Pagina di ringraziamento WooCommerce: suggerimenti per migliorare l'esperienza dei tuoi clienti
Pubblicato: 2022-04-12Hai chiuso una vendita e hai ricevuto il pagamento. Il tuo lavoro è finito, giusto?
La configurazione del tuo negozio WooCommerce può richiedere del tempo e potresti pensare che una volta ottimizzata la pagina di pagamento, hai finito.
Ma potresti trascurare un elemento cruciale per la vendita: una pagina di ringraziamento.
Una forte pagina di ringraziamento di WooCommerce può incoraggiare i tuoi clienti a raccontare agli altri il loro acquisto, impegnarsi ulteriormente con il tuo marchio e iniziare a lavorare su una vendita futura.
Puoi ottimizzare la tua pagina di ringraziamento per diverse azioni, come convincere i tuoi clienti a seguirti sui social media o lasciare una recensione.
In questa guida, esamineremo come ottimizzare la tua pagina di ringraziamento WooCommerce con Elementor, quali elementi e widget funzionano meglio su una pagina di ringraziamento e condivideremo alcuni esempi di negozi WooCommerce ottimizzati.
Trova le risorse perfette per l'ispirazione per il web design
Sommario
- Perché hai bisogno di ottimizzare la tua pagina di ringraziamento WooCommerce?
- Configurazione della tua pagina di ringraziamento personalizzata WooCommerce
- Come ottimizzare la pagina di ringraziamento di WooCommerce utilizzando Elementor
- 6 Esempi di pagine WooCommerce ottimizzate
- Considerazioni finali: ottimizza la tua pagina di ringraziamento WooCommerce in Elementor
Perché hai bisogno di ottimizzare la tua pagina di ringraziamento WooCommerce?
Quando configuri WooCommerce sul tuo sito Web, crea automaticamente la maggior parte dei modelli di pagina di cui hai bisogno per il tuo negozio. Questo è uno dei motivi per cui il plugin è così popolare.
Puoi controllare il tuo comportamento di pagamento standard facendo clic su WooCommerce > Impostazioni > Avanzate nella dashboard di WordPress.
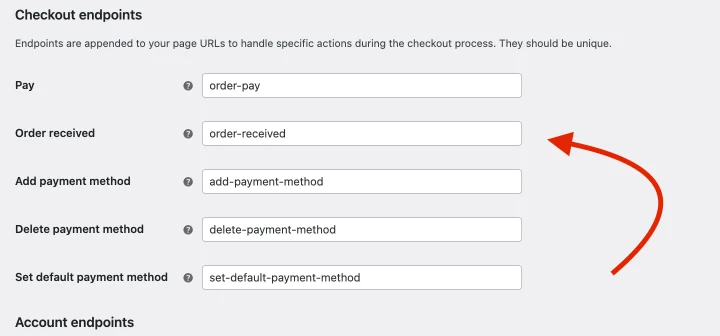
Troverai un elenco di endpoint di Checkout che gestiscono azioni specifiche degli utenti durante il processo di checkout. Tra questi, avrai una pagina di ricezione dell'ordine.

Per impostazione predefinita, la tua pagina di ringraziamento reindirizza i clienti all'ordine ricevuto a meno che tu non abbia modificato questa proprietà. Puoi modificare questa pagina o crearne una nuova per personalizzare la tua pagina di ringraziamento. Assicurati di modificare l'endpoint con il tuo nuovo URL se decidi di creare una nuova pagina.
La pagina predefinita è semplice e condivide una nota con dettagli come:
- Conferma dell'ordine
- Metodo di pagamento
- Data e ora dell'ordine
La pagina è spesso bianca a meno che il tuo tema non sostituisca lo stile impostato da CSS WooCommerce.
Perché vuoi cambiare questo
Il messaggio di ringraziamento standard fornisce le informazioni minime necessarie ai tuoi clienti. Ma oltre a ciò, funge da chiaro punto di uscita, qualcosa che non vorresti mai come proprietario di un negozio di e-commerce.
Ottimizzando la pagina con alcuni elementi in più, puoi incoraggiare i clienti a interagire con il tuo marchio più a lungo.
Uno studio Gartner del 2020 attribuisce i due terzi della fedeltà al marchio all'esperienza del cliente (CX). La pagina di ringraziamento è un altro luogo in cui lavorare sull'esperienza del cliente. Puoi incoraggiare i clienti a rimanere o concludere il viaggio degli acquirenti con una nota positiva.
Configurazione della tua pagina di ringraziamento personalizzata WooCommerce

Cosa puoi aggiungere alla tua pagina di ringraziamento?
Dipende dai tuoi obiettivi come azienda. Ma ecco alcune idee:
- Chiedi feedback : aggiungi un modulo rapido alla tua pagina con alcune domande. Scopri cosa gli piace del tuo sito web o perché preferiscono acquistare da te.
- Mostra i contenuti recenti : utilizza un widget post per aggiungere alcuni dei tuoi post più recenti o popolari nella parte inferiore della pagina per indirizzare i clienti ad altri prodotti. Puoi configurarlo per visualizzare il contenuto correlato utilizzando i tag.
- Incorpora un video : l'81% degli esperti di marketing afferma che il video ha aumentato le proprie vendite. Puoi rilasciare un breve video esplicativo sul tuo prodotto o condividere un messaggio generale.
- Incoraggia la condivisione sui social media : aggiungi la condivisione social per i social network più diffusi. Consenti ai tuoi clienti di condividere i prodotti specifici che hanno acquistato utilizzando la funzione di condivisione nella pagina di ringraziamento.
- Offri uno sconto : lavora per convertire i tuoi acquirenti in acquirenti abituali. Offri un coupon se si iscrivono alla tua lista e-mail, seguono la tua pagina sui social media o completano un sondaggio. Potresti beneficiare di un plug-in WooCommerce per aggiungere questa funzionalità.
Queste funzionalità mantengono i tuoi clienti coinvolti e sul tuo sito web più a lungo. Tuttavia, potrebbe anche essere necessario integrarli con alcune modifiche al design.

Ecco alcune modifiche al design che puoi implementare:
- Aggiungi il tuo marchio : personalizza la tua pagina di ringraziamento con i colori e il testo del tuo marchio per aumentare la consapevolezza del marchio.
- Mantieni la semplicità : assicurati che tutto sia facile da leggere. I clienti vogliono trovare i dettagli dell'ordine, quindi rendilo accessibile per loro. Scegli i tuoi colori alternativi per i campi modulo se il tuo sito web utilizza toni più scuri.
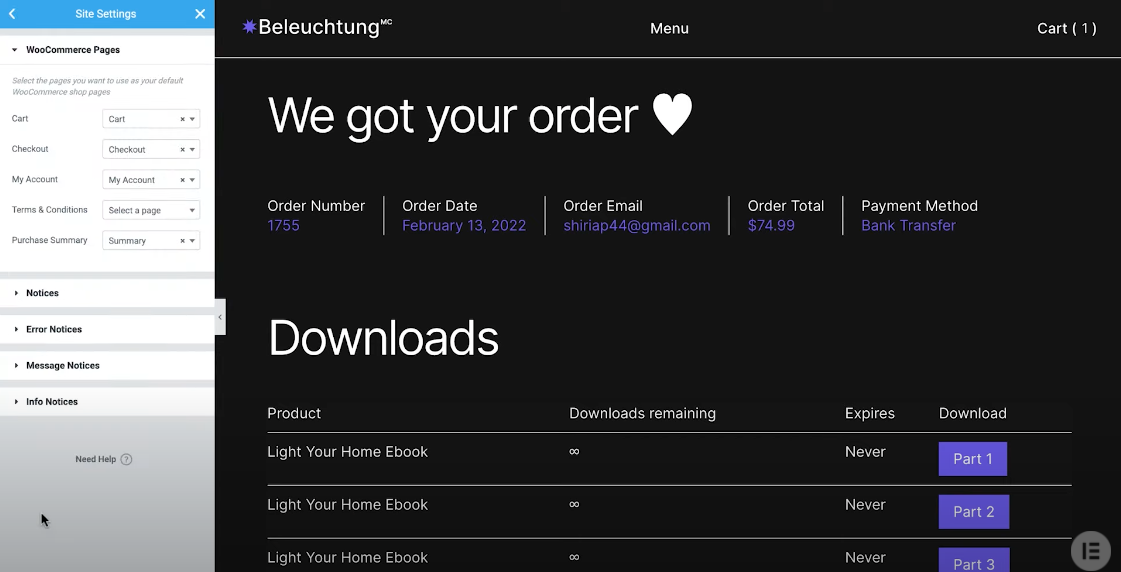
- Configura intestazione e piè di pagina: puoi rimuovere l'intestazione o il piè di pagina o configurarli per indirizzare i tuoi clienti ai collegamenti preferiti.
Puoi mostrare/nascondere l'intestazione e il piè di pagina andando al generatore di temi, selezionando l'elemento e andando alle condizioni di visualizzazione. Puoi includerli nell'intero sito Web o escludere pagine specifiche come la pagina di conferma dell'acquisto. - Evidenzia informazioni importanti : modifica il riempimento, i bordi o la dimensione del carattere di campi importanti come i numeri d'ordine per attirare l'attenzione su di essi.
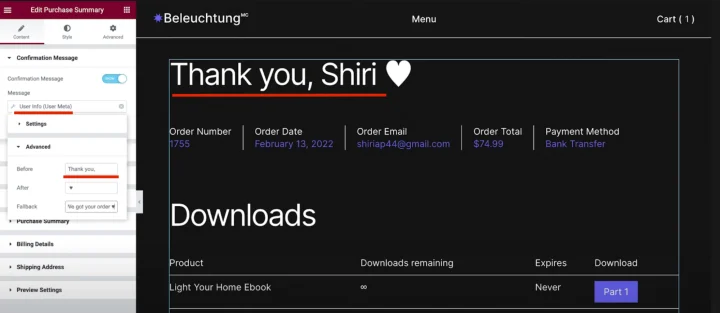
- Usa tag dinamici : gli ordini vengono forniti con le metainformazioni dell'acquirente. Puoi usare queste informazioni per ringraziarli per nome. Ciò consente un'esperienza di acquisto personalizzata.

Modificando il contenuto e l'aspetto della tua pagina di ringraziamento, puoi offrire una migliore esperienza cliente ai tuoi acquirenti WooCommerce.

Come ottimizzare la pagina di ringraziamento di WooCommerce utilizzando Elementor
Il plug-in WooCommerce predefinito crea pagine o nuovi elenchi di prodotti utilizzando un editor che ricorda il vecchio editor di WordPress. In alcuni punti è un po' goffo e personalizzare ogni parte del tuo negozio di e-commerce può stancarti se stai modificando in WooCommerce da solo.
Tuttavia, puoi utilizzare un generatore di pagine come Elementor per trascinare e rilasciare le tue funzioni preferite per personalizzare il tuo negozio di e-commerce senza sforzo.
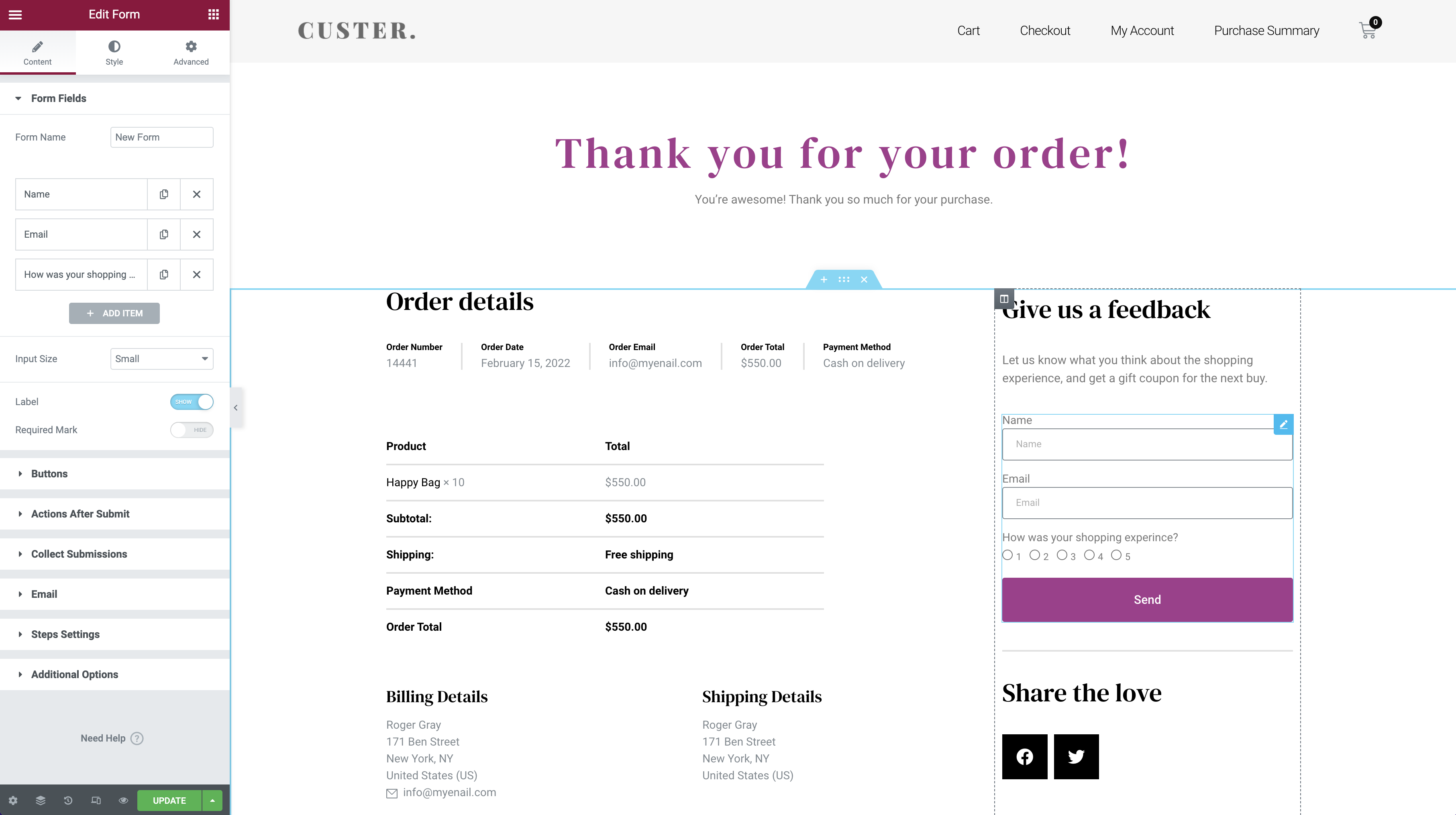
Elementor semplifica la personalizzazione della tua pagina di ringraziamento WooCommerce con elementi chiave come il widget di riepilogo dell'acquisto. Questa funzionalità professionale fa parte dei widget specifici di WooCommerce su Elementor.
Ecco il nostro video che spiega come personalizzare la tua pagina di ringraziamento con il widget di riepilogo dell'acquisto:
Fondamentalmente, devi:
- Crea una nuova pagina ed etichettala come ringraziamento o simile
- Aggiungi il widget di riepilogo dell'acquisto dalla sezione degli elementi di WooCommerce
- Regola colori, caratteri, spaziatura interna, spaziatura e altre sezioni della tua pagina
- Controlla come appare la pagina nella visualizzazione mobile e apporta le correzioni
- Seleziona alcuni meta dettagli come il nome del tuo cliente per personalizzare la tua pagina di ringraziamento
- Aggiungi elementi aggiuntivi come video, post in primo piano o widget di condivisione come desideri
Se non conosci la personalizzazione della pagina WooCommerce, la pagina di ringraziamento è un ottimo punto di partenza. È più semplice della pagina del carrello e della pagina del prodotto e ti consente di familiarizzare con il design.
6 Esempi di pagine WooCommerce ottimizzate
Una cosa è condividere i widget da utilizzare. Un altro è trasformare il tuo negozio WooCommerce in un'esperienza di acquisto senza interruzioni.
Stai lottando con quali funzionalità aggiungere al tuo negozio WooCommerce?
Abbiamo raccolto alcuni esempi di negozi che seguono buone pratiche di progettazione e utilizzano ottimi widget per attirare l'attenzione e aumentare le conversioni.
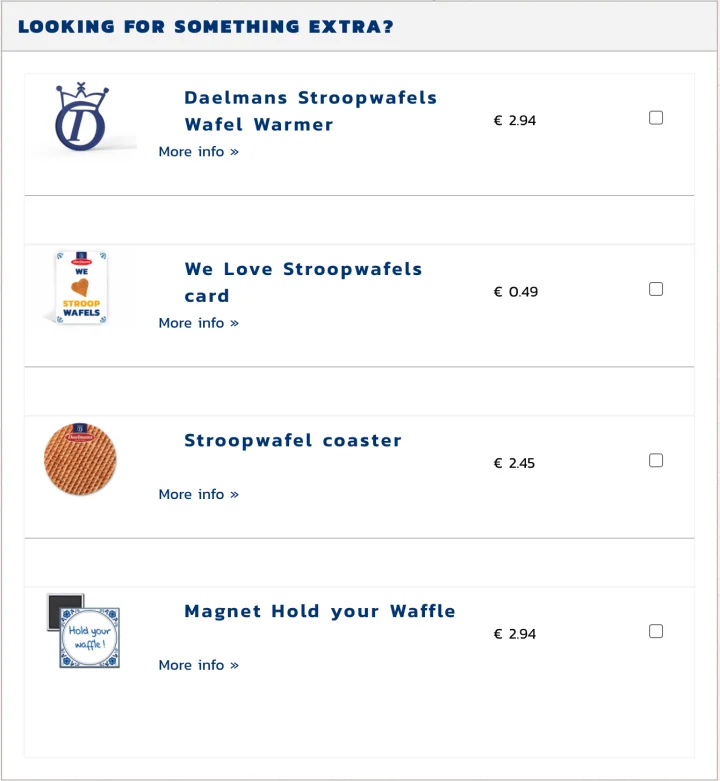
1. Daelmans Stroopwafels

Daelmans Stroopwafels sa come ottenere un upsell. Ha un negozio facile da navigare con foto nitide e testo blu e arancione a contrasto. Nella pagina del carrello, puoi trovare diversi upsell posizionati proprio accanto al pulsante di checkout.
Se desideri qualcosa di simile, utilizza i prodotti correlati per eseguire l'upsell, il cross-sell o visualizzare articoli simili. Puoi posizionare questo widget nella pagina di pagamento come fa Daelmans Stroopwafels o aggiungerlo alle pagine dei tuoi prodotti.
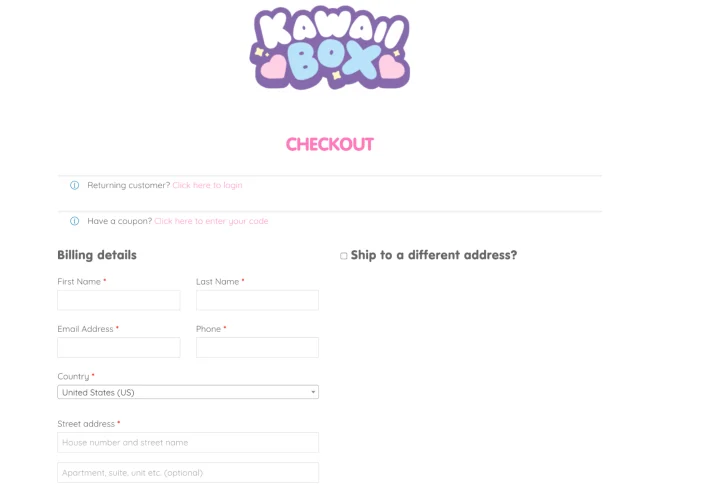
2. Scatola Kawaii

Kawaii Box spedisce adorabili merci e caramelle dal Giappone ai fan di tutto il mondo. Utilizza i metadati dei browser dei visitatori per rilevare automaticamente il paese di spedizione, semplificando l'ordine. Sebbene abbia un design del sito Web colorato e divertente, mantiene pulito il checkout. Il testo di facile lettura garantisce ai visitatori un facile completamento dell'acquisto.
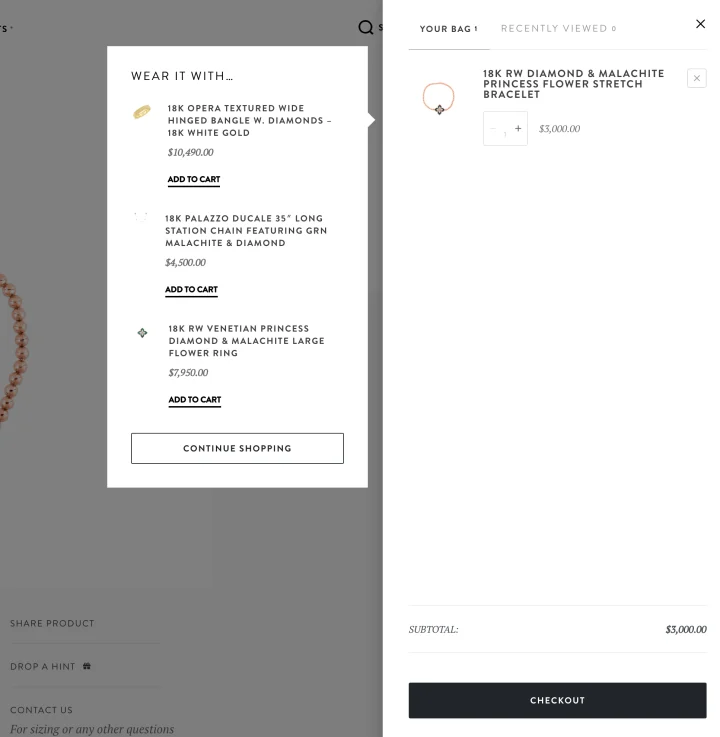
3. Roberto Coin

Il sito Web di Roberto Coin utilizza Elementor per aggiungere animazioni e video che aiutano i loro prodotti a distinguersi. Quando aggiungi un articolo al carrello, il sito web mostra una rapida panoramica della tua borsa e consiglia prodotti simili. Puoi aggiungere questo effetto utilizzando il widget del carrello del menu sul tuo negozio.
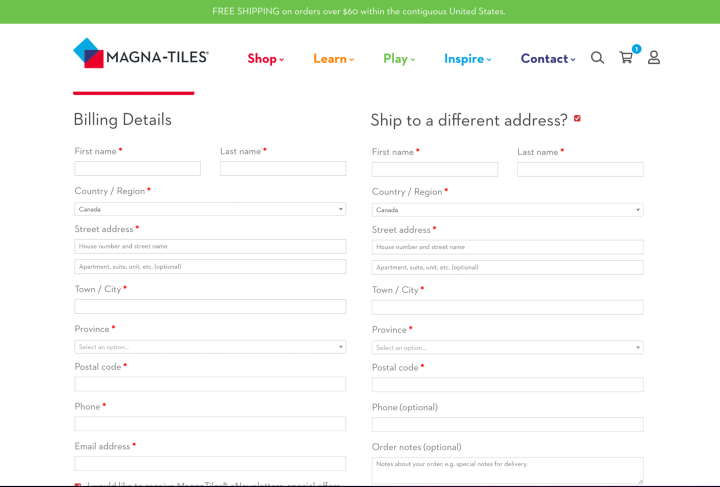
4. Magna-Tessere

Magna-Tiles produce giocattoli educativi da costruzione e i colori vivaci del loro sito Web riflettono i loro prodotti. Riceve diversi utenti che acquistano i loro prodotti come regali. Così hanno reso facile inserire un indirizzo di spedizione diverso.5. Sodashi

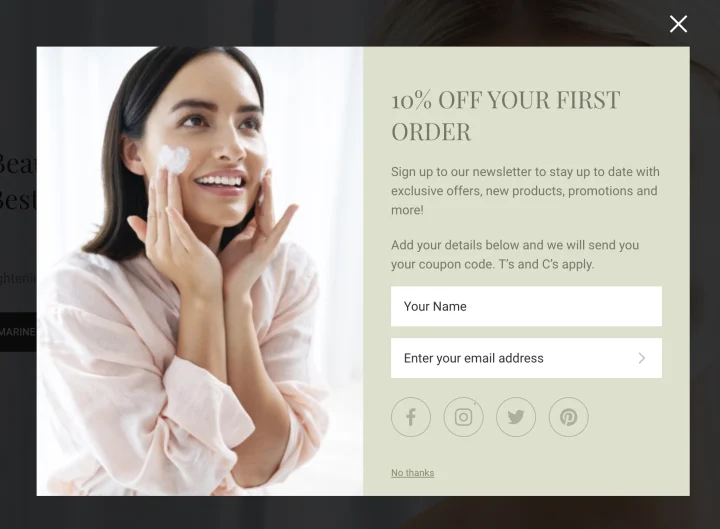
Sodashi, un marchio australiano di prodotti per la cura della pelle, si concentra sulla bellezza naturale. Si basa su prodotti consigliati, condivisione social e codici coupon per creare le sue mailing list. Puoi fare un'offerta di sconto simile con il generatore di pop-up e impostare le condizioni su dove visualizzarla con Elementor.
6. Occhiali Aru

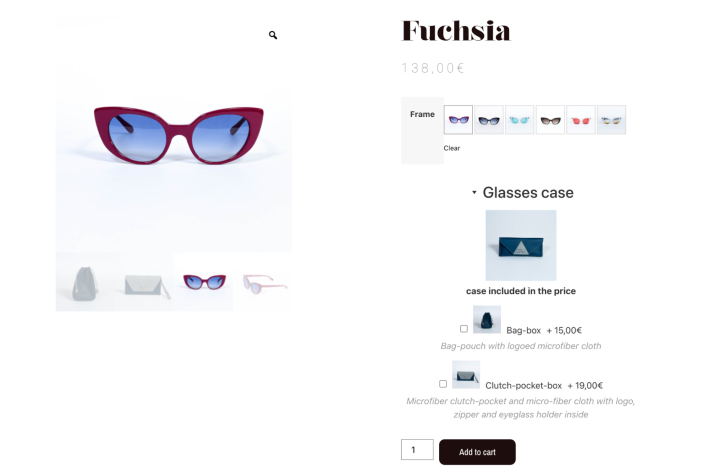
Aru Eyewear utilizza WooCommerce ed Elementor per aprire la sua vetrina elegante e a caricamento rapido. Mentre i video e le animazioni fanno risaltare la loro prima pagina, il design del negozio è semplice per far brillare i prodotti. Con un'opzione di casella di controllo per le vendite incrociate, Aru Eyewear semplifica l'aggiunta di ulteriori prodotti correlati.
Considerazioni finali: ottimizza la tua pagina di ringraziamento WooCommerce in Elementor
Costruire un negozio WooCommerce implica molto di più che elencare i tuoi prodotti. Devi ottimizzare ogni pagina del percorso del tuo cliente per aumentare la tua conversione e chiudere le vendite.
Oltre a ciò, dovresti mantenere l'esperienza dei tuoi visitatori sul tuo sito web la migliore possibile. Con una pagina di ringraziamento personalizzata, hai la possibilità di assicurarlo e di estendere ulteriormente la tua relazione.
La pagina di ringraziamento di WooCommerce ti aiuta a consolidare il tuo messaggio e raggiungere un pubblico ricettivo.
Combina elementi visivi con CTA strutturati. Potresti notare un enorme aumento della percentuale di clic se la tua pagina di ringraziamento è bella e ottimizzata per includere post aggiuntivi o un modulo per i clienti per segnalare un amico.
Utilizzando Elementor, puoi facilmente modificare sia il design della tua pagina di ringraziamento che le azioni che i tuoi visitatori possono intraprendere da lì.
