Come creare un popup con React
Pubblicato: 2022-06-29L'aggiunta di determinati elementi a un sito Web crea un cambiamento considerevole. Puoi distinguerti dalla concorrenza e attirare facilmente l'attenzione dei tuoi visitatori se segui i passaggi giusti.
Per aumentare le conversioni di vendita e interagire con i tuoi visitatori, puoi beneficiare dei popup! I popup sono ottimi per raggiungere un pubblico particolare in merito a un problema significativo. I popup sono a tua disposizione se hai un annuncio da fare o un prodotto da promuovere.
Esistono molte soluzioni diverse per creare popup. Puoi utilizzare diversi linguaggi di programmazione e codici mentre crei una finestra popup per il tuo sito web. Con un po' di pazienza e ricerca, puoi crearli da solo con React.
In questo post del blog, abbiamo spiegato cos'è un popup React e come creare una finestra popup React per il tuo sito web.
Cominciamo!

Che cos'è React Popup?
React è una libreria JavaScript open source utilizzata per creare interfacce utente. È uno strumento gratuito creato da Meta per i componenti dell'interfaccia utente. Rende la codifica JS più funzionale con gli strumenti di sviluppo e la progettazione di modelli.
Inoltre, React è una libreria competente e facile da adottare che puoi utilizzare sul tuo sito web. React è un potente strumento per la creazione di popup e modali. È facile da usare e versatile, il che lo rende una scelta eccellente per molte applicazioni.
React popup ha molti vantaggi, inclusa la possibilità di:
- Crea e personalizza facilmente i popup.
- Crea modali popup React che sono reattivi.
- Crea popup che stanno benissimo su diversi dispositivi.
Come creare un popup di reazione?

Esistono diversi modi per creare un popup con React. Ti mostreremo come creare popup React personalizzabili. Puoi creare il tuo popup per il tuo sito web guardando queste soluzioni.
React consente agli utenti di creare componenti riutilizzabili, quindi la creazione di componenti popup diventa più semplice. Ad esempio, per creare un modale con React JS, puoi aggiungere l'attributo "modal" a un componente popup.
Creazione di un semplice popup con trigger e personalizzazione
La creazione di popup React con reactjs-popup è pratica quando si installano i componenti necessari. Dopo aver installato reactjs-popup con npm e yarn, puoi aggiungere gli elementi necessari per il tuo popup.
Puoi personalizzare il modale creato in precedenza aggiungendo diverse funzionalità. Ad esempio, puoi aggiungere un codice al tuo sito Web simile a questo:
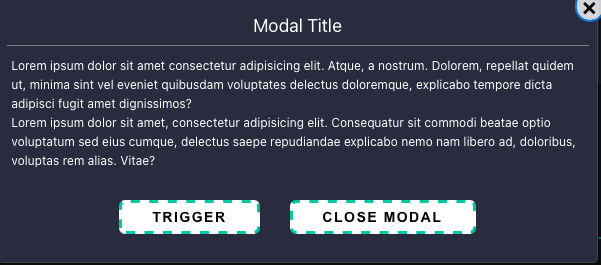
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);Insieme a questo codice, l'aggiunta del codice seguente ti consente di modificare i dettagli del tuo popup. Ad esempio, è possibile personalizzare gli elementi del popup di reazione come larghezza, dimensione del carattere, allineamento del testo, posizione, margine, sfondo e riempimento del popup.
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}Dopo aver aggiunto entrambi questi codici alla parte di iniezione del codice del tuo sito web, la tua finestra popup di reazione può assomigliare a questa:

(Fonte)
Creazione di popup di prompt con React
I popup di richiesta sono utili se desideri raccogliere informazioni anche dai tuoi visitatori. Con i popup rapidi, puoi chiedere ai tuoi visitatori i loro nomi, e-mail e tante altre cose in base alle tue esigenze.
Puoi creare moduli per raccogliere dati dai tuoi visitatori. Inoltre, raccogliere feedback dai tuoi visitatori è un ottimo modo per ottimizzare il tuo sito Web con popup rapidi.
Puoi aggiungere un popup di richiesta con React usando un codice simile a questo:
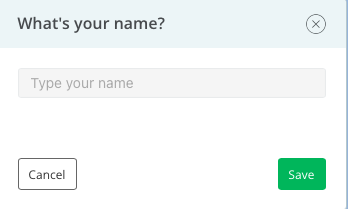
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });Quando aggiungi questo codice alla parte del corpo del tuo sito web, potrebbe apparire così:


(Fonte)
Usa Popup Builder Popupsmart per il tuo sito web
Se non vuoi occuparti della codifica con React JS, puoi creare popup anche con Popupsmart. Popupsmart è un generatore di popup senza codice, facile da usare e gratuito!
Popupsmart ti assiste durante la creazione di popup basati sulla campagna sul tuo sito web. Puoi utilizzare diverse funzionalità di Popupsmart durante la creazione del tuo popup. Ci sono molti layout tra cui puoi scegliere per il tuo popup.
Inoltre, puoi impostare il tuo pubblico di destinazione per raggiungere correttamente i tuoi visitatori.
Diamo un'occhiata a come creare un popup con Popupsmart passo dopo passo.
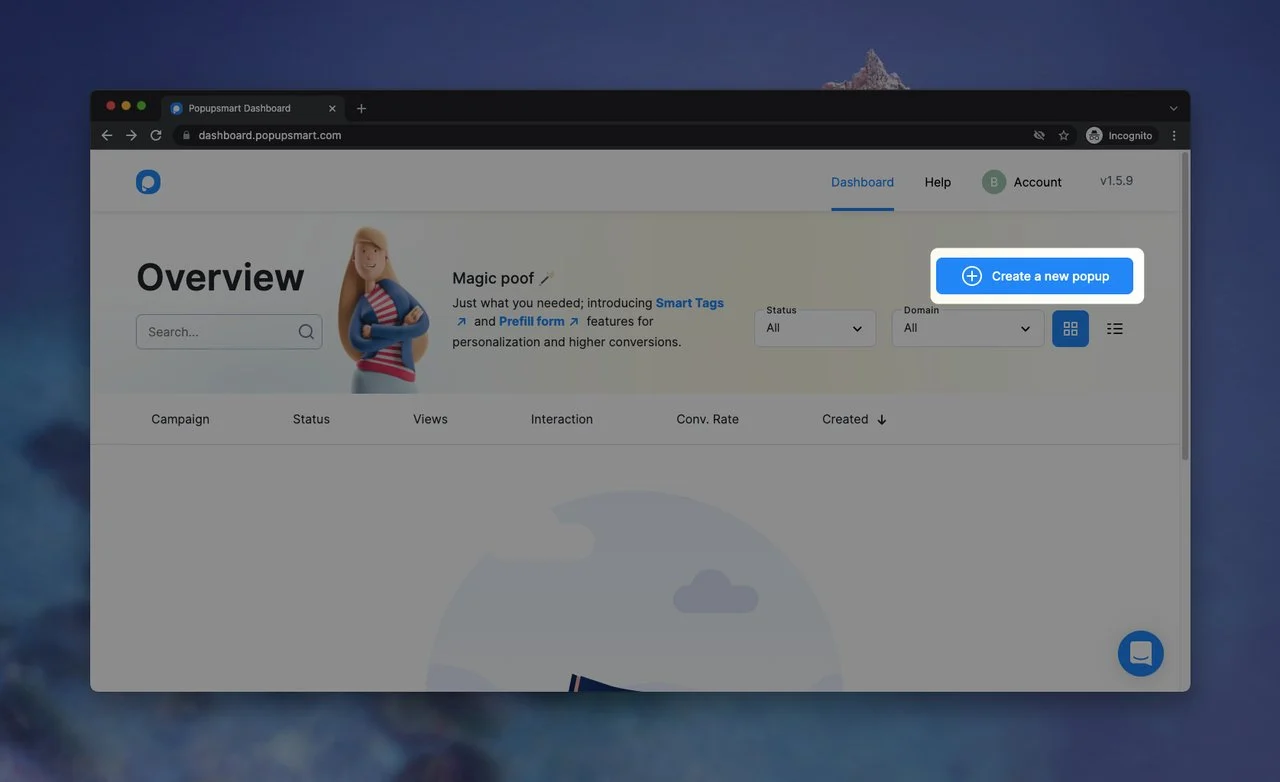
Prima di tutto, se non l'hai già fatto, devi registrarti. Quindi, vai alla dashboard e fai clic sulla parte "Crea un nuovo popup" per iniziare a creare il tuo popup.

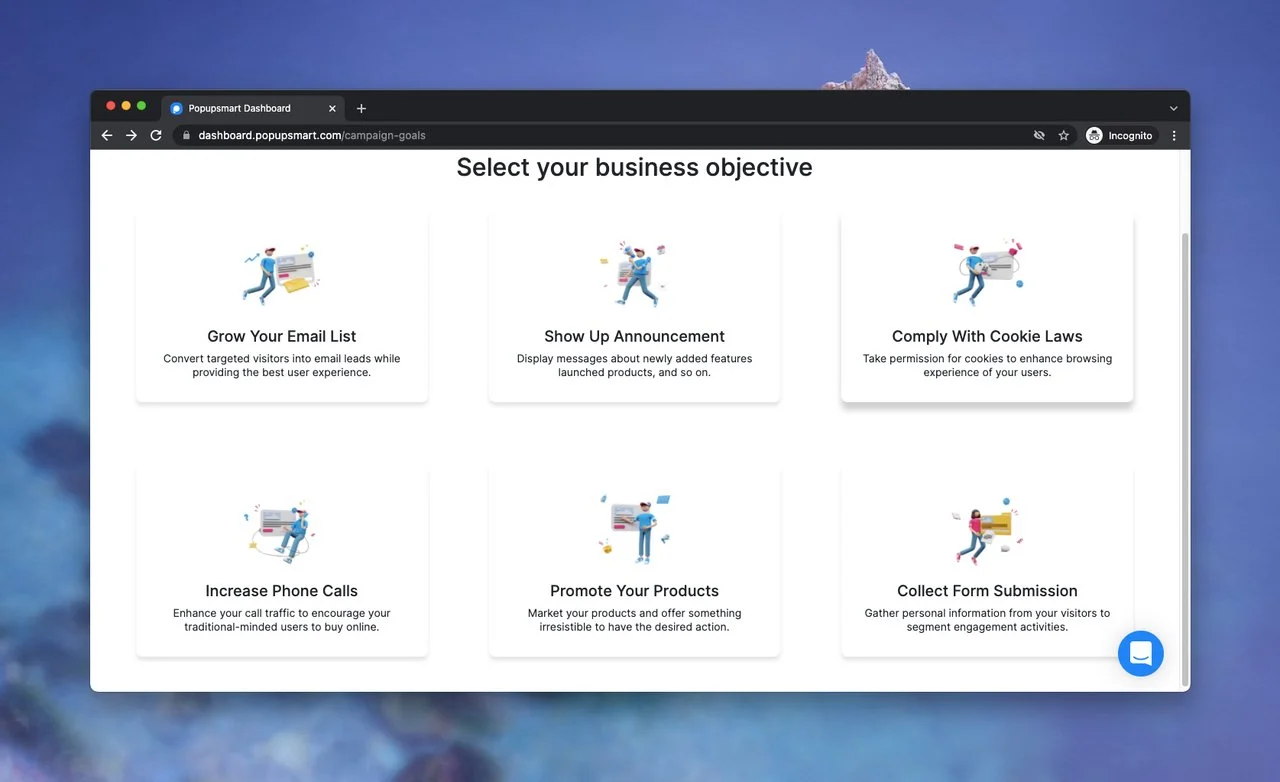
In secondo luogo, devi selezionare il tuo obiettivo aziendale. Abbiamo sei diversi obiettivi aziendali che puoi scegliere per i diversi obiettivi della tua attività.

Con i popup creati con Popupsmart, puoi:
- Fai crescere la tua mailing list e indirizza i tuoi visitatori.
- Mostra un annuncio dei tuoi prodotti e servizi ai tuoi clienti.
- Rispetta le leggi sui cookie e prendi il consenso dei tuoi visitatori per la memorizzazione dei cookie.
- Aumenta le telefonate e costruisci relazioni più solide con i tuoi visitatori alla vecchia maniera.
- Promuovi i tuoi prodotti e servizi presentando offerte speciali al tuo pubblico.
- Raccogli l'invio di moduli per raccogliere informazioni personali e dati dei tuoi visitatori per migliorare la loro esperienza utente.
Per questa guida alla creazione di popup, utilizzeremo l'obiettivo "Promuovi i tuoi prodotti" .
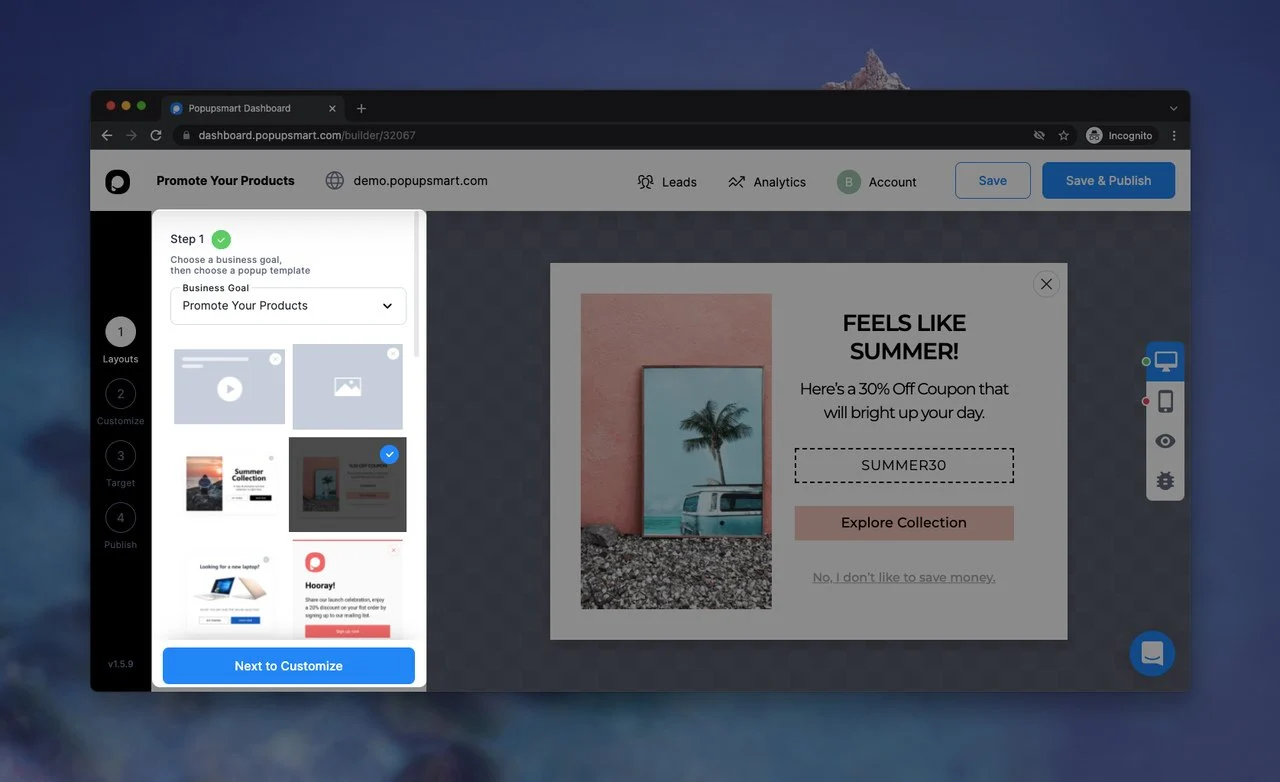
Dopo aver scelto l'obiettivo, verrà visualizzata la schermata del generatore di popup. Nella sezione "Layout" puoi selezionare un layout adatto al tuo sito web. (Abbiamo così tante opzioni!)

Dopo aver scelto il layout preferito, fai clic sulla parte "Avanti per personalizzare" . Ti reindirizzerà alla parte "Personalizza" , dove puoi giocare liberamente con il tuo popup!
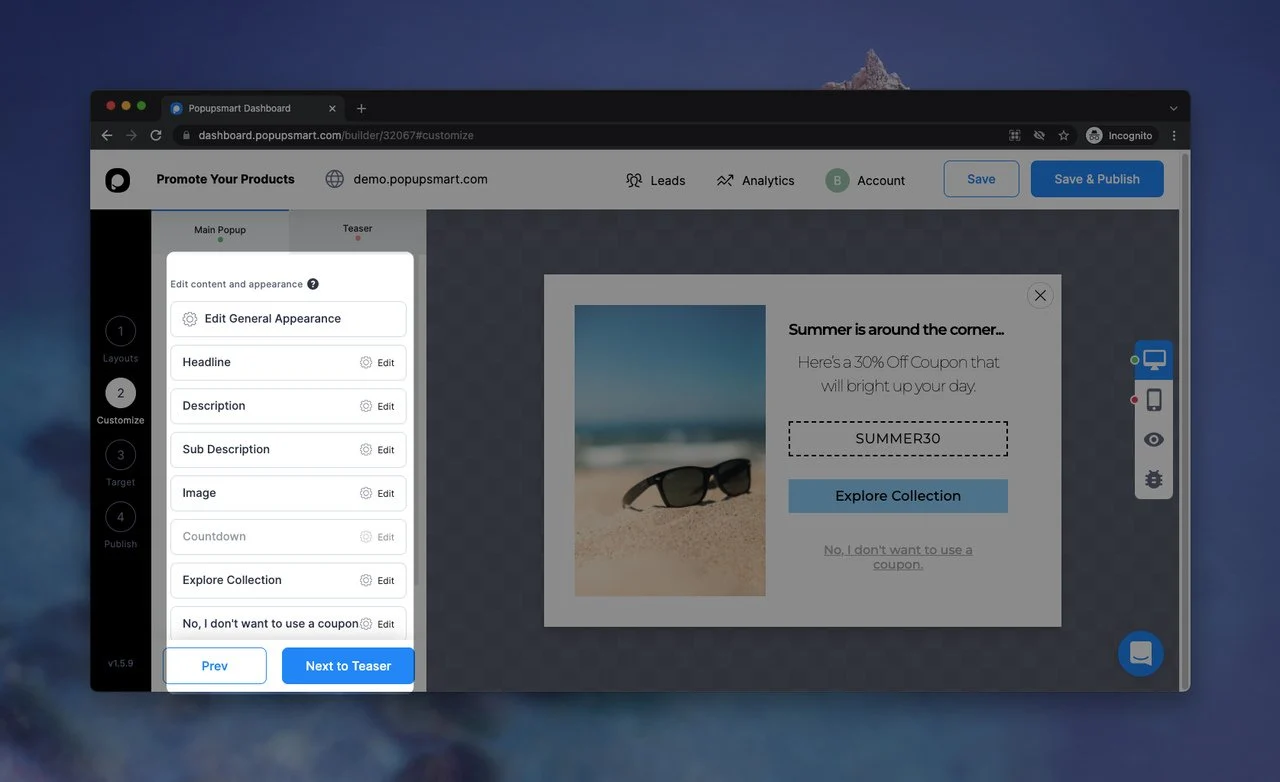
Ad esempio, puoi modificare le parti dell'immagine, del titolo e della descrizione di un layout in base alla tua attività.

Assicurati di aggiungere frasi CTA al tuo popup in modo che il tuo pubblico possa interagire con il tuo popup! Inoltre, può essere utile personalizzare il layout del popup in base allo stile generale e alla personalità del tuo sito web.
Quando hai finito di personalizzare il tuo popup e ti sei assicurato che appaia notevole, fai clic sulla parte "Avanti al teaser" .
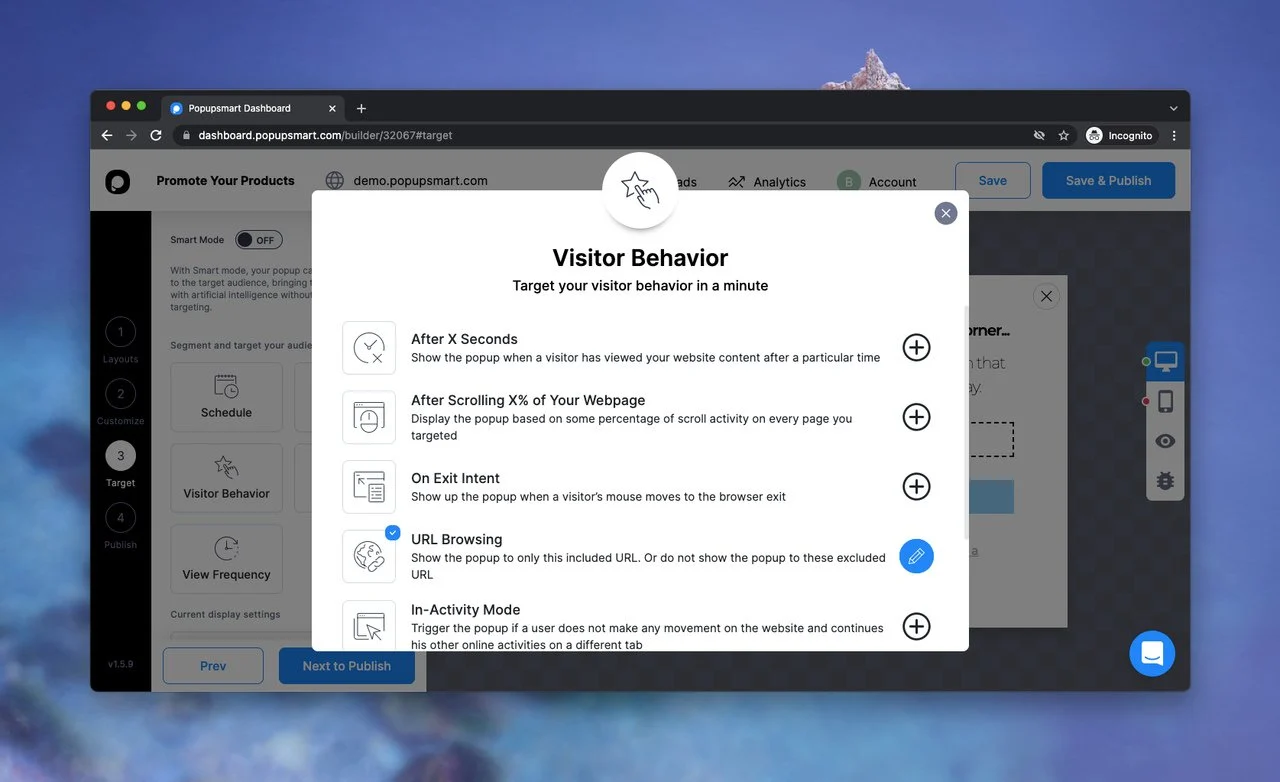
Oltre a questi, puoi ottimizzare il target del tuo popup. Nella sezione "Target" , puoi fare clic su "Comportamento dei visitatori" per selezionare come indirizzare i tuoi visitatori.

Esistono diverse opzioni di targeting che puoi scegliere in base al tuo obiettivo aziendale. Quando hai finito con questa parte, fai clic sul pulsante "Avanti per pubblicare" .

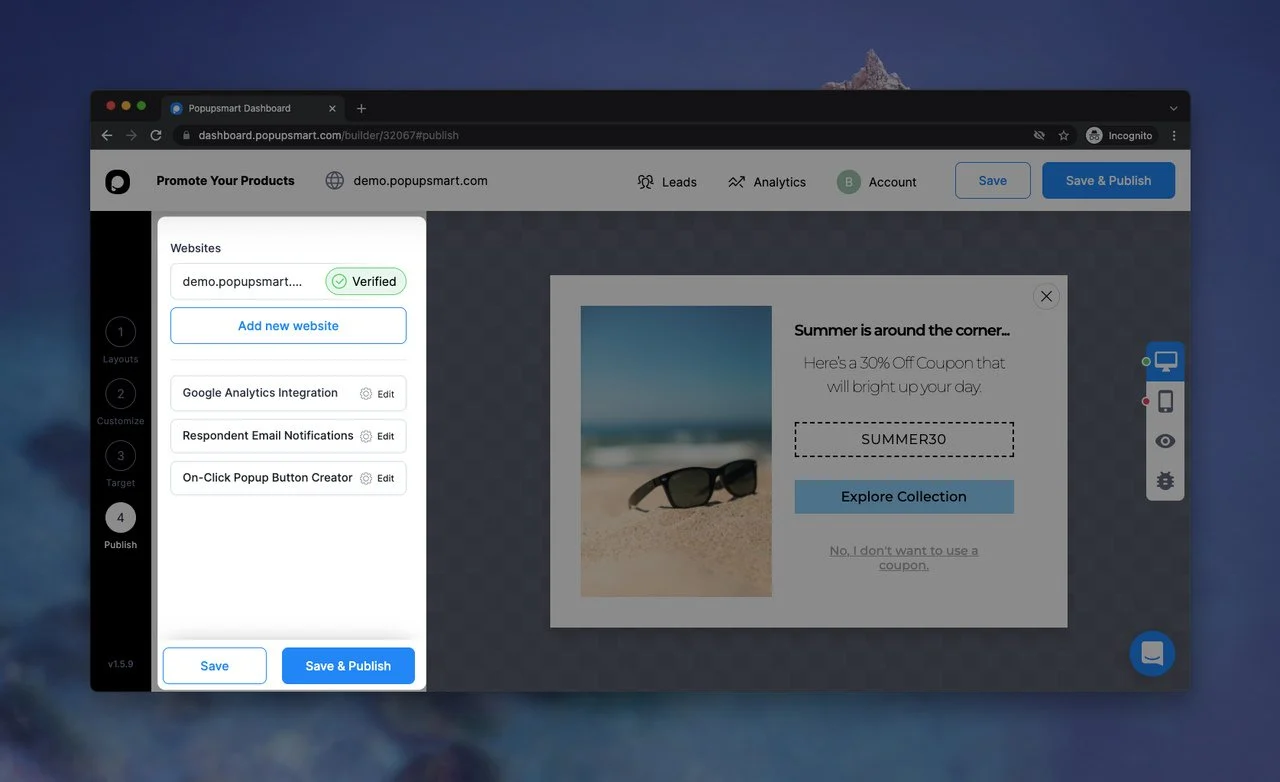
Nella sezione "Pubblica" puoi vedere che è possibile integrare i tuoi popup con Google Analytics. Inoltre, in questa sezione puoi ottimizzare le "Notifiche e-mail dei rispondenti" e il "Creatore di pulsanti popup al clic" .
Puoi vedere il codice Popupsmart nella parte "Pubblica" .

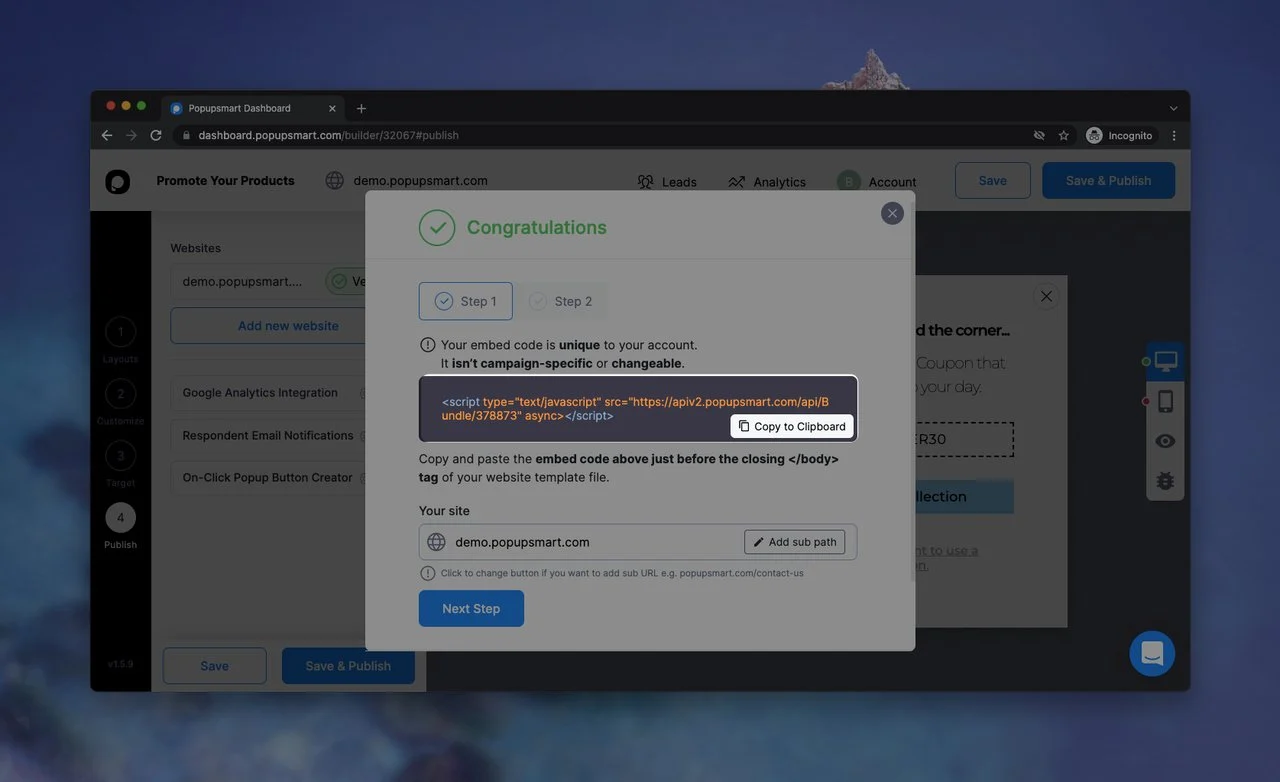
Quando hai finito di creare il tuo popup, aggiungi il codice di incorporamento del tuo popup alla parte di iniezione del codice del tuo sito web. Puoi aggiungerlo facilmente prima del tag di chiusura </body> . Inoltre, puoi aggiungere popup con Google Tag Manager al tuo sito web.
Fai clic sul pulsante "Salva e pubblica" quando sei pronto e pronto per partire!
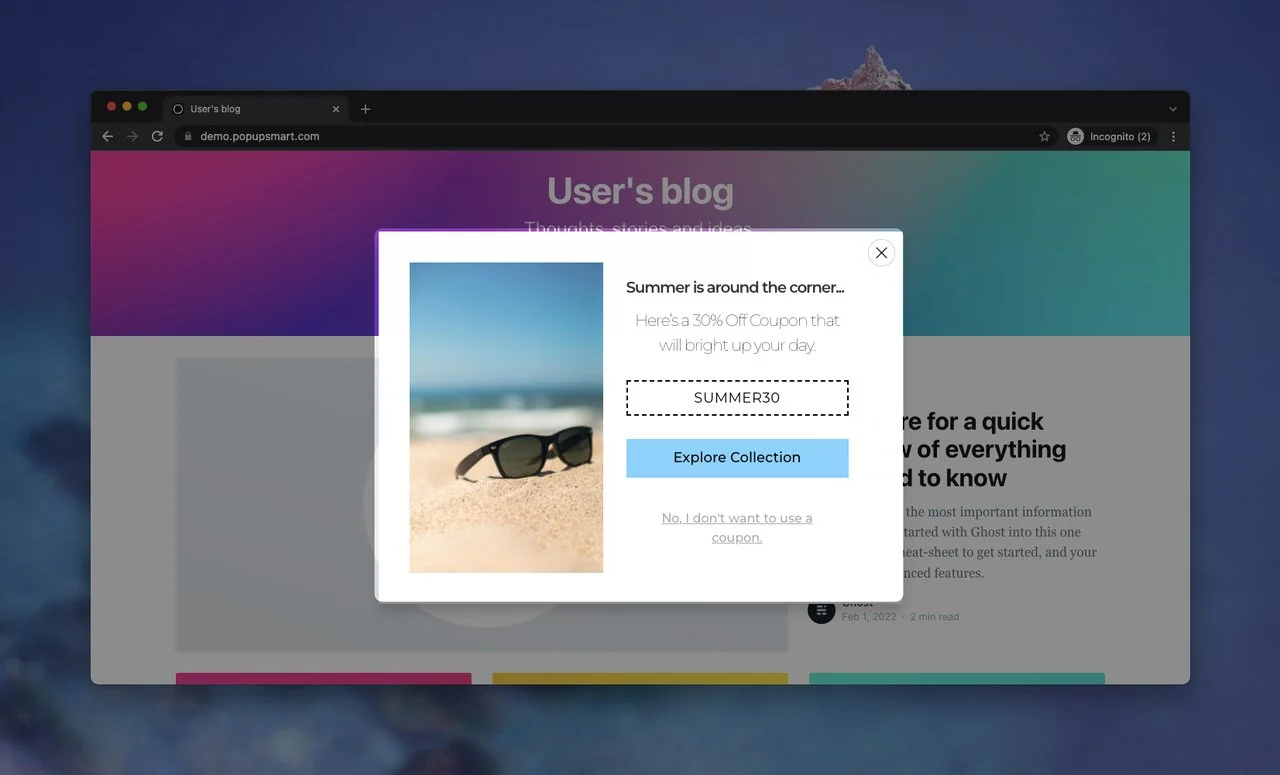
Ecco l'aspetto finale del popup che abbiamo creato per promuovere un prodotto:

Molto facile, vero? Ora puoi creare il tuo popup per promuovere i tuoi prodotti o servizi e aumentare le conversioni di vendita!
Popupsmart si integra con molti strumenti di marketing e siti Web come Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace; il che rende il processo di marketing digitale delle aziende ancora migliore.
Incartare

La creazione di finestre popup con React, che è una libreria JS open source, è possibile e facile da adattare. Come abbiamo spiegato, aggiungere un popup al tuo sito Web utilizzando React può essere semplice se hai familiarità con il linguaggio di codifica Javascript. Puoi installare React JS sul tuo sito web e formare i tuoi popup modali.
È anche possibile personalizzare alcuni elementi di un popup come larghezza, sfondo, dimensione del carattere e così via. Grazie a diverse opzioni di personalizzazione, puoi creare il tuo popup per raggiungere i tuoi obiettivi di business.
D'altra parte, non tutti devono occuparsi di scrivere codici e aggiungere altri codici per personalizzare il proprio popup. Puoi utilizzare il nostro generatore di popup Popupsmart, che ha un piano gratuito.
Ci auguriamo che ti sia piaciuto leggere questo argomento e che tu abbia imparato come creare facilmente un popup con React e Popupsmart. Facci sapere quale soluzione popup decidi di scegliere per il tuo sito web. :-)
Dai un'occhiata anche a questi post del blog:
- Come creare popup modali Vue
- Come creare un popup PHP per il tuo sito web
- Come creare un popup Bootstrap per il tuo sito?
- Best practice per la progettazione di popup che continuano ad acquistare i clienti
- Come creare popup CSS modali Tailwind per il tuo sito web
- 21 piattaforme CMS senza testa che dovresti provare
