Scopri come creare automaticamente esperienze di pagina reattive
Pubblicato: 2019-02-19Link veloci
- Cosa sono le Responsive Page Experiences?
- Come funziona
- Cos'altro è nuovo?
- Ti presentiamo Thor Render Engine™
- Come attivare il Thor Render Engine™
- Punti dolenti e come le Responsive Page Experiences li risolvono
- Inizia a utilizzare le Esperienze di pagine reattive oggi stesso
Desktop, dispositivi mobili, tablet... Nella nostra società multi-schermo, non sai mai quale dispositivo viene utilizzato da qualcuno per visitare la tua pagina di destinazione dopo il clic. Le pagine di destinazione post-clic che trascurano l'ottimizzazione per la visualizzazione su desktop, dispositivi mobili e tablet sono spesso difficili da navigare e scoraggiano potenziali conversioni quando i visitatori diventano frustrati e abbandonano la tua pagina. Questo scenario è amplificato se si considera che il 57% di tutto il traffico online negli Stati Uniti ora proviene da smartphone e tablet.
E ammettiamolo: nessuno vuole pizzicare e ingrandire.
Per gli inserzionisti e gli operatori di marketing che decidono di ottimizzare le proprie esperienze sulle pagine su diversi dispositivi, la progettazione e l'aggiornamento di esperienze dedicate per dispositivi mobili e tablet richiede molto tempo. Oggi più che mai è importante per gli inserzionisti e gli esperti di marketing creare esperienze responsive per i dispositivi mobili.
Invece di creare un'esperienza pagina di destinazione post-clic dedicata per ogni dimensione e risoluzione dello schermo, ti meriti una soluzione migliore. Tale soluzione dovrebbe consentirti di creare un'esperienza a singola pagina che si ridimensioni automaticamente per adattarsi al dispositivo su cui viene visualizzata, risparmiando risorse preziose e ottimizzando le conversioni.
Ora ce l'hai con Responsive Page Experiences.
Cosa sono le esperienze di pagina reattiva in Instapage?
A partire da oggi, puoi lanciare pagine di destinazione post-clic completamente reattive per ottimizzare le esperienze su diversi dispositivi desktop e mobili. La nostra piattaforma ridimensiona automaticamente il contenuto e gli elementi della pagina in modo che corrispondano alle dimensioni dello schermo su cui vengono visualizzate le esperienze della pagina. Ora, i tuoi visitatori avranno esperienze coerenti ottimizzate per il loro dispositivo e le dimensioni dello schermo senza dover eseguire panoramiche, zoom o scorrimenti.
Insieme alla velocità di caricamento della pagina quasi istantanea (ne parleremo più avanti), i tuoi visitatori possono ora sperimentare esperienze di caricamento rapido su tutti i loro dispositivi. Le Responsive Page Experiences sono supportate su tutti i tipi di dispositivi, le dimensioni e le risoluzioni più diffuse, inclusi smartphone, tablet e modelli desktop più diffusi.
In che modo è diverso dall'essere mobile responsive?
Molto tempo fa, le pagine di destinazione post-clic di Instapage sono state rese reattive per i dispositivi mobili, ma questa nuova funzionalità non riguarda solo i dispositivi mobili. Questo aggiornamento riguarda anche i browser, perché tutte le nuove esperienze di pagina sono completamente reattive sui dispositivi più diffusi sui principali browser Web, inclusi Google Chrome, Firefox e Safari.
La combinazione di Responsive Page Experiences, AMP e funzionalità di risposta mobile come nascondere i blocchi mobili, rigenerazione dei blocchi mobili e blocco delle proporzioni mobili rende Instapage la piattaforma di ottimizzazione post-clic con le funzionalità di ottimizzazione mobile più complete sul mercato.
Come funziona
Per i più tecnicamente curiosi, le esperienze della nostra pagina passano dalla visualizzazione desktop alla visualizzazione mobile a 768 px e la dimensione del contenuto mobile è 400 px. Il ridimensionamento si verifica quando la dimensione dello schermo è inferiore alla dimensione del contenuto (tra 768px e 1200px) e quando la dimensione dello schermo è inferiore a 400. Quando la dimensione dello schermo del dispositivo è inferiore alla dimensione del contenuto, il contenuto viene ridimensionato automaticamente per adattarsi alla dimensione dello schermo del dispositivo. Se la dimensione dello schermo è maggiore del contenuto, la dimensione del contenuto rimane fissa.

Cos'altro viene fornito con la funzione?
L'aumento della velocità della pagina non è una nuova rivelazione per i professionisti del marketing digitale. Ormai è ovvio, ma lascia che ti chiediamo questo...
Hai un algoritmo proprietario come Thor Render Engine™?
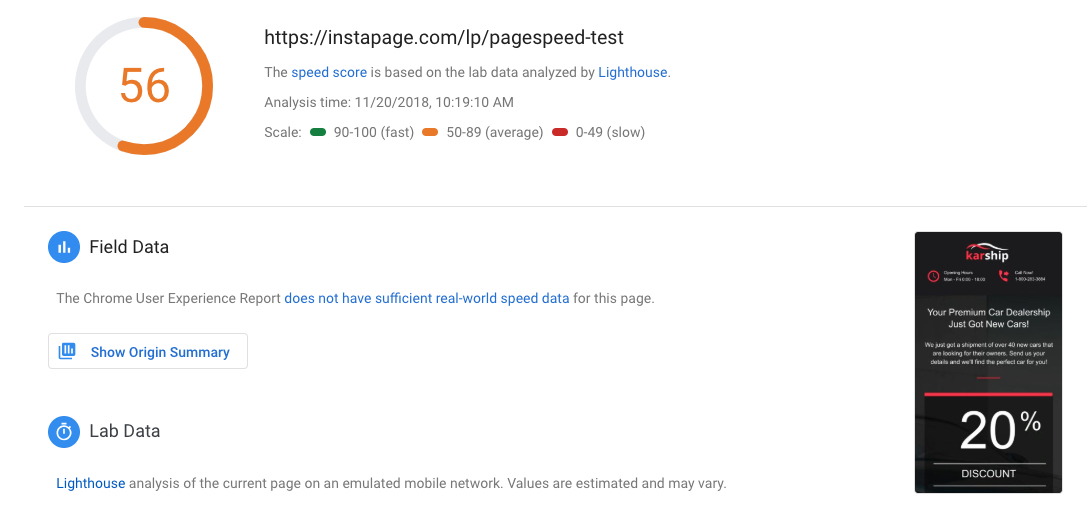
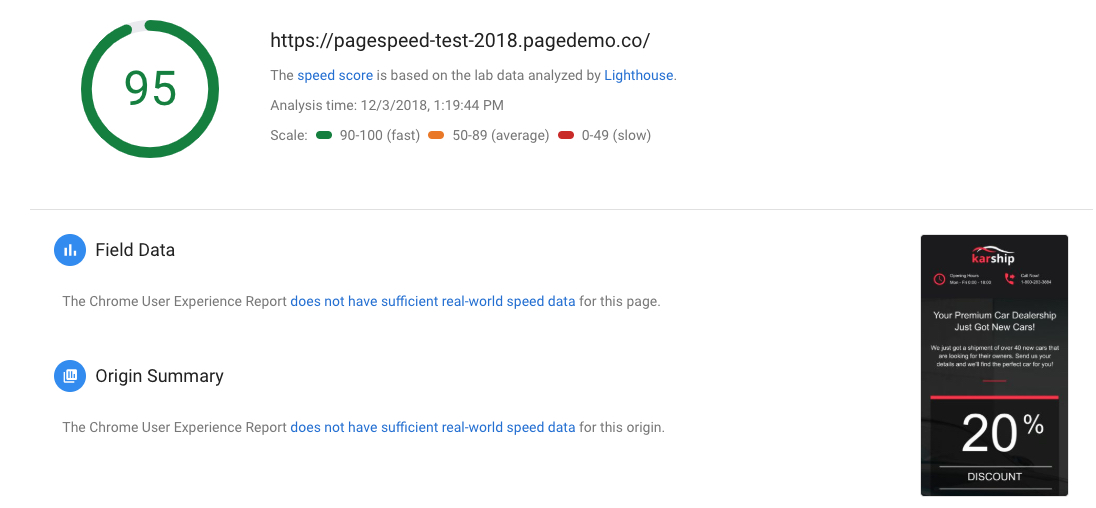
Indipendentemente dal dispositivo utilizzato, le tue pagine si caricano più velocemente che mai. Poiché ha debuttato a dicembre 2018 con 4 nuove funzionalità di prodotto, Instapage Thor Render Engine™ è significativamente più veloce. I clienti Instapage possono guadagnare pagine fino a 3 volte più velocemente. Utilizzando Google PageSpeed Insights, abbiamo eseguito un test di esempio per mostrare i miglioramenti.
Confrontando il vecchio generatore con il Thor Render Engine™
L'esempio qui è la stessa identica pagina, l'unica differenza è che il primo risultato utilizzava il vecchio generatore di pagine, mentre il secondo risultato mostra la velocità della pagina con Thor Render Engine™:


Segnando un punteggio di 56 nel primo test e aumentandolo a 95 nel secondo test si ottiene un aumento del 58,9% della velocità di caricamento della pagina.
Come attivare il Thor Render Engine™
Le nuove pagine utilizzeranno automaticamente il nuovo generatore di pagine, ma per le pagine esistenti, gli utenti devono "Aggiorna modifiche" e quindi confermare che si desidera eseguire la transizione.
Nota: questo aggiornamento del prodotto è separato dalle pagine di destinazione post-clic AMP perché sono framework di codice diversi. Per i dettagli su AMP, leggi il nostro annuncio ufficiale del prodotto qui.
Punti dolenti e come le Responsive Page Experiences li risolvono
Punto dolente 1
Voglio offrire esperienze di pagine reattive ai miei diversi visitatori, ma non ho le risorse aggiuntive per codificare le mie pagine in quanto tali.
Soluzione
Le esperienze della pagina di destinazione post-clic di Instapage sono integrate con un design completamente reattivo per impostazione predefinita e si ridimensionano automaticamente per adattarsi in modo ottimale a dispositivi con schermi di varie dimensioni.
Punto dolente 2
I miei visitatori provengono da diversi tipi e dimensioni di dispositivi. Ho bisogno di una soluzione che regoli automaticamente le mie esperienze sulla pagina di destinazione post-clic in modo che vengano visualizzate in modo ottimale indipendentemente dal dispositivo e dalla risoluzione.
Soluzione
Le esperienze della pagina di destinazione post-clic di Instapage sono integrate con un design completamente reattivo che si ridimensiona automaticamente per adattarsi in modo ottimale a dispositivi con schermi di varie dimensioni. L'esperienza della pagina reattiva di Instapage consente ai tuoi visitatori di sperimentare costantemente una versione ottimizzata per la conversione della tua pagina di destinazione post-clic, indipendentemente dal dispositivo utilizzato.
Punto dolente 3
Ho bisogno di un modo migliore per offrire esperienze ottimizzate ai miei visitatori rispetto alla creazione individuale di esperienze dedicate per diversi dispositivi e dimensioni dello schermo.
Soluzione
Le esperienze di pagina reattiva di Instapage ti consentono di creare una pagina che si ridimensiona in modo intuitivo per adattarsi a diverse dimensioni dello schermo.
Offri ai tuoi visitatori la migliore esperienza di sempre
Nessuno vuole pizzicare e ingrandire e tutti vogliamo che le cose vengano fatte ora senza dover aspettare. I tuoi potenziali clienti e clienti non sono diversi.
Non lasciare le tue conversioni al caso. Promuovi le conversioni con esperienze di pagine reattive su tutti i dispositivi e le risoluzioni più diffusi. Scopri come creare esperienze di pagine reattive iscrivendoti oggi stesso a una demo di Instapage Enterprise.
