Come ottimizzare il tuo Shopify Checkout (+ 11 errori da evitare quando si sperimenta sulle pagine di pagamento)
Pubblicato: 2022-04-15
La maggior parte delle persone di eCom sa che l'ottimizzazione delle proprie pagine di pagamento è importante, ma fatica a sapere da dove iniziare o come testare queste pagine per ottenere i migliori risultati.
Senza pagine di pagamento ottimizzate, potresti perdere molte vendite. In effetti, l'ottimizzazione del checkout è un aspetto spesso trascurato nell'e-commerce, ma può avere un impressionante aumento del 35,26% sul tuo ROI!
Quando si tratta di ottimizzare il checkout di Shopify, ci sono alcune cose chiave che puoi fare per migliorare l'esperienza complessiva del cliente e aumentare il tasso di conversione.
In questo post, daremo un'occhiata ad alcune best practice per ottimizzare le tue pagine di pagamento Shopify, oltre ad alcuni suggerimenti per testare queste pagine per creare un processo di pagamento più fluido ed efficiente per i tuoi clienti.
- Che cos'è un Shopify Checkout?
- Carrello di Shopify vs Checkout: come sono diversi
- È possibile personalizzare l'esperienza di acquisto di Shopify?
- L'esperienza di acquisto di Shopify è davvero sicura?
- Perché è importante ottimizzare il tuo Shopify Checkout?
- Cosa puoi ottimizzare sulla pagina di pagamento del tuo negozio Shopify?
- Come si verifica se la modalità di pagamento Shopify è disabilitata?
- Come lavorare con Shopify Payments?
- Carrello Shopify Plus e layout di pagamento
- Carrello scorrevole
- Carrello a scomparsa
- Carrello con upsell
- Cassa di una pagina
- Pagamento in più passaggi
- Perché hai bisogno di un test A/B per l'ottimizzazione del checkout
- Errori comuni dei test A/B alla cassa
- Errore n. 01: nascondere l'opzione Guest Checkout
- Errore n. 02: mostrare più di tre badge di fiducia
- Errore n. 03: testare pochissimi gateway di pagamento
- Errore n. 04: travolgere gli acquirenti con offerte upselling
- Errore #05: dimenticare i siti web multilingue
- Errore n. 06: non prendersi cura della cassa della SPA
- Errore n. 07: il processo di pagamento è troppo lungo o complicato
- Errore n. 08: non eseguire un'esperienza separata per nuovi vs. Visitatori di ritorno
- Errore #09: chiamare l'esperienza troppo presto
- Errore n. 10: chiamare l'esperienza troppo tardi
- Errore n. 11: testare la cosa sbagliata
- Errore n. 12: testare troppe cose
- Come testare A/B il tuo Shopify Checkout con Convert Experiences
- Passaggio 5: avvia l'esperimento e monitora i risultati
- Conclusione
Che cos'è un Shopify Checkout?
L'ultima volta che sei andato al supermercato, hai portato il tuo cestino pieno di generi alimentari alla cassa alla cassa. Qui è dove hai pagato gli articoli, li hai imballati e hai ricevuto la ricevuta.
È più o meno lo stesso processo nell'eCommerce: digitalizzato ed elaborato solo su Internet. Questo è il punto in cui i tuoi clienti pagano per le loro merci.
Un checkout Shopify è il luogo in cui gli acquirenti raccolgono le informazioni di spedizione e i dettagli di pagamento da un cliente in modo che i clienti possano pagare i prodotti nel carrello.

Per comprendere appieno cosa ottimizzerai più avanti in questo articolo, esploriamo la differenza tra checkout e carrelli.
Carrello di Shopify vs Checkout: come sono diversi
Il carrello Shopify è la parte del negozio online in cui gli articoli scelti (o aggiunti al carrello) sono elencati con il relativo cartellino del prezzo e altre informazioni appena prima della fase di pagamento.

Per tutti i commercianti Shopify (Shopify Plus e altri livelli di abbonamento), questa pagina è personalizzabile nel tema del negozio sotto il modello cart.liquid.
Quindi, puoi aggiungere upsell, cross-sell, timer per il conto alla rovescia e altro ancora. E puoi anche personalizzare l'aspetto della pagina per adattarla al tuo marchio. L'unica cosa che non puoi personalizzare sono gli input del cliente (i prodotti che ha scelto).
La pagina di pagamento è più standard e difficile da personalizzare senza app di terze parti se non sei un membro Shopify Plus. Questa pagina è dove raccogli le informazioni sul pagamento e sulla spedizione del cliente per completare l'ordine.
È possibile personalizzare l'esperienza di acquisto di Shopify?
Ecco il problema con la personalizzazione dell'esperienza di pagamento del tuo negozio Shopify: è molto più facile da fare come membro Shopify Plus. E anche allora, potresti aver bisogno di uno sviluppatore.
Questo perché Shopify ha fatto in modo che i negozi utilizzassero un modulo di pagamento uniforme. Poiché la pagina di pagamento è più su Shopify che nel tuo negozio, possono gestire solo un volume limitato (sebbene molto alto) di transazioni. Dare a tutti l'accesso alle modifiche alla pagina di pagamento renderà difficile la gestione o causerà arresti anomali a livello di piattaforma.
Inoltre, ci sono preoccupazioni per la regolamentazione, la sicurezza e la conformità. Da qui il limite alla quantità di modifiche che puoi apportare alle pagine di pagamento su Shopify.
Se a questo punto stai pensando: "Allora, come faccio a ottimizzare la mia pagina di checkout?", la risposta è che ti servirà
- Un abbonamento a Shopify Plus
- Scopri le app e
- Editor di script
In qualità di membro Shopify Plus, puoi aggiungere un po' di personalizzazione accedendo al file checkout.liquid o checkout.scss.liquid, il file di layout per modificare la pagina di pagamento. Questo non è disponibile per altri proprietari di negozi.
Inoltre, i venditori su Shopify Plus possono convincere uno sviluppatore a creare un'esperienza di pagamento unica per il proprio negozio e utilizzare l'editor di script per aggiungere codice personalizzato.
Questo è utile quando ottimizzi il tuo Shopify checkout per ridurre l'abbandono del checkout e confermare più ordini.
I negozi Shopify che utilizzano l'abbonamento Plus non hanno accesso per modificare il codice del tema della pagina di pagamento. Quindi, questo ti lascia con un'opzione: crea un'app di pagamento per aggiungere funzionalità personalizzate al tuo processo di pagamento.
Perché se desideri modificare lo script per aggiungere queste funzionalità personalizzate, è accessibile solo ai commercianti Shopify Plus.
Ecco le differenze in stenografia:
| Shopify | Shopify Plus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Nessun accesso a checkout.liquid per modificare l'interfaccia utente e il contenuto nella pagina di pagamento | Ha accesso a checkout.liquid | ||||||||||
| Può creare e installare app di terze parti per un'esperienza di pagamento personalizzata | Può anche creare e installare app di terze parti per aggiungere più funzionalità alla pagina di pagamento | ||||||||||
| Impossibile accedere all'editor di script | Può utilizzare l'editor di script per aggiungere più funzionalità |
L'esperienza di acquisto di Shopify è davvero sicura?
Shopify ha passato anni a perfezionare la sua esperienza di pagamento per l'ottimizzazione delle conversioni e anche la conformità ai più alti standard di sicurezza nel mondo.
Uno dei punti salienti delle sue misure di sicurezza per il checkout è la conformità PCI DSS di livello 1 di Shopify. Il PCI (che è il Payment Card Industry) Security Standards Council è un'organizzazione che aiuta venditori e commercianti a elaborare e proteggere in modo sicuro le transazioni con carta.
Ciò significa che proteggono le informazioni dei titolari di carta da perdite, forniscono una rete sicura per tutte le transazioni e dispongono di un programma di gestione delle vulnerabilità.
Alcune responsabilità di sicurezza sono nelle mani del proprietario del negozio, come la protezione della privacy dei clienti. Per i dettagli su come le normative sulla privacy si applicano al tuo negozio Shopify, consulta gli articoli della guida sul Regolamento generale sulla protezione dei dati (GDPR) e sul California Consumer Privacy Act (CCPA).

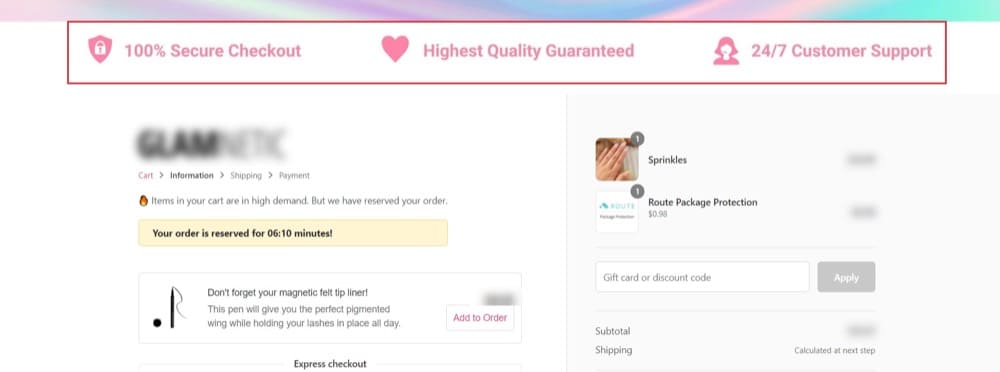
Quindi, come fai a far sapere ai clienti durante il checkout che la loro transazione è sicura? È possibile visualizzare badge di affidabilità:
1. Cassa sicura
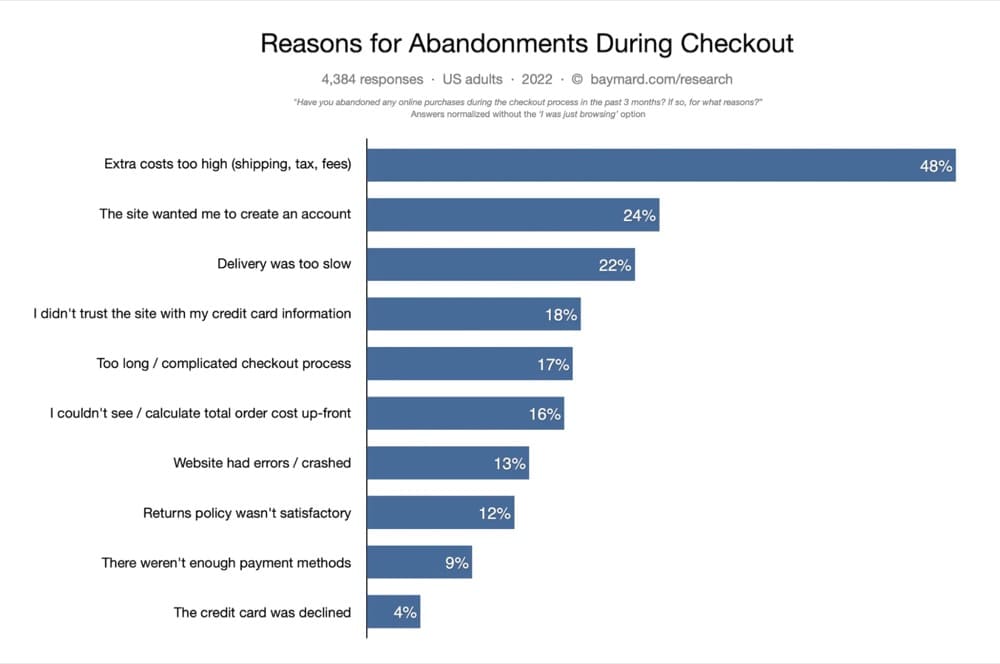
Nel 2022, il 18% degli acquirenti abbandona i propri acquisti perché preoccupato per la sicurezza delle proprie informazioni.
Cosa puoi fare per alleviare questa tensione è mostrare badge di pagamento sicuri, crittografati e sicuri? Puoi utilizzare un'app Shopify di terze parti per abilitarli dopo aver implementato i sistemi per proteggere i tuoi clienti.
Segnalare che si riceve il pagamento tramite marchi riconosciuti come Paypal, Visa e MasterCard può anche ispirare tranquillità. Registrati a un programma commerciante con questi processori di pagamento per utilizzare i loro emblemi o loghi sul tuo sito.

2. Associazione con soggetti terzi riconosciuti
I badge Better Business Bureau e Google Trusted Store sono due popolari. Se mostri ai clienti che grandi nomi come questi possono darti il loro marchio di eccellenza per fare affari, ispirerai più fiducia e sicurezza.
Queste approvazioni di terze parti, tuttavia, sono dotate di requisiti. Li incontri prima di ricevere il badge. Potrebbe volerci del tempo per creare credibilità per questo, ma ne vale la pena.

3. Politiche di negozio affidabili
Questi potrebbero essere:
- Garanzia di soddisfazione/rimborso al 100%.
- Servizio clienti 24 ore su 24, 7 giorni su 7
- Spedizione gratuita
- Resi facili
- Ordinazione sicura

Dimostra che ti fidi della tua azienda per soddisfare le esigenze dei clienti togliendo loro alcuni rischi dalle spalle. Questo può aiutare a smussare l'attrito nel processo di pagamento su Shopify.
Perché è importante ottimizzare il tuo Shopify Checkout?
Ogni fase del tuo funnel di vendita eCommerce è vitale. Così come ogni pagina del tuo negozio Shopify, dalla tua home page, attraverso le pagine dei prodotti, fino alle pagine di pagamento. Svolgono tutti un ruolo significativo nell'ottenere quegli ordini:
- La home page mostra cosa hai da offrire e perché gli acquirenti dovrebbero guardarsi intorno
- Le pagine di raccolta sono i corridoi che restringono gli interessi degli acquirenti
- La pagina del prodotto è il gancio che inizia il viaggio verso un ordine
- La pagina del carrello convince i clienti a impegnarsi a completare l'acquisto e
- La pagina di pagamento fa sì che l'acquisto avvenga
L'ultima, la pagina di pagamento, è il luogo in cui la decisione di acquistare avviene davvero. Il viaggio fino a quel momento è stato piacevole, ma ora è tempo che i clienti sperimentino il dolore di spendere soldi.
Molte persone tornano qui, alimentando un tasso medio di abbandono del carrello fino al 69,82%. Ciò costa ai marchi di eCommerce fino a $ 18 miliardi di dollari di entrate.
L'abbandono del carrello si verifica quando i clienti aggiungono articoli al carrello e non arrivano al punto di fare clic sul pulsante di pagamento.
D'altra parte, quando i clienti arrivano alla fase di pagamento, immettono le informazioni di pagamento e spedizione e quindi, per qualche motivo, non completano l'ordine, si tratta di abbandono del pagamento.
Ovviamente, entrambi questi sono dannosi per i tuoi profitti. E l'abbandono del check-out è spesso il risultato di un processo di check-out pieno di attriti.
Se la pagina del prodotto offriva un argomento sorprendentemente convincente per acquistare il prodotto, ma il checkout è in ritardo in termini di rimozione delle ultime obiezioni o, peggio, di introduzione di nuove obiezioni, allora quel potenziale ordine è quasi perso.
Ma non deve essere così, se i proprietari dei negozi Shopify presteranno maggiore attenzione all'ottimizzazione del processo di pagamento.
Che cos'è l'ottimizzazione del checkout? È il processo di miglioramento dell'ultima fase del funnel di vendita per aumentare la percentuale di clienti che completano i propri acquisti.
Comprensibilmente, lavorare con le pagine di pagamento su Shopify è piuttosto difficile. Ma lasciarlo fuori dal tuo viaggio di sperimentazione eCommerce solo perché è già una pagina standard e su cui è difficile implementare le modifiche può essere un errore costoso. Dovresti davvero testare tutto sul tuo negozio Shopify.
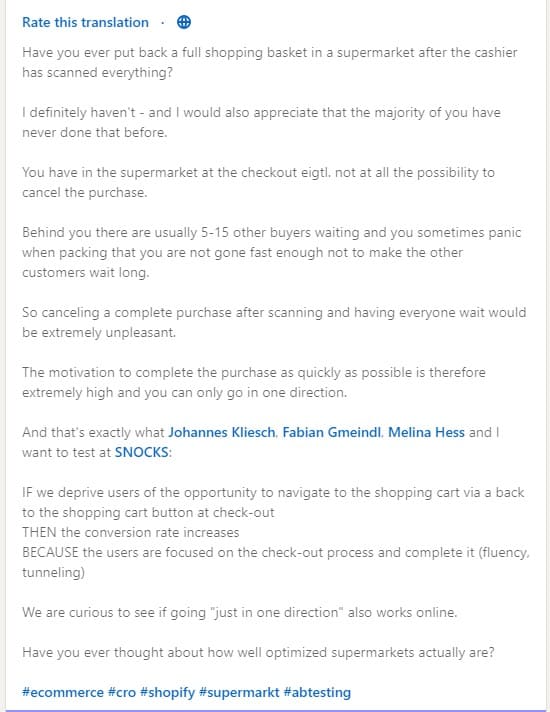
Per illustrare questo, ecco una storia che Jonny Longden, il direttore delle conversioni di Journey Further, ha raccontato su LinkedIn:
Di recente ho eseguito un esperimento su un sito Web di vendita al dettaglio in cui abbiamo offerto uno sconto del 5% ai nuovi clienti.
Questa promozione è stata effettivamente attivata alla cassa, quindi qualcuno che stava potenzialmente pianificando di acquistare comunque doveva semplicemente accettare l'offerta per ottenere uno sconto aggiuntivo del 5%.
Questo test ha ridotto il tasso di conversione del 9%.
Sebbene ci siano un sacco di ragioni potenzialmente interessanti per cui ciò potrebbe essere accaduto e cosa fare dopo, il mio punto di postare questo è cercare di evidenziare l'importanza di testare tutto.
Perché uno sconto del 5% dovrebbe causare un calo del tasso di conversione? Senza nemmeno pensare, doveva essere il contrario, giusto?
E poi, c'è l'obiezione ai test. Ci vuole troppo tempo per ottenere quei guadagni. Potrei semplicemente seguire un'intuizione, un'intuizione o una migliore pratica. Perché devo aspettare i risultati del test?
Perché anche se un'idea è un gioco da ragazzi, potrebbe non produrre i risultati che immagini. Puoi sapere solo con un buon livello di sicurezza dalla sperimentazione.
Non vuoi giocare d'azzardo con i tuoi tassi di conversione, le entrate del tuo negozio e la tua attività. Vuoi solo fare una mossa sulla tua pagina di pagamento quando sei sicuro che aumenterà le entrate e le sosterrà.
Considerando l'importo che paghi per indirizzare il traffico verso le pagine dei prodotti, è uno spreco di spesa pubblicitaria perdere lead altamente qualificati nel processo di pagamento, dove conta davvero.
Cosa puoi ottimizzare sulla pagina di pagamento del tuo negozio Shopify?
Per rendere più fluida l'esperienza del cliente al momento del pagamento, aumentare il valore medio dell'ordine (AOV) delle entrate e altre metriche che determinano le entrate, gli esperti hanno testato:
- Aggiunta del completamento automatico dell'indirizzo
- Raggiungere i clienti con le email di abbandono del checkout
- Ridurre il numero di campi nel modulo di pagamento
- Offrendo upsell e cross-sell
- Abilitazione del pagamento in una pagina
- Evidenziando una politica di rimborso
- Aggiunta di una sezione "perché sceglierci", recensione del cliente o sezione delle domande frequenti alla pagina di pagamento
- Abilitare l'opzione di check-out degli ospiti (o renderla più visibile) e altro ancora
Per Sumantha di EndlessROI.com, l'idea principale è personalizzare l'esperienza di pagamento per ridurre l'abbandono del dollaro e l'abbandono dei clienti.
Nelle sue parole:
In cima alla mia mente, ci sono diversi fattori importanti che contribuiscono a garantire un'esperienza di pagamento regolare.
– Se gli utenti escono dal checkout senza effettuare un acquisto e tornano alla home page, stai mostrando all'utente finale lo stesso prodotto above the fold di alto valore che era al checkout o vedrebbero una sezione above the fold generica?
– Stai offrendo articoli acquistati in precedenza per l'acquisto in base ai loro ordini passati e migliorando il valore medio del carrello con il potere della copia ricordando loro che forse l'ultimo articolo acquistato è stato consumato, se si trattava di un negozio di alimentari online?
– Spedisci gli articoli gratuitamente, almeno con un valore minimo del carrello?
– La tua pagina di pagamento è complessa? Potrebbe essere suddiviso con una valida convalida in tempo reale dei moduli e suddiviso in più micro passaggi che aumentano le possibilità che gli utenti acquistino?
– Sostieni e mostri prima i metodi di pagamento preferiti? Per alcuni potrebbe essere il Paypal, o un portafoglio personalizzato, per altri potrebbe essere la carta di credito e così via.
– Hai il giusto mix di sigilli di fiducia, assistenza clienti, politica di restituzione e garanzie in atto per affrontare eventuali ostacoli?
— Sumantha Shankaranarayana, Fondatrice e Chief Optimizer di EndlessROI.com
Come si verifica se la modalità di pagamento Shopify è disabilitata?
Se provi a eseguire il check-out e ottieni un errore, il check-out è disabilitato. Questo perché non hai ancora un piano di pagamento attivo su Shopify, quindi nessun pagamento al tuo negozio può essere elaborato.
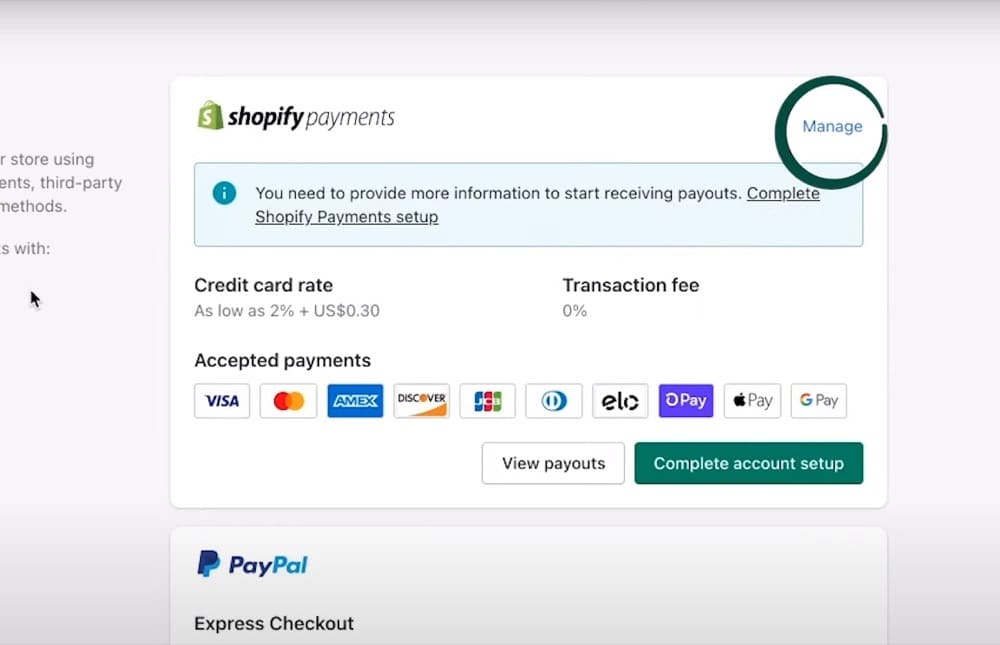
Per verificare se la tua modalità di pagamento è abilitata dopo aver scelto un piano di pagamento, accedi alla pagina di amministrazione, vai su Impostazioni > Pagamenti e, nella sezione pagamenti, fai clic su Gestisci. Se non hai un pulsante "Gestisci" lì, allora non hai impostato i pagamenti Shopify.

Quindi segui i passaggi in questo video tutorial per configurarlo.
Come lavorare con Shopify Payments?
Shopify Payments è un processore di pagamento che puoi abilitare nel tuo negozio per ricevere pagamenti dai clienti tramite le loro carte di credito. È disponibile solo per i paesi supportati.
La cosa sorprendente di Shopify Payments è che è l'integrazione di pagamento più agevole con i negozi Shopify. Quindi, ottieni:
- Checkout più veloce, poiché il flusso di pagamento è un gioco da ragazzi
- Risoluzione automatica delle controversie che ti aiuta a vincere più chargeback
- Più ordini completati poiché Shop Payments rifiuta meno transazioni rispetto ad altri processori di pagamento
- Una piattaforma di pagamento che supporta l'accesso offline
- Più opzioni per accettare pagamenti dai clienti
Ma viene fornito con alcuni svantaggi. Abbiamo già detto che questo non è disponibile in tutti i paesi. C'è più…
- Storni di addebito elevati: alcuni quando un cliente contesta un addebito, ti verranno addebitati $ 15 (ma aiutano a prevenirlo fornendo alla banca del cliente tutti i dettagli della transazione)
- Il tuo Shopify Payment verrà bloccato durante la risoluzione di una controversia.
Detto questo, due modi per ottimizzare l'esperienza di pagamento per i tuoi clienti sono
- Aumentare la velocità di pagamento. Se la procedura di pagamento richiede più di 30 secondi, il 50% degli acquirenti statunitensi avrà meno probabilità di completare l'acquisto. E…
- Fornire più opzioni di pagamento. Più opzioni sono disponibili, più le tue braccia sono aperte a ricevere entrate.
Carrello Shopify Plus e layout di pagamento
Ecco alcuni esempi di checkout e carrelli utilizzati dalla maggior parte dei proprietari di negozi Shopify Plus per garantire un'esperienza utente eccezionale e aumentare le conversioni.
Poiché non funzionano tutti allo stesso modo in ogni situazione, avrai vantaggi e svantaggi di ciascuno per aiutarti a decidere.
Immergiamoci...
Carrello scorrevole

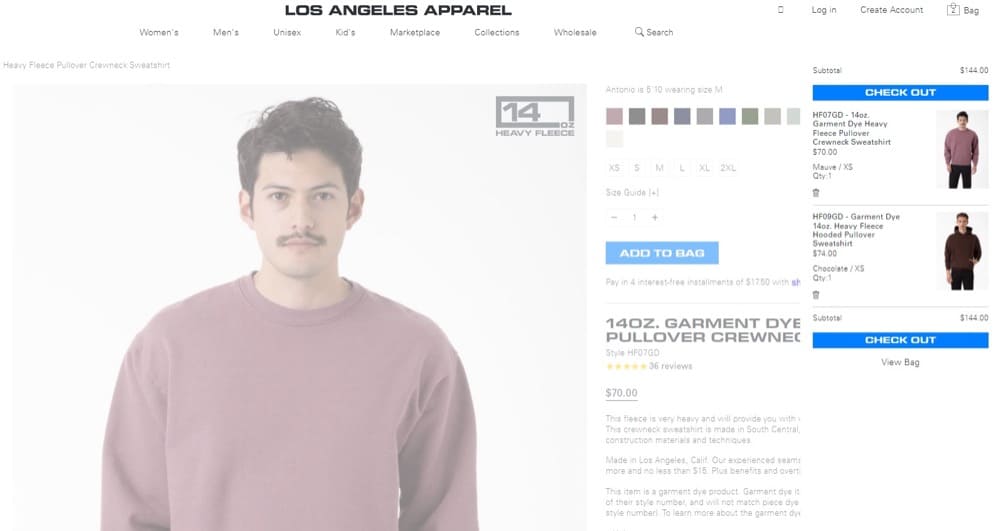
Per quando non vuoi portare il cliente lontano dall'esperienza ma vuoi anche che sappia che può andare alla cassa con un clic. Migliora l'esperienza dell'utente non essendo troppo invadente ma potrebbe scoraggiare la navigazione in più prodotti.
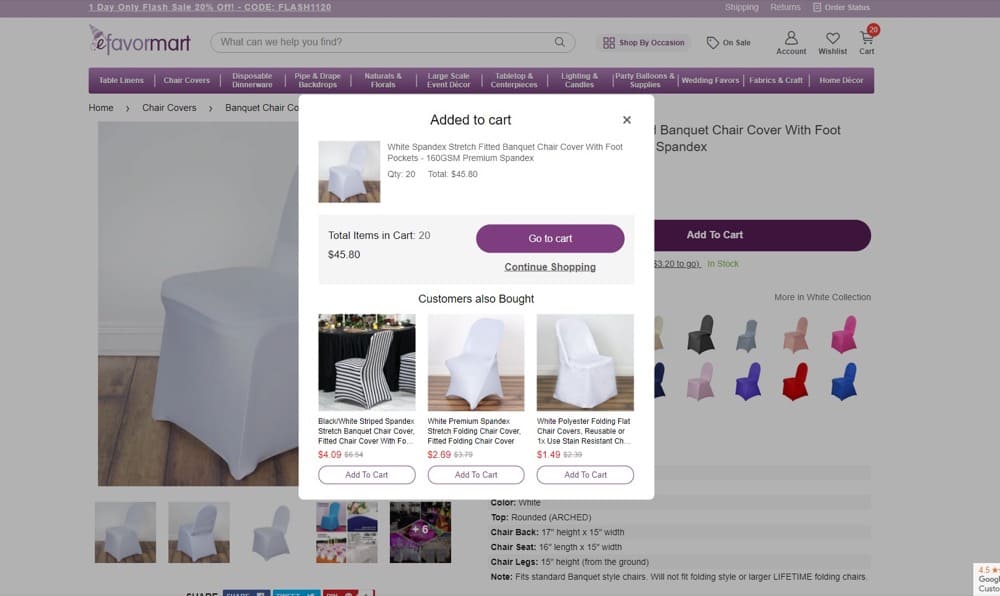
Carrello a scomparsa

Un po' più invadente del carrello a scomparsa. È meglio quando i dati hanno mostrato che i tuoi clienti acquistano principalmente 1 cosa alla volta. In caso contrario, li scoraggerai dal cercare elementi aggiuntivi.
Nello screenshot, efavormart ha combinato il carrello pop-up con prodotti simili per i clienti che desiderano aggiungere varietà al loro acquisto. Questo è eccellente per dare loro un passaggio senza intoppi alla prossima cosa logica da fare nel tuo negozio.
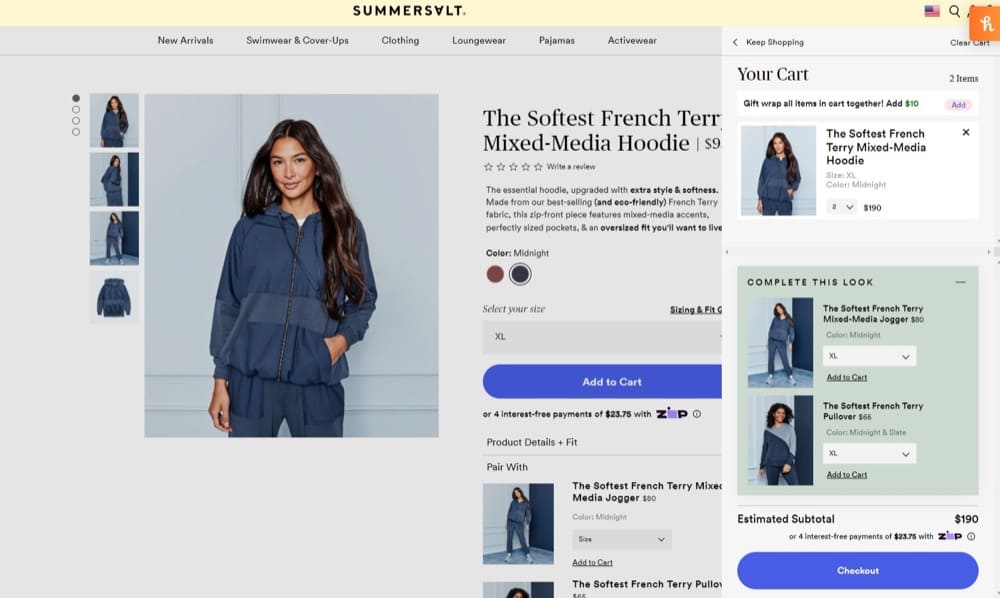
Carrello con upsell

L'aggiunta di upsell al carrello è un booster AOV, soprattutto se supportato con intelligenza. Quando i consigli sui prodotti corrispondono perfettamente agli articoli nel carrello, sarà difficile per i clienti resistere all'aggiunta di tali prodotti.
C'è un limite al modo in cui lo usi, tuttavia, poiché potresti sopraffare i clienti e perdere l'intera vendita. Ci siamo approfonditi nella sezione degli errori di questo articolo.
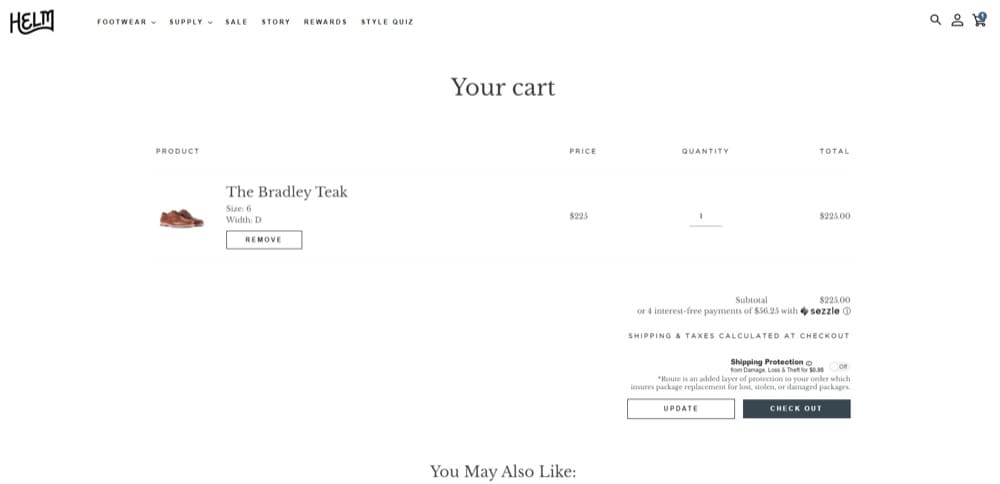
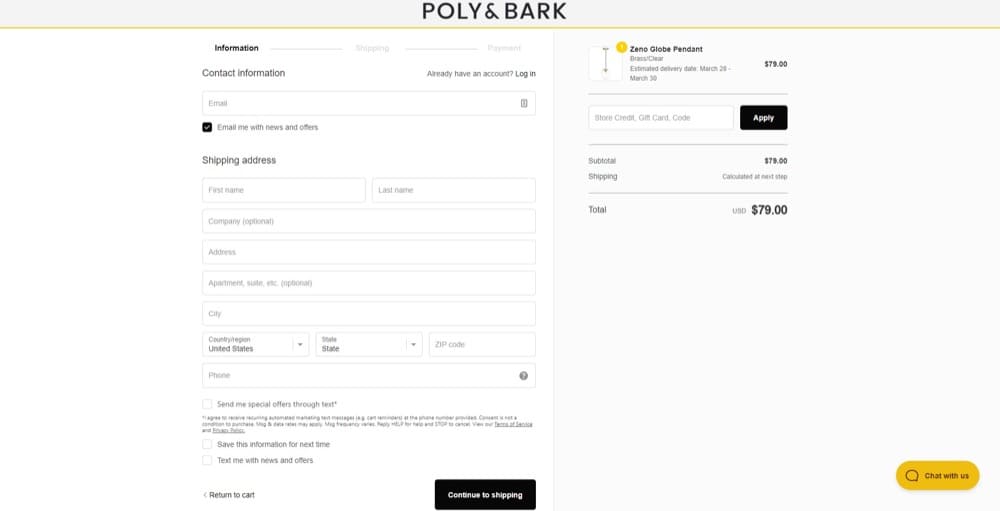
Cassa di una pagina

I checkout di una pagina possono aumentare i tassi di conversione rendendo il processo di checkout più rapido e soddisfacendo le esigenze di convenienza dei clienti, ma possono richiedere molto tempo per il caricamento.
Alcuni marchi utilizzano una versione diversa di questo: falsi checkout di una pagina. Qui, le diverse parti del processo di pagamento vengono nascoste mentre il cliente compila i moduli precedenti.
Quindi, quando completano la parte delle informazioni personali, il modulo di spedizione viene visualizzato di lato, quindi il modulo di fatturazione viene visualizzato per ultimo. Ispira pazienza, ma alcune persone potrebbero percepirlo come un po' disonesto.
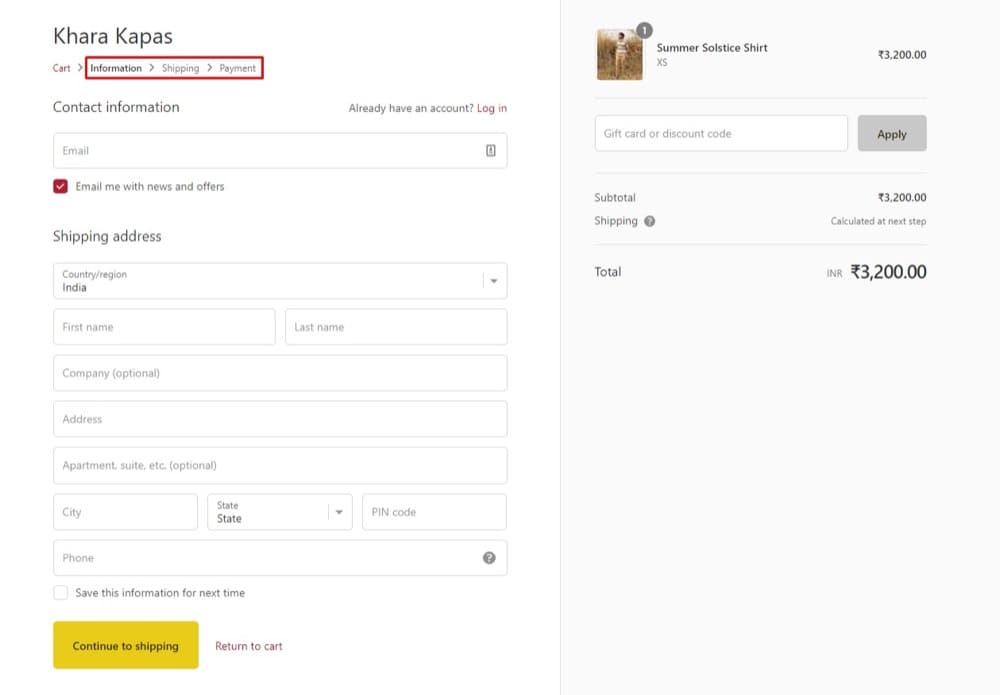
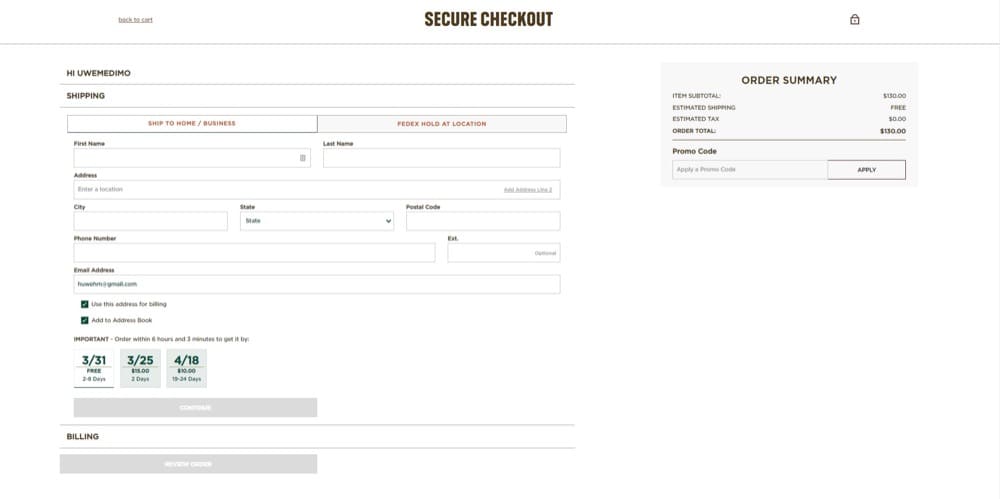
Pagamento in più passaggi

Uno dei principali vantaggi del layout in più passaggi è che è il tipo più comune di checkout e l'impostazione predefinita di Shopify, quindi la maggior parte delle persone lo conosce. Ma può sembrare troppo lungo per i prodotti a basso costo.
In questi casi, puoi ridurre al minimo le informazioni raccolte e testare utilizzando moduli più brevi per facilitare il processo di pagamento.
Perché hai bisogno di un test A/B per l'ottimizzazione del checkout
La fase finale del processo di acquisto, nota anche come imbuto di vendita, è il checkout.
Solo gli utenti altamente qualificati, cioè coloro che hanno individuato le proprie esigenze e fatto una scelta di acquisto, raggiungono questa fase.
In qualità di ottimizzatore, il tuo obiettivo dovrebbe essere quello di rendere questo passaggio finale il più semplice possibile per gli utenti. Ciò include la riduzione delle distrazioni e lo snellimento del processo di pagamento.

Qui il test A/B può aiutarti a raggiungere il tuo obiettivo.
Il test A/B ti consente di testare ogni modifica nel processo di checkout prima di implementarla sul tuo sito Web, consentendoti di eseguire passaggi che hanno dimostrato di aumentare i tassi di conversione.
Ma ciò che potrebbe funzionare per gli altri potrebbe non funzionare per te e ciò che funziona ora potrebbe non funzionare in futuro.
Questo è il motivo per cui ogni marchio eCom deve condurre le proprie ricerche e test per determinare come i clienti reagiscono a un cambiamento e come questo influisca sui tassi di conversione.
Dovrai anche continuare a testare e modificare il processo di checkout delle vendite per assicurarti che il tuo sito web si adatti al cambiamento dei comportamenti dei clienti.
Per riassumere, il test A/B del processo di pagamento rimuove confusione, sfiducia e attrito dal processo, determinando un tasso di conversione più elevato.
Errori comuni dei test A/B alla cassa
Sebbene i test A/B siano divertenti, le persone commettono alcuni errori molto comuni durante i test A/B. Questo, a sua volta, inizia a sgretolare la fiducia dei clienti e ad allontanare potenziali clienti.
Per assicurarci di non commettere questi errori, esamineremo gli errori eCom comuni da evitare, nonché le tecniche per migliorare l'esperienza del cliente.
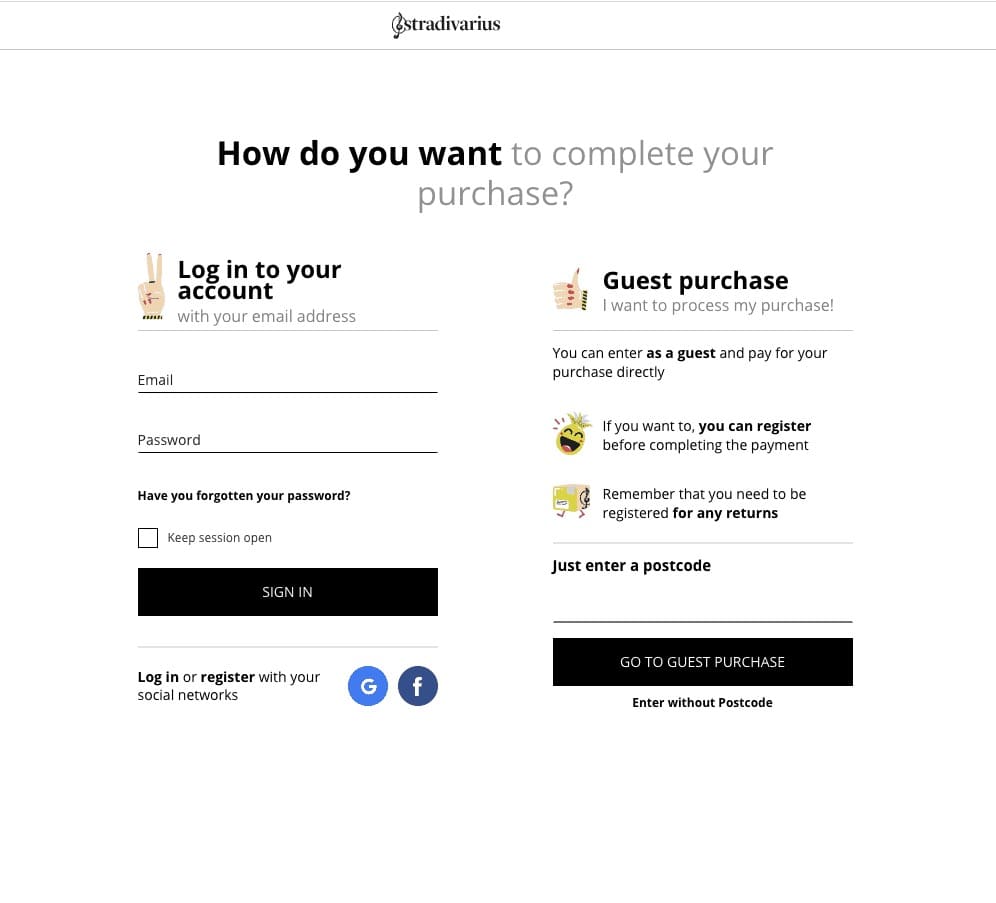
Errore n. 01: nascondere l'opzione Guest Checkout
Un errore comune che vediamo nei casi di supporto è quando gli utenti stanno impostando questo tipo di test A/B per nascondere il pulsante di opzione per il checkout degli ospiti:
- Il tuo gruppo originale (A) è visualizzato come Guest Checkout
- Il tuo gruppo variante (B) è solo registrato, con Guest Checkout nascosto tramite Javascript.
Lo stanno facendo per aumentare la generazione di lead e per rimanere in contatto con il loro pubblico. Ma quando lo guardi dal punto di vista di un cliente, questo rende inutilmente il processo lungo e dispendioso in termini di tempo. L'idea migliore qui è quella di avere scorciatoie di registrazione come l'iscrizione a Google, Facebook e altri account.
Naturalmente, acquisire le informazioni di un cliente può essere prezioso, ma vale la pena perdere un convertito?
Offrire un'opzione di check-out per gli ospiti è un approccio obbligato. Ciò semplifica la procedura di pagamento, diminuisce il numero di clic e ti consente di richiedere i dettagli del cliente dopo che ha completato la transazione.
Invece, puoi provare a fare un test A/B inserendo una casella di controllo al termine del processo di checkout degli ospiti in modo che i clienti possano scegliere di ricevere e-mail di marketing dalla tua azienda o in caso di resi di prodotti; puoi testare le registrazioni obbligatorie. Ciò ti consentirà di espandere la tua mailing list mantenendo un eccellente servizio clienti.

Errore n. 02: mostrare più di tre badge di fiducia
I badge di fiducia sono semplici loghi, ma aiutano gli utenti a sapere che il tuo sito è sicuro e legittimo. Questo perché sviluppano un senso di fiducia nei tuoi visitatori del tuo sito web.
Inutile dire che le informazioni finanziarie e altre informazioni personali di una persona devono essere trattate con cura. Secondo gli studi, la maggior parte degli acquirenti abbandonerà un acquisto se ritiene che il sito Web su cui stanno acquistando non sia sicuro.
Per cominciare, assicurati di avere un certificato SSL per il tuo sito web. Google consiglia agli utenti di Internet di evitare di accedere a siti che non rispettano questi standard di sicurezza. Nella pagina di pagamento, mostra in evidenza un badge del provider che scegli per salvaguardare il tuo sito per un ulteriore senso di sicurezza. Non dovresti lasciare errori nella mente dei tuoi clienti su quanto siano sicure le loro informazioni con te.
Tuttavia, l'"Effetto Nascar" può verificarsi quando ci sono troppi badge di fiducia raggruppati insieme. Il disordine può creare confusione nei visitatori e i visitatori confusi non si convertono. Di conseguenza, testa il tuo progetto per assicurarti che non sia eccessivamente occupato.
Qual è il suggerimento progettuale più utile? In una determinata pagina, TrustedSite suggerisce di utilizzare non più di tre badge di attendibilità.

Invece di inserire la maggior parte dei tuoi segnali di fiducia in badge, puoi fare appello a domande urgenti nella mente del tuo potenziale cliente.
Forse hanno bisogno di maggiori informazioni sulla qualità del prodotto per effettuare l'acquisto con sicurezza. Dovrebbero chiamare il tuo servizio clienti? Oppure potresti testare una sezione delle domande frequenti a livello di sito vicino al piè di pagina per rispondere a queste domande?
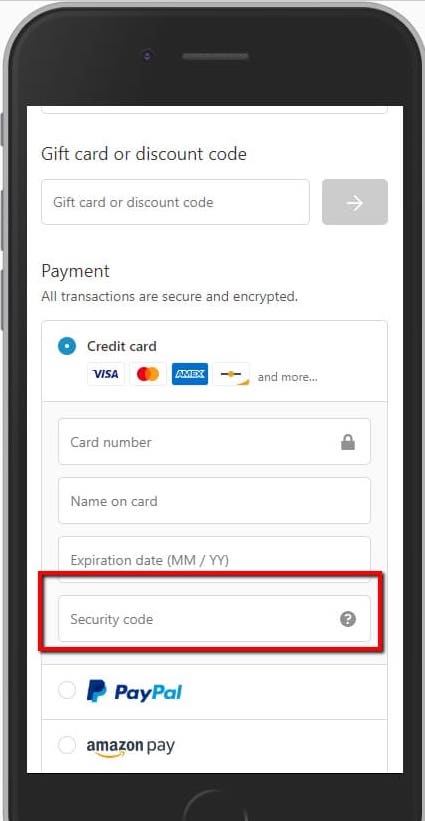
Errore n. 03: testare pochissimi gateway di pagamento
Il cliente ha sempre ragione, come dice il cliché. I consumatori sono esseri eccentrici che amano acquistare nei loro modi unici.
Quindi, come marchio eCom, dovresti consentire ai tuoi clienti di seguire i loro modi unici consentendo loro di pagare come desiderano.
È una buona idea esaminare le opzioni di pagamento più comuni nei mercati che intendi invadere. Diversi paesi (e continenti) hanno diversi metodi di pagamento che preferiscono.
Offrire un'ampia gamma di opzioni di pagamento ti aiuta a prevenire l'alienazione di gran parte del tuo mercato di riferimento.
Anche se non sarai in grado di soddisfare ogni singola opzione di pagamento, sarai in grado di soddisfare la maggior parte delle richieste fornendo una varietà di opzioni.

Opzioni di pagamento alternative offrono l'ulteriore vantaggio di consentire agli utenti di completare le loro transazioni più rapidamente.
Metodi come PayPal, Amazon Pay e Visa Checkout salvano il pagamento e le informazioni sull'indirizzo, consentendo agli utenti di inviare solo un login e una password e saltare il 90% della compilazione del modulo.
Questo è vantaggioso anche per i dispositivi mobili perché riduce la quantità di sforzo necessaria. È molto più facile in movimento, grazie ad app come Google Pay e Apple Pay.
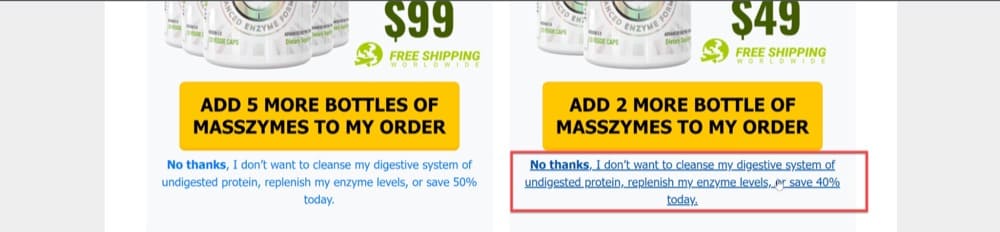
Errore n. 04: travolgere gli acquirenti con offerte upselling
Se una delle parti (fornitore/cliente) non è soddisfatta, i test A/B sull'upselling falliranno. I clienti potrebbero sentirsi sotto pressione se li costringi ad acquistare qualcosa o li infastidisci con raccomandazioni ripetute su ogni pagina online e tramite l'email marketing. Di conseguenza, è meno probabile che i clienti visitino il tuo negozio.
Presta attenzione agli obiettivi e ai desideri dei tuoi acquirenti piuttosto che metterli sotto pressione se vuoi costruire relazioni solide con loro.
Costringere i tuoi clienti a scegliere tra un numero eccessivo di opzioni quasi sicuramente li travolgerebbe e li confonderebbe. Potrebbe anche portarli a cadere. Quindi, quando si tratta di upselling, più idee potrebbero non significare una maggiore possibilità di vendita.
Quando crei test A/B per pagine di upsell, dovresti mirare a offrire ai tuoi clienti soluzioni ai loro problemi e requisiti piuttosto che aggiungere semplicemente alle loro incertezze e richieste. Per massimizzare il tuo tasso di vendita di successo, devi solo offrire due o tre suggerimenti di upselling ben mirati.

Quando i clienti hanno difficoltà a decidere, è più probabile che evitino di bruciare quelle calorie extra e spingano a prendere quella decisione in un secondo momento.
Più tardi a volte si trasforma in mai. Carrello abbandonato.
Puoi vederlo giocare in questo caso di studio davvero interessante di test A/B sulla pagina del carrello:
Il modo in cui vendi è molto importante. Andra Baragan, fondatrice di Ontrack Digital, ha condiviso esempi di upsell eseguiti correttamente e upsell che potrebbero interrompere il flusso di acquisto, influendo così sul tasso di conversione.
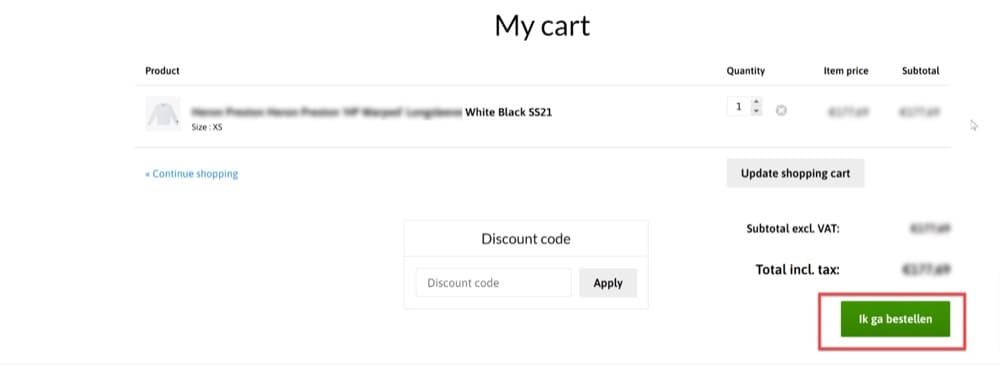
Errore #05: dimenticare i siti web multilingue
Alle multinazionali piace avere i loro siti e le loro pagine di pagamento in una varietà di lingue, a seconda delle località in cui operano. Di conseguenza, è fondamentale utilizzare il metodo giusto durante il test A/B di un sito Web multilingue che ha un impatto diretto sull'azienda.
Ma qui accade un errore molto comune.
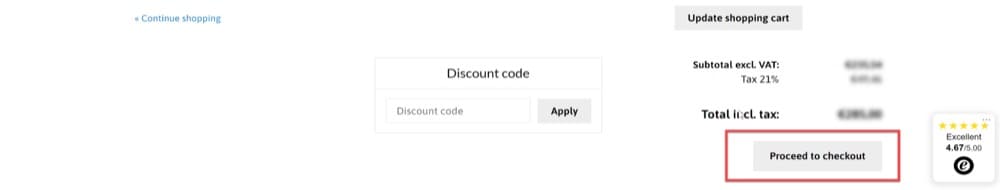
Hai impostato il tuo test A/B e vuoi cambiare il colore del pulsante "Procedi alla cassa" nella pagina del carrello. Ora cambi il colore dell'elemento ma in una sola lingua e dimentichi che lo stesso elemento esiste in entrambe le lingue ma con un selettore di elementi diverso.
Carichi la versione NL del tuo sito nell'editor visivo, apporti le modifiche e metti in diretta l'esperienza, pensando che questo avrà effetto in tutte le lingue.
Ti rendi conto che il cambio di colore non viene visualizzato nella versione EN del sito e ti chiedi perché. Questo semplicemente perché anche se sembra essere lo stesso pulsante sul back-end, questi due si differenziano con un selettore di elementi unico e devi prenderti cura di entrambi.


Errore n. 06: non prendersi cura della cassa della SPA
Sei un sito Web eCom e desideri eseguire un test A/B per aggiungere ulteriori informazioni di contatto nella pagina dei pagamenti. La schermata di pagamento è il terzo passaggio del flusso di pagamento. Gli utenti possono toccare l'icona del carrello e andare alla pagina del carrello e iniziare il checkout da lì.
Mentre gli utenti navigano attraverso il checkout, non c'è alcun ricaricamento della pagina a causa del fatto che il tuo sito è costruito con il framework SPA React.
Ciò fa sì che le modifiche vengano visualizzate correttamente nell'editor visivo e nell'anteprima in tempo reale, ma non durante l'esecuzione dell'esperimento.
Che cosa è andato storto?
Hai dimenticato che il test A/B si comporta in modo diverso sui siti SPA e devi aggiungere del codice aggiuntivo alla tua sezione javascript globale.

Errore n. 07: il processo di pagamento è troppo lungo o complicato
Abbiamo riscontrato questo problema alcune volte nei nostri casi di supporto e vale la pena menzionarlo. Questo è uno dei problemi di checkout più spesso menzionati dagli ottimizzatori. Dovresti rendere la procedura di pagamento il più semplice e indolore possibile per i tuoi clienti.
Questo non può essere sottolineato abbastanza.
Inoltre, gli studi hanno dimostrato che meno clic una persona deve fare, più è probabile che si converta.
Riduci il numero di campi modulo che hai e offri la compilazione automatica per quelli che hai, includi un'opzione di pagamento come ospite e, se possibile, utilizza uno stile di pagamento a pagina singola per rendere il tuo processo di pagamento semplice e veloce.

Per determinare se la tua canalizzazione di pagamento è troppo lunga, conduci un sondaggio di uscita sulla tua pagina di pagamento. Quando una persona allontana il mouse dalla pagina, è possibile utilizzare un'indagine di uscita per raccogliere informazioni da loro immediatamente prima che se ne vada.
Errore n. 08: non eseguire un'esperienza separata per nuovi vs. Visitatori di ritorno
I visitatori che tornano al tuo sito sono devoti ad esso. Ci sono abituati, nonostante i problemi di conversione!
Gli esseri umani sono creature che si attengono alle loro routine. Quando offriamo design nuovi e migliori, scopriamo spesso che i visitatori di ritorno convertono a un tasso inferiore.
Di conseguenza, consigliamo sempre di testare i nuovi design dei siti Web con nuovi visitatori. Dovresti valutare in che modo i visitatori di ritorno interagiscono con il tuo sito Web rispetto ai nuovi visitatori prima di testare nuovi design.
Diamo un'occhiata a come i visitatori interagiscono con le varie pagine del tuo sito web.
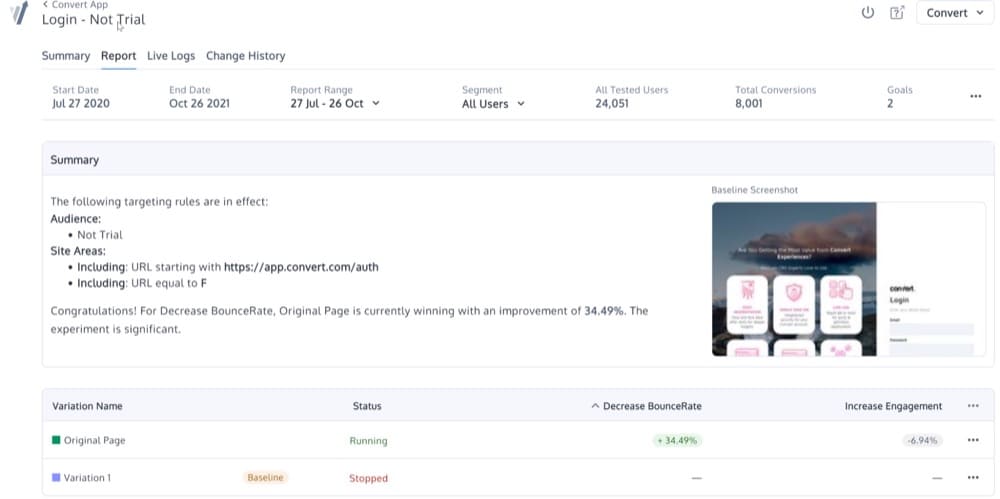
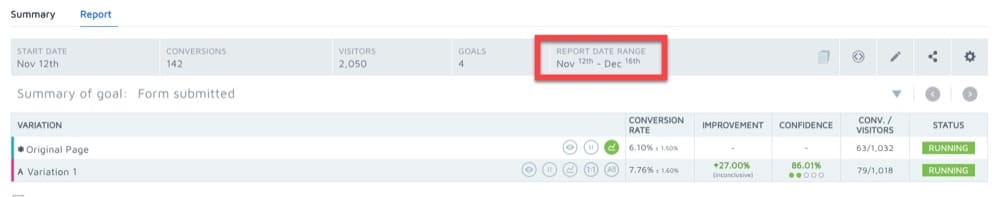
Dopo aver effettuato l'accesso a Converti, vai a una delle dashboard dei rapporti sull'esperienza. Il rapporto mostrerà diverse metriche per il tuo sito web:

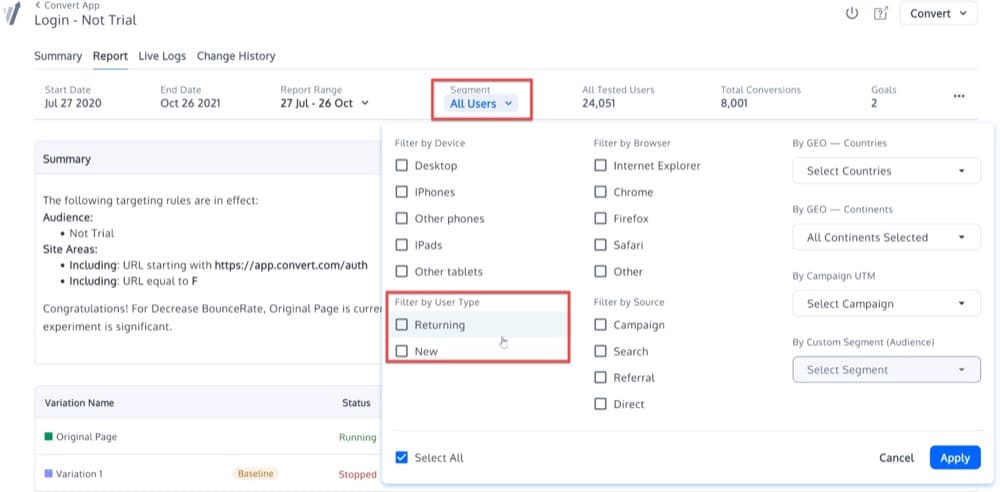
Ora nella dashboard, applica la segmentazione al rapporto per vedere in che modo i visitatori di ritorno e i nuovi visitatori interagiscono con il tuo sito web:

In questa pagina, seleziona "Nuovi utenti" o "Utenti di ritorno".
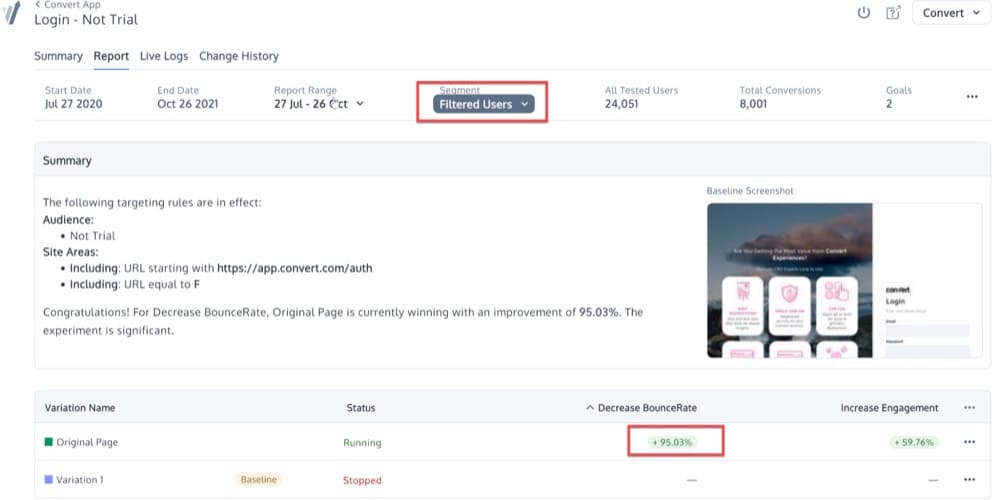
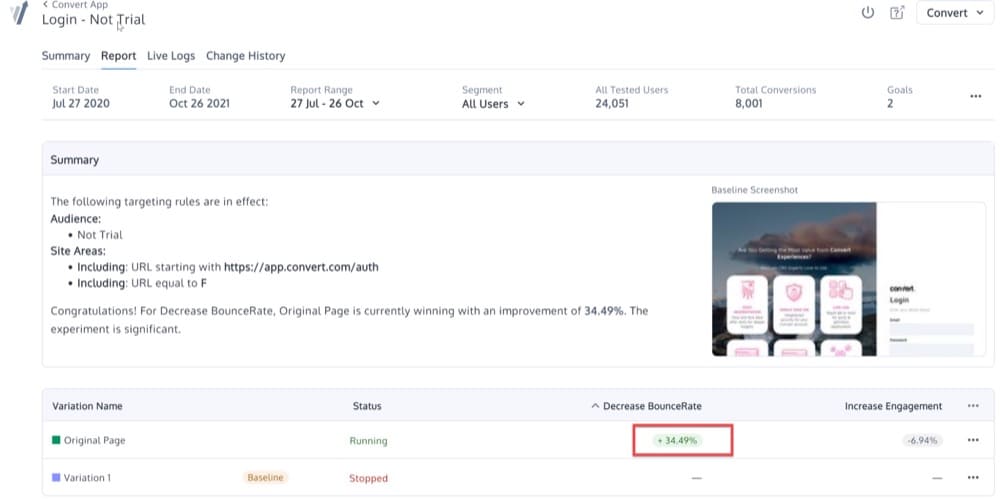
Converti ora visualizzerà lo stesso rapporto segmentato in base al tipo di utente:


Prendi nota della differenza tra le tariffe bonus per i visitatori ricorrenti rispetto alle nuove visite per questo particolare sito web.
Errore #09: chiamare l'esperienza troppo presto
Esegui l'esperienza e la tua piattaforma di test dichiara un vincitore pochi giorni dopo. Tutti sono entusiasti del miglioramento. You call a halt to the competition and choose the winning variation as your default design.
You anticipate a rise in your conversion rate. However, this is not the case.
Come mai?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
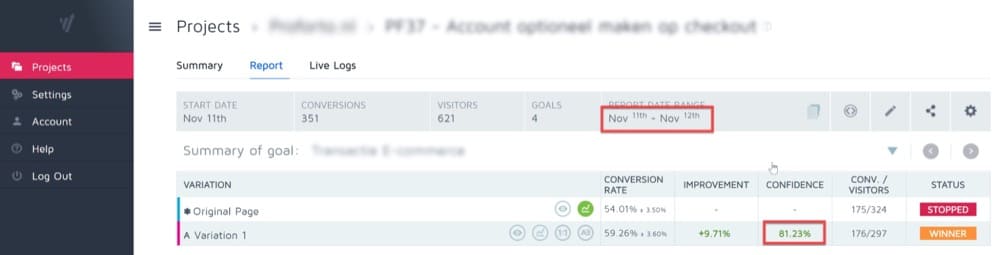
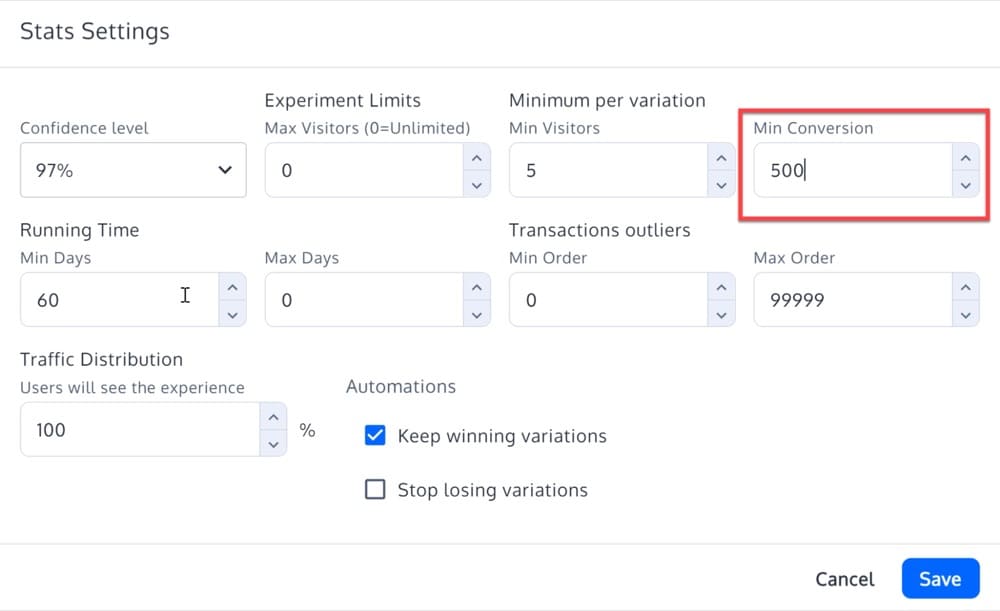
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
Tuttavia, prima di eseguire il test, ricontrolla di non utilizzare una variabile che non ha nulla a che fare con i dati che stai analizzando. Se stai cercando di aumentare il tasso di conversione del modulo di pagamento, cambiare il colore dei pulsanti di invito all'azione, ad esempio, potrebbe non essere il test migliore. La modifica del colore di questi pulsanti può influenzare il numero di persone che fanno clic sul modulo di pagamento, ma è improbabile che abbia un impatto diretto su quante persone lo completano. Questo non significa che non dovresti testare queste teorie.
Tutto ciò di cui hai bisogno è una buona idea da dove cominciare.

Errore n. 12: testare troppe cose
Un altro errore comune di test A/B nelle pagine di pagamento è il tentativo di testare troppi articoli contemporaneamente.
Ecco un ottimo esempio:
Nella parte inferiore della tua pagina di pagamento, c'è un pulsante blu "Completa il pagamento". Decidi di metterlo alla prova perché non ricevi molti acquisti. Il pulsante rosso "Aggiorna" nella barra laterale della pagina è il pulsante della tua esperienza. Esegui un test A/B per servire uno di questi due pulsanti a caso.
La difficoltà con l'esecuzione di un test come questo è che hai solo un modo per tenere traccia di tre variabili. Come saprai se la differenza di colore, lingua o posizione è fonte di miglioramento? Forse un pulsante blu "Completa il pagamento" nella barra laterale avrebbe ottenuto più acquisti rispetto al pulsante rosso "Aggiorna".
Tuttavia, questa forma di test non è del tutto priva di valore. Dopotutto, se il tuo pulsante rosso "Aggiorna" nella barra laterale genera più entrate, hai almeno migliorato le prestazioni del sito web.
Ma sì, concentrarsi su una variabile alla volta o testare più opzioni potrebbe produrre risultati superiori. Avrai bisogno di più di due varianti se stai testando numerosi componenti contemporaneamente.
Come testare A/B il tuo Shopify Checkout con Convert Experiences
Negli Stati Uniti, ci sono oltre 2,6 milioni di negozi online in esecuzione su Shopify. Questo è il motivo per cui illustreremo come testare A/B la pagina di checkout di Shopify senza commettere errori utilizzando Converti.
Puoi utilizzare Converti esperienze per testare il tuo checkout seguendo la nostra guida che funziona su ogni pagina (sì, incluso il checkout) per i negozi Shopify Plus (le opzioni di personalizzazione del checkout di Shopify sono limitate, come presumibilmente già sai).
In cinque semplici passaggi, puoi testare A/B il tuo checkout Shopify evitando tutti gli errori di cui sopra.
Passaggio 1: installa Converti esperienze
Se non l'hai già fatto, puoi iscriverti a Convert qui.
Dopo esserti iscritto, dovrai installare lo script Converti in due modelli Shopify nel tuo negozio.
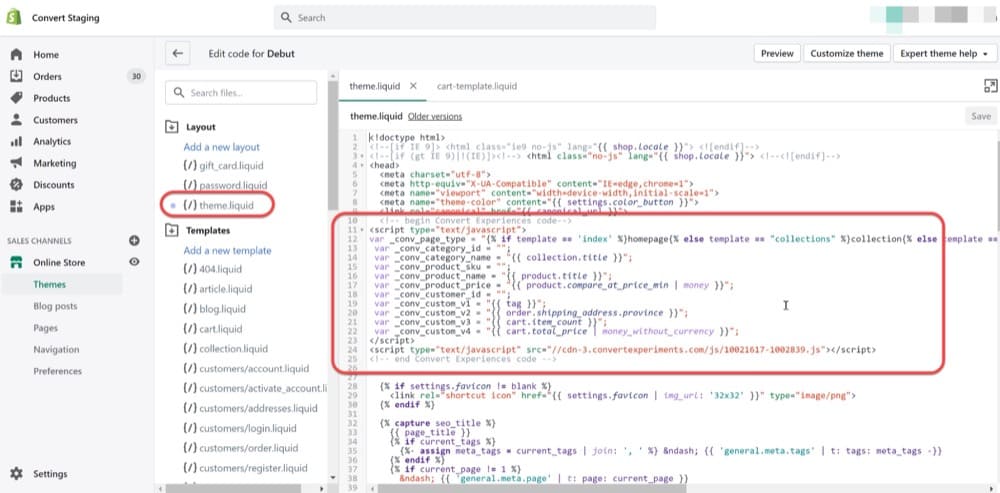
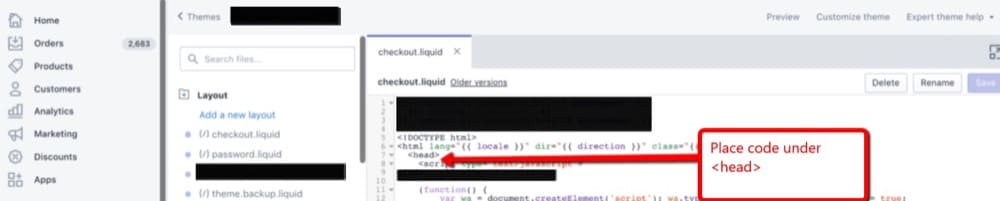
Includi lo snippet Converti nel modello liquido del tuo tema:

Quindi, includi lo snippet Converti nel modello liquido di checkout:

Leggi la nostra guida completa sull'implementazione di Convert su Shopify.
Passaggio 2: creare un'ipotesi di test
Questa è la parte più divertente!
Usa i dati GA, il feedback dei clienti esistenti e il tuo istinto creativo/intuito su come migliorare le prestazioni del tuo checkout.
Anche se questo articolo non approfondirà l'analisi dei dati o come valutare il feedback qualitativo dei clienti, potresti iniziare chiedendoti quali punti di attrito stanno causando l'abbandono degli utenti:
- Mancano informazioni su spedizione e reso (quindi gli utenti escono alla ricerca di questo)
- Non sono disponibili chat dal vivo o altre opzioni di servizio clienti.
- Non ci sono aumenti di fiducia dei clienti che rafforzino la sicurezza e la privacy.
- I clienti che cercano coupon stanno uscendo.
Puoi anche trarre ispirazione dai vari test A/B alla cassa che abbiamo descritto in questo articolo.
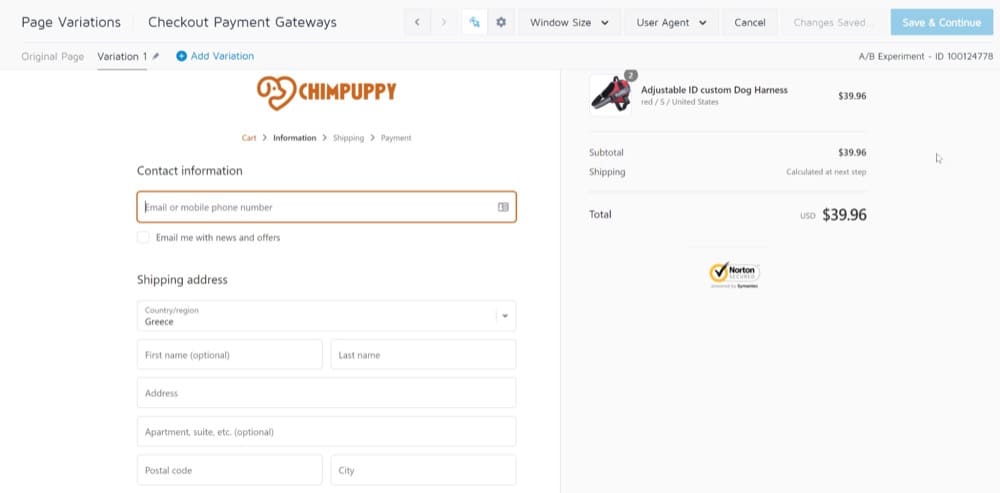
In questo esempio, incorporeremo un badge di affidabilità Norton Trust vicino al blocco totale dell'ordine nella colonna di destra.
Passaggio 3: crea le variazioni del test A/B
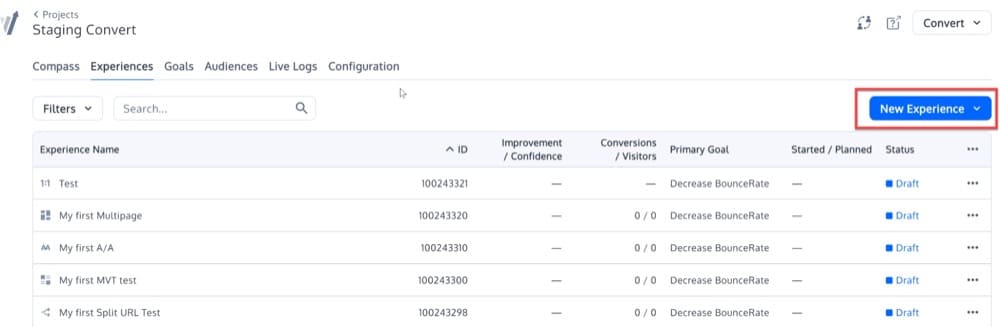
Crea una nuova esperienza dopo aver effettuato l'accesso a Convert.

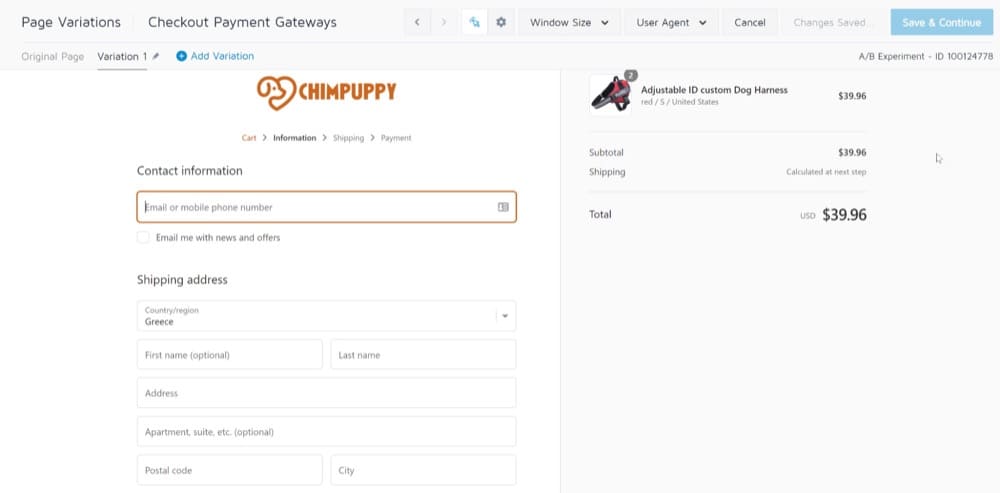
Assicurati di caricare la tua pagina di pagamento in Visual Editor. Ecco la variazione prima di apportare modifiche:

Con l'opzione Inserisci HTML, aggiungi l'immagine Norton che hai precedentemente caricato in Converti:

Passaggio 4: completare i passaggi richiesti
Ora dovrai impostare i tuoi obiettivi per l'esperimento e finalizzare gli URL di targeting nell'area del sito.
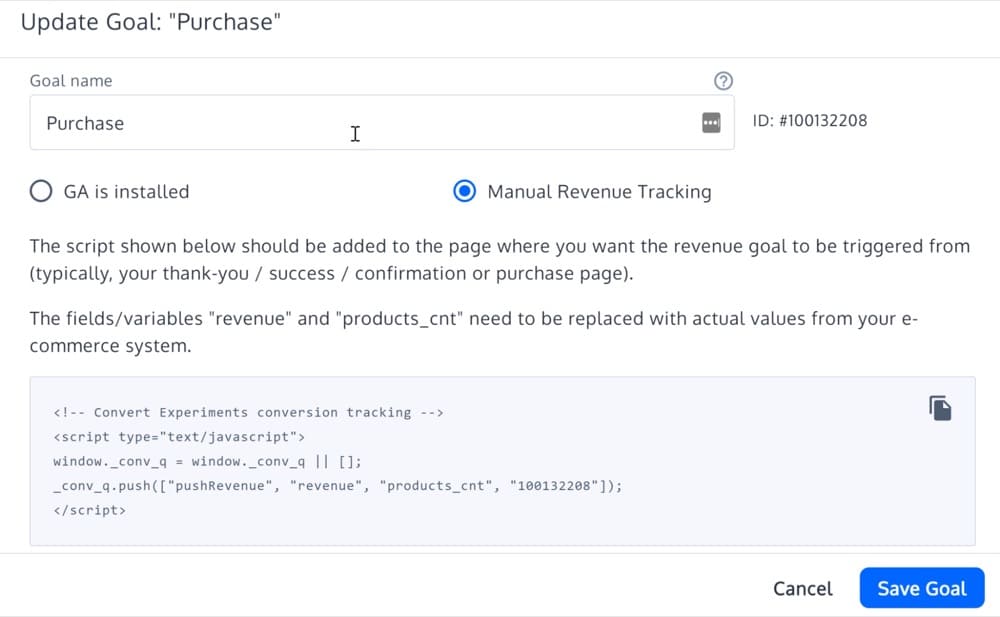
Per gli obiettivi, utilizzeremo il modello di obiettivo Entrate:

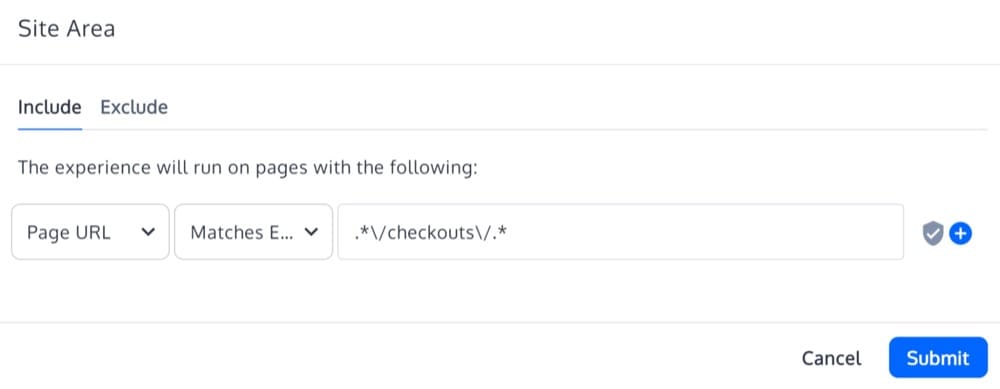
Per gli URL di targeting, creeremo una regola di corrispondenza delle espressioni regolari per il nostro checkout in questo modo:

Passaggio 5: avvia l'esperimento e monitora i risultati
Ora sei pronto per iniziare il tuo test!
Dovresti attendere almeno 1-2 settimane per l'esecuzione del test prima di trarre conclusioni, a seconda del traffico.
Conclusione
Il segreto dietro una pagina di pagamento di successo è semplice: comprendere le esigenze dei clienti, applicare le modifiche di conseguenza e quindi testare A/B vari concetti.
Una pagina di pagamento ottimizzata porta a più conversioni. Ed è per questo che è fondamentale avere un'esperienza di pagamento fluida e senza attriti.
Dovresti pensare ad alcune tecniche per migliorare il design ed evitare errori comuni. Il check-out degli ospiti è una di queste tattiche, così come evitare distrazioni e ottimizzare il design per i visitatori mobili. Abbiamo esaminato alcuni esempi di pagine di pagamento per aiutarti a capire meglio come evitare questi errori. Se vuoi aumentare le vendite del tuo eCommerce, assicurati di implementare queste tattiche.
E se hai bisogno di aiuto con i test A/B su Shopify, ottieni Converti esperienze.