10 strumenti per la velocità della pagina per vedere quanto velocemente si caricano le tue pagine di destinazione
Pubblicato: 2018-09-18La maggior parte dei siti perde la metà dei propri visitatori durante il caricamento di una pagina. Questa è una realtà scioccante che è difficile da credere, ma forse non se si considera che la frequenza media di rimbalzo delle pagine Web è oggi del 58,18%. Peggio ancora, la frequenza media di rimbalzo della pagina di destinazione dopo il clic varia dal 60 al 90%.
Le pagine mobili sono ugualmente influenzate dalla bassa velocità della pagina. Uno studio di Google e SOASTA del 2016 ha rilevato che il tempo medio di caricamento del sito Web mobile per le sessioni rimbalzate era di circa 2,5 secondi più lento di quello delle sessioni non rimbalzate.
I siti Web a caricamento più rapido in genere generano frequenze di rimbalzo inferiori, oltre a classifiche SEO più elevate, visite al sito più lunghe, maggiore coinvolgimento e tassi di conversione più elevati. Con una correlazione così forte tra tempo di caricamento e frequenza di rimbalzo, i professionisti del marketing devono sfruttare gli strumenti per la velocità della pagina per ottenere i massimi risultati.
Prima di analizzare gli strumenti più affidabili per testare la velocità della pagina, esaminiamo i fattori e gli elementi della pagina più comuni che la influenzano.
In che modo viene influenzata la velocità della pagina?
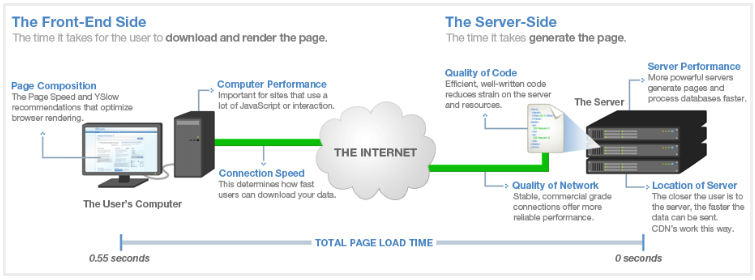
Quando viene effettuata una richiesta di pagina, i componenti lato front-end e lato server devono entrambi completare le proprie operazioni individuali. Quindi, anche dopo aver ottimizzato il tuo front-end, puoi velocizzare ulteriormente il tempo di caricamento ottimizzando il lato server (come la pagina viene generata dal tuo server):

Poiché entrambi i lati sono sequenziali, il loro tempo cumulativo è considerato il tempo totale di caricamento della pagina.
Alcuni dei fattori più comuni che rallentano la velocità della pagina da qualche parte all'interno dell'immagine sopra includono:
- Immagini di grandi dimensioni e grafica del testo
- video
- Lunghezza della pagina
- Script, caratteri e plug-in (HTML, JavaScript, CSS)
- Reindirizzamenti non necessari
- Area geografica (paese, città, organizzazione, ISP, velocità di rete)
- Larghezza di banda
I seguenti strumenti aiutano a testare una varietà di questi problemi, offrendoti una migliore comprensione della velocità del tuo sito web.
I 10 strumenti per la velocità della pagina più affidabili
Nota: ciascuno di questi strumenti offre funzionalità, rapporti e modi per analizzare i risultati unici, il che significa che potresti ricevere risultati del tempo di caricamento della pagina diversi. Anche la distanza geografica tra la posizione del test e il server in cui è ospitato il tuo sito web gioca un ruolo. Inoltre, l'esecuzione di uno strumento per la prima volta potrebbe essere più lenta, quindi è meglio eseguire i test più volte e fare una media dei risultati.
1. GTmetrix

GTmetrix analizza il tuo sito utilizzando una combinazione di 27 consigli sulla velocità della pagina (il test di velocità di Google) e 19 consigli YSlow (il test di velocità di Yahoo). Nella parte superiore del rapporto vengono forniti i punteggi delle prestazioni dalla A alla F, nonché i dettagli della pagina, inclusi il tempo di caricamento, le dimensioni della pagina e il numero di richieste.
Il tempo di caricamento viene fornito come "tempo di caricamento completo" per impostazione predefinita (il tempo da quando il visitatore ha inizialmente navigato sulla pagina fino a 2 secondi dopo che non c'è attività di rete). Il "tempo di caricamento" è facoltativo (quando la pagina Web ha terminato l'elaborazione e tutte le risorse sulla pagina, incluse immagini, testo e script, hanno terminato il download). Il resto del report è suddiviso in sei diverse sezioni: PageSpeed, YSlow, waterfall, timing, video e cronologia.
GTmetrix ti consente di testare e confrontare le prestazioni del sito Web rispetto a vari tipi di connessione per vedere come influisce sulla velocità di caricamento della pagina. Offre una funzione di limitazione della connessione per simulare i possibili tipi di connessioni Internet che i visitatori del tuo sito potrebbero utilizzare: cavo, DSL, 3G mobile, 2G mobile e 56K dial-up. Puoi anche selezionare Chrome o Firefox come possibile browser.
Questo strumento dispone di 7 sedi di test, ma fornisce un totale di 28 server di test dedicati: 11 a Vancouver, Canada; 5 a Dallas, USA; 7 a Londra, Regno Unito; 2 a San Paolo del Brasile; 1 a Sydney, in Australia; 1 a Mumbai, in India; e 1 a Hong Kong, Cina.
GTmetrix supporta HTTP/2, che carica le pagine Web più velocemente di HTTP/1.1, tentando di risolvere molte delle carenze e limitazioni di HTTP/1.1. I vantaggi di HTTP/2 includono:
- Multiplexing e concorrenza (più richieste possono essere inviate in rapida successione sulla stessa connessione TCP)
- Dipendenze del flusso
- Compressione dell'intestazione
- Spinta del server
Inoltre, GTmetrix è uno dei pochi strumenti per la velocità della pagina che offre anche test delle prestazioni mobili. Utilizza due telefoni Samsung Galaxy Nexus, quindi gli utenti possono generare rapporti sulle prestazioni in base ai caricamenti effettivi delle pagine su questi dispositivi.
2. Pingdom

Pingdom ti consente di testare la velocità del tuo sito web da 3 posizioni principali:
- Dallas, Texas
- Melbourne, Australia
- San José, California
Fornisce un livello di performance basato sui consigli PageSpeed di Google per la versione gratuita e sui consigli YSlow per la versione a pagamento. Pingdom mostra anche il tempo di caricamento, le dimensioni della pagina, il numero di richieste e il modo in cui il tuo sito viene testato rispetto ad altri siti. Ulteriori approfondimenti includono una suddivisione delle dimensioni della pagina per tipo di contenuto, dimensione della pagina per dominio, richieste per tipo di contenuto e per dominio.
Uno dei principali vantaggi di uno speed test di Pingdom è che agli utenti vengono forniti approfondimenti sulle prestazioni, delineando dove è possibile apportare miglioramenti. Tuttavia, a differenza di GTmetrix, Pingdom offre solo tempo di caricamento (tempo non completamente caricato), non offre limitazione della connessione e non supporta HTTP/2.
3. Google PageSpeed Insights

PageSpeed Insights è un test di velocità di Google che fornisce suggerimenti per miglioramenti e valuta la tua pagina da 0 a 100 punti, in base a due parametri:
- Tempo di caricamento above the fold (il tempo totale impiegato da una pagina per visualizzare il contenuto above the fold dopo che un utente ha richiesto una nuova pagina)
- Tempo per il caricamento dell'intera pagina (il tempo impiegato da un browser per eseguire il rendering completo di una pagina dopo che un utente lo ha richiesto)
Più alto è il tuo punteggio, più ottimizzato è il tuo sito e qualsiasi cosa al di sopra di un 85 indica che la tua pagina sta funzionando bene.
PageSpeed Insights fornisce report sia per la versione desktop che per quella mobile della tua pagina. Recupera l'URL due volte: una volta con un agente utente mobile e una volta con un agente utente desktop. Il rapporto sui dispositivi mobili include una categoria aggiuntiva denominata "Esperienza utente" che include la configurazione del viewport, le dimensioni dei target dei tocchi (pulsanti e link) e le dimensioni dei caratteri.
Il team di PageSpeed Insights ha anche recentemente lanciato un nuovo strumento per la velocità della pagina su "Think with Google", che è il prossimo nell'elenco.
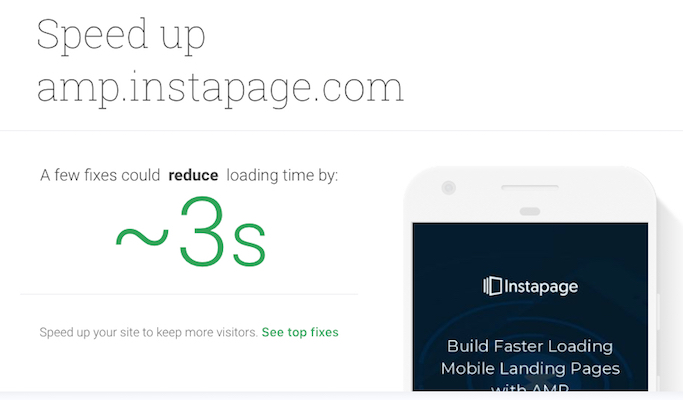
4. Pensa con Google: prova il mio sito

La differenza con questo è che testa solo la velocità della pagina mobile.
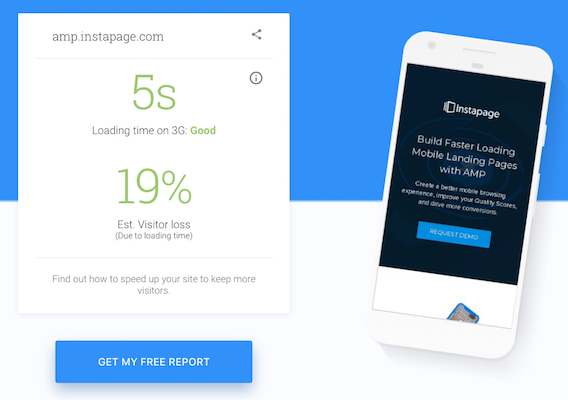
Nella parte superiore della pagina dei risultati, sono indicati il tempo di caricamento e la perdita stimata di visitatori (che rappresenta la percentuale di visitatori persi dalla tua pagina a causa del tempo di caricamento):

Il "tempo di caricamento" è un indice di velocità (non un tempo di caricamento completo), che misura quanto tempo impiega il contenuto visibile della pagina per apparire utilizzando Chrome su un dispositivo Moto G4 all'interno di una rete 3G. (Nota: per i test viene utilizzata una rete 3G perché il 70% delle connessioni di rete cellulare a livello globale avverrà a velocità 3G o inferiori fino al 2020.)
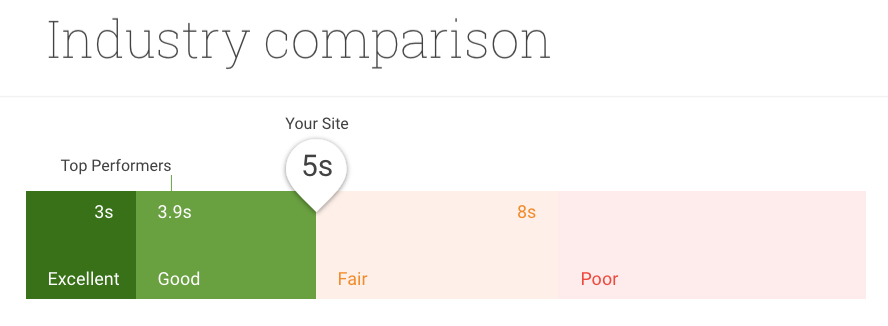
La sezione centrale dei risultati è un confronto di settore, calcolato da uno studio interno di Google su oltre 5 milioni di pagine web:

Infine, lo strumento Test My Site mostra quanto tempo potrebbe essere risparmiato apportando alcune correzioni alla tua pagina, completo di un rapporto dettagliato delle correzioni consigliate da PageSpeed Insights:

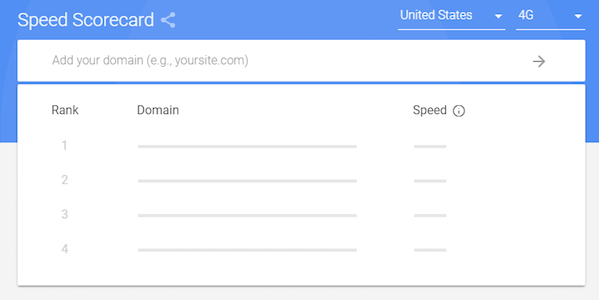
5. Scheda punteggi di velocità di Google


La Speed Scorecard include migliaia di siti in 12 paesi diversi nel suo database e ti consente di confrontare fino a 10 domini per vedere come si posiziona il tuo sito mobile. Puoi anche confrontare la velocità di caricamento della tua pagina su entrambe le connessioni 3G e 4G.
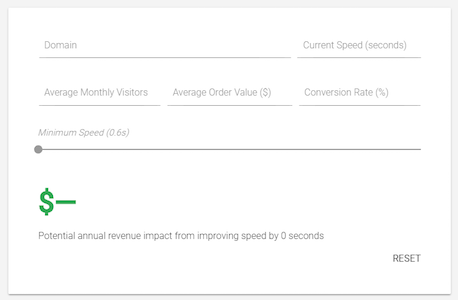
Dato che abbiamo discusso di come le basse velocità di caricamento della pagina possono influire sui tassi di rimbalzo e sui tassi di conversione, per quanto riguarda le entrate? Per darti un'idea, Google ha incluso anche un calcolatore di impatto per stimare l'importo in dollari di potenziali entrate che i marchi potrebbero perdere con il caricamento lento delle pagine:

Per vedere le tue perdite stimate, completa i campi del calcolatore: dominio, velocità attuale, visitatori mensili medi, valore medio dell'ordine e tasso di conversione (molti di questi possono essere trovati nella dashboard di Google Analytics).
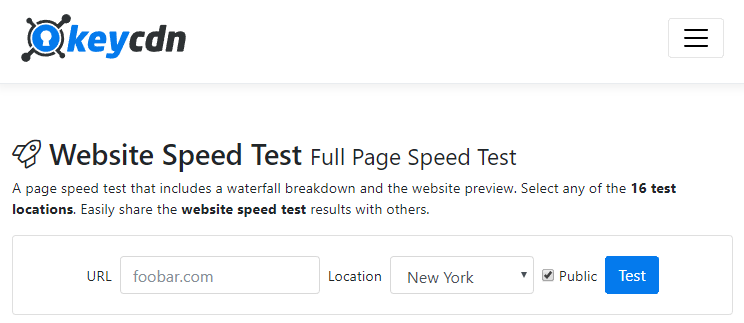
6. ChiaveCDN

KeyCDN è un altro strumento per la velocità della pagina che funziona bene sui dispositivi mobili. KeyCDN offre 16 sedi di test tra cui scegliere in tutto il mondo con la possibilità di rendere privati i risultati dei test o di condividerli pubblicamente con altri.
I risultati includono un'analisi a cascata con un'anteprima del sito Web in basso. All'interno dei risultati, puoi vedere quante richieste HTTP sono state effettuate, la dimensione completa della pagina richiesta e il tempo di caricamento.
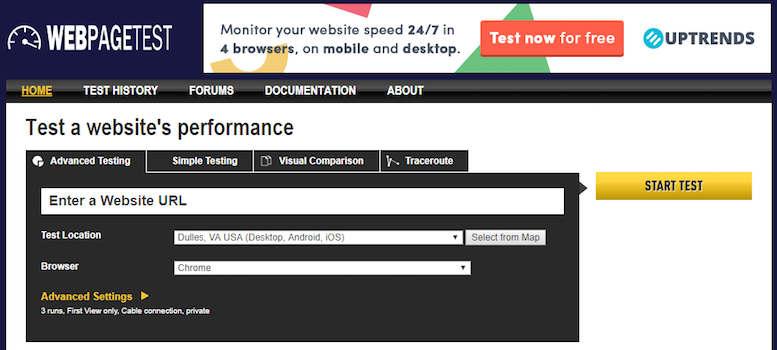
7. Test della pagina web

WebPagetest include oltre 40 diverse posizioni di test tra cui scegliere e oltre 25 browser, inclusi 14 dispositivi mobili. Sono disponibili così tante posizioni di test perché chiunque può ospitare una posizione di test per WebPagetest, purché soddisfi i requisiti minimi di sistema.
I test possono essere eseguiti con una funzione di limitazione della connessione per simulare potenziali connessioni Internet che i visitatori del sito potrebbero utilizzare: cavo, DSL, 3G lento, 3G, 3G veloce, 4G, LTE, Mobile Edge, 2G, 56K dial-up, FIOS, connessione nativa e velocità personalizzate.
Offre un approccio di test unico, eseguendo una "prima visualizzazione" e una "visualizzazione ripetuta". Fornisce inoltre funzionalità più avanzate come acquisizione video, transazioni in più passaggi, blocco dei contenuti, disabilitazione di JavaScript, ignoranza dei certificati SSL e spoofing delle stringhe dell'agente utente.
Quando WebPagetest fornisce i suoi risultati, assegna al tuo sito un voto in lettere da A a F, basato sul tempo di caricamento completo per impostazione predefinita, con tempo di caricamento facoltativo. Altri parametri di punteggio includono FTTB, compressione, memorizzazione nella cache, uso efficace di un CDN e altro ancora. Il report è suddiviso in sei sezioni (riepilogo, dettagli, revisione delle prestazioni, suddivisione dei contenuti e screenshot) che forniscono informazioni diagnostiche dettagliate con grafici a cascata, controlli di ottimizzazione della velocità della pagina e suggerimenti per il miglioramento.
Un'ultima nota è che HTTP/2 è supportato da WebPagetest.
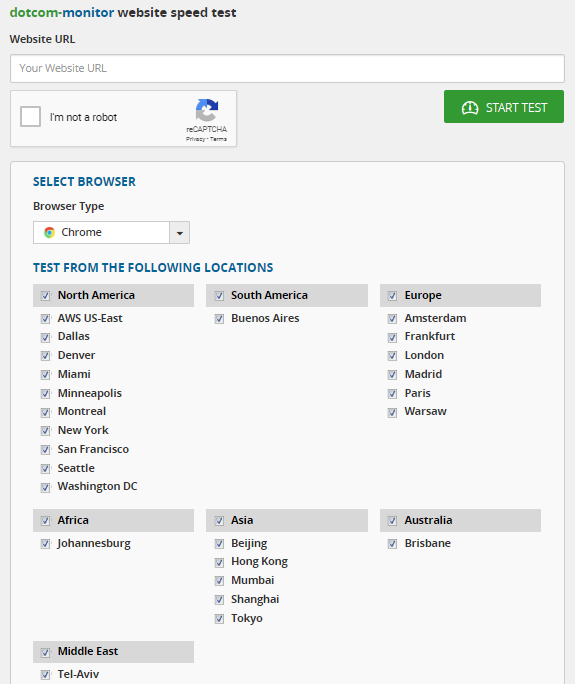
8. Dotcom-Monitor

Dotcom-Monitor offre 20 diverse sedi di test in tutto il mondo e sette browser, inclusi dispositivi mobili e basati su cloud. La particolarità di questo strumento è che puoi eseguire tutti i test geografici contemporaneamente e quindi fare clic su ciascun rapporto per saperne di più.
I rapporti sono divisi in cinque sezioni: riepilogo, prestazioni, suddivisione a cascata, host ed errori in cui è possibile trovare:
- Riepilogo per località
- Test del tempo di caricamento basato sul browser di tutti gli elementi della pagina
- Rilevamento di elementi lenti/mancanti
- 10% degli elementi più veloci
- 10% degli elementi più lenti
- Un grafico a cascata completo
- Ripartizione per elemento host (inclusi DNS, connessione, SSL, richiesta, primo pacchetto e download)
- Controllo degli errori e diagnostica
9. Città della pagina

Lo strumento Pagelocity è disponibile e reattivo sia su desktop che su dispositivi mobili. Assegna agli utenti un punteggio totale su 100 in base a componenti come lo stato del contenuto, la struttura della pagina e la codifica. Il rapporto include:
- Riepilogo del contenuto: informazioni preziose sul contenuto del testo della tua pagina (parole chiave, link di intestazione, testo alternativo per le immagini, ecc.)
- Ripartizione delle risorse: informazioni sulla struttura della tua pagina: quante immagini, script o file di stile contiene, nonché i contenuti che bloccano il rendering e in che modo questi fattori potrebbero influire sul tempo di caricamento della pagina
- Suggerimenti e approfondimenti sul codice: suggerimenti su come aggiornare il codice per renderlo più gestibile ed estensibile, con dati utili sul markup (classi/ID, tag, Google PageSpeed, Time to First Byte, ecc.)
Una caratteristica unica di Pagelocity è l'analisi competitiva con metriche affiancate che fornisce, mostrando i tuoi vantaggi rispetto ai tuoi concorrenti e le eventuali debolezze che possono sembrare avere.
10. Ylento
YSlow è un progetto open source che analizza le pagine Web in base a 23 delle 34 regole di Yahoo! per i siti Web ad alte prestazioni. Segue tre passaggi per generare i risultati del test delle prestazioni:
- Esegue la scansione del DOM per trovare tutti i componenti (immagine, script, ecc.)
- Recupera informazioni su ogni dimensione del componente (gzip, intestazioni di scadenza, ecc.)
- Usa i dati per generare un voto per ogni regola, dandoti un voto complessivo
YSlow offre anche una pagina di riepilogo con statistiche, suggerimenti di miglioramento e strumenti per l'analisi delle prestazioni (tra cui Smush.it e JSLint).
Per eseguire lo strumento per la velocità della pagina YSlow, puoi utilizzare l'estensione Chrome YSlow o ottenere i risultati YSlow da GTMetrix.
È importante notare che i punteggi, gli approfondimenti e il feedback forniti da ciascuno di questi strumenti sono raccomandazioni, non regole o requisiti rigidi da soddisfare. Inoltre, renditi conto che potresti già fare ciò che suggerisce un rapporto e forse lo strumento non l'ha rilevato.
Se decidi che è necessario apportare una modifica per velocizzare il caricamento delle tue pagine Web e fornire una migliore esperienza utente, esistono alcuni modi comuni.
In che modo i marchi possono velocizzare le loro pagine web?
Gli strumenti di cui sopra sono molto utili per verificare i principali problemi della pagina che possono essere risolti facilmente. Quindi prendiamoci un minuto per affrontare alcune di queste correzioni qui.
Ottimizza le immagini
Assicurati che le immagini non siano più grandi del necessario, che siano nel formato di file corretto e compresse per il Web. Il 25% delle pagine potrebbe risparmiare più di 250 KB comprimendo immagini e testo e il 10% potrebbe risparmiare più di 1 MB. Per quanto riguarda il video, lascialo fuori o ospita il file su un'altra piattaforma (come YouTube o Vimeo) piuttosto che sui tuoi server.
Carica in modo asincrono
La scelta del caricamento asincrono consente agli elementi di caricarsi simultaneamente, anziché in sequenza, per evitare qualsiasi ritardo nella velocità di caricamento della pagina.
Minimizza CSS, JavaScript e HTML
Ottimizza il tuo codice eliminando spazi, virgole e altri caratteri non necessari, rimuovendo i commenti al codice e riducendo al minimo la formattazione.
Riduci i reindirizzamenti
La riduzione dei reindirizzamenti fa una grande differenza perché ogni volta che una pagina viene reindirizzata a un'altra pagina, il visitatore deve attendere ancora di più il completamento del ciclo di richiesta-risposta HTTP.
Metti in cache le tue pagine
La memorizzazione nella cache del browser significa che il browser non deve ricaricare l'intera pagina quando qualcuno visita nuovamente il tuo sito. Mettendo nella cache informazioni come fogli di stile, immagini e file JavaScript, riduci il numero di richieste al tuo server, accelerando notevolmente il tempo di caricamento della pagina.
Migliora i tempi di risposta del server
Il tempo di risposta del server è influenzato da una varietà di fattori: la quantità di traffico, le risorse utilizzate da ciascuna pagina, il software utilizzato dal server e la soluzione di hosting. Per migliorare i tempi di risposta del server, cerca i colli di bottiglia delle prestazioni, ad esempio query e instradamento del database lenti e mancanza di memoria adeguata.
Seleziona uno strumento per la velocità della pagina adatto alle tue esigenze
Decidere quale strumento utilizzare alla fine si riduce alle metriche che desideri monitorare e misurare per il tuo sito. Nonostante le differenze di funzionalità, ognuno offre un grande valore nell'identificare le aree in cui il tuo sito potrebbe essere lento e fornire approfondimenti e consigli per accelerarlo.
Quando si progettano pagine di destinazione post-clic a caricamento rapido, nulla può essere paragonato a AMP. Con un framework unico e codice HTML minimo, le pagine di destinazione post-clic AMP possono essere caricate all'istante, offrendo un'esperienza utente eccezionale. Scopri come Instapage AMP builder consente ai professionisti del marketing digitale di creare e pubblicare caricamenti rapidi in modo rapido e semplice richiedendo una demo oggi stesso.