PWA vs. AMP: qual è il migliore e in cosa differiscono l'uno dall'altro?
Pubblicato: 2018-06-06Circa un decennio dopo l'introduzione del primo iPhone, il Web mobile sta finalmente raggiungendo lo stile di vita dei suoi utenti. Il pizzico e lo zoom sono stati spazzati via dalle pagine reattive. AMP e app native combattono i tempi di caricamento lenti...
Ma c'è ancora un'importante area problematica per il Web mobile: il coinvolgimento. I primi 1.000 siti web per dispositivi mobili raggiungono 4 volte più persone rispetto alle prime 1.000 app native. Tuttavia, questi siti web coinvolgono gli utenti per 20 minuti in meno, in media, rispetto alle app mobili.
Sembra che i siti web per dispositivi mobili possano attrarre visitatori, ma non trattenerli. Una delle tecnologie più recenti che risolvono questo problema sono le app Web progressive.
Cosa sono le app Web progressive?
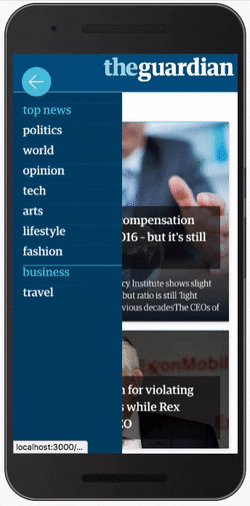
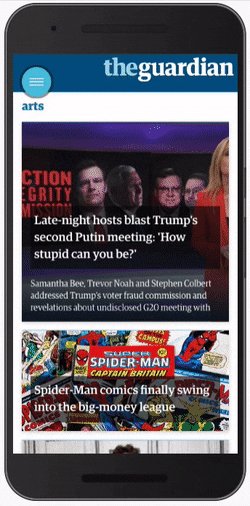
Le app Web progressive sono esperienze di siti Web mobili progettate per apparire, sentire e funzionare come le app mobili native. Gli utenti li incontrano in un browser come farebbero con qualsiasi sito Web mobile. Dopo aver interagito con quel sito, all'utente viene richiesto di installare l'app Web sul proprio dispositivo. Se scelgono di installare, l'app verrà scaricata sul dispositivo come farebbe un'app nativa.
Il termine "app web progressive" è stato coniato da Google nel 2015. La società afferma che le app web progressive soddisfano tre criteri:
- Affidabile : carica istantaneamente e non mostrare mai il downasaur, anche in condizioni di rete incerte.
- Veloce : rispondi rapidamente alle interazioni dell'utente con animazioni fluide come la seta e senza scorrimento irregolare.
- Coinvolgente : sembra un'app naturale sul dispositivo, con un'esperienza utente coinvolgente.
Una volta soddisfatti questi requisiti, l'app Web mobile può essere offerta come scaricabile agli utenti. Prima di approfondire le app Web progressive, torniamo brevemente in superficie e definiamo le app native e un'altra tecnologia che velocizza il Web mobile, Accelerated Mobile Pages (AMP).
Cos'è un'app nativa?
Le app native vengono installate tramite un marketplace come l'App Store o Google Play e vivono come icone sulla schermata iniziale di un dispositivo. Sono progettati specificamente per un particolare dispositivo e possono utilizzare tutte le sue funzionalità, come GPS, fotocamera, elenco di contatti e altro. Si tratta di app che potrebbero essere attualmente sul tuo dispositivo, come Google Maps, Gmail o Instagram.
Cos'è l'AMP?
Il progetto open source Accelerated Mobile Pages (AMP in breve) consente agli sviluppatori di creare pagine Web che si caricano quasi istantaneamente con un linguaggio di codifica unico. Quel linguaggio è una versione ridotta di HTML e CSS che limita l'uso di JavaScript. Queste pagine sono ospitate su un CDN, che fornisce una versione memorizzata nella cache della pagina quando viene visitata da un utente.
App web progressive vs. app native
Le app native offrono esperienze utente istantanee e senza soluzione di continuità e sono supportate da grandi mercati come l'App Store e Google Play, quindi perché optare per un'app Web progressiva rispetto alla versione nativa tradizionale? In un articolo per Forbes, Andrew Gazdecki offre una spiegazione di alto livello:
I siti Web per dispositivi mobili sono facili e veloci da raggiungere, ma tendono ad essere meno piacevoli per quanto riguarda l'esperienza dell'utente. Le app native offrono la migliore esperienza utente, ma sono limitate a determinati dispositivi e presentano elevate barriere all'adozione. Le app native richiedono un download, il che significa generare prima un considerevole buy-in da parte dei consumatori e perdere il vantaggio del comportamento impulsivo. Tra queste opzioni c'è la più recente soluzione mobile: la PWA.
Per una spiegazione più raffinata, diamo un'occhiata ad alcune delle maggiori differenze tra app native e app web progressive:
- Utilizzo delle funzionalità: attualmente, mentre le app Web possono sfruttare le funzionalità di un dispositivo, le app native possono farlo ancora di più. Cose come GPS, notifiche push e gesti sono più facilmente disponibili in un'app nativa.
- Restrizioni sui contenuti: per dare alla tua app la possibilità di competere su Google Play o sull'App Store, dovrai piegarti alle regole del mercato. Le restrizioni sui contenuti e le tariffe rendono difficile per alcuni siti Web creare app native di successo. Per le app Web, tuttavia, non vengono imposte né restrizioni sui contenuti né tariffe, rendendo più facile per chiunque creare un'app indipendentemente dal tipo di contenuto.
- Connettività offline: qui, il vantaggio va alle app native, che offrono una memorizzazione nella cache più completa rispetto alle app Web progressive create in HTML5. Se la tua app deve funzionare offline, attualmente la scelta migliore è quella nativa.
- Installazione: l'installazione di un'app nativa richiede un'azione significativa da parte dell'utente. Devono aprire un marketplace e cercare un'app, quindi scaricarla. Ci deve essere un intento serio. Per l'installazione di un'app Web progressiva, c'è molto meno attrito. Aggiungerne uno al tuo dispositivo è come creare un segnalibro sulla schermata iniziale. È più semplice installare un'app Web progressiva, ma il processo è molto meno familiare, il che potrebbe inibire l'adozione anticipata.
- Velocità: attualmente, le app Web progressive sono in ritardo rispetto alle applicazioni native. Tuttavia, stanno continuamente colmando il divario. Ciò è particolarmente vero se si considera il prossimo confronto.

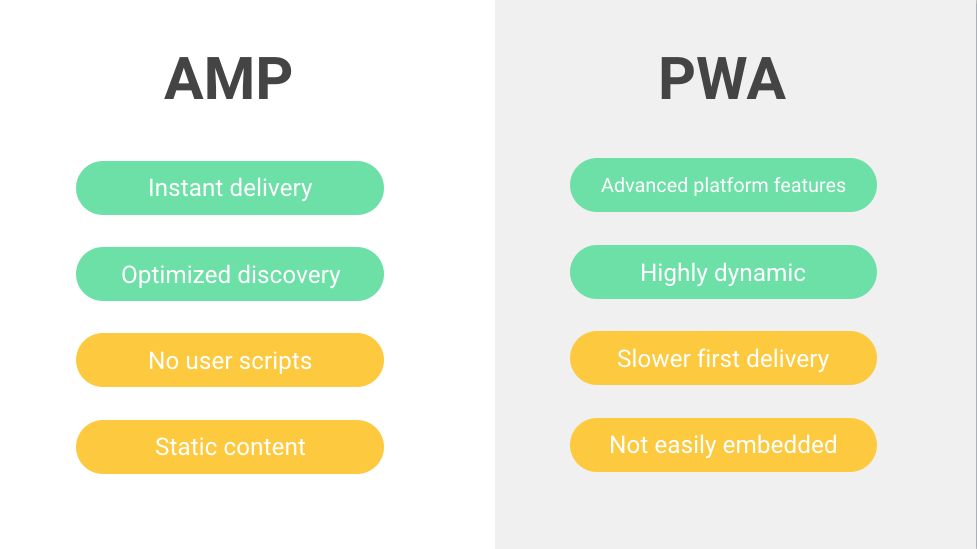
App web progressive contro AMP
Persone come Gazdecki credono che le app web progressive alla fine sostituiranno le applicazioni native, ma per quanto riguarda AMP? Dove arrivano le pagine mobili accelerate qui, e c'è un posto per entrambi? Alcune differenze chiave tra questi due:
- Rilevabilità: AMP vince questa battaglia. AMP ottiene l'aiuto di un carosello nei risultati di ricerca di Google, dove alle app web progressive non viene offerto un aumento della rilevabilità dei motori di ricerca.
- Coinvolgimento: le app web progressive non si limitano all'utilizzo di AMP HTML o CSS, quindi possono includere contenuti molto più coinvolgenti rispetto a AMP. Qualsiasi cosa interattiva che richieda JavaScript non può essere creata utilizzando il framework AMP. Per AMP, il contenuto dinamico è fuori discussione.
- Velocità: il vantaggio qui va ad AMP per lo stesso motivo per cui le app web progressive vincono il coinvolgimento. AMP può supportare solo contenuti leggeri, ma ciò consente tempi di caricamento più rapidi.
In Smashing Magazine Paul Bakaus riassume bene il compromesso tra i due formati:
Per rendere l'esperienza affidabile e veloce, devi convivere con alcuni vincoli durante l'implementazione delle pagine AMP. AMP non è utile quando hai bisogno di funzionalità altamente dinamiche, come notifiche push o pagamenti web, o qualsiasi cosa richieda JavaScript aggiuntivo.
Inoltre, poiché le pagine AMP vengono generalmente servite da una cache AMP, non otterrai i maggiori vantaggi di Progressive Web App con quel primo clic, poiché il tuo Service Worker non può essere eseguito. D'altra parte, un'app Web progressiva non può mai essere veloce come AMP al primo clic, poiché le piattaforme possono eseguire il prerendering sicuro ed economico delle pagine AMP, una funzionalità che rende anche l'incorporamento più semplice (ad esempio, in un visualizzatore in linea).

Ma, alla fine, dobbiamo davvero scegliere l'uno piuttosto che l'altro?
Cooperazione rispetto alla concorrenza
Puoi scegliere di utilizzare AMP esclusivamente per creare un'esperienza veloce ma semplice. Puoi fare affidamento su un'app Web progressiva per creare un'esperienza utente dinamica ma più lenta. Oppure puoi iniziare velocemente e rimanere veloce incorporando entrambi nel tuo web design.
Oggi, gli usi di AMP insieme alle app web progressive stanno diventando sempre più diffusi, con gli sviluppatori che sfruttano entrambi in tre modi.
1. AMP come app Web progressiva
Se i tuoi contenuti sono principalmente statici e puoi accontentarti delle funzionalità limitate di AMP, questa opzione ti consente di creare esperienze velocissime come un'app Web progressiva. AMP, ad esempio, è costruito in questo modo: un'app Web progressiva interamente caricata su AMP. Ha un operatore di servizio, che consente l'accesso offline, nonché un manifest, che richiede il banner "Aggiungi alla schermata iniziale".

2. AMP in un'app Web progressiva
Un altro modo per utilizzare insieme AMP e un'app Web progressiva è pensare alla tua pagina AMP come al gancio per il tuo sito web. Cattura l'utente con un carico istantaneo, quindi lo avvolge nella tua applicazione web progressiva. Ciò consente di combinare le pagine AMP a caricamento rapido con una PWA più dinamica rispetto alla prima opzione.
3. AMP in un'app Web progressiva
Come nel caso di AMP vs. PWA, non deve essere tutto o niente. Non è necessario creare tutte le tue pagine con AMP; inoltre, non è necessario separare AMP e PWA come gancio e asta. Ora puoi effettivamente AMP solo una piccola sottosezione di una singola pagina, riducendo così le sue dimensioni e riducendo il tempo di caricamento senza il completo compromesso della funzionalità dinamica.
Ciò comporta l'utilizzo di un'altra forma di AMP chiamata "Shadow AMP", che consente ad AMP di nidificare all'interno di un'area di una pagina web. Il risultato è AMP all'interno della shell di un'applicazione web progressiva. Per vederlo in azione, dai un'occhiata alla demo creata da Google chiamata ShadowReader:

Pronto a creare la tua app Web progressiva?
La creazione di un'esperienza veloce simile a un'app nativa con la rilevabilità del Web inizia qui, dove puoi imparare tutte le caselle che devi selezionare per soddisfare i criteri di Google per le PWA. Per ulteriori informazioni sull'utilizzo combinato di AMP e PWA, consulta:
- Questo discorso di Ben Morss
- Questo discorso di Eric Lindley
Quando sei pronto, inizia a utilizzare il generatore di pagine di destinazione post-clic AMP in Instapage per offrire la tua esperienza utente più veloce di sempre.
