La guida completa per ottimizzare la velocità del sito WordPress nel 2022
Pubblicato: 2022-03-17Costruire un sito Web WordPress sembra abbastanza semplice, vero? Acquisti l'hosting, ottieni un nome di dominio e installi WordPress. Con così tanti fantastici temi e plug-in prontamente disponibili per gli utenti di WordPress, potresti realisticamente ottenere il sito costruito, progettato e riempito di contenuti in poche ore.
Per chiunque abbia mai pensato: "Quanto potrebbe essere difficile creare un sito Web?", Questo è esattamente ciò che immaginavano. Tuttavia, questo tralascia una componente critica del processo di creazione del sito web:
Ottimizzazione della velocità del sito.
La seguente guida esplora tutti i modi in cui un sito Web WordPress può e deve essere ottimizzato per le prestazioni.
Perché la velocità del sito è importante?
Molti anni fa, Kissmetrics ha pubblicato un'infografica che mostrava le grandi aspettative dei consumatori per i siti web. Vale a dire, una maggioranza crescente prevedeva che i siti Web venissero caricati nel giro di tre secondi o meno.
Nel tempo successivo alla pubblicazione di tali dati, tuttavia, abbiamo casi di studio che mostrano quanto sia diventato grave questo problema e cosa succede quando un sito Web non riesce a ottimizzare la velocità o riesce a superare le aspettative.
Prendi la BBC, per esempio:
"Alla BBC abbiamo notato che, per ogni secondo in più che una pagina impiega per caricarsi, il 10% degli utenti se ne va".
Pinterest, d'altra parte, ha un ottimo esempio di cosa succede quando si migliora la velocità del sito:
"Il risultato della ricostruzione delle nostre pagine per le prestazioni ha portato a una riduzione del 40% del tempo di attesa Pinner, un aumento del 15% del traffico SEO e un aumento del 15% del tasso di conversione per l'iscrizione."
Non sono solo le notizie e i social network che possono beneficiare di un aumento di velocità. Il rivenditore Zitmaxx Wonen mostra cosa succede quando un sito web è specificamente ottimizzato per l'utente mobile:
"Zitmaxx Wonen ha ottenuto un punteggio massimo di 100 su PageSpeed Insights e un tempo di caricamento di 3 secondi su Test My Site... Oltre a migliorare la velocità e l'accessibilità, anche le metriche aziendali chiave sono migliorate dal lancio del sito mobile aggiornato: la conversione mobile le tariffe sono aumentate del 50,2%, mentre le entrate mobili sono aumentate del 98,7%.
Quando migliori l'esperienza in loco e migliori i tuoi tassi di coinvolgimento, anche il ranking di ricerca del tuo sito web ne risentirà direttamente. Se puoi dimostrare a Google di avere un sito web ben costruito, ben scritto e super veloce, sarà ampiamente ricompensato nei risultati di ricerca.
Come misurare la velocità del tuo sito WordPress
Se non hai ancora creato il tuo sito WordPress, non c'è ancora niente da fare in termini di test per la velocità del sito. Una volta che il sito è terminato, tuttavia, puoi eseguirlo attraverso uno dei numerosi strumenti per vedere quanto sei riuscito a ottimizzare le prestazioni.
Per fortuna, ci sono un sacco di strumenti gratuiti per il test della velocità del sito Web che puoi utilizzare per farlo. Google, ovviamente, ha il suo, quindi potresti voler iniziare da lì solo per avere un'idea della velocità con cui Google interpreta il tuo sito.
Questo è Google PageSpeed Insights:

Inserisci semplicemente il tuo nome di dominio (o una pagina che sospetti stia funzionando più lentamente di altre) nel campo e fai clic su "Analizza".
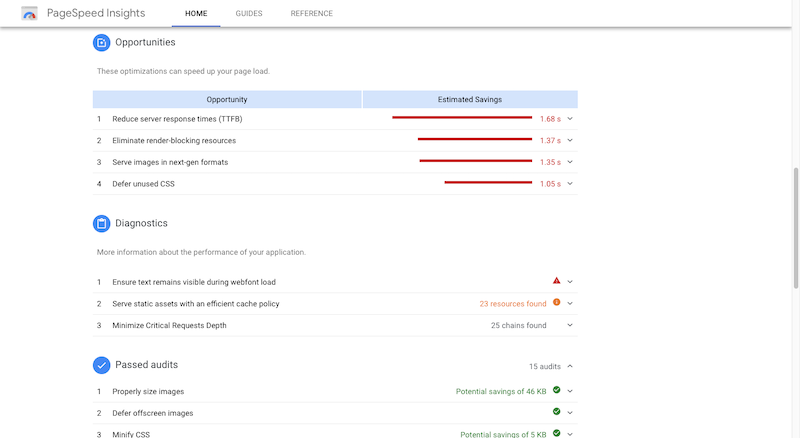
Google rilascerà quindi una serie di dati sulla velocità di caricamento del tuo sito per dispositivi mobili e desktop. Assicurati di fare clic su entrambe le schede per esplorare le prestazioni del tuo sito per i tuoi diversi segmenti di pubblico.
Quindi, scorri verso il basso per vedere come hai fatto in termini di ottimizzazioni.

Altri strumenti di test della velocità del sito produrranno rapporti simili. Detto questo, è comunque una buona idea gestire il tuo sito web attraverso almeno due di essi. Ecco GTmetrix, per esempio:

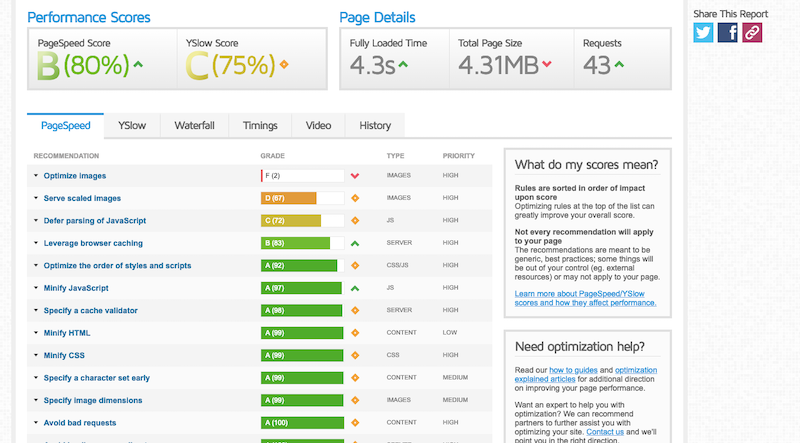
A differenza di Google che divide le velocità mobili e desktop, GTmetrix divide i test con risultati e consigli di PageSpeed Insights e YSlow.

Puoi anche controllare l'analisi a cascata per vedere quali parti specifiche del tuo sito stanno causando la maggior resistenza alla velocità del sito.
Inutile dire che c'è molto da prendere in considerazione qui. Il tuo obiettivo, tuttavia, dovrebbe essere quello di trovare gli strumenti di test della velocità del sito che funzionino meglio per te e che forniscano suggerimenti in modo sensato.
Ottimizza la velocità del tuo sito WordPress nel 2019
Molto di ciò che gli strumenti di test della velocità dei siti Web consigliano sembrerà un gergo tecnico, il che va bene. Per molte di queste ottimizzazioni, non è necessario sapere come codificare il back-end di un sito web.
Con questo elenco di 26 ottimizzazioni della velocità del sito, vedrai che la maggior parte di questo può essere fatto con le impostazioni di WordPress, i plug-in e un web hosting affidabile.
#1: hosting web
Prima di fare qualsiasi altra cosa, dai un'occhiata al tuo web hosting. Se il tuo sito Web non si trova in cima all'infrastruttura del server di una società di hosting web affidabile, questa potrebbe benissimo essere la causa dei problemi di velocità del tuo sito.
Le cose che vuoi cercare quando valuti la qualità del tuo piano di web hosting sono:
- Archiviazione SSD
- PHP
- Apache
- Cache lato server
- Nginx
- Bilancio del carico
Un'altra cosa da cercare è dove si trovano le loro strutture server.
Prendi, ad esempio, l'hosting WordPress gestito da Flywheel:

Hanno un certo numero di data center in tutto il mondo. Alcune società di hosting WordPress, tuttavia, non sono così trasparenti su dove vengono serviti i siti Web, il che può essere problematico se il server è troppo lontano dal visitatore di destinazione. Non è solo un sito pesante che può danneggiare la velocità; anche la distanza fisica può.
Quindi, se il tuo host web non ha informazioni disponibili su dove si trovano i suoi server o sei preoccupato che il tuo sito venga servito da uno troppo lontano, contatta il loro supporto. Potrebbero essere in grado di metterti su un piano migliore o spostare il tuo sito su un server più vicino.
#2: CDN
Ora, se scopri che il tuo web hosting va abbastanza bene così com'è, ma la velocità del sito continua a peggiorare, la tua prossima mossa potrebbe essere quella di acquistare una rete di distribuzione di contenuti (o CDN). In effetti, se hai creato un sito di e-commerce e speri di raggiungere un pubblico globale, questo non dovrebbe essere un dibattito. Hai sicuramente bisogno di una CDN.
Un CDN è una specie di web hosting, tranne per il fatto che non può vivere da solo. Devi sovrapporre una CDN su un server di hosting web. Quindi ingrandisce la tua rete di server, quindi non devi più preoccuparti di grandi distanze che separano i tuoi visitatori da dove risiede il tuo sito web sul server.
Quindi, usiamo l'esempio di Flywheel. Esistono sette posizioni server da cui un sito Web può essere ospitato, in Nord America, Europa e Asia.
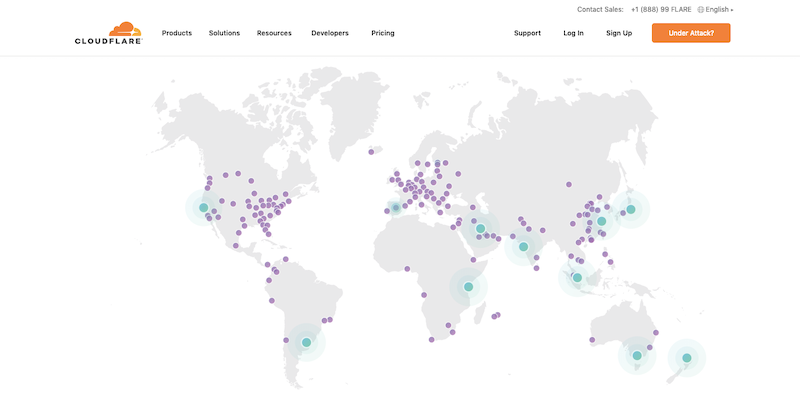
Ecco cosa succede quando aggiungi una rete di distribuzione di contenuti come quella di Cloudflare in aggiunta:

Il tuo sito Web risiede quindi in oltre 165 data center contemporaneamente e in tutti i continenti. Ciò significa che qualcuno che cerca di acquistare i tuoi prodotti in Russia non dovrebbe più aspettare che un server a Singapore o ad Amsterdam consegni il tuo sito web. La distanza si ridurrebbe notevolmente e i tuoi clienti globali vedrebbero i tuoi contenuti in modo esponenzialmente più veloce.
Prima di cercare un CDN, tuttavia, controlla con la tua società di hosting web per vedere se puoi aggiungerne uno al tuo piano. Molti piani di hosting condiviso includono un'opzione aggiuntiva CDN gratuita. E la maggior parte delle società di hosting offrirà almeno un CDN come aggiornamento mentre si occuperà anche di installarlo per te.
# 3: memorizzazione nella cache
Nota come c'è molta enfasi posta sulla distanza fisica tra i server di hosting e i visitatori. Tuttavia, questa non è l'unica cosa che rallenta i tempi di caricamento di un sito web.
Il tuo sito web accumula molti file nel corso della sua vita. File per il contenuto della pagina. File per ogni immagine. File per tutto il codice. E così via. Più grande diventa un sito Web, maggiore è la potenza di elaborazione necessaria per gestirlo tutto.
Questo è il motivo per cui la memorizzazione nella cache è un processo essenziale per ogni sito web.
Quello che fa la memorizzazione nella cache è salvare una copia HTML statica di una pagina Web e consegnarla ai visitatori invece delle decine o centinaia di file che altrimenti dovrebbe elaborare. Come puoi immaginare, questo accelera notevolmente i tempi di caricamento sui browser dei tuoi visitatori.
Inoltre, finché il contenuto rimane invariato, la pagina memorizzata nella cache continuerà a essere inviata ai browser dei visitatori per un determinato periodo di tempo. Se hai creato un sito Web che non cambia su base giornaliera, la memorizzazione nella cache è incredibilmente utile per mantenere alte le velocità.
In termini di come implementarlo, avrai bisogno di due strumenti:
1. Il tuo piano di web hosting deve includere la memorizzazione nella cache lato server. Se non c'è alcuna menzione di "cache" o "caching" nell'elenco delle funzionalità, è tempo di trovarne una nuova.
Potresti anche voler vedere se il tuo host offre la memorizzazione nella cache di Varnish. Questo è un meccanismo di memorizzazione nella cache che vive a livello HTTP, quindi funziona come un proxy inverso. Fondamentalmente, esamina il traffico prima che abbia la possibilità di colpire il tuo server web e aumenta le tue risorse per assicurarti di poterlo gestire correttamente.
Inutile dire che questo è davvero utile per i siti di e-commerce e altri con grandi quantità di traffico.
2. Un plug-in di memorizzazione nella cache di WordPress si occuperà degli altri tipi di memorizzazione nella cache:
- Browser – Questo incoraggia i singoli browser dei tuoi visitatori a conservare una copia della pagina web nel caso in cui vi tornino.
- Pagina : memorizza nella cache un sito Web pagina per pagina. Quando le singole pagine cambiano, la cache si svuota e ricomincia da capo.
- Gravatar – Se il tuo blog accetta commenti dagli utenti Gravatar, il caricamento dei loro avatar richiede tempo, quindi questo tipo di memorizzazione nella cache memorizza quel contenuto per i commentatori ripetuti.
- Oggetto, Frammento, Database e Memcache – Ci sono pezzi di dati dietro le quinte del tuo sito web che beneficiano anche della memorizzazione nella cache. Alcuni plugin ti danno il pieno controllo su queste opzioni di memorizzazione nella cache.
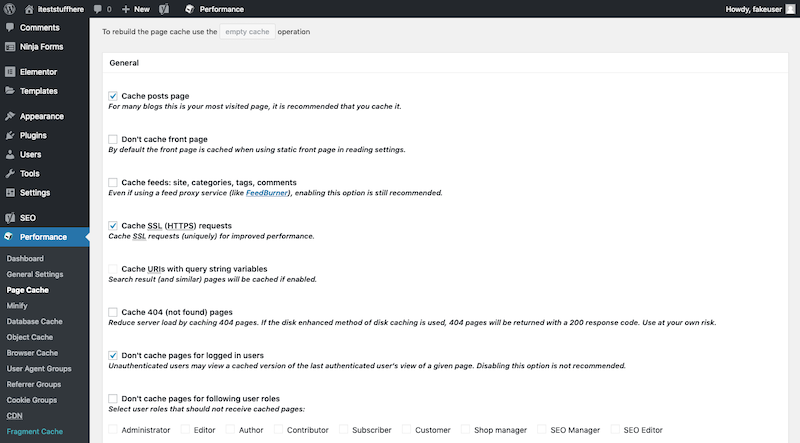
Questo è un esempio di controlli di memorizzazione nella cache da W3 Total Cache:

Attiva il tuo plug-in, configura le impostazioni della cache che desideri utilizzare e quindi lascia che faccia il suo lavoro. Non c'è niente da gestire qui.
Uno degli altri vantaggi dell'utilizzo di un plug-in di memorizzazione nella cache di WordPress è che in genere includono altre ottimizzazioni delle prestazioni. Parleremo di loro dopo.
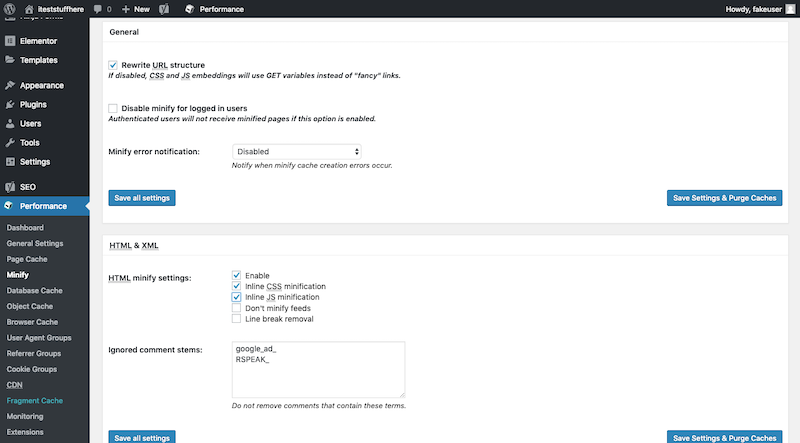
# 4: Minimizzazione
Tutto il codice che si trova dietro il tuo sito web occupa spazio e potenza di elaborazione sul tuo server. Mentre scrivere un codice snello e pulito è importante per mantenere un sito Web WordPress il più leggero possibile, puoi solo andare così lontano.
Per fortuna, molti plug-in di memorizzazione nella cache di WordPress includono un'opzione per ridurre al minimo i file HTML, CSS e JavaScript.

Questo comprime efficacemente i tuoi file fino a una dimensione più ragionevole.
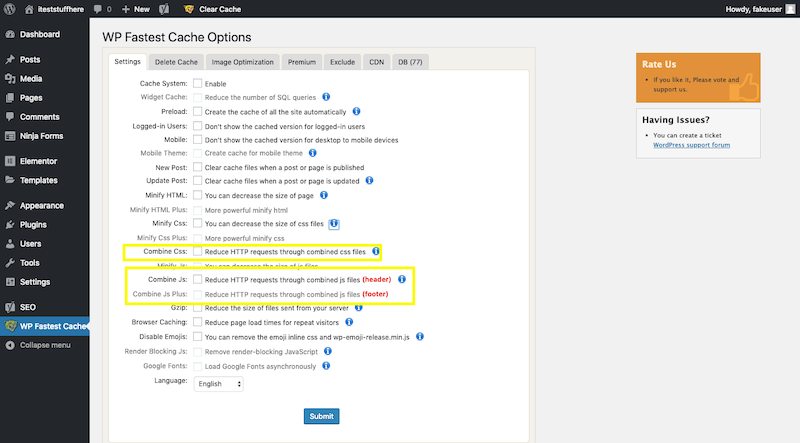
#5: Combina codice
La compressione delle dimensioni dei tuoi file JavaScript e CSS non è l'unica cosa che puoi fare. Puoi anche combinare tutti i tuoi file JavaScript e tutti i tuoi file CSS in un unico file. WP Fastest Cache è un plug-in di memorizzazione nella cache che lo rende davvero facile.

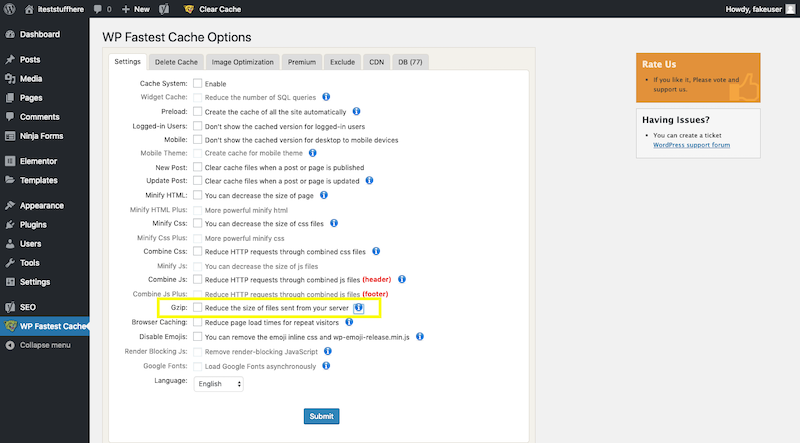
#6: Compressione Gzip
Un'altra forma di compressione è chiamata compressione Gzip.

Invece di guardare semplicemente il tuo codice, però, la compressione Gzip comprime i file di contenuto.
Se disponi di un sito Web che si aggiorna frequentemente, questi tipi di tecniche di compressione e combinazione di file aiutano a migliorare le velocità di caricamento anche se la pagina non può essere memorizzata nella cache al momento.
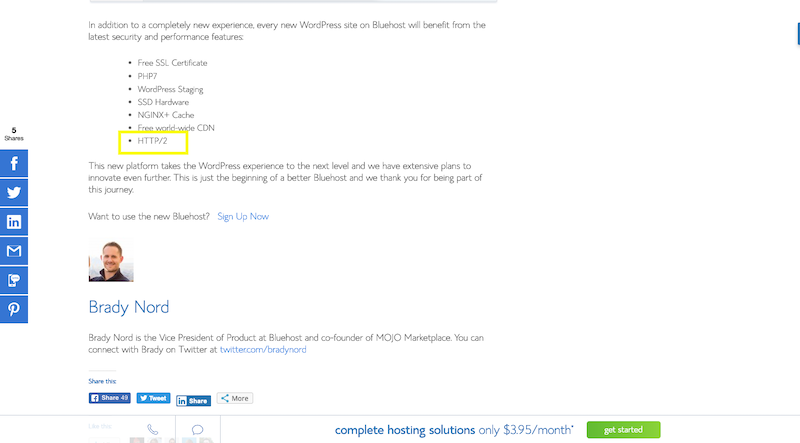
#7: HTTP/2
A quanto pare, il protocollo HTTP originale (ora noto come HTTP/1) non era efficiente come avrebbe potuto essere. Negli ultimi anni, HTTP/2 è stato rilasciato come miglioramento di HTTP/1:
“HTTP/2 consente un uso più efficiente delle risorse di rete e una ridotta percezione della latenza introducendo la compressione del campo di intestazione e consentendo più scambi simultanei sulla stessa connessione... Nello specifico, consente l'interlacciamento dei messaggi di richiesta e risposta sulla stessa connessione e utilizza un codifica efficiente per i campi di intestazione HTTP. Consente inoltre la definizione delle priorità delle richieste, consentendo alle richieste più importanti di essere completate più rapidamente, migliorando ulteriormente le prestazioni".
Poiché sempre più consumatori e aziende si riversano sul Web, è diventato assolutamente fondamentale passare tutti a HTTP/2.
Detto questo, non c'è davvero nulla che tu possa fare per effettuare questo passaggio, a parte lavorare con una società di hosting che posiziona automaticamente i suoi siti Web su questo protocollo moderno e veloce.
Bluehost è uno di questi host che fa questo:

# 8: Tecnologia server
Sul tuo server sono presenti numerosi componenti tecnologici e software che richiedono una manutenzione regolare.
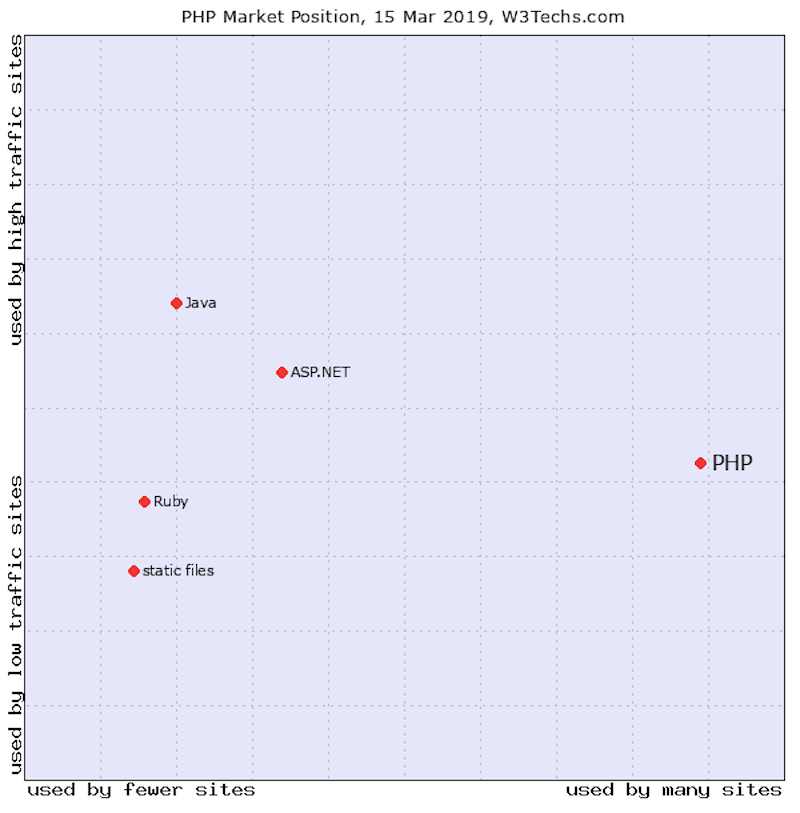
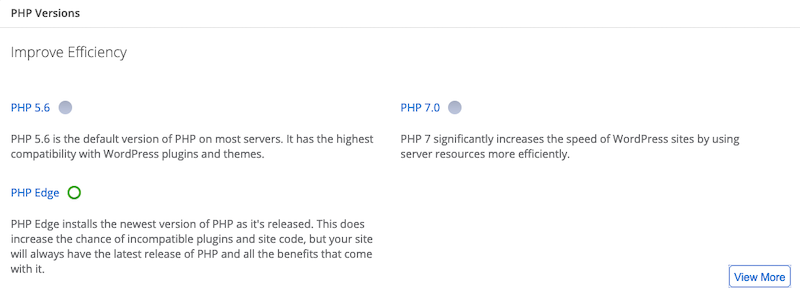
PHP , ad esempio, è il linguaggio di scripting utilizzato oggi dalla maggior parte dei siti Web. Secondo W3Techs, il 79% del web attualmente utilizza PHP:

Come altre tecnologie web, però, non è sufficiente utilizzare una vecchia versione di PHP. Il tuo sito Web WordPress dovrebbe sempre utilizzare la versione più recente e migliore di PHP. Ciò ti assicura di ottenere il massimo dalle ottimizzazioni delle prestazioni.
Se non sei sicuro di quale versione sia in esecuzione sul tuo sito Web WordPress, controlla all'interno del tuo pannello di controllo per i dettagli. Ad esempio, Bluehost non solo fornisce un'istantanea con queste informazioni, ma il suo pannello di controllo di WordPress consente agli utenti di eseguire l'aggiornamento se non utilizzano l'ultima versione di PHP.

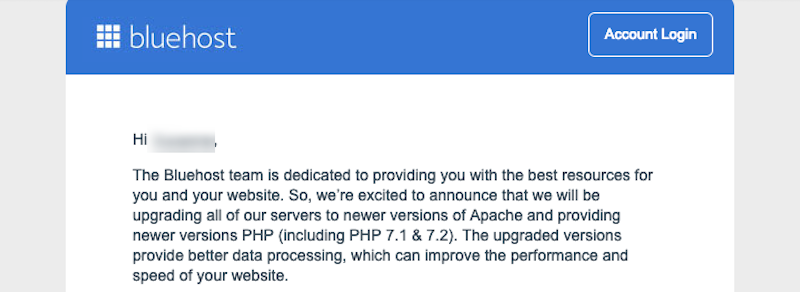
Apache è un software per server web comunemente usato dagli host web. Come PHP, deve essere aggiornato per mantenere elevate le prestazioni del server. Su questo, tuttavia, non hai il controllo. Invece, ti consigliamo di assicurarti di lavorare con un host web che dia la priorità all'ottimizzazione dei suoi server Apache.
Ad esempio, Bluehost ha recentemente informato i clienti che stava facendo proprio questo:

Un altro pezzo da tenere aggiornato è la tecnologia del database del tuo server.
Se il tuo sito web è su hosting condiviso o cloud, probabilmente non sarai in grado di aggiornare il tuo MySQL o MariaDB. Dovresti almeno essere in grado di confermare quale versione sta utilizzando il tuo sito Web WordPress. Se le informazioni non sono disponibili nel tuo pannello di controllo, contatta il supporto del tuo hosting web e chiedi informazioni sull'aggiornamento della tecnologia.
#9: Aggiornamenti di WordPress
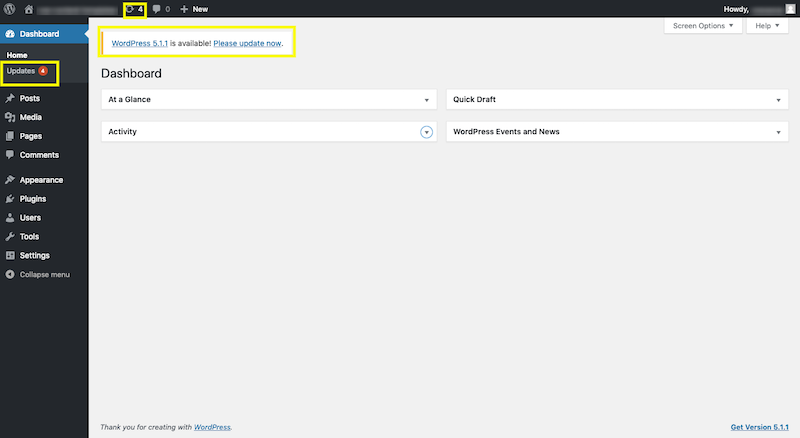
Con le cose di hosting fuori mano, è tempo di guardare cosa puoi fare in più all'interno di WordPress per velocizzare il tuo sito Web WordPress.
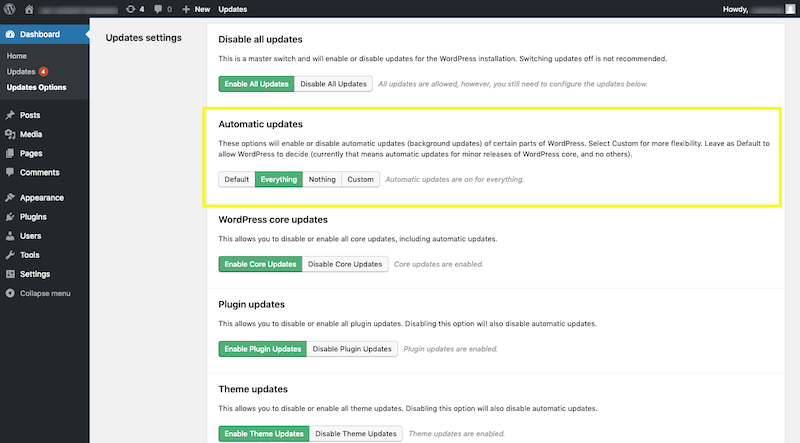
Il primo punto di partenza è la creazione di un sistema per la gestione degli aggiornamenti di WordPress.

Come puoi vedere nell'immagine sopra, la dashboard di WordPress ti avviserà non appena saranno disponibili aggiornamenti per:
- Il nucleo di WordPress
- Plugin installati
- Temi installati
Ci sono una serie di motivi per cui uno sviluppatore potrebbe inviare un aggiornamento per il proprio software WordPress. Potrebbe essere per correggere un bug o un problema di sicurezza. Potrebbe essere per aggiungere nuove funzionalità. Oppure potrebbe essere per migliorare i problemi di prestazioni. In ogni caso, vuoi avere un processo in atto che ti assicuri di essere sempre aggiornato sull'emissione di questi aggiornamenti quando sono pronti. WordPress si occuperà degli aggiornamenti di sicurezza più critici per te, ma è tua responsabilità gestire tutto il resto.
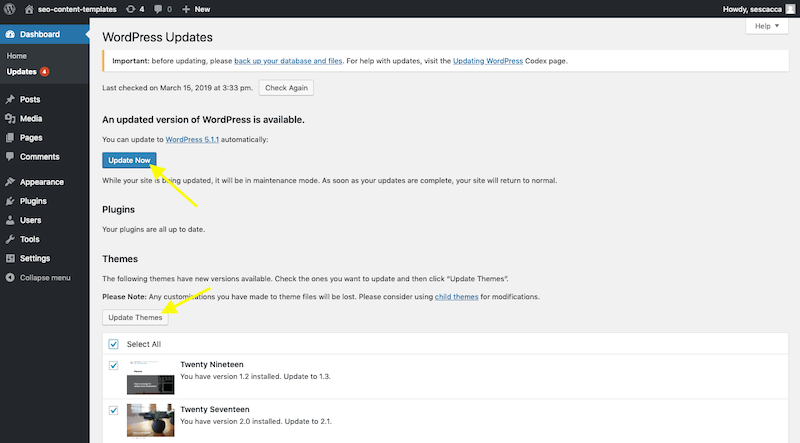
Hai due opzioni in questo caso.

Il primo è eseguire manualmente l'aggiornamento dalla dashboard di WordPress in questo modo:

Oppure puoi utilizzare uno strumento che automatizza il processo per te. Esistono plugin di WordPress come Easy Updates Manager che ti consentono di automatizzare tutti gli aggiornamenti.

Solo stai attento. Sebbene possa farti risparmiare tempo dal dover controllare gli aggiornamenti e farli da solo, c'è una piccola possibilità che un aggiornamento futuro possa impedire il funzionamento di alcune funzionalità o interrompere completamente il tuo sito. Se puoi, è meglio gestirli da solo.
#10: Tema WordPress
Anche la qualità e le dimensioni dei temi WordPress possono essere problematiche per WordPress. Sebbene WordPress controlli la qualità del codice prima di consentire a un tema di apparire nel suo repository, c'è un motivo per cui i plugin e i temi vengono aggiornati frequentemente.

Ora, a meno che tu non sia un programmatore esperto o uno sviluppatore di temi, non è probabile che sarai in grado di dare un'occhiata al tema per valutarne la qualità. Tuttavia, puoi usare due cose per aiutarti a formulare questo giudizio.
Il primo sono le recensioni degli utenti. Sono disponibili nel repository di WordPress e nei mercati tematici come ThemeForest. Prendi una manciata di recensioni e vedi se qualcuno ha avuto problemi con il tema che ha rallentato il proprio sito web. Se è così, trovane un altro da usare.
Inoltre, guarda cosa viene fornito con il tema. Ad esempio, ci sono alcuni temi premium ricchi di modelli, plug-in, strumenti di creazione e componenti aggiuntivi di terze parti. Se non hai un uso per loro, non dovresti installare un pacchetto di temi di quella dimensione sul tuo server. È uno spreco di spazio e un consumo di risorse. Quindi, scegli saggiamente.
# 11: Design ottimizzato per i dispositivi mobili
Al giorno d'oggi, è quasi impossibile trovare un tema WordPress che non sia reattivo nel design. Detto questo, hai ancora la responsabilità nei confronti dei tuoi utenti mobili di personalizzare il tuo sito web in modo che sia ottimizzato per i dispositivi mobili.
Se torni allo strumento di test della velocità, vedrai che lo stesso sito Web registrerà punteggi diversi per desktop e dispositivi mobili. Questo perché i dispositivi mobili non possono gestire i siti Web allo stesso modo degli schermi più grandi sui desktop.
Pertanto, se vuoi assicurarti che le velocità siano elevate su tutti i dispositivi, dovrai creare un design personalizzato rigorosamente per gli utenti mobili. Ciò significa ridurre elementi o sezioni di design piacevoli ma non necessari (come popup o annunci), ridurre il numero di immagini utilizzate e accorciare le pagine.
Anche se non puoi farlo solo con WordPress, puoi farlo se usi uno strumento di creazione di pagine.
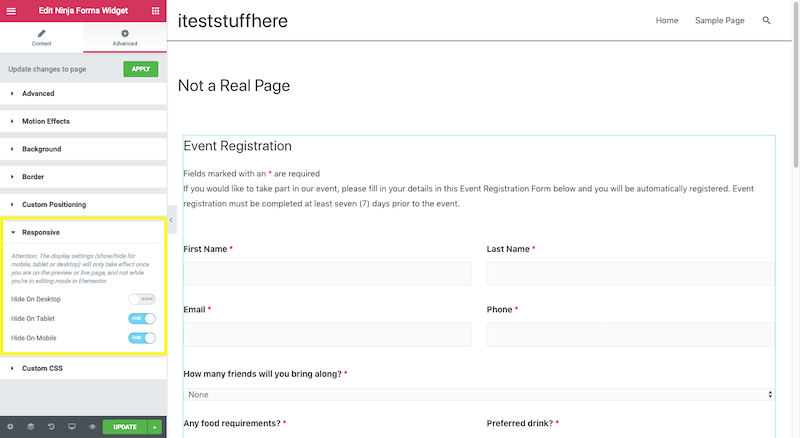
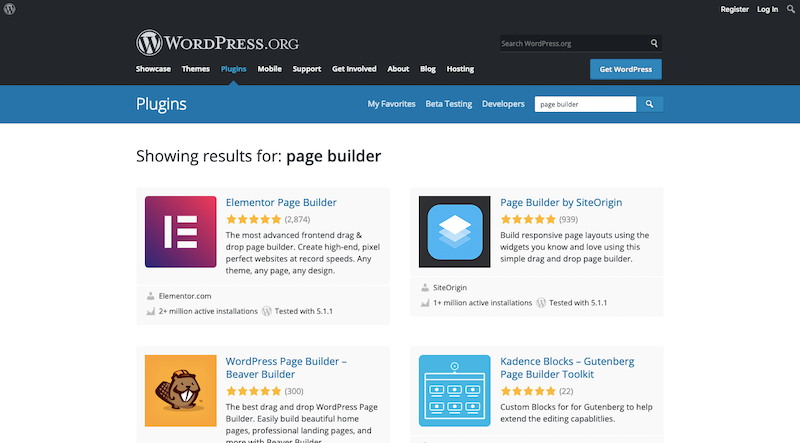
Ad esempio, è qui che Elementor offre ai designer la possibilità di nascondere determinati elementi agli utenti mobili:

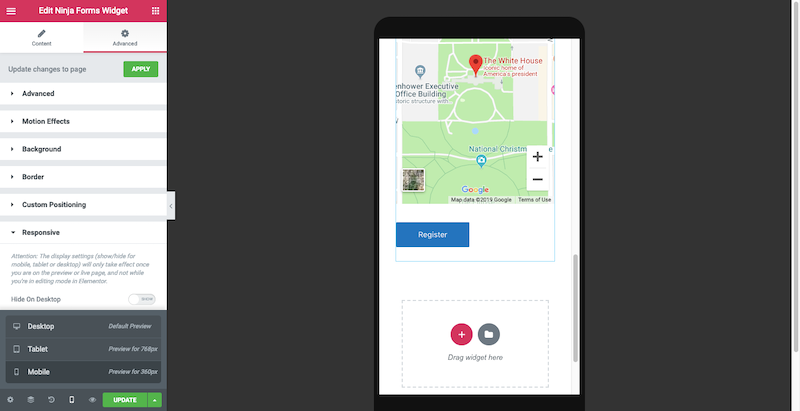
Inoltre, i costruttori di pagine ti danno la possibilità di testare i tuoi progetti nelle anteprime mobili:

Questo ti dà la possibilità di fare un giro del sito Web come utente mobile e vedere se c'è una parte della pagina che non si carica rapidamente o se la lunghezza stessa è eccessiva per uno schermo così piccolo.
#12: Plugin WordPress
I plugin di WordPress sono fantastici perché aiutano anche l'utente meno esperto di tecnologia a creare funzionalità avanzate in un sito web. Ma i plugin soffrono di problemi di prestazioni simili a quelli dei temi, che possono rendere difficile il loro utilizzo.

Ecco cosa devi fare per confermare che i tuoi plugin non danneggeranno la velocità:
- Controlla sempre le recensioni di qualsiasi plug-in che desideri utilizzare. Ancora una volta, se ci sono problemi di prestazioni noti, molte persone saranno già intervenute.
- Guarda quante persone hanno installato il plugin. Se ci sono meno di 5.000 utenti, potresti voler trovare un sostituto più affermato. Ciò non significa che non valga la pena provare i plugin più recenti. Tuttavia, è un grosso rischio da correre se non sai in che modo il plug-in influisce sulle prestazioni del sito.
- Usa solo i plugin di cui hai assolutamente bisogno. Se qualcuno di essi si sovrappone in termini di funzionalità, eliminane uno. Meno plugin hai installato, meglio è.
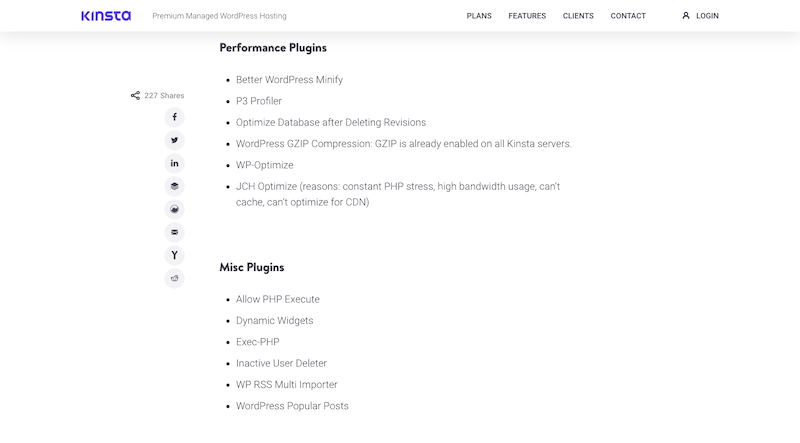
- Guarda l'elenco dei plug-in vietati del tuo host web. Ecco un frammento della lista di Kinsta:

A volte i plug-in vengono visualizzati in questi elenchi perché l'host sa che il plug-in è scadente o obsoleto e non desidera che gli utenti ne infettino il sito Web inconsapevolmente.
Ci sono anche alcuni plug-in che tendono ad essere un enorme drenaggio sui siti Web a causa del numero di script esterni che chiamano (ad es. plug-in per analisi esterne o social media hanno problemi con questo).
Ci sono altre volte in cui un plug-in farà esattamente la stessa cosa che fa il tuo web hosting, il che rende il plug-in non necessario.
Quindi, guarda cosa dice il tuo host web se sei indeciso su un plug-in.
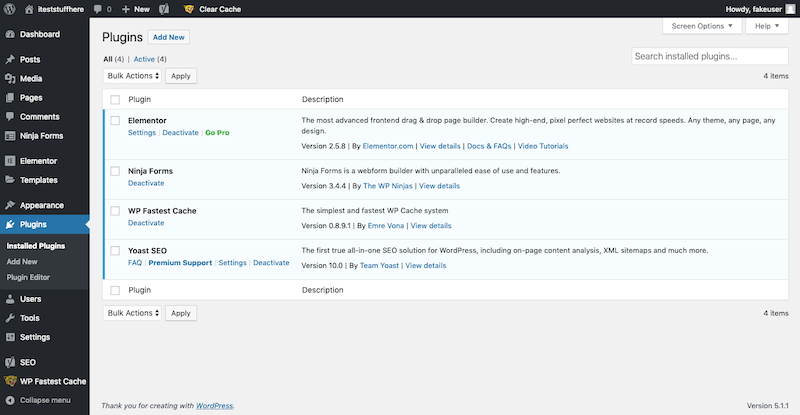
#13: Software inutilizzato
Pianifica il tempo nel tuo calendario alcune volte all'anno per rivedere il tuo elenco di temi e plug-in.

Ce ne sono di installati ma non attivati? A meno che tu non abbia in programma di usarli domani, non dovrebbero essere seduti lì, occupando spazio sul tuo server.
Anche i plugin e i temi inattivi richiedono aggiornamenti proprio come quelli attivi. Quindi, ciò significa che se non riesci ad aggiornarli quando c'è un problema noto di prestazioni o sicurezza, potresti mettere a rischio il tuo sito.
Per evitare che ciò accada, accedi ed elimina tutti i plugin o i temi che non stai utilizzando.
#14: Database
Mentre siamo in tema di pulizia, anche il tuo database potrebbe richiedere un po' di pulizia.
Ogni volta che installi un nuovo plugin o tema, aggiungi un nuovo utente, ricevi un nuovo commento e così via, il tuo database lo registra. E ciascuno di questi file si somma. Per evitare che il tuo server web debba elaborare ognuno di questi, dovresti mantenere puliti i tuoi file.
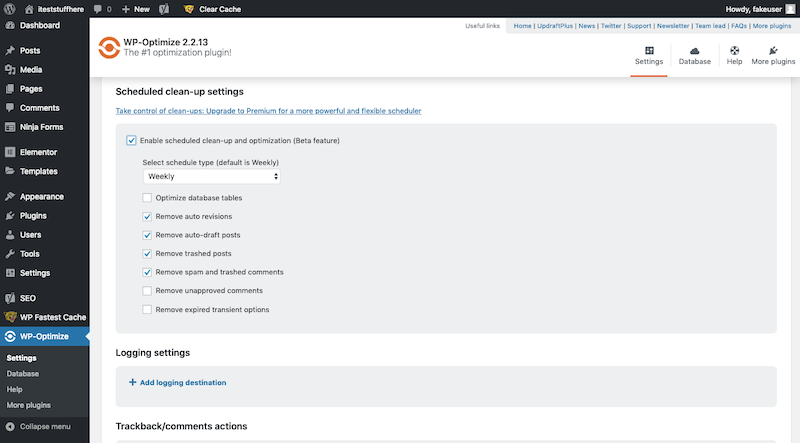
Quando lavori sul plugin pianificato e sulla pulizia del tema, prenditi del tempo anche per questo. Tutto quello che devi fare è installare un plugin per la pulizia del database come WP-Optimize.

Analizzerà ed eliminerà i dati inutilizzati o non necessari, ottimizzando anche il resto del database per la velocità.
#15: File di contenuto inutilizzati
Un altro posto che avrà bisogno di una pulizia continua è il tuo contenuto:
- Messaggi
- Pagine
- Media
- Commenti
- Progetti
- Categorie
- Tag
- Prodotti
Quando è stata l'ultima volta che hai esaminato i tuoi contenuti?

Potrebbero esserci vecchie bozze che non pubblicherai mai. O contenuti davvero vecchi e obsoleti che oggi non servono a nulla. Commenti, categorie e tag possono diventare particolarmente disordinati se non li tieni d'occhio.
Anche gli utenti rientrano in questa categoria. Scorri il tuo elenco di utenti e assicurati che solo le persone che dovrebbero avere accesso al sito lo facciano ancora. Il resto può essere cancellato.
#16: Blog WordPress
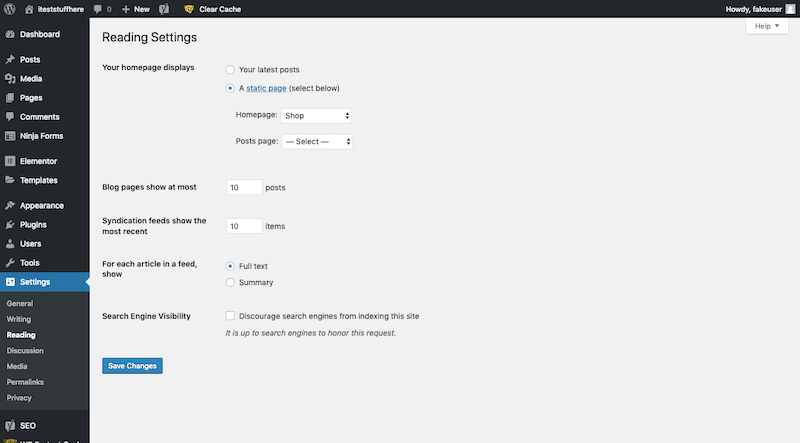
Dopo aver impostato una nuova installazione di WordPress, ci sono una serie di impostazioni predefinite per la pagina in cui visualizzi i tuoi post (il tuo blog o home page). Ecco come WordPress lo configura per te:

Se lasciata così com'è, la pagina dei tuoi post diventerà eccessivamente lunga poiché ciascuno dei 10 post dovrebbe essere caricato per intero.
Invece, dovresti regolare queste impostazioni a un importo ragionevole. Un limite da 5 a 8 riepiloghi post funzionerebbe bene.
#17: Revisioni di post e pagine
Ogni volta che premi il pulsante "Salva" su una pagina o un post, viene salvata una copia della vecchia versione sul tuo server. Puoi ignorare questa impostazione e mettere un limite al numero di revisioni salvate, ma richiede una codifica nel file wp-config.php.
Se non ti senti a tuo agio nel farlo, puoi utilizzare il plug-in di ottimizzazione del database (WP-Optimize o WP-Sweep) per eliminare le revisioni in eccesso ogni due mesi.
#18: Commenti
In generale, i commenti in WordPress non sono discorsi lunghi. Tuttavia, non è proprio la dimensione dei commenti che conta per le prestazioni. È la quantità di commenti che riceve ciascuno dei tuoi post.
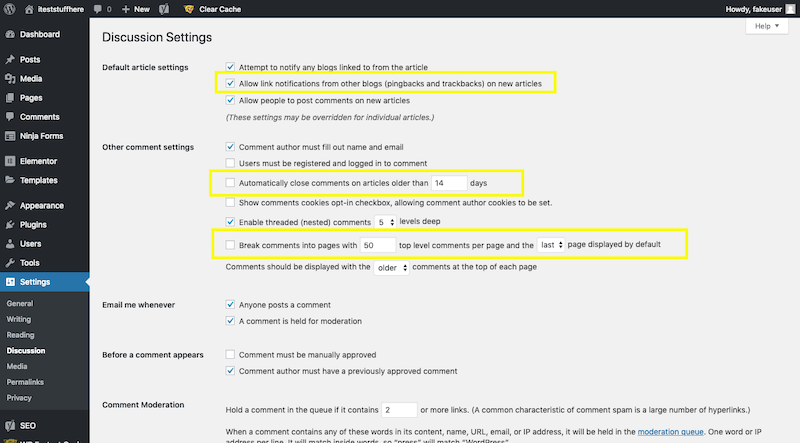
In modo simile a come usi le Impostazioni di lettura per suddividere le lunghe pagine dei post, desideri utilizzare le Impostazioni di discussione per suddividere le sezioni dei commenti lunghi:

Per impostazione predefinita, WordPress lascerà le bacheche dei commenti aperte per 14 giorni e memorizzerà 50 commenti su ciascuna pagina. È troppo.
Aggiorna il periodo di tempo per tenere sotto controllo gli invii dei commenti: questo incoraggerà anche i lettori a commentare argomenti che sono attuali invece di quelli vecchi e fuori circolazione.
Riduci a 10 il numero totale di commenti consentiti per pagina.
Un'ultima cosa da fare qui è disabilitare pingback e trackback. Si tratta di notifiche che ricevi quando qualcuno condivide un link al tuo blog sul proprio sito web. Potrebbero sembrare necessari, ma aggiungono semplicemente più dati al tuo server. Invece, imposta un avviso di Google se vuoi rimanere aggiornato su chi sta menzionando il tuo marchio o sito web.
# 19: Ridimensionamento dell'immagine
Le immagini sono uno dei peggiori trasgressori quando si tratta di compromettere le prestazioni del sito web. Ma non devono esserlo.
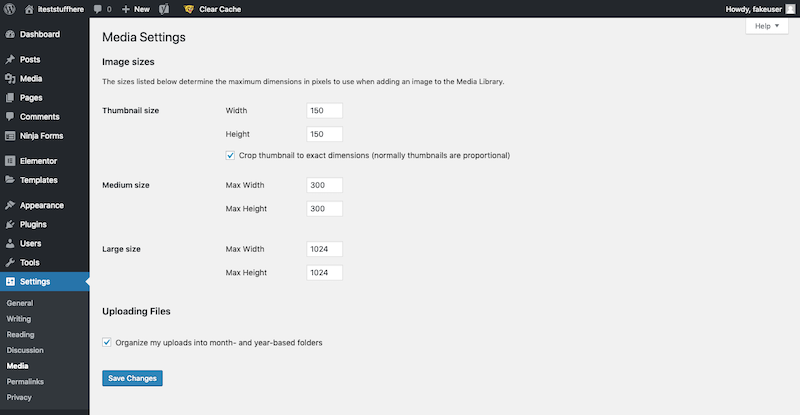
La prima cosa da fare per tenere sotto controllo le tue immagini è ridimensionarle prima di caricarle su WordPress.
Il ridimensionamento dell'immagine ridurrà le dimensioni della tua immagine a quella che si adatta meglio al tuo sito web. In questo modo, se il tuo sito ridimensiona automaticamente le immagini a 150 px, 300 px e 1024 px di larghezza, non sprecherai potenza del processore durante il ridimensionamento.

È possibile utilizzare un numero qualsiasi di strumenti per farlo. Il tuo software di progettazione può aiutarti, anche se gli strumenti gratuiti per il ridimensionamento delle immagini funzionano altrettanto bene.

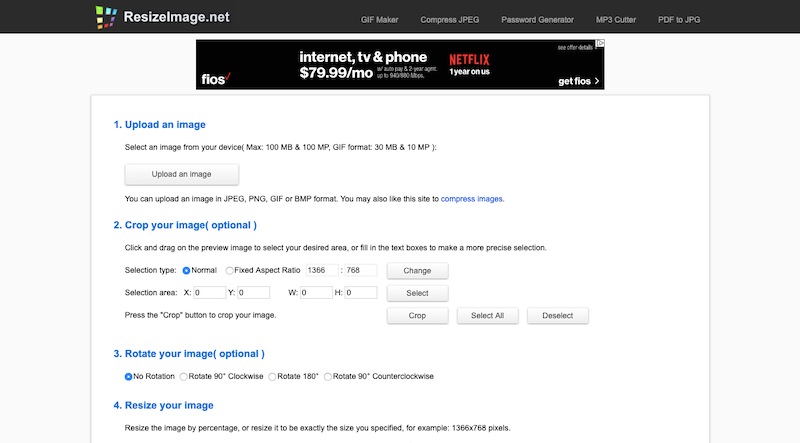
ResizeImage è buono da provare. Ti consente anche di comprimere le tue immagini e convertirle in altri tipi di file.
#20: Compressione dell'immagine
La compressione delle immagini, d'altra parte, riduce le dimensioni dei file di immagine. In questo modo, il server può elaborare e fornire l'immagine in modo più efficiente alle schermate del browser dei tuoi visitatori.
Puoi certamente eseguire le immagini tramite uno strumento di compressione delle immagini online, ma esistono numerosi plug-in di ottimizzazione delle immagini per WordPress che lo automatizzano per te.
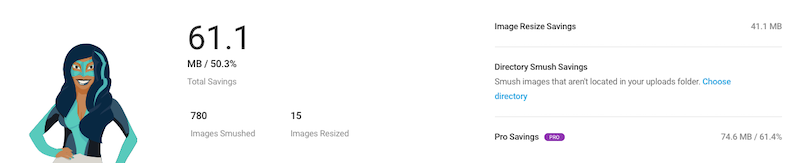
Ecco un esempio di cosa può fare il plugin gratuito Smush:

# 21: caricamento pigro
Se hai mai passato del tempo a guardare una mappa di calore o una registrazione dello schermo del tuo sito Web, potresti essere sorpreso da quante poche persone riescono effettivamente a raggiungere le tue pagine. Se hai immagini nella parte inferiore, tuttavia, il tuo server impiegherà ancora del tempo per caricarle, il che potrebbe finire per essere uno spreco di risorse se nessuno le vede.
Ecco a cosa serve il caricamento lento.
In sostanza, il tuo server smette di caricare tutte le risorse di immagine nel momento in cui qualcuno arriva su una pagina web. Invece, li carica solo mentre il visitatore scorre verso il basso in quelle parti della pagina; quindi, conservando le tue risorse e velocizzando i tempi di caricamento.
Il plug-in WP-Optimize ha un'impostazione che ti consente di attivarlo.
# 22: Collegamenti
È sempre fantastico quando a qualcuno piace il tuo sito abbastanza da collegarsi di nuovo ad esso. Ciò che non è eccezionale, tuttavia, è quando gli piacciono così tanto le tue immagini da decidere di estrarle direttamente dal tuo server.
Per chiarire, questo non significa che qualcuno abbia fatto clic con il pulsante destro del mouse su un'immagine dal tuo sito e l'abbia salvata sul proprio disco. O che hanno fatto uno screenshot. Ciò significa che stanno utilizzando un collegamento al file immagine sul tuo server per caricarlo sul proprio sito web. Quindi, ogni volta che qualcuno visualizza la pagina Web in cui risiede quell'immagine collegata, il tuo server deve fare il lavoro di caricarla; non loro.
Per evitare che ciò accada, disabilita gli hotlink utilizzando il tuo plug-in di sicurezza.
#23: Video e file audio
Le risorse video e audio tendono ad essere molto più pesanti delle immagini. Sebbene il tuo sito Web potrebbe non utilizzarne così tanti, possono comunque causare seri problemi alla velocità del tuo sito se non li aggiungi a una pagina con saggezza.
A differenza delle immagini che possono essere caricate come media, tutti i file video e audio devono essere archiviati su un'unità esterna.
Uno dei modi più comuni per farlo è caricare video su YouTube o Vimeo e incorporarli con uno shortcode nella pagina. In questo modo, quando la pagina viene caricata, il tuo server non deve preoccuparsi di recuperare quella risorsa video. Il servizio di archiviazione video fa tutto il lavoro.
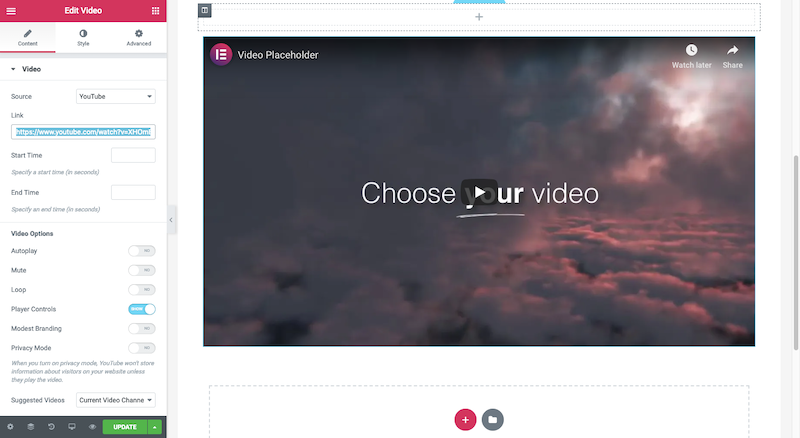
Con i builder drag-and-drop, incluso il nuovo editor Gutenberg di WordPress, tutto ciò che devi fare è aggiungere un blocco per video o audio e quindi fornire un collegamento:

#24: Frammenti del carrello AJAX
Esistono diversi modi in cui i nostri plugin creano lavoro extra per il server. Come già accennato, plug-in come analisi e social media effettuano richieste regolari a servizi esterni che richiedono che il server funzioni ripetutamente per elaborare tali aggiornamenti.
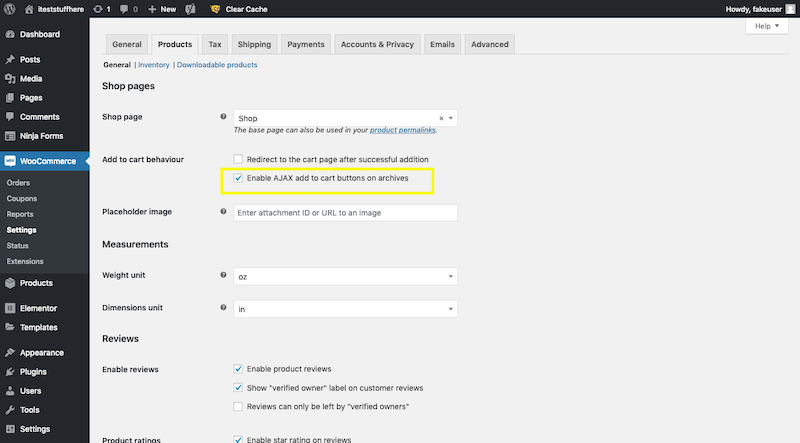
La stessa cosa accade quando lasci i frammenti del carrello AJAX abilitati in WooCommerce.

Quando abilitati, gli utenti vedono immediatamente il loro nuovo articolo aggiunto all'icona del carrello nell'angolo del sito. Sebbene sia una bella caratteristica da avere, i siti di e-commerce con molte attività e vendite metteranno i loro server in overdrive se li lasciano accesi.
Disattiva invece i frammenti del carrello AJAX e abilita l'opzione di reindirizzamento. In questo modo, i tuoi acquirenti non saranno confusi se il nuovo articolo non viene visualizzato nel carrello. Verranno reindirizzati alla pagina del carrello dove potranno vederlo da soli.
#25: Dati utente
Indipendentemente dal fatto che il tuo sito Web raccolga i dati degli utenti da gateway di e-commerce, moduli di contatto, strumenti di prenotazione o qualcos'altro, è una buona idea non archiviare i dati degli utenti sul tuo sito e server WordPress.
Questo è vero sia per il lato delle prestazioni che per il pezzo di sicurezza. Mantenendo i dati degli utenti in una posizione remota e sicura, risparmierai spazio sul tuo server e allo stesso tempo lo manterrai al sicuro se un hacker dovesse farsi strada all'interno del tuo sito.
# 26: Sicurezza
C'è un altro modo in cui sicurezza e prestazioni si intrecciano.
Parlando della memorizzazione nella cache di Varnish, ho notato come funzionava come proxy inverso. I firewall di sicurezza funzionano in modo simile. Si siedono sopra un server e un sito Web, esaminando le richieste dei visitatori quando arrivano. Se viene rilevato un noto hacker o il firewall sospetta altrimenti che l'intento sia dannoso, bloccherà l'utente dall'accesso al server o al sito Web.
Le tue misure di protezione dalla forza bruta fanno qualcosa di simile, tranne per il fatto che impediscono agli utenti malintenzionati di accedere alla pagina di accesso del tuo sito web.
In ogni caso, sono questi tipi di protezioni di sicurezza che riducono la quantità di visitatori negativi che toccano il tuo sito. Poiché questo cattivo traffico viene ridotto, il tuo server ha più potenza per gestire i buoni visitatori, il che, a sua volta, migliora la tua velocità.
Regole di velocità
Potrebbe sembrare un sacco di lavoro extra da fare per ottimizzare la velocità di un sito WordPress (soprattutto dopo aver trascorso tutto quel tempo a progettarlo), ma non è così male come sembra. Con una piccola manciata di strumenti, un host web affidabile e un processo ripetibile per l'ottimizzazione delle prestazioni di WordPress, dovresti essere in grado di implementare tutte queste correzioni di velocità del sito in pochissimo tempo.
