Presentazione di Instapage 3.0: più intelligente, più veloce, più audace e semplicemente migliore.
Pubblicato: 2020-03-05Link veloci
- De-rumore dell'interfaccia utente di Instapage
- Copia dell'esperienza utente
- Nuovo stile e colori
- Nuova gerarchia di livelli e rimozione delle ombre
- Iconografia
- Griglia spaziatrice
- Eliminazione degli angoli arrotondati
- L'interfaccia utente del costruttore
- Cosa abbiamo imparato
- Scopri la nuova interfaccia utente
Il team di Instapage ha svolto un lavoro eccezionale costruendo la nostra interfaccia utente per molti anni. Tuttavia, abbiamo notato che non soddisfa più le esigenze dei nostri utenti ed era giunto il momento di cambiare.
Przemek Cholewa, Instapage Design System Lead, delinea il pensiero del team durante questo processo di aggiornamento dell'interfaccia utente:

Sapevamo che doveva avvenire un cambiamento di percezione per abbracciare produttività e prestazioni mantenendo tutto facile da usare. Il nostro team ha capito come l'interfaccia utente può distrarre o aiutare l'utente a raggiungere il proprio obiettivo. La forma dovrebbe seguire la funzione, non viceversa. Volevamo che Instapage Design System fosse meno accattivante e più minimalista e funzionale.
Storicamente, non abbiamo avuto il lusso di tempo, risorse e conoscenze per implementare correttamente un sofisticato sistema di progettazione. Ora sì, e oggi mettiamo in evidenza i più grandi miglioramenti apportati dal team che sta dietro a tutto.
(Nota: questa non è l'evoluzione finale dell'interfaccia utente e puoi aspettarti molti aggiornamenti nelle prossime settimane.)
De-rumore dell'interfaccia utente di Instapage
In Instapage, crediamo nel design iterativo e che il lavoro sul design non è mai finito , è in continua evoluzione. Il nostro primo kit di interfaccia utente è stato ispirato da Material Design e ha funzionato bene per il nostro prodotto, ma nel tempo ci siamo resi conto che il kit di interfaccia utente iniziale non aveva tutti i componenti di cui avevamo bisogno ed era troppo limitante per ciò che Instapage stava costruendo.
Quello che vedi oggi con la nuova interfaccia utente di Instapage è una bellissima storia di design iterativo nel nostro sforzo per fornire un'esperienza utente sempre migliore. È iniziato prendendo la nostra implementazione di Material Design e trasformandola in un sistema di progettazione di transizione (e temporaneo). L'abbiamo chiamato " Cristallo ", poiché intendeva fornire maggiore chiarezza.
Crystal mirava ad adattare il Material Design alle esigenze di Instapage senza cambiare troppo il linguaggio del design. Ha affrontato la sfida principale: avere tutti gli elementi di design di cui abbiamo bisogno disponibili, documentati e con uno snippet di codice angolare. Abbiamo iniziato il lavoro a metà del 2019 e terminato alla fine dell'anno scorso, solo per iniziare a lavorare sul passaggio finale: il nostro linguaggio visivo chiamato " Crystal Clear ".
Crystal Clear è il nostro passaggio finale della transizione, è la nostra interfaccia utente e il nostro linguaggio visivo, su misura per le esigenze di Instapage, realizzato con cura con i dettagli di cui abbiamo bisogno.
Il Chief Design Officer, Uldis Leiterts, spiega:

Come processo iterativo, il lavoro non è mai finito. Stiamo ancora riparando, migliorando e aggiornando. Ad esempio, alcune parti della griglia necessitano ancora di alcuni lavori. Ma invece di tenere le cose nascoste, abbiamo voluto condividere il nostro lavoro perché, per quanto siamo orgogliosi della nostra versione "finale" anticipata, siamo anche orgogliosi della natura iterativa del design e di come serve alla funzione.
Ci auguriamo che la prima versione di Crystal Clear e i successivi aggiornamenti migliorino continuamente l'esperienza dei nostri clienti con Instapage, un prodotto che amiamo realizzare.
Cosa c'è di nuovo nell'interfaccia utente di Instapage?
Nel complesso, abbiamo eliminato il rumore dell'intera interfaccia utente in modo che il contenuto del cliente venga visualizzato per primo, come vedrai di seguito.
Copia dell'esperienza utente
Insieme al design di transizione Crystal, abbiamo presentato uno scrittore UX al nostro talentuoso team di progettazione. Instapage è stato creato da ingegneri, così come la copia che hai visto. Ci è servito bene, ma ha anche lasciato spazio per miglioramenti.
Ad esempio, un messaggio con stato vuoto diceva "Your Dashboard is Lonely" - di per sé niente di sbagliato, ma potrebbe non essere il linguaggio più adatto per il software aziendale serio che vediamo noi stessi. Con Crystal Clear, l'UX/Content Writer di Instapage, Mateusz Sochoń, ha stabilito una maggiore coerenza con il tono e il messaggio. Come dice Mateusz:
Abbiamo reso coerenti tutti gli stati vuoti e la comunicazione diretta dall'utente appianando tutti i dossi. Abbiamo modificato la copia ogni volta che c'era spazio per miglioramenti strettamente correlati alla sintassi o al tono dei messaggi.
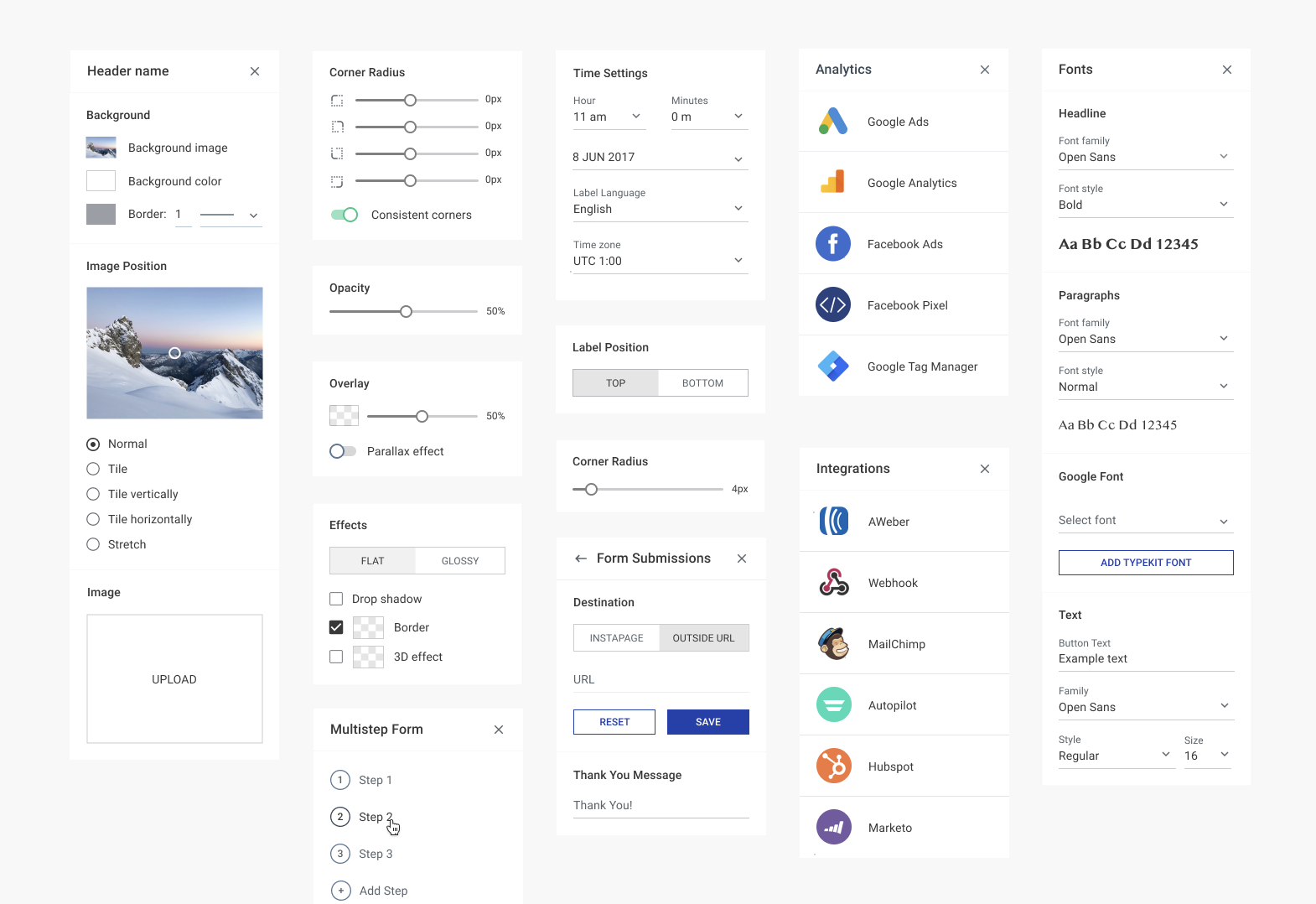
Nuovo stile e colori
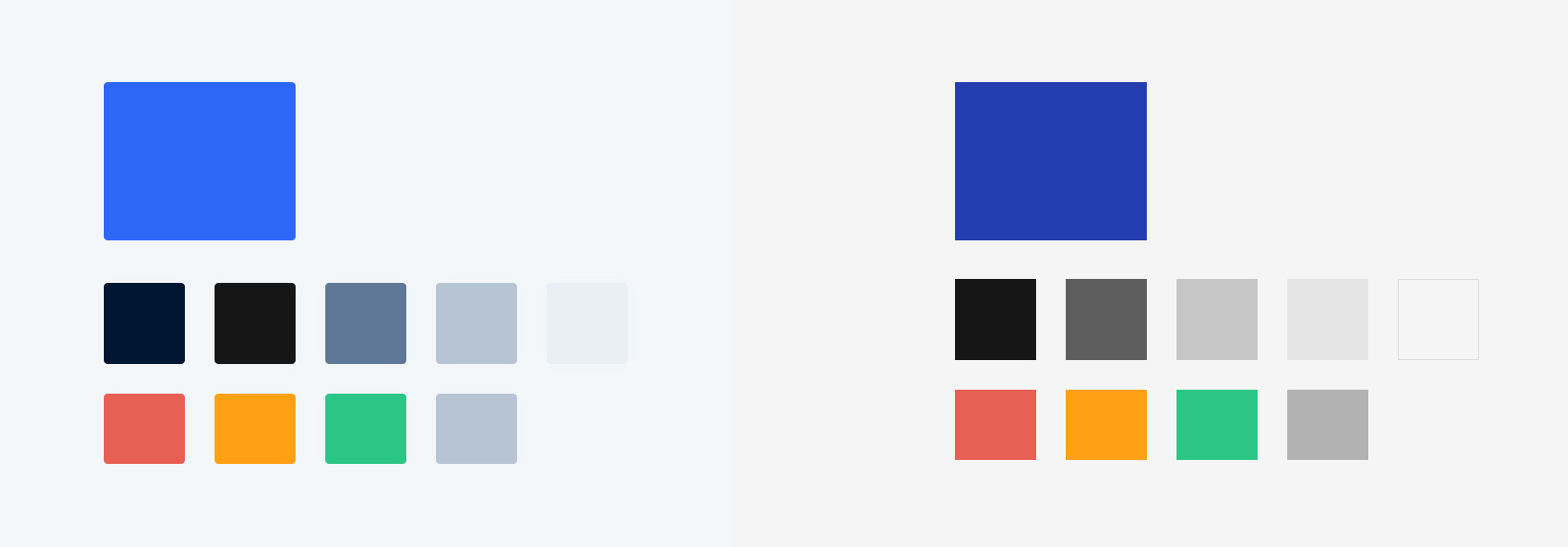
Per trovare uno stile di interfaccia bilanciato che aumenti la produttività dell'utente, abbiamo aggiornato la nostra tavolozza di colori e lo stile al tono neutro in scala di grigi. La nuova tavolozza dei colori è meno decorativa ma molto più funzionale. Ad esempio, il blu reale è riservato solo all'azione, principalmente ai pulsanti CTA:

Detto questo, il buon design è invisibile e il team si è ispirato a Dieter Rams, che ha creato le regole per un buon design. Partendo dai principi di Rams, il team ha aggiornato l'interfaccia per renderla più senza tempo.

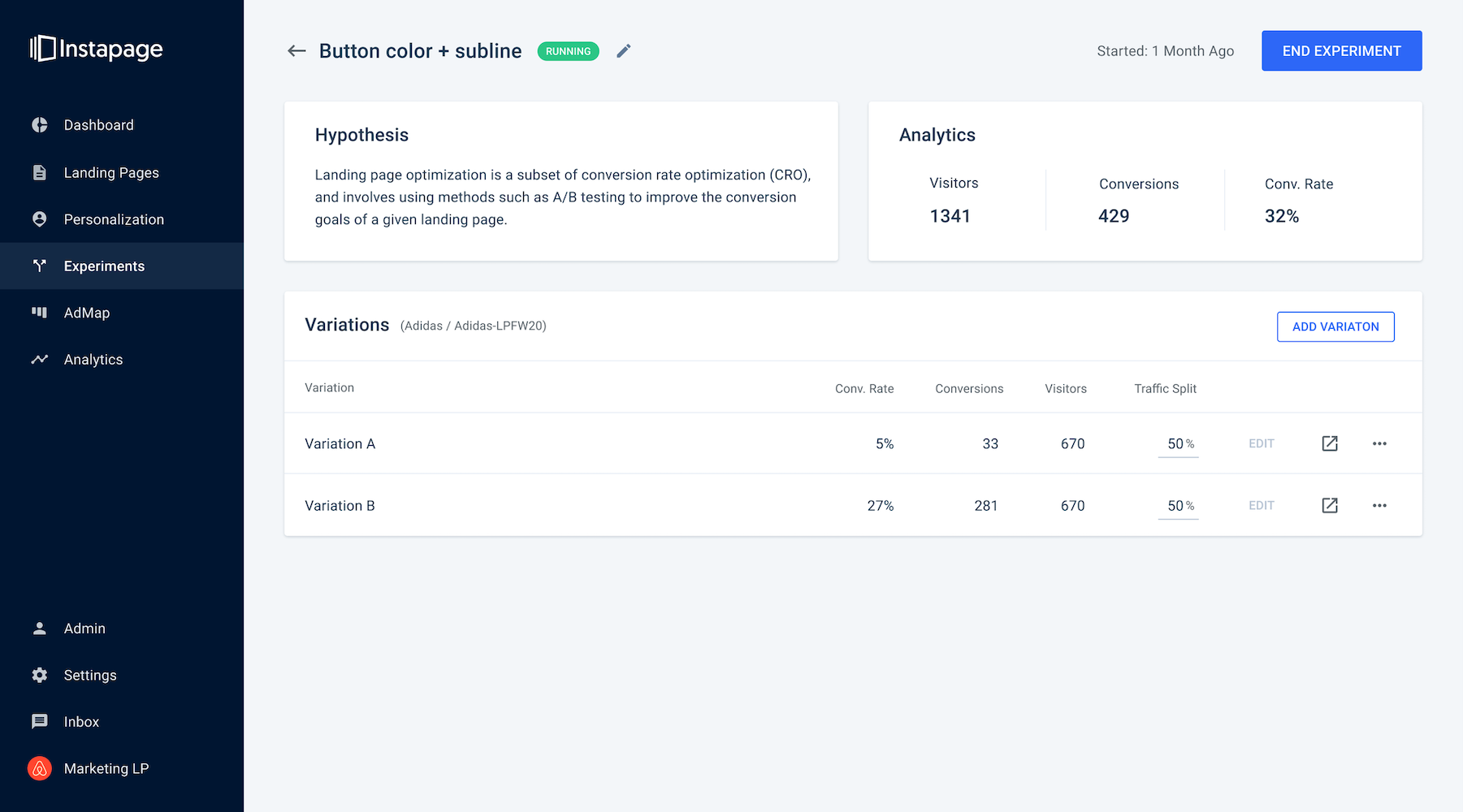
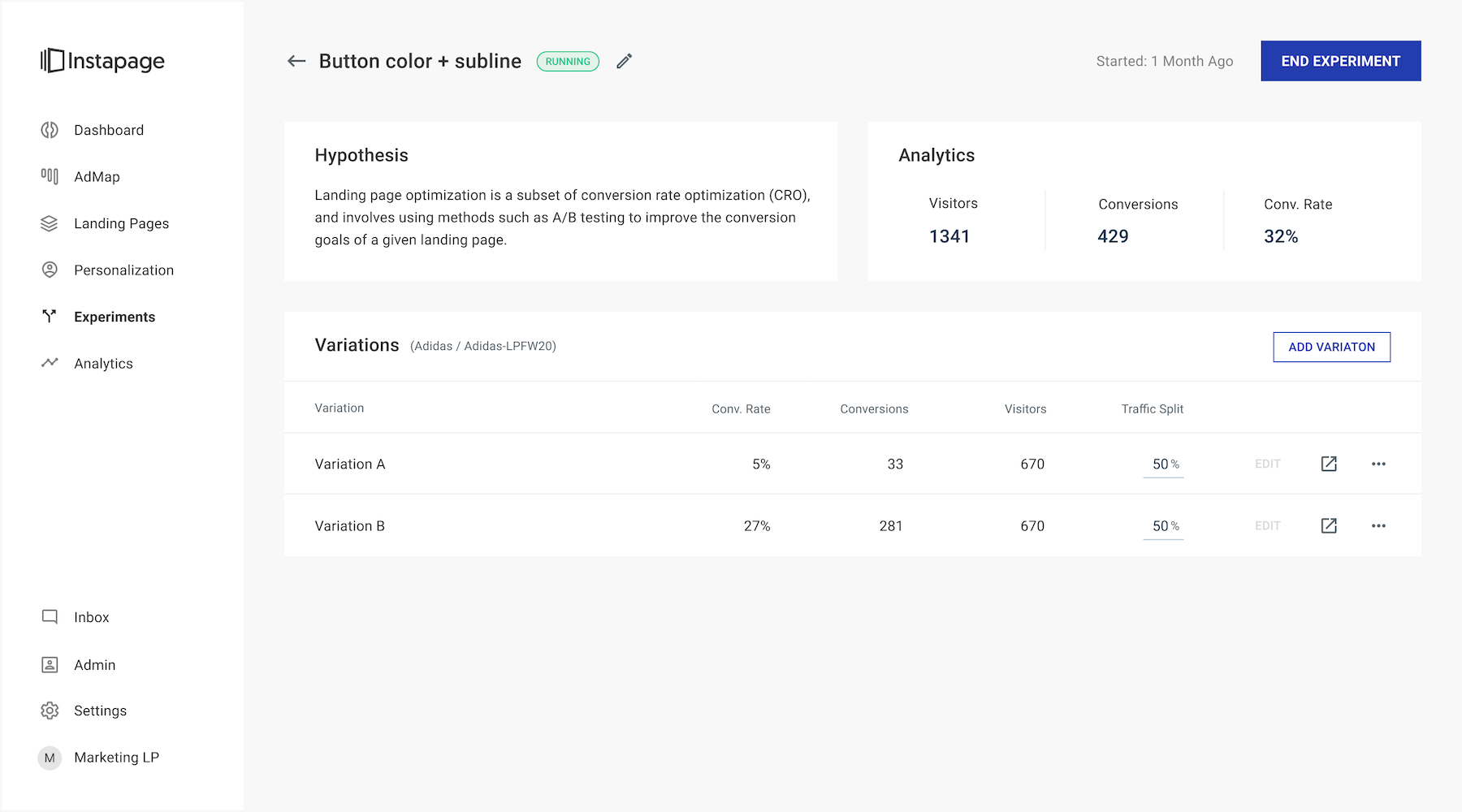
Prima: Cristallo

Corrente: Cristallino

Nuova gerarchia di livelli e rimozione delle ombre
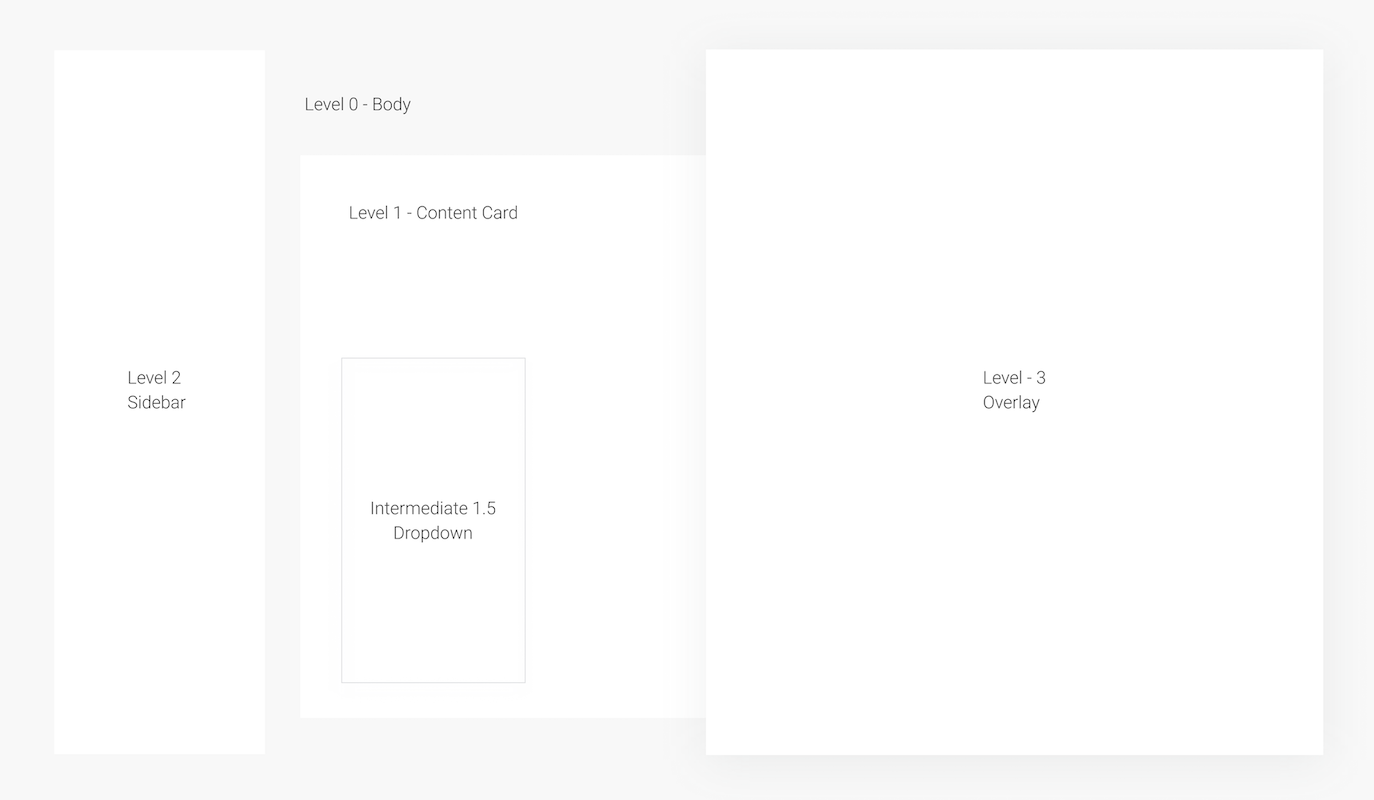
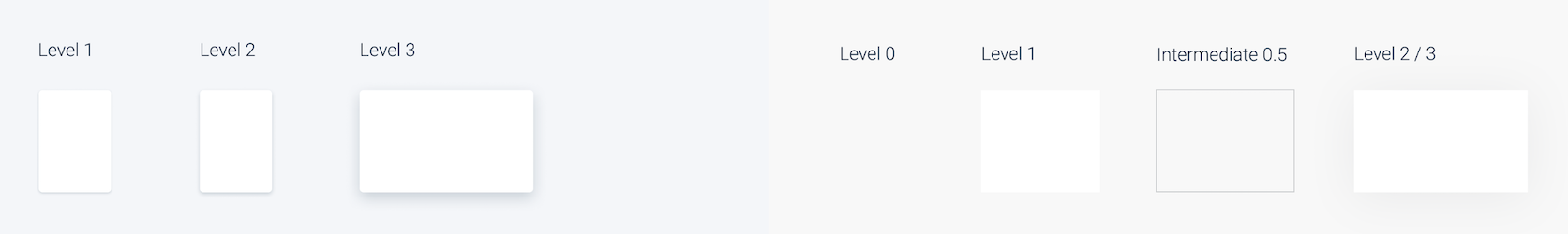
La nuova Convenzione dei livelli ci consente di introdurre l'idea di gerarchia di componenti ed elementi nell'interfaccia utente in modo più mirato e organizzato. Diversi componenti presenti nel sistema Crystal Design vengono visualizzati a diversi livelli per evidenziare alcuni elementi e raggrupparli in gruppi di contesto visivamente coerenti.
All'interno della nostra applicazione esistono quattro livelli principali:
- Livello 0: funge da sfondo per tutti i contenuti rimanenti
- Livello 1: il livello in cui viene visualizzata la maggior parte dei componenti
- Livello 2: consente di scorrere sotto di esso gli elementi dei livelli inferiori
- Livello 3: un elemento di sovrapposizione visualizzato su tutti i livelli inferiori

(Nota: il livello Intermedio 1.5 è il livello che ospita tutti i componenti che vengono visualizzati su una parte di un livello 1, 2 o 3 ma che continueranno a nascondersi sotto un livello superiore. Tali componenti includono suggerimenti, popover, menu a discesa. Il nuovo aggiornamento rimuove l'ombra dallo stato intermedio. È più chiara e visivamente coerente indipendentemente dal livello su cui è posizionato.)
Inoltre, abbiamo appreso che uno dei fattori che mantiene pulita l'interfaccia utente è l'utilizzo minimo delle ombre. Il Material Design utilizza storicamente le ombre per la decorazione, mentre Instapage utilizza le ombre per separare i livelli principali come la sovrapposizione:

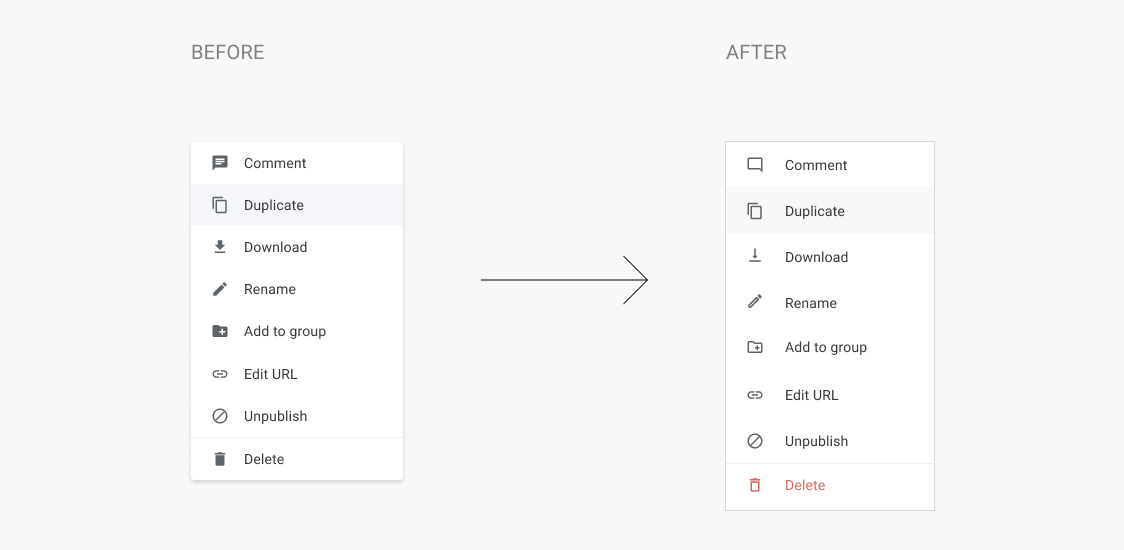
Iconografia coerente e delineata
In tutta l'app, noterai l'iconografia nei menu, nei menu a discesa, ecc. La nuova iconografia è più chiara e semplice:

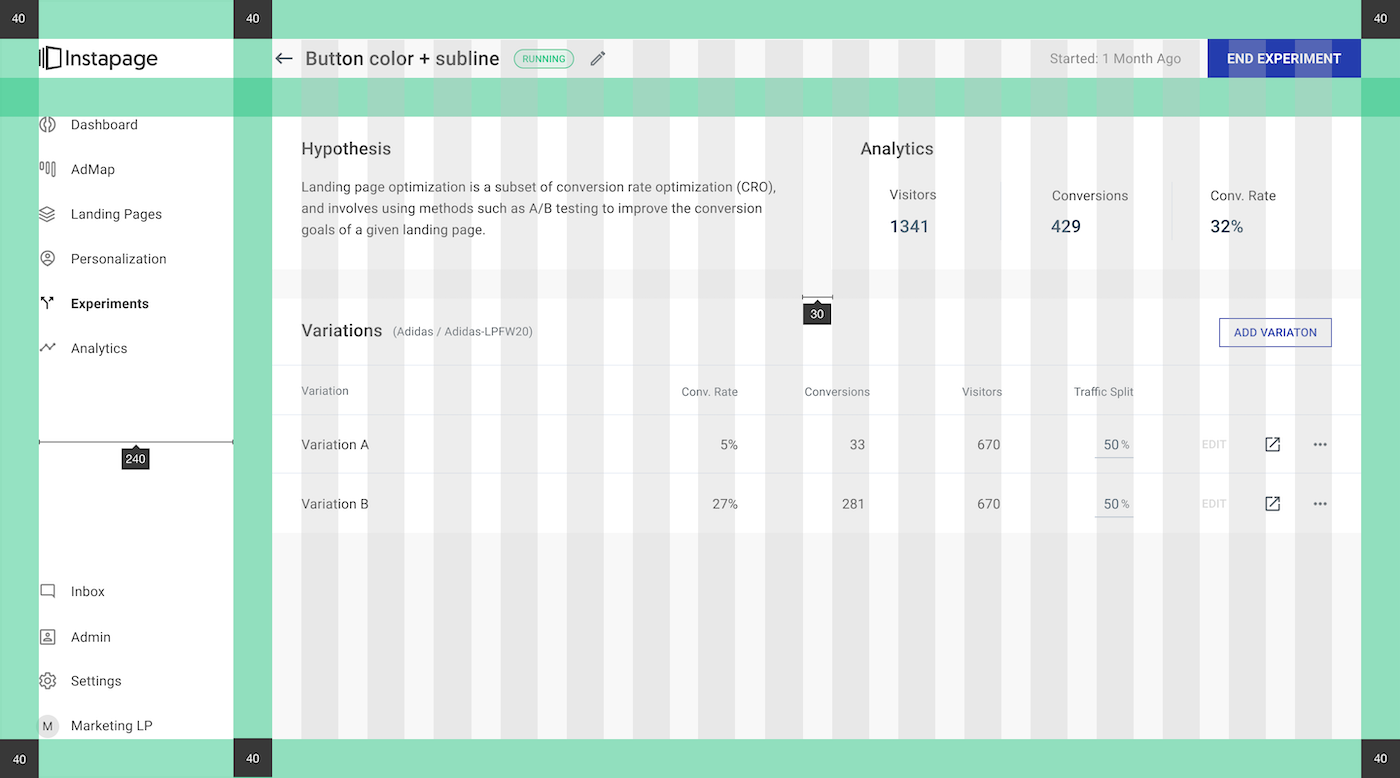
Una griglia di spaziatura diversa
Dietro ogni interfaccia c'è una solida base, sia struttura che griglia. Era necessario migliorare una nuova griglia della struttura e, con Crystal Clear, l'interfaccia ha più spazio per respirare e aiuta gli utenti a scansionare più facilmente:

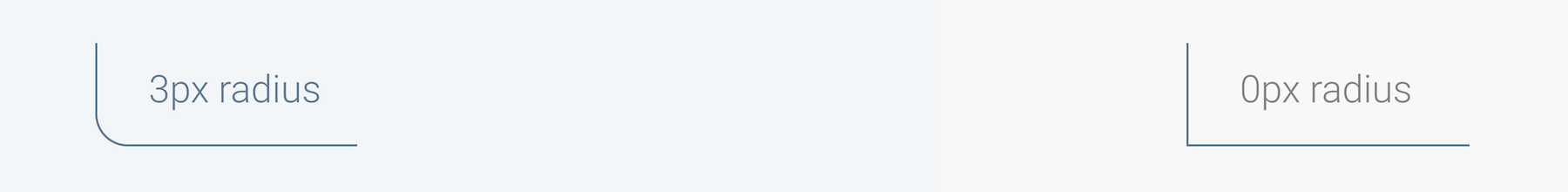
Eliminazione degli angoli arrotondati
Questo aggiornamento è più sottile, ma vale la pena sottolinearlo perché il team di progettazione ritiene che l'eliminazione degli angoli arrotondati sia più all'avanguardia:

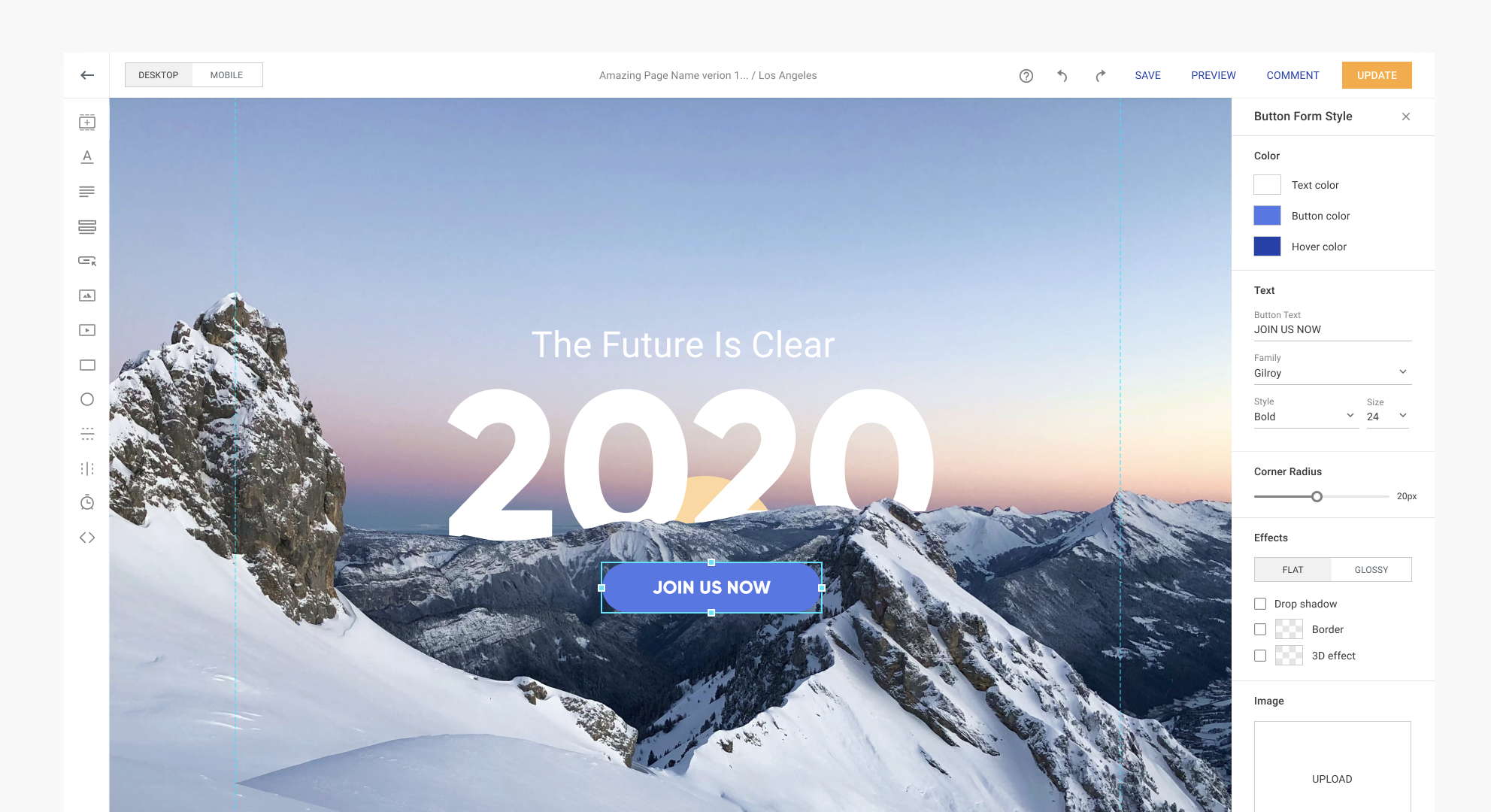
Interfaccia utente del costruttore
Puoi vedere come il nuovo aggiornamento Crystal Clear è implementato nel builder. Nota la tavolozza in scala di grigi, ad eccezione di immagini, pulsanti CTA e loghi:


Cosa abbiamo imparato
Il capo dello sviluppo dell'interfaccia utente, Łukasz Grądzki, sottolinea come il team e la tecnologia siano migliorati. Inoltre, come l'investimento che abbiamo fatto nel 2016 ha dato i suoi frutti ora:

Negli ultimi quattro anni, ci siamo trasformati dall'essere un semplice insieme di componenti comuni a qualcosa che oggi possiamo definire un vero e proprio sistema di progettazione. Un sistema condiviso in tutti i nostri prodotti e strumenti interni.
Per riferimento, nel 2016 stavamo riscrivendo l'intera applicazione sul lato frontend e stavamo implementando la prima versione del kit UI. Ci sono voluti più di tre mesi per completare l'attività e ha coinvolto circa una dozzina di membri del team. Vale anche la pena ricordare che l'applicazione stessa era relativamente piccola rispetto ai giorni nostri. Ora, siamo stati in grado di implementare una riprogettazione completa dell'applicazione Instapage senza grossi problemi in un ciclo di sviluppo.
Dai un'occhiata tu stesso alla nuova interfaccia utente
Il nuovo sistema di progettazione Crystal Clear ti offre chiarezza su ciò che conta di più: l'essenza del motivo per cui stai utilizzando l'applicazione Instapage. Vogliamo consentirti di concentrarti sull'attività, sul tuo utilizzo quotidiano di Instapage.
Siamo lieti di ricevere suggerimenti su come possiamo migliorare o feedback utilizzando la nostra nuova interfaccia utente. Accedi qui per provarlo di persona e dai un'occhiata alle nostre posizioni aperte se sei interessato a unirti al team.
