Assicurati che i tuoi test A/B siano infallibili con la garanzia della qualità: la guida completa al controllo qualità dei tuoi test A/B
Pubblicato: 2022-04-05
I test A/B che non funzionano correttamente non vengono convertiti.
Un test A/B può bruciare una notevole quantità di tempo, denaro e risorse per gli ottimizzatori. E, naturalmente, nessuno vuole che il proprio duro lavoro vada sprecato. Questo è il motivo per cui è necessario eseguire il controllo qualità (QA) su siti Web, pagine di destinazione, personalizzazioni, test A/B, campagne e-mail e così via, per garantire che tutto funzioni come dovrebbe .
E il modo migliore per creare test A/B semplici, facili da usare, intuitivi, privi di errori ed efficienti è adottare un processo di controllo qualità adeguato . In questo modo, i visitatori ricevono un prodotto finale prezioso, affidabile e altamente interattivo.
Il QA è la chiave per la prevenzione dei disastri. La sua capacità di scoprire difetti e vulnerabilità prima che diventino critici aiuta gli ottimizzatori a evitare costi elevati man mano che i test avanzano.
Sebbene sia risaputo che la garanzia della qualità è importante, molti ottimizzatori non si prendono il tempo necessario per eseguire correttamente il controllo qualità dei test. Di conseguenza, questi test spesso falliscono. Ci sarebbero meno siti web che "non funzionassero" se lo facessero.
- Che cos'è la garanzia di qualità?
- Che cos'è la qualità?
- Cos'è l'assicurazione?
- Garanzia di qualità nei test A/B
- Test utente e garanzia di qualità
- Perché il controllo qualità è importante nei test A/B?
- Gli ottimizzatori e gli sviluppatori sono troppo vicini ai test A/B
- Gli emulatori non sono un vero affare
- Interazioni
- Punti di interruzione e modifica della modalità di visualizzazione del dispositivo
- Test da una prospettiva umana
- Cosa succede se non esegui i test QA A/B?
- Ritardi nell'avvio dei test A/B
- Errori nei risultati del rapporto
- Scarsa compatibilità
- Frustrazione del cliente e perdita di reputazione
- Una mancanza di fiducia nello strumento di test A/B
- L'azienda soffre di vendite perse
- 4 Migliori pratiche per i test QA A/B
- 1. Sviluppare una strategia di controllo qualità
- 2. Identificare cosa controllare in un test A/B
- Elementi a pagina
- Integrazioni con strumenti di terze parti
- Lampeggiante o tremolante
- Cross-Browser e Cross-Device
- 3. Concentrati sull'esperienza della pagina
- 4. Allinea il QA con i tuoi obiettivi di conversione
- Perché il controllo qualità non viene eseguito correttamente
- Vincoli di tempo
- Codici di monitoraggio implementati in modo errato
- Nessuna chiara ipotesi
- Dimensioni del campione inadeguate
- Come Convert supera le tipiche sfide del QA
- Il debugger di conversione di Google Chrome
- Anteprima degli URL delle varianti
- Forza URL di variazione
- Utilizzo dei parametri di query nei segmenti di pubblico QA
- Registri in tempo reale
- Guarda avanti, sempre!
Che cos'è la garanzia di qualità?
Cerchiamo prima alcune definizioni rapide di mezzo.
Che cos'è la qualità?
Qualità si traduce in "adatto all'uso o allo scopo". Nel contesto del test A/B di funzionalità, design, affidabilità, durata e prezzo, si tratta di soddisfare i desideri e le aspettative dei clienti .
Cos'è l'assicurazione?
Assurance è semplicemente una dichiarazione positiva su un test A/B che infonde fiducia. È la certezza che un test A/B funzionerà correttamente e secondo aspettative o requisiti.
Garanzia di qualità nei test A/B
In poche parole, la garanzia della qualità è una tecnica per accertare la qualità di un test A/B . Riunisce ottimizzatori e sviluppatori per garantire che tutto appaia e funzioni correttamente su tutti i dispositivi e browser pertinenti.
In altre parole, un sito Web (o pagina di destinazione, variazione, campagna e-mail e così via) deve essere di alta qualità per evitare di esporre i visitatori ad attriti e altri punti deboli.
Test utente e garanzia di qualità
Il test degli utenti esamina il modo in cui un utente sperimenta effettivamente un sito Web, mentre la garanzia della qualità si concentra maggiormente sul design effettivo del sito Web.
Test utente:
- Esamina in che modo le persone reali utilizzano un sito Web e in che modo questo differisce da ciò che intendevano gli sviluppatori
- Individua potenziali incomprensioni e punti di attrito dei visitatori in un ambiente di utilizzo reale.
Garanzia di qualità:
- Errori di superficie ed elementi rotti sul sito web
- Migliora le prestazioni del sito
Quindi, sono diversi, con QA che è un termine molto più ampio.

Perché il controllo qualità è importante nei test A/B?
Certo, alcuni bug qua e là sono irritanti .
Ma, alla fine, influiscono sui profitti? Vale la pena investire più risorse in QA? Che differenza fa se le cose non sono perfette?
Sebbene abbiamo superato notevoli ostacoli nell'assicurazione della qualità, molte organizzazioni continuano a sottovalutarla.
Scopriamo i maggiori rischi che incidono sul QA e perché svolge un ruolo così importante nei test A/B.
Gli ottimizzatori e gli sviluppatori sono troppo vicini ai test A/B
Gli ottimizzatori e gli sviluppatori di solito collaborano per impostare i test A/B. Sono così vicini che è facile trascurare aspetti minori ma cruciali quando sono responsabili della garanzia della qualità.
Tuttavia, i tester QA assicurano che venga prestata attenzione alla qualità. Svolgono funzioni non ovvie che spingono un'applicazione in "modi inaspettati", spesso mai previsti. I tester del controllo qualità si rifiutano di accettare che "i bug sono stati corretti" a meno che non abbiano prove. Non hanno paura di provare cose nuove e fallire. Se non trovano un bug la prima volta, diventano più creativi con il test e lo allineano agli standard previsti.
Un secondo paio di occhi sul test A/B e sul suo design può scoprire difetti inaspettati.
Gli emulatori non sono un vero affare
Gli utenti finali non utilizzano un emulatore; invece, un dispositivo reale con un browser. È del tutto possibile perdere problemi specifici del browser se non li indaghi su dispositivi o browser reali.
Abbiamo visto molti casi di supporto in cui gli utenti sono abbastanza sicuri che il loro esperimento A/B funzioni correttamente su BrowserStack (simulando l'aspetto di un test A/B su browser diversi). Ma quando avviano il test per i visitatori reali, contattano i nostri agenti di supporto per segnalare un malfunzionamento del test A/B.
Caso di supporto reale:
Ho un problema con una conversione sul mio progetto.
Click_Cart_Checkout_1 non sembrerà attivarsi su iPhone XR/Safari. Ho controllato la console degli strumenti di sviluppo su entrambi (chrome://inspect e collegamento di un iPhone a un macbook) e posso vedere il codice in esecuzione per quella conversione, ma non viene tracciato nei rapporti.
La conversione viene monitorata quando si utilizza XR per emulare un iPhone in devtools ma non nei test del mondo reale.
Abbiamo testato su due iPhone separati. Il nostro tester QA e il mio.
Potresti non essere in grado di verificare se la configurazione delle tue metriche è corretta a meno che tu non esegua il QA manuale su tutti i browser. Dopo alcune settimane, potresti persino controllare i tuoi risultati e scoprire che la tua azione principale non si sta attivando correttamente o per niente su alcuni browser!
Quindi assicurati di eseguire il controllo qualità dei test in ambienti diversi, non solo negli emulatori.
Interazioni
Puoi anche perdere bug collegati alle interazioni della pagina o della variante se non esamini le variazioni manualmente . Ciò può portare a problemi semplici come difficoltà nell'aprire una fisarmonica, premere un pulsante o qualcosa di significativo che interessa l'intero imbuto.
Caso di supporto reale:
Nella pagina delle varianti, abbiamo problemi con il pulsante CheckOut e talvolta abbiamo problemi con il pulsante PayPal, sebbene nella pagina originale tutto funzioni bene.
Quando faccio clic sul pulsante di pagamento, mi reindirizza qui: cart.php/checkout.php ma dovrebbe essere /checkout.php
Abbiamo anche problemi con il Logo; a volte si vede, a volte no.
Il test A/B non riguarda solo l'aggiunta di nuovi elementi alle variazioni di pagina e il modo in cui questi elementi interagiscono tra loro e come migliorano la funzionalità generale del sito.
Punti di interruzione e modifica della modalità di visualizzazione del dispositivo
Se utilizzi emulatori, potresti trascurare i problemi con la modifica della modalità del dispositivo da verticale a orizzontale o viceversa. Puoi controllare rapidamente se la variazione viene visualizzata correttamente in entrambe le modalità e se l'utente sta passando da una all'altra in base alla qualità assicurando le variazioni su dispositivi mobili o tablet reali.
Caso di supporto reale:
Stavamo eseguendo un test multivariato sul nostro progetto e il cliente ha notato che le immagini venivano visualizzate in modo errato in modalità orizzontale mobile. Posso avere il tuo aiuto per capire perché?
Test da una prospettiva umana
Solo il controllo qualità manuale eseguito da un essere umano può dire quando qualcosa sembra "strano". I metodi di test automatizzati non raccolgono questi difetti visivi. Un tecnico del controllo qualità può trovare problemi di usabilità e problemi dell'interfaccia utente (UI) interagendo con un sito Web come se fosse un utente. Gli script di test automatici non possono testarli.
Cosa succede se non esegui i test QA A/B?
Ora che è chiaro che il QA può fare la differenza tra successo o fallimento aziendale, vediamo cosa succede se lo ignori (suggerimento: non è carino) .
Ritardi nell'avvio dei test A/B
Per garantire il successo di un test A/B, è fondamentale riservare tempo sufficiente per la garanzia della qualità in anticipo. Ciò include garantire che tutti gli elementi web o app funzionino correttamente e soddisfino le esigenze aziendali e dei clienti. Il QA aiuta a identificare e risolvere i problemi prima di iniziare il test per evitare ritardi nell'avvio.
Errori nei risultati del rapporto
Senza il controllo qualità, si verificano errori di variazione e possono causare errori statistici nei risultati del rapporto.
Un risultato falso positivo (noto anche come errore di tipo I ) si verifica quando i risultati del test mostrano una differenza significativa tra l'originale e la variazione quando non ce n'è. Un altro errore è un falso negativo (noto anche come errore di tipo II ) quando i risultati non mostrano differenze significative tra variazione e originale, ma ce n'è una.
Senza un adeguato QA, potresti non essere in grado di determinare con precisione i risultati del test A/B. Ciò può portare a conclusioni errate sulle prestazioni della tua attività e sulle potenziali ottimizzazioni. Quali altre statistiche influisce sulla mancanza di QA?
Scarsa compatibilità
I tuoi visitatori accedono ai tuoi servizi da varie posizioni e browser.
Compatibilità con dispositivi e lingue a cui dovresti pensare e testare, se possibile. È tua responsabilità assicurarti che la tua applicazione funzioni in diversi browser, specialmente in tutte le versioni.
Frustrazione del cliente e perdita di reputazione
Sapevi che è più probabile che i consumatori insoddisfatti lascino una recensione pubblica rispetto ai clienti soddisfatti?
I reclami online e offline, così come l'abbandono del prodotto, sono cattive notizie per la tua attività. A causa delle informazioni negative, altri potenziali acquirenti sono riluttanti ad acquistare il prodotto. Alcuni clienti scontenti (e schietti) possono significare una minore fiducia nel tuo marchio. Se i consumatori pubblicano una recensione negativa online, la loro insoddisfazione potrebbe influire sugli acquisti futuri.
Una mancanza di fiducia nello strumento di test A/B
L'unico motivo per cui i marchi investono in una soluzione di test A/B è in primo luogo per prendere decisioni informate e fornire ai propri visitatori la migliore esperienza online possibile. Non puoi contare sui tuoi sforzi di ottimizzazione per tradursi in vantaggi significativi se non puoi fidarti della tua soluzione di test A/B.
Assicurandoti che tutti i test A/B siano di qualità garantita, saprai che i dati vengono raccolti in modo appropriato e che i tuoi sforzi di ottimizzazione offrono vantaggi reali ai tuoi visitatori .
I problemi tecnici nei test A/B sono critici perché pongono rischi significativi per i marchi, tra cui perdita di dati, reporting distorto e processo decisionale distorto. Hanno anche gravi conseguenze finanziarie. I marchi devono fidarsi pienamente della loro soluzione in quanto è uno strumento decisionale che ha un impatto diretto sull'aumento dei tassi di conversione, delle vendite e dei ricavi.
L'azienda soffre di vendite perse
Hai solo una possibilità per fare una prima impressione. È vero in molti modi, e se non ti prendi il tempo per il QA, potresti lasciare soldi sul tavolo.
Cose apparentemente piccole come impedire l'avanzamento del pagamento o non mostrare le CTA possono far sì che i tuoi clienti abbandonino il tuo negozio. È necessario testare tutto questo per arricchire l'esperienza del cliente .
La chiave del successo e della felicità dei clienti è fornire un prodotto di alta qualità. I clienti soddisfatti ritornano e possono anche fare riferimento ad altri.
4 Migliori pratiche per i test QA A/B
Se hai letto fino a questo punto, significa che capisci il valore della garanzia di qualità e vuoi saperne di più. Ma quali parti di un test A/B puoi fare QA? E quali sono le best practices da seguire?
Ecco alcuni modi per iniziare.
1. Sviluppare una strategia di controllo qualità
Prima di eseguire il QA dei test A/B, crea una strategia o stabilisci un processo strutturato. Dovrebbe avere un obiettivo chiaro e standard di qualità specifici rispetto ai quali misurare il QA.
Inoltre, discuti i punti deboli con i tuoi team di sviluppo e ottimizzazione. Porta tutti i soggetti coinvolti sulla stessa pagina considerando prospettive diverse e stabilendo obiettivi e standard condivisi.
La tua strategia di QA dovrebbe anche essere in linea con i tuoi obiettivi di conversione . Se il tempo e le risorse che dedichi alla garanzia della qualità non contribuiscono in definitiva alle conversioni, potrebbe essere necessario ripensare l'intero processo.
Un piccolo elenco che vuole esattamente ciò che stai offrendo è meglio di un elenco più grande che non è impegnato.
S. Ramsay Leimenstoll, consulente per gli investimenti e pianificatore finanziario presso Bell Investment
Di cosa hai bisogno in genere per costruire una strategia pratica?
- Posa delle basi e assegnazione dei ruoli
- Sapere esattamente cosa fare QA
- Previsione dei problemi che possono sorgere e modi per risolverli
- Elencare le variazioni
- Identificare a chi è destinato il QA (gruppo di utenti target)
- Definire gli standard per il QA
2. Identificare cosa controllare in un test A/B
Garantire la qualità di un test A/B può essere piuttosto noioso e complesso se non sai cosa e come prepararti per un QA. Ecco alcuni degli aspetti più critici da considerare.
Elementi a pagina
Gli elementi sulla pagina sono la carne di un test A/B. Poiché sono rivolti ai clienti e influiscono direttamente sulla velocità della pagina e sull'esperienza utente, è necessario testarli costantemente per verificarne la qualità. Prima di iniziare, prepara un elenco di tutti gli elementi per il QA. Questa dovrebbe essere una parte più importante della tua strategia di QA per condurre audit di successo, ridurre i tempi di consegna e identificare e risolvere evidenti punti deboli e problemi del sito.
Alcune aree critiche su cui dovresti concentrarti:
- Velocità e reattività della pagina: questi sono facilmente i più essenziali e trascurati in un QA. Molti fattori dinamici del sito influenzano le prestazioni e la reattività della pagina. E mentre puoi valutare questi fattori per le singole funzionalità, osservando se rallentano il tuo sito e in che modo possono fare la differenza. Devi creare un quadro più ampio ed esplorare tutte le possibilità di un design reattivo, tenendo presenti sia le prestazioni del tuo sito che l'esperienza del cliente.
- Tipo di dispositivo: le risoluzioni dello schermo variano in base al dispositivo da cui si accede a una pagina. Questo è estremamente importante quando si esegue il test per un pubblico mobile in cui le risoluzioni influiscono pesantemente sul comportamento degli utenti. Per consentire un'esperienza di qualità, devi identificare quale dispositivo utilizzano i tuoi consumatori. Tieni traccia dei modelli e controlla i tuoi elementi di test (per quei dispositivi) di conseguenza.
- Grafica e elementi visivi: tutti gli elementi grafici e visivi della pagina devono essere sottoposti a QA, influendo sulle prestazioni della pagina e sul tempo di caricamento. Idealmente, è necessario comprendere come utilizzare le immagini nei test A/B. Qualsiasi immagine che utilizzi dovrebbe sincronizzarsi con la struttura e il design del tuo sito e caricarsi correttamente su dispositivi diversi.
- Fondamentalmente tutto: i moduli sulla pagina funzionano correttamente? Qualche modifica ad essi ha influito sulla qualità del sito? Che aspetto hanno il vecchio e il nuovo? Possiamo discutere centinaia di elementi per il controllo qualità su un sito, ma non abbiamo ancora il punto. Questo è il motivo per cui dovresti conoscere ogni piccolo dettaglio che necessita di convalida e test. E come lo fai? Controllando e assicurando costantemente i risultati apportati dalle modifiche.
Integrazioni con strumenti di terze parti
Se hai configurato un'integrazione di Google Analytics (o qualsiasi altra interfaccia di terze parti, come Google Analytics, Mixpanel o Kissmetrics) per inviare dati specifici della variazione tra piattaforme, assicurati che i dati scorrano in modo fluido e accurato.

Lampeggiante o tremolante
Rimuovere eventuali sfarfallio prima di rendere attivo il test.
Utilizzando uno snippet di codice asincrono sul tuo sito, potresti visualizzare l'originale prima del caricamento della variazione. Per offrire ai tuoi visitatori un'esperienza fluida del sito, passa a un "sito web sincrono". Per il breve tempo di caricamento, l'originale è nascosto e il tuo visitatore vede solo la variazione
Scopri come Converti ha risolto l'effetto di sfarfallio.
Cross-Browser e Cross-Device
Uno dei problemi più comuni con i test A/B è la "compatibilità di browser e dispositivi". Esamina come appare la variazione nei browser più diffusi, inclusi Chrome, Safari, Firefox, Edge e tipi di dispositivi, desktop, tablet e dispositivi mobili.
Solo perché il tuo sito è reattivo non significa che verrà visualizzato e funzionerà correttamente su tutti i dispositivi. Devi comunque eseguire il QA tenendo presente i problemi specifici dei dispositivi mobili . Ricorda che una buona "esperienza desktop" non è la stessa cosa di una buona "esperienza mobile".
Devi comunque eseguire il QA. Dovresti anche considerare i problemi specifici dei dispositivi mobili. Ricorda che una buona esperienza desktop non è la stessa cosa di una buona esperienza mobile.
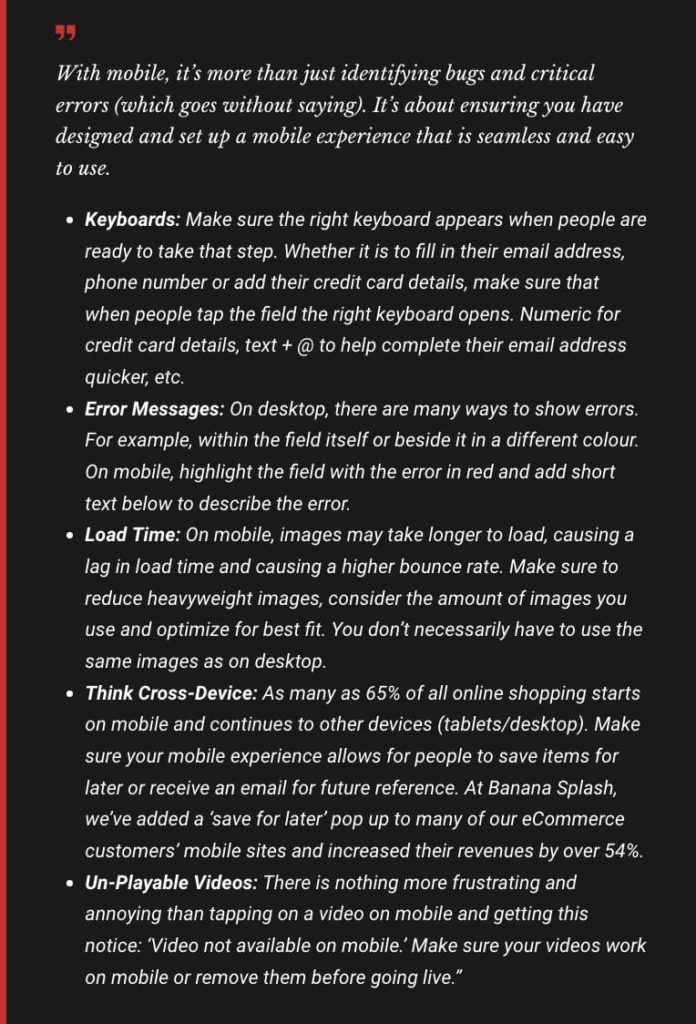
Talia Wolf, consulente per l'ottimizzazione delle conversioni presso GetUplift, riassume abbastanza bene i problemi cross-device e offre alcune possibili soluzioni:

Il punto di vista di Talia sull'usabilità del dispositivo fa luce su qualcosa di più dei soliti aspetti dell'esperienza del dispositivo, concentrandosi essenzialmente su aree che consentono una facile navigazione e una semplice gestione. Devi andare oltre e considerare le capacità dei dispositivi esistenti e future per offrire la giusta qualità.
3. Concentrati sull'esperienza della pagina
Per cosa stai facendo tutti gli sforzi se alla fine non migliorano l'esperienza della pagina? La funzionalità di una pagina ha un impatto significativo sull'esperienza della pagina e dovrebbe essere sottoposta tempestivamente al QA.
- Interazione dell'utente: inizia analizzando il modo in cui un utente interagisce con una pagina. Elenca i diversi punti di contatto di interazione e classificali in base alla loro tecnicità. Assicurati di controllare il più piccolo dettaglio. Tutto è cliccabile e correttamente reindirizzabile? Che aspetto ha la navigazione al passaggio del mouse? Ci sono problemi di pagina o trigger di rimbalzo?
- Tempo di caricamento della pagina: prima di eseguire un test A/B e subito dopo averlo avviato, controlla il tempo di caricamento della pagina. Qualsiasi differenza nel tempo di caricamento della pagina è generalmente trascurabile, ma ricontrolla le modifiche alla variazione se vedi un aumento significativo. Ciò può essere dovuto alle modifiche apportate alla variazione che richiedono molto tempo per il caricamento o alla velocità dello snippet del codice di monitoraggio.
Vale la pena notare che il tempo di caricamento è più lungo del solito quando si esegue il QA con uno strumento di test, una rappresentazione imprecisa del tempo di caricamento effettivo della pagina.
Suggerimento: lo script di monitoraggio di Convert aggiunge circa 450 ms di tempo di caricamento aggiuntivo per raggiungere la prima pagina dei siti Web su cui è installato. Cattura i caricamenti successivi sia a livello di browser che a livello di bordo della CDN.
Inoltre, la visualizzazione in anteprima del test in diverse varianti garantisce il corretto caricamento e la produzione dei risultati attesi.
4. Allinea il QA con i tuoi obiettivi di conversione
Il test A/B è il precursore delle conversioni. Se i tuoi test alla fine non si allineano con i tuoi obiettivi di conversione e test A/B, sei a lungo termine e corri il rischio di esaurire le risorse esistenti.
Il miglior design non è quello che rende la tua azienda fresca, spigolosa e sofisticata. È il design che supporta la conversione, ha spazio per una copia interessante e potenti inviti all'azione che fanno sì che le persone facciano clic sul grande pulsante arancione.
Brian Massey, Conversion Scientist presso Conversion Sciences
Se le parole di Brian sono qualcosa su cui basarsi, tutti gli elementi discussi in precedenza non dovrebbero solo spostare i visitatori lungo la canalizzazione di conversione, ma portare a conversioni . Puoi testare e provare e riprovare solo finché hai tempo, persone e budget. Ciò richiede l'ottimizzazione di tutte queste aree in un modo che influisca sui profitti e mantenga la tua attività in funzione.
Ecco un caso d'uso:
Se esegui i selettori CSS nella tua console, puoi vedere se gli elementi prodotti sono quello che stai cercando. Se qualcosa devia, controlla se le espressioni regolari non erano abbastanza strette. Per essere sicuro, prendi una manciata di URL di siti Web ed eseguili con uno strumento come RegEx Pal. Questo vale sia per l'esecuzione dei test che per il monitoraggio delle conversioni. Puoi controllare ulteriormente se stai eseguendo il test su pagine che non sono progettate per questo?
Tutto ciò potrebbe sembrare molto, ma il processo dovrebbe essere simile ai test approfonditi che faresti quando rilasci un nuovo sito Web/app, che possono richiedere giorni e molto sforzo.
Perché il controllo qualità non viene eseguito correttamente
I seguenti fattori contribuiscono al fatto che i tuoi test A/B non siano adeguatamente sottoposti a QA.
Vincoli di tempo
I team di sviluppo sono costantemente sotto pressione per mantenere un ritmo di test diviso elevato per ottenere una crescita più rapida. Tuttavia, è più probabile che i test A/B vengano implementati in modo errato con un tale carico.
Codici di monitoraggio implementati in modo errato
Questo è un errore semplice da fare, ma può avere enormi conseguenze. Quando implementi i codici di monitoraggio in modo errato o li dimentichi del tutto, i dati di un test A/B diventano inutili perché non ci sarà modo di sapere quale variante sia stata migliore nel convertire i visitatori in lead e clienti.
Nessuna chiara ipotesi
Nuove ipotesi vengono testate rispetto alla tua pagina originale nei test A/B, niente di più, niente di meno . E devono essere adeguatamente delineati e definiti.
Ad esempio, potresti voler vedere se l'inclusione di una citazione di un CEO aumenta o diminuisce il tasso di conversione di una pagina di destinazione. L'ipotesi nulla afferma che la quotazione integrata non ha un impatto significativo sul tasso di conversione. Puoi sviluppare un'ipotesi diretta: l'inclusione della citazione comporta un tasso di conversione molto più elevato .
La tua ipotesi è formulata correttamente? Ottieni grandi aumenti di conversione con il generatore di ipotesi di Convert.
Dimensioni del campione inadeguate
Questo può essere il caso di piccoli negozi online e siti Web in cui i test non sono utili o appropriati. A causa della piccola dimensione del campione, i risultati sono soggetti a grave volatilità e distorsioni.
Più "piccolo" è il campione, "maggiore" è la probabilità di imprecisione della stima.
Anche campioni eccessivamente grandi possono essere un problema. Anche le differenze medie minori diventano significative in campioni di grandi dimensioni quando si utilizzano dati in scala di intervallo, come la misurazione della durata del soggiorno. Calcolare la dimensione dell'effetto e la dimensione del campione ideale può aiutarti a risolvere questa sfida.
Suggerimento: utilizza il nostro calcolatore di significatività dei test A/B online per pianificare i tuoi test.
Come Convert supera le tipiche sfide del QA
Qualsiasi azienda che introduca la sperimentazione nella propria strategia di marketing digitale dovrebbe incorporare misure di QA nei propri flussi di lavoro operativi , come la certificazione delle integrazioni e l'anteprima delle esperienze prima della pubblicazione.
In Convert, integriamo i tanti pezzi di un puzzle per creare una strategia personalizzata nel modo più semplice possibile . Abbiamo aiutato centinaia di aziende a migliorare la loro capacità di creare, testare, rivedere e lanciare esperienze con i nostri diversi strumenti e risorse.
Lascia che ti mostriamo cosa sono e come possono essere una soluzione a tutto tondo per tutti i tuoi problemi di QA.
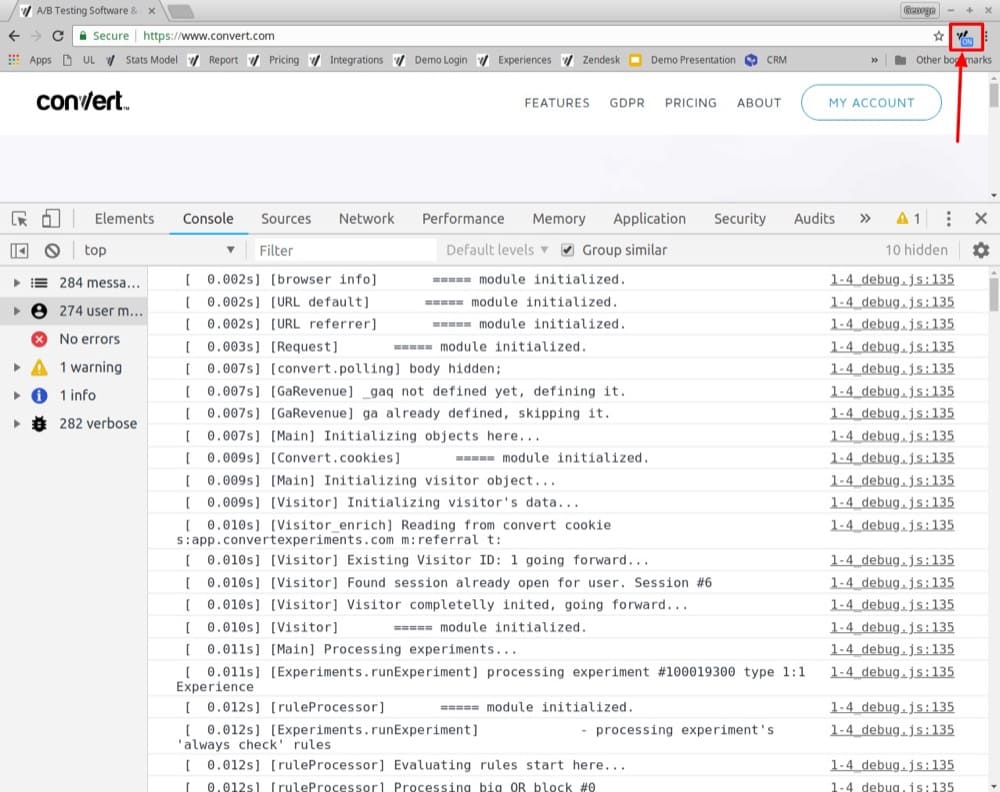
Il debugger di conversione di Google Chrome
La nostra estensione di Google Chrome restituisce "Converti i registri degli script" alla console degli Strumenti per sviluppatori di Chrome. Include esperimenti e alcune variazioni attivate. Questo strumento consente di determinare la sequenza degli eventi di test e fornisce informazioni preziose durante il debug di un test.
Ricorda: usa questo debugger durante il processo di QA per decidere se sei inserito nell'esperimento e osservare le variazioni.
Ulteriori informazioni sull'installazione dell'estensione Chrome Debugger per le esperienze di conversione.

È comune essere inseriti in un bucket con la variazione originale e presumere erroneamente che l'esperimento non funzioni. Ti consigliamo di abilitare l'estensione ed eseguire il QA in sessioni di navigazione in incognito per risolvere questo problema. Tutti i riferimenti alle variazioni e agli esperimenti nell'output del debugger vengono creati con gli ID corrispondenti.
Scopri come determinare gli ID dell'esperimento e della variante.
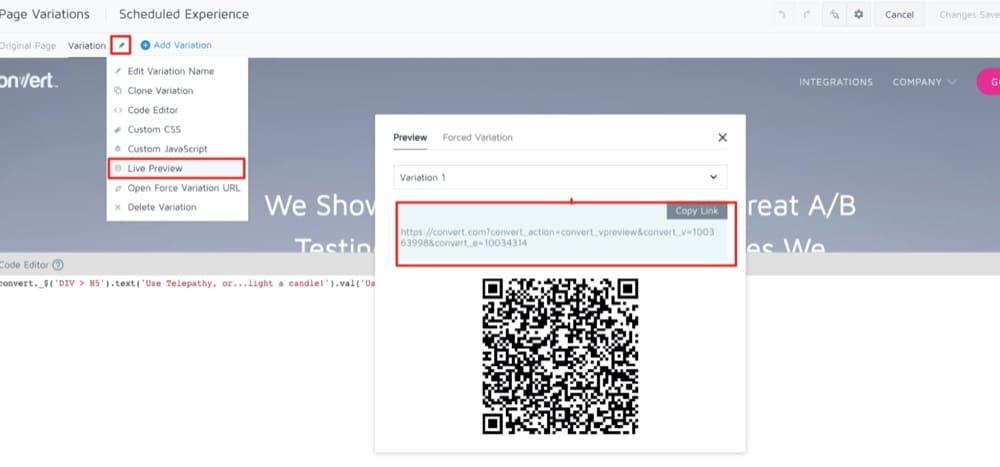
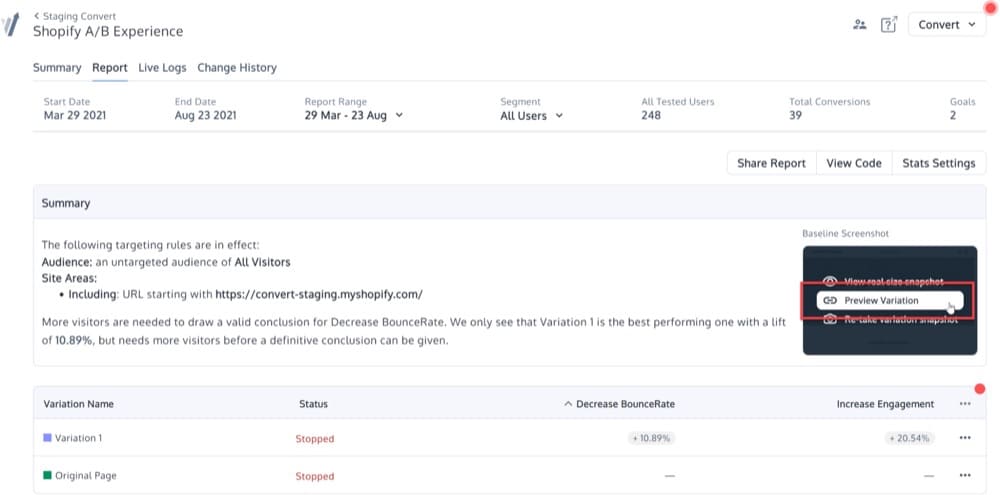
Anteprima degli URL delle varianti
Questi URL supportano lo sviluppo o la stesura di un'esperienza con l' editor visivo . Durante il funzionamento, il tester QA dell'esperimento dovrebbe andare avanti e indietro tra questi URL e la visualizzazione dell'editor visivo. La visualizzazione potrebbe non essere del tutto precisa poiché la finestra di modifica ha un solo fotogramma. Inoltre, il codice che apporta le modifiche nell'editor viene eseguito ripetutamente per una migliore esperienza utente .


Tieni a mente alcune cose durante l'anteprima degli URL delle varianti:
- Le condizioni dell'area del sito e del pubblico non vengono considerate durante l'anteprima con l'"URL di anteprima dal vivo".
- Le modifiche vengono apportate all'URL della pagina in cui vengono aggiunti i parametri. Questo serve per testare facilmente viste diverse.
Visualizzare in anteprima una campagna e condurre il processo di QA sono piuttosto diversi.
L'anteprima di una campagna non sostituisce un vero processo di QA, poiché la "Modalità di anteprima" forza la visualizzazione delle modifiche per generare un'anteprima e non consente di controllare il monitoraggio o il targeting dei clic.
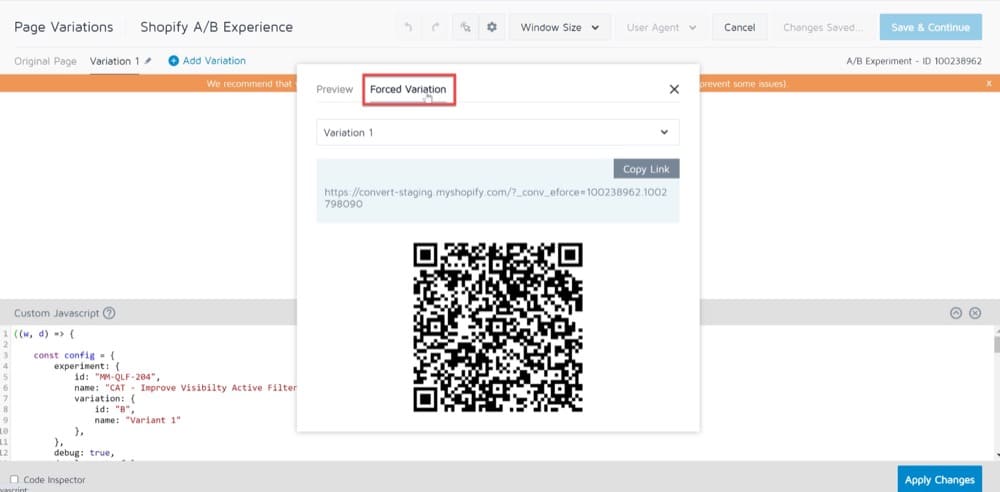
Forza URL di variazione
Gli URL di variazione forzati offrono una prospettiva di test inequivocabile. Con questi, metti alla prova il tuo esperimento in un ambiente simile a quello di un visitatore.
Ricorda: dovresti utilizzare questi URL per il test finale del tuo esperimento.

Le variazioni servite con questo URL vengono servite dal server CDN utilizzato per servire gli esperimenti.

Quando si utilizza un URL Force Variation, le condizioni di test vengono valutate, quindi assicurati che corrispondano. Inoltre, ricorda che le configurazioni degli obiettivi spesso includono condizioni URL. Questo potrebbe essere il motivo per cui i tuoi target non si attivano con un URL di variazione forzata.
Stai lottando per formattare gli URL delle varianti? Ecco alcuni consigli utili.
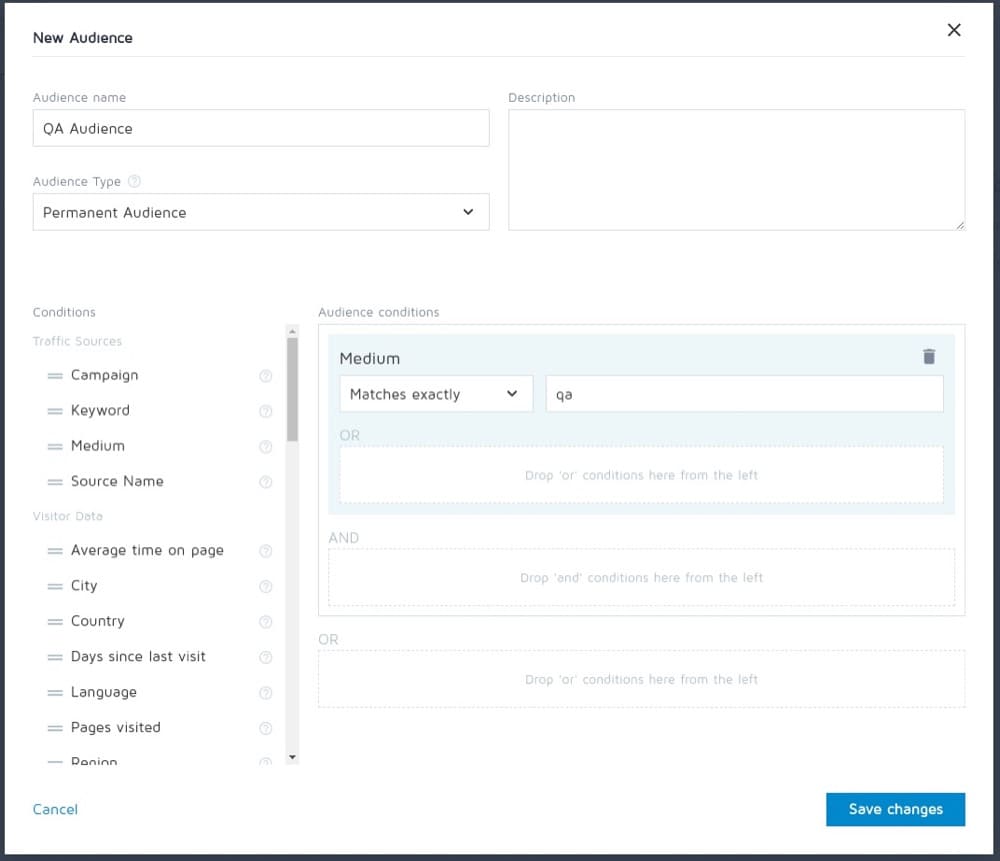
Utilizzo dei parametri di query nei segmenti di pubblico QA
Puoi limitare i visitatori che vedono il tuo esperimento aggiungendo un pubblico di QA.
Se aggiungi parametri di query QA all'URL dell'esperimento, puoi raggruppare ulteriormente questo segmento di pubblico.
https://www.domain.com/mypage.html?utm_medium=qa
Per creare un "Nuovo pubblico", puoi utilizzare una condizione come:
Medio: corrisponde esattamente a qa

Il pubblico QA ti consente di "Attivare" e verificare un test senza raggruppare i visitatori.
- Innanzitutto, assegna un gruppo target al tuo esperimento.
- Apri una nuova finestra di navigazione in incognito nel browser per eseguire il test.
- Non aprire una seconda scheda e assicurati che non siano aperte altre finestre di navigazione in incognito.
- Chiudi la finestra quando hai finito con il test corrente e apri una nuova finestra per ogni nuovo test.
Prima di visitare il sito, aggiungi quanto segue alla fine del tuo URL:
?utm_medium=qa (sostituisci qa con il valore che hai scelto quando hai creato l'Audience).
Per lo più visiti l'URL che soddisfa le condizioni "Area del sito". A seconda della struttura dell'esperimento, in alcuni casi, potresti prima visitare una pagina diversa e poi passare all'area del sito che attiva l'esecuzione dell'esperimento. In entrambi i casi, assicurati di aggiungere il parametro query al primo URL che visiti . Questo parametro viene salvato anche se si passa ad altre pagine.
Ad esempio, se l'URL è "http://www.mysite.com", dovresti visitare:
http://www.mysite.com?utm_medium=qa
Se segui le istruzioni di cui sopra, puoi vedere ogni variazione dell'esperimento poiché è stata scelta in modo casuale. Inoltre, se non hai già iniziato con l'URL che corrisponde alle condizioni dell'area del sito, puoi visitare quello che lo fa. Dovresti quindi vedere l'"Originale" o una delle variazioni, a seconda di ciò che l'esperimento seleziona casualmente.
Ricorda: l'aggiunta di un pubblico QA può influire sulla tua capacità di soddisfare le condizioni dell'area del sito e dell'URL di destinazione.
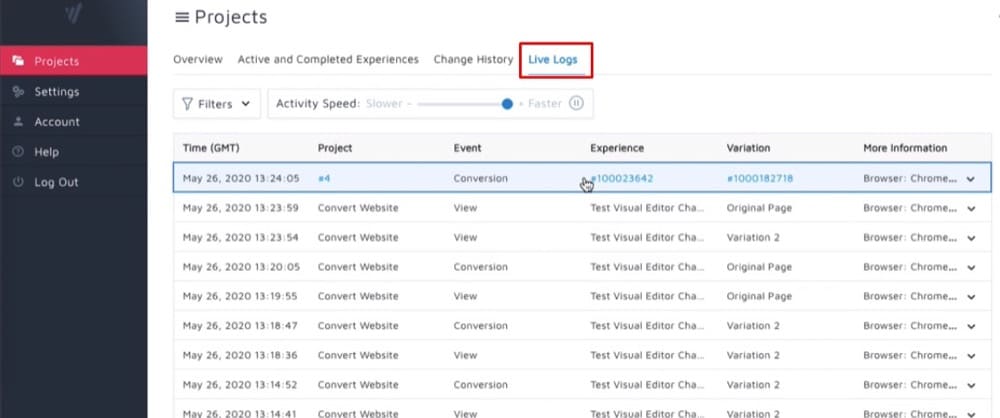
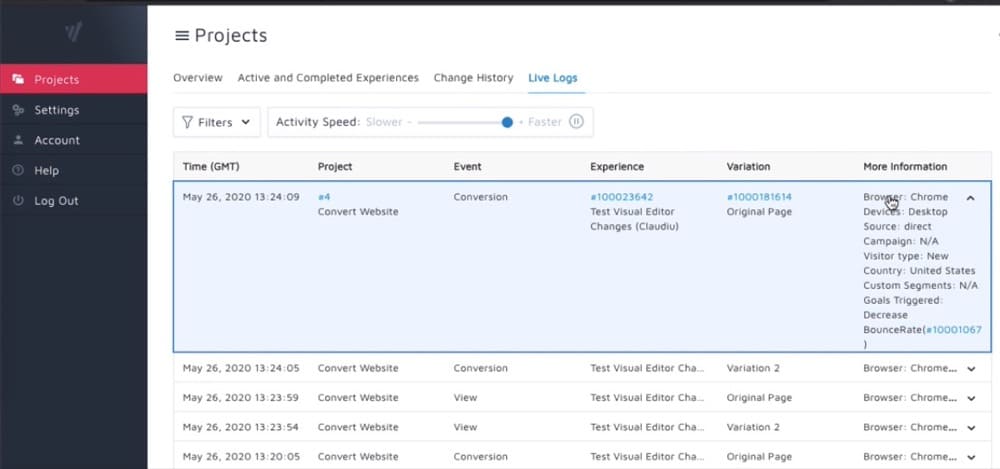
Registri in tempo reale
I log in tempo reale nelle esperienze di conversione tengono traccia del modo in cui gli utenti finali interagiscono con le pagine Web e sperimentano a livello di progetto e di esperimento in tempo reale. Acquisiscono informazioni come il timestamp quando un bersaglio spara, il tipo di evento attivato, la variazione presentata all'utente finale e altro ancora.
Per visualizzare i registri in tempo reale per un progetto specifico, puoi accedere a Progetti > Registri in tempo reale nel pannello superiore.

Qui puoi fare clic in un punto qualsiasi della riga per visualizzare maggiori dettagli dell'attività, come il nome dell'esperimento, il tipo di browser, il dispositivo utilizzato per accedere all'esperimento, il Paese dell'utente, gli obiettivi attivati durante una visita e così via.

Con i log in tempo reale, puoi monitorare e monitorare come si verificano le conversioni. Consentono inoltre di convalidare facilmente la configurazione ed eseguire il debug di eventuali problemi riscontrati durante la configurazione di prova o le conversioni. I registri in tempo reale fungono anche da fonte per aiutarti a monitorare le entrate e convalidare l'esperimento e gli obiettivi impostati.
Guarda avanti, sempre!
Il test A/B QA è essenziale per garantire che il tuo sito Web sia completamente funzionante e privo di errori. Il QA non solo aiuta a risolvere i problemi attuali, ma pone anche le basi per prevenire problemi futuri.
Tuttavia, mettere insieme un processo di QA potrebbe essere difficile. Con così tanti potenziali utenti su molti dispositivi con obiettivi e ambizioni diversi, è difficile sapere da dove cominciare e quali domande porre.
Abbiamo intervistato la community di ottimizzazione del tasso di conversione sull'importanza del QA.
La risposta è stata inequivocabile.
La procedura di controllo qualità è importante per il successo di un esperimento, secondo il 100% degli intervistati.
Abbiamo combinato le best practice per il QA a livello di settore con le informazioni dettagliate delle agenzie partner certificate di Convert per creare un elenco di controllo completo che utilizzerai ancora e ancora.
L'elenco di controllo sopra non vuole essere un elenco completo di tutto ciò che dovresti controllare, ma piuttosto un punto di partenza per pensare a cosa è necessario fare prima di avviare i test A/B. È importante ricordare che il QA è un viaggio, non un obiettivo e che dovrebbe essere fatto regolarmente e durante grandi cambiamenti.