15 esempi di ispirazione per la progettazione di siti Web di una pagina
Pubblicato: 2024-02-04Hai mai considerato un sito web di una sola pagina ma hai saltato l'idea, pensando a come un marchio inserisce tutte le sue informazioni in una sola pagina?
Oppure, sei mai stato indeciso per decidere se un sito web di una sola pagina funzionerà o meno per la tua attività?
Ricorda, un sito web di una sola pagina porta molto in tavola.
Se sei un professionista freelance, un artista o una piccola impresa con un focus specifico o desideri semplicemente un sito web semplice, compatto e facile da usare per il tuo negozio fisico o outlet, fidati di noi, un sito web di una pagina sarà sicuramente una buona idea .
Cos'è un sito web di una pagina?
In una frase, i siti Web di una pagina sono siti Web semplici e concisi che presentano solo una pagina HTML, saltando altre pagine Web come Contattaci, Informazioni su di noi o pagine di servizio.
A differenza dei siti Web tradizionali, in un sito Web di una pagina, tutte le informazioni sono racchiuse in un'unica pagina. Quindi non ci saranno pulsanti di menu, nessun modulo di contatto dedicato e nessun URL diverso per ogni pagina. Maggiore coinvolgimento, maggiore velocità di caricamento, manutenzione più semplice, layout semplificato e branding conveniente sono alcuni dei principali vantaggi offerti da un'applicazione standard a pagina singola.
Non c'è da stupirsi che un sito Web di una sola pagina sia diventato una tendenza del design contemporaneo abbracciata principalmente da privati, imprenditori e aziende di varie dimensioni per mostrare una vasta gamma di contenuti, inclusi progetti, portfolio, eventi, prodotti e altro ancora.
Ora esplora con noi mentre approfondiamo esempi straordinari di siti Web di una pagina e vediamo cosa possiamo imparare da essi.
15 esempi di siti web di una pagina:
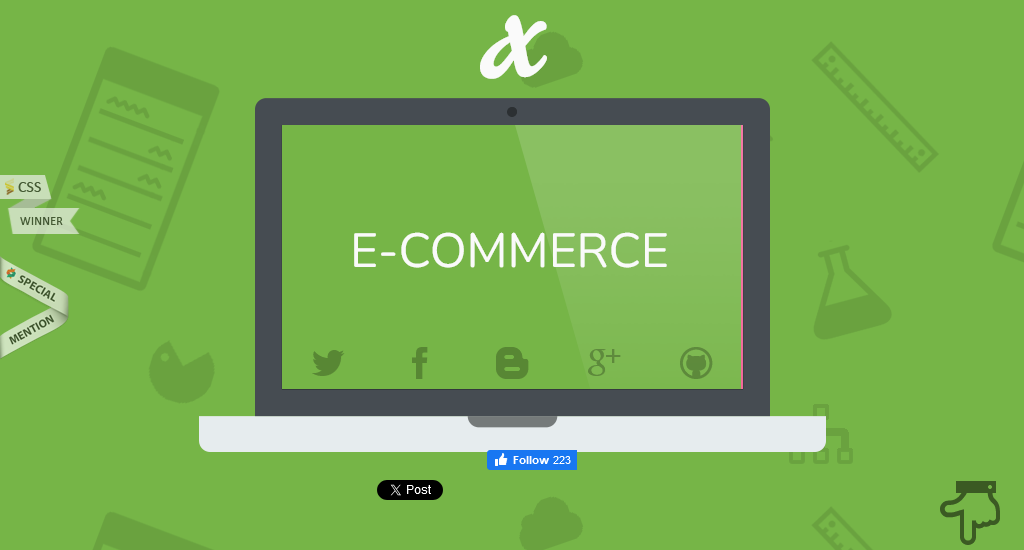
1. Dolox

Visita il sito web: https://dolox.com/
Dolox, Inc. è una società di progettazione e sviluppo di software. Tutte le informazioni, inclusa una breve discussione, informazioni di contatto e processo di sviluppo, sono visualizzate sul suo sito Web di una pagina.
Elementi chiave di progettazione
- Una presentazione dinamica posizionata in primo piano nella pagina fornisce dettagli approfonditi sull'azienda.
- L'uso dell'animazione durante lo scorrimento crea un'esperienza utente interattiva. Inoltre, poiché le informazioni vengono rivelate gradualmente, si evita che l'utente si senta sopraffatto da troppi contenuti contemporaneamente.
- Elementi come l'illustrazione del processo di sviluppo del progetto rendono le informazioni complesse più digeribili.
- L'emoji rivolta in basso a destra rende più comodo navigare tra le sezioni senza dover scorrere.
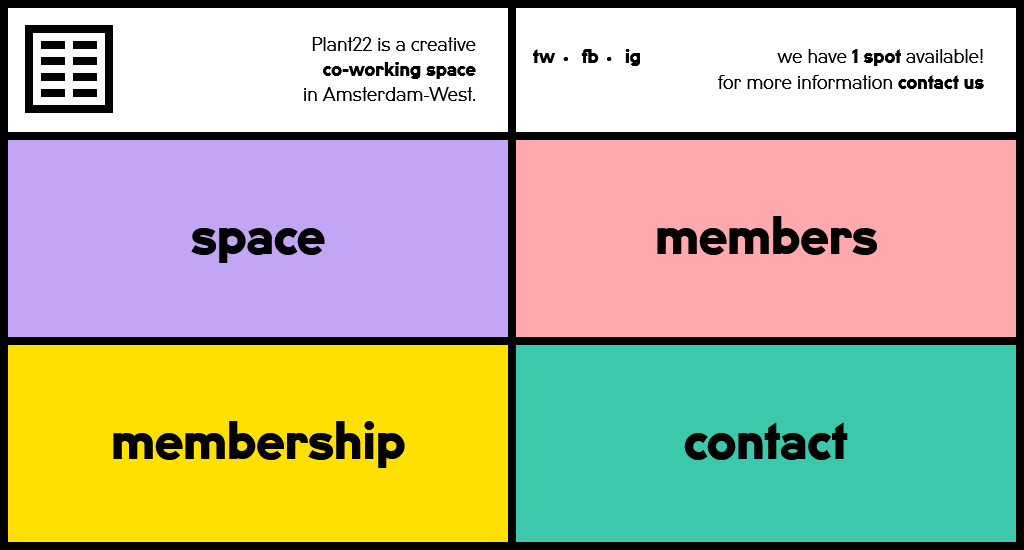
2. Pianta22

Visita il sito web: https://plant22.co/
Il sito Web di una pagina di Plant22 contribuisce a un'esperienza di caricamento rapido, minimalista e intuitiva, evitando inutili disordine e rumore visivo. Il design non convenzionale delle caselle codificate a colori e degli overlay pop-up rende il sito Web visivamente interessante ma coinvolge anche gli utenti con un'esperienza di navigazione innovativa e memorabile.
Elementi chiave di progettazione
- Le quattro caselle codificate a colori fungono da principali elementi di navigazione nella pagina. Ogni colore aiuta gli utenti ad associare contenuti o azioni specifici a ciascuna casella.
- Quando fai clic su ciascuna casella codificata a colori, si attiva una sovrapposizione pop-up, evitando la necessità di passare a una nuova pagina o aprire una nuova scheda.
- Le informazioni sono presentate in modo stratificato. E che gli utenti possano esplorare diverse sezioni senza interruzioni.
- Passando il mouse su ogni sezione e contenuto si ottiene un effetto animato che attira l'attenzione su messaggi o CTA importanti.
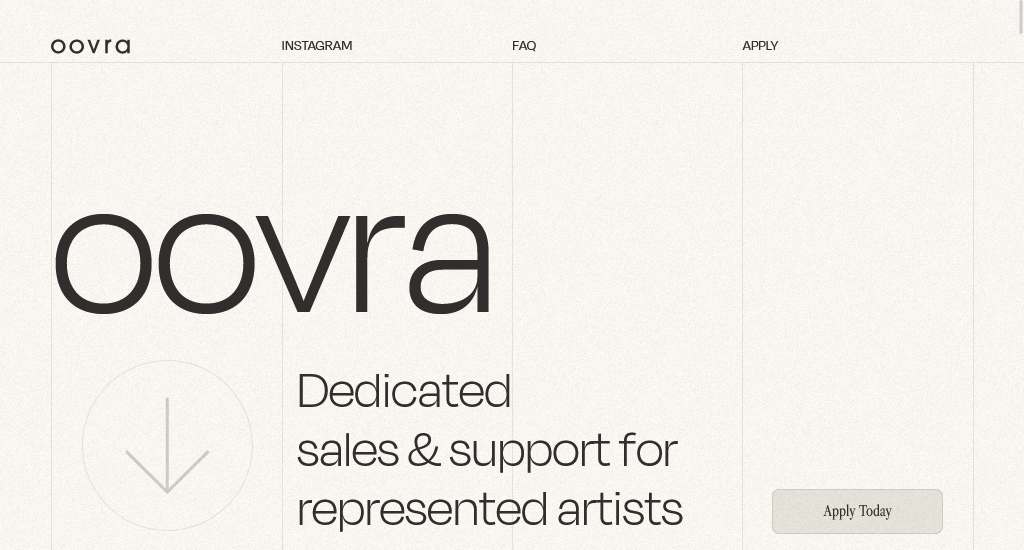
3. Oovra

Visita il sito web: https://www.oovra.io/
OOVRA è una piattaforma o un servizio dedicato a fornire vendite e supporto agli artisti rappresentati. Il modello di sito web Oovra utilizza abilmente immagini e sezioni distinte abbracciando un design pulito e minimalista di una sola pagina. Questo approccio strategico dirige perfettamente l'attenzione dell'utente nella giusta direzione.
Elementi chiave di progettazione
- Navigazione pulita e minimalista con collegamenti alle sezioni chiave (Instagram, FAQ, Candidatura).
- C'è uno stile visivo coerente in tutta la pagina singola. La tavolozza dei colori e l'uso di caratteri chiari e leggibili per i contenuti e di caratteri accattivanti per l'intestazione sono in sintonia con il tema artistico.
- Mostra i servizi utilizzando un layout a griglia con descrizioni concise.
- Includi una sezione con le domande più frequenti e le risposte in formato fisarmonica.
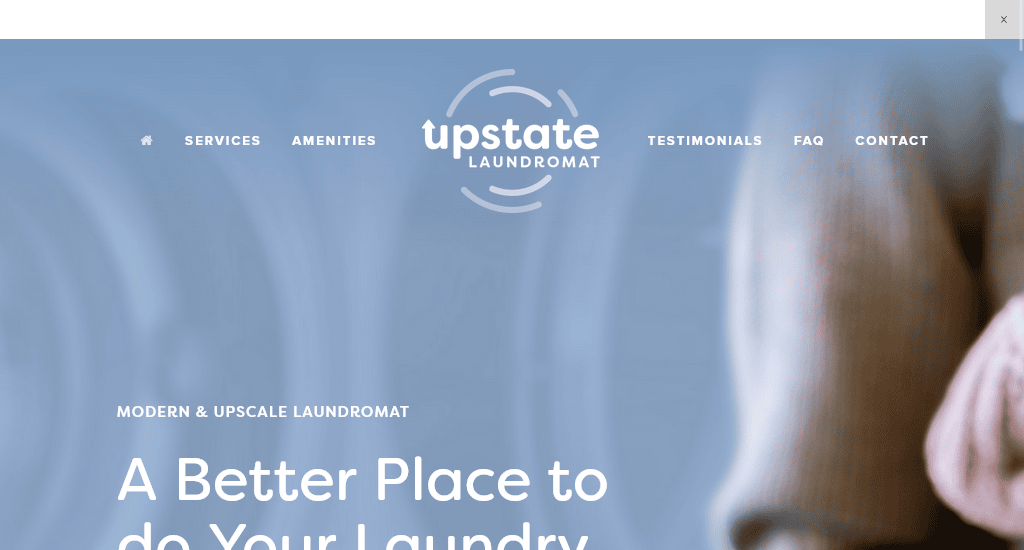
4. Lavanderia a gettoni di lusso

Visita il sito web: https://www.upstatelaundromat.com/
Il sito Web utilizza un design pulito, concentrandosi sulla semplicità e sulla facilità di navigazione. Incorpora strategicamente elementi come pulsanti di attivazione/disattivazione a discesa per la presentazione delle informazioni e una visualizzazione attiva/disattiva per le domande frequenti per migliorare l'esperienza utente complessiva su un layout a pagina singola.
Elementi chiave di progettazione
- L'intestazione presenta un menu con collegamenti descrittivi, come servizi, comfort, domande frequenti, contatti e testimonianze. Ciò garantisce che gli utenti possano trovare rapidamente le informazioni che stanno cercando senza clic inutili.
- La sezione FAQ utilizza una visualizzazione alternata, che consente agli utenti di espandere o comprimere le risposte secondo necessità. Ciò non solo consente di risparmiare spazio, ma migliora anche il coinvolgimento degli utenti.
- Le testimonianze sono incluse in modo coinvolgente, indicando l'attenzione alla creazione di fiducia e credibilità.
5. Il Raffaello

Visita il sito web: https://thejulianbk.com/
Rafael è un altro esempio di sito web aziendale che abbraccia funzionalità interattive, scorrimento continuo e design visivamente accattivante per offrire un'esperienza utente coinvolgente ed efficace.
Elementi chiave di progettazione
- La parte superiore della pagina presenta un'illustrazione visivamente accattivante dell'edificio, fornendo agli utenti un'esperienza visiva immediata e coinvolgente.
- Un tocco creativo viene aggiunto con un effetto hover interattivo che introduce un elemento giocoso nell'esperienza dell'utente. Quando gli utenti posizionano il cursore sull'illustrazione dell'edificio, ogni finestra si illumina.
- Il menu situato nella parte superiore dello schermo ti consente di navigare senza sforzo tra le varie sezioni della pagina.
- Un effetto di parallasse è incorporato al centro della pagina, dove le immagini in primo piano si muovono a velocità diverse, aggiungendo profondità per un'esperienza dinamica del sito immobiliare.
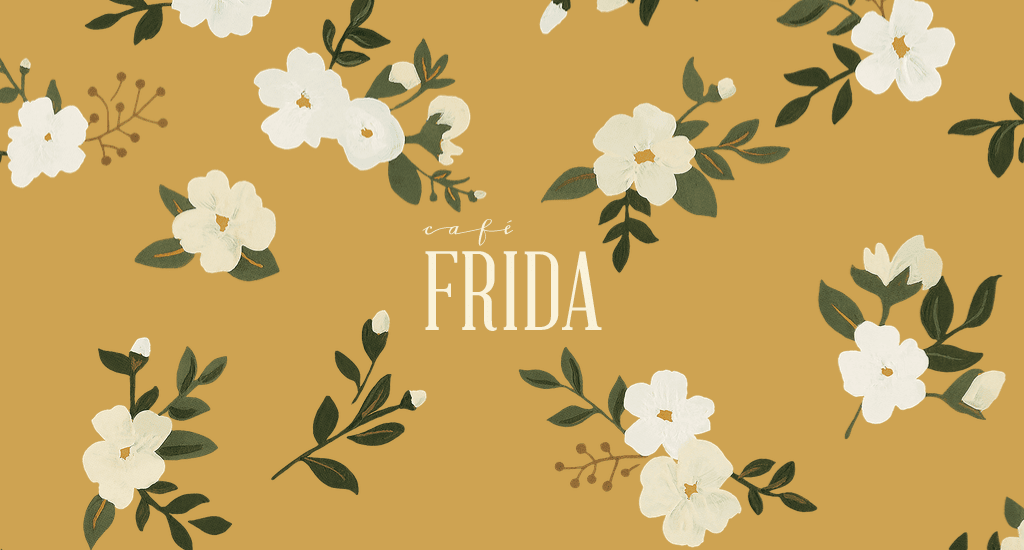
6. Caffè Frida

Visita il sito web: https://cafefrida.ca/
Se apprezzi la semplicità ma allo stesso tempo l'eleganza nel design di un sito web, questo è un ottimo esempio per ispirarti. Il design del sito web di una pagina del French Café Frida incorpora diversi elementi che contribuiscono al suo aspetto chic ed elegante.
Elementi chiave di progettazione
- È probabile che la tavolozza dei colori sia composta da toni sofisticati e tenui. I colori, come tenui pastelli, crema e accenti dorati, creano un'atmosfera elegante e raffinata.
- Il design del sito web privilegia un facile accesso al menu, alla formula, alle informazioni di contatto e ad altre informazioni. Ciò può essere ottenuto tramite il pulsante del menu hamburger posizionato nella sezione in alto a destra.
- L'animazione floreale discreta e non così travolgente aggiunge un tocco dinamico e giocoso al sito Web, contribuendo a creare un'atmosfera chic generale.
- Immagini di alta qualità e scattate professionalmente degli interni e dei piatti del bar evocano un senso di lusso e raffinatezza.
7. Davide Baratta

Visita il sito web: https://www.davidebaratta.com/
Il sito web del portfolio di Davide Baratta presenta sottili microinterazioni, aumentandone la profondità e aggiungendo un carattere distintivo. Il sito Web di una pagina offre un'esperienza utente piacevole mentre i visitatori navigano attraverso il contenuto.
Elementi chiave di progettazione
- Si tratta di animazioni o effetti sottili che rispondono alle azioni dell'utente. Ad esempio, quando passi il mouse sopra un collegamento di navigazione o un pulsante, vedrai un leggero cambiamento di colore o una transizione graduale.
- Il layout pulito e ben organizzato, con un uso corretto degli spazi bianchi, migliora la leggibilità generale e consente agli utenti di concentrarsi sul contenuto.
- La scelta ben ponderata di caratteri e colori contribuisce all'estetica generale del sito web.
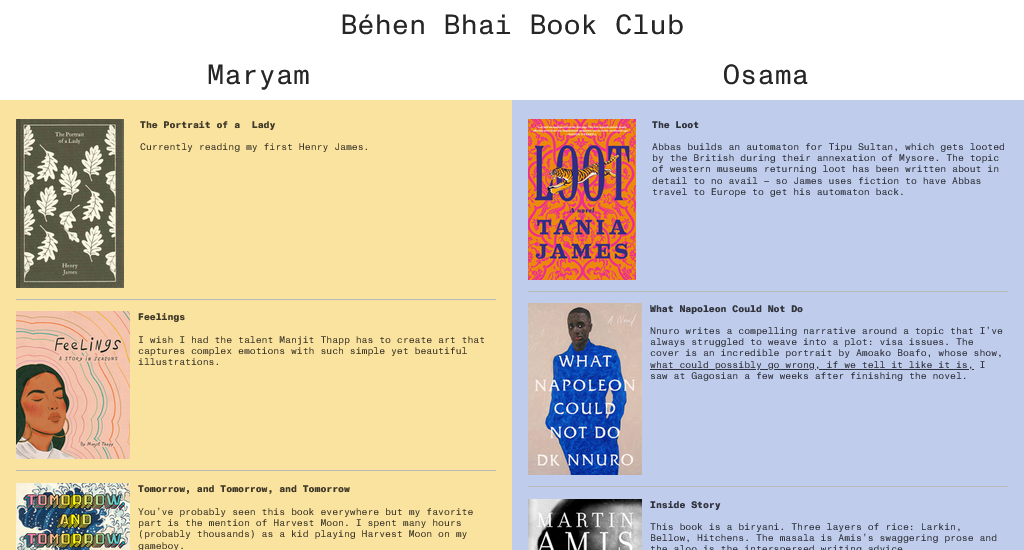
8. Club del libro di Behen Bhai

Visita il sito web: https://behenbhaibookclub.mshehzad.com/

Il sito web mette in mostra i libri letti da Maryam Shehzad e suo fratello Osama, evidenziando i loro distinti gusti letterari. Mentre scorri la pagina, verrai attratto dalle immagini e dai contenuti che includono le copertine dei libri, il titolo e i commenti personali di Maryam e Osama.
Elementi chiave di progettazione
- Il layout diviso è sicuramente la caratteristica principale. Separa chiaramente le loro preferenze di lettura, rendendo facile per i visitatori distinguere tra le due.
- La divisione centrale garantisce che il contrasto visivo fornisca una struttura narrativa che invita gli utenti a esplorare i diversi percorsi che ogni individuo ha intrapreso nelle proprie avventure di lettura.
- Anche la combinazione di colori completa il design generale e riflette le personalità di Maryam e Osama.
- Lo scorrimento fluido mantiene la navigazione fluida tra le sezioni.
9. Non siamo di plastica

Visita il sito web: https://weaintplastic.com/
Il sito Web a pagina singola ha un design elegante e minimalista, concentrandosi sulla semplicità e chiarezza. Riesce a condividere molte informazioni senza travolgere il lettore. Il design affronta abilmente il compito di presentare contenuti sostanziali mantenendo l'interfaccia pulita e visivamente attraente.
Elementi chiave di progettazione
- Il menu consente una facile navigazione tra diverse sezioni della pagina, inclusi lavoro, profilo, lettera, contatto e altro.
- La sezione portfolio è una componente chiave e consente agli utenti di esplorare vari esempi del loro lavoro. Ogni progetto è rappresentato da una breve descrizione, invitando gli utenti a cliccare per maggiori dettagli. Questa scelta di design previene il disordine nella pagina principale.
- Probabilmente c'è un uso coerente di elementi di branding come combinazioni di colori, tipografia e immagini in tutta la pagina che creano un aspetto coerente.
- Il contenuto è presentato in modo lineare, facilitando la navigazione da parte degli utenti, soprattutto su schermi più piccoli.
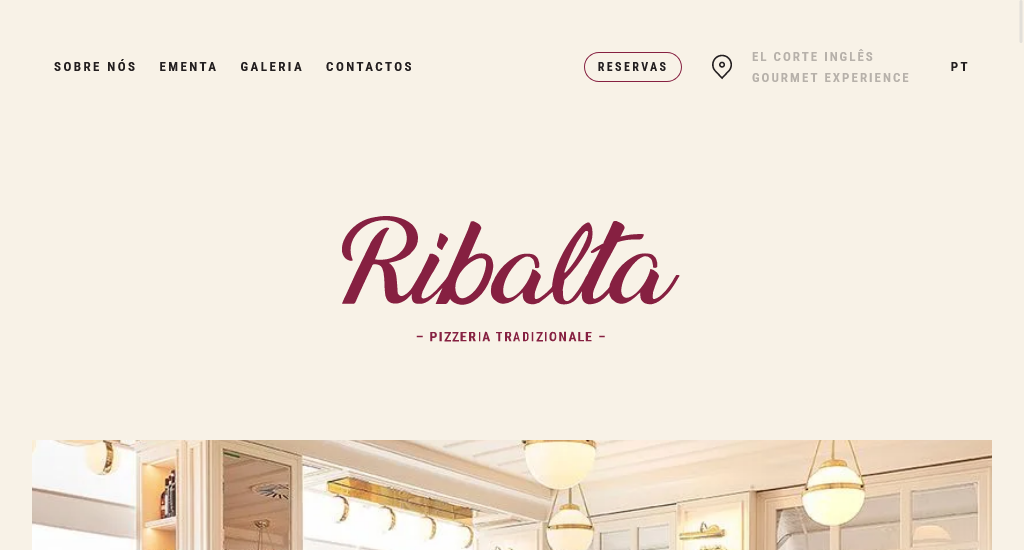
10. Ribalta

Visita il sito web: https://www.ribalta.pt/
Sei curioso di sapere l'approccio utilizzato dai siti web dei ristoranti per le prenotazioni su un'unica pagina? Rivolgiti a Ribalta per approfondimenti su come semplificare il processo di prenotazione senza la necessità di più pagine.
Elementi chiave di progettazione
- Sul sito web vengono mostrate foto di alta qualità e visivamente gradevoli, che probabilmente raffigurano i piatti, l'atmosfera o altri aspetti rilevanti del ristorante.
- La barra di navigazione fissa semplifica l'accesso a sezioni importanti come Chi siamo, Menu, Galleria e Contatti.
- Questo sito di una pagina include un CTA di prenotazione, possibilmente sotto forma di pulsante. Facendo clic sul CTA di prenotazione, un modulo scende facilmente dalla parte superiore della pagina.
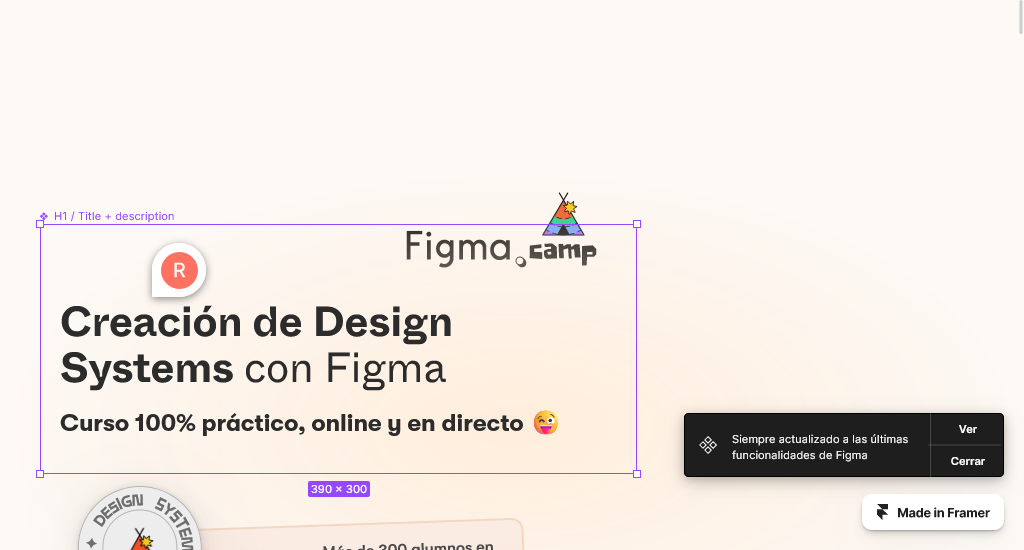
11. Campo Figma

Visita il sito web: https://figmacamp.framer.website/
Questo sito web di una pagina, Figma Camp , progettato da Raul Marin, ha molti elementi visivi giocosi e coinvolgenti.
Elementi chiave di progettazione
- Un personaggio mascotte è incorporato nel design, aggiungendo un tocco personalizzato e possibilmente amichevole al sito web.
- Il sito Web presenta un design a scorrimento lungo, in cui gli utenti possono scorrere verso il basso per esplorare diverse sezioni di contenuto.
- La sezione FAQ è progettata in stile fisarmonica, che può essere espansa o compressa per facilitare la navigazione.
- Il sito Web supporta la lingua spagnola, indicando la localizzazione per un pubblico specifico.
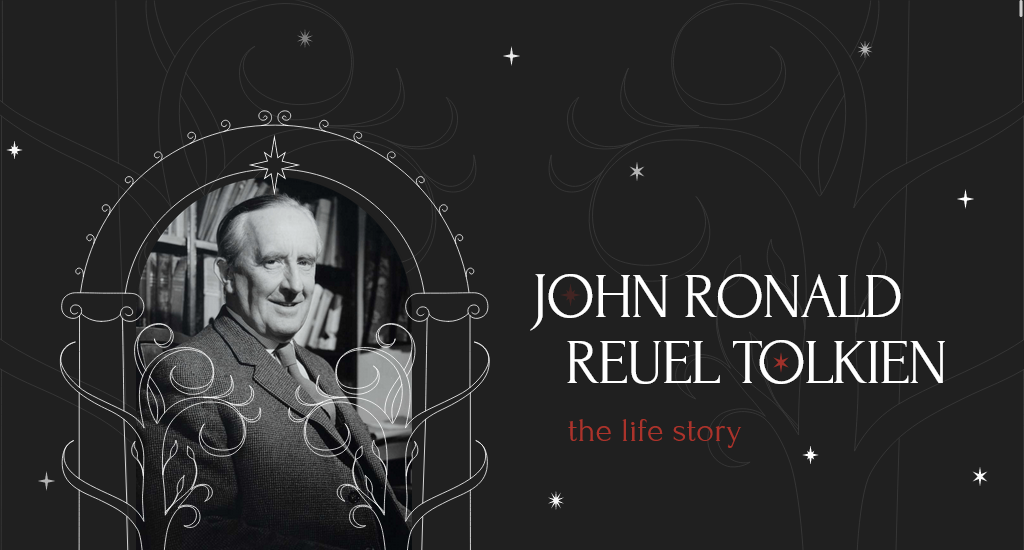
12.JRR Tolkien

Visita il sito web: https://tolkienstory.tilda.ws/
Questo sito rende omaggio a JRR Tolkien aggiungendo elementi visivi come immagini, citazioni o riferimenti alle opere di Tolkien. Poiché gli elementi di design sono in linea con il tema della narrazione e contribuiscono a un'esperienza utente coesa, è considerato un buon sito Web di una pagina.
Elementi chiave di progettazione
- Le tecniche di racconto a strappo sono state utilizzate aggiungendo pagine e immagini che appaiono strappate o strappate per creare un effetto visivo unico e dinamico.
- La pagina molto lunga offre un'esperienza di scorrimento continuo. E ci sono transizioni animate tra le sezioni.
- Il sito web incorporava sfondo strutturato, tonalità seppia e altri elementi di design che ricordano un periodo storico specifico per creare un'atmosfera vintage o tattile.
13. Legge sull'Adiem

Visita il sito web: https://adiem.law/
Il sito Web di una pagina di Adiem Law è concepito per essere una piattaforma visivamente accattivante e di facile utilizzo con particolare attenzione al design pulito, alla professionalità e alla navigazione efficiente, mostrando al tempo stesso in modo efficace l'esperienza dell'azienda nelle risorse umane (HR) e nel diritto.
Elementi chiave di progettazione
- Questo sito web ha un layout diviso in due sezioni centrali, creando un design equilibrato e simmetrico.
- Il sito Web utilizzava un design a scorrimento lungo, in cui i visitatori navigavano attraverso il contenuto scorrendo verso il basso la pagina.
- Il design pulito e minimale prevede l'uso di ampi spazi bianchi che creano un senso di semplicità e chiarezza. Ciò alla fine migliora la leggibilità complessiva e l'attrattiva visiva del sito.
- La scelta dei caratteri è semplice e rimane coerente in tutto il sito web.
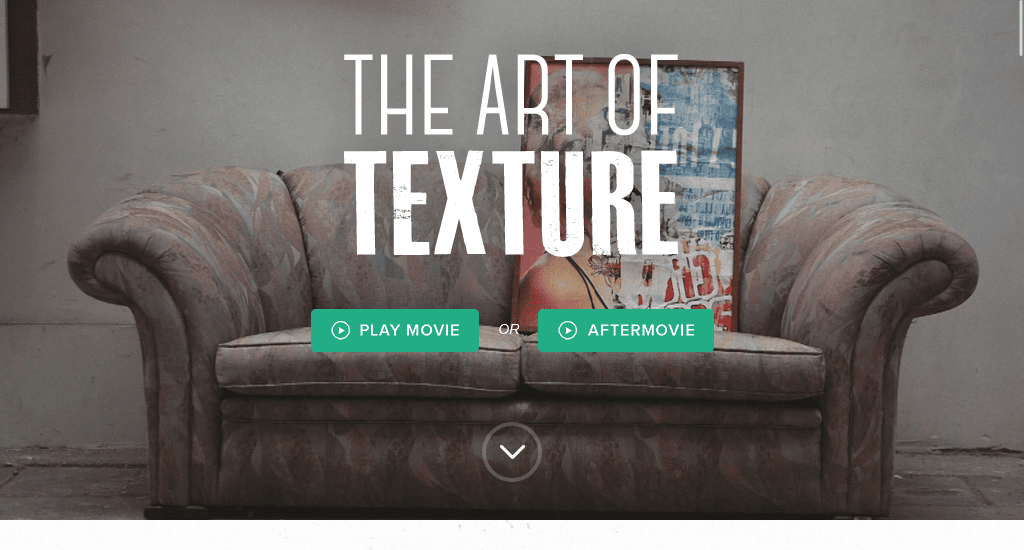
14. L'arte della trama

Visita il sito web: https://www.theartoftexture.com/
Se vuoi mostrare un documentario o un film, valuta la possibilità di creare un sito web conciso di una pagina come questo.
Elementi chiave di progettazione
- Un evidente pulsante Riproduci film consente agli utenti di fare clic per guardare il documentario direttamente sulla pagina. Ciò attiva una sovrapposizione del lettore video o porta gli utenti a una sezione dedicata.
- C'è una sezione dedicata che mostra le informazioni sul documentario. Inoltre, la galleria di immagini interattiva mostra le opere d'arte disponibili per la vendita.
- La combinazione di colori e le immagini utilizzate riflettono il tema dell'arte del collage e del documentario, creando un'esperienza visivamente coesa e coinvolgente.
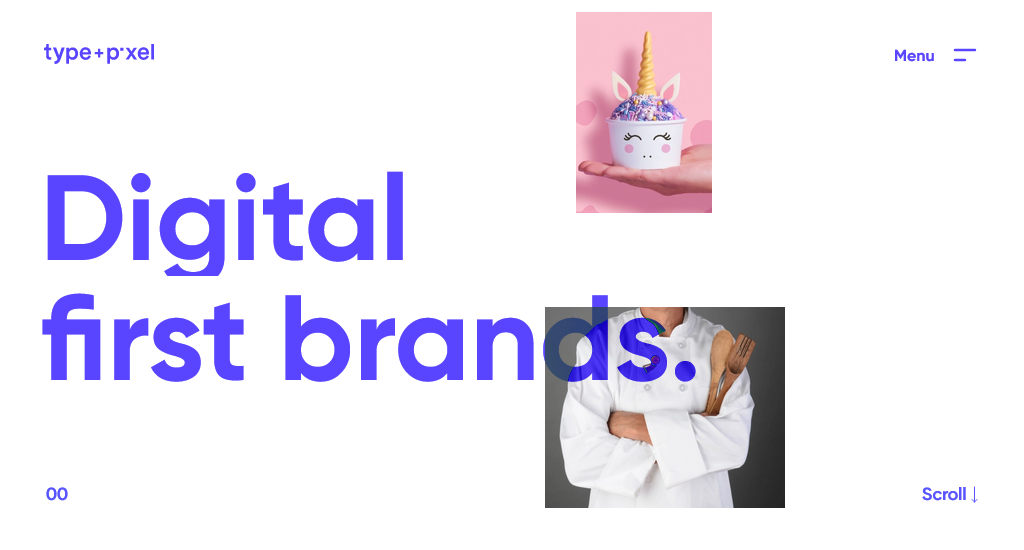
15. Digita + Pixel

Visita il sito web: https://www.typeandpixel.com.au/
Il sito Web Type + Pixel è un sito Web a pagina singola che è un buon esempio per le agenzie creative perché combina in modo efficace elementi di design audaci, navigazione chiara e presentazione di contenuti creativi per mostrare le loro capacità.
Elementi chiave di progettazione
- L'uso di caratteri tipografici in grassetto sul sito web fa una dichiarazione e trasmette un senso di creatività e sicurezza.
- Sul sito web vengono utilizzate immagini di alta qualità e di grande impatto visivo.
- Incorporare un bellissimo effetto di scorrimento aggiunge un elemento interattivo e dinamico al sito web. Ciò contribuisce a un'esperienza utente più coinvolgente e rende il sito Web memorabile.
- L'utilizzo di modi creativi per presentare i contenuti, come popup ben progettati o animazioni al passaggio del mouse, aggiunge un elemento di sorpresa e mantiene l'utente coinvolto.
Parole finali
Quindi, se il fascino di queste pagine singole ha stimolato la tua creatività e desideri intraprendere la creazione del tuo sito web, sentiti libero di procedere. Costruire un sito web di una pagina è facile purché tu abbia accesso allo strumento giusto.
Evita semplicemente un uso eccessivo delle funzionalità e assicurati di prestare attenta considerazione ai colori, alla tipografia e ai valori fondamentali che definiscono il tuo marchio. Fai la mossa giusta: un giorno il tuo sito potrebbe guadagnare un posto in un elenco come questo.
