Popup UX Design: errori comuni e cosa fare invece
Pubblicato: 2022-06-27Ti renderai conto che quasi tutte le aziende online utilizzano i popup sul proprio sito Web se presti attenzione.
Perché lo fanno se i popup sono così fastidiosi?
In questo articolo, ti dirò gli errori popup comuni che riducono la tua UX , come evitarli e cosa fare invece per massimizzare le tue conversioni con una migliore progettazione dell'UX popup .

Ogni marketer mira a ottenere più conversioni in un modo o nell'altro. Può essere finito;
- aumento delle vendite,
- guadagnando più iscritti,
- ottenere più traffico e così via.
Tutti mirano a questo obiettivo particolare, ma ogni marketer ottiene i tassi di conversione desiderati? Beh no.
MA, se comprendi l'importanza dell'UX e ottimizzi in base ad essa, puoi incoraggiare più visitatori a intraprendere l'azione desiderata.
Il tuo sito web è lo strumento fondamentale per consegnare il tuo messaggio al cliente.
Ecco perché devi applicare le migliori pratiche di UX al tuo sito web per raggiungere i tuoi obiettivi di business. Lo stesso vale per i popup che utilizzi sul tuo sito.
La credenza popolare che i popup siano fastidiosi e causino una cattiva UX sta lasciando il posto a un'idea nuova e progressiva:
Popup CONVERT, con un design UX popup migliore.
Popup UX Design: errori comuni dei popup: fallo invece

Se non ricevi tutte le conversioni con i tuoi popup che avevi pianificato, potresti fare qualcosa di sbagliato.
Proprio come il design dell'UX del sito Web influisce notevolmente sui tassi di conversione, così fa il design dell'UX popup.
Possono esserci vari motivi per cui i tuoi popup non generano vendite, lead e coinvolgimento come desideri. Alcuni dei motivi possono essere che non lo fai;
- segmenta i tuoi popup.
- conosci il tuo pubblico di destinazione.
- imposta le regole di visualizzazione e targeting per i tuoi popup.
- usa il generatore di popup giusto che soddisfi i requisiti dei tuoi obiettivi aziendali.
Popupsmart è un servizio di creazione di popup economico che offre tutte le funzionalità avanzate di cui hai bisogno per un migliore design UX dei popup e più conversioni.
Di seguito, discuterò gli errori popup più comuni che potresti commettere inconsapevolmente sul tuo sito web.
Non preoccuparti; Ti dirò anche come sostituire quelle cattive pratiche di popup con le migliori pratiche di popup . Entriamo subito.
1. Mostrare i popup di ingresso quando un visitatore apre il tuo sito web

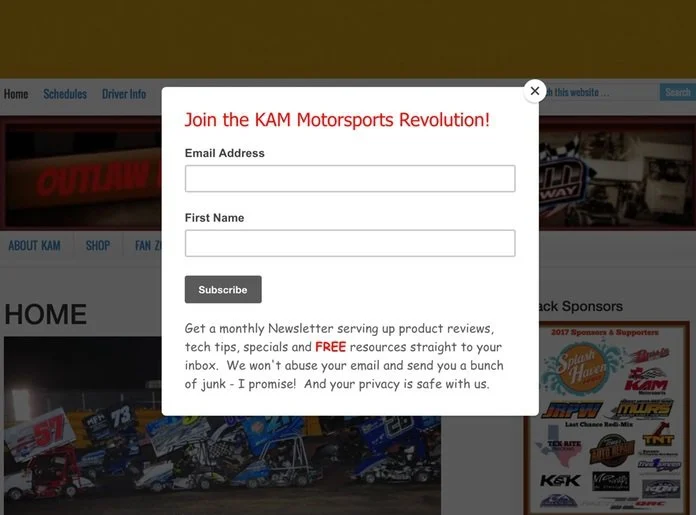
I popup di ingresso sono popup che vengono visualizzati proprio quando un utente apre il sito Web. I popup di ingresso tradizionali fanno più male che bene alla tua UX perché i popup di ingresso;
- sono fastidiosi,
- interrompere la navigazione e la lettura dei contenuti,
- distrarre e frustrare i visitatori,
- spesso portano l'utente a lasciare immediatamente il tuo sito web.
Cosa fare invece:
I popup di ingresso sono eccessivamente utilizzati e contengono annunci fastidiosi e irrilevanti e messaggi obsoleti.
Degradano l'esperienza dell'utente. Ecco perché Google ha rilasciato una politica interstitial invadente che vieta i popup invadenti che disturbano l'attività di un visitatore.
Quindi, invece di utilizzare fastidiosi popup di ingresso, dovresti prima consentire ai tuoi visitatori di conoscere il tuo sito Web e il tuo marchio. Quindi, scegli il momento giusto per mostrare la tua campagna.
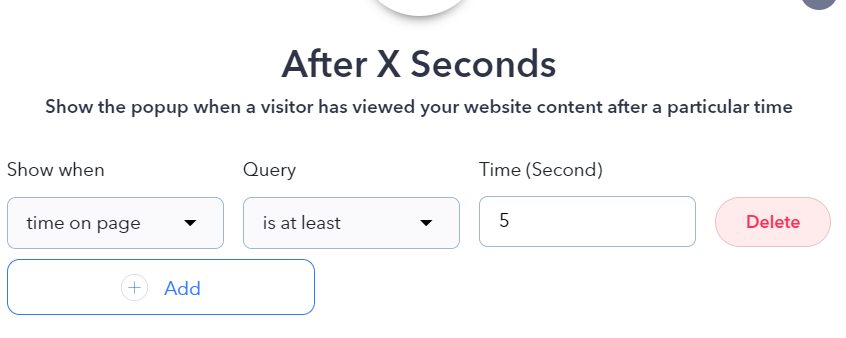
- Mostra popup dopo X secondi

Invece di visualizzare un popup di voce, puoi impostare il tempo di visualizzazione del popup come dopo "X" secondi. Questo ti assicurerà di dare abbastanza tempo agli utenti per conoscere il tuo sito.
- Visualizza i popup dopo lo scorrimento
Se un visitatore scorre verso il basso almeno una percentuale "X" del tuo sito Web, può essere interessato ai tuoi contenuti, servizi o prodotti.
Con Popupsmart, puoi impostare la regola di visualizzazione del tuo popup da mostrare dopo aver fatto scorrere la percentuale "X". È una delle migliori pratiche di progettazione UX popup.
- Converti i visitatori che abbandonano con l'intenzione di uscire
Un'altra pratica di progettazione di UX popup è la visualizzazione del tuo popup quando gli utenti tentano di lasciare il tuo sito Web o abbandonano i carrelli degli acquisti.
È possibile impostare il trigger dell'intento di uscita. Raccomando che se crei un popup con intento di uscita, dovresti determinare quante volte un visitatore vedrà il popup.
Se un visitatore vede il popup dell'intento di uscita troppe volte, può essere inquietante. Quindi, è meglio impostare con attenzione anche la frequenza di visualizzazione del tuo popup.
Vuoi recuperare i visitatori che hanno abbandonato il carrello? Ti potrebbe piacere la nostra ricetta, converti i visitatori di abbandono del carrello in vendite fino al 38% in più di entrate con popup ed e-mail.

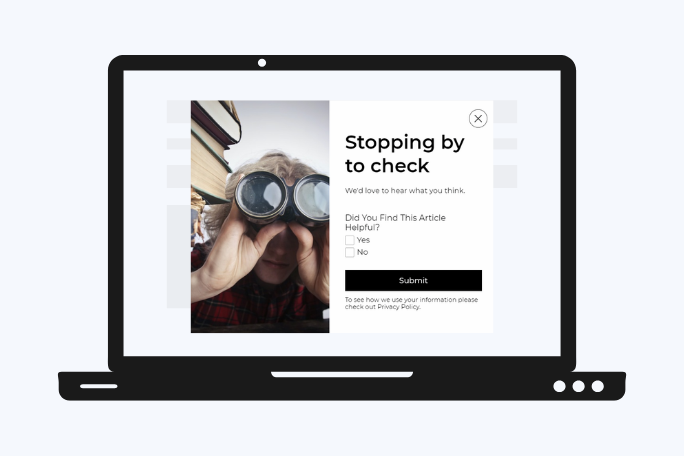
2. Interruzione dei visitatori per feedback durante un'attività
Interrompere i visitatori mentre stanno cercando di completare un'attività sul tuo sito Web, come compilare i campi del modulo per completare un acquisto, non è di alcun aiuto.
Questo potrebbe confonderli e frustrarli. Di conseguenza, potresti perdere un cliente.
Cosa fare invece:

Dovresti ottimizzare attentamente i tempi dei tuoi popup.
- Attendi che gli utenti completino le loro attività
Per un migliore design dell'UX popup, dovresti aspettare che i tuoi visitatori completino le loro attività prima di bombardarli con un popup.
Quando completano il loro compito, puoi chiedere loro un feedback, che sarebbe prezioso per migliorare ulteriormente la tua esperienza utente sul sito.
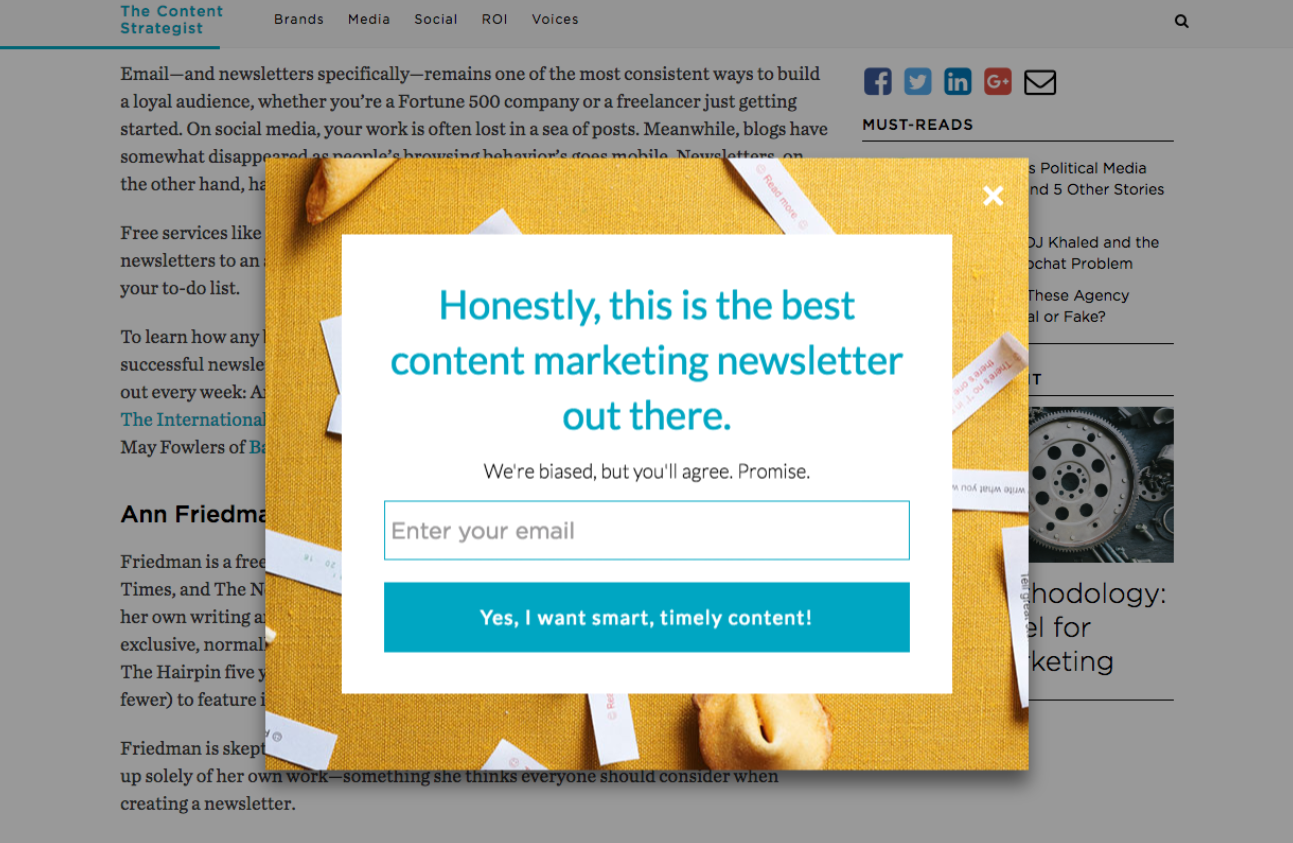
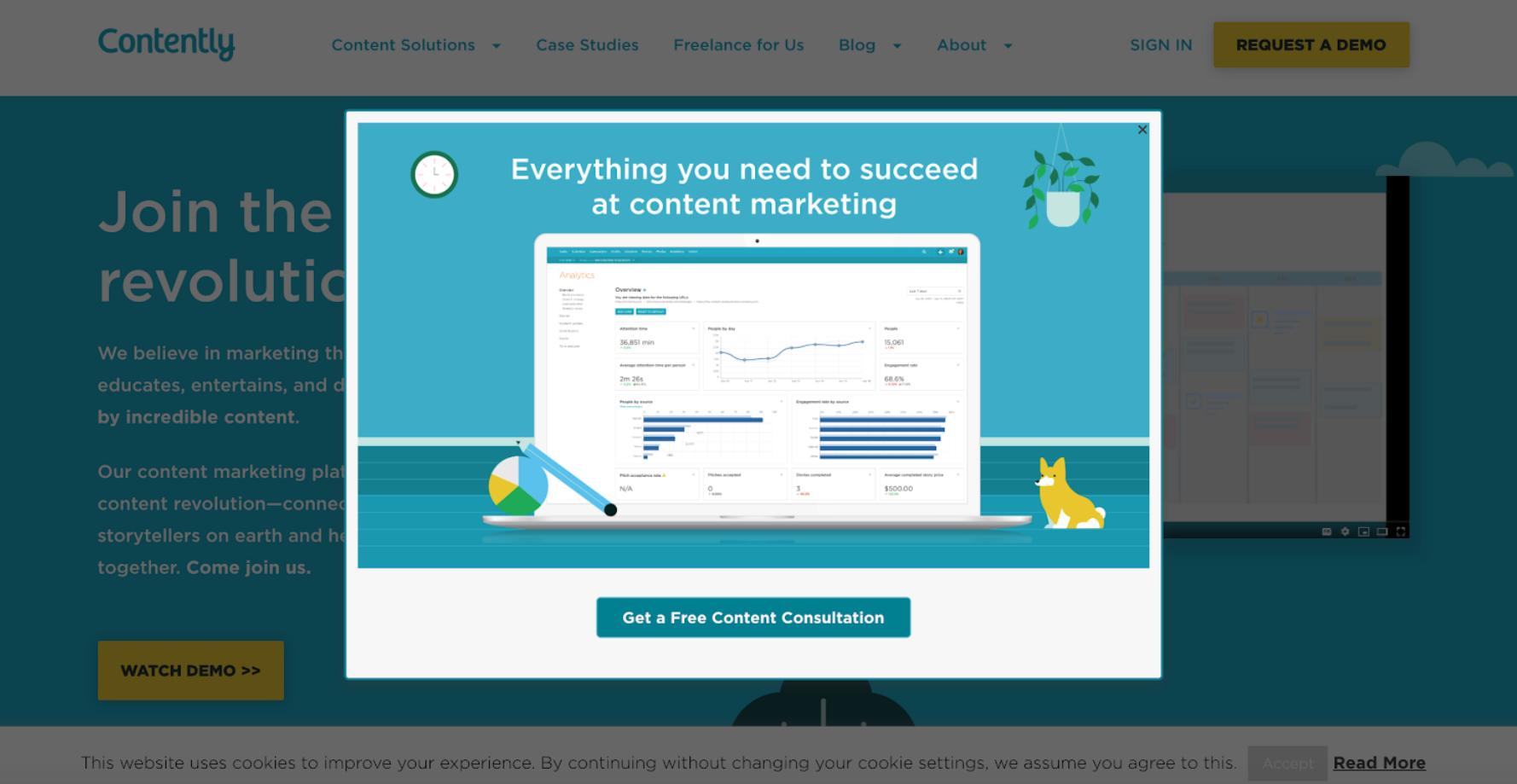
3. Rendere il contenuto inaccessibile con un popup

Alcuni popup modali e popup a schermo intero bloccano il contenuto per cui gli utenti sono venuti in primo luogo. Quindi, non è una sorpresa che lascino il tuo sito web senza un prezioso impegno.
Cosa fare invece:
È importante considerare i tipi di popup e quando li visualizzerai.
- Usa i popup della barra laterale
I popup della barra laterale non interferiscono tra il contenuto e i visitatori.
- Visualizza i popup della barra mobile
I popup della barra mobile vengono visualizzati come barra superiore o inferiore, che sono sicure per il contenuto.
- Attiva il targeting dopo scorrimento per i popup a schermo intero
Se desideri mostrare popup a schermo intero, è meglio impostare regole di targeting per non interrompere gli utenti. Ad esempio, puoi impostare il targeting dopo lo scorrimento fino alla fine del contenuto. In alternativa, puoi anche provare altre regole di targeting come l'attivazione dell'intento di uscita.
4. Visualizzazione dello stesso popup contemporaneamente a tutti gli utenti
È fondamentale modificare le regole di targeting e di visualizzazione per il tuo pubblico. Lo stesso popup non può attrarre tutti i visitatori allo stesso modo.
Cosa fare invece:
Invece di mostrare lo stesso popup a tutti gli utenti contemporaneamente, puoi utilizzare varie regole di visualizzazione per segmentare meglio il tuo pubblico.
- Segmenta i tuoi clienti in base alla loro lingua o alla lingua del browser
- Indirizza il tuo pubblico in base alla loro posizione geografica
- Indirizza i visitatori nuovi o di ritorno separatamente
- Segmenta gli utenti in base alla loro fonte di traffico
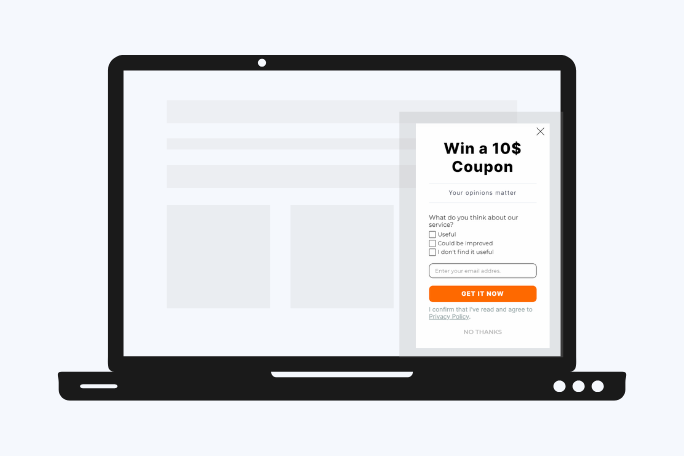
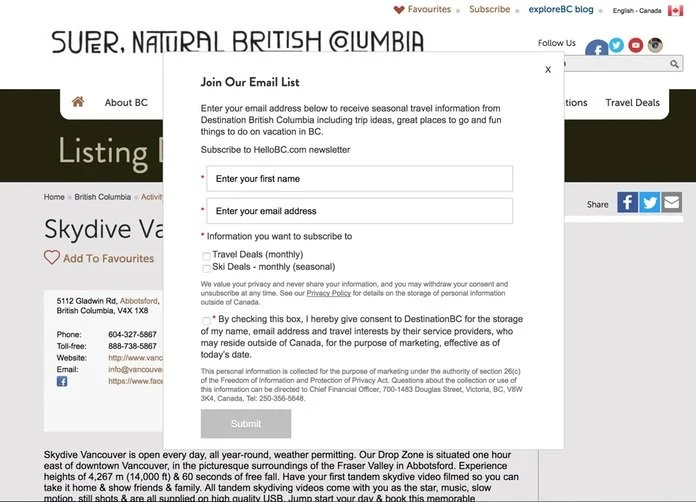
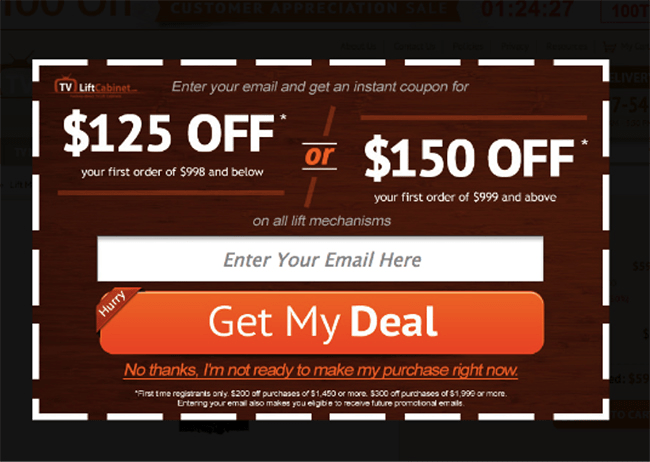
5. Chiedere troppe informazioni

Avere troppi campi modulo incorporati degrada il design UX dei popup.
Cosa fare invece:

Chiedere troppe informazioni può frustrare gli utenti e allontanarli senza completare l'azione desiderata.
Invece, ometti i campi modulo non necessari dal tuo popup. Troppi campi modulo creano design popup scadenti.
6. Utilizzo dei popup di sovrapposizione modale per le notifiche di cookie e GDPR
I popup in sovrapposizione modale hanno la cattiva reputazione di essere annunci e truffe irrilevanti. Ecco perché la maggior parte degli utenti tende a chiuderli immediatamente senza prestare attenzione.
Cosa fare invece:

Per inviare messaggi importanti come cookie e notifiche GDPR, non dovresti preferire la sovrapposizione modale o i popup a schermo intero.
Invece, usa i popup della barra mobile o i popup della barra laterale che non disturbano l'esperienza dell'utente.
7. Visualizzazione di più popup sulla stessa pagina

Anche se i tuoi popup sono ben ottimizzati e hanno un design accattivante, mostrare più popup uno sopra l'altro causa un'esperienza utente negativa.
Cosa fare invece:
Invece di più popup sulla stessa pagina, attieniti a un unico popup e a un unico obiettivo.
Puoi utilizzare la funzione di esplorazione degli URL di Popupsmart per includere o escludere il tuo popup da URL specificati.
8. Utilizzo di design popup poco attraenti

Presumo che tutti saranno d'accordo:
I popup tradizionali sono fastidiosi e brutti.
Cosa fare invece:

Invece di utilizzare popup poco attraenti sul tuo sito Web, puoi utilizzare Popupsmart per creare popup contemporanei e attraenti.
Per un migliore design dell'UX popup, un popup attraente dovrebbe;
- avere un chiaro invito all'azione,
- meno campi modulo incorporati,
- colori accattivanti e abbinati,
- immagine pertinente e interessante se necessario.
Linea di fondo
Dovresti evitare gli errori che ho menzionato sopra per un design UX popup migliore e ben ottimizzato. I popup possono portarti lead, conversioni, traffico e coinvolgimento se adotti le migliori pratiche.
Puoi condividere le tue idee e pensieri di seguito.
Grazie per il tuo tempo.
