più di contesto che indica che il contenuto tra un insieme di tag <div> riguarda in effetti un particolare elemento o, in questo esempio, un libro. Questo viene fatto utilizzando l'attributo itemtype immediatamente dopo itemscope , quindi il tag <div> di apertura sarà invece simile a questo:
<div itemscope itemtype=“http://schema.org/Book ”>
<h1>Strategie di marketing dei contenuti per professionisti</h1>
</div>
Si noti che il tipo di elemento è presentato in formato URL con un collegamento derivato da un elenco di schemi trovato su Schema.org.
L'attributo itemprop è l'ultimo pezzo del puzzle dello schema. Viene utilizzato per fornire ai motori di ricerca ancora più informazioni su un elemento etichettando tutte le proprietà ad esso associate. Ad esempio, per identificare Bruce Clay come autore, dovresti aggiungere itemprop=“autore” al contenuto che fa riferimento al suo nome. Questo renderebbe il tuo codice HTML simile a questo:
<div itemscope itemtype=“http://schema.org/Book”>
<h1>Strategie di marketing dei contenuti per professionisti</h1>
<span> Autore: <span itemprop=“author” >Bruce Clay</span> e <span itemprop=“author” >Murray Newlands </span>
</div>
Nota l'uso di tag <span> aggiuntivi per garantire che l'attributo della proprietà dell'elemento sia associato al contenuto corretto. È un comodo elemento HTML che impedisce le modifiche al modo in cui una pagina appare in un browser.
Per quelli di voi che si sentono ambiziosi, è anche possibile incorporare un tipo di elemento all'interno di una proprietà dell'elemento se la proprietà etichettata può essere anche un altro elemento con il proprio insieme di proprietà. Ad esempio, possiamo specificare che l'autore di un libro è anche una persona con proprietà che includono un nome e un compleanno. Visita Schema.org per ulteriori informazioni sull'incorporamento di elementi.
Una cosa che è importante notare quando si esegue il contrassegno del contenuto è evitare di contrassegnare il testo nascosto per non sembrare spam. Invece, concentra la tua energia e attenzione sugli elementi di contenuto visualizzati visivamente sul tuo sito web.
Tipi di schema più comunemente usati
Esistono tutti i tipi di schemi riconosciuti da Google, Bing e Yahoo!, tra le centinaia che puoi trovare su Schema.org. Nuovi tipi di elementi vengono definiti regolarmente, ma i tipi di schema più comunemente utilizzati includono paternità, articoli, blog, prodotti, recensioni, film ed eventi, solo per citarne alcuni. Indipendentemente dal tipo di dati che potrebbero essere presentati sul tuo sito Web, probabilmente esiste un ambito e un tipo di elemento associati.
Non sei sicuro di quali tipi di schema dovresti usare? L'elenco completo dei tipi di schema può essere ampio, ma prima di iniziare una baldoria di markup dello schema, mantienilo semplice iniziando con tipi di elementi ampi prima di restringere a quelli più specifici.
Testare il markup dello schema
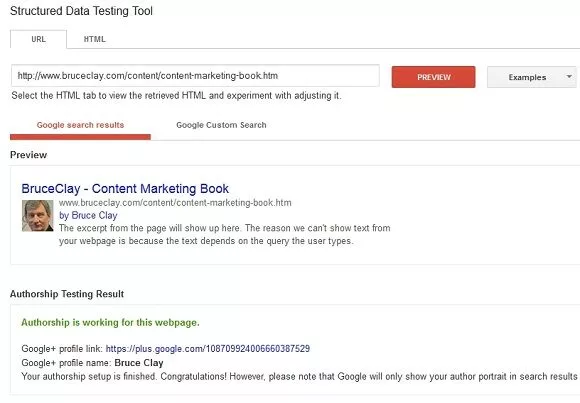
Per assicurarti che il markup dello schema possa essere letto dai motori di ricerca, utilizza uno strumento di test dei dati strutturati per vedere come apparirà il tuo contenuto nei risultati di ricerca. Avrai anche l'opportunità di modificare l'HTML direttamente all'interno dello strumento se desideri aggiornare lo schema e testarlo di nuovo. Dopo aver testato le implementazioni dello schema e soddisfatto dei risultati, i motori di ricerca come Google saranno in grado di leggerlo la prossima volta che eseguiranno la scansione del tuo sito Web e interpreteranno i dati del tuo sito Web in modo più efficace, così avrai più opportunità di essere visibile nei risultati di ricerca. In questo esempio, vedrai che il markup della paternità funziona.

Suggerimenti per il markup dello schema chiave
Non devi essere un programmatore per aggiungere markup ai tuoi contenuti. Schema.org è un'eccellente risorsa per iniziare.
Acquisisci familiarità con i tipi di schema disponibili visitando la pagina Organizzazione degli schemi e inizia a ottimizzare i tuoi contenuti per i rich snippet. Ci sono letteralmente dozzine di categorie di markup tra cui scegliere, quindi trova quelle che rappresentano al meglio i contenuti del tuo sito web.
Infine, aggiungi tutti gli elementi di markup rilevanti per il tuo sito web. Più esegui il markup dei tuoi contenuti, maggiori sono le tue possibilità di migliorare la tua visibilità e aumentare il tuo traffico.
