La velocità come fattore di ranking: come è cambiata e cosa è "veloce" nel 2019
Pubblicato: 2019-07-25
Come utenti, teniamo molto alla velocità. Nel 2006 ci aspettavamo che un sito web si caricasse in meno di quattro secondi (come ha scoperto Forrester). Nel 2009 abbiamo detto che due secondi erano sufficienti.
Ma oggi, anche due secondi sembrano "molto tempo". In effetti, lo standard di caricamento delle pagine di due secondi regge a malapena nel 2019 poiché tutti vogliamo ottenere rapidamente le informazioni di cui abbiamo bisogno, più velocemente.
Anche Google si è sempre preoccupato della velocità, anche prima che la rendesse un fattore di ranking o rilasciasse lo "Speed Update".
E si preoccupa tanto per i suoi utenti mobili quanto per quelli desktop. Ecco perché lo Speed Update lanciato lo scorso anno ha introdotto la velocità come fattore di ranking per le ricerche su dispositivi mobili. In precedenza, l'uso della velocità come segnale di ranking era limitato alle sole ricerche desktop.
Sempre di più, sia gli utenti che Google vogliono che i webmaster smettano di pensare in termini di secondi e cerchino modi per risparmiare ogni millisecondo possibile perché conta.
Ma questo articolo non riguarda l'ottimizzazione della velocità del tuo sito Web (anche se puoi trovarne uno qui). Né si tratta dei vantaggi commerciali di un sito Web veloce. La maggior parte delle persone ora sa e comprende che i siti Web a caricamento rapido segnalano frequenze di rimbalzo inferiori, offrono esperienze utente migliori e più positive e generano entrate maggiori, tra le altre cose. Invece, questo articolo parla di come si è evoluta la velocità come segnale di ranking, quale velocità è considerata veloce nel 2019 e perché l'ottimizzazione della velocità del sito mobile è fondamentale per la tua strategia SEO 2019 (e per il futuro!).
Ma prima di vederlo, vediamo come Google ha riscontrato che ogni millisecondo è importante quando si tratta dell'esperienza dell'utente web.
Esperimento sulla velocità di Google
Prima che Google introducesse la velocità come fattore di ranking nel suo algoritmo di ricerca (nel 2010), ha condotto un esperimento per comprendere l'impatto della velocità sulla sua esperienza di ricerca.
Nel suo esperimento, Google ha iniettato un ritardo lato server (nell'intervallo da 100 a 400 ms) in modo che i risultati della ricerca venissero recuperati e visualizzati più lentamente.
Ecco qualcosa che ti aiuterà a metterlo in prospettiva: un secondo ha mille millisecondi. E battere le palpebre una volta richiede circa 300 millisecondi.
Eppure, quando Google ha introdotto ritardi che impiegavano tutto il tempo necessario per battere le palpebre, gli utenti lo hanno notato. Questi ritardi "appena percettibili" hanno portato a un numero sempre minore di ricerche. Il rallentamento della pagina dei risultati di ricerca da 100 a 400 ms ha comportato in media dallo 0,2% allo 0,6% in meno di ricerche da parte degli utenti.
Non solo, è stato anche scoperto che gli utenti che sono stati esposti a periodi più lunghi dell'esperimento con risultati ritardati tendevano a fare ancora meno ricerche nel tempo.
Coloro che hanno riscontrato un ritardo di circa mezzo secondo (400 ms) hanno effettuato lo 0,44% in meno di ricerche durante le prime tre settimane e circa lo 0,75% in meno di ricerche durante le seconde tre settimane dell'esperimento di sei settimane. Inoltre, gli utenti che hanno subito lunghi ritardi hanno impiegato del tempo per tornare al livello di utilizzo pre-esperimento. Quelli che hanno riscontrato i ritardi più elevati di 400 ms hanno eseguito in media lo 0,21% in meno di ricerche nel periodo di cinque settimane dopo l'esperimento.
La velocità conta... ancora di più ora, nel 2019, quando Google lo riconosce come un segnale di ranking per le ricerche sia da desktop che da dispositivi mobili.
Velocità: dal debutto come segnale di classifica a ottenere il proprio aggiornamento
I webmaster hanno sempre ipotizzato che la velocità abbia un impatto sull'algoritmo di ranking di Google. Ma poiché Google non rivela mai i suoi fattori di ranking, tutte le idee sulla velocità sono rimaste più o meno queste: speculazioni.
Ma subito dopo il suo "esperimento sulla velocità", Google lo ha reso "ufficiale". Nel 2010, Google ha introdotto la velocità del sito come nuovo segnale che il suo algoritmo di ranking avrebbe utilizzato per decidere quali siti Web mostrare per le ricerche desktop:
Potresti aver sentito che qui in Google siamo ossessionati dalla velocità, nei nostri prodotti e sul Web. Come parte di questo sforzo, oggi includiamo un nuovo segnale nei nostri algoritmi di ranking di ricerca: la velocità del sito. La velocità del sito riflette la velocità con cui un sito Web risponde alle richieste Web.
Blog Webmaster Central (venerdì 09 aprile 2010
E quasi 8 anni dopo aver introdotto la velocità come fattore di ranking per le ricerche desktop, Google ha rilasciato il suo Speed Update rivolto alle ricerche mobili:
Le persone vogliono essere in grado di trovare le risposte alle loro domande il più velocemente possibile: gli studi dimostrano che le persone si preoccupano davvero della velocità di una pagina. Sebbene la velocità sia stata utilizzata per il ranking per un po' di tempo, quel segnale era focalizzato sulle ricerche desktop. Oggi annunciamo che a partire da luglio 2018, la velocità della pagina sarà un fattore di ranking per le ricerche su dispositivi mobili.
Blog Webmaster Central — (lunedì 9 luglio 2018
Entrambi gli aggiornamenti hanno stabilito la velocità come uno dei fattori chiave di posizionamento SEO per le ricerche desktop e mobili.
Tuttavia, non tutti i siti Web sono influenzati dalla velocità:
Quando si parla di velocità, Google ha ripetutamente sottolineato che solo un numero marginale di siti Web, che in realtà sono criminalmente lenti, è influenzato dal fattore velocità e che anche una pagina lenta con contenuti eccellenti può superare una pagina fulminea.
Vediamo ora cosa pensa Google del tempo di caricamento del tuo sito web e se considera il tuo sito web veloce, accettabile o lento.
Come Google misura la velocità della pagina
Non sono sicuro che tu l'abbia sperimentato, ma molte volte scopriresti che il tuo sito Web si carica in pochi secondi o addirittura all'istante.
Ma le informazioni sulla velocità all'interno del tuo account Google Analytics racconterebbero una storia diversa.
Questo è qualcosa che ha costantemente infastidito gli utenti.

Nel 2011, Matt Cutts, a capo del team antispam web di Google, lo ha spiegato condividendo come Google ha utilizzato i dati della sua barra degli strumenti per stimare i tempi di caricamento nel mondo reale per un sito web. In effetti, se vai alla politica sull'utilizzo dei dati di Google Toolbar, troverai un'analisi di come Google ha misurato la velocità di un sito web:
Un modo per misurare questo è utilizzare Google Toolbar come timer di caricamento della pagina. Ad esempio, quando il tuo browser invia una richiesta per recuperare Google Maps, avviamo il timer. Al termine del caricamento della pagina, fermiamo il timer e inviamo il tempo trascorso a Google insieme alla richiesta dell'URL di Google Maps. Aggregando questi tempi di risposta tra molti utenti, possiamo misurare con precisione il tempo di caricamento della maggior parte dei siti Web e rendere i nostri siti più veloci.
Quindi, in sostanza, il modo in cui vivi il tuo sito Web non è lo stesso di come lo sperimentano i tuoi utenti (e, di conseguenza, Google).
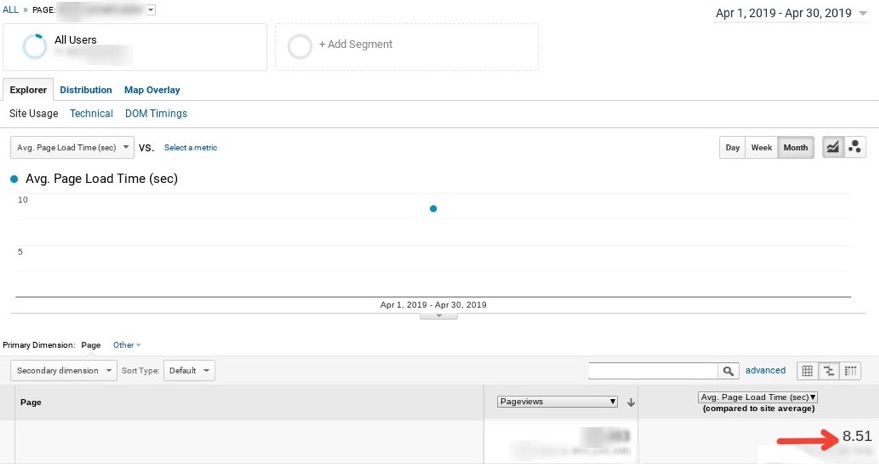
Per scoprire quanto tempo impiegano a caricare le tue pagine, accedi al tuo account Google Analytics e approfondisci Comportamento > Velocità del sito > Tempi delle pagine.
Oh, e se ti capita di essere uno di quei webmaster che trovano impreciso il tempo di caricamento riportato in Google Analytics, ci sono anche molti altri strumenti per aiutarti a testare i tempi di caricamento della tua pagina/sito web.
Ecco una pagina con un tempo di caricamento medio di 8,5 secondi:

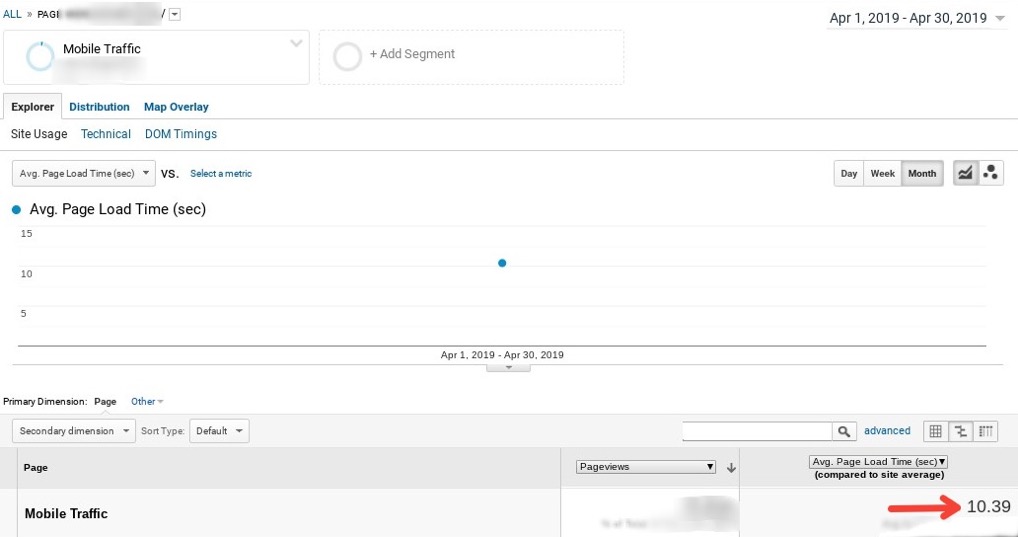
Inoltre, puoi applicare il segmento di solo traffico "Mobile" per comprendere i tempi di caricamento per la versione mobile della tua pagina:

So che non puoi smettere di pensare a quanto sia lenta questa pagina mobile, con un tempo di caricamento medio di 10,3 secondi.

Ma le velocità di caricamento delle pagine mobili rientrano in questo intervallo per la maggior parte dei siti Web. In effetti, un recente studio (2018) di Google ha rilevato che la velocità media della pagina mobile è di 15 secondi buoni. Quindi vedi, questa pagina non è nemmeno così lenta.
Analizziamo alcuni numeri per dare un contesto alla velocità.
Il tuo sito web è veloce, ok o lento?
Sebbene lo standard del tempo di caricamento di 2 secondi esista da anni, la maggior parte dei siti Web non lo soddisfa.
Sulla base dei test eseguiti nel 2018, Pingdom (uno strumento che alimenta milioni di test di velocità di siti Web/pagine ogni mese) ha condiviso che il tempo medio di caricamento di una pagina Web è di circa 3,21 secondi.
Le pagine mobili fanno molto peggio.
Quando Google ha studiato la velocità delle pagine mobili nel 2017, ha scoperto che ci sono voluti in media 22 secondi per caricare completamente una pagina di destinazione mobile. L'analisi di Google del 2018, tuttavia, ha mostrato un notevole miglioramento delle velocità delle pagine mobili portando la media a 15 secondi. Questa ricerca, che includeva lo studio di 11 milioni di pagine di destinazione di annunci per dispositivi mobili, ha rilevato che il 70% delle pagine impiegava più di 5 secondi per visualizzare i contenuti visivi nell'area di piegatura e più di sette secondi per visualizzare l'intero contenuto della pagina (all'interno e sotto la piega la zona!).
Anche se molti utenti di dispositivi mobili hanno aggiornato la propria velocità di rete da 3G a 4G, i siti Web mobili continuano a essere gonfi e lenti. E dato che il 53% dei visitatori del sito mobile abbandona una pagina che impiega più di tre secondi per caricarsi, una velocità della pagina mobile di 15 secondi (o anche 7 secondi) non va bene.
Tutti parlano della creazione di siti Web veloci, ma quanto dovrebbe essere veloce una pagina di un sito Web?
Questa domanda è, comprensibilmente, un po' difficile a cui rispondere poiché i parametri di riferimento del "veloce" cambiano rapidamente.
Ma tutto ciò detto, a partire da ora, per Google, un sito Web veloce inizia a caricarsi in meno di 1 secondo .
Un sito Web medio inizia a caricarsi in 1-2,5 secondi .
E un sito web lento, invece, inizia a caricarsi in più di 2,5 secondi .
E per il traffico mobile, un tempo di caricamento di 5 secondi o meno (per le connessioni 3G) è il punto debole da raggiungere .
Miglioramento della velocità del sito: ecco come essere veloci con Google (su dispositivi mobili)
Il crescente utilizzo dei dispositivi mobili, le velocità più elevate della rete mobile e le crescenti aspettative degli utenti mobili stanno spingendo per un Web mobile più veloce. E Google con i suoi aggiornamenti dell'algoritmo vuole assicurarlo.
Dai un'occhiata ad alcune delle recenti modifiche all'algoritmo di ranking di Google e vedrai che sono tutte sempre più orientate agli utenti mobili.
Se ricordi, all'inizio del 2015, Google ha annunciato che avrebbe adattato il suo algoritmo per adattarsi ai mutevoli modelli di utilizzo delle persone, poiché sempre più utenti hanno iniziato a utilizzare i cellulari per eseguire ricerche. Nello stesso anno, Google ha rilasciato il suo aggiornamento ottimizzato per i dispositivi mobili e ha introdotto la compatibilità con i dispositivi mobili come fattore di ranking. Ha anche lanciato strumenti come il test Mobile-friendly per aiutare i webmaster a creare siti web ottimizzati per i dispositivi mobili.
Avanti veloce al 2018: Google ha annunciato che ora utilizzerà l'indicizzazione mobile-first. Ciò significava che Google avrebbe iniziato a utilizzare le versioni mobili delle pagine per l'indicizzazione e il posizionamento:
Per ricapitolare, i nostri sistemi di scansione, indicizzazione e ranking utilizzano in genere la versione desktop del contenuto di una pagina, il che può causare problemi agli utenti che effettuano ricerche su dispositivi mobili quando tale versione è molto diversa dalla versione mobile. L'indicizzazione mobile-first significa che utilizzeremo la versione mobile della pagina per l'indicizzazione e il posizionamento, per aiutare meglio i nostri utenti, principalmente mobili, a trovare ciò che stanno cercando.
Blog Webmaster Central (lunedì 26 marzo 2018)
Questo annuncio è stato seguito dall'aggiornamento della velocità a metà del 2018. Come accennato in precedenza, ora con questo aggiornamento, Google vede la velocità di caricamento della pagina mobile di un sito Web quando la classifica per le ricerche mobili.
Se questi sviluppi ti dicono qualcosa, allora è questo:
La SEO sta diventando mobile first, con particolare attenzione alla velocità.
Anche Google ci sta investendo molto. Prendi la sua iniziativa AMP, per esempio. Con AMP, Google vuole che i webmaster siano in grado di creare siti Web che " si caricano quasi all'istante - su tutti i dispositivi e piattaforme. "
Inoltre, con il suo plug-in AMP ufficiale per WordPress, Google vuole che i proprietari di siti Web WordPress creino siti Web mobili ancora più veloci. Tre anni di solido sviluppo e test sono stati necessari per creare la prima versione di questo plug-in e mostra ampiamente che Google vuole che tu usi AMP e vuole rendere la sua adozione facile e senza interruzioni anche per te: " Il plug-in AMP ufficiale per WordPress fornisce strumenti e funzionalità essenziali per la creazione di contenuti AMP, nel modo WordPress. "Si prevede inoltre che sempre più plugin e temi offrano funzionalità AMP in piena regola immediatamente. Questo plugin ha già superato le oltre 300.000 installazioni attive.
Alcuni influencer SEO prevedono addirittura che AMP potrebbe essere un fattore di ranking per le ricerche mobili in futuro. A partire da ora, non è uno. Ad esempio, Brain Dean di Backlinko ha (quasi) incluso il fattore AMP nella sua lista di fattori di ranking SEO per il 2019. Osserva: " Uso di AMP: sebbene non sia un fattore di ranking diretto di Google, AMP potrebbe essere un requisito per classificarsi nella classifica versione mobile di Google News Carousel".
In Convert.com, dove aiutiamo i proprietari di siti Web a eseguire test A/B, stiamo già iniziando a ricevere domande dai nostri utenti di WordPress sul nostro supporto per AMP. Comprendiamo che come servizio di terze parti che aggiunge codice ai siti Web dei nostri clienti, anche noi siamo responsabili della nostra parte per mantenere la velocità del loro sito.
A pensarci bene, ottimizzare le tue pagine mobili per tempi di caricamento migliori è anche la cosa più naturale da fare. Penso che se esamini il tuo Google Analytics e confronti il traffico di ricerca mobile dell'ultimo mese con lo stesso periodo di due anni fa, noterai un aumento. E puoi presumere che la tendenza tenga. E se il tuo traffico mobile non è traffico di ricerca e proviene, ad esempio, da e-mail o annunci PPC, anche in questo caso non puoi conservarli se le tue pagine di destinazione mobili sono lente da caricare. Il traffico mobile è molto impaziente ed è veloce a rimbalzare se non sei abbastanza veloce.
Riepilogo
Come probabilmente puoi vedere, non puoi concentrarti esclusivamente sull'ottimizzazione della velocità del tuo sito Web per le ricerche desktop. Devi anche prendere in considerazione l'ottimizzazione della velocità del sito web mobile. Ciò di cui hai bisogno è una strategia in due parti per ottimizzare la velocità del tuo sito Web WordPress nel 2019, soddisfacendo sia le ricerche desktop che mobili.
Una parte deve concentrarsi sulle ricerche desktop. Ecco un'epica guida all'ottimizzazione della velocità di WordPress per i passaggi su come creare siti Web che si caricano in un secondo e conquistano i lead SEO per desktop!
E l'altro ha bisogno di ottimizzare il tuo sito web mobile per un migliore posizionamento nei risultati di ricerca. Quando lavorerai su questa parte, dovrai pensare o considerare l'utilizzo di Google AMP. E mentre è vero che AMP è un ottimo modo per creare siti Web mobili WordPress velocissimi, non DEVI usarlo. Perché se crei una pagina con scarsa "AMP" che si carica lentamente, non otterrai comunque alcun vantaggio SEO. Google ha chiarito che si preoccupa solo delle pagine veloci e non necessariamente della tecnologia utilizzata per costruirle. Detto questo, potrebbe avere senso "AMPing" la tua strada verso un sito web mobile veloce, dato che offre anche tanti altri vantaggi e può essere utilizzato senza problemi con WordPress. Oh, ed ecco una guida approfondita sull'utilizzo di Google AMP con il tuo sito Web WordPress.
Allora dicci: qual è la tua strategia di ottimizzazione della velocità per il 2019? Inoltre, mentre ci siamo ancora, perché non vai allo strumento di test della velocità del sito mobile di Google e calcola quante entrate in più potresti guadagnare riducendo il tempo di caricamento del tuo sito a 1 secondo o forse 2,5 secondi? Sì, puoi effettivamente mettere un numero sul tuo "impatto sulla velocità".