Oncrawl SEO Crawler ora include l'analisi delle metriche CWV
Pubblicato: 2021-07-07Oncrawl è lieta di annunciare il supporto per le metriche Core Web Vitals (CWV) sia nelle analisi di scansione che nelle analisi di dati combinati.
I Core Web Vitals sono stati un argomento caldo nello spazio SEO da quando Google ha annunciato nel 2020 che avrebbero incluso le metriche Page Experience, in particolare Core Web Vitals, negli algoritmi di ranking per la ricerca, inclusa la funzione carosello Top Stories.
Inizialmente le modifiche avrebbero dovuto essere implementate a marzo 2021. L'implementazione ufficiale e graduale è iniziata a giugno 2021 e dovrebbe continuare fino ad agosto.
L'aggiornamento dell'esperienza della pagina ora si sta diffondendo lentamente (le migliori storie inizieranno a utilizzare questo nuovo segnale entro giovedì). Sarà completo entro la fine di agosto 2021. Maggiori informazioni qui: https://t.co/kDwhhOYklK
— Centro di ricerca di Google (@googlesearchc) 15 giugno 2021
In altre parole, entro agosto 2021, Core Web Vitals sarà tra i tanti segnali utilizzati per valutare una pagina quando si classificano i risultati di ricerca organici.
Per garantire che i tuoi audit coprano tutti i punti tecnici SEO importanti, i Core Web Vitals sono ora disponibili anche in Oncrawl.
Perché l'esperienza della pagina è importante?
Con questo passaggio verso un senso globale di "Esperienza della pagina", l'usabilità della pagina non è più definita solo come velocità della pagina. Invece, ora include indicatori di esperienza utente più ampi.
Questo non dovrebbe sorprendere: l'ottimizzazione per i visitatori umani, l'intento dell'utente e l'esperienza dell'utente gioca un ruolo sempre più importante nella SEO di oggi. Le metriche relative all'esperienza della pagina forniscono mezzi standardizzati e quantificabili per misurare alcuni degli elementi che contribuiscono all'esperienza dell'utente su un sito web.
Sebbene sia improbabile che i Core Web Vital perfetti ti garantiscano i primi posti nelle SERP, possono fungere da spareggio per i motori di ricerca, proprio come l'esperienza sulla pagina fa nella vita reale per gli utenti. Sulla base dei dati degli utenti reali, è più probabile che siano strettamente correlati al comportamento effettivo degli utenti, aiutandoti come SEO a garantire che il traffico conquistato a fatica sia composto da visitatori che possono trovare ciò che stanno cercando e convertire.
Cosa sono i Core Web Vital?
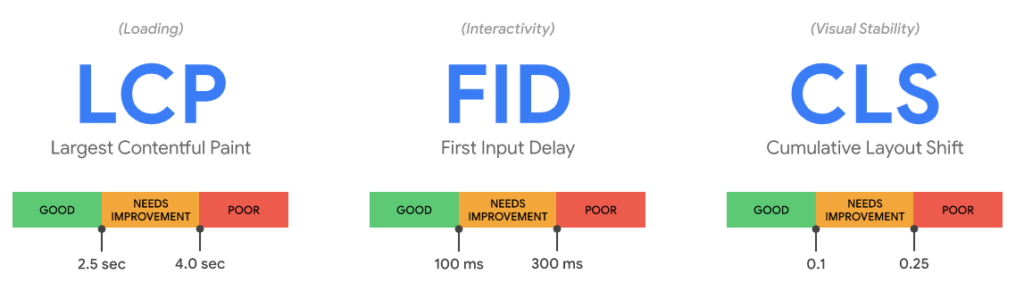
I Core Web Vitals sono tre metriche principali utilizzate per misurare quantitativamente l'esperienza della pagina. Definiti dall'iniziativa web.dev, sono: 
- Il più grande contenuto di vernice (LCP) , che è essenzialmente il tempo impiegato dall'elemento più grande per caricare e ti dà un senso del tempo di caricamento
- Primo ritardo di input (FID) , che è il tempo prima che venga registrata l'interazione dell'utente come lo scorrimento o il clic
- E Cumulative layout shift (CLS) , che misura la quantità di cose che si muovono durante il caricamento della pagina.
Si tratta di metriche sul campo, il che significa che vengono raccolte "sul campo" o dal comportamento reale degli utenti Chrome consenzienti nel rapporto CrUX, aggregate su circa un mese di dati.
Come con qualsiasi metrica tecnica, i Core Web Vitals e la loro ottimizzazione rafforzano l'importanza della conoscenza tecnica, sia nella SEO tecnica che per quanto riguarda gli standard di performance web.
Perché dovresti monitorare i tuoi vitali web principali?
Dovresti essere consapevole di come il tuo sito web misura tutte e tre le metriche dei Core Web Vitals.
La loro importanza è evidenziata nella pagina ufficiale su di loro su web.dev: "Core Web Vitals sono il sottoinsieme di Web Vitals che si applicano a tutte le pagine Web, dovrebbero essere misurati da tutti i proprietari di siti e verranno visualizzati in tutti gli strumenti di Google".
In particolare, forniscono un mezzo per i proprietari di siti e i SEO che non sono "guru delle prestazioni [del web]" per "comprendere la qualità dell'esperienza che stanno offrendo ai loro utenti". In altre parole, i Core Web Vitals rivelano ostacoli all'esperienza dell'utente che possono impedire al lavoro sulla SEO di dare i suoi frutti una volta che i visitatori arrivano sul sito.
Infine, come segnale di ranking ufficiale, i Core Web Vitals sono uno dei pochi elementi che Google ha esplicitamente chiamato come influenza del ranking. In qualità di SEO, puoi essere certo che il tempo dedicato a Core Web Vitals avrà un impatto sulla valutazione del sito che gestisci.
In che modo Oncrawl misura i Core Web Vitals?
Dati di scansione
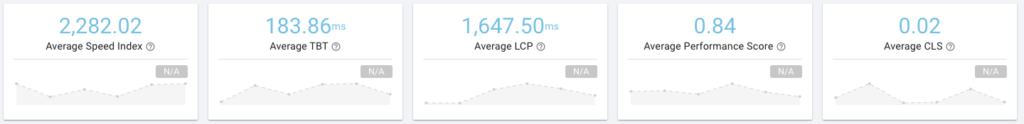
Per ogni URL, Oncrawl recupera i dati di Lighthouse Lab per un'ampia gamma di metriche web vitals:
- FCP – Primo Contentful Paint
- CLS – Spostamento cumulativo del layout
- LCP – La più grande pittura contenta
- TTI – Tempo di interazione
- Indice di velocità
- TBT – Tempo di blocco totale (dati di laboratorio equivalenti a FID)
- Punteggio delle prestazioni
Questi dati sono disponibili per URL nei rapporti Esplora dati o nei Dettagli URL per qualsiasi URL.
Crawler SEO Oncrawl
Perché usare i dati di laboratorio?
I dati in Oncrawl per Core Web Vitals si basano sui dati di laboratorio, che vengono misurati ogni volta che viene eseguita un'analisi. Sebbene ciò possa creare variazioni nei dati, poiché ogni volta che i dati di laboratorio vengono misurati, il contesto è leggermente diverso, i dati di laboratorio presentano anche diversi vantaggi rispetto ai dati sul campo:
- Oncrawl può fornire dati per ogni singolo URL in un'analisi
- La soluzione di Oncrawl consente di analizzare i Core Web Vitals in contesti in cui i dati sul campo non possono o non dovrebbero essere disponibili: siti Web di staging, URL appena creati e URL appena aggiornati...
- Oncrawl non deve attendere che Google disponga di dati sufficienti (28 giorni) per un URL specifico.
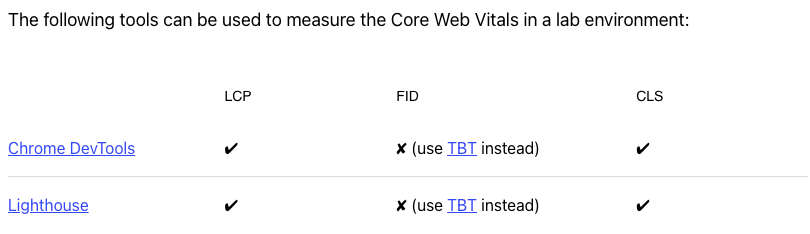
Ciò significa che, in conformità con le raccomandazioni di web.dev, Oncrawl segnala il TBT (Total Blocking Time) anziché il FID (First Input Delay).



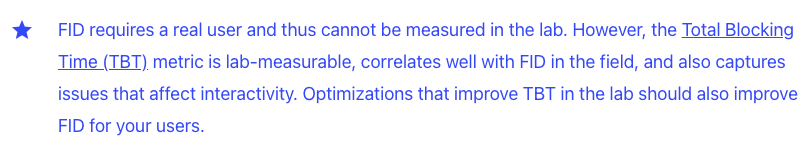
Suggerimenti Web.dev per misurare il FID quando si lavora con i dati di laboratorio
Cruscotti
Con questo aggiornamento sono disponibili due nuovi dashboard.
Il primo, in Crawl Report > Performance > Core Web Vitals , è progettato per aiutarti a identificare le opportunità per migliorare i tuoi punteggi Core Web Vitals.
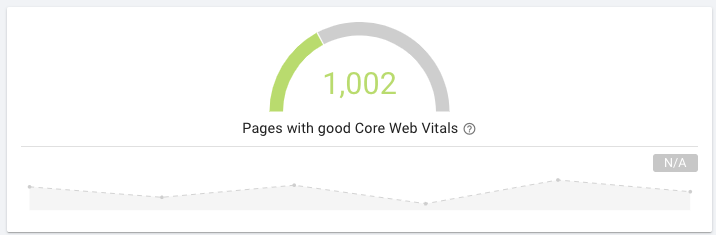
Offre una visione globale, a livello di sito, delle prestazioni medie sulle tracce Oncrawl delle metriche. 
Si concentra anche sulla distribuzione dei punteggi sul sito delle tre metriche di Core Web Vitals.

Distribuzione dei punteggi CWV su tutte le pagine del sito.

Numero di pagine con un punteggio "Buono" su tutte e tre le metriche CWV, rispetto al numero totale di pagine scansionate sul sito.
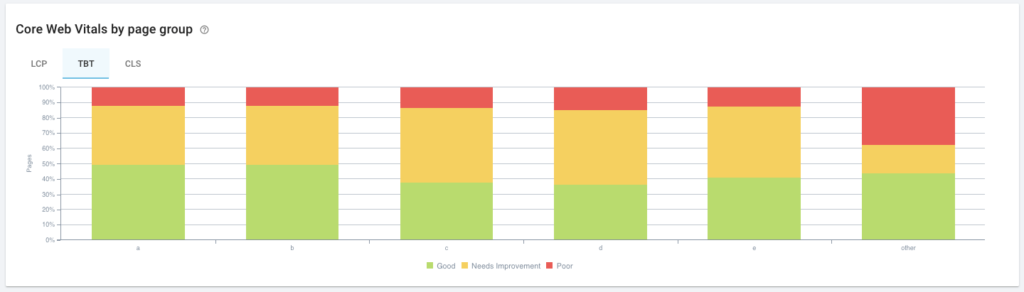
Questa dashboard fornisce anche informazioni sui punteggi di Core Web Vitals suddivisi per gruppo di pagine ed è compatibile con qualsiasi segmentazione Oncrawl.

Inoltre, la dashboard di Oncrawl Core Web Vitals offre uno sguardo alle opportunità di miglioramento indicate da Lighthouse, sia presentate come un totale cumulativo per gruppo di pagine nella segmentazione attiva, sia come risparmi medi per pagina per i quali gli audit di Lighthouse suggeriscono miglioramenti.

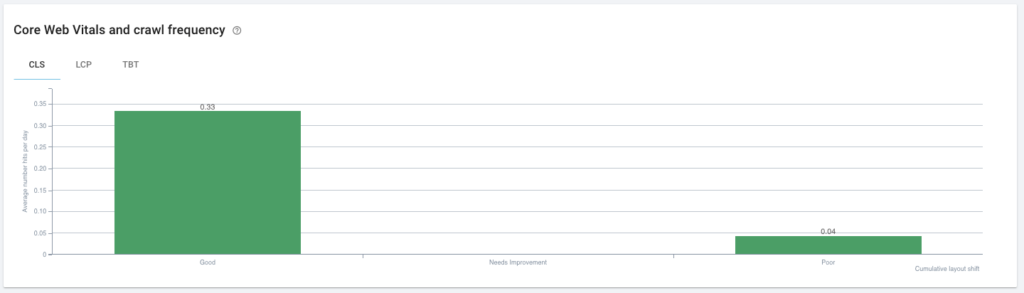
Per andare oltre con l'analisi, una seconda dashboard include l'analisi incrociata combinando i dati di Core Web Vitals con i dati dell'analisi dei file di registro o degli account Analytics al fine di mostrare le correlazioni tra i punteggi di Core Web Vitals e il traffico organico effettivo e il comportamento dei bot dei motori di ricerca.
Una volta completato l'aggiornamento di Google, sarai in grado di comprendere la relazione tra il comportamento sul tuo sito e i punteggi di Core Web Vitals:
- Basato sul numero di visite organiche per pagina
- In base al fatto che le pagine ricevano traffico organico
- A seconda che le pagine vengano scansionate o meno dai bot dei motori di ricerca
- In base alla frequenza con cui i bot dei motori di ricerca scansionano le tue pagine

Esaminando la relazione tra frequenza di scansione e punteggi sulle metriche Core Web Vital, in questo caso CLS.
Come accedere alle metriche di Core Web Vitals con Oncrawl
I Core Web Vitals vengono analizzati tramite JavaScript e sono quindi inclusi nell'opzione JavaScript disponibile con qualsiasi piano Oncrawl.
Nuovo crawler JavaScript
L'inclusione di un'analisi per Core Web Vitals ha ispirato miglioramenti al nostro crawler JavaScript sottostante. Questo nuovo crawler offre diversi vantaggi:
- Uso degli standard JavaScript di Lighthouse
- Riduzione di errori e timeout in alcune configurazioni JavaScript
- Nessuna regressione nelle capacità rispetto al nostro vecchio crawler JavaScript
- Prezzi e accessibilità rivisti
Se sei un utente corrente dell'opzione di scansione JavaScript Oncrawl, puoi continuare a utilizzare la versione precedente se non hai bisogno di Core Web Vitals nelle tue analisi.
Se sei un nuovo utente o se sei interessato a Core Web Vitals, la nuova opzione JavaScript può essere aggiunta gratuitamente al tuo piano.
Attivazione dell'analisi dei Core Web Vitals
Contatta il tuo rappresentante di vendita o contattaci tramite la chat in basso a destra di qualsiasi schermata per aggiungere gratuitamente l'opzione JavaScript al tuo piano.
Le scansioni JavaScript e l'opzione aggiuntiva per l'analisi di Core Web Vitals possono essere attivate e disattivate nelle impostazioni di scansione secondo necessità:
In Imposta una nuova scansione , scegli il profilo di scansione a cui aggiungere Core Web Vitals. Abilita l'opzione Mostra impostazioni extra e scorri verso il basso fino a Scansioni JS . Qui puoi abilitare JavaScript da solo o sia JavaScript che Core Web Vitals.

Quando sono attive, le scansioni consumano più URL del solito:
- Solo JavaScript: 3x URL
La scansione di 100 URL solo con JavaScript consumerà 300 URL nella tua quota mensile. - JavaScript e Core Web Vitals: 5x URL
La scansione di 100 URL con entrambe le opzioni JavaScript e Core Web Vitals abilitate consumerà 500 URL nella tua quota mensile.
Al termine della scansione, la dashboard di Core Web Vitals sarà disponibile nei rapporti di analisi della scansione. Se hai abilitato l'analisi incrociata con i log o i dati di Analytics, avrai anche accesso alla dashboard Core Web Vitals nel rapporto sull'impatto SEO.
Andare oltre con Core Web Vitals
Per ulteriori informazioni sulle metriche di Core Web Vitals in Oncrawl, consulta la guida per l'utente o contattaci tramite la chat in basso a destra in qualsiasi schermata.
