Ottimizza i filtri dei facet per la SEO
Pubblicato: 2019-11-26La ricerca sfaccettata è un problema ricorrente sui siti con un numero elevato di pagine che includono elenchi di prodotti; se implementata correttamente, la ricerca sfaccettata può essere molto vantaggiosa per un sito. Infatti, la creazione di nuove pagine più specifiche consente di rispondere a più query di ricerca per una maggiore visibilità nei risultati di ricerca.
Oltre a fornire un'architettura logica del sito e collegamenti interni ottimizzati, la navigazione a faccette consente anche agli utenti di trovare rapidamente il prodotto o i prodotti che stanno cercando.
L'implementazione della ricerca a faccette deve seguire determinate regole. In caso contrario, può portare a grossi problemi come la creazione di massa di pagine non necessarie/duplicate o la comparsa di trappole per ragni.
Cos'è una sfaccettatura?
La ricerca sfaccettata si trova generalmente su pagine di elenchi di e-commerce o siti immobiliari: questo tipo di ricerca si riferisce alle diverse combinazioni di caratteristiche che un utente può selezionare per affinare la ricerca.

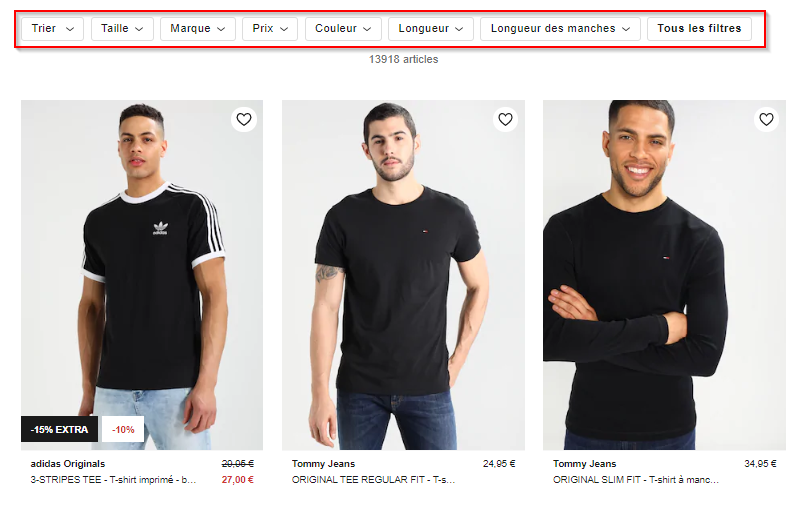
Esempio di navigazione sfaccettata per t-shirt uomo su Zalando
Tra le combinazioni disponibili, è importante distinguere tra una sfaccettatura e un filtro.
Facet: questa è una pagina di categoria filtrata che dovrebbe essere di facile scansione e indicizzabile. Corrisponde alle query degli utenti con un certo volume di ricerca e la sua creazione porta valore e potenziale traffico al sito.
Filtro: questa è una pagina di categoria filtrata solo per l'utente. Non può essere abbinato a query con volume di ricerca mensile; consente solo agli utenti di rendere più accurata una pagina di categoria e di navigare tra i diversi attributi di un prodotto.
Perché creare sfaccettature?
Come accennato in precedenza, la navigazione a faccette è vantaggiosa per i siti con un numero elevato di pagine che hanno elenchi di prodotti/proprietà. Una strategia di sfaccettatura gestita in modo ottimale avrà 3 vantaggi principali:
- Scegli come target parole chiave generiche o a coda lunga. È quindi interessante creare facet per indirizzare richieste specifiche e proporre un elenco di proprietà corrispondenti.
- maglietta: volume di ricerca mensile di 74.000
- t-shirt da uomo: volume di ricerca mensile di 9.900
- t-shirt nera da uomo: volume di ricerca mensile di 590
- Automatizzare la creazione delle pagine secondo determinate regole: poiché i siti applicabili hanno generalmente un numero elevato di pagine, automatizzare la creazione delle pagine è un vantaggio;
- Automatizza il collegamento interno di queste pagine attraverso la loro creazione automatica.
Come scegliere quali sfaccettature creare?
Per scegliere le sfaccettature più vantaggiose da creare, è importante seguire 3 passaggi:
Studio semantico: Ricerca semantica classica per raccogliere le parole chiave relative al sito;
Categorizzazione: Categorizzazione delle parole chiave secondo il metodo usuale che tiene conto dei diversi modi rilevanti per scomporre le sfaccettature (es. Prezzo, dimensione, marca, genere, materiale, ecc.)
Analisi dei risultati: Analisi dei risultati della ricerca semantica con tabelle pivot che mettono in evidenza le diverse categorie e le possibili combinazioni. L'idea è di determinare il volume di ricerca associato a ogni possibile crossover.
Ad esempio, sarebbe utile creare sfaccettature per alcuni colori nella categoria T-shirt:

Scansione e indicizzazione: perché è necessario controllare la creazione dei facet?
Se la navigazione a faccette è implementata correttamente, aumenterà il numero di pagine qualificate per utenti e bot, ma in caso contrario, può portare a diversi tipi di problemi:
- Rischio di trappole per ragni:
Una spider trap è la creazione di un numero molto grande o illimitato di URL che impediscono la corretta esplorazione di un sito. Poiché la navigazione a faccette consente di creare un gran numero di combinazioni importanti, può facilmente portare a trappole per ragni se non gestita correttamente.
- Rifiuti striscianti:
Un gran numero di link non indicizzabili nella struttura di un sito comporterà necessariamente uno spreco di scansione (anche se, a lungo termine, questi collegamenti verranno sottoposti a scansione inferiore).
- Diluizione della popolarità interna:
Un gran numero di collegamenti non scansionabili all'interno della struttura di un sito può essere dannoso per la distribuzione della popolarità interna.
- Creazione di contenuti duplicati o quasi duplicati:
Alcune delle pagine create automaticamente dalla ricerca sfaccettata hanno contenuti uguali o molto simili. Questo dovrebbe essere evitato per non creare contenuti duplicati interni.
- Creazione di pagine vuote:
Come le pagine con contenuti simili, quelle senza contenuto non dovrebbero essere generate.
Le regole da seguire per controllare la creazione delle sfaccettature
Gestire più sfaccettature
Prima di tutto, dovrai definire se deve essere creato un facet se vengono selezionate più variabili contemporaneamente (se all'interno della stessa categoria o meno)
Esempio: crea sfaccettature di genere + colore
Esempio: non creare sfaccettature di genere quando sono selezionati uomini + bambini
Esempio: non creare sfaccettature di genere + pattern

Definizione del numero minimo di prodotti/merci
Un facet dovrebbe essere creato automaticamente solo quando il numero di prodotti/merci è sufficiente
Esempio: crea sfaccettature di genere (uomo o donna) quando ci sono almeno 3 magliette in vendita

Testi:
Pagina di categoria
Sfaccettatura maschile
Sfaccettatura femminile
Ci sono almeno 3 magliette da uomo
Non ci sono 3 magliette da donna
Impostazione della codifica SEO
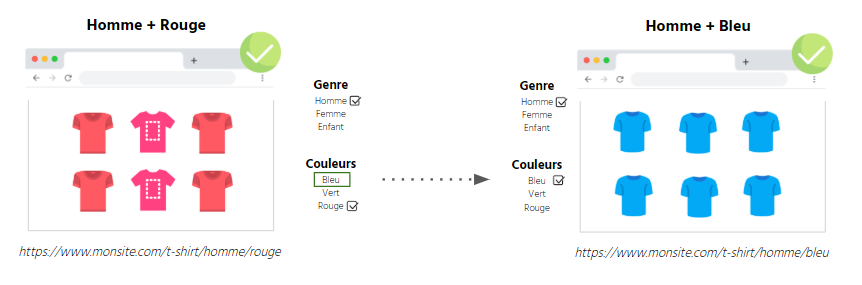
I facet creati devono contenere il classico tagging ottimizzato per la SEO, quindi è necessario definire regole di tagging automatico.

Testi:
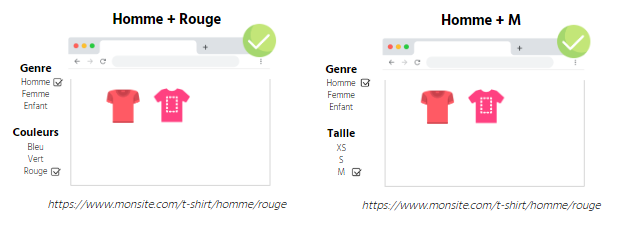
Uomo + Rosso
Maschile + M
Genere : uomo, donna, bambino
Colori : blu, verde, rosso
Genere : uomo, donna, bambino
Taglia : XS, S, M

| Sfaccettature | H1 | Regole del titolo | Descrizione Regole |
| Genere + Colore | [Sesso] [Colore] T-shirt | T-shirt [Sesso] [Colore] – Il mio marchio | Scopri tutte le nostre magliette ➤ [Genere] [Colore] su Mysite.com! Spedizione gratuita ✚ 1 500 stili! |
| Sesso + Taglia | [Sesso] [Taglia] T-shirt | [Sesso] [Taglia] T-shirt – Il mio marchio | Scopri tutte le nostre magliette ➤ [Sesso] [Taglia] su Mysite.com! Spedizione gratuita ✚ 1 500 stili! |
Imposta la riscrittura degli URL
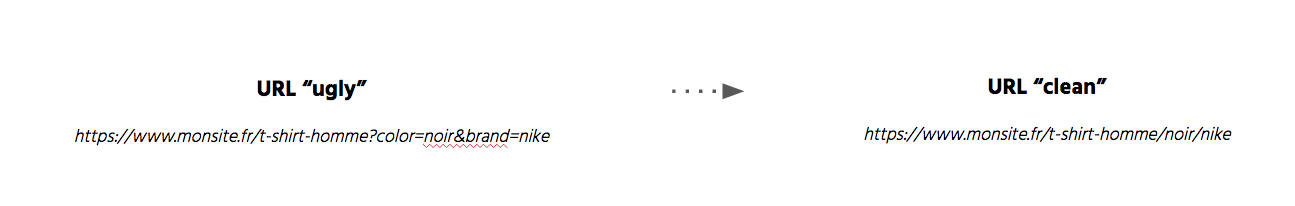
Poiché i facet sono inizialmente filtri che desideri indicizzare, gli URL "brutti" verranno creati quando vengono aperti all'indicizzazione. Questi URL devono quindi essere riscritti per ottenere URL "puliti" (cioè senza caratteri speciali come %, ? o &).
Esempio: cerco una t-shirt nera di Nike

Questi URL "puliti" sono ottimizzati per la scansione e l'indicizzazione
Gestione della stabilità degli URL
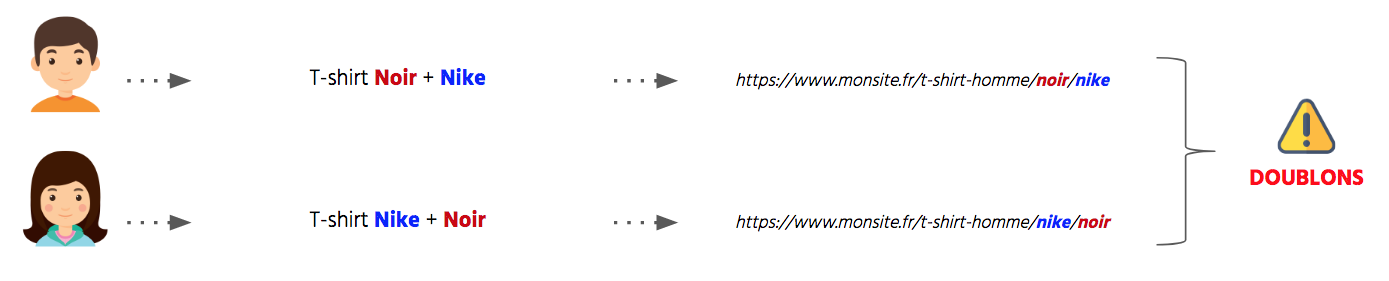
La struttura dell'URL non deve cambiare a seconda del percorso seguito dall'utente.
Esempio: due persone cercano una t-shirt nera con marchio Nike ma in un modo diverso.

È quindi necessario definire un ordine predefinito, ad esempio: [Categoria abbigliamento] > [Colore] > [Marca] e mantenere tale ordine indipendentemente dal percorso dell'utente.
Ottimizzazione del collegamento interno
Come con una struttura del sito tradizionale, affinché un facet aperto sia scansionabile e indicizzabile, gli URL del sito devono avere un collegamento permanente al facet aperto. Quest'ultimo deve essere presente nel DOM e accessibile anche se JavaScript e CSS sono disabilitati.
Esempio: sono state create Facets for Men's + Color T-shirt

Men's blue t-shirts Ho un link “statico” <a href =”https://mysite.com/t-shirts/mens/blue”> T-shirt blu da uomo Diversi modi per rendere inaccessibili le sfaccettature
Ora che abbiamo discusso le regole da seguire per quanto riguarda la creazione di facet, dobbiamo definire un modo per rendere i facet che non dovrebbero essere creati non scansionabili/non indicizzabili.
In generale, è possibile bloccare le sfaccettature indesiderate in diversi modi, ognuno dei quali ha i suoi vantaggi e svantaggi.
- Aggiunta di nofollow su facet link indesiderati + meta robot noindex
Questa soluzione limita lo spreco di scansione sulle pagine indesiderate e garantisce che le pagine chiuse non vengano indicizzate (se note ai motori di ricerca con altri mezzi). Tuttavia, questo non risolve i problemi di diluizione della popolarità interna perché nella pagina è presente un gran numero di collegamenti non scansionabili.
- Aggiunta di un meta robot noindex su pagine indesiderate
Con questo approccio, vengono risolti solo i problemi di indicizzazione e di contenuto duplicato. Sul sito, infatti, saranno ancora presenti il crawl waste e la diluizione della popolarità interna.
- Sfaccettature di blocco con robots.txt
Una soluzione semplice da configurare bloccando lo schema delle faccette indesiderate con robots.txt. Sebbene questa opzione consenta di non sprecare il crawl budget su pagine inutili, non fornisce soluzioni per quanto riguarda l'indicizzazione, i contenuti duplicati e la diluizione della popolarità interna.
- JS/Ajax
L'utilizzo di Javascript/Ajax per bloccare le sfaccettature ci consente di risolvere tutti i problemi in modo efficiente. Infatti, i link a facet indesiderati sono accessibili solo agli utenti e non sono presenti nel codice sorgente della pagina, quindi sono inaccessibili ai robot. Si noti che Google esegue Javascript e che un'implementazione ideale di questa soluzione viene eseguita lato client: il filtraggio della pagina delle categorie dovrebbe avvenire direttamente nel browser e non vengono create nuove pagine.
- PRG (Post-Redirect-Get): Proprio come l'uso di JS / Ajax, questo metodo consente di risolvere tutti i problemi in modo efficiente. Ricordiamo che le richieste GET consentono la trasmissione di informazioni nell'URL e sono eseguibili da Google. Per le richieste POST, invece, le informazioni sono incluse in un modulo e non sono eseguibili da Google.
Lo scopo del metodo PRG è quindi quello di utilizzare un form in modalità POST per i facet indesiderati in modo che Google non li esegua. Ciò produrrebbe:
Passaggio 1 POST: l'utente fa clic su un filtro di un facet indesiderato e la richiesta viene inviata con il metodo POST.
Passaggio 2 REDIRECT: il server risponde alla richiesta con un reindirizzamento all'URL filtrato.
Passaggio 3 GET: viene seguito il reindirizzamento e viene restituito l'URL filtrato con il metodo GET. L'utente vede i risultati filtrati.
[Case Study] Monitoraggio e ottimizzazione di un restyling di un sito web a seguito di una sanzione
Riassumere

In conclusione
Affinché la creazione delle sfaccettature avvenga senza intoppi, è necessario seguire diverse regole e pianificare tutti i casi possibili in un'impostazione di pre-produzione. È anche importante notare che la gestione dei facet è specifica del CMS utilizzato in un sito e che esistono diverse soluzioni per gestire la creazione e la limitazione dei facet, ciascuna con vantaggi e svantaggi.
