App Web progressive: cosa devi sapere per il tuo business
Pubblicato: 2020-03-08App web progressive.
Se ne hai sentito parlare e poi l'hai inzuppato nel dimenticatoio, allora hai appena dato un enorme sollievo ai tuoi rivali! Hanno un concorrente in meno di cui preoccuparsi!
Nonostante la sua incredibile efficacia, è ancora una parola d'ordine nella maggior parte dei settori. Ecco perché ne parleremo in dettaglio in modo che tu possa utilizzare i suoi vantaggi per accelerare la crescita della tua attività.
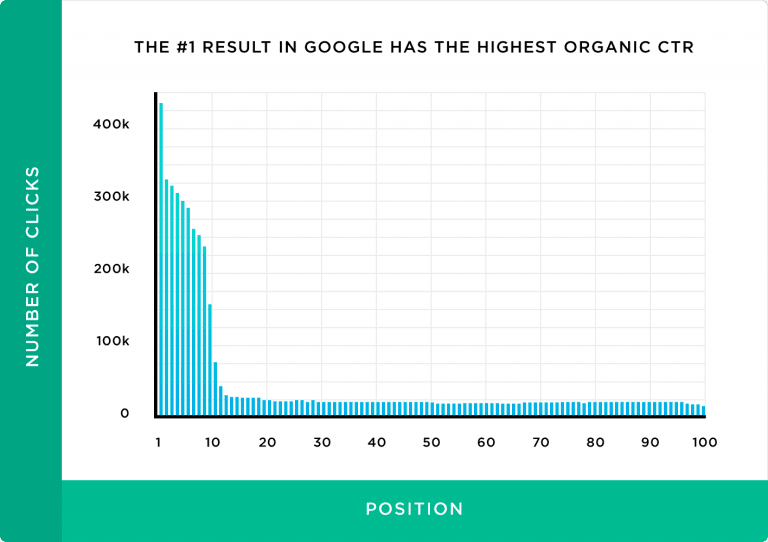
Prima di iniziare a raccontarti la storia di PWA, lascia che ti mostriamo qualcosa:


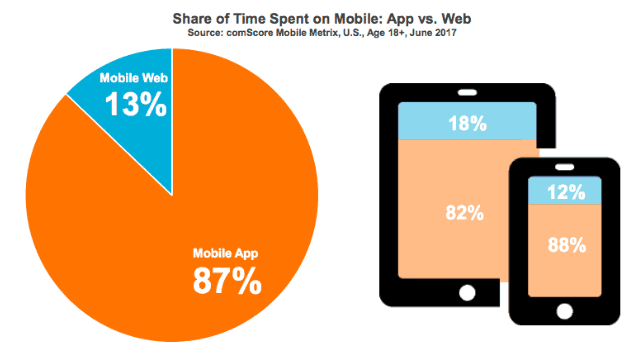
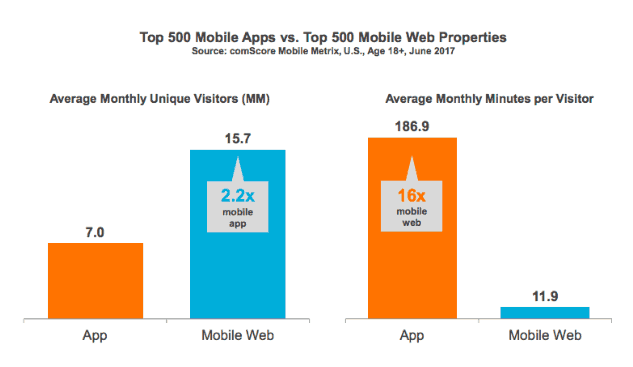
(Fonte immagine)
Abbiamo osservato qualcosa di molto interessante nei dati di cui sopra. L'osservazione è:
Le persone trascorrono circa 7 volte più tempo sulle app mobili rispetto al browser Web mobile.
I dati hanno anche rivelato qualcosa che ci ha lasciato piuttosto perplessi!
Anche se i browser Web mobili ricevono un tempo di utilizzo inferiore, il volume di traffico di visitatori unici che ottengono è più del doppio rispetto alle app mobili!
Ora ti starai chiedendo se potresti ottenere il meglio da entrambi i mondi: una maggiore durata della sessione delle app mobili e l'incredibile volume di traffico dei browser web mobili.
È qui che entrano in gioco le PWA. La tecnologia che può aggravare la conversione del tuo sito e alla fine ingrassare il tuo conto bancario!
Tratteremo:
- Cos'è la PWA.
- Perché la tua azienda ha bisogno di un sito basato su PWA.
- Quali sono le migliori pratiche quando si progetta il proprio sito PWA?
- Sfide che dovresti superare durante lo sviluppo del tuo sito PWA.
- Come puoi fornire un'esperienza utente eccezionale tramite un sito PWA.
- Come incoraggeresti le persone a installare il tuo sito PWA.
- Svantaggi di PWA e come superarli.
- Ulteriori domande relative alla PWA a cui è necessario conoscere le risposte.
Curioso? Bene, allora iniziamo il tour!
Che cos'è esattamente una PWA?
PWA è un acronimo. È l'acronimo di Progressive web app.
In parole povere, è fondamentalmente un sito Web che rende la sensazione fluida di un'app nativa nel tuo smartphone. Sarai in grado di accedervi tramite il tuo browser web mobile proprio come visiti qualsiasi sito web.
La cosa interessante è che puoi aggiungere una PWA alla schermata iniziale e usarla proprio come usi Facebook, Messenger, Instagram o qualsiasi altra app sul tuo smartphone.
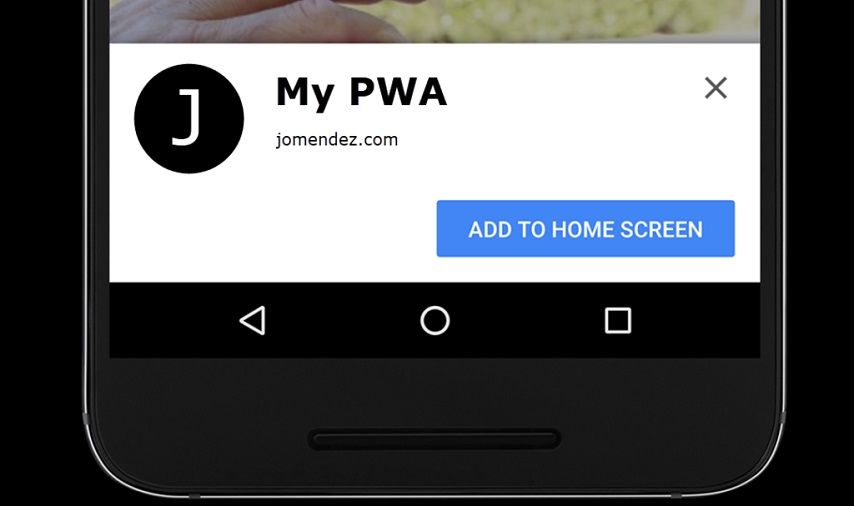
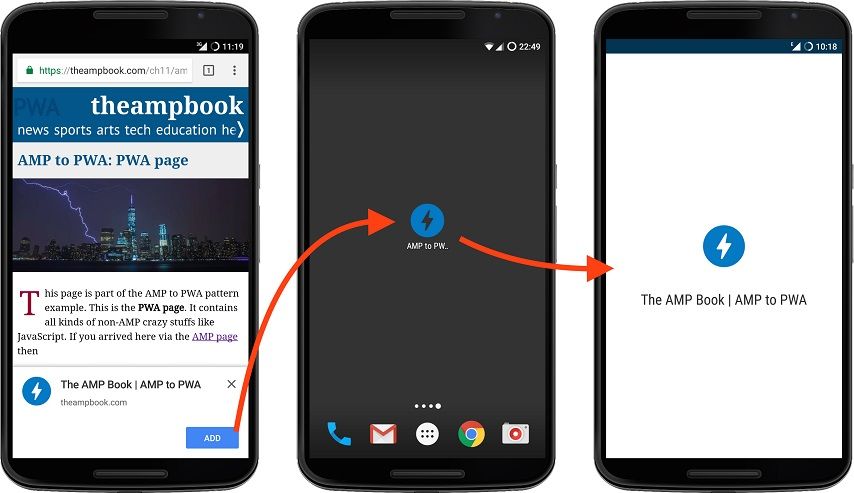
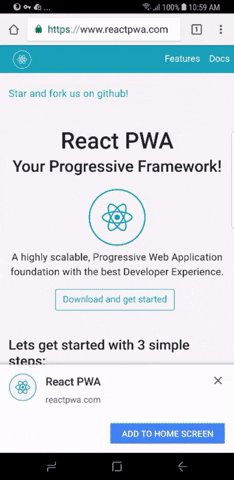
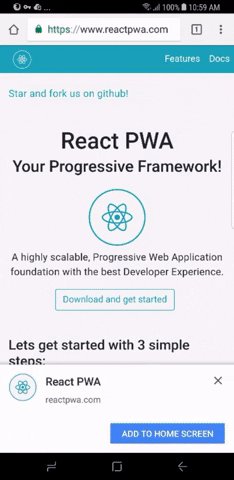
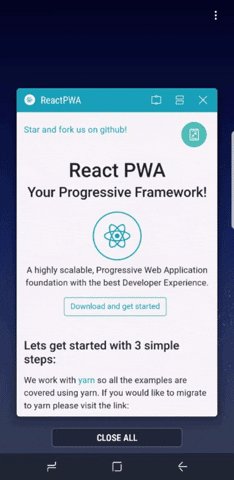
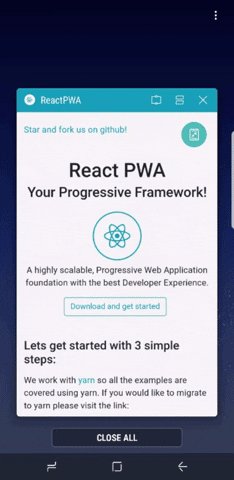
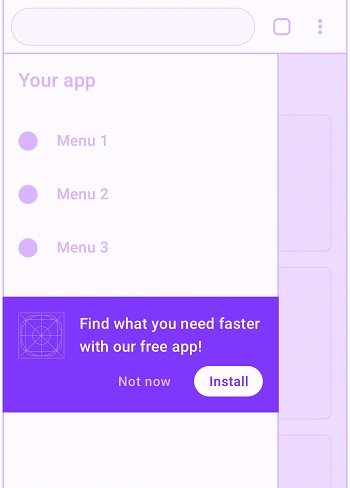
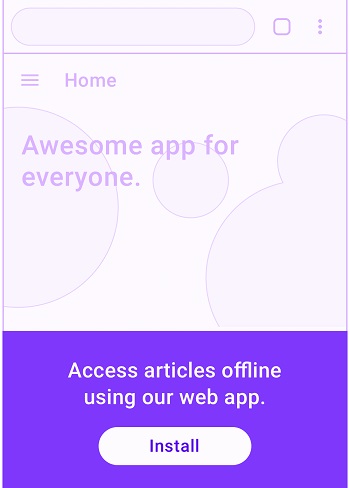
Dare un'occhiata:

(Fonte immagine)

(Fonte immagine)
Passiamo ora al tecnico.
PWA è una tecnologia web basata su JavaScript.
Richiede lo sviluppo dei seguenti componenti:
- Operaio di servizio
- Manifesto.json
- HTTPS
1. Service worker è un elemento di codice JavaScript che consente a una PWA di essere accessibile anche quando sei offline. Inoltre, gestisce la funzione "notifiche push" per cui i siti PWA sono famosi.
2. Manifest.json è un file JSON (è un formato di file proprio come pdf o jpg) che contiene le informazioni necessarie al tuo sito PWA quando lo aggiungi alla schermata iniziale e lo usi come un'app nativa.

(Fonte immagine)
Come puoi vedere nell'immagine demo sopra, l'icona dell'app di React PWA e il nome breve vengono visualizzati automaticamente quando viene toccato il pulsante blu "Aggiungi alla schermata principale". Ciò accade perché il file manifest.json di React PWA ha tutte le informazioni inclusa l'icona dell'app, il nome breve, il colore di sfondo, il tema e altre informazioni relative alla sua interfaccia.
3. HTTPS è il mezzo di comunicazione attraverso il quale l'operatore del servizio recupera in modo sicuro il tuo sito per essere visualizzato sul dispositivo di una persona.
Perché la tua azienda ha bisogno di un sito PWA
I tre componenti sopra menzionati insieme offrono i seguenti vantaggi:
- Il tuo sito è funzionante anche in modalità offline
- Rende un'esperienza simile a un'app
- È in grado di autoaggiornarsi
- È facilmente individuabile dai motori di ricerca
In che modo queste funzionalità si traducono nei vantaggi aziendali? Bene, preparati!
Il tuo sito è funzionante anche in modalità offline
Innanzitutto, i siti PWA sono accessibili anche quando una persona è offline.
Ciò significa che i tuoi potenziali clienti (e quelli esistenti) sarebbero in grado di navigare nel tuo sito ed eseguire azioni come ordinare un prodotto o un servizio.
Ciò non solo rende il tuo sito più utilizzabile, ma offre anche un'esperienza cliente più piacevole e promuove la conversione!
Rende un'esperienza simile a un'app senza interruzioni
Quando si tratta dell'approccio mobile-first, è sicuro dire che le PWA hanno frequentato la migliore università e l'hanno padroneggiata a pieni voti!
Suona troppo? Ti assicuriamo che non lo è!
I siti PWA hanno una visualizzazione uniforme e identica su tutti i dispositivi, siano essi smartphone, tablet o desktop, occupando meno spazio di un'app nativa! Twitter ha sfruttato appieno la sua PWA che lo ha portato a un enorme aumento del 75% del numero di tweet realizzati! Li ha anche benedetti con una rasatura del 20% nella frequenza di rimbalzo!
Anche se ottenere risultati così impressionanti come quelli di Twitter potrebbe non essere così facile, è possibile fornire un'esperienza utente molto migliore con l'interazione e il comfort di navigazione offerti da una PWA!
Pertanto, i tuoi visitatori potrebbero finire per essere tuoi clienti abituali, essere deliziati da altre fantastiche funzionalità offerte dalla tua PWA e, a loro volta, gonfiare il tuo conto bancario.
È in grado di autoaggiornarsi
Immagina di non dover aggiornare manualmente le app nel tuo smartphone. Anche il solo pensiero ti rilassa (forse fino al midollo)! Questa sembra essere una delle tante fantastiche funzionalità di un sito PWA!
Con la sua funzione di pre-cache, può aggiornarsi automaticamente. E non finisce qui!
Se rilasci un aggiornamento del tuo sito PWA sul server del tuo sito, anche la versione dell'app del tuo sito è in grado di recuperare il contenuto aggiornato! Così ti risparmia la fatica di rilasciare un file di aggiornamento separato per l'app risparmiando ai tuoi clienti il problema di ricordarsi di aggiornare la tua app PWA.
È facilmente individuabile dai motori di ricerca
Un'app PWA, a differenza della sua controparte nativa, può essere indicizzata dai motori di ricerca. Ciò ti consente di ottenere traffico organico sul tuo sito PWA (a condizione che tu sia classificato in SERP) che è fondamentalmente gratuito!
Dal momento che oltre 9 esperienze online su 10 iniziano con una ricerca, non sarebbe saggio non sfruttare il traffico potenzialmente enorme che puoi ottenere classificando nella SERP.

(Fonte immagine)
Come puoi vedere chiaramente nel grafico sopra, più persone trovano il tuo sito, maggiori sono le possibilità che facciano clic su di esso e alla fine si convertano! In combinazione con un'esperienza utente fluida, una singolare distribuzione degli aggiornamenti (se aggiorni il tuo sito PWA, anche la versione dell'app viene aggiornata) e la funzione di aggiornamento automatico, sarebbe molto più semplice guidare la crescita della tua attività!
Quali sono le migliori pratiche quando si progetta il proprio sito PWA?
Quindi hai deciso di sviluppare un sito PWA per la tua azienda o convertire il tuo sito esistente in un PWA.
Ottima decisione! Farai un enorme favore alla tua attività!
Ma prima di rivolgerti a un'agenzia di sviluppo (o farlo da solo), ci sono alcuni fattori che devi tenere a mente per un sito PWA eccezionale.
Uso dei caratteri di sistema
Ogni sistema operativo (android, iOS, Windows) ha il proprio carattere del testo. Se la tua PWA mostra il suo contenuto utilizzando il font nativo di un sistema, i clienti lo troveranno più coinvolgente e quindi presteranno maggiore attenzione al tuo contenuto.
Consenti al contenuto di essere condiviso facilmente
In questa era dei social media, la facilità di condivisione dei contenuti sul web è obbligatoria per qualsiasi contenuto web. Pertanto è assolutamente necessario fornire la possibilità di condividere facilmente il collegamento al sito PWA.
Ti consigliamo di posizionare un pulsante tipo hamburger nella parte inferiore della tua PWA in modo che sia facile per il pollice di un utente raggiungere su uno schermo mobile. E poiché tutti i tuoi pulsanti di condivisione social sarebbero nascosti nel pulsante dell'hamburger, l'interfaccia sembrerebbe molto più pulita.
Tienilo ordinato e leggero
Un sito PWA ordinato e leggero offrirebbe un'esperienza simile a un'app molto migliore. In effetti, una delle caratteristiche chiave di PWA è che porta l'esperienza simile a un'app sul Web.
Uno dei modi migliori per offrire tale esperienza è utilizzare una buona quantità di spazio bianco. Questa pratica aiuterebbe il tuo sito PWA ad adottare l'interfaccia elegante e minimalista che i tuoi clienti troverebbero più allineata a ciò a cui sono abituati.
Mantieni lo scorrimento nella pagina dell'elenco precedente
Quando i tuoi visitatori fanno clic sul pulsante "indietro", non dovrebbero essere indirizzati solo alla pagina visitata in precedenza, ma al segmento particolare che stavano guardando. Può sembrare molto semplice ma offre un enorme comfort poiché le persone non devono scorrere per trovare dove si trovavano.
Tema scuro
Poiché le persone trascorrono circa un terzo delle loro ore di veglia sui loro smartphone, è fondamentale che tu offra la possibilità di visualizzare il tuo sito PWA anche in tema scuro.
Questo ottiene due cose.
Innanzitutto, le persone assocerebbero il tuo sito ad altre piattaforme popolari come Twitter, FB messenger.
In secondo luogo, il tuo sito sarebbe gradevole agli occhi, il che aiuta a migliorare l'esperienza dell'utente!
Sfide che (probabilmente) affronteresti durante lo sviluppo del tuo sito PWA
Utilizzo elevato della batteria
Poiché le PWA vengono solitamente sviluppate utilizzando JavaScript (che non è la lingua nativa per iOS o Android), richiedono una batteria per smartphone per lavorare di più. Pertanto, la batteria di un dispositivo si esaurisce più velocemente durante l'esecuzione di un'app PWA.
Come superarlo: se stai sviluppando tu stesso la tua PWA o hai scelto una farm di sviluppo che lo faccia per te, assicurati che la spina dorsale del codice JavaScript sia ottimizzata per un errore!
Limitazione dell'accesso alle funzionalità del dispositivo
Poiché le app PWA non sono app "native", non possono accedere a molte funzionalità domestiche di un dispositivo come Bluetooth, sensori di prossimità, controlli avanzati della fotocamera, altimetri e altro. Ciò limiterebbe il modo in cui i tuoi contenuti vengono percepiti dagli utenti.
Come superarlo: spingi al limite la tua attitudine innovativa quando progetti i contenuti per il tuo sito PWA in modo che possano essere consumati con il minor numero di funzionalità domestiche di un dispositivo.
Integrazione con dispositivi Apple precedenti o versioni iOS
Anche se le PWA possono essere eseguite da iOS 11.3, non possono essere eseguite sulla maggior parte dei dispositivi Apple meno recenti. Poiché i dispositivi Apple sono relativamente costosi, non tutti gli utenti acquisirebbero sempre il dispositivo più recente o aggiornerebbero il proprio sistema operativo.
Come promuoveresti il tuo sito PWA
Ora che hai sviluppato il tuo sito PWA, è tempo di farlo conoscere alle persone in modo che possano accedere e beneficiare del tuo servizio.
Parlando di promuovere la tua PWA, ci sono due aspetti.
Quelli sono:
- Vuoi promuovere l'installazione della versione dell'app della tua PWA
- Vuoi promuovere il tuo sito PWA per aumentare il volume di traffico che ottiene
Discutiamoli uno per uno.
Promozione dell'installazione dell'app PWA
Esistono diversi modi per promuovere l'installazione della tua PWA. Qui tratteremo la promozione sul tuo sito PWA.
Inizialmente, parleremo delle migliori pratiche quando si tratta di promuovere la tua app installata sul tuo sito.
Eccoli:
Posiziona la promozione dell'app al di fuori del flusso del percorso dell'utente
Ad esempio, nella pagina di accesso del sito PWA, inserisci l'invito all'azione per l'installazione dell'app sotto il modulo di accesso e il pulsante "Invia" . In questo modo le persone sarebbero meno distratte dal completamento dell'azione di accesso.
Mantieni intuitiva l'opzione per rifiutare o ignorare la promozione

Alcune promozioni richiedono il clic sul pulsante a croce. Gli utenti Windows sono abituati ad avere il pulsante "croce" sul lato destro mentre è a sinistra per gli utenti Apple MacBook. Quindi, ovunque lo posizioni, assicurati che sia grande e facilmente visibile.
Usa la promozione dell'app con moderazione
Troppo influenzerebbe negativamente l'esperienza utente del tuo sito PWA.
La promozione deve essere visualizzata solo quando viene rilevata la richiesta di installazione precedente
Questo BeforeInstallPrompt è uno snippet di codice JavaScript che devi incorporare nella struttura del codice del tuo sito PWA. Rileva determinate interazioni dell'utente (raggiungere una determinata parte del tuo sito, fare clic su un determinato pulsante) che attivano la promozione dell'app.
Con le best practice coperte, passiamo ora al posizionamento della promozione di app sul tuo sito PWA.
Ci sono diversi posti sul tuo sito PWA in cui puoi inserire la promozione dell'app. Questi sono:
1. Menu di navigazione

(Fonte immagine)
Questo è un luogo efficace per la promozione dell'app PWA. Questo perché l'apertura del menu di navigazione indica un alto livello di coinvolgimento dell'utente.
Cosa devi ricordare:
- Come mostrato nell'immagine sopra, posiziona la promozione sotto le voci di menu per evitare di interrompere il thread di attenzione dell'utente.
- Visualizza una breve presentazione pertinente che informa in che modo l'utente potrebbe trarre vantaggio dall'installazione dell'app PWA.
2. Pagina di destinazione

La pagina di destinazione viene utilizzata per promuovere un prodotto o servizio. Quindi è un luogo ideale per promuovere l'installazione dell'app PWA.
Cosa devi ricordare:
- Assicurati che la tua proposta di valore unica sia straordinariamente accattivante e pertinente ai punti deboli degli utenti.
- Informa le persone su ciò che otterranno dall'app.
- Includi le parole chiave nel contenuto della pagina di destinazione che hanno portato le persone alla tua pagina di destinazione in primo luogo.
- Rendi il CTA accattivante e posizionalo in un punto strategico sulla pagina di destinazione.
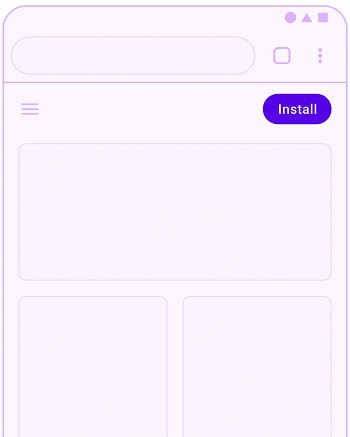
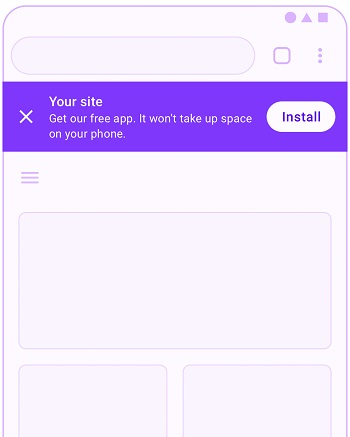
3. Intestazione fissa in cima alla pagina

Poiché l'intestazione è la parte più visibile di un sito, questo è un luogo altamente desiderabile per promuovere la tua app.
Cosa devi ricordare:
- Non tutti gli utenti reagirebbero positivamente a un tale metodo di promozione. Quindi assicurati che venga visualizzato solo da persone che mostrano indicazioni specifiche di coinvolgimento.
- Prima di correre a questo metodo di promozione dell'app, confrontalo con altri elementi che puoi inserire nell'intestazione. Il tuo obiettivo finale è ottenere più lead qualificati per le vendite, non solo ottenere più utenti di app.
4. Banner di installazione non consentito appiccicoso nella parte superiore/inferiore della pagina

La maggior parte delle persone si è imbattuto in installare banner o banner in generale su un sito Web o sull'altro. Ciò significa che hanno familiarità con le promozioni visualizzate in questo modo.
Cosa devi ricordare:
- Tali banner possono essere estremamente dirompenti. Quindi assicurati che venga visualizzato dopo che un utente ha attivato un evento di conversione scelto con cura che indica un coinvolgimento più profondo con i tuoi contenuti.
- Nel banner, includi un breve testo che informi gli utenti del valore che la tua app fornirebbe come: "leggi i nostri contenuti anche offline". Quando scegli questo testo, assicurati che sia altamente rilevante per la parte del tuo sito PWA in cui si trova l'utente, il contenuto e il tema generale del tuo sito, il livello di coinvolgimento dell'utente rilevato, la posizione dell'utente (se rilevante per il contenuto del sito), il comportamento dell'utente eccetera.
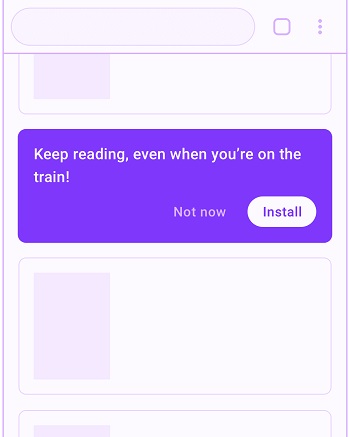
5. Tra info-list o articoli

Come dice il titolo, questo tipo di promozione appare tra gli articoli sul tuo sito o blocchi di informazioni. Se un utente ha raggiunto un punto specifico in un articolo, implica un coinvolgimento significativo e questo è il posto in cui è probabile che la promozione dell'articolo funzioni meglio. L'obiettivo di tale promozione è solitamente quello di informare gli utenti di modi più semplici per accedere ai contenuti che stanno attualmente godendo.
Cosa devi ricordare:
- Non abusarne. Darebbe solo fastidio ai tuoi utenti.
- Mantieni disponibili i mezzi per annullare la promozione e assicurati che la scelta dell'utente di rifiutarla venga ricordata.
- Come mostra l'immagine sopra, il testo nella promozione deve essere estremamente rilevante mentre promuove il vantaggio di ottenere l'app.
Promuovere il tuo sito PWA
Promuovere la tua PWA non è diverso dalla promozione di qualsiasi sito Web del resto. Inoltre, la promozione del sito comporta di per sé un'intera discussione. Quindi parleremmo di alcuni mezzi chiave della promozione qui.
1. Usare i social media come trampolino di lancio
I social media non sono solo potenti ma una piattaforma estremamente efficace per trasmettere contenuti e interagire con il pubblico mirato. Così lo abbiamo messo al numero uno.
Citiamo rapidamente alcuni suggerimenti di cui molti dei nostri clienti hanno beneficiato:
- Inserisci collegamenti a varie sezioni del tuo sito PWA corrispondenti al tuo post recente nel tuo profilo Instagram. Questo non solo offre un'esperienza utente completa, ma aiuta anche a migliorare la conversione.
- Richiedi alla tua base di follower esistente di condividere l'URL del tuo sito PWA per i punti fedeltà. Ciò fornisce loro l'incentivo a promuovere il tuo sito, migliora il tuo coinvolgimento con il tuo pubblico e aumenta il traffico del sito.
- Crea concorsi e omaggi adatti alla tua nicchia a cui le persone possono partecipare condividendo il tuo URL PWA.
2. Ottenere referral
Questo sembra essere uno dei modi più veri ed efficaci per portare traffico al tuo sito web. Questo può essere fatto in vari modi come lo scambio di link, il link nella biografia dell'autore dei post degli ospiti ecc.
Qualunque sia il metodo che scegli, cerca di ottenere il massimo dei collegamenti Dofollow poiché aiutano a trasmettere il succo di collegamento. Ricompensa? Un aumento significativo della tua classifica SERP e, a sua volta, del traffico organico!
3. Registrazione nelle directory
Le directory sono considerate affidabili dai clienti quando si tratta di soluzioni aziendali. Questi includono, a titolo esemplificativo, Yelp, Google My Business e FourSquare. La maggior parte di questi sono gratuiti ed espone il tuo sito PWA al traffico locale e globale come soluzione affidabile.
4. Utilizzo del display onnipresente
Questi immobili display di solito non ti vengono in mente durante il brainstorming per lo spazio promozionale, ma possono essere significativamente efficaci nel costruire una presenza digitale più forte e indirizzare il traffico verso il tuo sito. Alcuni esempi fantastici sono firme e-mail, biglietti da visita, banner fisici che metti in mostra in occasione di eventi, ecc.
Software per la creazione di PWA vs. assumere un'agenzia
Esiste un'ampia moltitudine di strumenti là fuori che ti consentono di creare un sito PWA dal tuo sito Web esistente. Come puoi immaginare, sono tutti strumenti a pagamento. Tuttavia, offrono un'interessante gamma di vantaggi. Quelli sono:
- Non c'è bisogno di incontrare i team di sviluppatori
- Fatturazione fissa mensile/annuale
- Consegna veloce del sito PWA
Parliamo ora di alcuni dei vantaggi di assumere un'agenzia per sviluppare la tua PWA personalizzata.
- Puoi avere funzionalità personalizzate che ti aiutano a distinguerti tra i rivali.
- Ricevi suggerimenti in tempo reale dai professionisti PWA.
- Hai la possibilità di scegliere tra un gran numero di modelli PWA che hanno avuto successo.
- Risparmiati il mal di testa della manutenzione e dell'aggiornamento.
- Servizio clienti istantaneo (quasi sempre).
Una delle principali battute d'arresto nell'assumere un'agenzia di sviluppo PWA è che ti costerebbe più di uno strumento di creazione di PWA. Quindi devi fare una scelta che si adatta meglio alle tue capacità finanziarie e alle tue esigenze aziendali.
Testare il tuo sito PWA
Se hai sviluppato il tuo sito PWA, per favore non aprire la bottiglia di champagne…….ancora! C'è ancora del lavoro da fare!
Ci sono diversi aspetti del tuo sito PWA che devi verificare prima di iniziare la tua campagna di marketing del sito. Questi aspetti sono cruciali per le prestazioni infallibili e coerenti del tuo sito.
Ecco gli aspetti del tuo sito PWA che devi testare:
1. AGGIUNGI A HOME Prompt
Poiché la tua PWA non è un'app nativa, non sarà disponibile sull'App Store di Apple o su Google Play Store. L'unico modo in cui i visitatori del tuo sito possono ottenere la tua app PWA sul proprio smartphone è tramite il prompt AGGIUNGI A HOME. Quindi ti suggeriamo di controllare prima di ogni altra cosa.
2. Caricamento offline
Una caratteristica fondamentale dei siti PWA è che sono in grado di caricare elementi funzionali anche in condizioni di scarsa connettività (modalità aereo per uno). Poiché questa caratteristica dei siti PWA sarebbe una delle pietre miliari della tua strategia di marketing, è imperativo verificare la capacità di caricamento offline della tua PWA.
3. Reattività
La reattività non è più considerata una caratteristica interessante di un sito Web o di un'app. È stato dato per scontato su vasta scala e non tornerà. Pertanto, chiunque visiti il tuo sito da smartphone, tablet o desktop si aspetterà che il tuo sito si adatti alle dimensioni dello schermo. Il che significa che non c'è al mondo che questo fattore possa finire nella tua lista "controlla più tardi".
Mancia
Uno strumento competente e gratuito che puoi utilizzare per questo scopo è il browser Mozilla Firefox.
- Basta aprire Mozilla sul desktop.
- Digita l'URL del tuo sito PWA nella barra degli indirizzi.
- Premi Ctrl+Maiusc+M e il tuo sito si aprirà nell'ambiente di test di reattività.

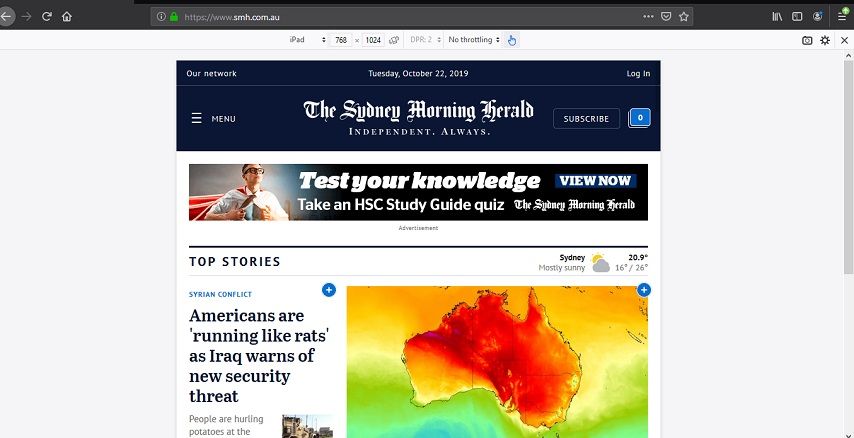
Nell'immagine sopra c'è uno screenshot con il sito web del Sydney Morning Herald aperto in una finestra dell'iPad all'interno dell'ambiente di test di Mozilla.
Se guardi attentamente, vedresti diverse schede appena sotto la barra degli indirizzi.
Quello più a sinistra ti consente di scegliere un dispositivo su cui vuoi vedere l'anteprima del tuo sito. Puoi anche controllare il tempo di velocità di caricamento in vari tipi di connessioni come 2G, 3G ecc.
4. Test cross-browser
Non si può dire da quale browser i tuoi utenti potrebbero accedere al tuo sito PWA. Pertanto, non è solo importante ma obbligatorio garantire che il tuo sito offra prestazioni ottimali in ogni browser!
5. Test di rete
Non tutti i tuoi visitatori arriverebbero al tuo sito tramite 5G o connessione a banda larga. Alcuni potrebbero anche utilizzare il 3G! Per garantire un'esperienza utente fluida indipendentemente dalla rete dei clienti, si consiglia vivamente di testare il sito in varie connessioni.
È possibile utilizzare la funzione di test del browser Mozilla Firefox per questo scopo. Oltre ai test di rete, puoi anche verificare la reattività del tuo sito PWA tramite questa funzione.
6. Test del tempo di caricamento
Con l'attenzione delle persone che scende a spirale, è fondamentale che il tuo sito si carichi entro 2 secondi (più veloce è, meglio è)! Anche se i siti PWA sono noti per il loro basso tempo di caricamento, è meglio stare al sicuro e testare il tempo di caricamento del tuo sito.
GTmetrix è uno strumento gratuito ed estremamente popolare che puoi utilizzare per testare accuratamente il tempo di caricamento del tuo sito. Fornisce inoltre un rapporto dettagliato che mostra qualsiasi elemento che potrebbe rallentare il tuo sito.
Lascia che PWA guidi la tua attività nel futuro
Dal momento che i grandi di vari settori tra cui Twitter, Uber e Pinterest hanno adottato PWA nella loro presenza digitale, è solo questione di tempo che altri seguiranno. E prima che tu lo sappia, molto probabilmente sarebbe scontato (proprio come la reattività mobile).
Quindi, se ottieni un vantaggio competitivo sui tuoi concorrenti e fornisci il tuo prezioso servizio/prodotto a una base di clienti in continua espansione, fai sviluppare il tuo sito PWA! Lascia che apra il percorso per la tua presenza digitale!
