Converti più clienti con esperimenti multipagina (un tutorial approfondito)
Pubblicato: 2022-05-04
Se stai cercando un modo per rendere il tuo programma di sperimentazione ancora più efficace, gli esperimenti multipagina (chiamati anche test multipagina o esperienze multipagina) potrebbero essere proprio ciò di cui hai bisogno. Un esperimento multipagina fornisce un modo utile per testare elementi su più pagine o per riprogettare un sito web.
Il vantaggio di usarlo è che puoi mantenere un'esperienza utente coerente, esaminare il comportamento dei visitatori su varie pagine e ottenere una comprensione più profonda di come i tuoi visitatori interagiscono con le diverse sezioni del tuo sito web.
In questo articolo, daremo un'occhiata a cosa sono i test multipagina, alcuni dei casi d'uso più comuni e come implementarli con Convert Experiences.
- Cosa sono gli esperimenti multipagina?
- Quando dovresti prendere in considerazione l'utilizzo di esperimenti multipagina?
- Rendi coerente il percorso degli utenti
- Ridisegna il tuo sito web
- Usa moduli di invio multipagina
- Personalizza i contenuti su pagine diverse
- Offri un'esperienza di pagamento multipagina
- Implementa un semplice motore di suggerimenti
- Quali sono i vantaggi degli esperimenti multipagina?
- Migliora i tuoi tassi di conversione
- Rimuovere i punti di attrito del cliente
- Migliora la tua copia
- Rimuovere i rischi di una riprogettazione
- Come impostare solide esperienze multipagina utilizzando le esperienze di conversione?
- Esperienze A/B multipagina
- Aggiungi pagine
- Aggiungi variazioni
- Aggiungi obiettivi
- Configura l'area del sito
- Definisci il tuo pubblico
- Imposta la distribuzione del traffico
- Esperienze multipagina QA
- Esperienze con URL divisi multipagina
- Passa parametri dagli URL originali a quelli di variazione
- Distribuzioni multipagina
- Esperienze A/B multipagina
- Avvolgendo
Cosa sono gli esperimenti multipagina?
Gli esperimenti su più pagine sono un tipo di sperimentazione che ti consente di testare le modifiche a elementi specifici su pagine diverse contemporaneamente.
In genere, ti consigliamo di eseguire una delle seguenti operazioni:
- Ricrea tutte le pagine della tua canalizzazione o crea nuove versioni. Questa nuova raccolta di pagine diventa la tua canalizzazione di variazione, che poi confronti con la canalizzazione originale. Questo è indicato come test degli URL suddivisi in più pagine o test della canalizzazione .
- In alternativa, potresti voler vedere come la presenza o l'assenza di elementi ricorrenti, come i badge di sicurezza, influisca sulle conversioni lungo una canalizzazione. Questo è ciò che è noto come test multipagina "classico".
Alcuni esempi di esperimenti multipagina che puoi provare:
- Nascondi la casella "Iscriviti alla newsletter" da tutti gli abbonati esistenti sul sito web.
- Per i visitatori provenienti da una posizione specifica, includi un numero di telefono nel piè di pagina del tuo sito web.
- Per tutti i visitatori che sono arrivati tramite una campagna pubblicitaria, sostituisci l'invito all'azione "contattaci" nella tua navigazione con un invito all'azione "richiedi demo".
- Per i visitatori di ritorno, presenta uno "sconto del 20 percento" in sovrimpressione su tutte le pagine dei prodotti.
Quando dovresti prendere in considerazione l'utilizzo di esperimenti multipagina?
Rendi coerente il percorso degli utenti
Supponiamo che tu stia testando nuovi pulsanti CTA.
Un esperimento su più pagine assicurerà che i visitatori visualizzino le stesse CTA su tutto il tuo sito. Se un visitatore viene incluso in un esperimento e gli viene assegnata la versione originale, vedrà i pulsanti CTA originali su tutte le pagine; se sono inseriti nella variazione, vedranno i nuovi CTA su tutte le pagine.
Fornire un'esperienza utente coerente in tutto il tuo sito Web è fondamentale per prevenire sfiducia o confusione tra i tuoi visitatori.
Nel tempo, i clienti saranno in grado di identificare e familiarizzare con i tuoi pulsanti CTA se mantieni lo stesso schema di colori e design su pagine e schermate diverse, anche durante i tuoi test.
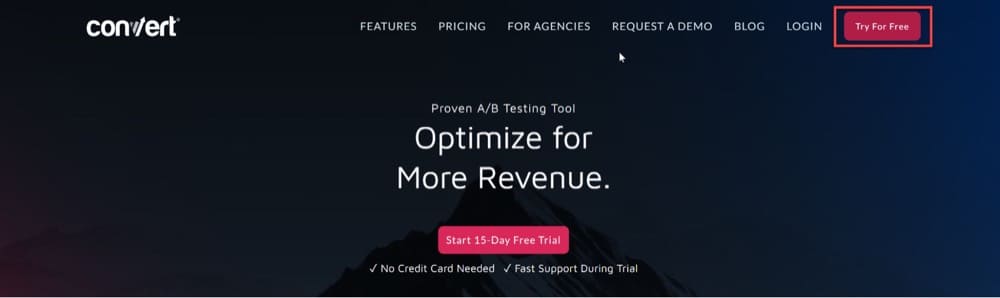
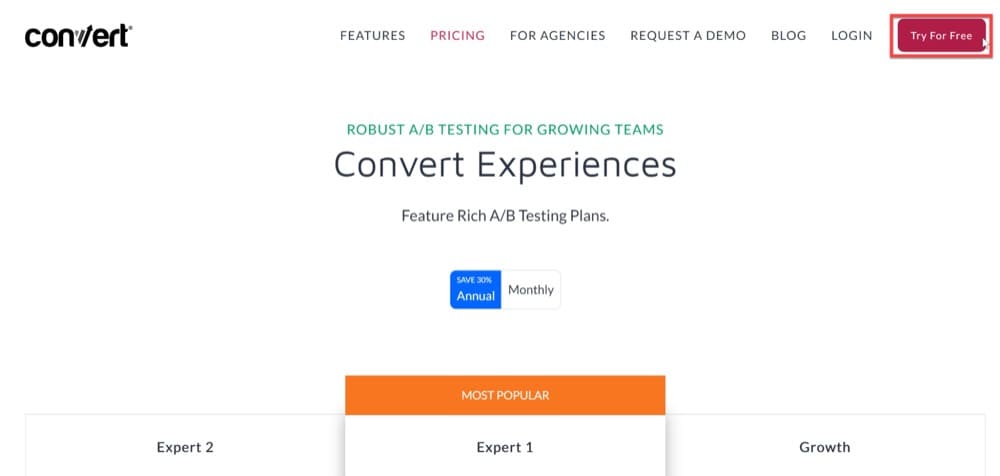
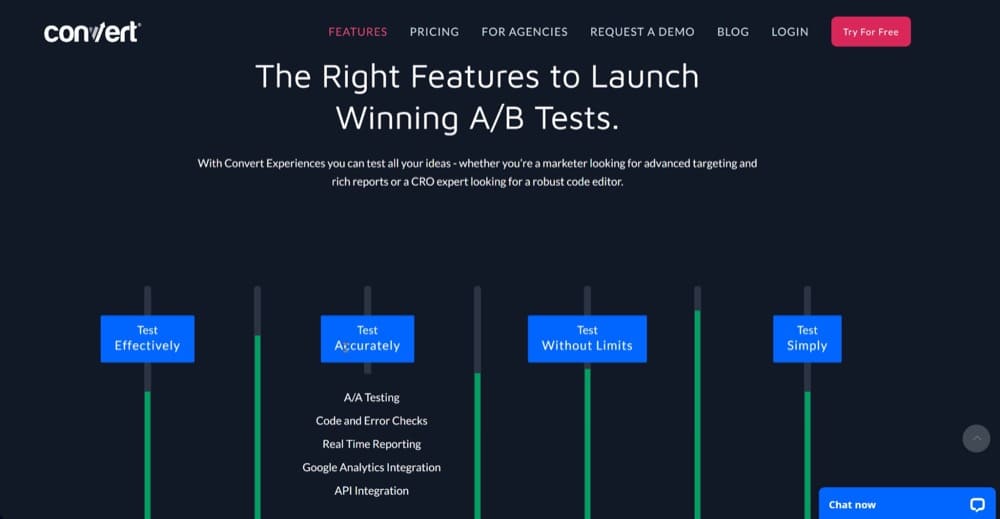
Dai una rapida occhiata al colore del pulsante CTA "Prova gratis" sulla home page e sulla pagina dei prezzi di Convert.


Se volessimo testare nuovi colori dei pulsanti, impostiamo un esperimento multipagina che mantenga lo stesso schema di colori e design su tutte le pagine per offrire un'esperienza utente coerente.
E cambiare i colori dei pulsanti non è l'unica volta che vorrai usare questo tipo di esperimento.
Ad esempio, se utilizzi gallerie di immagini a scorrimento verticale sulla maggior parte delle pagine ma utilizzi un dispositivo di scorrimento orizzontale meno ovvio su un'altra, i visitatori potrebbero avere difficoltà con il materiale o perderlo del tutto.
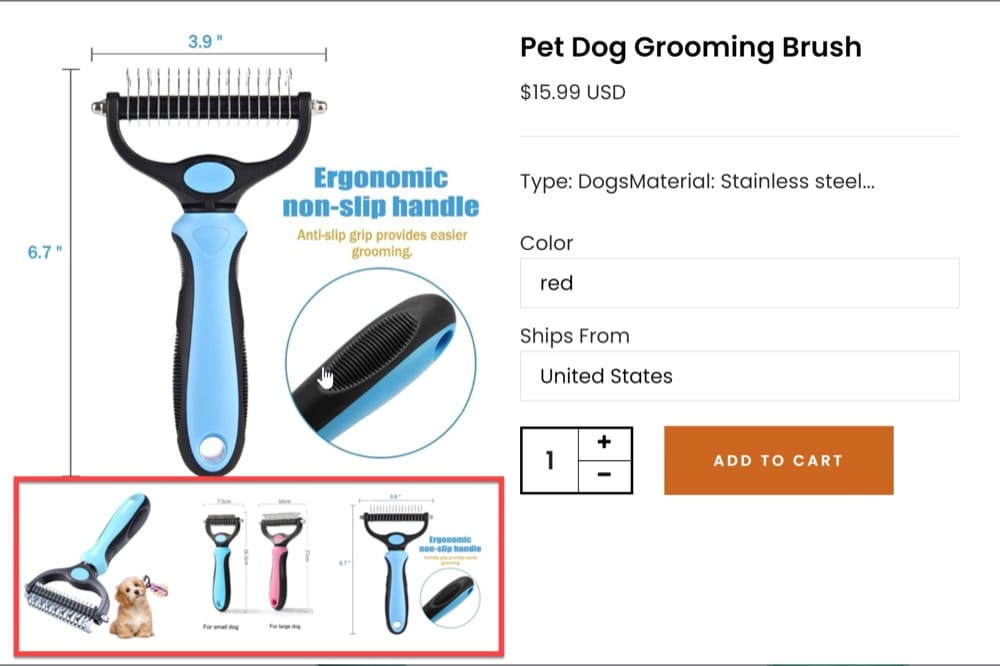
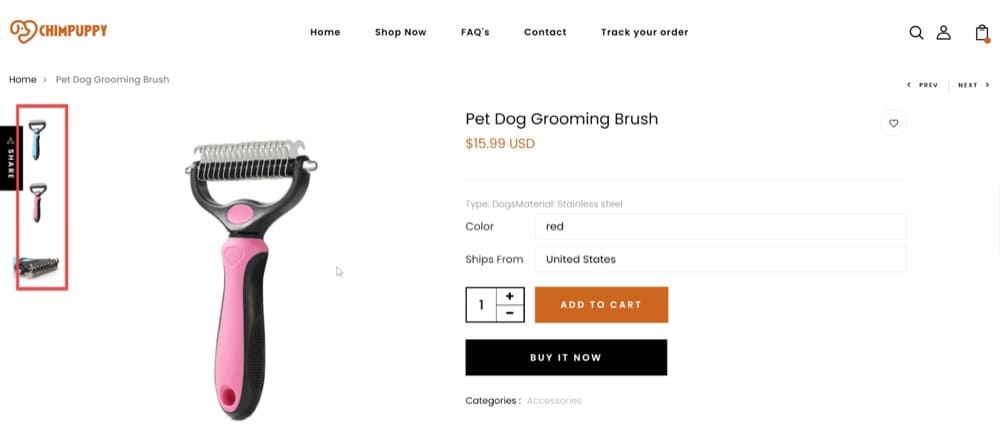
Illustriamo questo utilizzando un ipotetico caso d'uso.
Guarda quanto è diversa l'esperienza di scorrimento in Quickview rispetto alla pagina del prodotto nell'esempio seguente.


I dispositivi di scorrimento incoerenti su pagine diverse confonderanno solo i visitatori e avranno un impatto negativo sulle conversioni.
Ridisegna il tuo sito web
Stai pensando a un restyling del sito web?
Potresti voler eseguire un esperimento multipagina per confrontare un design diverso con quello precedente prima di impegnarti nella nuova versione. Esegui un esperimento multipagina (e indirizza prima una piccola quantità di traffico verso di esso) per avere un'idea delle sue prestazioni.
Prendi il caso di una società di e-commerce con un fatturato di $ 8 milioni che sta cambiando l'intero design del suo sito web. Da quando il sito web è stato creato sei anni fa, solo le sezioni sono state riviste. Sebbene le vendite siano aumentate in modo significativo, il sito Web non è stato aggiornato. Non ha un design moderno, il processo di pagamento non è fluido e non è ottimizzato per i dispositivi mobili. L'azienda sa che deve aggiornarlo e assume un'azienda di fascia alta per ristrutturarlo completamente. Stanno facendo la cosa giusta?
No! La sperimentazione su più pagine dovrebbe essere considerata prima di un'importante revisione del sito per evitare di sprecare risorse per cose sbagliate.
In Convert, testiamo le nostre ipotesi prima di riprogettare il sito Web e implementare le idee che si adattano al nostro percorso del cliente, al marchio e alla strategia in evoluzione.
L'ultima volta che l'abbiamo aggiornato, la nostra ipotesi di lavoro per la riprogettazione della pagina delle funzionalità era che se avessimo presentato chiari vantaggi in anticipo e se avessimo reso facile per gli utenti identificare le funzionalità primarie, avremmo visto un maggiore coinvolgimento. Un'ipotesi ragionevole. Abbiamo deciso di testare la prima fase del progetto continuando a lavorare sulla soluzione generale piuttosto che rinnovare completamente la pagina delle funzionalità per scoprirlo.

I nostri risultati preliminari indicavano che eravamo sulla strada giusta, con i visitatori che partecipavano più attivamente alla variazione. Testando prima l'ipotesi, siamo stati in grado di apportare le modifiche con un budget relativamente piccolo. Le nostre ipotesi confermate, abbiamo proceduto con la riprogettazione, fiduciosi che l'aggiornamento valga la pena.
Naturalmente, questo era solo uno dei tanti test per una delle nostre ipotesi. Tuttavia, questo esempio illustra come testare vari elementi del processo di progettazione e sviluppo web con minuscoli test multipagina sia un approccio meraviglioso per ottenere feedback.
Usa moduli di invio multipagina
Il termine modulo multipagina si riferisce a un modulo lungo che ha più pagine. Viene utilizzato per creare moduli estesi, come moduli di spedizione o registrazione, meno scoraggianti da compilare per gli utenti. Puoi migliorare le conversioni e creare un'esperienza utente positiva consentendo ai consumatori e ai lead di compilare le proprie informazioni in blocchi più piccoli.
Ecco alcuni esempi di tipi di modulo che potrebbero trarre vantaggio dal diventare multipagina:
- Moduli per l'eCommerce
- Moduli per le domande di lavoro
- Moduli per la registrazione all'evento
- Moduli per la registrazione degli utenti
Progettare e incorporare moduli multipagina sul tuo sito Web è estremamente semplice grazie agli esperimenti multipagina.
I nomi dei clienti e le informazioni di contatto possono essere raccolti in una pagina, le informazioni sulla spedizione nella successiva e le informazioni di pagamento nella terza. Dividendolo in pagine, rendi il modulo più facile da compilare e ottieni comunque gli stessi dati di un modulo a pagina singola. Potresti anche essere in grado di raccogliere informazioni aggiuntive se le chiedi più avanti nel processo.
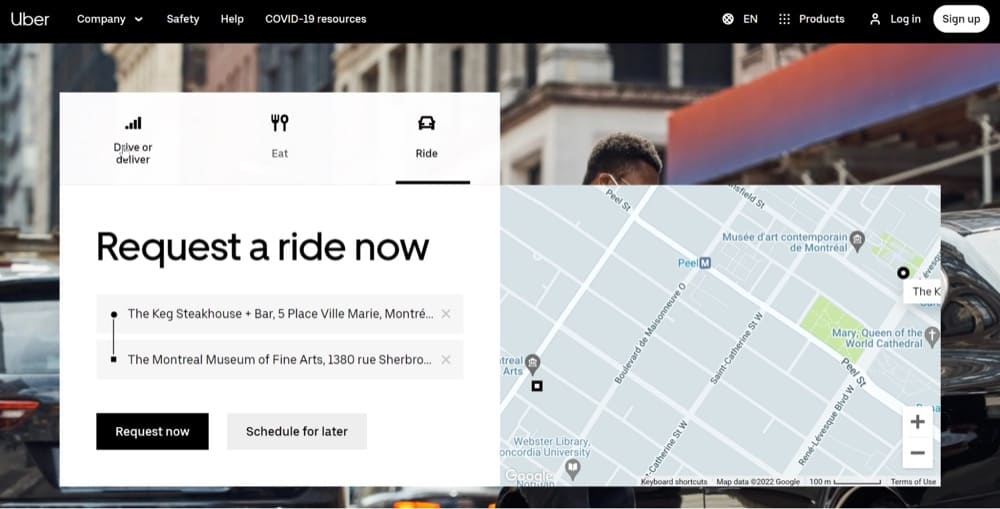
Dai un'occhiata a come Uber utilizza i moduli multipagina.
La prima sezione è estremamente semplice da compilare. Devi scegliere tra le opzioni Drive/Eat/Ride. Quindi, se hai scelto Ride, ad esempio, vai al passaggio successivo, inserendo la tua posizione. I 2 pulsanti CTA chiariscono ai visitatori che il modulo ha più pagine.

Personalizza i contenuti su pagine diverse
Se i nuovi visitatori del tuo sito web superano regolarmente i visitatori di ritorno, la tua offerta potrebbe non essere abbastanza convincente per i visitatori. Un modo per affrontare questo problema è fornire loro un'esperienza unica attraverso la personalizzazione .
La personalizzazione ha molte facce. Ecco un suggerimento su come combinare un esperimento multipagina con contenuti personalizzati.
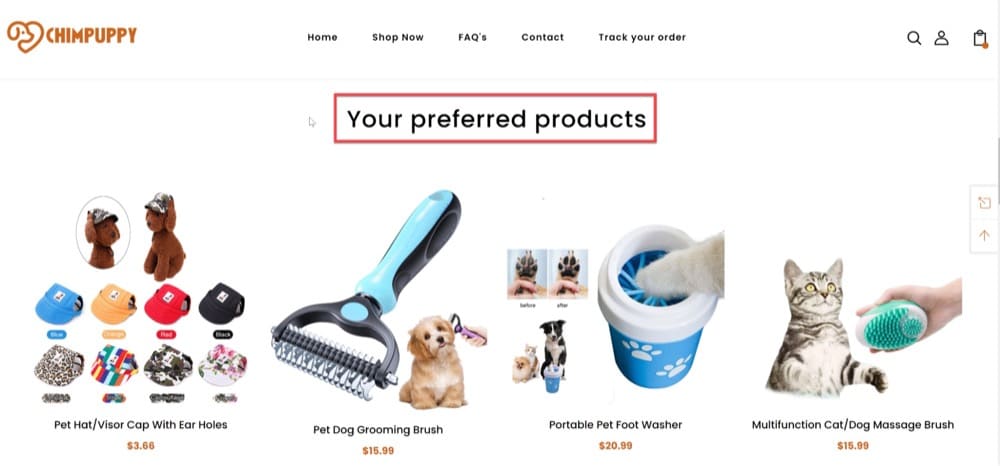
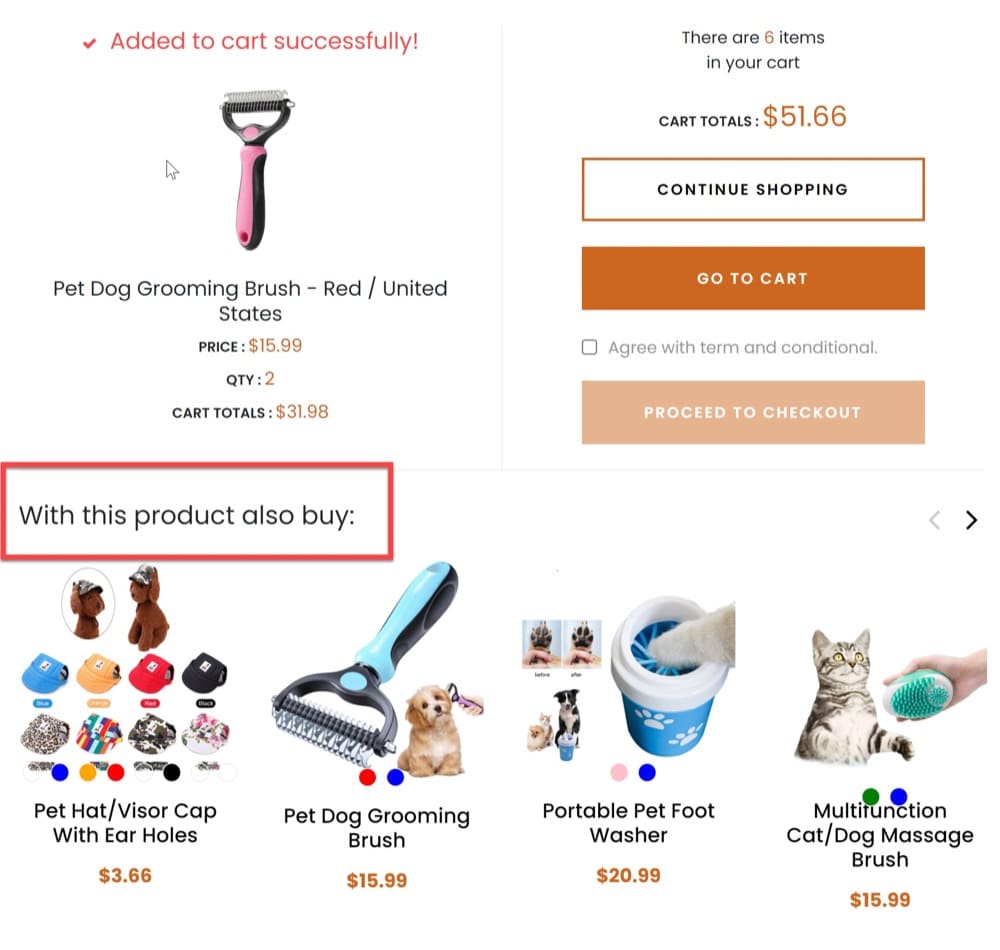
È più probabile che gli utenti arrivino sulla home page del tuo sito se riconoscono il tuo marchio. Puoi anche visualizzare tutte le tue promozioni qui. Per fare appello agli interessi e ai gusti specifici di un utente, puoi semplificare o personalizzare le categorie/prodotti mostrati in base alla sua visita precedente.
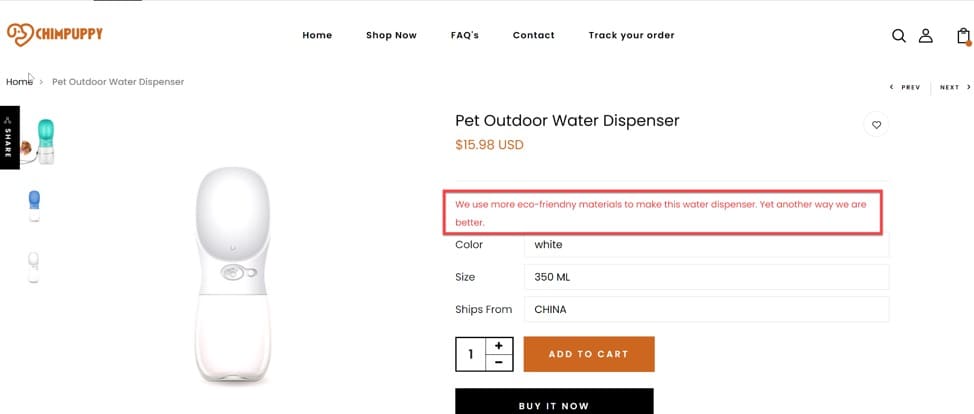
Nota: gli screenshot del sito Web Chimcuppy di seguito provengono da un sito Shopify demo creato dal team di Convert a scopo illustrativo.

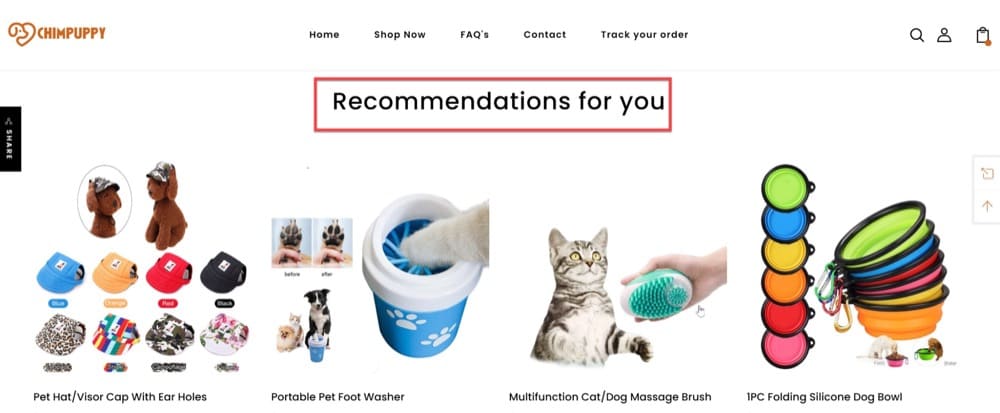
Una volta che il visitatore seleziona un prodotto e naviga nella visualizzazione della pagina del prodotto, può comunque vedere gli articoli personalizzati (aggiunti tramite l'esperienza multipagina) da aggiungere al carrello:

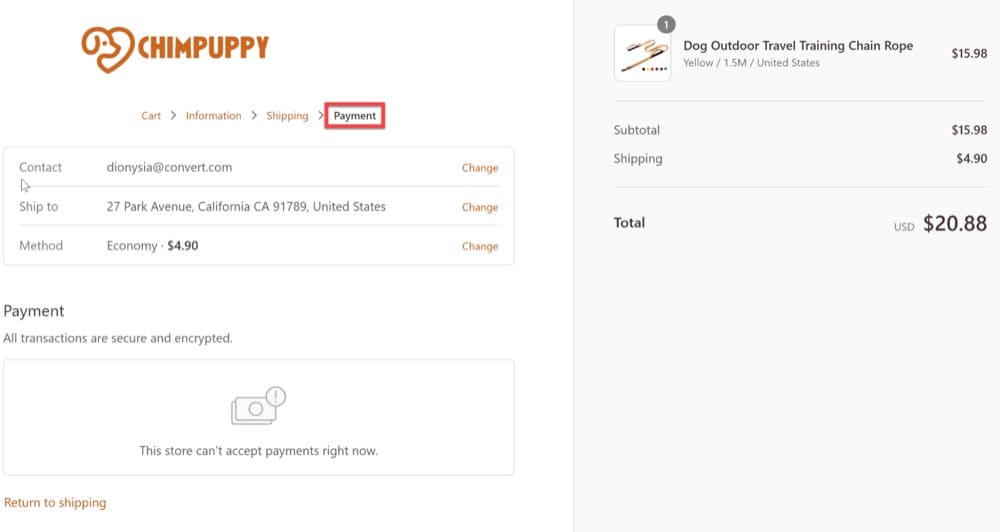
Offri un'esperienza di pagamento multipagina
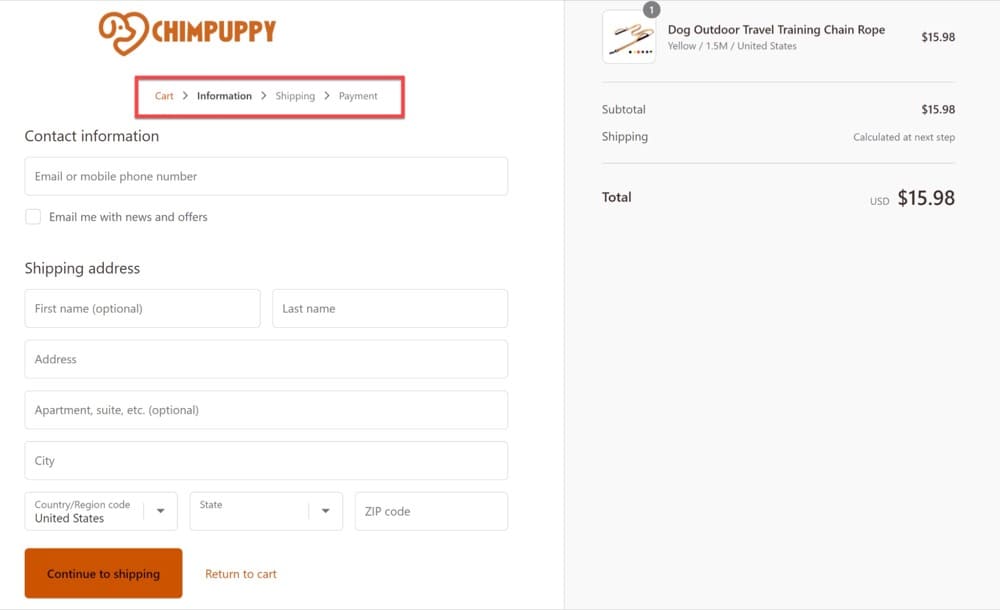
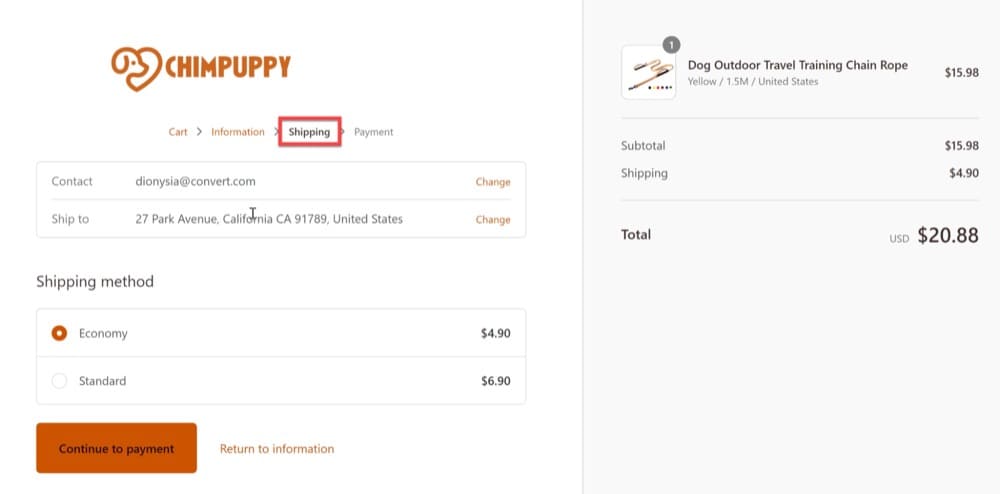
I checkout multipagina estendono i passaggi di checkout (di solito tra 3 e 5) su più pagine anziché avere tutto su un'unica schermata. Gli acquirenti devono fornire informazioni personali, indirizzo di fatturazione, metodo di spedizione, informazioni di pagamento e altri dettagli in ogni fase.
Nonostante siano più lenti dei checkout di una pagina, alcuni utenti li preferiscono poiché hanno più tempo per ricontrollare e confermare le proprie informazioni prima di effettuare un ordine.
Le procedure di pagamento multipagina sono le migliori per acquisti più costosi o articoli che richiedono maggiore considerazione, poiché tendono a funzionare meglio per questi tipi di acquisti. La comodità di poter ricontrollare tutte le informazioni, inclusi indirizzo di spedizione e prezzo, prima di inviare un acquisto, può mettere i clienti più a proprio agio.



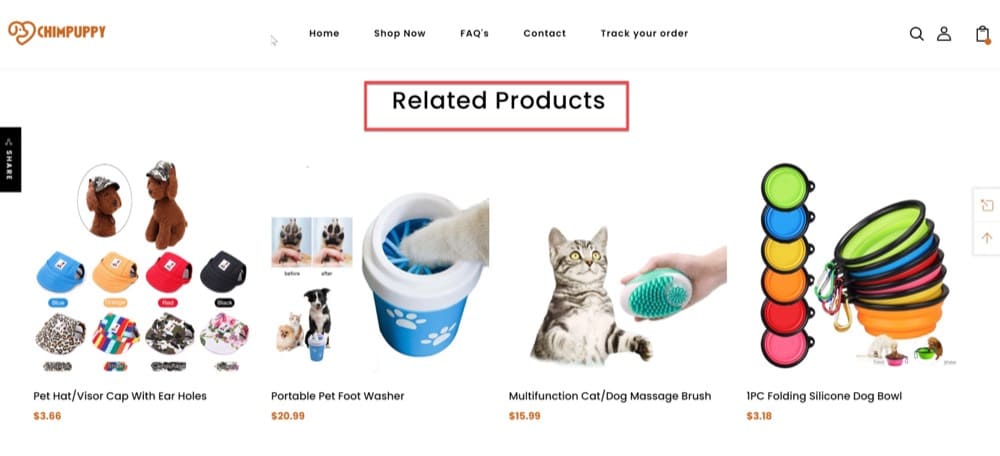
Implementa un semplice motore di suggerimenti
Un motore di suggerimenti è un modo fantastico per offrire ai tuoi clienti consigli sui prodotti in base alla cronologia dei dati precedentemente salvata.
È possibile utilizzare questa tecnica per effettuare l'upsell o il cross-sell di prodotti.
Ecco alcuni esempi di consigli:
- Prodotti acquistati insieme
- Suggerimenti "potrebbero piacerti anche".
- Prodotti correlati
Con un'esperienza multipagina, puoi anche implementare il motore di raccomandazione del prodotto sopra per l'upselling.


Utilizzando questo motore di suggerimenti, i clienti possono aggiungere più prodotti ai loro carrelli, con conseguente aumento delle entrate per la tua attività.
Quali sono i vantaggi degli esperimenti multipagina?
Il test multipagina, come il test A/B, è semplice da configurare ed eseguire e offre dati utili e affidabili nel minor tempo possibile.
Avrai metriche reali per supportare le tue ipotesi su cosa funziona bene (e cosa no) con i risultati dei tuoi test e sarai in grado di migliorare in molte aree. Vediamone alcuni.
Migliora i tuoi tassi di conversione
Il test multipagina delle tue pagine eCommerce può anche aiutarti a migliorare il tuo tasso di conversione (CR).
Immagina questo scenario.
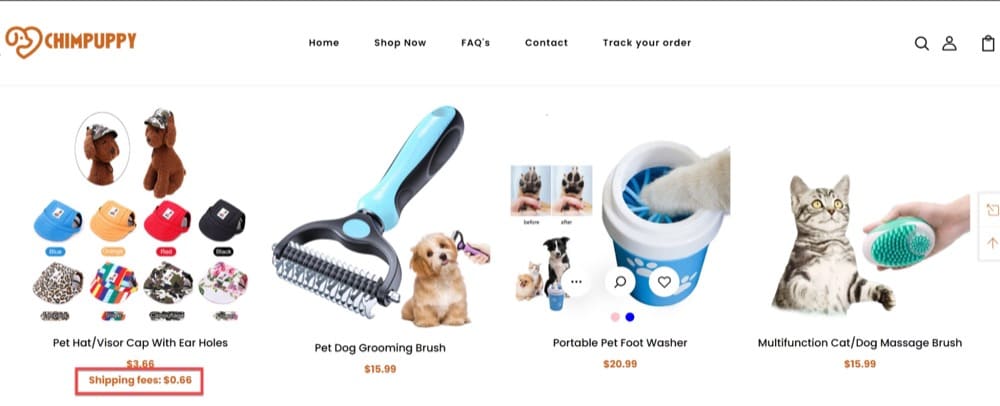
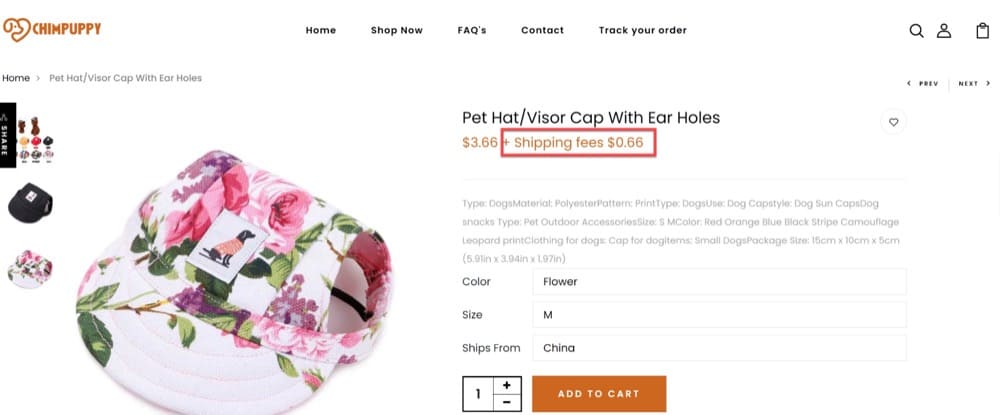
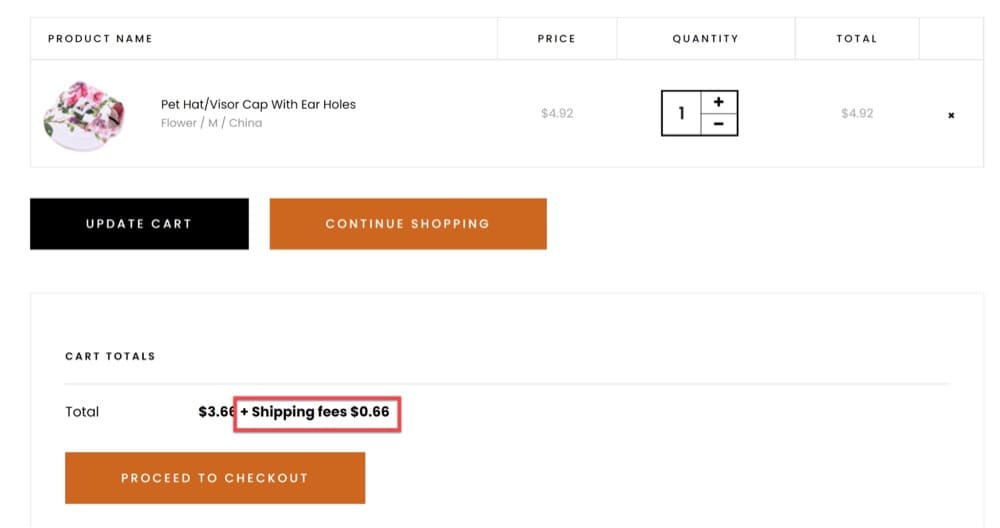
Diverse pagine del tuo sito eCommerce devono mostrare i costi di spedizione. Ti viene in mente l'ipotesi che se aggiungi le spese di spedizione su varie pagine, ciò trasformerà più visitatori del sito in clienti pagati e migliorerà il tuo tasso di conversione.
Crei un test multipagina che modifica la home page, la pagina del prodotto e la pagina del carrello e lascia l'esperimento in corso per un po' (meglio lasciarlo per un minimo di 15 giorni) per analizzare i tuoi dati.



Il caso precedente riguarda lo spostamento dei visitatori del sito attraverso una canalizzazione, dal momento in cui vedono la home page fino al punto di acquisto. Aggiungendo le spese di spedizione a pagine diverse, aumenti le tue possibilità di far sì che i tuoi visitatori facciano clic sulla pagina del tuo carrello colpendo loro un punto dolente diverso.
Quindi, modificando il layout o il design della pagina , i colori e la semplicità delle spese di spedizione visualizzate sulle tue pagine di eCommerce, sarai in grado di scoprire quali componenti della tua attuale iterazione stanno causando la perdita di persone prima che si convertano.
CR è un indicatore significativo per determinare se il tuo prodotto o servizio ha o meno un interesse e una domanda genuini. Se esegui il test multipagina di cui sopra e scopri che non funziona nulla, è più probabile che sia il tuo modello di business in errore piuttosto che la tua ottimizzazione.
Rimuovere i punti di attrito del cliente
I visitatori lasciano il tuo sito senza convertire per una serie di motivi. Apparenti blocchi stradali come la spedizione o moduli non funzionali potrebbero essere una delle cause, ma potrebbero esserci anche altri problemi meno diretti come problemi di usabilità sulle pagine, posizionamento errato dei pulsanti CTA o funzioni di chat.
Il tuo obiettivo dovrebbe essere quello di semplificare il processo di conversione. Consenti ai tuoi visitatori di mostrarti cosa non funziona utilizzando esperimenti su più pagine.
Immagina questo scenario.
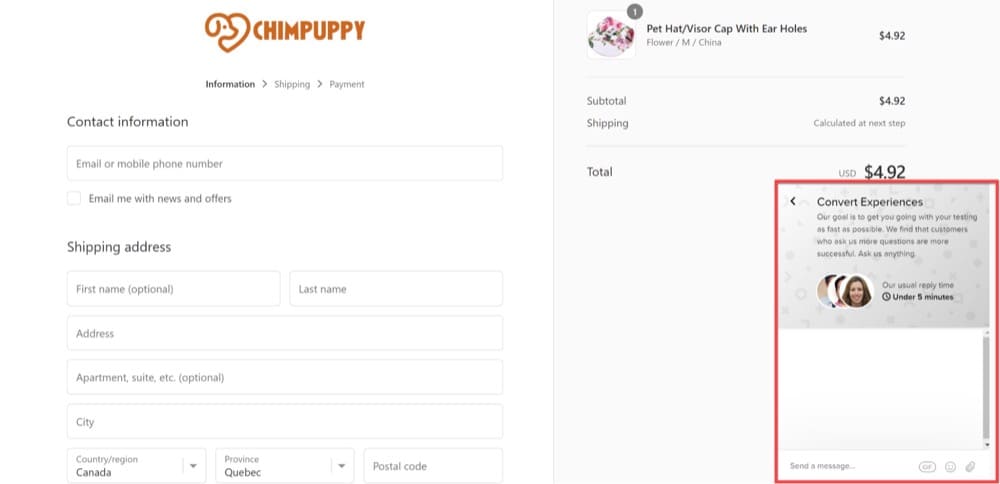
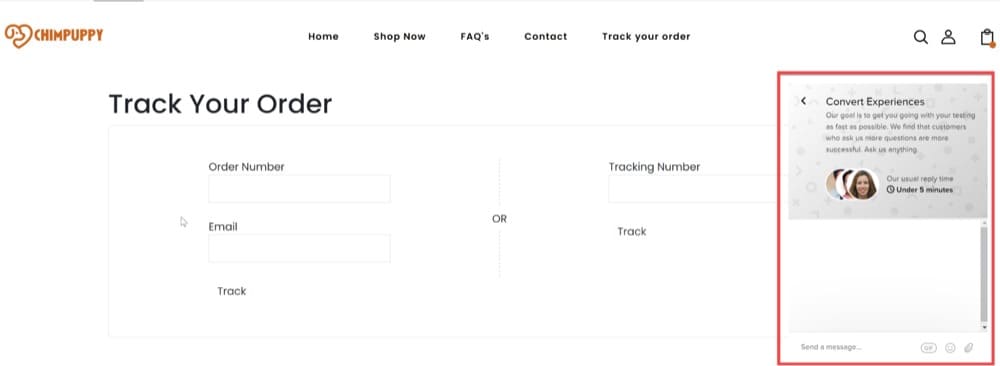
Durante lo shopping, un potenziale cliente ha una domanda sul prodotto o sulla consegna e desidera una risposta immediata. Per risolvere questo problema, è essenziale una funzione di chat sul tuo sito web.
Questa funzionalità dovrebbe consentire agli agenti del servizio clienti di fornire suggerimenti personalizzati e un servizio eccezionale. Con il test multipagina, puoi implementare la funzionalità di chat su più pagine. Aggiungi il widget della chat alla home page, alle pagine dei prodotti, alle pagine del carrello, alle pagine di pagamento e persino alle pagine di ringraziamento per consentire opportunità di cross-sell o upsell.


Migliora la tua copia
La copia può creare o distruggere i tuoi tassi di conversione. Con il test multipagina, puoi perfezionare la tua copia fino a quando non la ottieni nel modo giusto.

Puoi ottenere enormi guadagni in termini di entrate per la tua organizzazione semplicemente cambiando le parole che i tuoi visitatori leggono quando arrivano sul tuo sito. E questo diventa ancora più vantaggioso se combinato con esperimenti su più pagine poiché quasi sicuramente dovrai scrivere e testare molto materiale su varie pagine. Non solo guadagnerai molta pratica, ma otterrai anche un feedback quasi istantaneo su cosa ha funzionato e cosa no nel tuo testo.
Ecco un esempio di come puoi utilizzare un test multipagina e migliorare la tua strategia di copywriting sulla home page e sulle pagine dei prodotti prima di descrivere gli accessori per animali domestici.


In entrambi i casi, fa sembrare il tuo sito come se fossi in cima al tuo mercato. Ma in realtà, potrebbe significare che sei solo una delle tante aziende con caratteristiche simili.
Hai appena scoperto una strategia di copywriting per l'eCommerce combinata con un'esperienza multipagina che può aumentare le tue vendite a due cifre.
Rimuovere i rischi di una riprogettazione
Ne abbiamo già parlato sopra, ma la riprogettazione del tuo sito web potrebbe richiedere un investimento significativo e potrebbe essere rischiosa.
Invece di rivedere ciecamente il tuo sito, utilizza i test multipagina per misurare prima piccoli aspetti dell'esperienza dell'utente. Nel tempo, lavora per un'esperienza riprogettata basata sui dati analizzati e sul feedback degli utenti piuttosto che sull'istinto.
Come impostare solide esperienze multipagina utilizzando le esperienze di conversione?
All'interno di Converti esperienze, puoi impostare test A/B multipagina (li chiamiamo "Esperienze A/B multipagina"), Esperienze URL divisi multipagina (test diviso) e distribuzioni multipagina e, di seguito, ti mostreremo come puoi configurare tutti loro.
Esperienze A/B multipagina
Le esperienze multipagina ti consentono di collegare insieme varianti di pagine diverse.
Ad esempio, i visitatori che hanno visto la versione originale di Pagina 1 vedranno anche la versione originale di Pagina 2, i visitatori che hanno visto la Variazione 1 di Pagina 1 vedranno anche la Variazione 1 di Pagina 2 e così via. Ciò è particolarmente utile per il test della canalizzazione.
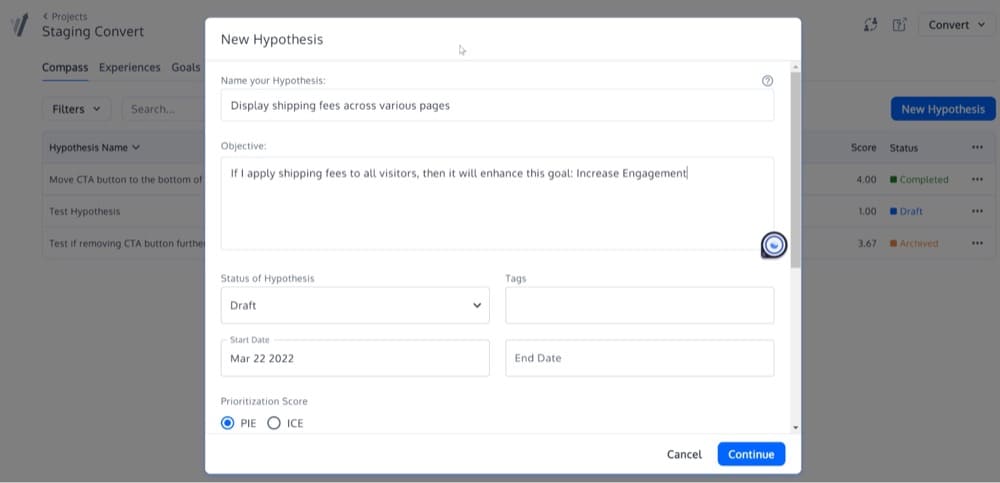
Ti consigliamo di stabilire un'ipotesi per il tuo test basata sul seguente modello:
Se applico [questa modifica sulla mia pagina web] a [questo pubblico], migliorerò [questo obiettivo]
Aggiungilo al campo "obiettivo":

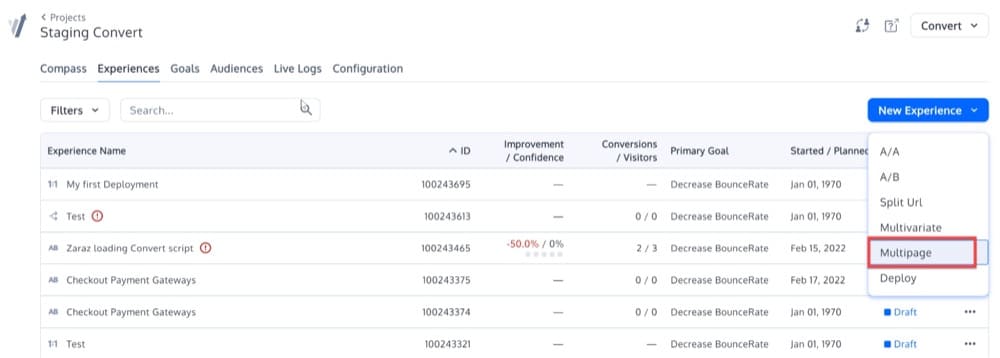
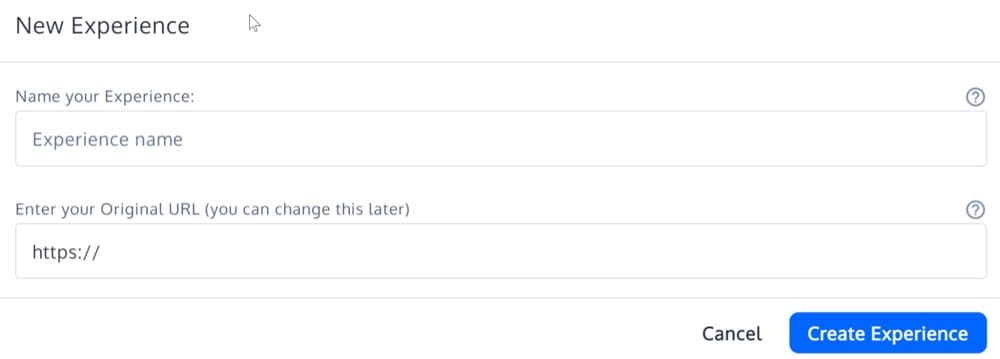
Per creare l'esperienza multipagina dalla tua ipotesi, inizia come faresti per creare un'esperienza normale. Una volta nella schermata "Esperienze", fai clic su "Nuova esperienza" e seleziona "Multipagina" come Tipo di esperienza.

Aggiungi pagine
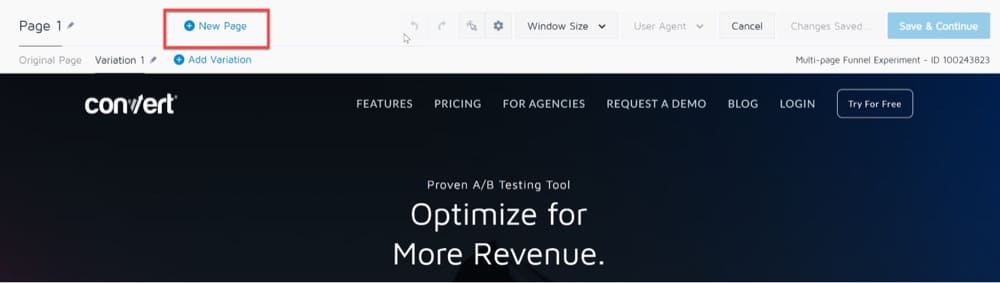
Dopo averlo selezionato, vedrai l'opzione + Nuova pagina sopra i menu delle variazioni all'interno dell'editor visivo.
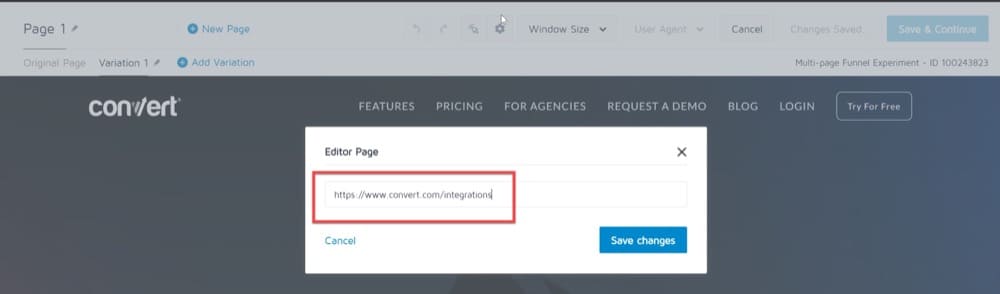
Nella sezione Pagine, inserisci l'URL che desideri caricare nell'editor visivo per ciascuna pagina. Ogni pagina coincide con una parte del percorso dell'utente che desideri testare. Devi includere almeno 2 pagine che devono essere diverse (es. homepage e integrazioni).

Ciò ti consente di aggiungere ulteriori pagine al tuo esperimento in modo da poter creare varianti che modificano più elementi lungo una canalizzazione.
Ad esempio, potresti creare un esperimento multipagina che verifichi una promozione con uno sconto del 50% e apporti modifiche a:
- La tua pagina di destinazione
- Le pagine dei tuoi prodotti
- La tua pagina del carrello
- La tua pagina di pagamento
In un esperimento multipagina, un visitatore che vede una variazione su una di queste pagine continuerà a vedere tale variazione nel resto delle pagine che fanno parte dell'esperimento multipagina.
Aggiungi una pagina facendo clic sul pulsante "Nuova pagina", quindi inserendo un URL.

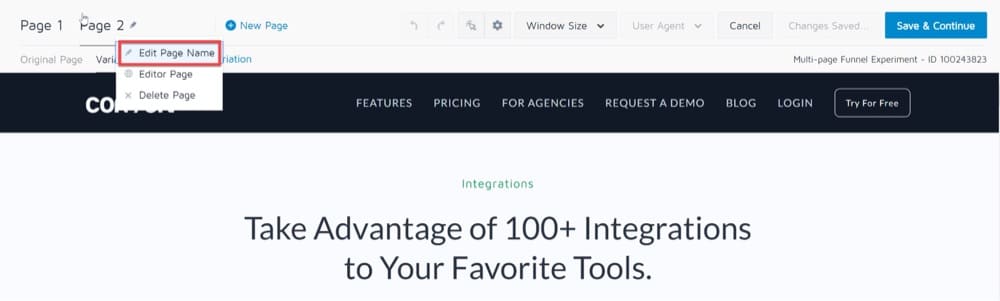
Puoi modificare il nome della pagina facendo clic sull'icona a forma di matita accanto al nome della pagina e selezionando Modifica nome pagina.

I visitatori non devono visitare le tue pagine in una sequenza particolare per essere inseriti in un esperimento multipagina. Una volta che visitano una qualsiasi pagina nell'esperimento multipagina, rimarranno in quella variante quando visitano qualsiasi altra pagina dell'esperimento.
Aggiungi variazioni
Successivamente, devi creare una serie di varianti che vorresti testare nel tuo esperimento multipagina. Queste variazioni dovrebbero applicarsi a tutte le pagine dell'esperimento.
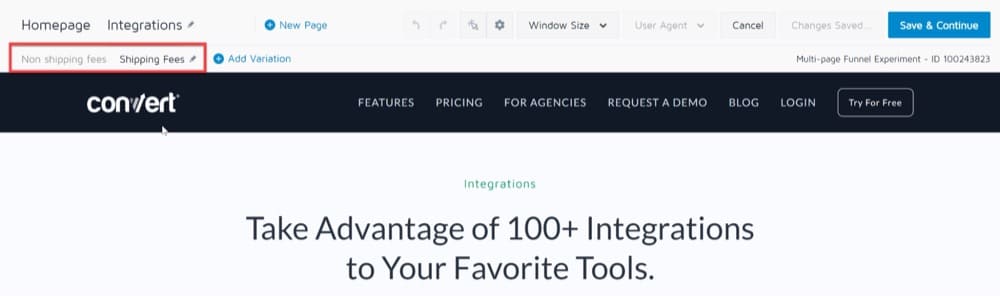
In un esperimento su più pagine, le pagine che aggiungi avranno automaticamente gli stessi nomi delle varianti inclusi nella prima pagina. Questo perché gli esperimenti su più pagine hanno lo scopo di testare un'esperienza completa su più pagine.

Ricorda, con un esperimento multipagina, i visitatori che hanno visto la versione originale di Pagina 1 vedranno anche la versione originale di Pagina 2 e i visitatori che hanno visto la Variazione 1 di Pagina 1 vedranno anche la Variazione 1 di Pagina 2 e così via.
Una volta terminata l'impostazione delle modifiche alle varianti, puoi aggiungere obiettivi e segmenti di pubblico, impostare l'area del sito e regolare l'allocazione del traffico proprio come faresti in un normale test A/B. E come passaggio finale, devi eseguire il QA della tua esperienza multipagina.
Vediamo brevemente ciascuna di queste impostazioni.
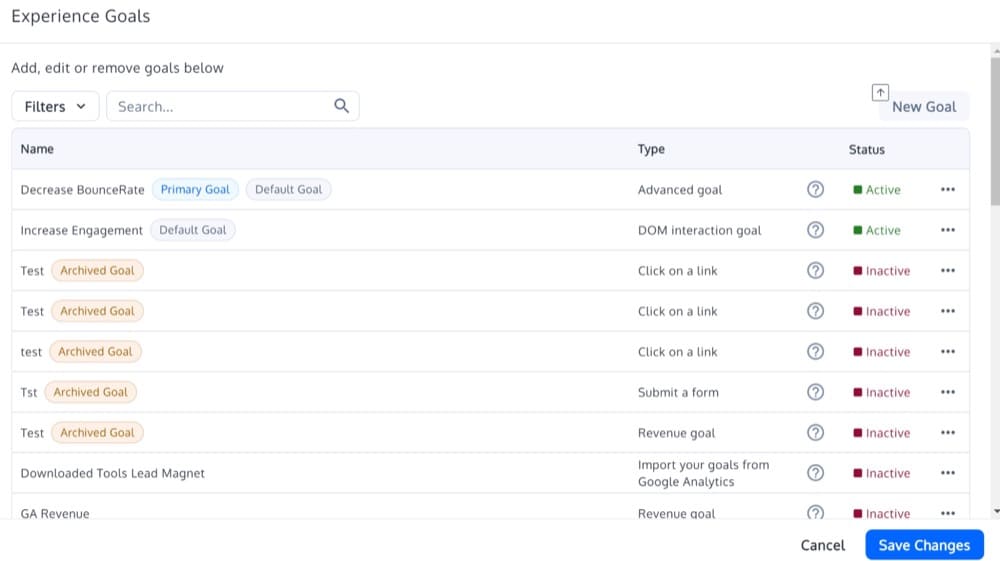
Aggiungi obiettivi
Poiché l'obiettivo principale ti consente di identificare quale variazione tra tutte ha le migliori prestazioni per i test multipagina, eccezionalmente, il tuo obiettivo principale dovrebbe essere il risultato del percorso dell'utente. Ad esempio, per la fidelizzazione, l'obiettivo dovrebbe essere il numero di pagine visualizzate; per la fedeltà, dovrebbe essere il tasso di rivisitazione; e per la conversione, dovrebbe essere il tasso di transazione.
Dovresti scegliere il monitoraggio dell'azione relativo all'elemento che hai riprogettato o modificato per il test per gli obiettivi secondari. Qui il comportamento dell'utente ha la più alta possibilità di essere influenzato a causa delle modifiche apportate nell'editor.

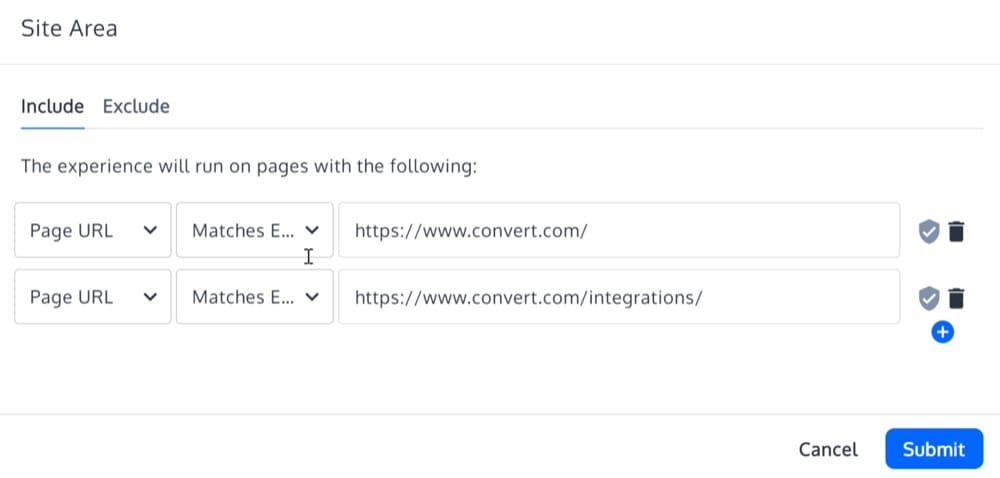
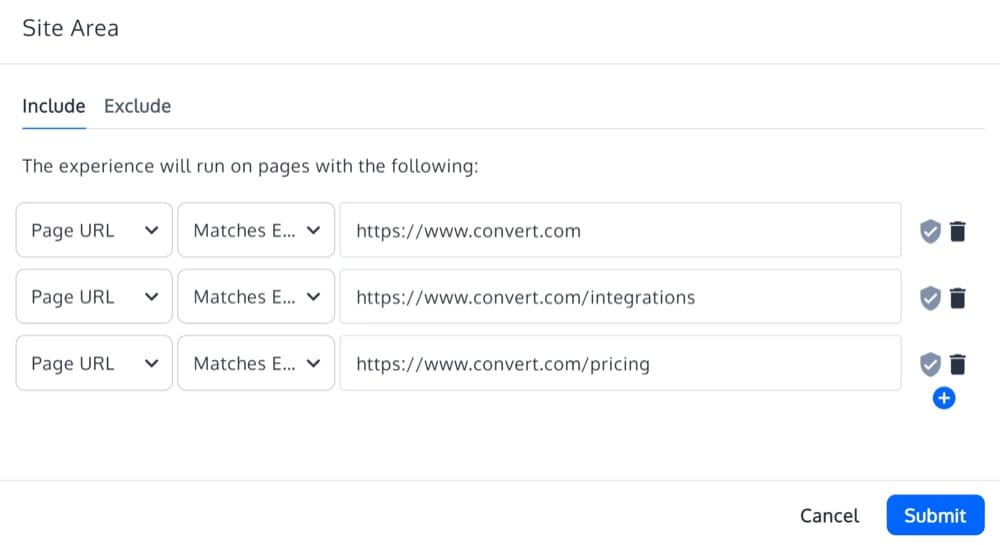
Configura l'area del sito
Area sito consente di configurare le pagine di destinazione in cui verrà eseguita l'esperienza multipagina, poiché si riferiscono a un passaggio specifico nel percorso dell'utente.

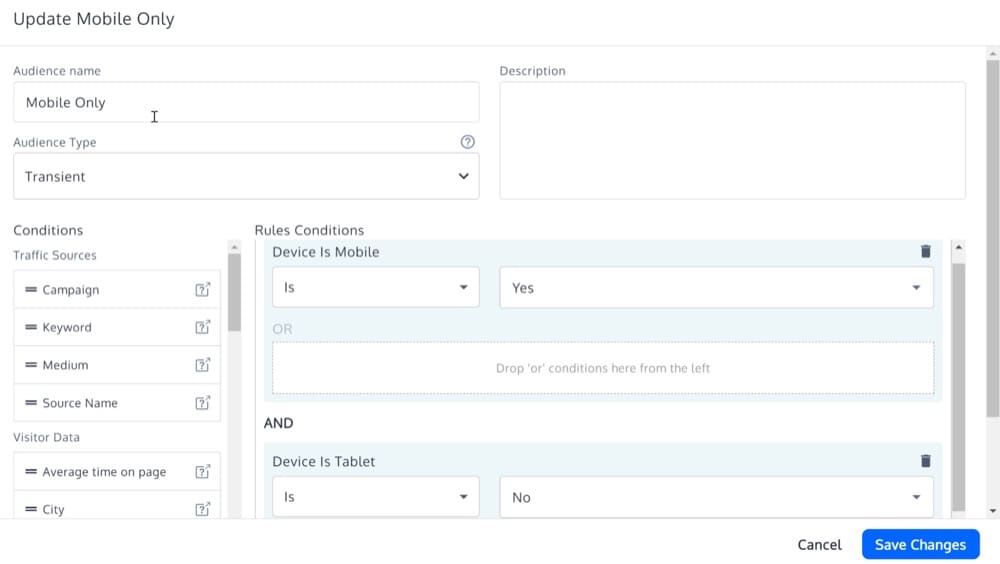
Definisci il tuo pubblico
Il pubblico deve essere lo stesso per ogni pagina dell'esperienza multipagina. Questi indicheranno per quali visitatori verrà eseguita l'esperienza.

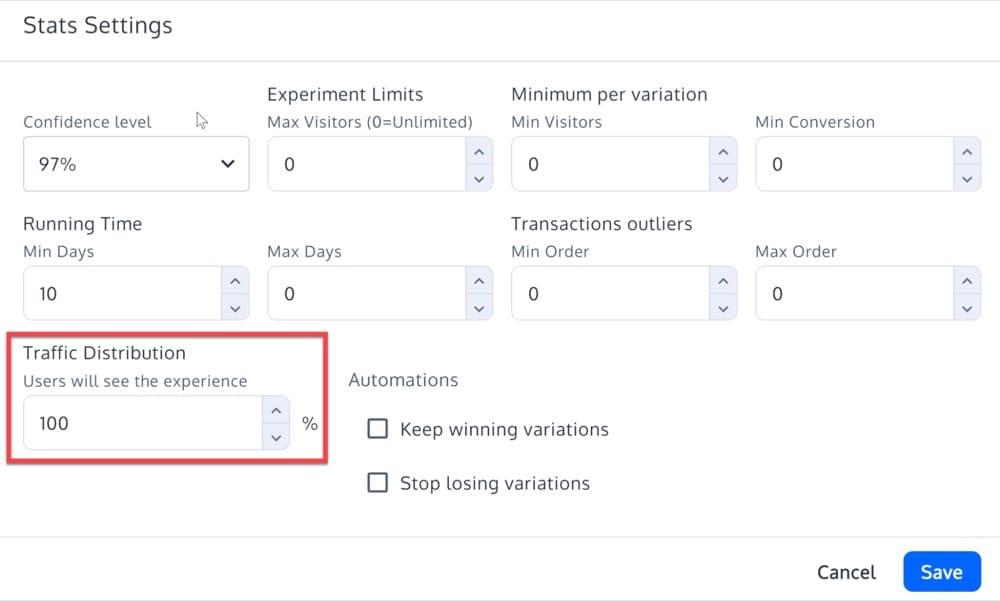
Imposta la distribuzione del traffico
La distribuzione del traffico deve essere identica per ogni variazione.

Esperienze multipagina QA
Prima di pubblicare le multipagine sul Web, potresti voler testare le varianti, non solo sulla pagina Web aggiunta durante la creazione dell'esperimento, ma anche su altre pagine incluse in esso.
Puoi visualizzare in anteprima più varianti o versioni diverse di un esperimento su qualsiasi pagina web inclusa nell'esperimento. L'unica condizione qui è che l'URL di quella pagina web deve essere stato incluso nell'"Area del sito" dell'esperimento in fase di test.
Per eseguire l'anteprima, è necessario aggiungere alcuni parametri all'URL della pagina Web su cui si desidera testare la variazione.
I parametri sarebbero:
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
Devi sostituire Experiment_id con il nostro Experiment id e Variation_id con il nostro effettivo ID di convalida.
Nell'esempio sopra, abbiamo creato un esperimento in cui abbiamo aggiunto le spese di spedizione visibili su più pagine.
Supponiamo di voler visualizzare in anteprima la variazione sull'URL https://www.convert.com/integrations .
Quindi, se l'ID dell'esperimento era 12345 e l'ID della variante era 09876, l'URL necessario per visualizzare l'anteprima dell'esperimento sarà:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
Esperienze con URL divisi multipagina
In Converti esperienze, puoi creare esperimenti con URL diviso da semplici a complessi (con reindirizzamento JavaScript).
Ma ecco il punto: la creazione di esperimenti che includono diversi URL necessari per reindirizzare agli URL corrispondenti all'interno dello stesso esperimento può essere complicato da codificare con regex o configurare in un unico esperimento Converti URL diviso.
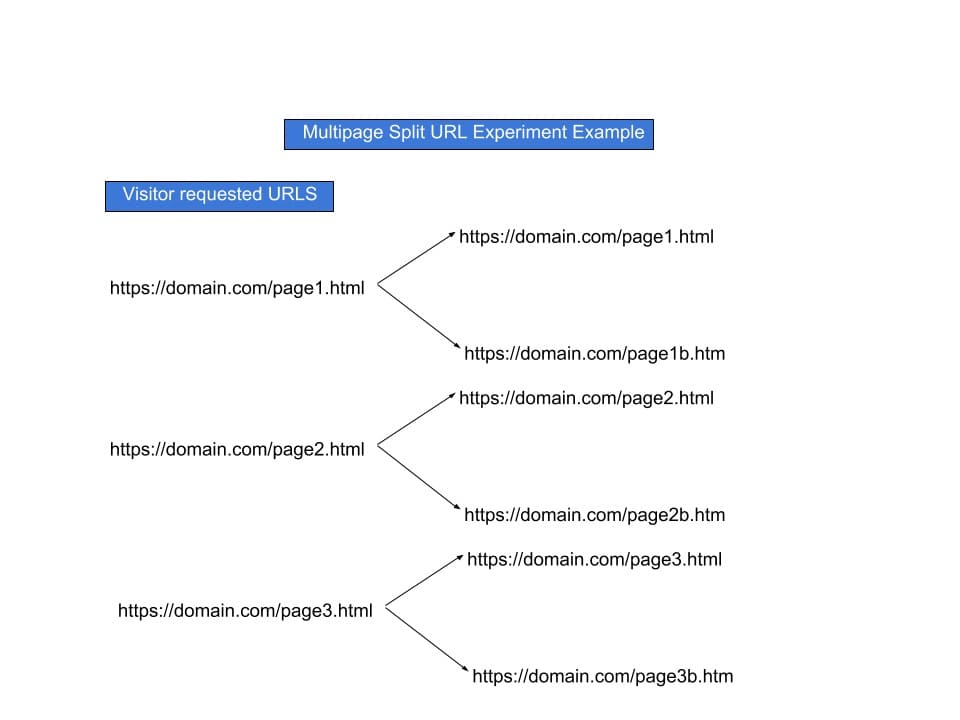
Per risolvere questo problema, abbiamo creato una ricetta. Ma prima di procedere, ecco una rappresentazione grafica di ciò che l'esperimento comporta:

Qui, la configurazione di questo esperimento utilizzerà la funzione javascript Convert convert.redirect().
Segui questi passaggi per configurare esperimenti simili:
- Inizia con la creazione di un normale test di conversione A/B. Una volta terminato, utilizza uno qualsiasi degli URL iniziali per avviare il processo di configurazione dell'esperimento. Non optare per un esperimento Converti URL diviso qui. Ad esempio, https://dominio.com/pagina1.html.
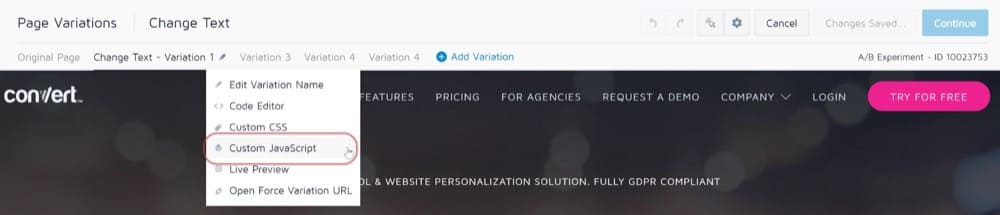
- Quando inizi a configurare questo esperimento, si aprirà l'editor visivo. Nell'editor visivo, scegli l'editor "Variation 1 > Custom Javascript":

- Aggiungi il codice seguente all'editor. Una volta aggiunto, inizia a configurarlo in base ai requisiti dell'esperimento. Infine, salva il test ed esci dall'editor. Se ( documento . posizione . href . include ( “https://domain.com/page1.html” ) ) {convertire. reindirizzamento ( "https://domain.com/page1b.html" ) ;altro Se ( documento . posizione . href . include ( “https://domain.com/page2.html” ) ) {convertire. reindirizzamento ( "https://domain.com/page2b.html" ) ;altro Se ( documento . posizione . href . include ( “https://domain.com/page3.html” ) ) {convertire. reindirizzamento ( "https://domain.com/page3b.html" ) ;if (document.location.href.includes(“https://domain.com/page1.html”)) { convert.redirect(“https://domain.com/page1b.html”); altrimenti se (document.location.href.includes(“https://domain.com/page2.html”)) { convert.redirect(“https://domain.com/page2b.html”); altrimenti se (document.location.href.includes(“https://domain.com/page3.html”)) { convert.redirect(“https://domain.com/page3b.html”);
- Ora configura la tua Area del sito aggiungendo gli URL richiesti visitati che li aggiungeranno tutti all'esperimento.

Alla fine, è il momento di testare il tuo esperimento. Puoi testarlo in una nuova finestra di navigazione in incognito o sfruttare il ben documentato processo di QA di Convert.
Passa parametri dagli URL originali a quelli di variazione
Se desideri trasferire i parametri dagli URL originali a quelli varianti, puoi estendere il codice sopra con questo:
var parameters = (nuovo URL(document.location)).searchParams;
if (document.location.href.includes("convert")) {
convert.redirect("https://www.convert.com" + "?" + parametri);
}Distribuzioni multipagina
Come abbiamo visto finora, le esperienze hanno un Originale e una o più Variazioni della pagina. Una distribuzione/distribuzione (precedentemente Personalizzazione all'interno di Converti) non ha un originale e variazioni. Ha solo una versione di una pagina e ha un pubblico definito. Non esiste un dashboard per i rapporti per le distribuzioni.
Pensa a questo esempio:
Il tuo cliente ha un sito web di eCommerce che vende prodotti attraverso il confine tra Stati Uniti e Canada attraverso il sito web. Tuttavia, desidera utilizzare promozioni diverse per raggiungere mercati diversi. Vuole promuovere queste promozioni utilizzando banner pubblicitari e inserendoli nella home page del suo sito di eCommerce.
Qui puoi sfruttare Convert Experiences per creare rapidamente e facilmente varie promozioni per raggiungere segmenti diversi. In questo caso, i segmenti sarebbero visitatori dagli Stati Uniti e visitatori dal Canada.
Fai clic su "Nuove esperienze" nella parte in alto a destra della pagina e scegli Distribuisci.
Quindi, compila il campo del nome e l'URL della pagina in cui intendi creare il Deploy.

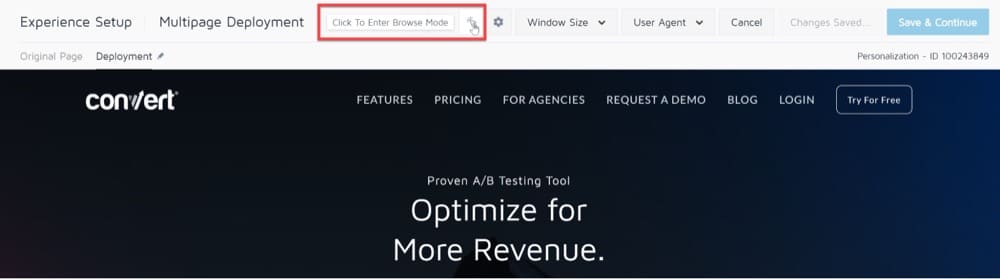
Creare le modifiche di distribuzione utilizzando l'editor visivo. Per implementare le modifiche su più pagine, puoi utilizzare la modalità Usa e passare alle sottopagine desiderate, apportare le modifiche richieste e salvarle.

Dopo aver finito e aver salvato le modifiche, fai clic su "Salva e continua" ed esci dall'editor visivo.
La configurazione rimanente con il targeting per pagina e il pubblico è la stessa che abbiamo mostrato sopra.
Avvolgendo
Utilizzando gli stessi metodi di sperimentazione dei test A/B, i test multipagina confrontano più pagine su un sito Web in un ambiente live.
Rompe il pensiero scientifico convenzionale consentendo più modifiche su pagine diverse contemporaneamente. Un processo semplice, può richiedere tempo e fatica se vuoi riprogettare l'intero sito, ma può darti molte informazioni su come gli elementi funzionano insieme e quali combinazioni funzionano meglio.
Richiedi oggi stesso una demo per vedere in che modo i test multipagina possono avvantaggiare il tuo sito web. Oppure, prendi l'abitudine di sperimentare e inizia subito i test A/B! Iscriviti per una prova gratuita di Convert.