Video popup: come aggiungerne uno al tuo sito Web (senza codifica)
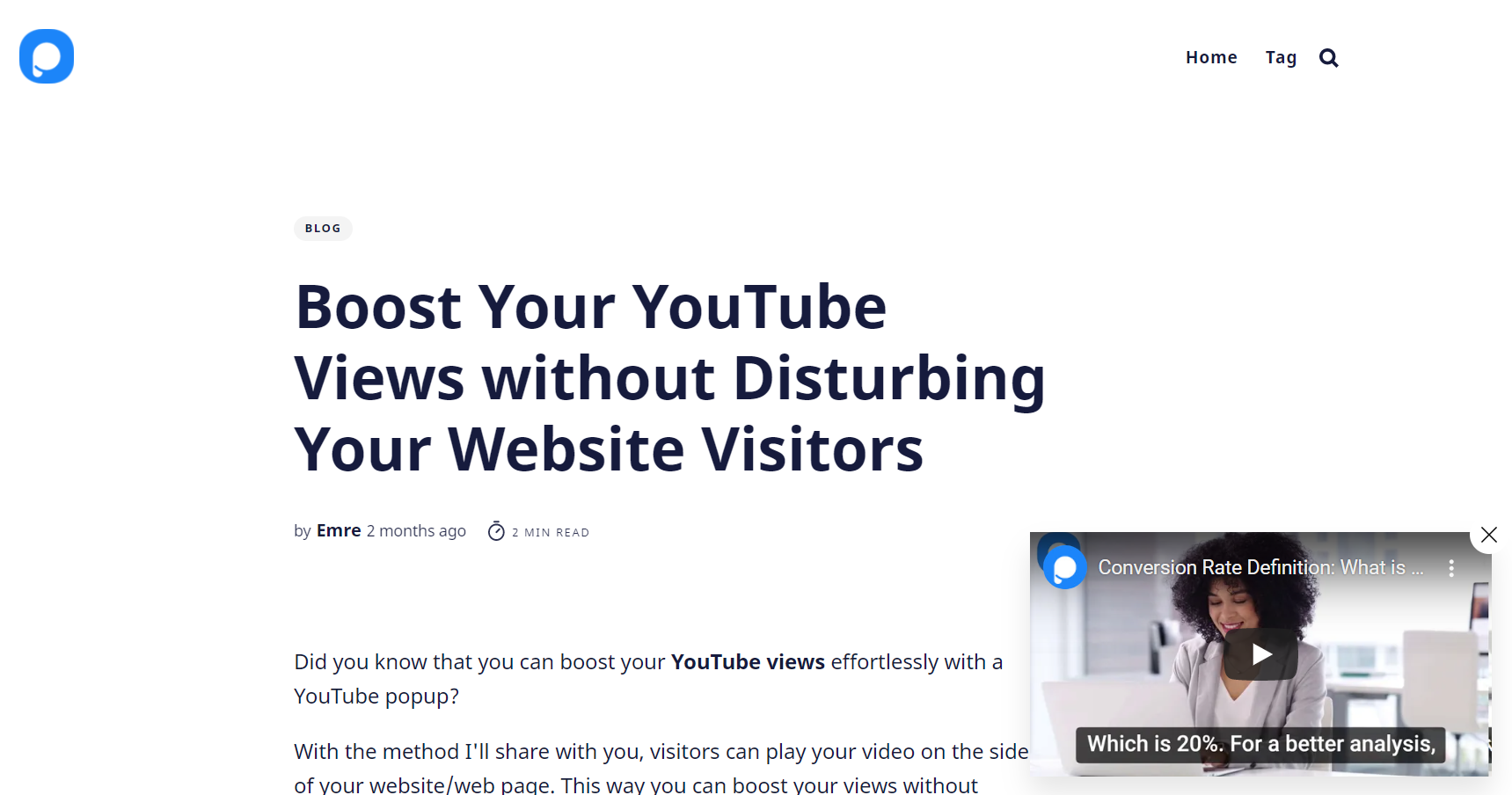
Pubblicato: 2022-06-27Hai mai visitato un sito Web e poi è apparso un popup video? Cattura l'attenzione, vero?
I proprietari di siti Web e gli esperti di marketing di e-commerce utilizzano comunemente i popup video sui loro siti Web per vari motivi, ad esempio:
- Per aumentare le vendite e le entrate
- Per promuovere contenuti o prodotti
- Per presentare il marchio e altro ancora
In questo articolo, illustrerò i popup video e come creare un video popup intelligente senza alcuna codifica . Prendiamolo dall'inizio.

L'importanza del marketing video
La gente ama i video. Sono più facili da digerire come contenuto e possono anche essere molto persuasivi.
Secondo le statistiche di Wyzowl, l'87% dei marketer video afferma che il video ha aumentato il traffico verso il proprio sito Web, mentre l'80% dei marketer video afferma che il video li ha aiutati direttamente ad aumentare le vendite.
Queste statistiche dimostrano quanto sia fondamentale l'utilizzo dei video nel marketing. Allora, qual è la lezione che devi trarre da questo? DOVREBBE utilizzare i video come parte della tua strategia di marketing per intensificare il tuo gioco.
Il video è un formato di contenuto coinvolgente ed è facilmente condivisibile su più piattaforme.
I video lo rendono più accessibile, contribuendo al potenziale ritorno sull'investimento (ROI) più elevato di conseguenza.
Altre statistiche che dimostrano che il marketing video funziona
 Il 97% degli esperti di marketing afferma che i video aiutano i clienti a comprendere i prodotti. (Punto di snodo)
Il 97% degli esperti di marketing afferma che i video aiutano i clienti a comprendere i prodotti. (Punto di snodo)
Al giorno d'oggi, i consumatori non fanno più affidamento su un'unica fonte per trovare il miglior prodotto. Fanno una rapida ricerca su Internet e confrontano vari marchi prima di acquistare qualsiasi cosa.
Molti imprenditori di successo lo capiscono e offrono un modo più rapido per ottenere la fiducia del cliente e convincerlo a fare un acquisto.
Il video è un ottimo strumento di marketing per questo scopo. Puoi mostrare i tuoi prodotti da vicino e in dettaglio nei video e rendere questo display esteticamente più efficace rispetto alle semplici immagini dei prodotti.
Il 90% dei consumatori afferma che un video li aiuta a prendere una decisione di acquisto. (Social media oggi)
Il video popup o il marketing video aumenta in modo efficiente le conversioni. Come mai?
Perché i consumatori hanno la possibilità di vedere un prodotto in azione o utilizzarlo tramite un video esplicativo. Questo, di conseguenza, li convince ad acquistare il prodotto.
Un altro motivo per cui il marketing video aumenta le conversioni per i siti Web è che aumenta il coinvolgimento del sito Web.
I contenuti video come i pop-up video fanno sì che le persone rimangano più a lungo sul tuo sito web. Questo è abbastanza efficace, specialmente per coloro che non sono nella lettura.
Che cos'è un video popup?

Sì, il marketing video è importante per qualsiasi marketer per migliorare il ROI e i tassi di conversione, ma cosa ha a che fare il marketing video con il popup video?
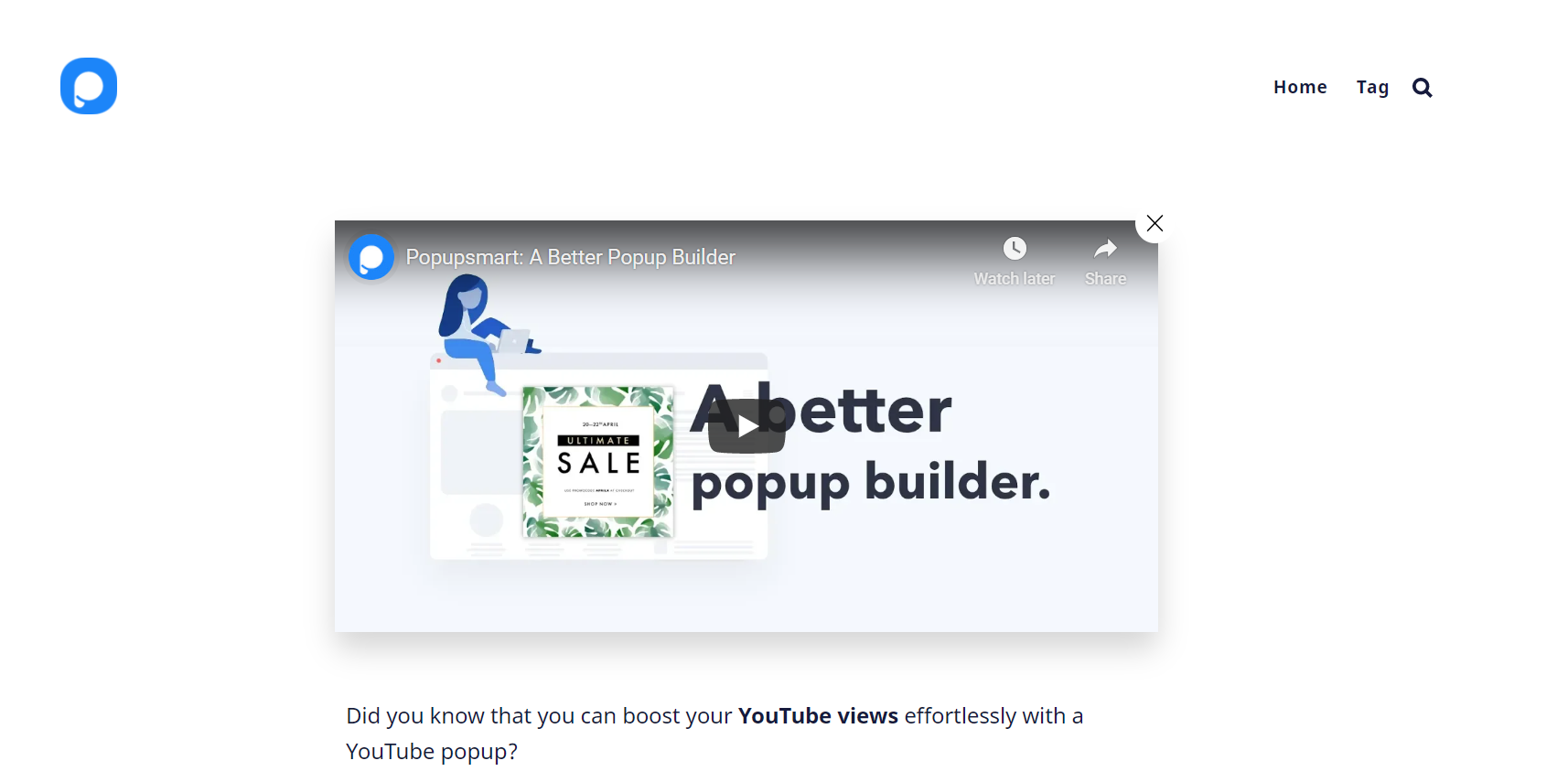
Possiamo definire un popup video come un video che appare improvvisamente come una finestra su un sito web.
Il video popup può iniziare a essere riprodotto senza che il visitatore interagisca o interagisca.

Per creare popup video, i video devono prima essere caricati su qualsiasi piattaforma video. Potresti chiedere "qual è la differenza tra la condivisione di video su altre piattaforme e la visualizzazione come popup video sul mio sito Web?"
Il fatto è che potresti aver creato il contenuto video più coinvolgente per la tua attività, ma senza che le persone lo guardino effettivamente, il tuo contenuto video perfetto non funzionerà.
Il video popup si apre e attira l'attenzione, il che ti dà la possibilità di trasformare i tuoi visitatori in clienti.
Una migliore UX ha un forte impatto sui tuoi tassi di conversione. Puoi dare un'occhiata all'articolo 22 Suggerimenti UX per aumentare la conversione dell'e-commerce in base ai benchmark dei 6 migliori siti di e-commerce per ottenere suggerimenti eccellenti.

Come creare un video popup attraente (nessuna codifica necessaria)
Finora, abbiamo toccato il marketing video e cos'è il video popup. Ora è il momento di mostrarti come creare e aggiungere un popup video di YouTube a un sito web.
Ci vogliono solo circa 5 minuti per creare un video popup con Popupsmart, nessuna codifica o pagamento richiesto per creare il tuo primo popup.
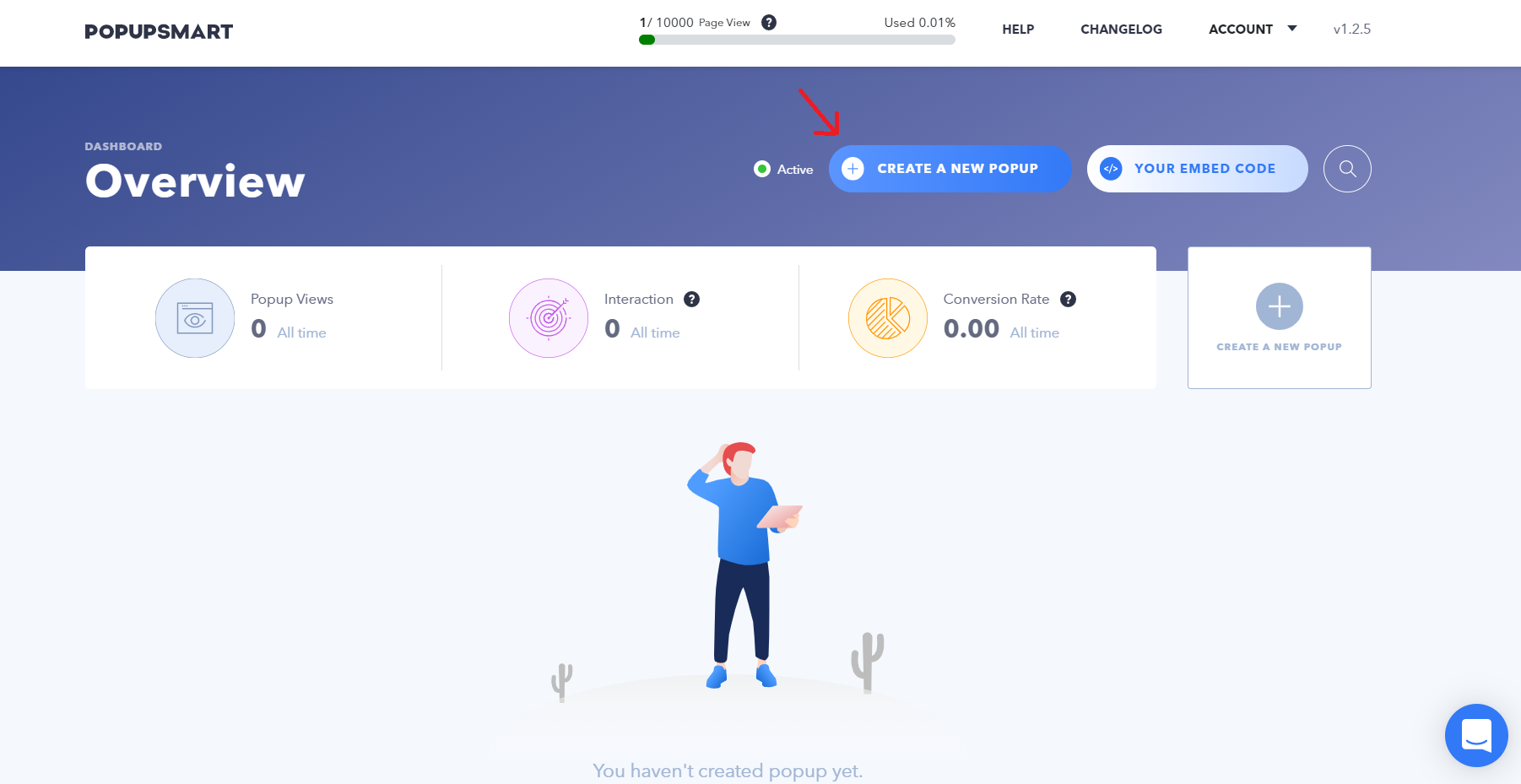
Passaggio 1. Crea la tua campagna

Accedi alla dashboard di Popupsmart e fai clic su Crea un nuovo popup . Scegli il tuo obiettivo aziendale. Puoi cambiarlo in seguito.
Fare clic sul menu a discesa al passaggio 1 e selezionare Mostra annuncio . Seleziona il modello di popup video.
Scorri verso il basso al passaggio 1 per selezionare il tipo di popup, lightbox, a schermo intero o popup della barra laterale e regolarne la posizione sullo schermo.
Passaggio 2. Ottieni l'ID del tuo video

Una volta completato il passaggio 1, vai al passaggio 2 sul generatore di popup in cui personalizzerai il tuo video popup .
Fare clic su Modifica aspetto generale per personalizzare il pulsante di chiusura, l'effetto di animazione di apertura del popup e il colore del pulsante.
Fai clic su "Video" e lascia aperto il generatore di popup Popupsmart e vai all'URL del tuo video in un'altra scheda del browser.
Dovrai copiare l'ID del tuo video di YouTube che è incluso nell'URL della pagina.
Ad esempio: https://www.youtube.com/watch?v=[video-id]
Ecco come apparirà l'URL. Copia la parte dopo il segno "=".
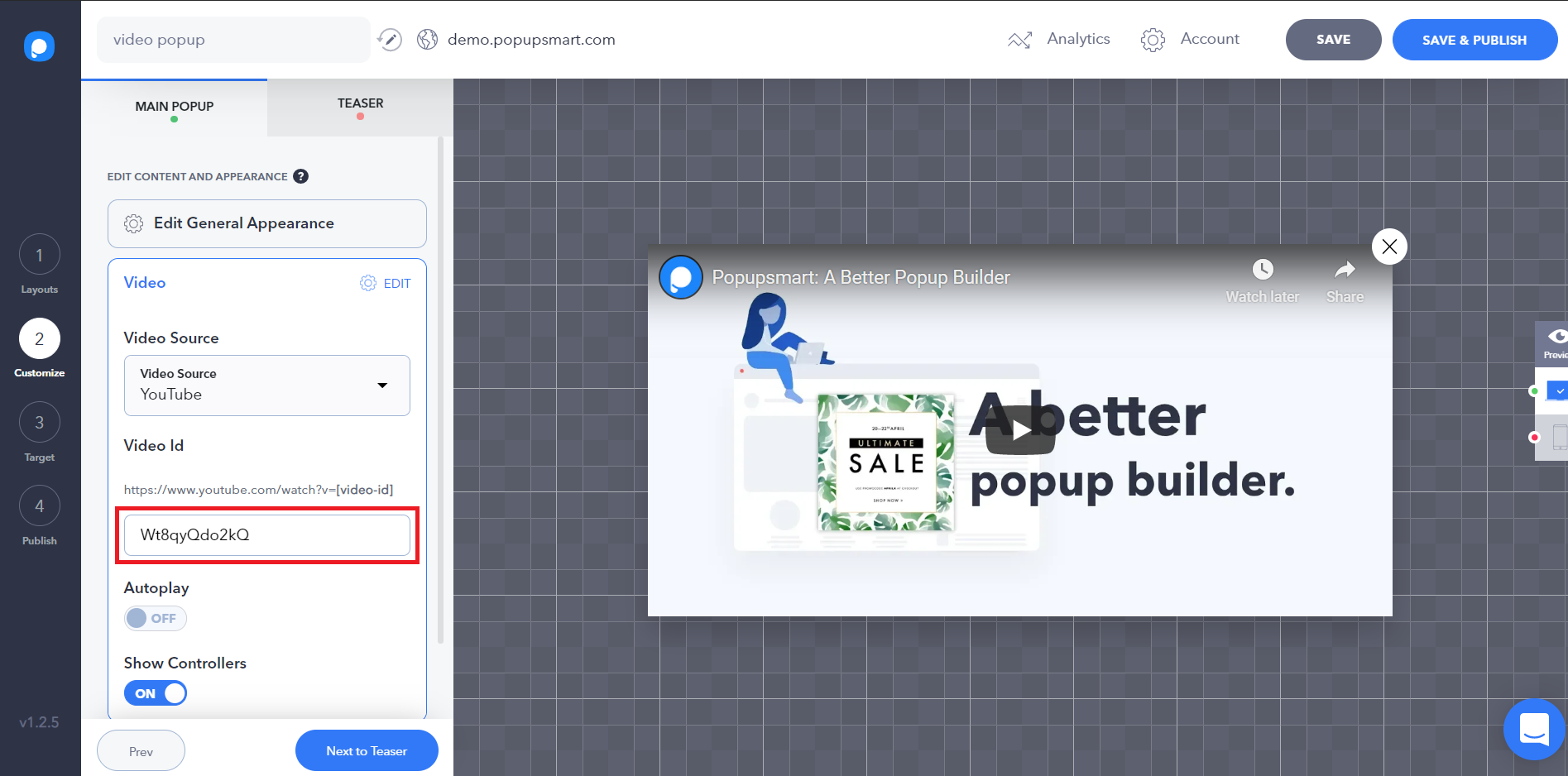
Passaggio 3. Incolla l'ID video nella tua campagna

Dopo aver copiato l'ID video, torna al generatore di popup Popupsmart. Incolla l'ID nella casella sotto ID video .
Se desideri che il tuo video pop-up venga riprodotto automaticamente, puoi attivare il pulsante Riproduzione automatica .
Attiva il pulsante Mostra controller se desideri visualizzare i controller.
Salta il passaggio Teaser se non vuoi mostrare un popup teaser che richiederebbe ai visitatori di fare clic su di esso per aprire i popup del tuo video.
Passaggio 4. Imposta le regole di visualizzazione e targeting per il popup video

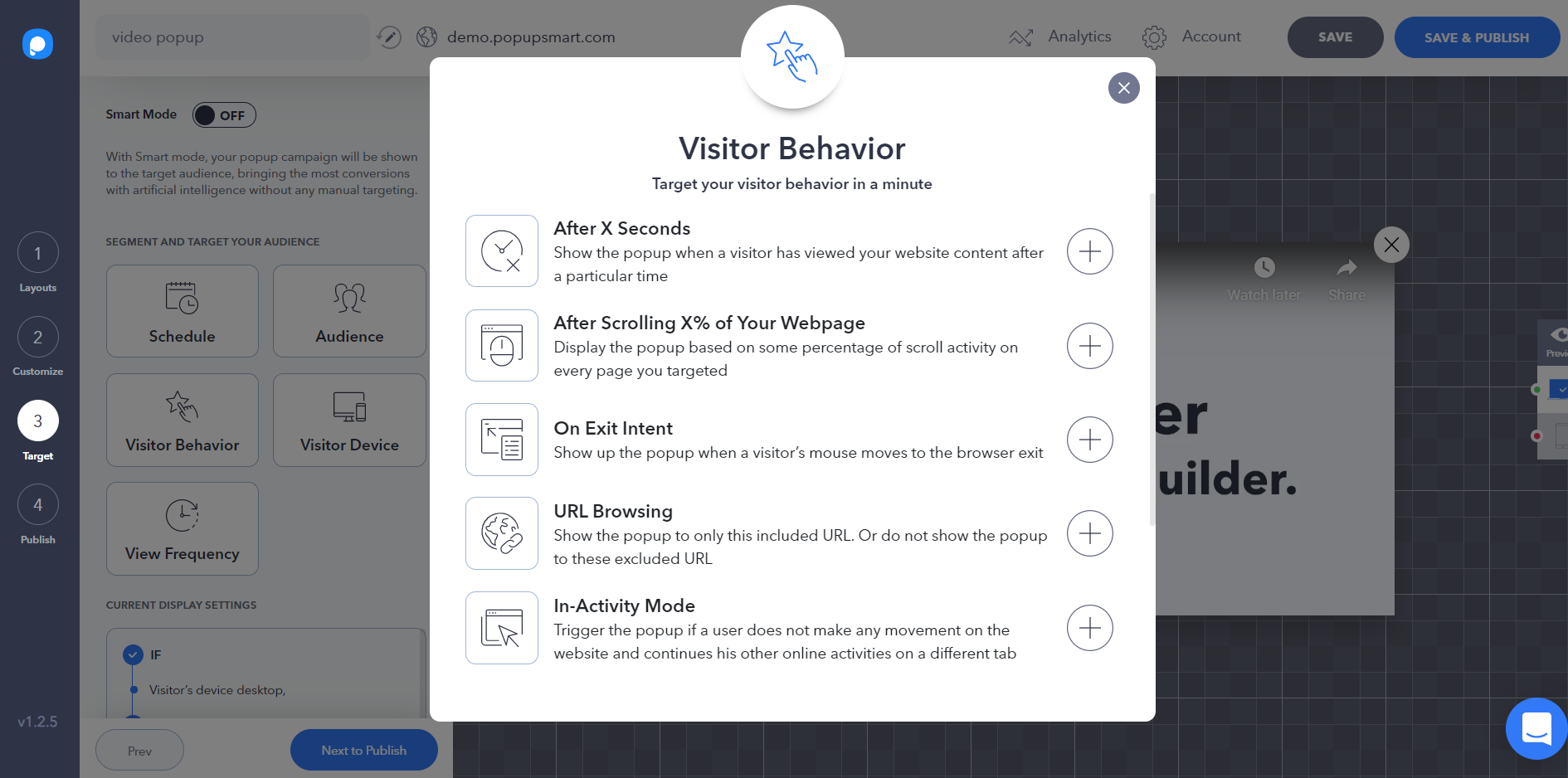
Procedi con il passaggio 4 (Target) per impostare le regole di visualizzazione e targeting per il tuo video popup. In questo passaggio, dovrai specificare quali visitatori vedranno il tuo popup e quando lo faranno.
Puoi pianificare la tua campagna, indirizzare il tuo pubblico con varie regole di targeting avanzate e attivatori del comportamento dei visitatori.
- Per le migliori pratiche, per prima cosa puoi iniziare impostando il targeting " After X Seconds " a cui puoi accedere in Visitor Behavior.
Questo targeting ti chiede di definire dopo quanti secondi dopo che i visitatori sono stati sul tuo sito web, vuoi che vedano il tuo popup.

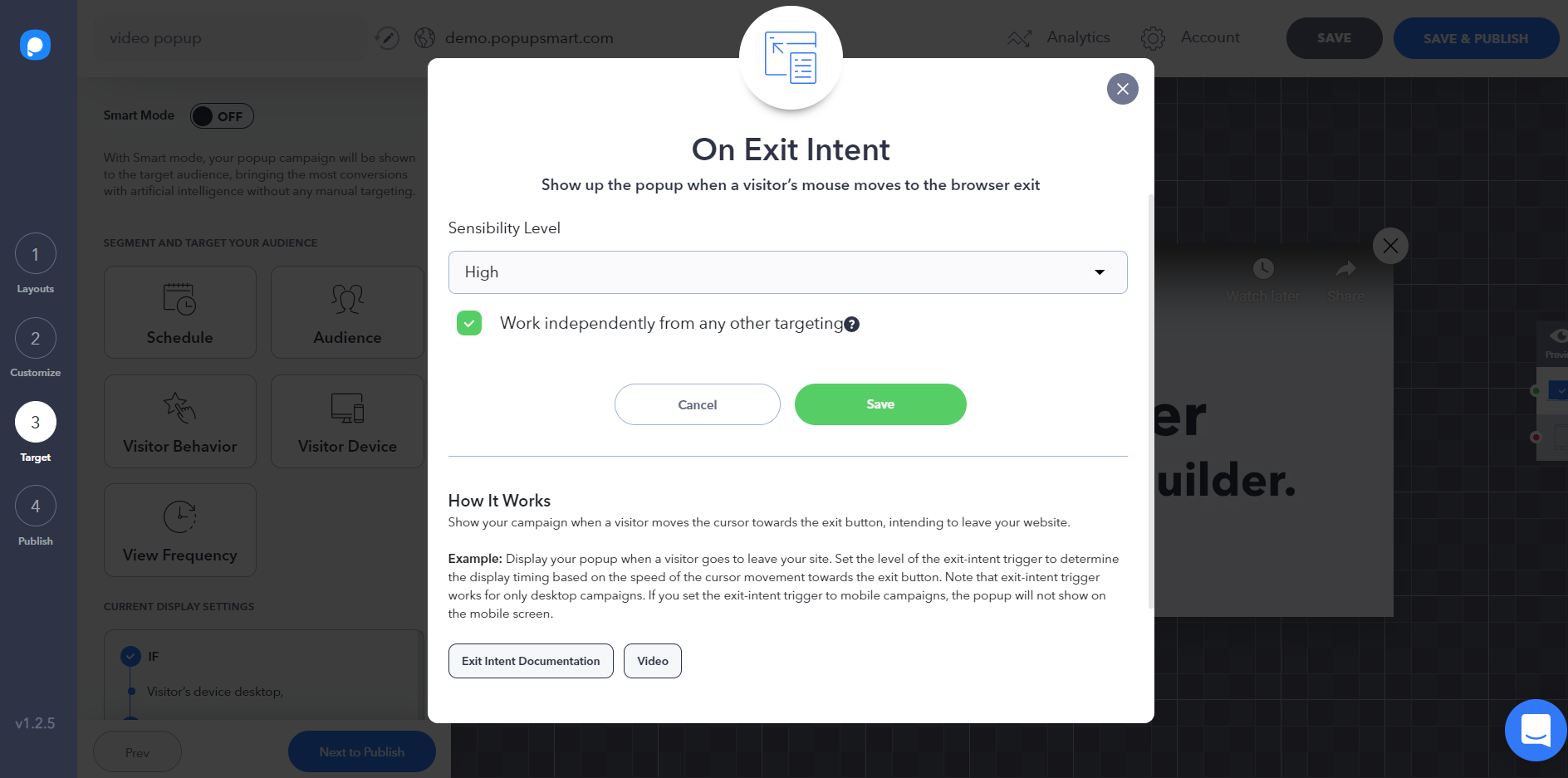
- Un'altra best practice per il targeting dei popup è l'utilizzo del trigger dell'intento di uscita. Fare clic su Comportamento visitatore e Intento di uscita per impostare questa regola.
Il trigger di intento di uscita rileva quando un visitatore tenta di lasciare il tuo sito Web e mostra il popup per riconquistarlo e aumentare il coinvolgimento.
- Puoi giocare con altre regole di visualizzazione e targeting per trovare la migliore combinazione per il tuo popup video.
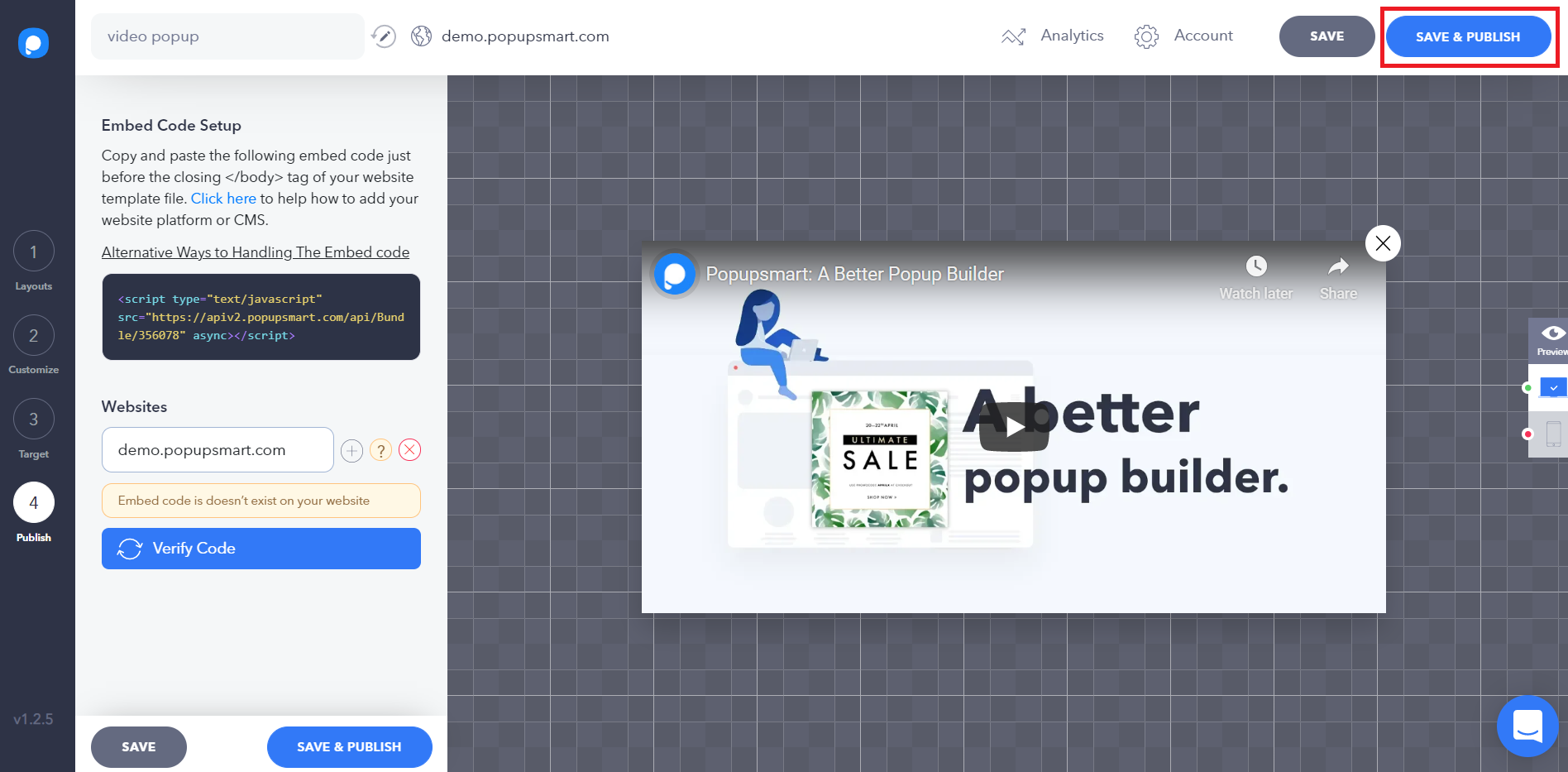
Passaggio 5. Salva e pubblica il tuo popup

Se vuoi impostare la tua campagna live, devi salvare e pubblicare il tuo popup. Se non vuoi ancora pubblicarlo, puoi invece fare clic sul pulsante "Salva".
Puoi monitorare le tue campagne e vedere se sono pubblicate o meno dalla dashboard di Popupsmart.
Come aprire il video di YouTube nella finestra popup HTML
Se desideri aprire un video di YouTube nella finestra popup utilizzando HTML, tutto ciò che devi fare è copiare il tuo codice di incorporamento Popupsmart nell'HTML del tuo sito web.
Copia il codice di incorporamento di Popupsmart, vai al file modello del tuo sito web e incolla il codice appena prima della chiusura
