3 problemi UX più comuni con i sistemi di gestione dell'apprendimento
Pubblicato: 2022-05-07Quando si confrontano le centinaia di diverse opzioni del sistema di gestione dell'apprendimento (LMS) disponibili per le piccole e medie imprese (PMI), è necessario considerare un sacco di fattori: costi, integrazioni, reportistica, assistenza clienti. La lista potrebbe continuare all'infinito.
Ma un fattore è dimostrabilmente più importante del resto, come sottolinea Gartner nella sua "Market Guide for Corporate Learning Suites" (ricerca completa disponibile per i clienti Gartner):
"Posizionare l'esperienza dello studente e l'usabilità della soluzione in cima all'elenco delle priorità per qualsiasi nuovo progetto di apprendimento."
Abbastanza facile. Devi solo trovare un LMS super intuitivo, giusto?
Oh, lettore... se solo fosse così semplice.

Nonostante i progressi tecnologici compiuti nei loro oltre 20 anni di esistenza, gli LMS lottano ancora molto quando si tratta di usabilità. Secondo uno studio del 2017 del Brandon Hall Group, solo il 33% degli utenti LMS di piccole imprese con 500 dipendenti o meno afferma di essere soddisfatto del proprio sistema attuale e la scarsa esperienza utente è citata come il motivo principale.
Il problema è così pervasivo e così dannoso che stimiamo che fino all'80% delle implementazioni LMS nelle PMI falliscono perché la leadership non fa dell'usabilità e dell'esperienza dell'utente la loro priorità assoluta durante la valutazione dei sistemi.
Il successo del tuo programma di formazione, e quindi l'esperienza dei tuoi dipendenti, dipende dal fatto che i dipendenti non vogliono strapparsi i capelli quando usano il tuo nuovo LMS.
Ecco perché siamo qui per esaminare i tre problemi più comuni relativi all'esperienza utente con i sistemi di gestione dell'apprendimento e come identificare i sistemi con questi problemi durante la ricerca.
Salta a:
Problema n. 1: la navigazione è un incubo
Problema n. 2: i corsi sono blandi e poco coinvolgenti
Problema n. 3: gli smartphone sono trattati come dispositivi di seconda classe
Problema n. 1: la navigazione è un incubo
La soluzione: sapere cosa cercare durante le dimostrazioni pratiche e studiare le preferenze dei lavoratori
Ogni anno, i fornitori di LMS inseriscono nuove interessanti funzionalità e funzionalità nelle loro piattaforme, da coach virtuali e analisi in tempo reale alle capacità di social learning e ludicizzazione.
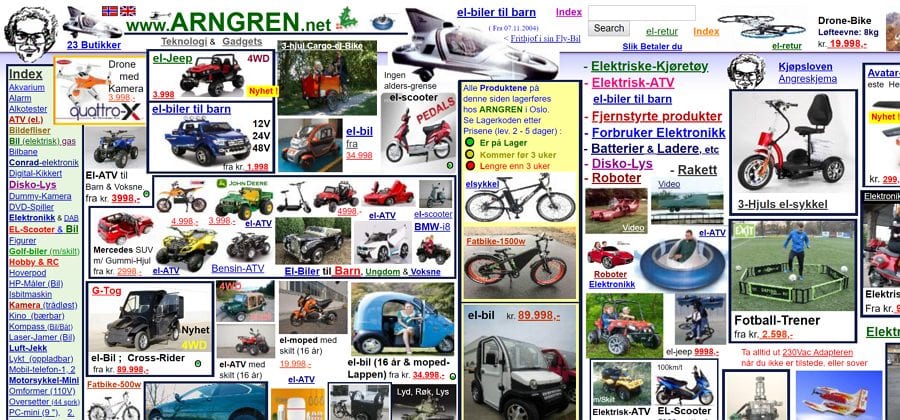
Quindi collegano tutto insieme con una navigazione che gratta la testa e induce rabbia.

Un'approssimazione approssimativa della navigazione in ogni LMS di sempre ( Fonte )
Questo problema di LMS UX fa doppio danno per le aziende: gli studenti non possono saltare senza problemi tra la ricerca di corsi, l'esecuzione di valutazioni e il monitoraggio dei propri progressi; e formatori e manager non riescono a trovare facilmente gli strumenti di cui hanno bisogno per amministrare l'apprendimento e creare contenuti accattivanti. Ne consegue la frustrazione e i livelli di soddisfazione precipitano.
Quando i fornitori guidano le demo, possono facilmente aggirare questi problemi seguendo percorsi attentamente curati, motivo per cui è importante ottenere tempo pratico esteso con qualsiasi sistema tu stia considerando.
Ecco alcune cose a cui dovresti prestare attenzione quando si tratta di navigazione:
- L'LMS ha la funzionalità di ricerca? Quando esegui una ricerca, vengono visualizzati risultati pertinenti?
- La navigazione tra moduli o schermate differenti è coerente (ad es. le voci di menu hanno gli stessi nomi e icone e si trovano nella stessa posizione sullo schermo)?
- Puoi passare da un modulo importante all'altro in tre clic o meno?
- I menu sono eccessivamente disordinati?
- È facile tornare indietro e annullare gli errori?
- Sei autorizzato a personalizzare gli elementi di navigazione e le scorciatoie? Queste autorizzazioni si estendono ai singoli studenti in modo che tutti possano personalizzare la navigazione a proprio piacimento?
Quest'ultimo è particolarmente importante perché la verità è: non esiste una navigazione perfetta. Alcuni utenti preferiscono una visualizzazione a pagina singola con un po' di tutto ciò che il tuo LMS ha da offrire, mentre altri funzionano meglio quando le funzioni sono suddivise tra diverse schede.
Mentre mostri diversi sistemi, fai in modo che un assortimento di lavoratori sieda in modo da poter apprendere le loro preferenze di navigazione e scoprire le tendenze generali che potrebbero influenzare la tua decisione di acquisto.
Problema n. 2: i corsi sono blandi e poco coinvolgenti
La soluzione: cerca solide funzionalità per la creazione di corsi e opzioni di feedback degli utenti
Vuoi che i tuoi dipendenti siano entusiasti del tuo nuovo LMS. Sei ansioso che si tuffino a capofitto nella formazione perché sai che andrà a beneficio della tua PMI in diversi modi.
Ma questo non accadrà mai se i tuoi corsi avranno questo aspetto:

Cosa succede quando ti vengono forniti strumenti e risorse limitati per creare i tuoi corsi LMS ( Fonte )
OK, questo esempio è un po' esagerato, ma resta il fatto che i corsi che crei nel tuo LMS, se non disponi di uno strumento di creazione di corsi autonomo, sono buoni solo quanto le risorse a cui ti vengono dati farli. E in alcuni casi, tali risorse possono essere estremamente carenti o antiquate.
Quando il 52% dei lavoratori di età inferiore ai 40 anni considera noiosi gli attuali metodi di formazione della propria azienda, è tempo di aspettarsi di più dal tuo LMS che da immagini stock e semplici valutazioni.
Ecco alcuni strumenti e funzionalità più avanzati che dovresti chiedere ai fornitori che possono aggiungere una scossa di entusiasmo e coinvolgimento al tuo programma di formazione digitale:
- Diramazioni e percorsi di apprendimento personalizzati. Alcuni LMS consentono agli amministratori di personalizzare la sequenza di corsi che i lavoratori vedono in base al loro rendimento nelle valutazioni o ai corsi che hanno completato in passato. Curare le sequenze del corso e fornire contenuti pertinenti a ciascun individuo può tenerli coinvolti.
- Microapprendimento. Oltre alla possibilità di suddividere i corsi in piccoli pezzi che richiedono meno tempo, un buon LMS dovrebbe anche consentire di offrire opportunità di microlearning attraverso altri sistemi integrati che i lavoratori utilizzano molto, come un CRM.
- Tavole di discussione. Troppo spesso, l'eLearning avviene in silos. I forum di discussione offrono ai tuoi dipendenti la possibilità di interagire tra loro, rivedere ciò che hanno appreso e acquisire nuove conoscenze. È stato inoltre dimostrato che i forum di discussione aumentano l'impegno e la partecipazione alla formazione.
- Simulazioni. Niente può preparare i dipendenti alla loro quotidianità più delle simulazioni di scenari di lavoro reali. Se un fornitore supporta simulazioni personalizzate, fai pressione su quanto possono diventare complesse e coinvolte. Puoi anche aggiungere un ulteriore livello di immersione incorporando la realtà virtuale.

Se non sei sicuro che i tuoi programmi di formazione siano obsoleti o meno, significa che non hai buoni meccanismi di feedback in modo che i lavoratori possano dirtelo. Funzionalità come le valutazioni dei corsi e i sondaggi post-corso possono fornirti i dati necessari per apportare miglioramenti, quindi cercali nel tuo nuovo LMS.
Problema n. 3: gli smartphone sono trattati come dispositivi di seconda classe
La soluzione: scopri la differenza tra i diversi design di layout mobili e chiedi informazioni su app mobili dedicate
Nel 2016, smartphone e tablet hanno superato i computer desktop come dispositivi principali utilizzati per accedere a Internet in tutto il mondo. I dispositivi mobili sono diventati così radicati nella nostra vita lavorativa che il 64% degli studenti afferma che è essenziale poter accedere ai propri contenuti di formazione da un dispositivo mobile.
Tutto ciò per dire, se il tuo LMS preferito non fornisce una buona UX mobile, i tuoi dipendenti non ne saranno contenti.
Ecco perché è importante comprendere la differenza tra layout fissi , fluidi , adattivi e reattivi , perché l'aspetto e l'azione dei corsi sui dispositivi mobili può variare drasticamente a seconda del layout utilizzato dal fornitore di LMS.
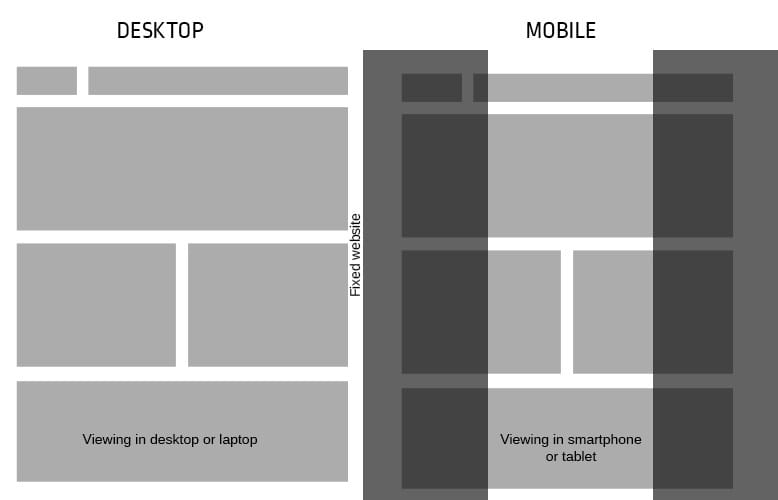
1. Disposizione fissa

Un esempio di layout fisso (Fonte)
Un layout fisso ha elementi che sono impostati a una certa larghezza in pixel. Indipendentemente dal dispositivo su cui si trova un utente, quegli elementi rimangono della stessa larghezza.
Con l'aumento dell'utilizzo dello smartphone, i layout fissi sono in gran parte caduti in disgrazia per ovvi motivi. Poiché gli elementi sulla pagina non si ridimensionano per dimensioni dello schermo più piccole, gli utenti mobili devono scorrere orizzontalmente su layout fissi per trovare le cose, o anche solo per leggere il testo, il che è una seccatura enorme.
È altamente improbabile che al giorno d'oggi troverai un LMS che utilizzi un layout fisso, ma se lo fai, evitalo come la peste.
2. Disposizione fluida

Un esempio di layout fluido (Fonte)
Conosciuto anche come "layout liquido", un layout fluido espande o rimpicciolisce gli elementi della pagina di una certa percentuale in base alle dimensioni dello schermo.
I layout fluidi eliminano il problema dello scorrimento orizzontale che hanno i layout fissi, ma tendono anche a creare elementi troppo piccoli sui dispositivi mobili, dove tutto è stipato per adattarsi al minuscolo schermo. Gli utenti devono quindi "pizzicare e zoomare" per spostarsi, il che non offre una buona esperienza.
Per questo motivo, dovrebbero essere evitati anche gli LMS a layout fluido.
3. Layout adattivo

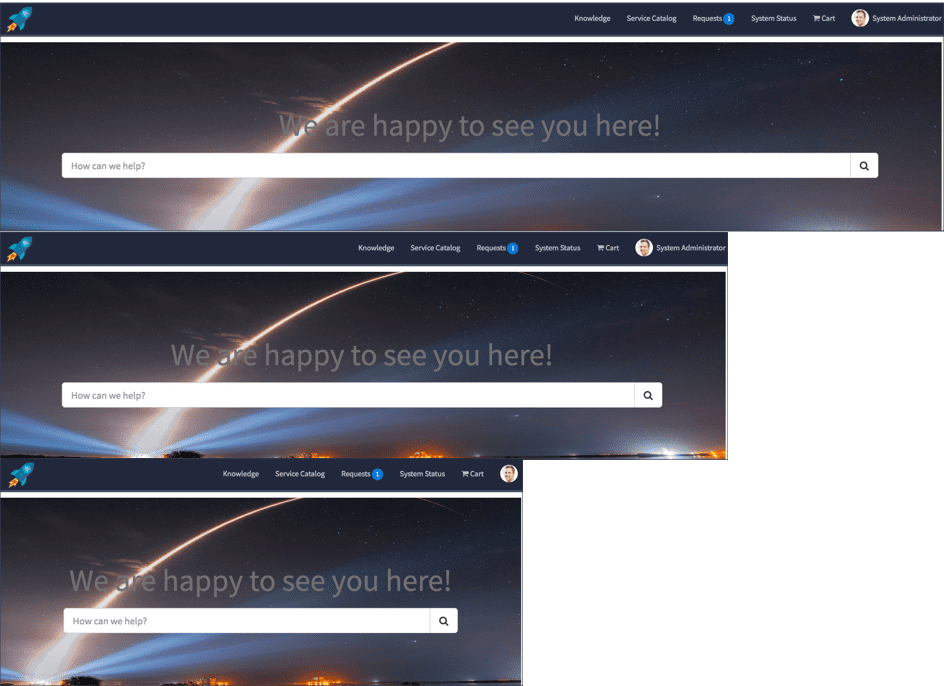
Un esempio di layout adattivo (Fonte )
Un layout adattivo è essenzialmente costituito da diversi layout fissi che si "adattano" in base alle dimensioni dello schermo dell'utente. Se la finestra di un utente è compresa tra le larghezze X e Y, ottiene il layout A. Se è compresa tra le larghezze Y e Z, ottiene il layout B. E così via.
Il bello dei layout adattivi è che puoi personalizzare l'aspetto dei tuoi corsi per ogni dimensione dello schermo. L'unico inconveniente è che la personalizzazione di layout diversi per un solo corso su tre dispositivi diversi (computer, tablet e telefono) può richiedere molto tempo. C'è anche la possibilità che emergano nuove dimensioni dello schermo che non vengono prese in considerazione.
4. Layout reattivo

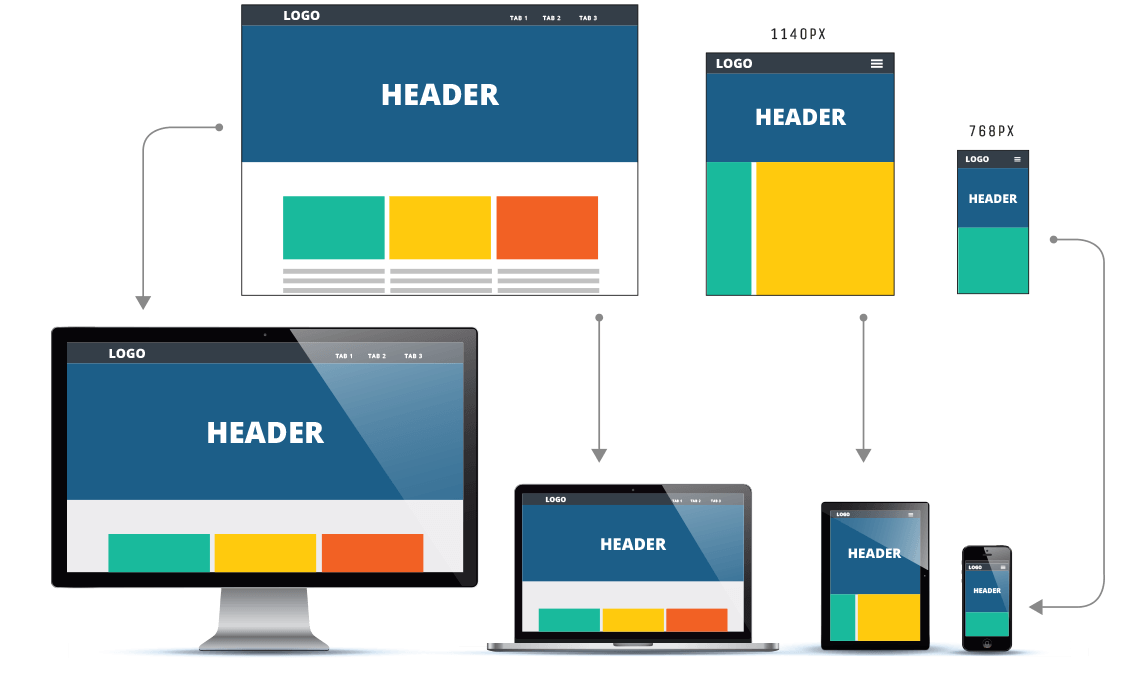
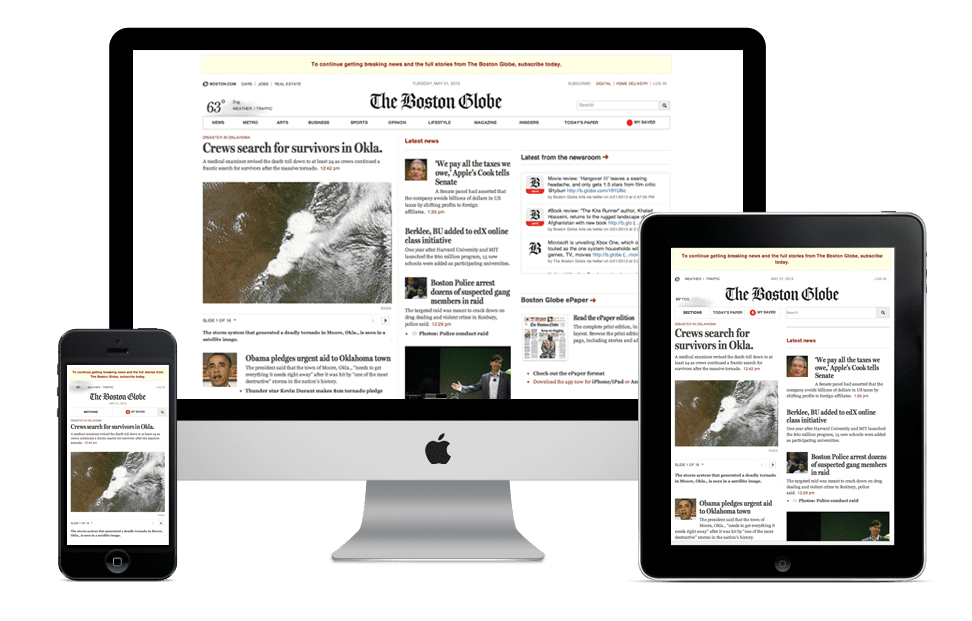
Un esempio di layout responsive (Fonte )
I layout reattivi sono in grado di avvolgere il testo, ridimensionare diversi media e riorganizzare automaticamente gli elementi sulla pagina in base alle dimensioni dello schermo dell'utente. Una miscela di principi di layout fluidi e adattivi, i layout reattivi sono diventati il metodo preferito per la progettazione di pagine Web e sistemi software per dispositivi mobili.
Dovresti chiedere ai fornitori di LMS se il loro sistema supporta layout reattivi per assicurarti di offrire la migliore esperienza agli studenti mobili.
Dovresti anche chiedere ai fornitori se hanno un'app mobile dedicata progettata specificamente pensando a questi dispositivi. Se vai alla nostra directory LMS, puoi filtrare i risultati per mostrare solo i sistemi che hanno app Android o iOS.
Fai la tua due diligence per evitare questi problemi comuni e altro ancora
Gli LMS si sono guadagnati la reputazione di prodotti ingombranti e irritanti per una ragione. Se non stai attento, potresti ritrovarti con un sistema goffo che i dipendenti non accetteranno.
Laddove altre società hanno vacillato, tuttavia, puoi prevalere. Ponendo ai fornitori le domande giuste, cercando determinate cose durante le demo e non scendendo a compromessi con le tue aspettative, puoi ritrovarti con un LMS che offre un'ottima UX, oltre a risultati di formazione migliorati.
- Se stai cercando un elenco dei prodotti LMS più facili da usare, sei nel posto giusto. Eseguiamo test utente diretti per ottenere la nostra infografica "I 20 migliori software LMS più user-friendly".
- La nostra pagina della directory LMS è interattiva e ti consente di filtrare l'elenco dei prodotti in base a valutazioni, caratteristiche e altro per aiutarti a trovare il sistema più adatto alle tue esigenze.
