Cosa guardare nelle revisioni preliminari del progetto
Pubblicato: 2017-03-30Il testo segnaposto può confondere i tuoi visitatori. Il carattere sbagliato può oscurare il messaggio della tua pagina. Quando tanti piccoli dettagli si uniscono per formare una pagina di destinazione post-clic di successo, trascurarne solo uno può costare conversioni.
Ecco perché è necessario, prima di finalizzare la tua pagina di destinazione post clic, condurre una revisione preliminare del design.
La revisione preliminare del progetto
La progettazione di una pagina di destinazione post-clic richiede il coordinamento di un intero team di creativi. Designer di UX, copywriter, project manager e sviluppatori hanno tutti un ruolo da svolgere nel processo. (Scopri come la soluzione di collaborazione Instapage può accelerare tale processo.)
Spesso, prima ancora che venga disegnato un wireframe a bassa fedeltà, i team di progettazione rispondono a queste domande su ogni elemento della pagina.
Fai clic per twittare
1. Perché lo stiamo facendo / Quale problema stiamo cercando di risolvere?
Supponiamo, ad esempio, che tu stia progettando contenuti multimediali per la tua pagina di destinazione post-clic. Al primo passaggio, vuoi identificare il "perché" dietro la tua decisione. Guarda la tua pagina di destinazione post-clic. Perché hai aggiunto i media?
È per mostrare ai potenziali clienti l'aspetto del tuo prodotto? È per spiegare come funziona il tuo servizio? Usa la risposta per determinare quale tipo di media potrebbe raggiungere meglio il tuo obiettivo.
Una foto dell'eroe può aiutare i visitatori a immaginare una vita migliore con il tuo prodotto. Se il tuo problema è "Il nostro servizio è nuovo e le persone non lo capiscono", un video esplicativo può mostrare esattamente come funziona.
Non dimenticare mai: niente sulla tua pagina di destinazione post-clic dovrebbe essere progettato senza uno scopo. Ogni elemento contribuisce al tasso di conversione.
2. Per chi lo stiamo facendo?
La tua preferenza per un particolare carattere del titolo? Dimenticalo. Quell'immagine stock che pensi sia "all'avanguardia"? Buttalo via. Il nucleo del tuo design dovrebbe ruotare attorno a ciò che preferiscono i tuoi visitatori.
Per chi stai creando questa pagina? Quale messaggio risuonerà con loro? Un buon passo verso la piena comprensione dei tuoi potenziali clienti è la creazione di buyer personas.
Queste rappresentazioni basate sulla ricerca dei tuoi segmenti di clienti target ti daranno un'idea dei dati demografici e dei comportamenti (e altro) che puoi utilizzare per basare il design della tua pagina di destinazione post-clic.
Costruiscili con l'aiuto di dati qualitativi da sondaggi sui clienti e dati quantitativi da strumenti di analisi. Prima di avere un'idea di chi stai vendendo, non puoi iniziare a definire strategie su come vendere a loro.
3. Come sapremo di aver avuto successo?
Se hai intenzione di implementare un particolare elemento di design, dovresti avere un modo per misurare se quell'elemento ha raggiunto il tuo obiettivo.
Se ritieni che una pagina con un testo più lungo descriva al meglio il tuo servizio, puoi misurarne il successo con la profondità di scorrimento e il tasso di conversione.
Se ritieni che un video funzionerebbe meglio di una copia lunga, potresti utilizzare le riproduzioni come metrica e tasso di conversione per determinarne il successo rispetto a una pagina ricca di testo.
Assicurati di aver identificato, in anticipo, una metrica in grado di misurare con precisione il successo dei tuoi elementi di design. Altrimenti, non saprai cosa sta contribuendo al tuo tasso di conversione. E se non sai cosa sta contribuendo al tuo tasso di conversione, non sarai in grado di migliorarlo.
Elementi da valutare nella revisione preliminare del progetto
"Tratta ogni componente come se potesse essere presentato a un concorso di progettazione", afferma il designer di Microsoft Claudio Guglieri. "Se presti attenzione a ogni componente, il tutto sarà più della somma delle sue parti."
Ognuno dei componenti della pagina di destinazione post-clic potrebbe portare a casa un premio per il design? Prima di inviare i tuoi wireframe allo sviluppo, è importante accertarsene. Individuare gli errori ora è fondamentale per evitare errori costosi dopo la pubblicazione.
Mentre le risposte alle tre domande precedenti variano da azienda ad azienda, le best practice per gli elementi della pagina di destinazione post-clic non lo sono. Assicurati che la tua pagina non prosciughi il tuo tasso di conversione una volta pubblicata valutando quanto segue:
Disposizione
Per migliaia di anni abbiamo letto con l'aiuto di un sistema a griglia. Oggi, colonne e righe guidano i nostri occhi sul web come facevano prima degli albori di internet, su riviste, libri e giornali.

"Questi sono i sistemi che sono stati trasferiti più o meno direttamente sul Web e funzionano", afferma Alex Bigman. “A buon intenditore: molti designer hanno tentato di evitare la griglia in nome della 'creatività'; molti di questi siti Web non vengono letti.
La ricerca lo conferma. Uno studio di Microsoft e MIT ha rilevato che quando a due gruppi di soggetti venivano presentati layout di pagina diversi, uno tradizionale e l'altro non tradizionale, le loro risposte erano le seguenti:
- Il gruppo non tradizionale ha sopravvalutato il tempo necessario per leggere il pezzo e, a volte, ha mostrato disappunto fisico per il layout sotto forma di cipiglio.
- Il gruppo tradizionale ha sottovalutato il tempo impiegato per leggere il pezzo e ha riportato una maggiore concentrazione durante la lettura.
Allo stesso modo le convenzioni di layout non dovrebbero essere evitate; nemmeno le convenzioni di design dovrebbero esserlo. La legge dell'esperienza dell'utente web di Jakob Nielsen afferma che gli utenti di Internet trascorrono la maggior parte del loro tempo su altri siti web. Su quegli altri siti web è dove si sono formate le loro aspettative su come funziona il web.
Ad esempio, gli utenti sono giunti a riconoscere il testo sottolineato come un collegamento ipertestuale. I loghi si trovano più spesso nell'angolo in alto a sinistra della pagina e, facendo clic su di essi, di solito l'utente viene reindirizzato alla home page (tuttavia, non dovrebbe trovarsi sulla pagina di destinazione post-clic). La familiarità di un sistema influisce notevolmente sulla soddisfazione dell'utente, afferma Nielsen:
Più le aspettative degli utenti si rivelano giuste, più si sentiranno in controllo del sistema e più gli piacerà. E più il sistema infrange le aspettative degli utenti, più si sentiranno insicuri.
Al di là delle convenzioni di design, la gerarchia visiva dirige lo sguardo dei visitatori verso il contenuto più importante di una pagina. Creandone uno con tecniche radicate nella psicologia della Gestalt, puoi utilizzare la formattazione per far risaltare le tue informazioni più importanti.
- Dimensioni: più è grande, maggiore sarà l'attenzione che attirerà.
- Posizione: le persone consultano le pagine dall'alto verso il basso, da sinistra a destra. Pertanto, gli elementi in alto a sinistra verranno visualizzati più spesso di quelli in basso a destra.
- Colore: i colori che contrastano con il resto della pagina attireranno l'attenzione.
- Densità: l'aggiunta di più elementi a un piccolo spazio aumenterà la quantità di attenzione che quell'area attira.
- Valore: un oggetto più scuro apparirà più evidente di un oggetto più chiaro. Ad esempio, le parole in grassetto attirano maggiormente l'attenzione.
Gli elementi che trasmettono le tue informazioni più importanti - titoli, vantaggi, supporti informativi e il tuo pulsante CTA - dovrebbero essere formattati con le caratteristiche di cui sopra per attirare l'attenzione del lettore.
Tipo
La capacità di conversione della tua pagina dipende in gran parte dal tipo e dalla sua formattazione. Un carattere scelto con saggezza può aumentare la fiducia e la leggibilità, mentre uno scelto male può avere un impatto negativo su entrambi. Assicurati che:
Il carattere della pagina di destinazione post-clic è coerente con il carattere del tuo sito web
La coerenza del marchio è un forte fattore di influenza sulle decisioni di acquisto. Se i visitatori fedeli non riconoscono la pagina di destinazione post-clic come appartenente alla tua attività, potrebbero non fidarsi che lo sia. Mantieni il marchio con i font di Adobe Typekit e Google Fonts.
Il tuo carattere è leggibile in tutte le dimensioni
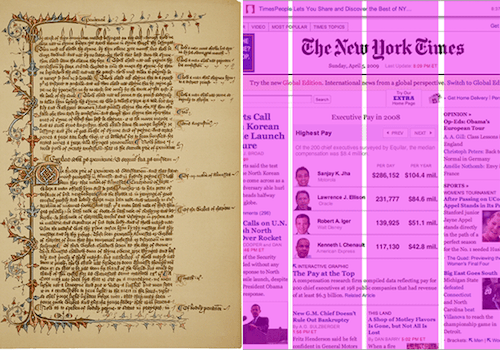
L'esperto di usabilità D Bnonn Tennant consiglia 16px perché è simile a ciò che vediamo nei libri (schermo a sinistra, pagina del libro a destra):

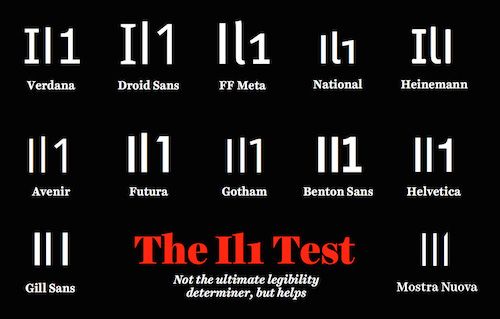
Usa il testo sans-serif nel corpo del testo, poiché gli studi hanno dimostrato che il serif è più difficile da leggere in formati più piccoli online. Un buon modo per garantire la leggibilità è assicurarti che il tuo font possa superare il test "il1":

Mantieni i caratteri diversi al minimo
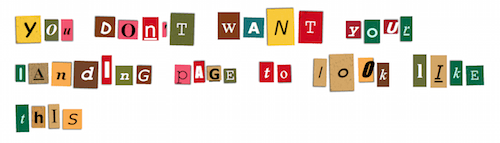
I caratteri decorativi possono attirare l'attenzione e aggiungere un tocco di personalità alla tua landing page post-clic. Tuttavia, l'utilizzo di troppi renderà la tua pagina di destinazione post-clic simile a una lettera di riscatto online:

Attenersi a non più di due caratteri diversi sulla pagina di destinazione post-clic, altrimenti si rischia di diluire la potenza del proprio marchio, facendo apparire la pagina disorganizzata e compromettendone la leggibilità.
Le tue righe di testo hanno una lunghezza equilibrata
Ricorda, le persone sono abituate a leggere con l'aiuto di una griglia. Se le tue righe di testo ignorano quella griglia e si estendono sull'intera pagina, allungheranno i limiti della capacità di attenzione dei visitatori. Allo stesso tempo, se sono troppo brevi, l'occhio del lettore dovrà tornare indietro troppo spesso, il che spezzerà il loro ritmo.
Inconsciamente, saltare a una nuova riga dà energia al lettore. Ma quell'energia svanisce man mano che una linea diventa lunga. Per questo motivo, il team della società di consulenza sull'usabilità, il Baymard Institute, consiglia una lunghezza della riga compresa tra 50 e 75 caratteri.
L'interlinea aiuta la leggibilità
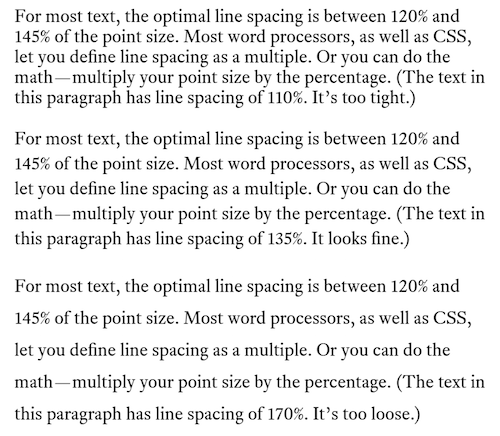
Lo spazio verticale tra le tue linee dovrebbe trovare un equilibrio tra grande e piccolo. Troppo piccolo e una linea inizierà a fondersi con quella sottostante; troppo grande e l'occhio del tuo visitatore si perderà tra una riga e l'altra.
Il designer di font Matthew Butterick afferma che, per la massima leggibilità, la spaziatura tra ogni riga dovrebbe essere una percentuale della dimensione del carattere, 120%-140% per l'esattezza.

Il testo si adatta ai modelli di lettura sul web
Nelle pagine ricche di testo, i lettori tendono a elaborare una pagina secondo uno schema che ricorda una "F." Sulle pagine che presentano immagini, quel motivo sembra più una "Z".

Assicurati che, con l'aiuto della gerarchia visiva, il tuo testo comunichi le tue informazioni più preziose in un modo che si adatti allo stile di lettura dei visitatori.
Titoli, sottotitoli, elenchi puntati e lettere in grassetto attirano tutti gli occhi dei visitatori sullo schermo mentre scorrono la pagina.
Non rompi il margine sinistro
Quando leggiamo, il margine sinistro è “casa” per i nostri occhi. Le righe di testo possono terminare in molti punti diversi, ma il margine sinistro è dove i nostri occhi rimbalzano dopo averlo completato.
È per questo motivo che dovresti sempre allineare il tuo body copy a sinistra (i titoli possono essere centrati) e non dovresti mai rompere il margine sinistro con elementi come le foto.
Altrimenti, creerai la tua pagina di destinazione post-clic
molto di piu
difficile per i tuoi visitatori
leggere.
Colore
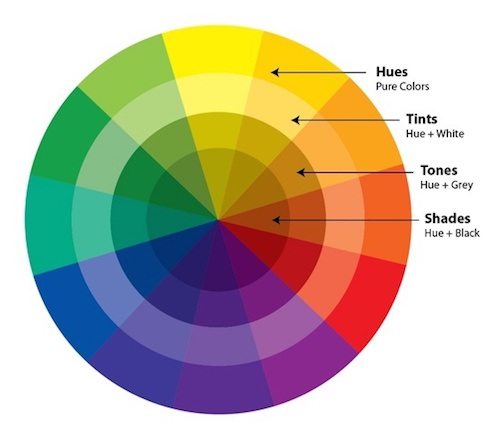
Scegliere i colori giusti per la tua pagina di destinazione post clic ha meno a che fare con il significato psicologico dei colori e più con il modo in cui attirano l'attenzione. Con due o tre colori (semplice è meglio, gli studi dimostrano) scelti dalla ruota dei colori, puoi creare uno schema che diriga l'attenzione sugli elementi coinvolti nella conversione: il tuo modulo e il pulsante CTA.

Combinazione di colori complementari

Gli schemi complementari vengono creati scegliendo i colori uno di fronte all'altro sulla ruota dei colori. Tale opposizione crea contrasto tra gli elementi all'interno di questo schema.
Combinazione di colori analoga

Una combinazione di colori analoga viene creata con i vicini sulla ruota dei colori. Non creerà lo stesso livello di contrasto che creerà uno schema complementare, ma sarà visivamente facile da digerire.

Combinazioni di colori monocromatici

Viene creata una combinazione di colori monocromatici con tinte, toni e sfumature della stessa tonalità sulla ruota dei colori. Poiché le differenze tra i colori in uno schema monocromatico sono sottili, sono spesso abbinate a un unico colore complementare per far risaltare elementi come il modulo e il pulsante CTA.
La tua combinazione di colori riflette il tuo marchio?
Guardando quei diagrammi, potresti chiederti come scegliere una base, un accento e un colore di sfondo. La risposta? Inizia con i colori del tuo marchio.
- Usa i colori del tuo logo come punto di partenza per creare una combinazione di colori che rafforzi la coerenza del marchio.
- Quindi, crea un colore di base determinando su cosa viene visualizzato il tuo logo.
- Infine, scegli uno sfondo e un colore di accento (il colore del tuo pulsante CTA) che contrastino tra loro per attirare la massima attenzione.
Scopri di più se hai scelto i colori giusti qui.
Menu di navigazione, piè di pagina
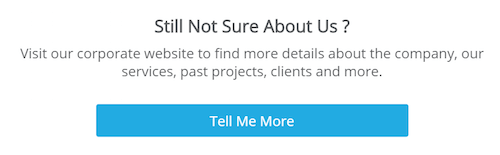
Questi sono forse gli elementi di design più facili da spuntare dalla tua lista. Guarda in alto nella parte superiore del wireframe della pagina di destinazione post-clic. Qualcuno ha disegnato un menu di navigazione? Se è così, scartalo.
Ora, guarda in basso. È stato abbozzato un piè di pagina con numerosi sitelink? In tal caso, rimuoverli.
Il rapporto di conversione della tua pagina di destinazione post-clic dovrebbe essere 1:1, il che significa che dovrebbe esserci un solo elemento cliccabile sulla tua pagina di destinazione post-clic: il tuo pulsante CTA. Gli studi rafforzano l'idea che i link in uscita riducano il tasso di conversione, quindi mantieni i tuoi visitatori concentrati escludendoli.
immagini
I media possono essere un potente persuasore sulla tua pagina di destinazione post-clic se usati nel modo giusto. Alcune immagini che vorresti prendere in considerazione includono:
- Immagini del prodotto che danno ai tuoi visitatori un'idea di come appare la tua offerta o di come funziona.
- Infografiche che trasmettono informazioni in modo visivamente facile da digerire. Grafici e grafici sono ottimi per aiutare le persone a confrontare i set di dati.
- Scatti eroici che aiutano il visitatore a immaginare come la sua vita migliorerebbe con la tua offerta.
- Loghi aziendali che mettono in risalto marchi di fiducia con cui hai lavorato o pubblicazioni famose in cui sei apparso.
- Badge di sicurezza che consentono ai visitatori di sapere che sono al sicuro sulla tua pagina.
- Distintivi di autorità che evidenziano i premi vinti dalla tua azienda.
Mentre rivedi il design della pagina di destinazione post-clic, assicurati che queste immagini abbiano un senso nel tuo layout. I badge di sicurezza sono più efficaci accanto a un modulo. Gli scatti degli eroi dovrebbero essere premiati con i migliori immobili sulla tua pagina, così come i badge di autorità. Dove si trova l'immagine è importante tanto quanto ciò che sta comunicando.
Disegno della forma
Poiché è spesso la principale fonte di attrito su una pagina di destinazione post-clic, il tuo modulo deve essere progettato con particolare attenzione. Quando non lo è, etichette scadenti possono confondere i visitatori e campi non necessari possono spaventarli.
Durante la revisione preliminare del progetto, consulta le migliori pratiche di Nielsen Norman Group per la progettazione dei moduli quando valuti il tuo:
Richiede solo le informazioni di cui hai assolutamente bisogno?
I tuoi team di marketing e vendita dovrebbero essere d'accordo sulla definizione di un lead qualificato nelle diverse fasi del percorso dell'acquirente. Tale definizione dovrebbe includere le informazioni necessarie per acquisire dai potenziali clienti in ogni fase.
Assicurati che il tuo modulo richieda solo le informazioni che ritieni necessarie per garantire che i potenziali clienti siano adatti alla tua attività. Con ogni campo del modulo che rimuovi, le tue possibilità di conversione aumentano. Basta chiedere al team di Marketo:

I tuoi campi sono presentati in un formato a colonna singola?
Invece di disporli orizzontalmente o in un formato a doppia colonna, assicurati che i campi del modulo siano presentati in un'unica colonna. Due colonne interromperanno l'avanzamento verso il basso del tuo visitatore mentre compila ogni campo (è possibile fare un'eccezione per quanto riguarda campi correlati come città/codice postale).
I campi e le etichette simili sono raggruppati insieme?
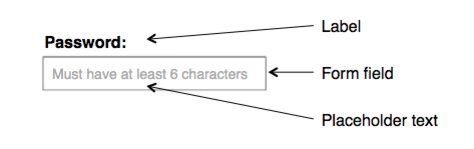
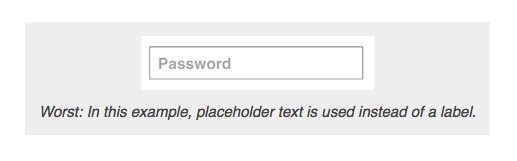
Campi come nome e cognome, città e codice postale, carta di credito e CVV dovrebbero essere vicini l'uno all'altro, così come le informazioni identificative come le etichette. Tali etichette dovrebbero trovarsi sopra ogni campo anziché all'interno di esso, poiché la ricerca ha dimostrato che il testo segnaposto che scompare ha il potenziale per frustrare e confondere i visitatori.


Puoi combinare o modificare i campi del modulo per ridurre l'attrito?
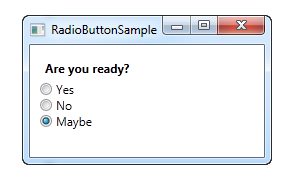
Se il tuo modulo utilizza un menu a discesa con meno di tre opzioni per la risposta, valuta la possibilità di convertirlo in qualcosa di più facile da completare, come una serie di pulsanti di opzione:

Se stai progettando un modulo di squeeze page che richiede nome e cognome, valuta la possibilità di combinare i campi o persino di rimuovere il cognome (alcune pagine non richiedono nemmeno il nome).
Per rendere le cose ancora più semplici, prendi in considerazione l'idea di offrire il riempimento automatico social per consentire ai visitatori di convertire con il clic di un pulsante.
Disegno del pulsante
Spesso, i visitatori della pagina di destinazione post-clic danno per scontato di sapere esattamente dove devono fare clic per richiedere un'offerta. Questo è il risultato di un buon design dei pulsanti ed è ciò a cui dovresti mirare anche tu.
I potenziali clienti stanno già riflettendo intensamente per determinare la tua affidabilità e il valore della tua offerta. Non farli lavorare di più per determinare come rivendicarlo. Evita di nascondere inavvertitamente il tuo pulsante con il design sbagliato controllando quanto segue:
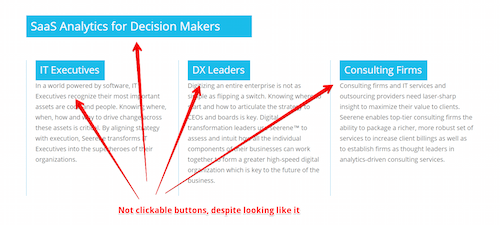
Il tuo pulsante assomiglia a un pulsante?
Guarda i pulsanti sulla tastiera. Questi sono quelli che i tuoi potenziali clienti sono abituati a spingere nel mondo reale. Il tuo dovrebbe essere simile.
Quanto simile? Dipende dal tuo pubblico.
Bottoni scheumorfi
Per il pubblico che non è così esperto di Internet, le tecniche di progettazione skeuomorphic possono aiutare a rendere identificabile un pulsante. Lo scheumorfismo è uno stile di design che imita la composizione degli oggetti nel mondo reale. Ecco un esempio di calcolatrice digitale creata con design skeuomorfico:

Gli effetti tridimensionali come l'ombreggiatura fanno sembrare i pulsanti premuti. Sono ciò a cui siamo abituati sin dai primi giorni di Internet:

Quindi, se, durante la creazione delle tue buyer personas, scopri che il tuo pubblico non trascorre molto tempo online, questo tipo di pulsante potrebbe essere quello che includi nella tua pagina di destinazione post-clic. Eccone uno altamente stilizzato:

Se ti aspetti che i tuoi visitatori siano utenti di Internet più esperti, tuttavia, potrebbero non aver bisogno di segnali come le ombre per identificare un pulsante. Potresti essere in grado di impiegare l'uso di ...
Bottoni piatti
Il flat design è una tecnica che non ruota attorno alla ricreazione di oggetti nel mondo digitale. È un approccio più minimalista.
I pulsanti creati con questa tecnica non si basano su ombre e luci dure per rendersi identificabili. Ecco di nuovo una calcolatrice, progettata solo con tecniche piatte:

Ecco un pulsante piatto su una pagina di compressione:

La ricerca ha dimostrato, tuttavia, che questa tecnica può confondere e frustrare anche gli utenti di Internet esperti escludendo gli indicatori di cliccabilità come gli effetti 3D. Kate Meyer spiega:
Gli utenti sono costretti a esplorare le pagine per determinare cosa è cliccabile. Spesso fanno una pausa nelle loro attività per passare il mouse sugli elementi sperando in significanti dinamici di cliccabilità o fare clic sperimentalmente per scoprire potenziali collegamenti.

Questo comportamento, fare clic a caso per trovare un pulsante o un collegamento, a volte è gratificante. A volte ciò che i visitatori fanno clic è in realtà un pulsante cliccabile, altre volte no. Meyer espande:
Anche se gli utenti sono per lo più in grado di orientarsi attraverso le interfacce con questo comportamento esplorativo, sono comunque costretti a svolgere un lavoro extra e vengono distratti dai loro obiettivi primari senza ottenere alcun vantaggio tangibile.
Di conseguenza, molti designer di pagine di destinazione post-clic creano pulsanti che raggiungono un equilibrio tra piatto e scheumorfico.
Piatto 2.0
Questo equilibrio è noto come design "Flat 2.0", "semi-flat" o "quasi piatto". Ecco un pulsante semipiatto:

La tecnica utilizza ombre e luci per indicare la cliccabilità, ma in un modo molto più sottile. Quando scegli tra piatto, semi-piatto e scheumorfico, pensa sempre al tuo utente, dice Meyer:
Non prendere decisioni di design che sacrificano l'usabilità per la tendenza. Non dimenticare che, a meno che tu non stia progettando solo per altri designer, non sei l'utente. Le tue preferenze e la capacità di interpretare i significanti di cliccabilità non sono le stesse dei tuoi utenti perché sai a cosa è destinato ogni elemento del tuo design.
Il tuo pulsante attira l'attenzione?
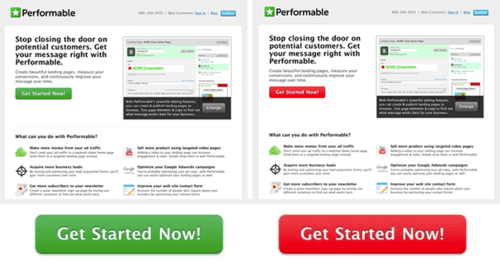
Per attirare l'attenzione sul tuo pulsante CTA, riempilo con un colore che è stato utilizzato con parsimonia (o per niente) sulla pagina di destinazione post-clic. A causa di questo caso di studio, una volta si pensava che il rosso avesse prestazioni superiori al colore verde:

Ma quando prendi in considerazione il contesto, ti rendi conto che il pulsante rosso probabilmente ha battuto il verde perché risaltava tra molti altri elementi verdi sulla pagina (l'icona del denaro, il logo, la foto).
Se stai creando uno schema di progettazione utilizzando la teoria dei colori, il tuo pulsante CTA è il tuo colore "accento". È più evidente se confrontato con una tonalità sul lato opposto della ruota dei colori (vedere "Colore" sopra).
Il tuo pulsante è abbastanza grande?
Oggi si accede a Internet principalmente tramite dispositivi mobili. Ciò significa che le persone che raggiungono la tua pagina di destinazione post-clic dovranno essere in grado di premere il pulsante con il dito. Il tuo è abbastanza grande?
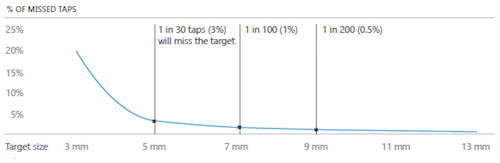
Uno studio del MIT mostra che il touchpad medio è compreso tra 10 e 14 mm, il che rende 10x10 mm una buona dimensione minima del pulsante:

Qualsiasi più piccolo, dicono i dati, e aumenterai le probabilità di errore dell'utente:

Salva le conversioni con una revisione preliminare del progetto
Rilevare gli errori nella revisione preliminare del progetto farà risparmiare tempo al tuo team e le tue conversioni aziendali dopo che la tua pagina di destinazione post-clic sarà attiva. Prima di finalizzarlo, assicurati di poter rispondere a tutte le domande di cui sopra e spunta ogni casella nell'elenco di controllo per la pubblicazione di Instapage.
Collega sempre tutti i tuoi annunci a pagine di destinazione post-clic personalizzate per ridurre il costo per acquisizione del cliente. Inizia a creare le tue pagine post clic dedicate iscrivendoti oggi stesso a una demo di Instapage Enterprise.
