L'esperienza della pagina è importante: il sito ottimizzato per i dispositivi mobili
Pubblicato: 2022-06-12Non è un segreto che la maggior parte degli utenti dei motori di ricerca di Google sono utenti mobili. Questo fatto è la forza trainante dell'obiettivo di Google di assicurarsi che siti Web come il tuo li servano bene. E se non rispetti? Il posizionamento sui motori di ricerca ne risente.
Ecco perché questo articolo (n. 2 nella nostra serie sull'esperienza della pagina) discuterà dell'ottimizzazione per i dispositivi mobili come un modo per aiutare le tue pagine web a guadagnare un aumento del ranking dall'aggiornamento del ranking dell'esperienza della pagina di Google, che è stato pubblicato a metà del 2021. (Assicurati di vedere tutti gli altri nostri articoli di questa serie alla fine di questa.)
Che cos'è un sito web ottimizzato per i dispositivi mobili?
Un sito Web ottimizzato per dispositivi mobili crea una buona esperienza per le persone che visitano un sito Web da uno smartphone o un tablet.
C'è molto da fare per avere un sito web ottimizzato per i dispositivi mobili. Alcuni dei fattori includono:
- Utilizzo di plug-in compatibili con dispositivi mobili
- Garantire che la pagina Web si adatti a diverse dimensioni dello schermo
- Configurazione della dimensione del testo per la visualizzazione mobile
- Assicurarsi che sia facile per gli utenti mobili fare clic su pulsanti e collegamenti
- Avere pagine web a caricamento rapido (sebbene non se ne parli molto nella guida ottimizzata per dispositivi mobili di Google, conta per i segnali di ranking dell'esperienza della pagina ed è comunque una best practice per dispositivi mobili.)
Perché un sito web ottimizzato per i dispositivi mobili è importante?
Un sito Web ottimizzato per i dispositivi mobili è importante anche per il posizionamento nei motori di ricerca perché Google desidera includere nei risultati di ricerca siti Web che offrano una buona esperienza agli utenti mobili.
Dopotutto, circa il 63% delle visite al motore di ricerca di Google in media nel 2019 proveniva da utenti mobili.
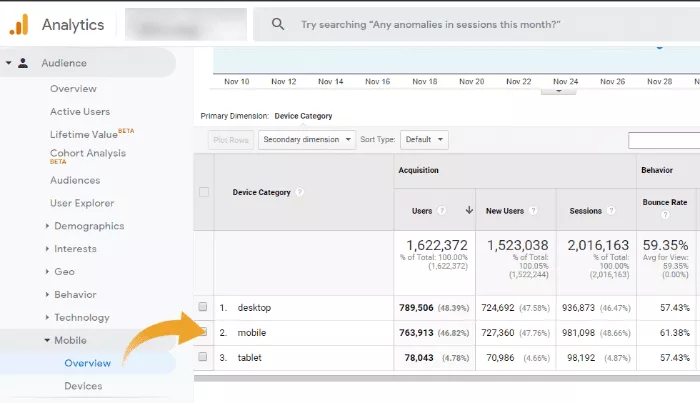
Puoi confermare quanti utenti mobili stanno visitando il tuo sito tramite il tuo account Google Analytics. (Vai a: Pubblico > Mobile > Panoramica)

Riconoscendo la tendenza in crescita nella navigazione sul Web mobile, nel 2016 Google ha iniziato a testare un indice mobile-first. Nel marzo 2020, Google ha annunciato che sarebbe "passato all'indicizzazione mobile-first per tutti i siti Web a partire da settembre 2020", ma poi ha rinviato il lancio completo alla fine di marzo 2021.
L'indicizzazione mobile first significa che Google utilizza prevalentemente la versione mobile dei contenuti per l'indicizzazione e il ranking. Storicamente, l'indice utilizzava principalmente la versione desktop del contenuto di una pagina durante la valutazione della pertinenza di una pagina rispetto alla query di un utente. Poiché la maggior parte degli utenti ora accede a Ricerca Google con un dispositivo mobile, Googlebot esegue principalmente la scansione e l'indicizzazione delle pagine con l'agente per smartphone in futuro.
–Google, "Best practice per l'indicizzazione mobile first"
Quando Google ha annunciato il prossimo aggiornamento del ranking dell'esperienza della pagina, ha affermato che il segnale di compatibilità mobile esistente ne sarebbe stato parte. Questa è un'altra conferma che avere un sito web configurato per utenti mobili è fondamentale se vuoi competere nei risultati di ricerca di Google.
Come si crea un sito ottimizzato per i dispositivi mobili?
Puoi rendere un sito web ottimizzato per i dispositivi mobili seguendo le migliori pratiche delineate da Google e da un esperto SEO esperto. Una taglia non va bene per tutti quando si tratta di una strategia mobile.
Se sei pronto a rendere il tuo sito più accessibile agli utenti mobili, devi seguire quattro passaggi fondamentali:
- Metti alla prova il tuo sito attuale.
- Ulteriori informazioni sulle best practice ottimizzate per i dispositivi mobili.
- Implementare le modifiche.
- Fai attenzione agli errori comuni.
1. Testa il tuo sito attuale
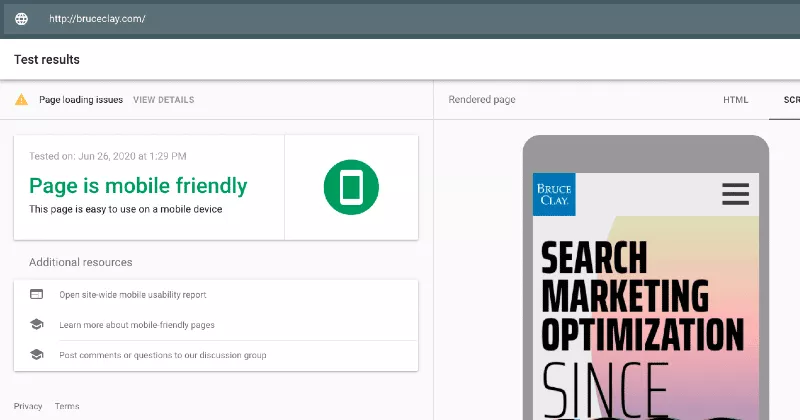
Una delle prime cose che Google consiglia è di eseguire le pagine attraverso il suo test ottimizzato per i dispositivi mobili. Puoi anche utilizzare il rapporto sull'usabilità su dispositivi mobili in Search Console.
A seconda della fase in cui ti trovi nel tuo viaggio mobile, i passaggi successivi varieranno. L'obiettivo è quello di affrontare le principali problematiche scoperte nella fase di test.

2. Ulteriori informazioni sulle best practice ottimizzate per i dispositivi mobili
Affrontare i problemi richiederà ulteriori informazioni sulle migliori pratiche ottimizzate per i dispositivi mobili. Puoi farlo consultando la guida di Google qui e anche la nostra guida sull'ottimizzazione SEO e UX mobile per ulteriori informazioni.
Ancora una volta, un professionista SEO esperto può aiutarti a fare buone scelte qui.
3. Implementare le modifiche
Naturalmente, l'implementazione di aggiornamenti ottimizzati per i dispositivi mobili è il passaggio successivo.
Configurazioni del sito web
Una grande decisione che potresti dover affrontare è quale tipo di configurazione del sito web dovresti avere per supportare gli utenti mobili.
Google supporta tre tipi di configurazioni di siti Web mobili: design Web reattivo, pubblicazione dinamica e URL mobili separati. (Dai un'occhiata a questo cheat sheet sul design mobile.)

In generale, un sito Web reattivo sarà il più facile da creare e mantenere. Un sito web reattivo utilizza lo stesso URL e codice HTML indipendentemente dal dispositivo di cui dispone il visitatore (rispetto a un sito mobile separato). Ma offre il contenuto in un formato leggermente diverso a seconda delle dimensioni dello schermo, quindi è amichevole per gli utenti mobili.
Assicurati di controllare queste sette best practice per la navigazione mobile per ulteriori informazioni.
Contenuto del sito web
Ricorda che un sito web reattivo non significa automaticamente un sito web ottimizzato per i dispositivi mobili. Il modo in cui servi il contenuto è una cosa. Ma ciò a cui dai la priorità nel contenuto è un altro.
Vedete, le persone che usano i telefoni cellulari tendono a cercare in modo diverso rispetto a quelle su un desktop. L'intento dell'utente è diverso e ciò significa che le informazioni che desideri fornire potrebbero essere diverse.
Puoi saperne di più su questo concetto nel mio articolo sulla comprensione dell'indice mobile first di Google. E leggi la checklist SEO per dispositivi mobili per trovare idee sui contenuti per dispositivi mobili e altro ancora.
Velocità del sito web
La compatibilità mobile e il caricamento veloce delle pagine web vanno di pari passo.
Gli utenti mobili non vogliono aspettare il caricamento dei contenuti. Google una volta ha scoperto che il 53% delle visite ai siti mobili veniva abbandonato quando le pagine web impiegavano più di tre secondi per caricarsi.
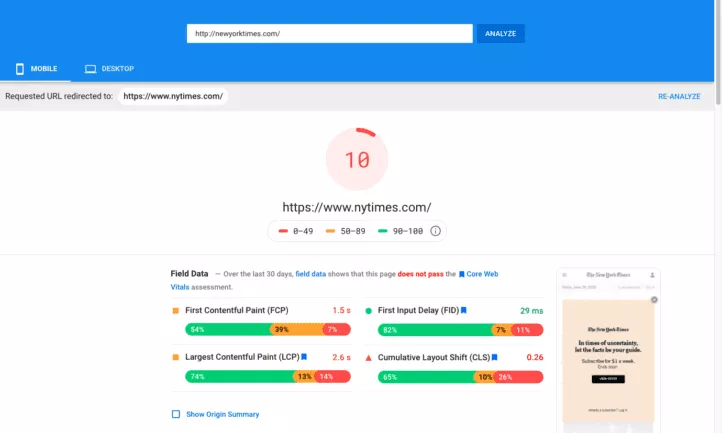
Puoi testare la velocità della pagina sulle tue pagine chiave tramite lo strumento PageSpeed Insights di Google.

Puoi anche visualizzare i dati in Google Analytics sulla velocità del sito (vai su: Comportamento > Velocità del sito). E il rapporto Core Web Vitals in Google Search Console fornirà anche dati sui tempi di caricamento.
Leggi di più sulla necessità di velocità nell'indice mobile-first di Google.
4. Fai attenzione agli errori comuni
Una trappola da evitare è sacrificare i contenuti necessari per il bene della velocità. La riduzione dei contenuti per migliorare la velocità della pagina potrebbe influire sulle classifiche in un mondo mobile-first, come ho scritto in passato:
Quello che viene attualmente servito come tuo sito mobile è ciò che Google considererebbe per l'indicizzazione e il posizionamento nel suo indice mobile-first. Se la versione mobile del tuo sito mostra solo una parte di tutti i contenuti disponibili, Google considererà solo quella parte nei suoi calcoli del ranking (e non le risorse aggiuntive disponibili nella versione desktop di un sito).
Se un sito ha una configurazione responsive design, come consiglia Google, tutto sia nella versione desktop che in quella mobile dovrebbe essere contabilizzato da Google, giusto?
Non esattamente. Nel design reattivo, dici al sito di non visualizzare blocchi di testo o determinate immagini su un dispositivo mobile.
Tradizionalmente, Google indicizza la versione desktop del tuo sito. Qualunque fosse l'immagine desktop, è ciò che Google indicizzerebbe e utilizzerà per classificare. Quindi, quando una persona ha caricato quella pagina su un dispositivo mobile, a quel punto, puoi controllare ciò che è stato visualizzato. Tuttavia, l'indice era basato sulla versione desktop completa del contenuto. Il design reattivo ha appena deciso cosa visualizzare o meno per un dispositivo mobile o tablet.
Ora Google sta passando a un indice mobile-first. Mentre la versione desktop del sito contava di più per l'ottimizzazione dei motori di ricerca, ora è l'UX mobile che conta. Se la versione mobile del tuo sito non mostra determinati contenuti o immagini, Google non li considererà più nel ranking e nell'indicizzazione .
Ad esempio, sul tuo sito desktop nel tuo piè di pagina potresti avere 50 link. Ma nella versione mobile, non vuoi ingombrarlo in modo da visualizzare solo 10. Quando Googlebot esegue la scansione della tua pagina, non conterà 50 link, considererà solo 10.
Poiché ci sono così tante variabili durante la creazione di un sito ottimizzato per i dispositivi mobili, è importante avere un SEO esperto che collabori con i tuoi sviluppatori per prendere decisioni importanti sulla configurazione dei dispositivi mobili.
Per maggiori dettagli sull'aggiornamento, leggi la nostra intera serie di esperienze sulla pagina:
- Che cos'è l'aggiornamento dell'esperienza della pagina?
- Come creare un sito ottimizzato per i dispositivi mobili
- Interstitial intrusivi e perché sono dannosi per la SEO
- HTTPS per utenti e classifica
- Panoramica dei principali vitali web
- Core Web Vitals: LCP (Largest Contentful Paint)
- Core Web Vitals: FID (First Input Delay)
- Core Web Vitals: CLS (spostamento cumulativo del layout)

Se desideri parlarci delle tue esigenze SEO, contattaci oggi per una consulenza.
