Incontra il motore di rendering Thor: crea pagine velocissime
Pubblicato: 2019-03-18Link veloci
- L'impatto del caricamento lento delle pagine
- I dettagli dietro il Thor Render Engine™
- Ristrutturazione HTML
- Rifattorizzazione JavaScript
- Rifattorizzazione CSS
- Reattività CSS
- Un esempio di test di velocità
- Confronto delle velocità della pagina
- Goditi pagine di caricamento più veloci
Mi chiamo Piotr Dolistowski, Senior Director of Engineering presso Instapage. Dirigo il ramo tecnico dell'azienda a Varsavia, in Polonia, compreso il coordinamento del progetto e la gestione del personale. Tutto nell'articolo di oggi è un risultato diretto degli sforzi del mio team per creare un sistema di rendering delle pagine più veloce per i clienti di Instapage.
Non è un segreto per i professionisti del marketing digitale che la velocità di caricamento della pagina abbia un impatto diretto sul coinvolgimento degli utenti e sulla frequenza di rimbalzo. Google e altri hanno reso la velocità della pagina un punto di enfasi per chiunque lavori nel marketing digitale da almeno alcuni anni, quindi non è una novità per il 2019.
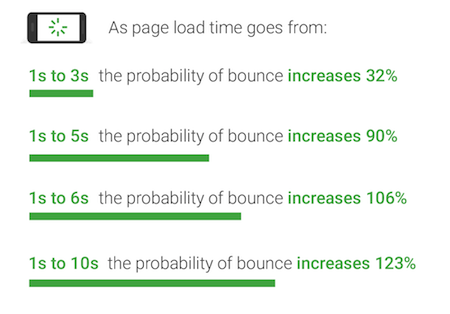
Lo abbiamo già presentato molte volte, ma la ricerca di Google mostra che per le pagine a caricamento lento, il coinvolgimento degli utenti precipita mentre le frequenze di rimbalzo aumentano:

Questo è il motivo per cui il nostro team ha lavorato instancabilmente per offrirti il Thor Render Engine™. Il motore di rendering è il nostro nuovo generatore di pagine e fa parte delle nostre esperienze di pagina completamente reattive che assicurano che le tue pagine di destinazione post-clic si carichino in modo incredibilmente veloce senza alcuno sforzo da parte tua.
Prima di entrare nei dettagli del nuovo sistema di rendering di Instapage, esaminiamo perché il caricamento lento delle pagine di destinazione post-clic è dannoso per le conversioni.
L'impatto che le pagine a caricamento lento hanno sulle conversioni
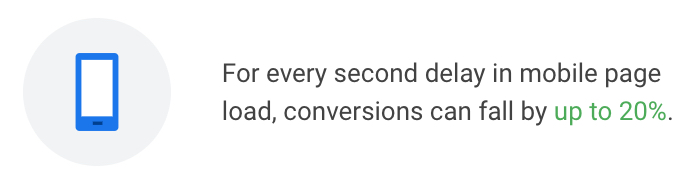
Quanto è lenta una pagina a caricamento lento? Ogni secondo di ritardo nel tempo di caricamento della pagina mobile porta a un calo delle conversioni:

Traduzione: gli utenti online non hanno la pazienza di aspettare molto a lungo per caricare la tua pagina. Quindi, se non si carica quasi istantaneamente, lasceranno la pagina. Ciò aumenta la frequenza di rimbalzo, diminuisce il coinvolgimento degli utenti, è dannoso per l'esperienza utente complessiva e, in ultima analisi, limita le conversioni.
Akamai ha avuto le seguenti informazioni dopo aver raccolto i dati su 10 miliardi di visite degli utenti dai principali rivenditori online:
- La metà dei consumatori cerca prodotti e servizi sul proprio smartphone, mentre solo uno su cinque acquista effettivamente sul proprio cellulare.
- Un ritardo di 100 millisecondi nel tempo di caricamento del sito Web può ridurre i tassi di conversione del 7%
- Un ritardo di due secondi nel tempo di caricamento della pagina web aumenta la frequenza di rimbalzo del 103%
- Il 53% dei visitatori del sito mobile lascerà una pagina che impiega più di tre secondi per caricarsi
- Le frequenze di rimbalzo degli acquirenti di telefoni cellulari sono state le più alte, mentre gli acquirenti di tablet hanno avuto le frequenze di rimbalzo più basse
Quindi, come puoi assicurarti che le tue pagine di destinazione post-clic si carichino velocemente? PageSpeed Insights di Google può aiutare, ma quanto?
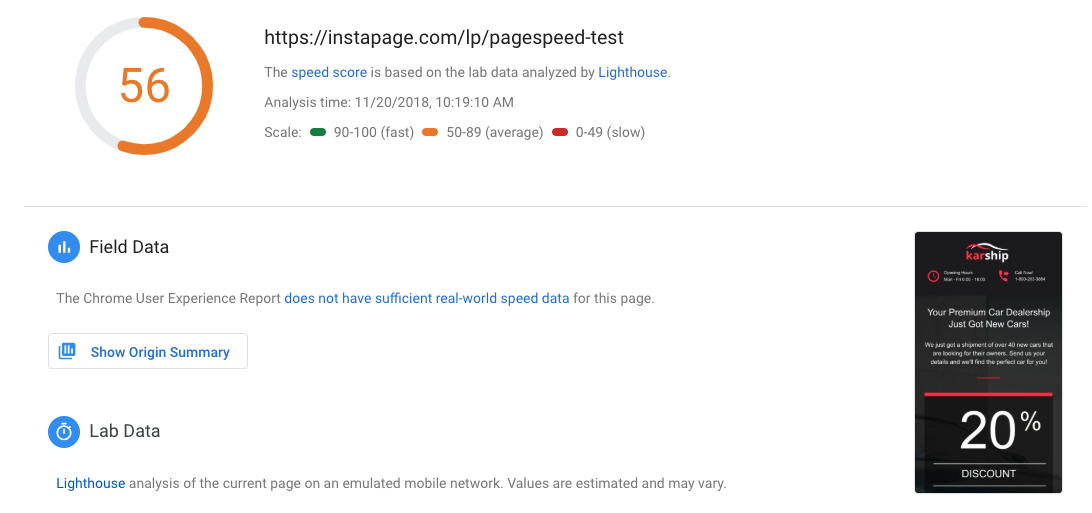
PageSpeed Insights di Google riporta le prestazioni di una pagina, mostrando se una pagina è veloce, media o lenta su dispositivi mobili e desktop. Fornisce anche suggerimenti su come migliorare quella pagina:

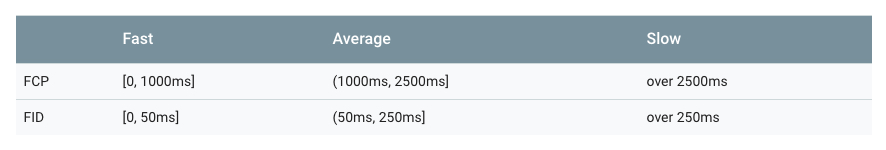
Ma, se non hai un background tecnico, le informazioni sulla velocità della pagina potrebbero confonderti. Capire quali metriche First Contentful Paint (FCP) e First Input Delay (FID) potrebbero passare sopra la tua testa.
Entra nel Thor Render Engine™ di Instapage.
I dettagli dietro il Thor Render Engine™
Abbiamo sviluppato Thor Render Engine™ per garantire che tutte le pagine di destinazione post-clic di Instapage si carichino rapidamente.
Ciò ha comportato una riscrittura completa delle pagine di destinazione post-clic in ogni aspetto, modificando la struttura HTML, JavaScript e CSS Refactoring e la reattività CSS per garantire che tutto nel back-end delle tue pagine consentisse loro di caricarsi all'istante.
La parte migliore di tutti questi cambiamenti è che non devi fare nulla perché Thor Render Engine™ lavora silenziosamente dietro le quinte per rendere le tue pagine velocissime.
Analizziamo le modifiche per vedere cosa abbiamo fatto per caricare più velocemente le pagine.
Struttura HTML
È stato fatto molto per rendere più veloce il sistema di rendering delle pagine dal punto di vista HTML, a partire dall'assegnazione delle priorità alle risorse.
Prioritizzazione delle risorse
Abbiamo rimosso le pagine di destinazione post-clic da molto codice inutilizzato, ambiguo o non ottimale, ottenendo un markup chiaro e veloce.
La nuova struttura HTML garantisce che tutte le risorse vengano caricate nell'ordine corretto. Gli stili di pagina (tranne gli stili di carattere) sono stati aggiunti alla sezione head perché, successivamente, le pagine si caricano più velocemente rispetto all'utilizzo dei fogli di stile CSS.
La reattività non richiede più punti di interruzione aggiuntivi in CSS o JavaScript perché le pagine si caricheranno velocemente e avranno un bell'aspetto senza codice aggiuntivo. Inoltre, tutti gli script sono posizionati nella parte inferiore del corpo della pagina in modo da non bloccare il rendering della pagina. Gli script e le risorse critiche (ad es. i caratteri) utilizzano le funzionalità di precaricamento del browser, il che significa che non vengono bloccati durante il rendering della pagina. Inoltre, nessun codice JavaScript sincrono viene inserito nel tag head della pagina.
Caricamento lento di immagini e video
Sebbene immagini e video non blocchino il rendering, quando sono presenti più immagini sulla pagina, la larghezza di banda può essere intasata da troppe richieste, specialmente con immagini di grandi dimensioni. Ciò può comportare un'esperienza utente scadente poiché le immagini nella parte superiore vengono caricate contemporaneamente alle immagini nella parte inferiore, che non sono visibili al visitatore.
Per risolvere il problema, abbiamo introdotto le seguenti ottimizzazioni:
- Le immagini above the fold vengono caricate con priorità più alta : il download inizia immediatamente in modo che siano visibili anche prima che la pagina diventi interattiva.
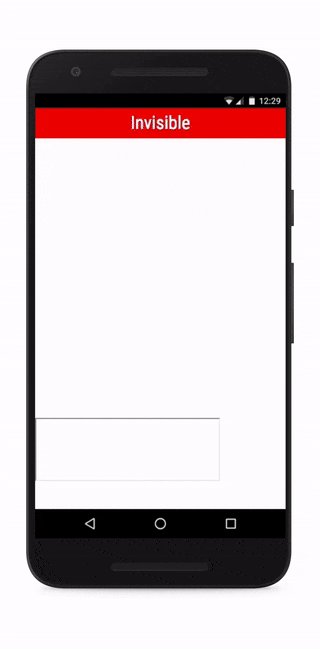
- Le immagini e i video below the fold vengono caricati in modo lento : il download si attiva quando l'utente li scorre. Le caselle grigie vengono utilizzate come segnaposto per le immagini non ancora caricate.
- Per impedire all'utente di vedere queste caselle grigie, le immagini vengono effettivamente caricate quando vengono fatte scorrere nel viewport. Ma quando vengono fatti scorrere a una distanza di 400 px fino alla parte inferiore del viewport. Quando entrano nel viewport, sono già caricati.
- La stessa regola si applica ai video, che vengono caricati in iframe.
Per far sì che ciò accada, abbiamo sfruttato l'API all'avanguardia di IntersectionObserver, che rende il caricamento lento super efficiente con un footprint di dimensioni ridotte del codice:


Rifattorizzazione JavaScript
Il refactor JavaScript includeva le seguenti ottimizzazioni:
- Architettura modulare: tutto il codice JavaScript nelle pagine di destinazione post-clic si riferisce a funzionalità di widget specifici. Abbiamo suddiviso il nostro codice in più bundle, ciascuno contenente un codice per la funzione specifica. Pertanto, quando un utente progetta una pagina con solo immagini e collegamenti, non verrà caricato alcun codice per i widget Form o Popup, rendendo il caricamento rapido della pagina.
- Super leggero: abbiamo rimosso le vecchie librerie e riprogettato l'intera architettura del codice, questo ci ha permesso di ridurre la dimensione totale di JavaScript sulla pagina da oltre 1 MB a circa 200 kB (ovvero 5 volte meno!), mentre una pagina tipica caricherà meno di 100 kB grazie alla modularizzazione sopra descritta.
- Tutto asincrono: poiché JavaScript blocca il rendering, abbiamo spostato tutte le importazioni di script nella parte inferiore del tag BODY. Ciò consente al browser di eseguire il rendering dell'intera pagina prima che gli script vengano eseguiti, consentendo al visitatore di vedere prima il contenuto significativo. Gli script che forniscono interattività verranno caricati ed eseguiti solo dopo che iniziano a interagire con quella sezione della pagina. Ciò fornisce un'esperienza molto buona soprattutto su dispositivi mobili con prestazioni inferiori e spesso una connessione Internet scadente.
Rifattorizzazione CSS
Abbiamo anche riscritto tutti i nostri fogli di stile CSS, rimuovendo il codice di terze parti non necessario in modo che i nostri fogli di stile siano riutilizzabili, leggibili e leggeri. Inoltre, utilizziamo classi CSS generiche per riutilizzare il codice CSS il più possibile.
Abbiamo anche implementato animazioni solo CSS con accelerazione GPU. Il cambiamento più importante nel nostro stack CSS è stato l'introduzione dell'unità relativa "rem" al posto dei pixel. Grazie a questo, le pagine di destinazione post-clic ora si adattano senza problemi su dispositivi di qualsiasi dimensione, dagli smartphone ai display desktop 4K.
Reattività CSS
Utilizziamo "rem" in combinazione con l'unità "vw" per rendere reattive le pagine di destinazione post-clic. Ciò significa che ci sono due lacune nelle risoluzioni del dispositivo quando la pagina di destinazione post-clic viene ridimensionata tra 768 e 1200 pixel di larghezza e inferiore a 400 pixel di larghezza. In tutte le altre risoluzioni, il contenuto principale rimane di larghezza fissa, proprio come nel builder. Il valore della larghezza fissa è 400 px per dispositivi mobili e 1200 px per desktop.
Le unità "Rem" ci danno la possibilità di ricalcolare senza problemi la posizione e le dimensioni del widget. Significa anche che non dobbiamo usare JavaScript per farlo accadere.
In sintesi:
- al di sotto di 400px il contenuto viene ridimensionato automaticamente per adattarsi alla larghezza dello schermo
- tra 400px e 767px la larghezza del contenuto è fissa
- dalla visualizzazione mobile 768px passa alla visualizzazione desktop
- da 768px a 1200px il contenuto si ridimensiona automaticamente per adattarsi alla larghezza dello schermo
- sopra i 1200px il contenuto è fisso
Esempio di test di velocità di Thor Render Engine™
Dal momento che non sai mai come le persone visualizzano la tua pagina di destinazione post-clic (desktop, dispositivo mobile o tablet), è importante che l'esperienza della pagina sia completamente reattiva. La soluzione Thor Render Engine™ è completamente reattiva su tutte le risoluzioni.
Ora confrontiamo il nuovo motore di rendering con il nostro vecchio generatore di pagine. Le immagini seguenti mostrano i risultati della velocità della pagina della stessa pagina anche se con URL diversi. (Nota: le pagine non sono più attive poiché questi URL sono solo a scopo di test):
Risultati del rendering della vecchia pagina Instapage:

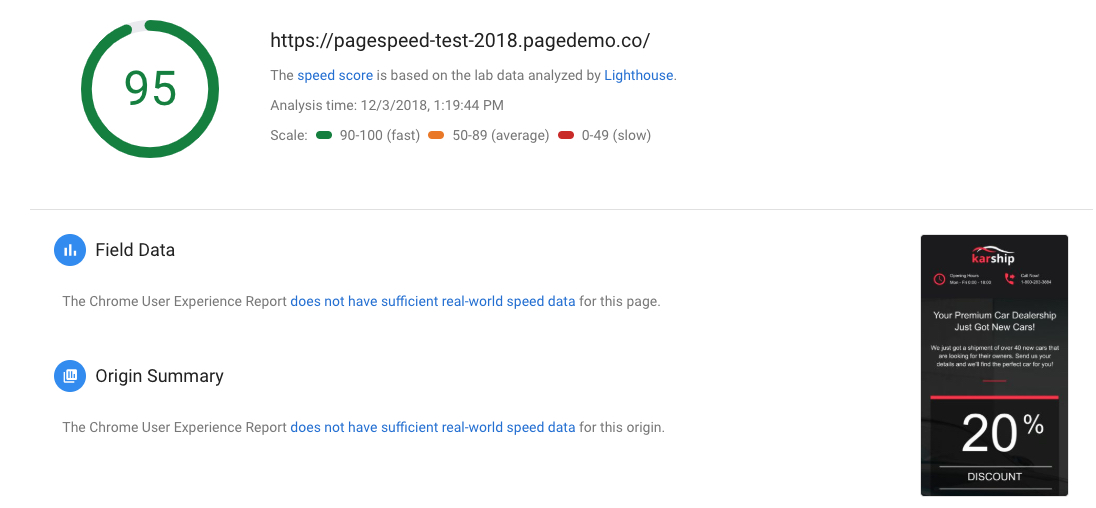
Risultati di Thor Render Engine™:

Segnando un punteggio di 56 nel primo test e aumentandolo a 95 nel secondo test si ottiene un aumento del 58,9% della velocità di caricamento della pagina!
Confronto della velocità di caricamento della pagina
Dopo aver riassunto tutte le modifiche apportate al Thor Render Engine™, vediamo come la velocità di caricamento della pagina di Instapage si confronta con la concorrenza.
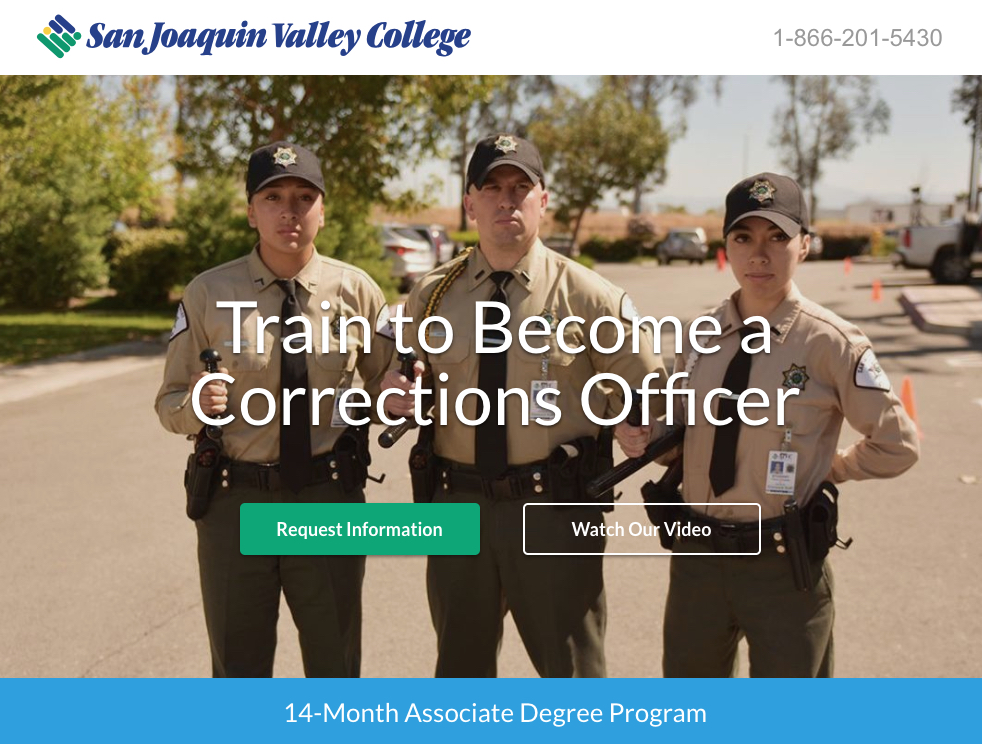
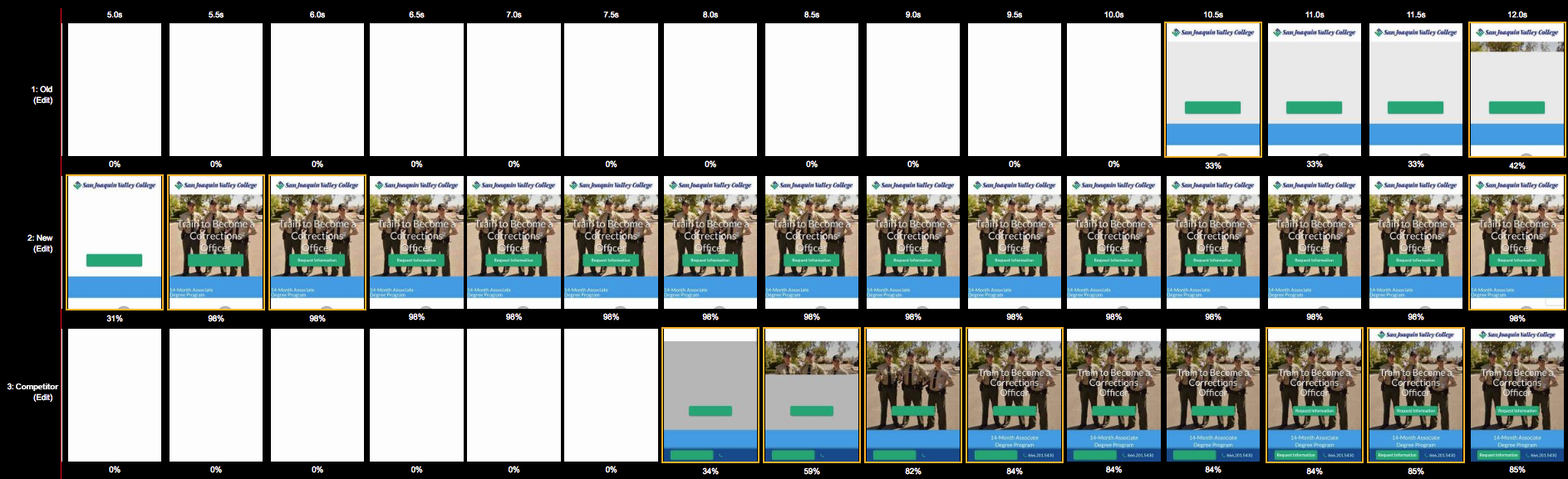
Abbiamo testato la velocità di questa pagina (la schermata mostra solo above the fold) su una connessione 3G:

Ecco quanto tempo impiega la pagina per caricarsi:
- Con il vecchio sistema di rendering della pagina Instapage (riga superiore): 10,5 secondi per iniziare il caricamento
- Thor Render Engine™ (riga centrale): entro 5 secondi, la pagina viene caricata al 98%.
- Utilizzando il concorrente (riga in basso): 8 secondi per iniziare a caricare

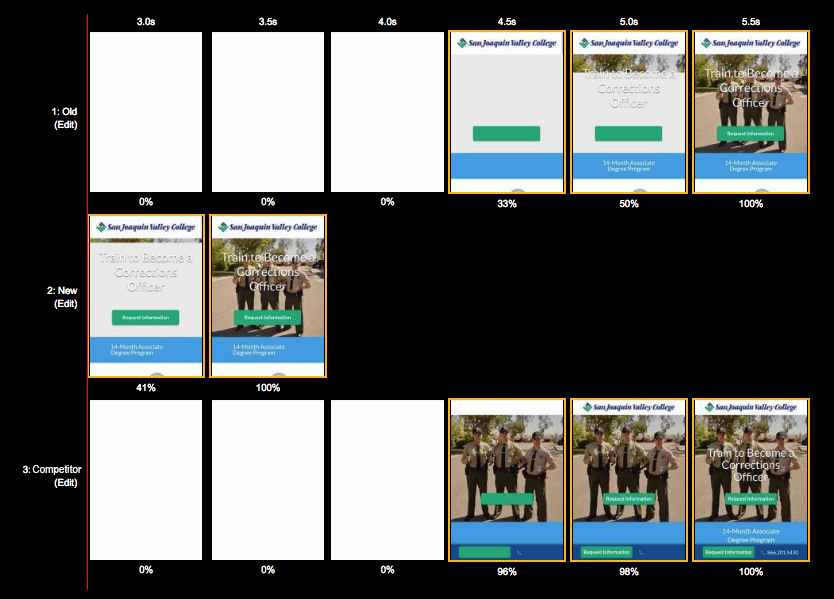
Su una connessione 4G, ecco i risultati:

- Con il vecchio sistema di rendering delle pagine Instapage: 4,5 secondi per avviare il caricamento
- Thor Render Engine™: si carica completamente in 3,5 secondi
- Utilizzando il concorrente: 4,5 secondi solo per iniziare a caricare
Goditi il caricamento più rapido delle pagine con Thor Render Engine™
La velocità della pagina gioca un ruolo significativo nell'esperienza dell'utente e, in ultima analisi, nelle conversioni. Quando il tempo di caricamento di una pagina è in ritardo, non solo rischi un'elevata frequenza di rimbalzo, ma crei anche utenti frustrati nel processo.
Con Thor Render Engine™, ora possiamo garantire che le tue pagine di destinazione post-clic vengano caricate istantaneamente senza alcuno sforzo da parte tua. Registrati oggi stesso per una demo di Instapage Enterprise e prova tu stesso la differenza.
