10 best practice per la progettazione di moduli online con esempi dal vivo
Pubblicato: 2020-02-18Suggerimenti per la progettazione di moduli online: cosa c'è di sbagliato nella progettazione di moduli sui siti web?

I marchi e gli imprenditori si impegnano molto per un ottimo web design.
C'è solo un piccolo problema con quello.
Il design da solo, tuttavia, non monetizzerà il tuo sito web.
Ancora più importante, si tratta di costruire canali che generano lead e vendite.
Ed è qui che entrano in gioco i moduli online.
Molti marchi trascurano l'importanza del design dei moduli, ma è il canale di richiesta chiave che determina il successo del tuo sito web.
La maggior parte degli esempi di progettazione di moduli su Internet sembra noiosa, poco accogliente e di conseguenza genera meno conversioni.
I moduli online sono la porta d'accesso per acquisire nuove potenzialità commerciali.
L'utilizzo di moduli online intuitivi e allettanti è fondamentale se vuoi prendere sul serio la tua lead generation.
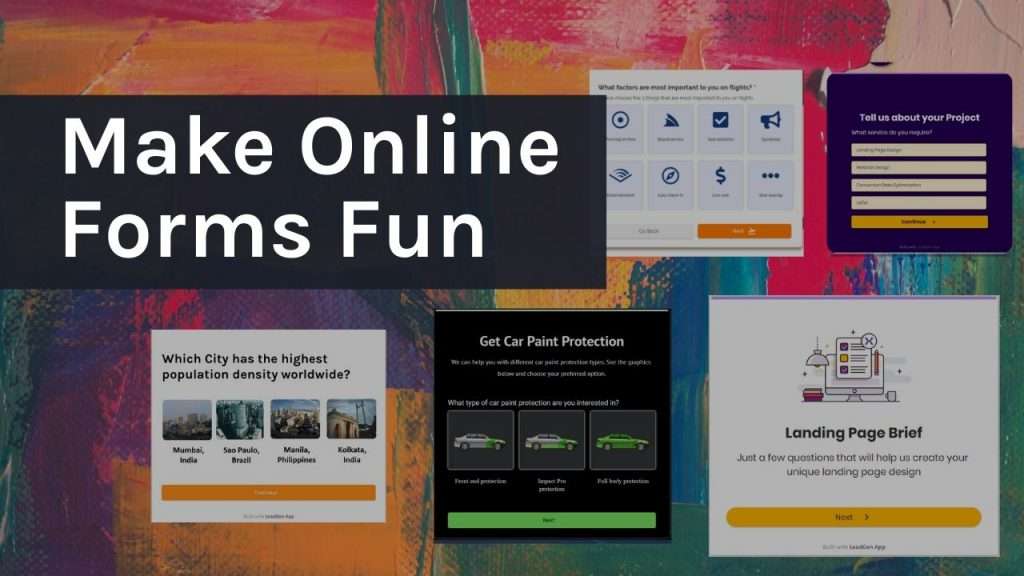
Per aiutarti a connetterti meglio con il tuo pubblico, ecco le nostre 10 migliori pratiche su come rendere divertente un modulo online:
1. Elimina la confusione

In primo luogo, il modulo deve essere di facile comprensione per il tuo pubblico. E spesso è più facile a dirsi che a farsi. Prima di pensare a rendere il tuo design oform divertente ed entusiasmante, devi prima di tutto assicurarti che sia funzionale e facile da usare.
Internet è pieno di progetti di moduli con domande ridondanti, che pongono domande in un linguaggio confuso e quelli che sembrano semplicemente noiosi. Tutte queste caratteristiche rendono i moduli meno incoraggianti da completare per i visitatori del Web.
Fattori importanti da rimuovere in un Form Design:
Forme lunghe (less is more)
Domande ridondanti
Domande inutili che non forniscono un buon valore
Tipo di domanda errato per una domanda, ad es. utilizzo di un campo di testo aperto invece di scelte di pulsanti
Gergo e linguaggio tecnico
Testo di invito all'azione standard sui pulsanti, ad esempio Iscriviti, Iscriviti, Completa modulo
Colori e contrasti difficili da leggere
Tutti questi punti potrebbero sembrare ovvi, ma la realtà è che anche i moduli online più semplici violano alcuni di questi punti.
Internet è pieno di migliaia di progetti di moduli con esperienza utente carente.
Una singola esperienza negativa può influenzare l'utente molto più di una grande esperienza con il tuo modulo.
Rivedi queste pratiche e avrai molte più possibilità di generare conversioni e creare coinvolgimento.
2. Cambia il formato

Quando pensiamo ai moduli online, in genere abbiamo in mente semplici moduli lunghi. I moduli lunghi oi moduli a passaggio singolo presentano tutte le domande in un unico passaggio, in genere una a una sotto l'altra.
Ci sono un sacco di buoni casi d'uso per i moduli a passaggio singolo, ad esempio per i moduli che richiedono solo il nome e l'indirizzo e-mail. Tuttavia, dovresti assolutamente considerare di cambiare il formato del modulo quando pensi di rendere i moduli più divertenti.
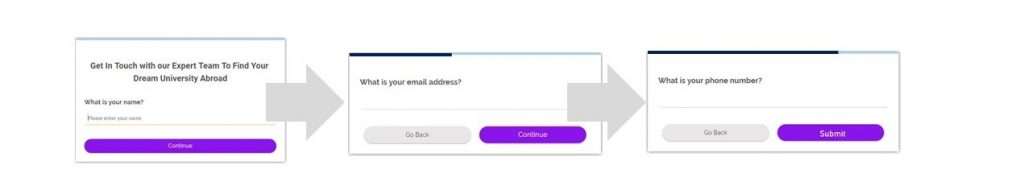
L'alternativa ai moduli a passaggio singolo sono i moduli a più passaggi.
I moduli a più passaggi , a volte chiamati anche moduli della procedura guidata, sono molto più intuitivi e forniscono un'esperienza migliore lungo il percorso dell'utente.

Poiché l'utente vede solo un passaggio della domanda alla volta, le informazioni sono meno opprimenti.
È molto più incoraggiante vedere solo una domanda alla volta rispetto a 10 o 20 diverse. Non è diverso dalla vita reale: in una conversazione personale con un'altra persona, faresti anche solo una domanda prima di porre la domanda successiva.
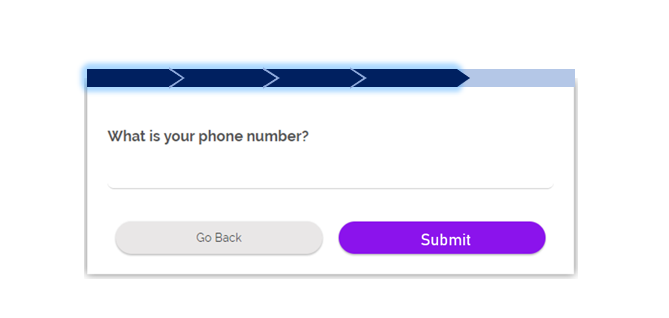
All'interno dei moduli a più passaggi, puoi utilizzare le barre di avanzamento che forniscono un'indicazione di quanto del modulo è già stato completato.
Correlati: 7 best practice per la creazione di moduli lunghi per aumentare la conversione

Barra di avanzamento in un design del modulo di contatto in più passaggi
Troviamo i moduli in più passaggi più facili da usare in molti casi, ad esempio acquisizione di lead, qualificazione dell'utente, moduli di feedback, moduli di domanda e altro ancora. L'app LeadGen ti consente di creare moduli in più passaggi con testo ed elementi grafici personalizzati molto facilmente.
3. Intrattieni il design del tuo modulo con il contenuto

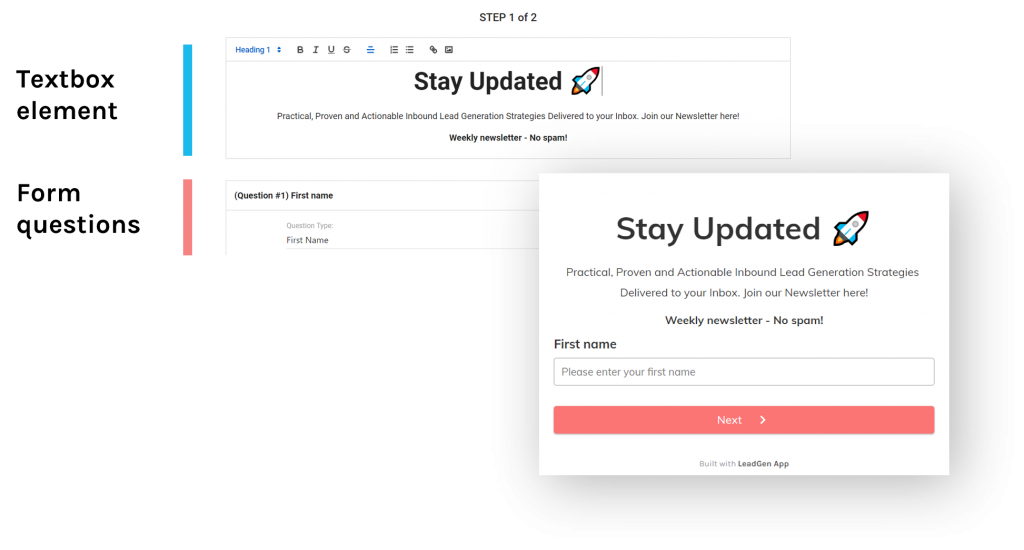
Nei moduli in più passaggi di LeadGen, puoi mostrare gli elementi della casella di testo insieme alle tue domande e ai passaggi del modulo, ad esempio sopra una domanda.
Questi elementi della casella di testo possono essere aggiunti tramite l'editor WSIWYG in cui è possibile aggiungere collegamenti, grafica e immagini GIF. I titoli possono essere impostati su dimensioni diverse, ad esempio in formato H1, H2, H3.

Miglioramento dei moduli LeadGen con elementi casella di testo: generatore di moduli e modulo live
Aggiungendo alcune righe di testo, ad esempio, per introdurre domande, puoi rendere il modulo più personalizzato e più facile da capire.
Questo può rendere il tuo modulo più colloquiale e meno statico come un tipico modulo online (vedi immagine sotto)

Contattaci modulo di progettazione sezione di intestazione personalizzata con elementi di testo
Puoi anche utilizzare le immagini GIF nelle caselle di testo per far fluire i tuoi succhi creativi. Guarda l'esempio di progettazione del modulo qui sotto per partecipare a un concorso:
Modulo di iscrizione al concorso a premi con immagine GIF
4. Best practice per la progettazione dei moduli

Il marchio e lo stile del tuo modulo online in genere non sono qualcosa a cui i professionisti del marketing prestano attenzione. D'altra parte, le persone sono ossessionate dal web design (che ovviamente è anche importante). Il design dei moduli online, tuttavia, è l'elemento chiave del sito Web che guida effettivamente il business.
Sii uno dei pochi marketer che sfruttano questo potenziale e inizia a ottimizzare il tuo modulo di lead generation per ottenere i migliori tassi di conversione.
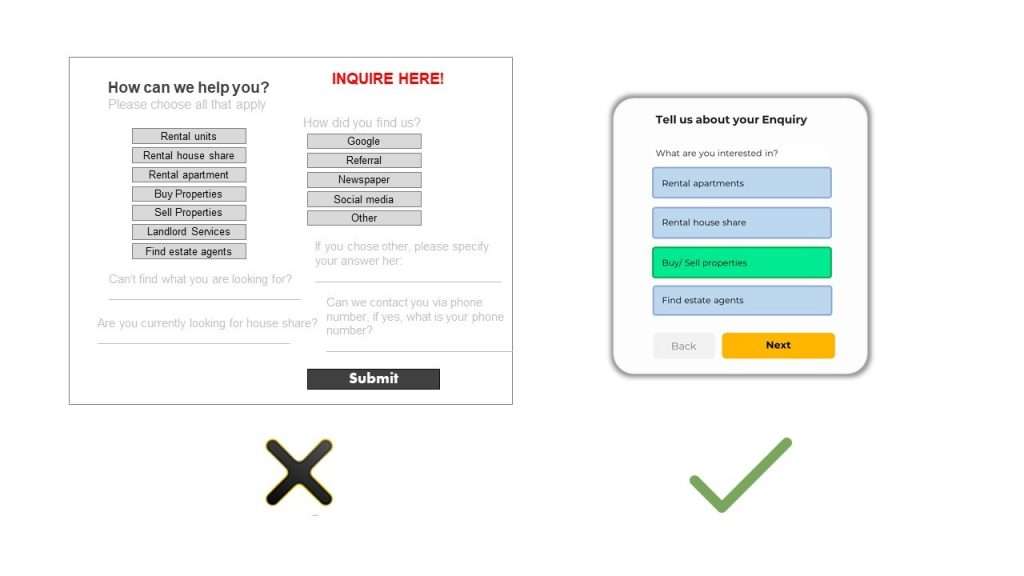
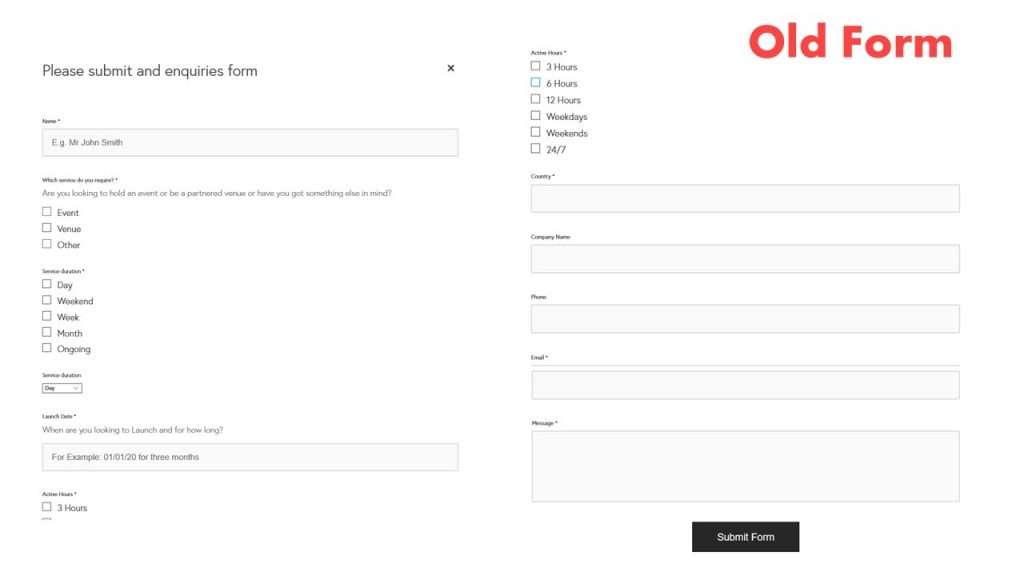
Ecco un esempio di progettazione di un modulo di contatto online con immagini prima e dopo:


Modulo di esempio per l'acquisizione di richieste di contatto
Il design originale della forma è stato costruito in formato lungo. Stava rendendo le cose più complicate del necessario.
Le domande erano poco chiare e lasciavano spazio all'interpretazione. In termini di branding, il modulo utilizzava solo i colori bianco e grigio, il più noioso che potesse sembrare.

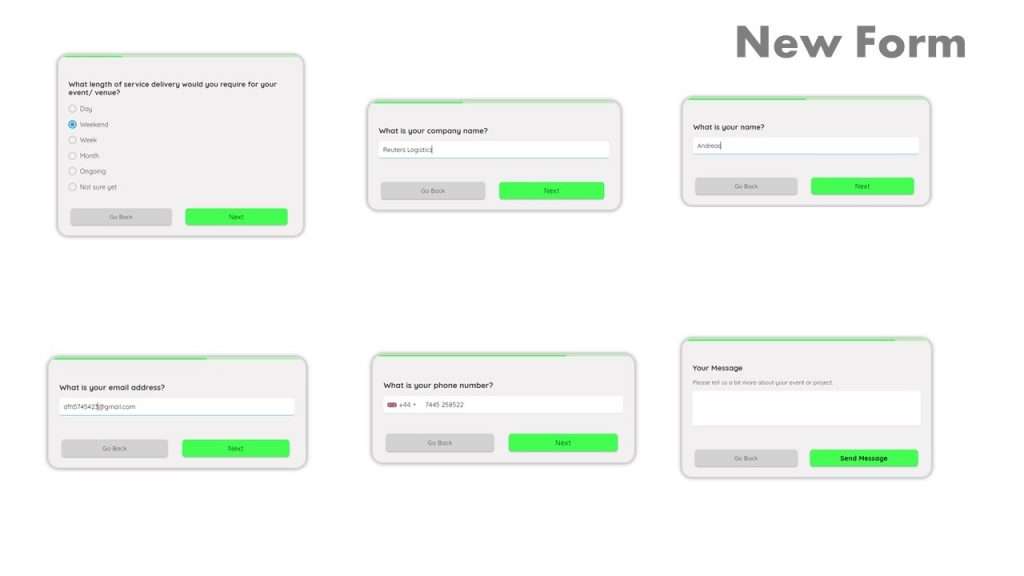
Nuovo design del modulo di contatto in formato multi-step
Sopra vedi la nuova forma nel design attuale del marchio. Il marchio utilizzava già forti colori verdi nel logo e nel sito Web, quindi abbiamo adottato questo stile per la forma. Il formato in più fasi rende le domande molto più facili da comprendere e gli utenti più propensi a seguirle.
I colori svolgono un ruolo importante per la progettazione di moduli online in termini di:
1) Aggiungere personalità alla forma e farla sembrare meno seria;
2) Abbinare lo stile del modulo con l'identità del tuo marchio
3) Crea esperienze più user-friendly
5. Gamify

LeadGen form questionario per coinvolgere gli utenti su un sito web
La gente ama i giochi e l'intrattenimento. Usa i percorsi dei moduli in più fasi per coinvolgere gli utenti, costruisci come un gioco.
Questa potrebbe non essere la soluzione giusta per ogni modulo che costruisci. Ad esempio, i moduli di acquisizione dei contatti e dei lead dovrebbero probabilmente apparire il più semplici possibile.
La ludicizzazione è "Il processo di aggiunta di giochi o elementi simili a giochi a qualcosa (come un'attività) in modo da incoraggiare la partecipazione" (Fonte: Merriam Webster Dictionary).
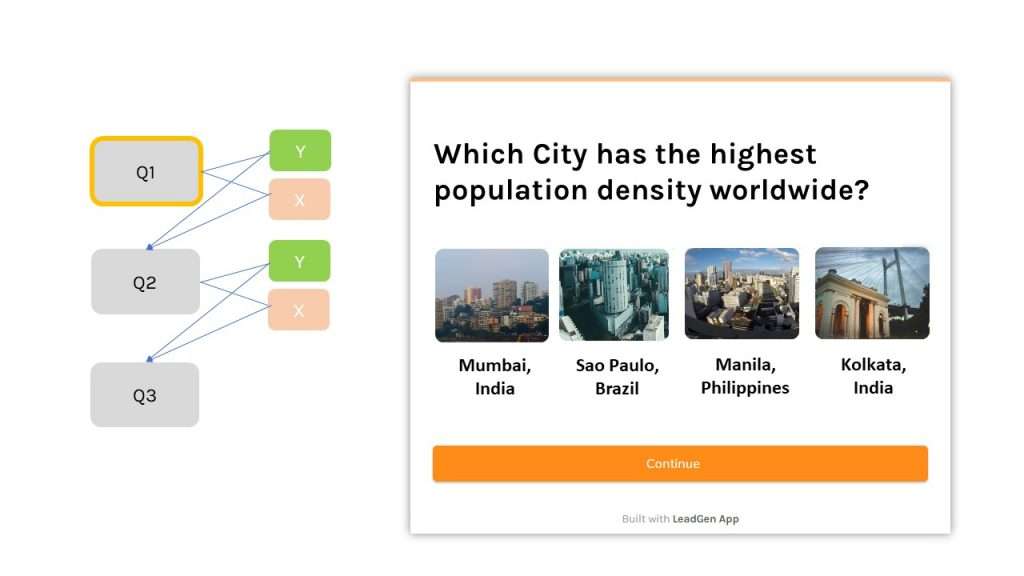
Esempi di moduli online gamificati

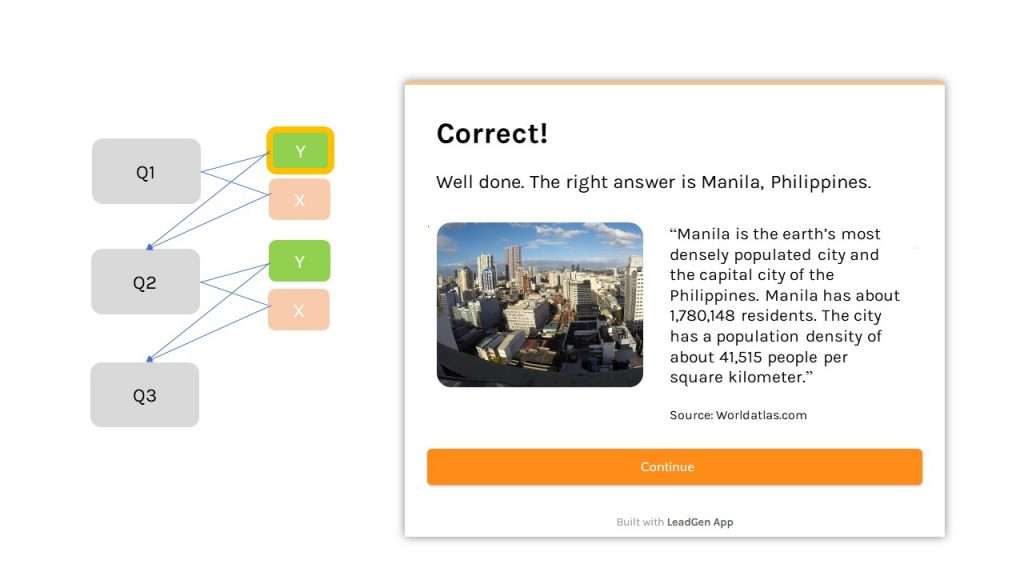
Modulo di progettazione del sito web del quiz gamificato
L'immagine sopra mostra un modulo LeadGen gamificato che fornisce un feedback di risposta basato sulla logica della domanda condizionale nei passaggi seguenti.
Le risposte corrette mostreranno un passaggio del modulo diverso rispetto alla risposta sbagliata. Ad esempio, se l'utente seleziona la scelta corretta "Manila", il modulo LeadGen aprirà il passaggio del modulo per la risposta corretta. Per tutte le altre domande, puoi preparare una fase di domanda che informa l'utente anche sulle risposte corrette o sull'opzione per riprovare facendo clic sul pulsante Indietro.

Modulo Questionario LeadGen - Pagina di risposta per una risposta corretta
Questi passaggi del modulo di risposta possono essere personalizzati come preferisci, ad esempio scrivendo un breve testo di risposta con una spiegazione. Sia la risposta giusta che quella sbagliata possono essere collegate alla domanda successiva (Q2), in modo che l'utente continui semplicemente l'intero questionario fino alla fine.
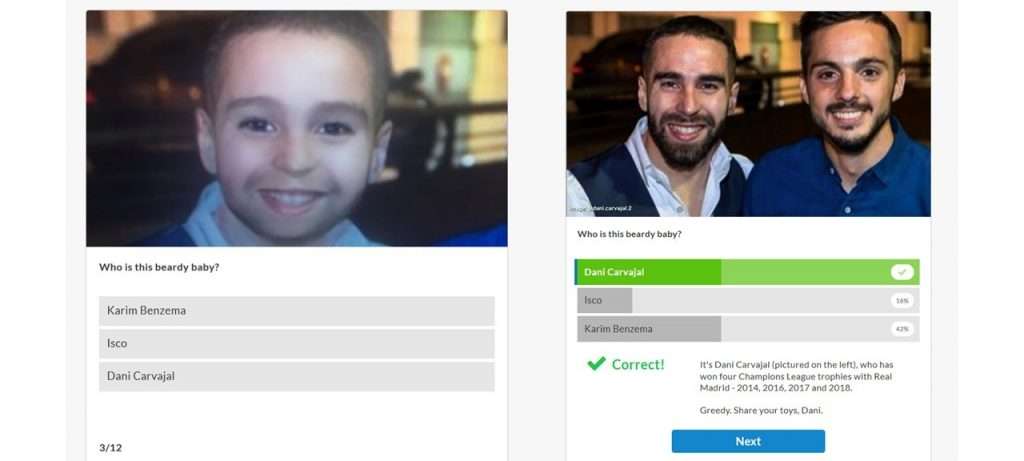
Un modulo online gamificato potrebbe anche essere qualcosa di creativo, fuori dagli schemi, che non troveresti altrove su Internet. Un ottimo esempio di modulo online gamificato è questo quiz della BBC

Ti chiede di indovinare il finalista della Champions League mostrandoti solo il giocatore da bambino. Cose come questa rendono le persone curiose di esaminare il modulo per vedere la risposta. Inoltre, è più probabile che il tuo quiz o modulo online gamificato venga ricondiviso, il che ti aiuterà a ottenere visibilità per il tuo sito Web, cosa che non accadrebbe semplicemente con i moduli convenzionali.
6. Navigazione sulla pagina

È importante non guardare solo al modulo online in sé, ma all'intero percorso dell'utente.
Il viaggio nella pagina web inizia dove l'utente atterra e continua anche dopo l'invio del form. Aggiunge valore per ottimizzare l'intera pagina per un invito all'azione che potrebbe essere il tuo modulo.
7. Individuare il design del modulo nel contenuto della pagina
Quando progetti un modulo online, assicurati di posizionarlo ben visibile sul sito, nella migliore sezione possibile. Il modulo dovrebbe trovarsi nel punto giusto della pagina dove può essere facilmente trovato e dove l'utente sta navigando.
Trovare il posto giusto dipende dal caso d'uso del modulo.
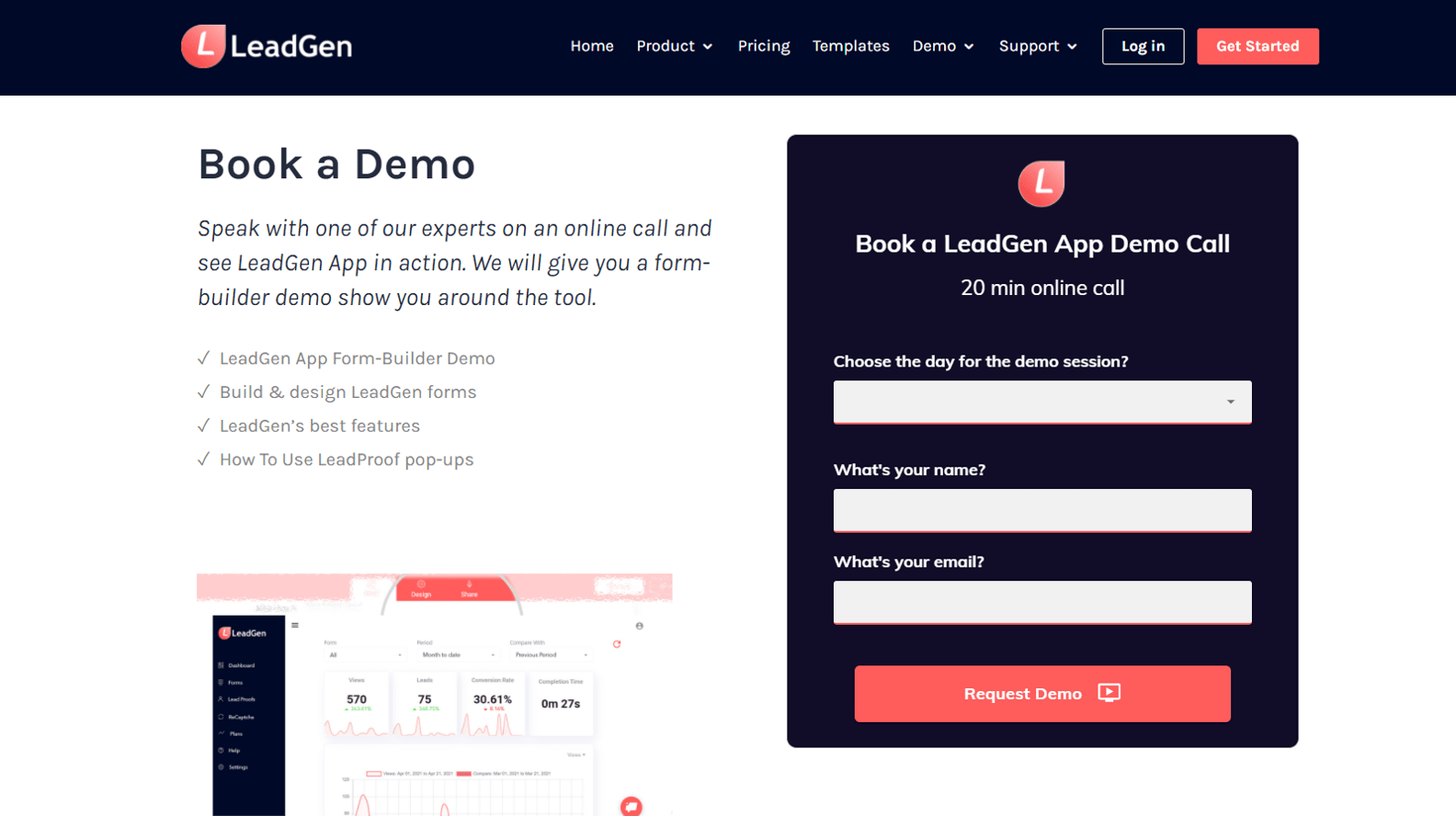
Una pagina di destinazione o una pagina di offerte in genere ha il modulo in alto (come la nostra pagina di prenotazione Demo di seguito)

Semplici moduli di iscrizione alla newsletter potrebbero trovarsi in qualsiasi punto della pagina web.
I moduli di acquisizione dei lead, ad esempio i download di report o le offerte di consulenza nei post del blog, sono un caso d'uso diverso. Questi moduli non dovrebbero mai essere mostrati nella parte superiore del post perché l'utente deve prima interagire con il contenuto del blog per comprendere il valore dell'offerta principale. I moduli devono trovarsi a 3/4 in fondo alla pagina o alla fine.

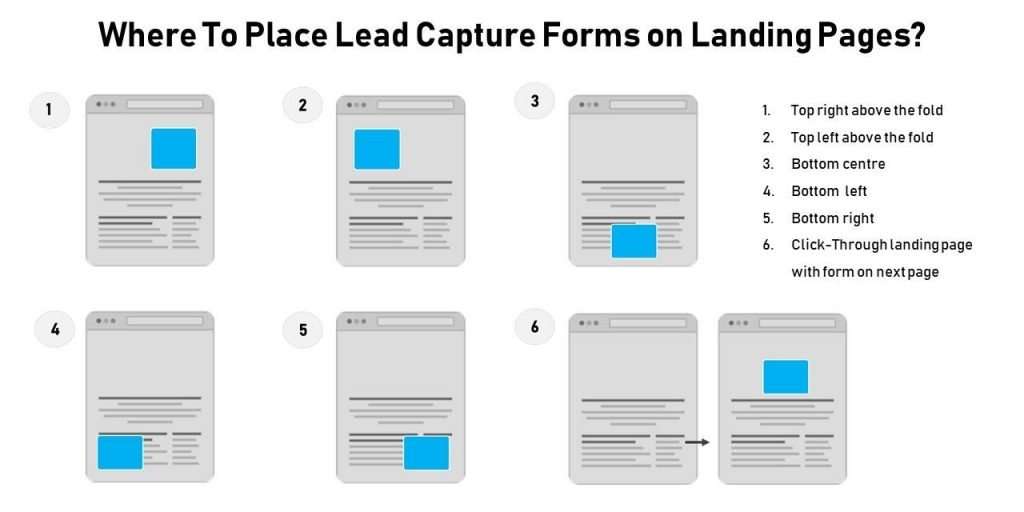
Rappresentazione visiva di dove è possibile posizionare i progetti di moduli su una pagina Web
8. Indica il design del modulo

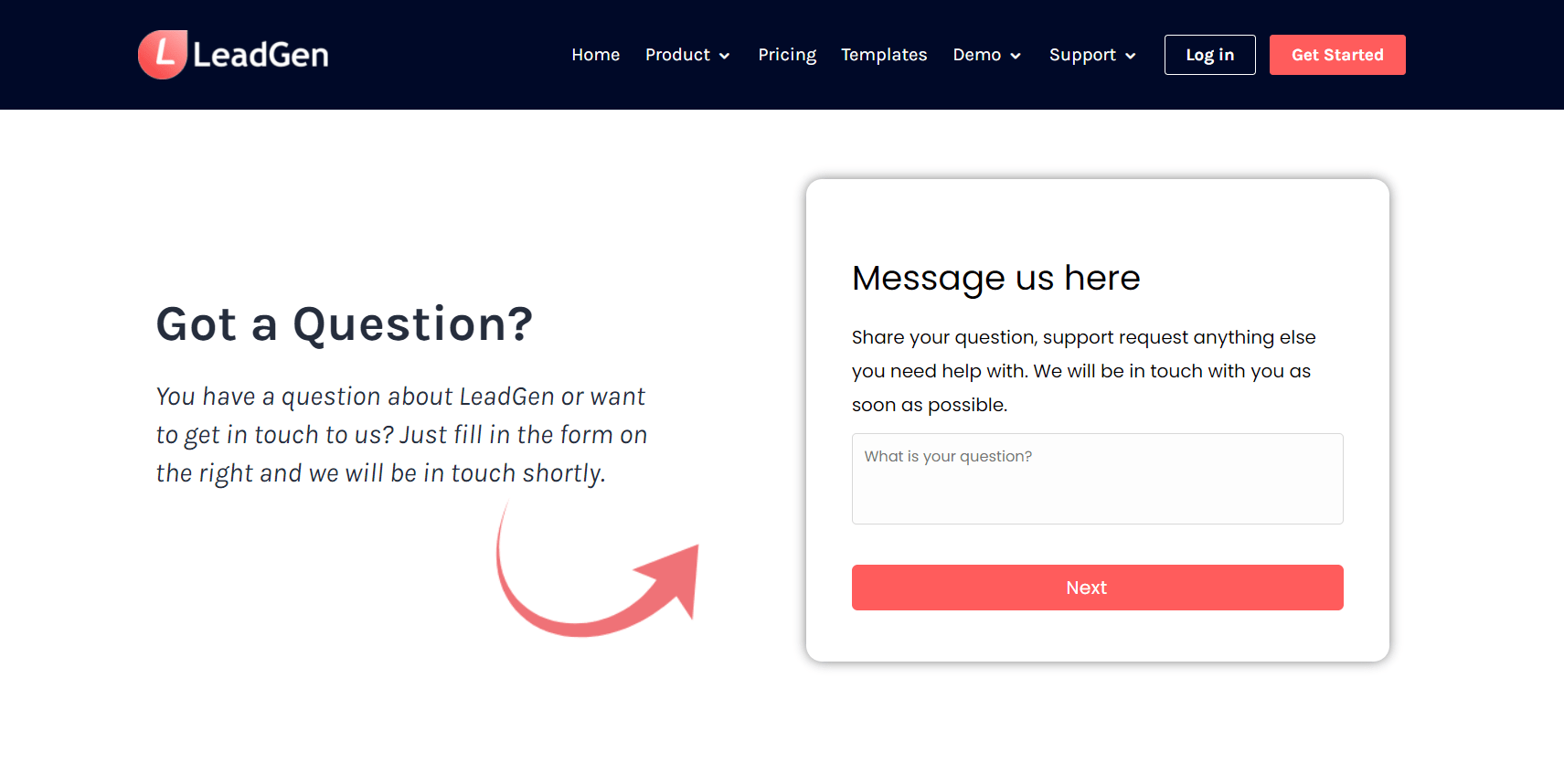
Design del modulo di contatto dell'app LeadGen sul sito web
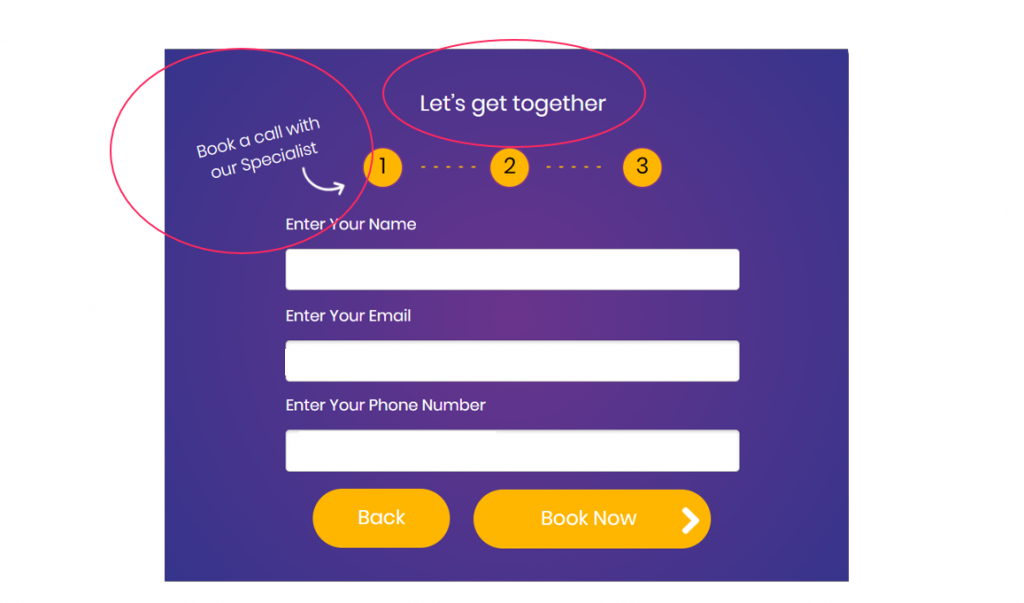
Un'altra tattica che aiuta a suscitare maggiore interesse nei tuoi moduli è utilizzare elementi di web design che indirizzano gli utenti al modulo.
Questa potrebbe essere una semplice immagine di freccia o l'immagine di un volto umano che guarda verso la forma.
L'immagine sopra mostra il nostro design del modulo di contatto che utilizziamo sul nostro sito Web LeadGen www.leadgenapp.io/contact. Contiene un elemento grafico a freccia che punta verso il modulo.
Inoltre, puoi dividere la struttura della tua pagina in due parti e mostrare un video a sinistra e il modulo accanto a destra.
Queste sono tattiche sottili ma efficaci che fanno risaltare il tuo modulo online.

9. Carattere di facile lettura
Il carattere utilizzato nel modulo online svolge un ruolo importante nell'esperienza di un visitatore. Non andare con caratteri standard. Implementa un carattere di facile lettura che funzioni al meglio con le linee guida, i colori, lo stile e l'invito all'azione del tuo marchio sui pulsanti del modulo.
10. Pagina di ringraziamento
Alla fine del ciclo dopo l'invio del modulo, dovresti mostrare una pagina di ringraziamento o reindirizzare a un URL personalizzato della pagina di ringraziamento. Ciò è particolarmente importante quando si utilizzano i moduli di acquisizione dei lead. L'ultima cosa che non vuoi fare è confondere il lead se l'invio del modulo è andato a buon fine o meno.
Costruisci la tua nuova forma "divertente".
Combinando tutte queste idee, puoi essere certo che i moduli saranno più divertenti per il tuo pubblico.
E più divertimento significa anche che puoi raccogliere più risposte e aumentare i tassi di conversione.
Se non hai ancora un account LeadGen App per creare il tuo modulo divertente, inizia qui: