Ottimizzazione della velocità di Shopify: come rendere il tuo negozio velocissimo? E perché anche preoccuparsi?
Pubblicato: 2022-06-09
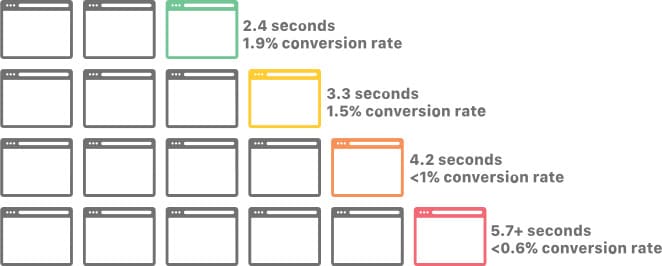
Per ogni secondo in più necessario per caricare il tuo negozio Shopify, perdi lo 0,3% nel tasso di conversione.
L'ottimizzazione della velocità del tuo negozio Shopify deve essere una parte importante della tua strategia di crescita delle entrate e del tuo percorso di ottimizzazione del tasso di conversione. Poiché un negozio più veloce significa una migliore esperienza utente, non solo aumenta il tuo tasso di conversione ma anche il tuo posizionamento SEO.
In questo articolo, approfondiremo i dettagli dell'ottimizzazione della velocità di Shopify e come rendere il tuo negozio super veloce con passaggi comprovati da esperti ed esperti imprenditori di e-commerce.
- Perché il tempo di caricamento della pagina è importante per il tuo negozio Shopify?
- Che cos'è il punteggio di velocità di Shopify? Cosa significa e come verificarlo?
- Che cos'è un buon punteggio di velocità di Shopify?
- Ottimizzazione della velocità di Shopify: come migliorare il tuo punteggio di velocità di Shopify?
- 1. Comprimi e carica lazy le immagini
- 2. Seleziona con attenzione le app di Shopify
- 3. Usa un tema leggero
- 4. Gestisci tutti i codici di monitoraggio tramite Google Tag Manager
- 5. Minimizza JavaScript, CSS, Liquid e HTML
- 6. Abilita AMP
- 7. Esegui controlli regolari di velocità/integrità
- Un processo passo-passo per ripulire il tuo negozio Shopify e migliorarne la velocità (9 esperti e imprenditori rivelano tutto)
- 1. Ottimizza HTML, JS, CSS, rendering dei caratteri e script di terze parti
- 2. Riduci il numero di app che utilizzi
- 3. Eseguire la compressione senza perdita di dati su tutte le immagini
- 4. Usa temi più leggeri, più recenti e più veloci
- 5. Velocizza il tuo attuale tema Shopify
- 6. Rimuovere gli script di terze parti non utilizzati e i codici residui dalle vecchie app
- 7. Usa meno cursori e caroselli per visualizzare le immagini dei prodotti
- 8. Non eliminare i prodotti, fallo invece...
- 9. Non utilizzare video o GIF nella sezione Eroe
- Bonus: considera il front-end senza testa per il tuo negozio Shopify
- Diverse opzioni per eseguire l'ottimizzazione della velocità del negozio Shopify
- 1. Fallo internamente, con le app
- 2. Assumi uno specialista da Fiverr o Upwork
- 3. Contrarre un'agenzia per la manutenzione continua
- Conclusione
Immergiamoci.
Perché il tempo di caricamento della pagina è importante per il tuo negozio Shopify?
Vuoi saltare direttamente ai passaggi consigliati dagli esperti per aumentare la velocità del tuo negozio Shopify? Clicca qui
Il tempo di caricamento della pagina (o la velocità della pagina) indica la velocità di caricamento del contenuto di una pagina. Sul tuo negozio Shopify, questo è il tempo necessario per caricare completamente il contenuto di una pagina specifica del tuo negozio online.
Se vuoi diventare tecnico, è la velocità con cui il primo byte di informazioni arriva dal server al browser del tuo visitatore. Puoi misurarlo eseguendo un test di velocità di Shopify utilizzando lo strumento affidabile per i webmaster Google PageSpeed Insights e GTmetrix.
Basta inserire il tuo URL nella casella di testo e fare clic su "Analizza". Avrai un sacco di informazioni sulla velocità.
Perché il tempo di caricamento della pagina del tuo negozio Shopify è importante? Quali metriche incide? E come si collega alle tue entrate?
Esistono due modi principali in cui la velocità del tuo negozio Shopify influisce sulla quantità di denaro che ti fa:
- Ottimizzazione per i motori di ricerca (SEO) e
- Tasso di conversione
Ci addentreremo nei dettagli tra un secondo, ma una cosa da notare è che entrambi sono uniti da un fattore: l'esperienza dell'utente. E un sito web più veloce significa una migliore esperienza utente.
Ecco alcune statistiche per illustrare:
- Se una pagina impiega troppo tempo a caricarsi, metà degli acquirenti online abbandonerà il carrello e lascerà il sito (Digital.com)
- Il 70% dei consumatori ammette che la velocità della pagina influisce sulla loro volontà di acquistare da un rivenditore online (Unbounce)
- Un sito che si carica in 1 secondo ha un tasso di conversione e-commerce 2,5 volte superiore rispetto a un sito che si carica in 5 secondi (Portent)
Gli acquirenti vogliono velocità. Google e altri motori di ricerca lo sanno. Ecco perché considerano la velocità della pagina nel posizionamento dei risultati di ricerca. I tempi di caricamento rapidi si aggiungono a un'esperienza utente felice.
Quando guadagni i primi posti nelle pagine dei risultati dei motori di ricerca (SERP), il tuo negozio Shopify è posizionato per attirare più traffico, gratuitamente. Questo ti dà più visitatori web a cui vendere e aumenta le tue entrate.
Ma se il tuo negozio Shopify non è abbastanza veloce, perdi visitatori velocemente e questo mostra a Google che alla maggior parte delle persone non piace il tuo sito e perdi quella posizione a causa di una pagina web più veloce, forse un concorrente. Quanto è veloce abbastanza veloce?
Oltre 3 secondi è terribile. La ricerca di Google mostra che 1-5 secondi e la probabilità di un rimbalzo aumentano del 90%!
Thomas Epton , fondatore, marketing schiaffo e solletico
Inoltre, i negozi online che si caricano velocemente rimuovono l'attrito nel percorso dell'acquirente. È qui che entra in gioco il tasso di conversione. Vuoi che l'esperienza per l'acquirente medio sul tuo sito Shopify sia facile e veloce, dall'inizio alla fine. Eventuali intoppi potrebbero farli riconsiderare, e ciò potrebbe significare perdere quella vendita.
Walmart ha scoperto che la semplice riduzione dei tempi di caricamento di 1 secondo ha aumentato il tasso di conversione del 2%.

Come imprenditore di e-commerce, puoi immaginare cosa significhi un aumento del 2% per i tuoi profitti. Se guadagni $ 100.000 ogni mese, un aumento del 2% significa $ 2.000 di entrate aggiuntive ogni mese. Sono 24.000 dollari entro Capodanno.
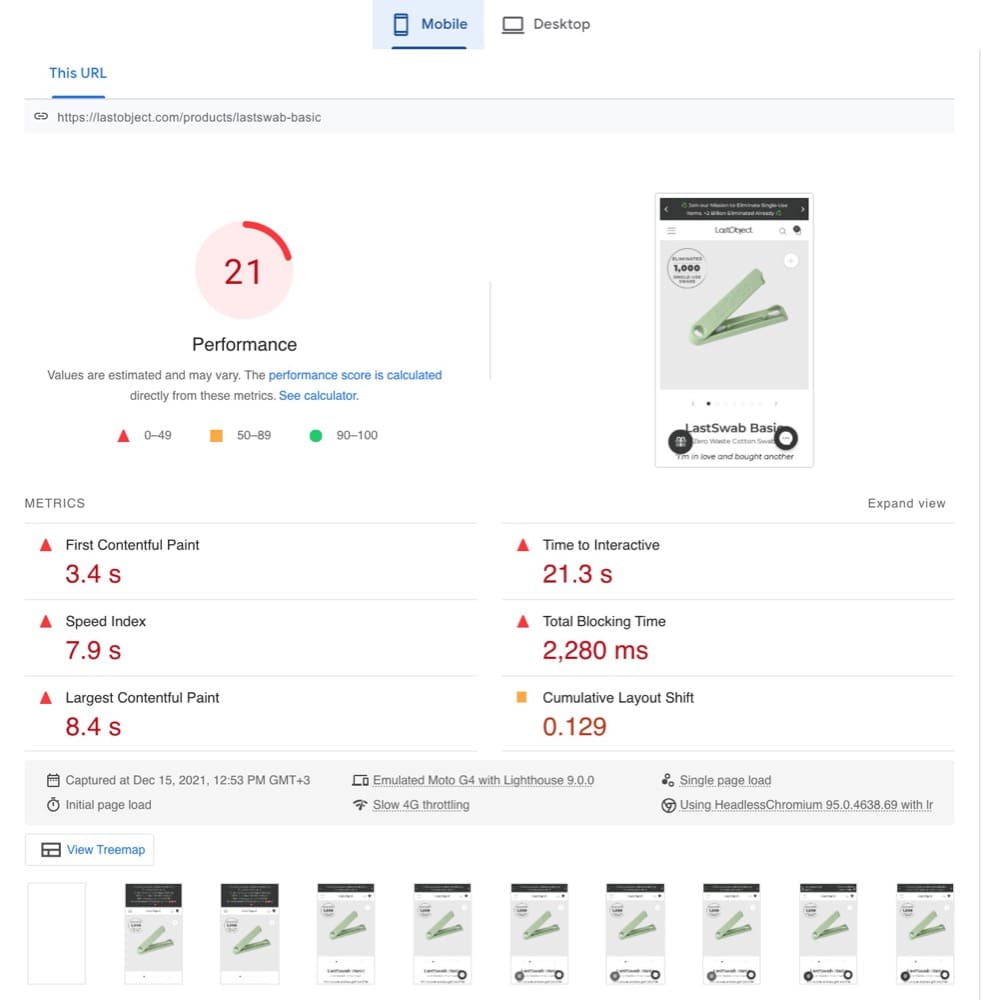
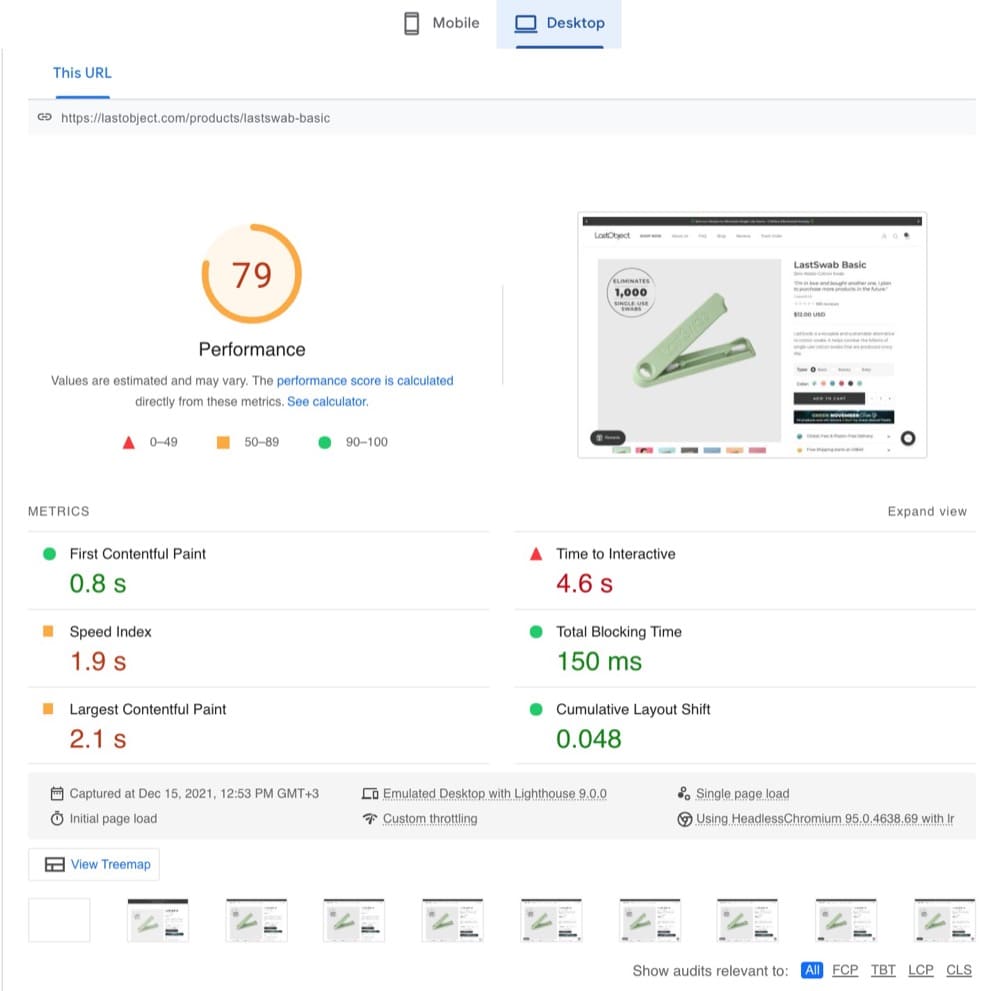
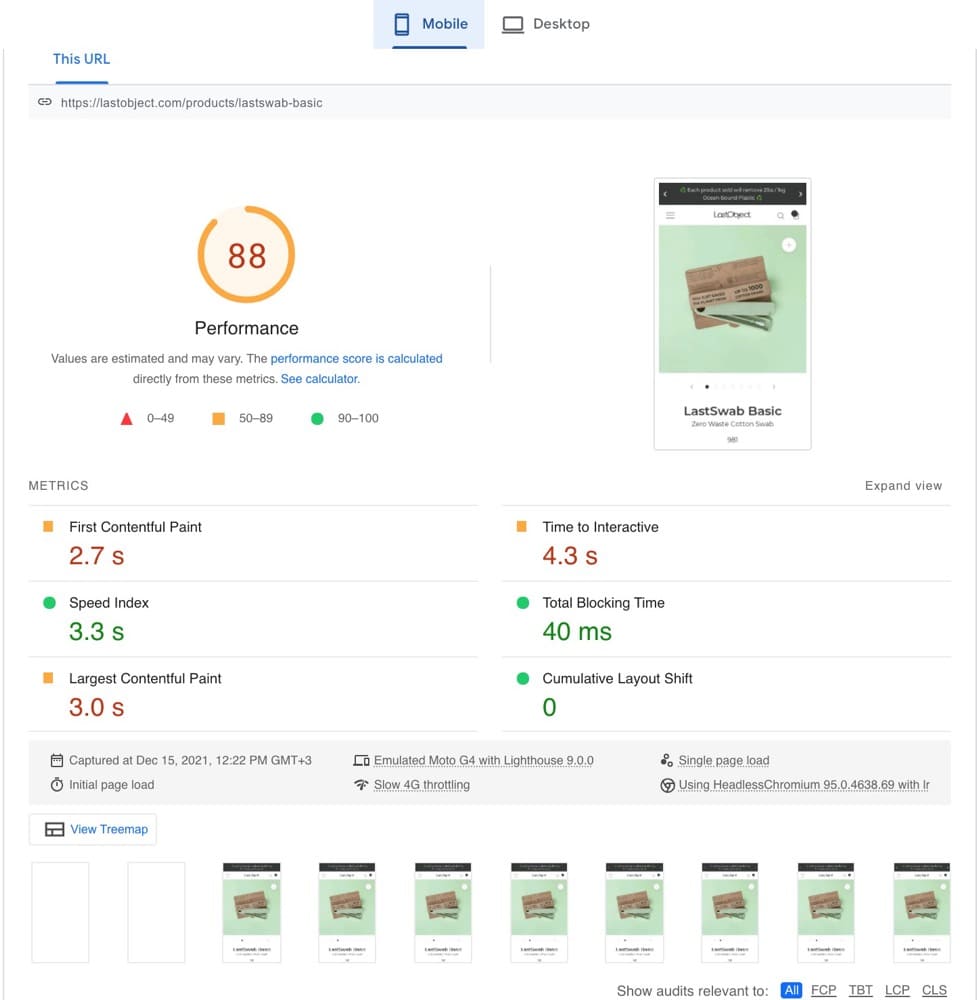
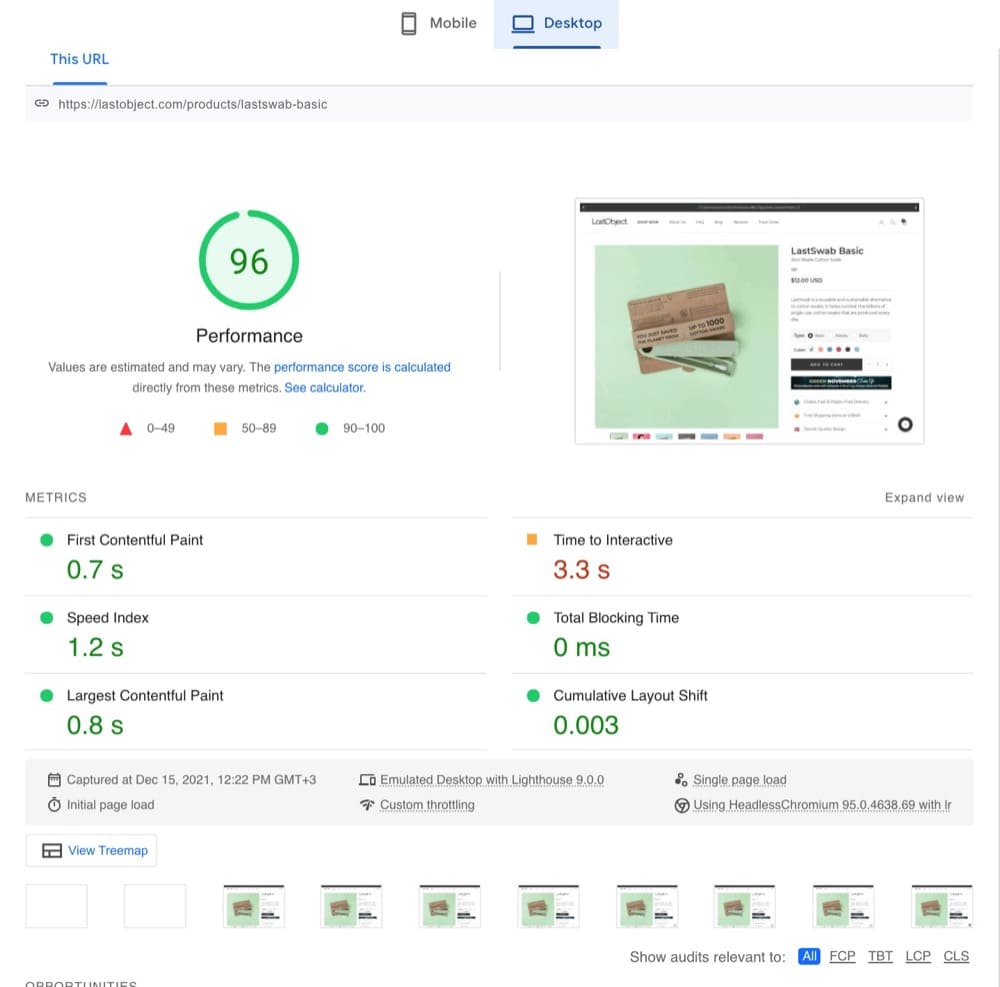
Vuoi vedere che aspetto ha aumentare la velocità della pagina di un negozio Shopify? Considera questa pagina del prodotto (misurata con Google PageSpeed Insights).
Sui dispositivi mobili, il suo punteggio di performance era 21.

E sui dispositivi desktop, era 79.

Entro 10-15 giorni dall'implementazione dei passaggi consigliati in questo articolo, il nuovo punteggio di rendimento per dispositivi mobili era 88. Ciò significa che la pagina era 4,19 volte più veloce. E su desktop, era 96. Un aumento di velocità del 121%.


Prima di entrare nei passaggi, quanto dovrebbe essere veloce il tuo negozio Shopify?
Che cos'è il punteggio di velocità di Shopify? Cosa significa e come verificarlo?
Il punteggio di velocità è il rapporto di Shopify sulla velocità di esecuzione del tuo sito web nell'ambiente di test di Shopify in base alle metriche delle prestazioni di Google Lighthouse. Ha segnato più di 100.

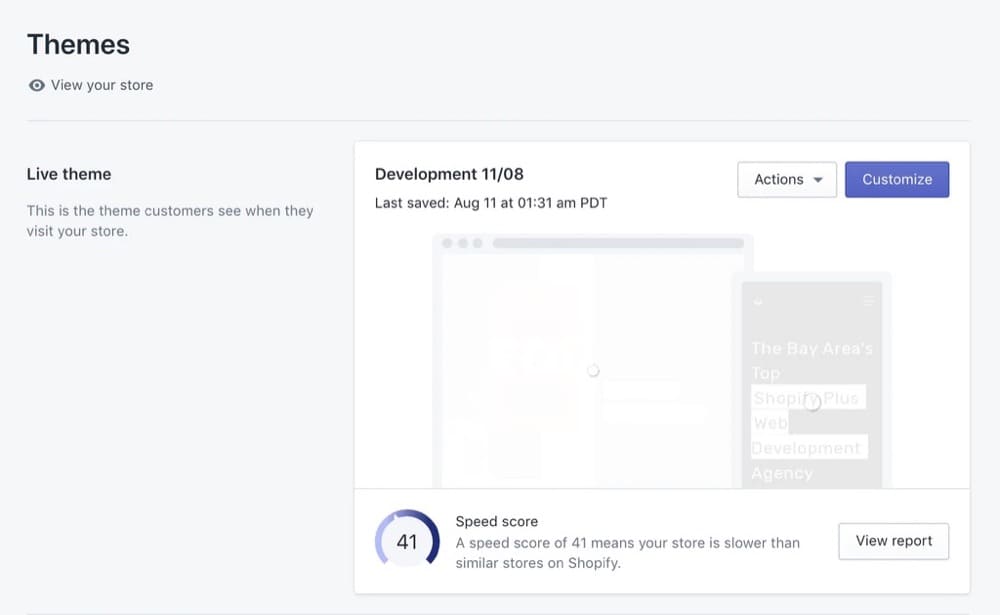
Ecco come trovare il tuo punteggio di velocità di Shopify:
- Nella dashboard dell'amministratore di Shopify, vai su Negozio online > Temi
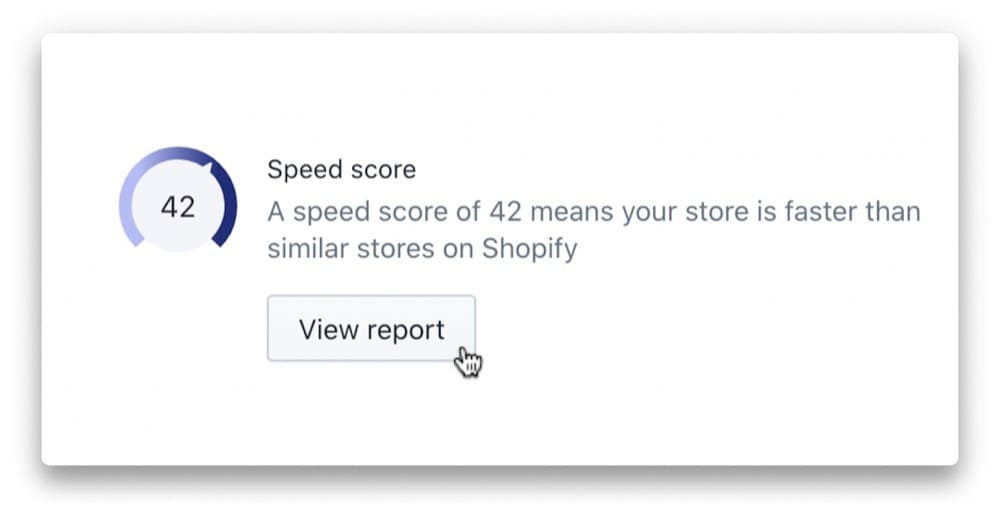
- Nella sezione del tema dal vivo, guarda in basso per vedere il tuo punteggio di velocità
- Puoi fare clic su "Visualizza rapporto" per ottenere maggiori dettagli a riguardo
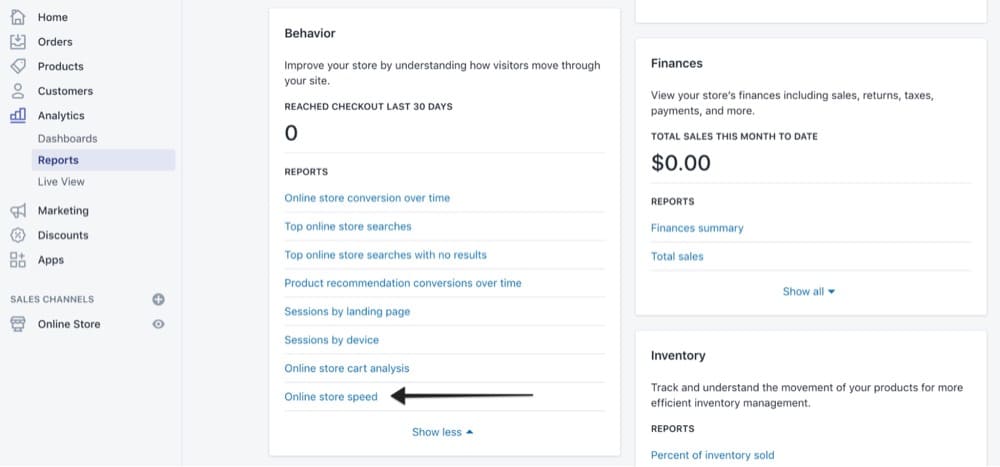
Puoi andare direttamente al rapporto sulla velocità in Analytics > Rapporti > Comportamento e selezionare "mostra tutto".

Quando vedi il tuo punteggio, potresti chiederti: "Perché il mio punteggio di velocità di Shopify è diverso dal mio punteggio di PageSpeed Insight?" Questo per come viene calcolato.
Shopify calcola i punteggi di velocità in base alla media ponderata dei punteggi delle prestazioni di Lighthouse della tua home page, della pagina del prodotto più visitato e della pagina della collezione più visitata negli ultimi 7 giorni. Uno dei pesi è il traffico relativo a ciascuno di questi tipi di pagina in tutti i negozi Shopify.
Questo punteggio mostra il rendimento del tuo negozio nel fornire un'esperienza cliente eccezionale. Un punteggio elevato mostra che, indipendentemente dal dispositivo del visitatore e dalla potenza della connessione Internet, il tuo negozio si carica abbastanza velocemente.
Un punteggio basso può significare che il tuo sito si carica velocemente ma nella migliore delle situazioni. Quindi, non innervosirti quando il tuo punteggio di velocità è basso. È un confronto che ti dice di impegnarti di più per velocizzare il tuo sito.
Un valore di velocità migliore di cui fidarsi è quello di PageSpeed Insights. Puoi anche controllare la velocità del tuo negozio Shopify su TestMyStoreSpeed.
Che cos'è un buon punteggio di velocità di Shopify?
Un buon punteggio di velocità di Shopify è superiore a 50.
Qualsiasi cosa in meno richiede un miglioramento con i suggerimenti di seguito. Se il tuo punteggio è superiore a 50 e anche negli anni '70, stai andando alla grande e stai fornendo un'esperienza utente eccezionale ai tuoi visitatori web in termini di velocità.
Perché Shopify è già abbastanza veloce. Il tuo negozio è preconfezionato con la memorizzazione nella cache del browser e utilizza una rete di distribuzione dei contenuti (CDN) per fornire i tuoi contenuti agli utenti più velocemente.
Ottimizzazione della velocità di Shopify: come migliorare il tuo punteggio di velocità di Shopify?
Proprio al centro dell'ottimizzazione della velocità della pagina di Shopify c'è il Core Web Vitals (CWV) di Google. Si tratta di un insieme di metriche nell'algoritmo Page Experience di Google che mostra come gli utenti sperimentano una pagina web. Consente agli sviluppatori di mettersi nei panni di un visitatore del Web per valutare come si sente il sito Web da parte di un utente. I CWV sono:
- Il più grande Contentful Paint : la velocità con cui il contenuto viene caricato sullo schermo visibile
- Primo ritardo di input : quanto è reattiva la pagina all'input dell'utente
- Spostamento cumulativo del layout : di quanto si spostano gli elementi della pagina durante il rendering della pagina
Cosa ha a che fare questo con la velocità del sito Shopify? Queste sono le metriche fornite da Google per mostrare agli sviluppatori i fattori che influiscono sull'esperienza dell'utente, che si collegano direttamente a quanto sia facile e veloce interagire con i contenuti del tuo sito.
E poiché ottimi contenuti e un'ottima esperienza utente migliorano il coinvolgimento con un sito Web, questo costituisce uno degli oltre 200 fattori di ranking di ricerca di Google.
Questo articolo contiene tutto ciò che devi sapere su come migliorare i punteggi LCP, FID e CLS con esempi illustrati, come il precaricamento del contenuto per LCP.
L'ottimizzazione per Core Web Vitals migliora notevolmente la velocità di caricamento della pagina, poiché include alcuni degli stessi passaggi dell'ottimizzazione per un negozio Shopify più veloce.
1. Comprimi e carica lazy le immagini
Secondo Google, la compressione di immagini e testo potrebbe aiutare il 25% delle pagine a risparmiare più di 250 KB e il 10% a risparmiare più di 1 MB (che contribuisce ai tempi di caricamento della pagina).
Immagini, ridimensionamento e ottimizzazione della qualità DPI e JPEG (60) dovrebbero essere sufficienti per la maggior parte degli schermi e stare lontano da file PNG di grandi dimensioni. Usa le opzioni "Salva per il Web" di Photoshop o qualsiasi strumento di compressione delle immagini online gratuito.
Tommaso Epton
Puoi comprimere in blocco le immagini sul tuo negozio Shopify con app come Booster: Page Speed Optimizer e TinyIMG. Se non ti piace usare un'app e hai una quantità di immagini facile da gestire sul tuo sito, puoi comprimere manualmente le immagini con TinyPNG e ricaricarle.
Migliora l'ottimizzazione delle immagini convertendo immagini più grandi come le immagini Hero da PNG e JPG in formato WebP e ottieni fino al 40% in meno di dimensioni dell'immagine. Usa SVG per loghi e icone.
Successivamente, vuoi implementare il caricamento lento. Il caricamento lento è quando un'immagine che non si trova nella finestra non viene caricata finché l'utente non scorre fino ad essa. Risparmia tempo nel caricamento della pagina e si concentra sul caricamento più veloce dei contenuti più importanti nella parte superiore.
Quindi, come si implementa il caricamento lento su Shopify? I passaggi consigliati da Shopify sono i migliori. Inoltre, alcuni temi più recenti hanno il caricamento lento integrato. Puoi verificare con il tuo fornitore in modo da non doverti preoccupare di questo passaggio.
2. Seleziona con attenzione le app di Shopify
Le app sono fantastiche: non è necessario codificare le tue funzionalità nel tuo negozio. E queste funzionalità possono migliorare i tassi di conversione. Ma le app influiscono sulle prestazioni e sulla velocità di caricamento.
La cosa più importante da notare è che vuoi trovare il giusto equilibrio tra prestazioni e funzionalità nel tuo negozio Shopify: tutti gli elementi interattivi e la grafica impressionante hanno un impatto sul punteggio di velocità, ma potrebbero pesare molto di più in termini di miglioramento del tuo tasso di conversione .
Andra Baragan , Fondatore, Ontrack Digital
Quindi, cosa significa davvero per te questa caratteristica? Quanti soldi ti fa? Il tuo negozio può farne a meno?
Quando aggiungi un'app al tuo negozio, considera se ha il suo peso. Letteralmente. Fornisce vantaggi di guida alla conversione che compensano il suo impatto sulla velocità del tuo sito?
In caso contrario, sbarazzatene.
Le app sono il motivo per cui usi Shopify e WordPress! Semplice da configurare la funzionalità. Ma possono tutti sommare i costi al tuo portafoglio e al tuo punteggio di velocità. Si caricano tutti individualmente da server diversi. Considera di trovarne uno con più funzionalità, ma costerà un piccolo extra al mese. Raramente funzionano bene insieme, quindi meno è meglio.
Tommaso Epton
Come consigliato da Thomas in precedenza, utilizza app che forniscono più funzionalità, in modo da poterne utilizzare meno. Se non stai utilizzando una funzione, disabilitala. Se non stai utilizzando un'app o non è vitale, disinstallala ed elimina il codice residuo.
3. Usa un tema leggero
Naturalmente, Shopify è veloce. È probabilmente la piattaforma di e-commerce più veloce al mondo. E lo adoriamo per questo! Il tuo negozio di e-commerce rallenta, un po' alla volta, mentre aggiungi cose ad esso.
Una delle prime cose che aggiungiamo è il tema. È assolutamente fondamentale che inizi nel modo giusto. Scegli un tema veloce e leggero; un tema Shopify adatto alla conversione che è stato creato per la velocità e ha già funzionalità per le quali altrimenti avresti bisogno di un'app.
Ma trova un equilibrio. Non vuoi funzionalità eccessive che sono essenzialmente bloatware. Puoi utilizzare il tema Dawn di Shopify per iniziare. È gratuito e facile da personalizzare, e anche uno dei temi più veloci disponibili.

4. Gestisci tutti i codici di monitoraggio tramite Google Tag Manager
Elimina tutti i tracker di Google per un codice di gestione tag. Più codici, più lento è il tempo di caricamento in quanto il browser deve leggerli.
Tommaso Epton
È quasi una pratica standard di marketing per l'e-commerce disporre di codici di monitoraggio di Google Analytics, Hotjar, Facebook e altri servizi di terze parti nel tuo negozio Shopify.
Ovviamente, non puoi fare a meno dell'analisi e del resto, ma più script hai, più lento si carica il tuo negozio. Che ne dici di ottenere un codice per controllarli tutti?
Incontra Google Tag Manager (GTM). GTM ti consente di gestire tutti i tuoi tag senza dover lavorare con il codice. Mantiene tutti i tuoi codici di tracciamento in un unico posto. E la cosa fantastica è che tutti questi codici vengono caricati contemporaneamente, invece che uno dopo l'altro.
Puoi migrare tutti i tuoi tag su GTM in modo da avere un solo codice di monitoraggio nel tuo negozio Shopify. Aggiungi GTM al tuo negozio Shopify, quindi vai su "Tag" e "Nuovo". Cerca i tipi di tag integrati che stai utilizzando e spostali su GTM.
Puoi anche utilizzare "HTML personalizzato" per inserire manualmente i tuoi tag. Imposta l'attivazione, che di solito è "Tutte le pagine" e pubblica le modifiche. Prova con la modalità di anteprima per assicurarti che funzioni.
5. Minimizza JavaScript, CSS, Liquid e HTML
Nei siti Web con JavaScript/CSS, alcuni batch di codice JS e CSS possono aumentare i tempi di caricamento della pagina, oltre a bloccare il rendering della pagina. Un browser deve caricare gli script JS e CSS prima di caricare il resto dell'HTML sulla pagina web.
Ogni sito Web carica più file con CSS, HTML e JavaScript. La maggior parte di questi file include spazio, commenti, delimitatori di blocchi e simili. Naturalmente, questo porta la pagina a richiedere più tempo per caricarsi correttamente. Compatta il codice HTML così come qualsiasi JavaScript e CSS inline.
Asya Kuchina , responsabile marketing, QArea
Se utilizzi una delle app di ottimizzazione della velocità di Shopify che abbiamo menzionato, la minimizzazione di JS, CSS e Liquid viene fornita preconfezionata. Se desideri utilizzare un'app specifica solo per questo, opta per Ottimizzatore file.
L'idea qui è di garantire che il codice sia il più leggero possibile. Alcuni esperti raccomandano che la dimensione del tuo file JavaScript dovrebbe essere inferiore a 16kb, ma è davvero difficile da raggiungere. Implica anche la rimozione del codice non utilizzato e non necessario, l'eliminazione dei commenti sul codice, la correzione della formattazione e l'utilizzo di nomi di funzioni più brevi.
Se trovi i file JS e CSS (con estensioni che terminano con .scss.liquid o .sccs) nella cartella Asset, puoi modificare il codice. Ma è meglio usare un'app e farlo in pochi secondi. App come
- JSCompress
- cssnano
6. Abilita AMP
Nel 2016, Google ha introdotto Accelerated Mobile Pages (AMP) per migliorare l'esperienza di navigazione sui dispositivi mobili con velocità. Le pagine AMP si caricano quasi istantaneamente. Puoi sfruttare questa tecnologia per accelerare i tuoi sforzi di ottimizzazione della velocità mobile di Shopify.

Accelerated Mobile Pages — o AMP è un ottimo modo per aumentare i punteggi di velocità dei dispositivi mobili e, poiché la maggior parte degli acquirenti utilizza i dispositivi mobili in questi giorni, è il dispositivo mobile che conta. Ancora una volta, ciò richiederà un'app a meno che tu non spenda di più per uno sviluppatore.
Thomas Epton , fondatore, marketing schiaffo e solletico
Le app che puoi utilizzare sono Shop Sheriff, Fire AMP e Ampify Me. Puoi trovare di più sull'app store di Shopify.
Questa spinta significativa alla tua SEO metterà il tuo negozio di fronte a più utenti di dispositivi mobili con un'esperienza di acquisto mobile follemente veloce.
7. Esegui controlli regolari di velocità/integrità
La mia raccomandazione è che i negozi Shopify siano sottoposti a controlli di velocità regolari e continuino a ripulire il loro codice per app inutilizzate, codice residuo, numero di richieste per pagina e dimensioni della pagina in generale. Come per qualsiasi altra cosa, l'igiene e la manutenzione regolari sono necessarie e fondamentali per ottenere il massimo dal tuo negozio online .
Andra Baragan , Fondatore, Ontrack Digital
Perché il cambiamento è costante e le prestazioni che hai oggi potrebbero ridursi domani. Avere una routine di controllo del tuo sito Web di e-commerce, in modo da non iniziare a perdere entrate a causa delle basse velocità che ti si sono intrufolate.
Utilizza PageSpeed Insights di Google una volta alla settimana per vedere cosa è passato dal verde al giallo o al rosso. Prendi i consigli e implementa la correzione. Oppure puoi assumere un'agenzia per eseguire la manutenzione continua della velocità sul tuo negozio Shopify.
Un processo passo-passo per ripulire il tuo negozio Shopify e migliorarne la velocità (9 esperti e imprenditori rivelano tutto)
Esperti e imprenditori che hanno accelerato con successo i siti Shopify suggeriscono la seguente guida dettagliata all'ottimizzazione della velocità di Shopify per ripulire il tuo negozio e renderlo più veloce:
1. Ottimizza HTML, JS, CSS, rendering dei caratteri e script di terze parti
Ogni volta che eseguiamo l'ottimizzazione della velocità per un negozio Shopify, questi sono i passaggi che stiamo facendo:
- Implementa il caricamento lento per TUTTE le immagini, immagini di sfondo, immagini reattive
- Implementa il caricamento lento per incorporamenti e blocchi di siti Web selezionati
- Elimina ogni possibile risorsa di blocco del rendering
- Ottimizza Shopify Kernel per aumentare le prestazioni
- Ottimizza la coda di caricamento JS per evitare l'effetto collo di bottiglia e ridurre i tempi di esecuzione
- Riduci la dipendenza da script di terze parti e velocizza le applicazioni di terze parti, ove possibile
- Ottimizza i file CSS
- Ottimizza il rendering dei caratteri e le velocità di caricamento
- Pulisci e correggi il codice HTML, riduci la quantità di nodi DOM
- QA incentrato sulla velocità
Andra Baragan , Fondatore, Ontrack Digital
Questi passaggi richiedono circa 2 settimane per essere eseguiti correttamente. Ma ne vale assolutamente la pena. Andra ha aggiunto che un'azienda che ha subito gli stessi passaggi di ottimizzazione della velocità ha visto un aumento di oltre il 30% delle vendite dal traffico organico.
Un'altra rapida vittoria è la rimozione di commenti HTML, spazi bianchi ed elementi vuoti non necessari nel codice del tuo negozio. Ciò ridurrà le dimensioni della pagina, ridurrà la latenza di rete e accelererà il tempo di caricamento.
Emily Amor , responsabile SEO, freccette digitali
2. Riduci il numero di app che utilizzi
Lo sviluppatore di Shopify, Burak, ha eseguito un test su un negozio Shopify per mostrare come le app influiscono sulla velocità. Il negozio è iniziato a 2.195 sec. Ma dopo aver installato 6 app rivolte ai clienti, la velocità è salita a 7,257 secondi. E il punteggio di PageSpeed Insight è passato da 88 a 36.
Le app rivolte ai clienti sono quelle che creano contenuti che i tuoi utenti possono visualizzare sul tuo negozio online, come barre degli annunci, chatbot, popup e mega menu. Queste app hanno un impatto significativo sulla velocità poiché aggiungono contenuti che devono essere caricati.
Ogni sito Web è veloce per impostazione predefinita. Sono le app, i temi goffi o gli script di terze parti che li rendono lenti. Il modo più semplice per avere un sito web veloce è non renderlo lento. È qui che entra in gioco l'aspetto umano (gestore del sito web).
Ci sono così tanti script/app che vuoi aggiungere al tuo sito perché la promessa è così grande, ma a quale costo? Ma se la situazione è già negativa, controlla tutto ciò che servi al tuo pubblico. Tutto merita di restare lì? In caso contrario, rimuovilo. L'ottimizzazione del modo in cui distribuisci l'asset è importante, ma non è nemmeno vicino al numero di asset che stai consegnando .
Slobodan (Sani) Manic , fondatore di Web Performance Tools, Inc
Gli script di terze parti possono influire sull'esperienza dell'utente e sui tuoi tassi di conversione. Devi trovare l'equilibrio tra prestazioni e funzionalità.
Controlla le app Shopify attualmente installate sul tuo negozio Shopify, che credo siano ottimi consigli per l'ottimizzazione della velocità. Quando qualcuno entra nel tuo negozio, è molto probabile che le app che non stai utilizzando attivamente vengano ancora caricate. Rimuovi tutte le app Shopify che non stai utilizzando e verifica se ciò riduce il tempo necessario per il caricamento del tuo sito web.
Un altro fantastico suggerimento è di ricontrollare se una delle tue app Shopify impiega troppo tempo a caricarsi. Sarai in grado di dire se hai bisogno di trovare un sostituto per quel programma in questo modo.
Se c'è una sostituzione, puoi provare per vedere se c'è una differenza nel tempo necessario per caricare la tua pagina.
Ovviamente, non tutte le app di Shopify offrono app dall'aspetto simile.
Se non sei sicuro della velocità di caricamento di un'app o di quale sia più veloce, confronta semplicemente il tempo di caricamento complessivo della pagina dell'app che stai utilizzando con quello di un'app dall'aspetto simile. Controlla se riesci a individuare eventuali differenze tra di loro.
Tim Parker , Direttore Marketing di Syntax Integration
3. Eseguire la compressione senza perdita di dati su tutte le immagini
Le immagini costituiscono una fetta enorme del peso totale del tuo negozio Shopify. Se non li hai mai ottimizzati prima, puoi ottenere enormi vittorie in velocità semplicemente ottimizzandoli da soli.
La vittoria più rapida per qualsiasi proprietario di un negozio Shopify è ottimizzare le tue immagini! Abbiamo ridotto di 0,51 secondi il tempo di caricamento del nostro negozio semplicemente eseguendo una compressione senza perdita di dati su tutte le nostre immagini. È un punto di svolta e così facile !
Philip Pages , fondatore, PostPurchaseSurvey.com
La compressione senza perdita di dati è un tipo di compressione dei dati che ricostruisce i dati originali dai dati compressi senza perdere la qualità. Ciò significa che le tue immagini non diventano sfocate o sgranate dopo la compressione.
Se hai appena iniziato con un nuovo negozio Shopify, sei nella posizione migliore per implementare il prossimo suggerimento:
Un errore comune che vedo commettere in molti negozi è non comprimere i file di immagine prima di caricarli. Le immagini di grandi dimensioni rallenteranno istantaneamente il tempo di caricamento di una pagina e causeranno un'esperienza utente terribile. La migliore pratica è comprimere prima del caricamento, tuttavia, se stai cercando una vittoria veloce ora e hai già centinaia di immagini caricate nel tuo negozio, un'app di compressione delle immagini potrebbe essere sufficiente .
Emilia Amore
Esempi di app che aiutano con la compressione delle immagini sono Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed e TinyIMG.
Usa uno strumento come JPEGmini o Kraken.io per comprimere le immagini prima di caricarle su un sito web .
Asya Kuchina
Bonus: TinyPNG.
4. Usa temi più leggeri, più recenti e più veloci
Probabilmente sai che la velocità del tuo negozio è determinata principalmente dal tema che stai utilizzando. Se vuoi vedere se un altro tema è più veloce del tuo, ti propongo di testare le prestazioni del negozio di esempio di quel tema. Tuttavia, non deve essere un negozio demo. In alternativa potrebbe essere un altro negozio Shopify in cui sai che il tema che desideri testare è disponibile .
Tim Parker
Per eseguire tali test, collega il collegamento al negozio demo del tema 1 su PageSpeed Insights e fai lo stesso per il tema 2. Puoi anche installare entrambi i temi su un negozio Shopify vuoto e testare allo stesso modo, anche se questo potrebbe costare dei soldi per i temi devi comprare.
Un'altra cosa da notare è quanti anni ha il tema...
Il tema e l'età del tema sono un problema quando si tiene il passo con le migliori pratiche di sviluppo web. Ad esempio, 'lazy-load' caricherà i file di immagine solo quando vengono visualizzati. La vecchia tecnologia proverebbe a caricare tutte le immagini sulla pagina all'inizio. Cerca un tema aggiornato direttamente da Shopify o da un fornitore approvato
Tommaso Epton
O meglio ancora...
5. Velocizza il tuo attuale tema Shopify
Come velocizzi un tema Shopify che hai già installato e stai utilizzando?
Per correggere un negozio lento causato da un tema, attenersi alla seguente procedura:
- Disabilita le funzionalità del tema che non ti servono
- Usa un carattere di sistema
- Contatta lo sviluppatore del tuo tema
- Installa un tema con prestazioni ottimizzate, come Dawn
- Per ulteriore assistenza, consulta un esperto Shopify
[Nota che] Content_for_header I tag liquidi contengono risorse che non puoi controllare.
Utilizzando il tag Liquid [% content_for_header %], puoi inserire risorse utilizzate da varie funzionalità del negozio online, come analisi delle prestazioni e pulsanti di pagamento dinamico. Il caricamento di questo tag e delle relative risorse può rallentare il tuo negozio.
Christian Velitchkov , COO e co-fondatore, Twiz
6. Rimuovere gli script di terze parti non utilizzati e i codici residui dalle vecchie app
Disinstalla tutte le app o i plug-in inutilizzati, insieme a qualsiasi codice legacy che potrebbero lasciare una volta eliminati. Se non sei sicuro che un'app stia causando un ritardo di caricamento della pagina significativo, prova prima a disattivarla ed eseguire un test della velocità della pagina, quindi misurare la differenza di tempo di caricamento .
Emilia Amore
Vuoi mantenere il tuo codice snello e propositivo. L'uso di molte app nel tempo lascerà molto codice residuo. Questo può richiedere molto tempo, ma ti aiuterà a esaminare il tuo codice e pulire accuratamente ogni riga.
Puoi assumere un libero professionista per questo, ma indipendentemente da come scegli di farlo, ricorda di mantenere un backup.
Come misura aggiuntiva, usa le funzionalità dell'app solo dove necessario. Asya Kuchina elabora questo:
Inoltre, alcune app aggiungono nuovi elementi alle pagine del negozio Shopify. Se possibile, limita questi elementi alle pagine in cui sono necessari. Ad esempio, se un'app fornisce badge di attendibilità mobili nello store, utilizzali solo nelle pagine dei prodotti perché è lì che sono davvero necessari .
Asya Kuchina
7. Usa meno cursori e caroselli per visualizzare le immagini dei prodotti
I dispositivi di scorrimento tendono a ridurre la velocità del sito Web perché più immagini di alta qualità richiedono tempo per essere caricate quando l'utente fa clic sul collegamento del sito. È più utile inserire una singola immagine dell'eroe di alta qualità che catturi l'essenza del sito. Ci vuole molto meno tempo per caricare. Abbinalo a un CTA chiaro e gli utenti sapranno esattamente cosa possono aspettarsi dal tuo sito .
Asya Kuchina
Se vuoi approfondire le caratteristiche del prodotto, usa descrizioni dei prodotti accattivanti che dipingono immagini vivide e migliorano anche la SEO. Se puoi rappresentare facilmente alcune informazioni con il testo, non è necessario dedicare loro interi cursori o caroselli.
8. Non eliminare i prodotti, fallo invece...
Non eliminare i prodotti in quanto creerà collegamenti interrotti e pagine vuote. Scegli l'archiviazione e, se elimini, assicurati di creare un reindirizzamento 301.
Tommaso Epton
9. Non utilizzare video o GIF nella sezione Eroe
In un sondaggio del 2019 di Unbounce, il 50% dei consumatori ha dichiarato di essere disposto a rinunciare all'animazione e ai video per ottenere tempi di caricamento più rapidi. La necessità di velocità è maggiore della necessità di grafica animata nell'e-commerce. Così…
Stai lontano dai video o dai cursori nella sezione dell'eroe, sono file di grandi dimensioni e tutta la ricerca mostra che nessuno usa il cursore e il video distrae semplicemente le persone dallo scorrere verso il basso o dal premere l'invito all'azione .
Tommaso Epton
Se hai assolutamente bisogno di usare un video, puoi incorporarne uno che hai caricato su YouTube, è più leggero.
Bonus: considera il front-end senza testa per il tuo negozio Shopify
Con un front-end headless, scegli di fornire i tuoi contenuti come dati su un'API, invece di avere i tuoi contenuti accoppiati a un output particolare. Questo sposta la logica di visualizzazione sui browser dell'utente e ottimizza il codice di back-end, rendendo il tuo sito web più veloce.
Siamo rimasti senza testa dopo l'apertura su Shopify per la flessibilità aggiuntiva del front-end. Abbiamo integrato la nostra interfaccia mobile con un front-end headless per consentirci di scalare la nostra attività molto più rapidamente con opzioni di ottimizzazione più flessibili.
Un esempio toccante del perché questo è importante è che la maggior parte degli utenti mobili (1 su 2) rimbalzerà se aspettano più di 2 secondi per il caricamento della tua home page. Il passaggio a headless ci ha dato maggiore flessibilità con la progettazione dei contenuti sul nostro sito Web, che ci ha permesso di accelerare i tempi di caricamento e ridurre la frequenza di rimbalzo complessiva della nostra home page.
Ogni secondo in più gli utenti aspettano il caricamento della tua home page, le conversioni diminuiscono del 12% sugli acquisti di prodotti. Il passaggio a headless è stato motivato dall'avere il maggior accesso possibile per giocare con i nostri contenuti in modo che i nostri clienti abbiano la migliore (e più veloce!) esperienza possibile .
Zach Goldstein , fondatore e CEO, Public Rec
Consulta la tua agenzia o sviluppatore se desideri implementarlo.
Diverse opzioni per eseguire l'ottimizzazione della velocità del negozio Shopify
Ora, come esegui i suggerimenti che hai appena imparato? Hai 3 opzioni:
1. Fallo internamente, con le app
Questo deve essere stato il tuo primo pensiero. E sì, sono d'accordo con te, puoi velocizzare completamente il tuo negozio da solo o con il tuo team interno. Può diventare tecnico, tuttavia, richiedendo alcune abilità di sviluppo, ma hai app per aiutarti, almeno sugli elementi non troppo avanzati nell'elenco.
Le app possono ottimizzare e comprimere in blocco le immagini, implementare reindirizzamenti, minimizzare CSS e JS, ecc. E tutto ciò che devi fare a volte è fare clic su un singolo pulsante. Puoi persino ottenere app come Shop Sheriff e Fire AMP per abilitare AMP e migliorare i tempi di caricamento per i dispositivi mobili.
Ecco 3 migliori app di ottimizzazione della velocità di Shopify (con piani gratuiti e a pagamento) che puoi provare:
- Booster: Ottimizzatore della velocità della pagina
- Suite SEO AVADA
- Hyperspeed: velocità di pagina estrema
2. Assumi uno specialista da Fiverr o Upwork
Un libero professionista può aiutarti a velocizzare il tuo negozio Shopify. Inutile dire che non tutti coloro che ti promettono miglioramenti della velocità su Upwork, Fiverr, Freelancer.com, PeoplePerHour, ecc., o hanno seguito un corso di ottimizzazione della velocità di Shopify su Udemy, possono fornire come promesso
Ecco perché dovresti:
- Rendi la tua richiesta e le istruzioni molto chiare all'inizio.
- Trova liberi professionisti con una comprovata esperienza nel fornire risultati: leggi le recensioni e controlla i loro portafogli.
- Leggi la panoramica del profilo o la descrizione del concerto: cerca i segnali che indicano che sanno di cosa stanno parlando e che hanno esperienza.
- Intervista il libero professionista prima di assumere: chiedi informazioni sul loro processo e ottieni risultati attesi realistici.
- Parla con più di 2 liberi professionisti e scegli la soluzione migliore.
- Fornisci loro tutto ciò di cui hanno bisogno per portare a termine il lavoro, tenendo sempre in primo piano la sicurezza del tuo negozio.
- Assicurati di assumere un libero professionista che comunichi bene e fornisca un rapporto dettagliato del progetto di ottimizzazione della velocità.
Un consiglio bonus: un grande libero professionista ti fornirà suggerimenti personalizzati nella sua proposta o durante il colloquio.
Ecco alcune recensioni dei freelance di Rockstar Shopify per l'ottimizzazione della velocità su Upwork e Fiverr:




Ho fatto una rapida ricerca su Upwork e Fiverr, ho esaminato il feedback dei clienti e il portfolio di freelance e ho trovato alcuni freelance per avviare la tua ricerca. I costi variano da $ 25 a oltre $ 1.000.
Upwork:
- Shane Boland
- Shameel N.
- Mohammad U.
Trova di più...
Fiverr:
- Ottimizzazione avanzata della velocità di Shopify migliorando il gig del codice di backend di aneesayub
- Ottimizzazione della velocità di Shopify e miglioramento del tempo di caricamento gig di musharafaura
- Ottimizzazione della velocità di Shopify e aumento della velocità di Shopify gig di zayno_o
Trova di più...
3. Contrarre un'agenzia per la manutenzione continua
Puoi avviare conversazioni sui servizi di ottimizzazione della velocità di Shopify con
- EcomBack
- Accelerazione W3
- Interi studi di progettazione
- Professionisti OSC
- Esperti di Economia
Con le agenzie, il costo può fare un salto da gigante. Ma se stai effettuando una manutenzione continua della velocità di Shopify, il valore potrebbe corrispondere. Ti consigliamo di gestire il tuo negozio e distrarti mantenendolo veloce.
In media, puoi mantenere i servizi di un'agenzia Shopify tra $ 100 e $ 250 all'ora. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Conclusione
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.