MVC vs MVP vs MVVM: spiegati i modelli di architettura Android comuni
Pubblicato: 2022-05-27Mentre lavoravi come sviluppatore, devi aver sentito parlare di modelli architettonici. Nel nostro mondo Android, i più riconoscibili sono MVC , MVP e MVVM . Probabilmente conosci le loro caratteristiche, ma conosci le differenze e quando usarle?
Se ti poni queste domande, questo articolo è per te.
MVC - Controller per la visualizzazione del modello
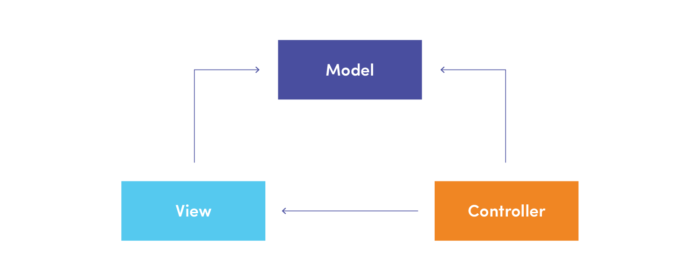
Model-View-Controller (MVC) è un modello architettonico che aiuta a organizzare la struttura della nostra applicazione. Divide le sue responsabilità in tre livelli: Modello, Vista e Controller.
Hai bisogno di esperti Android?
Lavora con noi!- Modello : livello dati, responsabile della gestione della logica aziendale e del supporto dell'API di rete o database. Il modello funziona con le origini dati remote e locali per ottenere e salvare i dati. È qui che viene gestita la logica aziendale.
- Visualizza : livello dell'interfaccia utente, responsabile della visualizzazione dei dati dal Modello all'utente. Gestisce il modo in cui i dati vengono presentati, inclusa l'interfaccia grafica.
- Controller – Un livello logico che integra i livelli View e Model. Il compito del controllore è quello di rilevare l'input dell'utente e determinare cosa farne.
Puoi vedere molto rapidamente come comunicano i singoli componenti nel grafico seguente:

Come funziona?
Diverse varianti di MVC sono emerse nel corso degli anni, ma citerò qui le due più popolari: modello Passivo e modello Attivo.
Modello passivo
In questa versione di MVC, il Controller è l'unica classe che manipola il Modello. Per illustrare bene questo processo, userò il grafico seguente:

- Il Titolare risponde alle azioni dell'utente e contatta il Modello.
- Quando il Modello viene modificato, il Controllore dice alla Vista di aggiornare i suoi dati.
- La vista recupera i dati aggiornati dal modello e li mostra all'utente.
Modello attivo
In questa versione di MVC, altre classi oltre al Controller manipolano il Modello.
In questo caso, viene utilizzato il modello Observer e la vista viene registrata come osservatore modello. Grazie a ciò, la View sarà costantemente aggiornata al variare del Modello.
Vantaggi
- Il modello MVC supporta notevolmente il problema della separazione. Aumenta la testabilità del codice e ne facilita l'estensione, consentendo una facile implementazione di nuove funzioni.
- La classe Model non ha riferimenti alle classi di sistema Android, il che rende molto semplice lo unit test.
- Il controller non estende o implementa alcuna classe Android. Rende possibile il test unitario.
Svantaggi
- La Vista è relativa sia al Titolare che al Modello.
- La dipendenza della vista dal modello causa principalmente problemi nelle viste avanzate. Come mai? Se il ruolo del modello è quello di fornire dati grezzi, la vista si occuperà della gestione della logica dell'interfaccia utente.
D'altra parte, se il modello visualizzerà i dati preparati direttamente per la visualizzazione, otterremo modelli che supportano sia la logica aziendale che la logica dell'interfaccia utente. - L'implementazione attiva del Modello aumenta esponenzialmente il numero di classi e metodi perché dovrebbero essere necessari osservatori per ogni tipo di dati.
- Quando una vista dipende sia dal controller che dal modello, le modifiche alla logica dell'interfaccia utente possono richiedere aggiornamenti/modifiche a più classi, riducendo così la flessibilità del modello.
- La dipendenza della vista dal modello causa principalmente problemi nelle viste avanzate. Come mai? Se il ruolo del modello è quello di fornire dati grezzi, la vista si occuperà della gestione della logica dell'interfaccia utente.
- La gestione della logica dell'interfaccia utente non è limitata a una classe. Per un nuovo programmatore, questo è un bel problema e la possibilità di dividere le responsabilità tra Modello, Vista e Controller è molto alta.
- Con il passare del tempo, soprattutto nelle applicazioni con modelli anemici, sempre più codice inizia ad essere inviato ai controllori , rendendoli gonfi e fragili.
Riepilogo
La dipendenza di View dal modello e la logica in View possono deteriorare significativamente la qualità del codice nella nostra applicazione. Possiamo ridurre questo pericolo scegliendo altri modelli, in particolare quelli suggeriti per le applicazioni mobili. Leggi di loro di seguito.
MVP – Model-View-Presenter
Model-View-Presenter (MVP) è un modello architettonico che possiamo utilizzare per affrontare i punti deboli del modello MVC. Fornisce modularità, testabilità e una base di codice molto più chiara e facile da mantenere.
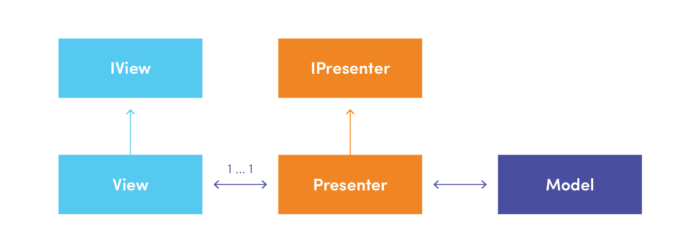
MVP divide la struttura dell'applicazione nei livelli Visualizza , Modello e Presentatore :
- Modello – Analogamente al modello MVC.
- Visualizza : livello dell'interfaccia utente, responsabile della presentazione dei dati all'utente nel modo specificato dal relatore. Può essere implementato da attività, frammenti o qualsiasi vista comune.
- Presenter : il livello logico che funge da mediatore tra i livelli Vista e Modello. Contatta sia il livello Vista che il livello Modello e reagisce alle azioni eseguite dall'utente.
Come funziona?
In MVP , View e Presenter sono completamente separati e comunicano tra loro tramite astrazioni. Le classi dell'interfaccia Contract definiscono la relazione tra di loro. Grazie a loro, il codice è più leggibile e la connessione tra i livelli è facile da capire. Se sei interessato ai dettagli sull'implementazione, leggi Model-View-Presenter: linee guida Android.
Vale la pena ricordare che il presentatore non può avere alcun riferimento a un'API specifica per Android.
Vedere l'immagine seguente per una buona panoramica del processo di scambio dei dati tra i singoli componenti. Ai fini di questo articolo, questo esempio è semplificato:

- L'utente esegue l'azione.
- Il Presentatore reagisce all'azione dell'utente e invia apposita richiesta al Modello.
- Il modello viene aggiornato e i nuovi dati vengono inviati al presentatore.
- Il presentatore prepara i dati per la visualizzazione e li invia a Visualizza.
- La vista mostra i dati all'utente.
Vantaggi
- Possiamo facilmente testare la logica di Presenter in quanto non è legata a viste e API specifiche per Android.
- La vista e il presentatore sono completamente separati , il che rende facile prendere in giro una vista, rendendo i test delle unità più superficiali rispetto a quelli dell'MVC
- Abbiamo solo una classe che gestisce tutto ciò che riguarda la presentazione di una vista: il presentatore.
Svantaggi
- Il presentatore, come il controller, tende ad accumulare logica aziendale aggiuntiva. Per risolvere questo problema, scomponi il tuo codice e ricorda di creare classi con una sola responsabilità.
- Sebbene questo sia un ottimo modello per un'app Android, può sembrare opprimente quando si sviluppa una piccola app o un prototipo.
Riepilogo
Rispetto a MVC, questo modello è molto migliore. Risolve due problemi critici del pattern MVC:

- La Vista non fa più riferimento sia al Titolare che al Modello.
- Ha una sola classe che gestisce tutto ciò che riguarda la presentazione della vista: il presentatore.
MVVM – Model-View-ViewModel
Model-View-ViewModel (MVVM) è un modello basato su eventi. Grazie a ciò, possiamo reagire rapidamente alle modifiche del design. Questo modello architettonico ci consente di separare l'interfaccia utente dalla logica aziendale e comportamentale anche più che nel caso di MVC o MVP.
- ViewModel : si occupa della consegna dei dati dal modello al livello View e della gestione delle azioni dell'utente. Vale la pena ricordare che fornisce i flussi di dati per View.
- Visualizza : il livello dell'interfaccia utente è responsabile della presentazione dei dati, dello stato del sistema e delle operazioni correnti nell'interfaccia grafica. A parte questo, inizializza e associa ViewModel con gli elementi View (informa ViewModel sulle azioni dell'utente).
- Modello – Come MVC – nessuna modifica.
Come funziona?
L'idea del pattern MVVM si basa principalmente sul livello View (modello Observer) osservando i dati in cambiamento nel livello ViewModel e rispondendo ai cambiamenti attraverso il meccanismo di data binding.
L'implementazione del modello MVVM può essere ottenuta in molti modi. Tuttavia, vale la pena includere il meccanismo di associazione dei dati al suo interno. Grazie a ciò, la logica del livello View è ridotta al minimo, il codice diventa più organizzato e il test è più semplice.

Se il modello MVP significava che il relatore stava dicendo direttamente alla vista cosa visualizzare, MVVM ViewModel espone i flussi di eventi a cui le viste possono essere associate. Il ViewModel non ha più bisogno di memorizzare un riferimento alla vista come ha fatto con il presentatore. Significa anche che tutte le interfacce richieste dal pattern MVP ora non sono più necessarie.
Le viste notificano anche al ViewModel varie azioni, come mostrato nel grafico sopra. Pertanto, il modello MVVM supporta l'associazione dati bidirezionale tra View e ViewModel. View ha un riferimento a ViewModel, ma ViewModel non ha informazioni su View.
Vantaggi
- Il test unitario è più semplice perché non sei dipendente dalla vista. È sufficiente verificare che le variabili osservabili siano correttamente posizionate al variare del Modello in fase di testing.
- I ViewModel sono ancora più facili da eseguire per gli unit test poiché espongono semplicemente lo stato e, pertanto, possono essere testati in modo indipendente senza testare come verranno consumati i dati. In breve, non c'è dipendenza dalla vista.
- Solo View contiene un riferimento al ViewModel, non il contrario. Questo risolve il problema dell'accoppiamento stretto. Una singola vista può fare riferimento a più ViewModel.
- Anche per viste complesse, possiamo avere diversi ViewModel nella stessa gerarchia.
Svantaggi
- La gestione dei ViewModel e del loro stato in interfacce utente complesse a volte è una sfida per i principianti.
Riepilogo
MVVM combina i vantaggi forniti da MVP sfruttando i vantaggi dell'associazione dati e della comunicazione basata su eventi. Il risultato è uno schema in cui il Modello controlla quante più operazioni possibili, con un'elevata separazione del codice e verificabilità.
MVC vs MVP vs MVVM: confronto
| MVC | MVP | MVVM | |
|---|---|---|---|
| Manutenzione | difficile da mantenere | facile da mantenere | facile da mantenere |
| Difficoltà | facile da imparare | facile da imparare | più difficile da imparare a causa di funzioni aggiuntive |
| Tipo di relazione | relazione molti-a-uno tra il Titolare e la Vista | relazione uno-a-uno tra il relatore e la vista | relazione molti-a-uno tra View e ViewModel |
| Test unitario | a causa dell'accoppiamento stretto, MVC è difficile da testare | buona performance | Performance eccellente |
| Punto d'entrata | Controllore | Visualizzazione | Visualizzazione |
| Riferimenti | View non fa riferimento al Controller | La vista fa riferimento al presentatore | View fa riferimento al View-Model |
MVC vs MVP vs MVVM: riepilogo
Sia il pattern MVP che il pattern MVVM funzionano significativamente meglio del pattern MVC. Il modo in cui scegli dipende davvero dalle tue preferenze. Tuttavia, spero che questo articolo ti abbia mostrato le differenze principali tra loro e renda la scelta più semplice.
Cerchi un'alternativa?
Scegli multipiattaforma!Bibliografia:
- Cervone, S. (2017) Model-View-Presenter: linee guida Android.
- Dannazione, AT (2020) MVC vs MVP vs MVVM.
- Muntenescu, F. (2016) Modelli di architettura Android Parte 1: Model-View-Controller.
- Muntenescu, F. (2016) Modelli di architettura Android Parte 2: Model-View-Presenter.
- Muntenescu, F. (2016) Modelli di architettura Android Parte 3: Model-View-ViewModel.
