In che modo la bassa velocità delle pagine sui dispositivi mobili sta rovinando i tassi di conversione
Pubblicato: 2017-03-21C'è una buona probabilità che un cattivo design della pagina di destinazione post-clic ti stia costando almeno la metà del tuo budget PPC, suggerisce una recente ricerca di Google.
I dati del colosso dei motori di ricerca indicano che più di un utente Internet mobile su due abbandonerà una pagina web se non si carica entro 3 secondi. E a partire da febbraio 2017, la pagina di destinazione post-clic mobile media impiega 22 secondi imbarazzanti per caricarsi.

Se ti sei fermato a fare i conti, probabilmente ti rendi conto di quanto possa essere dannosa una pagina a caricamento lento per i tuoi profitti.
Se generi 5.000 visitatori della pagina di destinazione post-clic da dispositivo mobile al mese e ne converti il 5%, perderai 1.500 conversioni nel corso dell'anno. Se il caricamento richiede più di 3 secondi, metà dei tuoi visitatori (2.500 al mese in questo ipotetico) non vede nemmeno l'intera pagina di destinazione post-clic prima di rimbalzare. Quel che è peggio, il tuo budget PPC viene esaurito ogni volta che lo fanno.
Fai clic per twittare
Ma forse la tua pagina non si carica in 3 secondi. Forse si carica in 5 secondi, o 6 secondi o 10 secondi. In tal caso, i dati di Google mostrano che stai perdendo ancora di più.
Nuovi benchmark sulla velocità delle pagine per dispositivi mobili
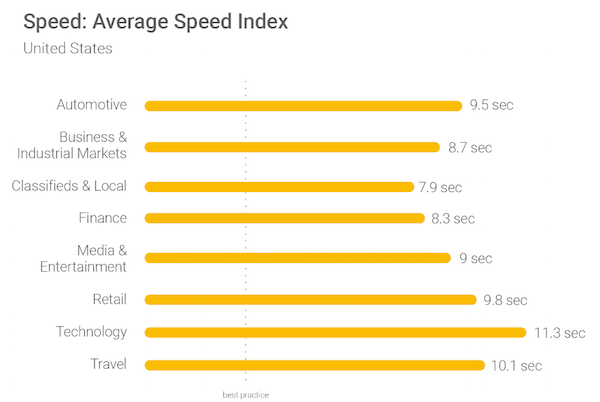
In che modo le tue pagine si sovrappongono alle altre sul Web? Per stabilire alcuni nuovi parametri di riferimento per la velocità di caricamento, all'inizio del 2017 Google ha analizzato le pagine di destinazione post-clic per dispositivi mobili di 900.000 annunci in 126 paesi.
Ciò che hanno trovato è stata una conferma della loro ipotesi: le pagine mobili sono “gonfie” di troppi elementi.
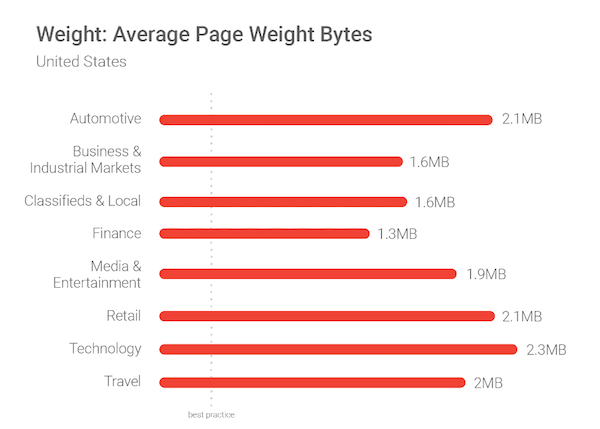
Tra questi, le pagine dei settori automobilistico, della vendita al dettaglio e della tecnologia impiegano in media più tempo a caricarsi. Indipendentemente dal settore, tuttavia, alcuni dati scioccanti mostrano che le pagine di destinazione post-clic su dispositivi mobili nel complesso lasciano molto a desiderare.
Ad esempio, il 70% delle pagine analizzate ha impiegato 7 secondi per caricare i contenuti appena above the fold. Su quelle stesse pagine, ci sono voluti più di 10 secondi totali per caricare i contenuti visivi above e below the fold.

Con l'aiuto di alcuni algoritmi avanzati di SOASTA, un altro studio di Google ha collegato la velocità di caricamento della pagina a indicatori di prestazioni chiave più significativi, come conversioni e frequenza di rimbalzo. In un post sul blog, i ricercatori elaborano:
Abbiamo creato due modelli di machine learning: uno per prevedere le conversioni e uno per prevedere le frequenze di rimbalzo. Ogni modello ha utilizzato dati del mondo reale provenienti da un ampio campione di siti di e-commerce per dispositivi mobili, correlando l'impatto di 93 diverse metriche di pagina dai formati delle immagini a una serie di script. In poche parole, i due modelli cercavano quali fattori del sito per dispositivi mobili avrebbero indotto gli acquirenti ad acquistare o a rimbalzare. Il modello di conversione aveva una precisione di previsione del 93% e il modello di rimbalzo era ancora più accurato, al 96%.
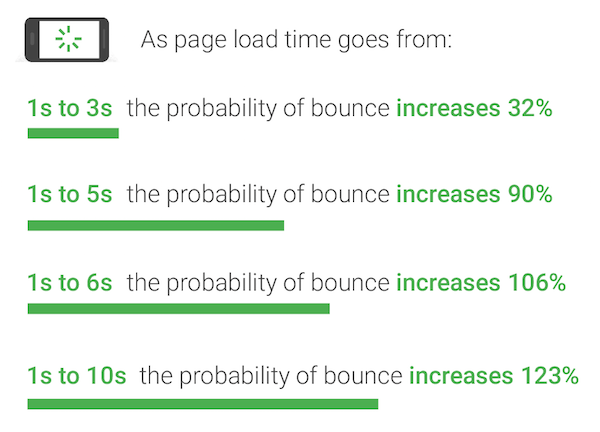
Con una precisione quasi millimetrica, i modelli di machine learning hanno scoperto che quando il tempo di caricamento della pagina aumenta da uno a tre secondi, la probabilità che un visitatore mobile rimbalzi aumenta del 32%. Da lì, mostra un grafico, le cose peggiorano ulteriormente:

Insieme alla frequenza di rimbalzo, lo studio ha dimostrato che anche un tempo di caricamento della pagina lento può ridurre le conversioni. Allora qual è il colpevole?
I ricercatori hanno identificato alcuni importanti difetti di progettazione mobile.
I più grandi killer della velocità della pagina di destinazione post-clic su dispositivi mobili
La velocità non è solo un detrattore delle conversioni e del budget pubblicitario a pagamento; è anche uno dei fattori di posizionamento nei motori di ricerca di Google. Se la tua pagina non si carica più velocemente dei 3 secondi consigliati, stai sprecando denaro e non vieni trovato. Uno qualsiasi dei seguenti problemi potrebbe essere il motivo.
1. Troppi elementi della pagina
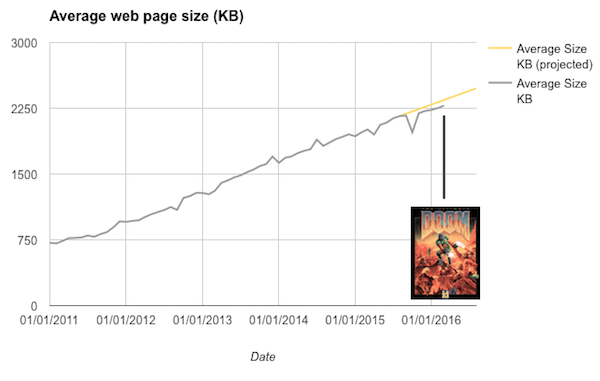
Oggi la pagina web media ha le stesse dimensioni, in dati, del classico videogioco "Doom:"

A 2,3 MB, è diventato un mucchio di elementi non necessari. E i suoi progettisti hanno BSO - "sindrome dell'oggetto brillante e brillante" - suggerisce l'ingegnere del software, Ronan Cremin:
Mentre il web attraversava i suoi imbarazzanti anni dell'adolescenza, abbiamo lasciato che i featuritus striscianti prendessero piede e alla fine il disordine ha semplicemente avuto la meglio su di noi. Nuovo modulo galleria JavaScript? Certo, perché no? Oooh quel nuovo carattere web sarebbe carino qui, ma perché non aggiungere un altro strumento di analisi già che ci siamo? Dovrei preoccuparmi di ridimensionare questa immagine da 6.000 pixel? Nah, lascia che lo faccia il browser, funziona per me.
Google ha scoperto che il "featuritus", come lo chiama Cremin, può avere un impatto drasticamente negativo sulla velocità di caricamento. La pagina media ora presenta da centinaia a migliaia di elementi - titoli, immagini, pulsanti - archiviati su dozzine di server. Quando questi elementi non vengono ottimizzati, il risultato può essere un'esperienza di caricamento "imprevedibile" e "volatile".
I ricercatori sono persino arrivati al punto di identificare il numero di elementi su una pagina come il predittore più accurato delle conversioni. Meno, affermano, è di più. Quando gli elementi di una pagina aumentano da 400 a 6.000, le probabilità di conversione di un visitatore diminuiscono del 95%.
Fai clic per twittare
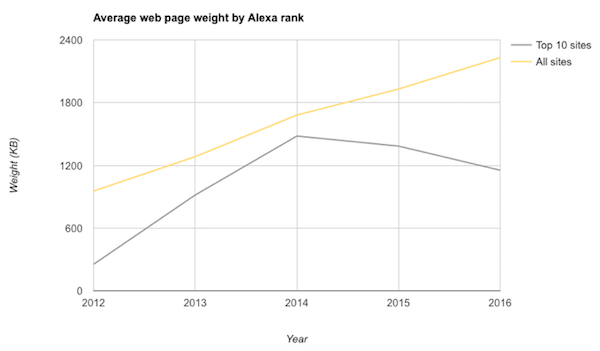
I migliori designer di Internet, suggeriscono i dati, lo sanno dal 2014. Mentre la dimensione media della pagina è cresciuta costantemente per la maggior parte dei siti Web, i primi 10 hanno voltato pagina:

Per loro, il "peso" della pagina (dimensione dei dati) è diminuito negli ultimi anni. Tutti gli altri, a quanto pare, sono vittime di featuritus.

Secondo Google, il 70% delle pagine testate superava 1 MB, il 36% superava i 2 MB e il 12% superava i 4 MB. Di conseguenza, ci sono poche possibilità che i visitatori rimangano a lungo. Tramite una connessione 3G veloce (la velocità della maggior parte delle connessioni cellulari in tutto il mondo), 1,49 MB impiegano circa 7 secondi per caricarsi.

Risolvere il problema
Nel caso di una pagina molto ponderata, la soluzione migliore è la prevenzione. Fortunatamente, la prevenzione è facile come impostare ciò che Google chiama "budget per le prestazioni". Prima di iniziare a costruire la tua pagina, determina quanto velocemente vuoi che si carichi (il "budget"). Quindi, progetta la tua pagina entro i limiti del tuo budget.
"È molto più efficiente consegnare qualcosa velocemente se rientra nei criteri di progettazione", afferma Hakan Nizam di L'Oreal. “Libererebbe la larghezza di banda degli sviluppatori. Consentirebbe agli sviluppatori di concentrarsi su altri fattori che influenzano i tassi di conversione. La conversazione sulla velocità dovrebbe essere risolta per passare ad altri fattori di differenziazione”.
In un post sul blog per Google, Jason Cohen paragona il budget ad altri limiti creativi:
Includere la velocità come parte del processo di progettazione non è diverso dal tenere conto dei limiti di altri mezzi creativi. I designer non creerebbero un annuncio a quattro colori per una pubblicazione cartacea in bianco e nero né produrrebbero un video di 30 secondi per uno slot di 15 secondi. Se non progettiamo entro i limiti del mezzo, il risultato è una brutta esperienza.
Nonostante il traffico Internet mobile superi il traffico desktop, il canale è ancora in ritardo rispetto al desktop nella maggior parte delle metriche relative all'esperienza utente. I progettisti devono smetterla di considerare il mobile come un ripensamento. È il suo mezzo e l'esperienza dell'utente dovrebbe rifletterlo.
Naturalmente, la tecnica del "budget" presuppone che tu stia partendo da zero. Se stai cercando di ottimizzare una pagina di destinazione post-clic già lenta, i ricercatori consigliano di condurre un controllo dei tuoi elementi e di monitorare gli script di terze parti per scoprire quali contribuiscono maggiormente al suo peso. Quindi, ridimensiona per ottimizzare di conseguenza.
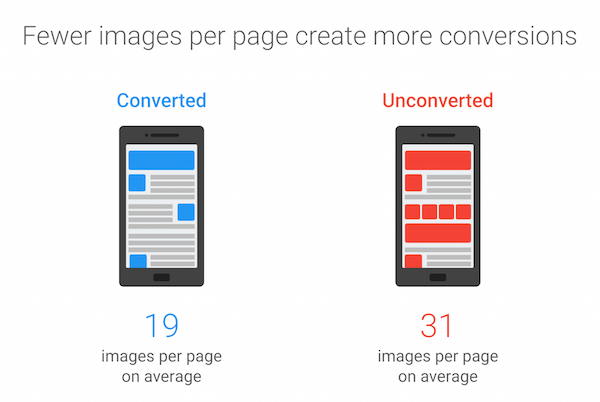
2. Troppe immagini
Nella loro ricerca, un'immagine in particolare ha attirato l'attenzione dei tester di Google. Pesava ben 16 MB. Ancora e ancora, hanno continuato a trovare immagini che impantanavano le pagine.
"Elementi grafici come favicon, loghi e immagini di prodotti possono facilmente comprendere fino a due terzi (in altre parole, centinaia di kilobyte) del peso totale di una pagina", avvertono i ricercatori.
Con l'aiuto dei loro moduli di apprendimento automatico, hanno scoperto che il secondo predittore più accurato delle conversioni era il numero di immagini su una pagina. Rispetto alle pagine che non sono riuscite a convertire correttamente i visitatori, le pagine che potrebbero contenere il 38% di immagini in meno.

Risolvere il problema
Uno dei modi più semplici per dare alla tua pagina un grande aumento di velocità è con una rapida ottimizzazione dell'immagine. Fai del tuo meglio per…
- Riduci le immagini non necessarie
Hai davvero bisogno di mostrare sei diverse angolazioni del tuo prodotto? Quella foto d'archivio aggiunge davvero valore alla tua pagina di destinazione post-clic? Devi codificare il testo in un'immagine o puoi invece integrare il font scelto con Google Fonts o Adobe Typekit? Se la risposta è "no", valuta la possibilità di ritagliare alcune immagini dal tuo progetto.
- Diminuire la dimensione delle immagini necessarie
Se hai bisogno di tutte quelle immagini, alcuni strumenti e strategie diversi possono aiutarti a risparmiare larghezza di banda. Innanzitutto, conosci il formato del tuo file immagine. Sostituire un PNG con un JPEG può farti risparmiare un sacco di dimensioni e, a sua volta, velocità. D'altra parte, ridurrà anche la qualità dell'immagine. Per ulteriori informazioni su come decidere quale formato utilizzare, dai un'occhiata a questo post.
In secondo luogo, pensa all'utilizzo di uno strumento. I ricercatori affermano che il 30% delle pagine potrebbe salvare 250 KB di dati con l'aiuto di un compressore di immagini. Vale la pena provare Guetzli e Zopfli di Google.
3. Utilizzo di JavaScript, tempo di caricamento a pagina intera
Prima che elementi come immagini e pulsanti possano essere visualizzati da un utente, il codice HTML con cui viene creata una pagina deve essere ricevuto e interpretato dal browser. Il tempo necessario è noto come "tempo di preparazione del DOM", il predittore più accurato del rimbalzo della pagina, hanno scoperto i ricercatori.
I dati di Google mostrano che le sessioni utente rimbalzate avevano tempi di preparazione del DOM più lenti del 55% rispetto alle sessioni non rimbalzate. Rallentamenti di tale importanza sono spesso causati da JavaScript, un tipo di codice che interrompe l'analisi del codice HTML, utilizzato in molti strumenti di analisi, annunci e widget sociali di terze parti.
Daniel An e Pat Meenan paragonano il rallentamento a un ristorante disorganizzato:
Immagina di essere al ristorante e il tuo cameriere è pronto a portarti il pasto, ma prima deve aspettare che il sale e il pepe vengano consegnati da un altro ristorante.
Ma JavaScript non è l'unico tipo di codice che rallenta le pagine mobili. CSS, HTML e le innumerevoli richieste necessarie per elaborare elementi come immagini e caratteri creano un ritardo nel tempo di caricamento dell'intera pagina, il secondo predittore più accurato della frequenza di rimbalzo. La media della pagina Web da cui gli utenti sono rimbalzati è stata di 2,5 secondi più lenta della pagina media da cui non sono rimbalzati.
Risolvere il problema
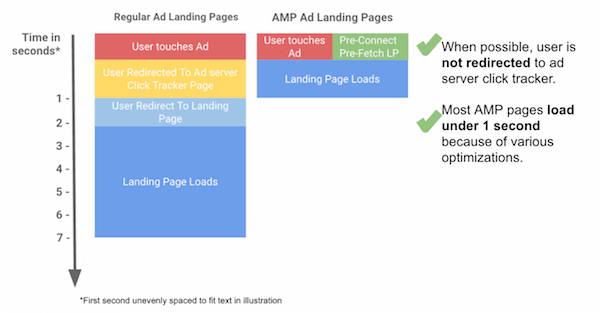
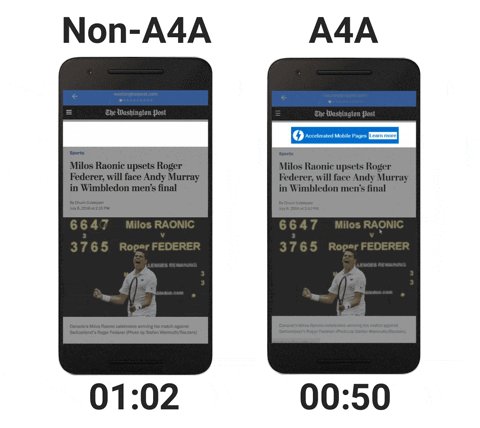
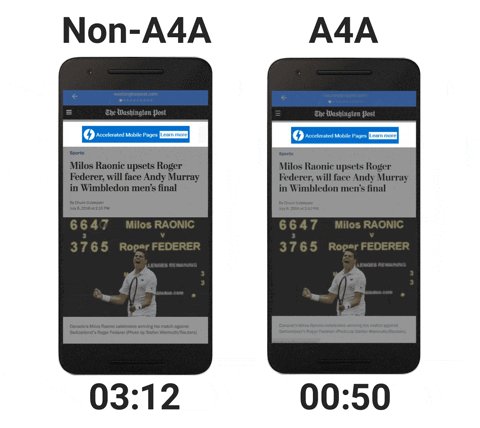
Nel tentativo di migliorare l'esperienza di navigazione mobile, Google ha sviluppato i programmi AMP e AMP for ads. Entrambi i framework offrono agli sviluppatori gli strumenti di cui hanno bisogno per fornire esperienze mobili alla velocità della luce. Loro includono:
- HTML AMP: questa è una versione ridotta e di base di ciò che riconosciamo come linguaggio di markup ipertestuale, il sistema di tag, numeri e lettere utilizzato per costruire le fondamenta della maggior parte delle pagine web.
- JavaScript AMP: la versione AMP di Google del popolare codice limita l'uso di JavaScript di terze parti e scritto dall'autore.
- Il CDN AMP: consente agli sviluppatori di archiviare una versione cache della loro pagina Web sui server di Google. Quella versione memorizzata nella cache è un'istantanea digitale della pagina che contiene tutti i suoi dati in un unico posto. Di conseguenza, può essere servito all'utente più velocemente.

Insieme, gli elementi del framework costituiscono la base di pagine che utilizzano 10 volte meno dati rispetto alla media e annunci che si caricano 6 volte più velocemente.
 Vai qui per saperne di più su come iniziare con AMP.
Vai qui per saperne di più su come iniziare con AMP.
Qual è la velocità della tua pagina mobile?
Le tue pagine di destinazione post-clic sono ottimizzate per i dispositivi mobili? Sono privi di immagini inutili, elementi goffi e JavaScript pesante?
Scoprilo con un test ottimizzato per i dispositivi mobili di Google, quindi consulta la nostra guida per ottimizzare l'esperienza della pagina di destinazione dopo il clic prima di creare la pagina successiva: