Come creare popup CSS modali Tailwind per il tuo sito web
Pubblicato: 2022-06-29Attirare l'attenzione dei clienti per aumentare le conversioni di vendita è fondamentale e può essere fatto facilmente con i popup!
I popup CSS modali in coda sono per lo più preferiti a causa della loro funzionalità. Per aumentare le conversioni di vendita e mostrare annunci al tuo pubblico, puoi utilizzare questo tipo di popup.
Come puoi unire un popup e un CSS modale in coda? Abbiamo spiegato i concetti di Tailwind CSS e popup modale. Puoi anche imparare a creare popup per il tuo sito web qui!

CSS in coda
CSS significa come gli elementi di HTML verranno mostrati sullo schermo di un sito web. Tailwind CSS è un framework personalizzabile che lo rende molto pratico e facile da usare sui siti web. Inoltre, è un framework basato sull'utilità in modo da poter creare interfacce con opzioni personalizzabili.
Tailwind CSS ha un approccio diverso rispetto ad altri framework. Ti dà un maggiore controllo sul tuo sito web. Aggiungendo un file CSS in coda dalla CDN in un modulo di collegamento, puoi usarlo facilmente. Tutto quello che devi fare è aggiungere il collegamento alla parte principale della pagina HTML. Inoltre, è possibile aggiungere codici personalizzabili al tuo sito web.
Grazie a queste caratteristiche, Tailwind CSS è adatto per creare siti web in un breve periodo di tempo. A parte questi, Tailwind non riguarda design specifici e layout di set. In questo modo, puoi decidere come apparirà il tuo sito riunendo diversi elementi. Inoltre, offre il vantaggio di creare siti Web unici con opzioni di personalizzazione.
Ad esempio, puoi regolare le dimensioni, i caratteri, i colori e le ombre degli elementi che desideri aggiungere al tuo sito web. Il codice CSS di Tailwind può assomigliare a questo:
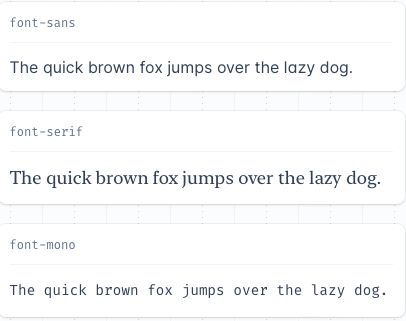
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>Quando aggiungi questo codice, puoi modificarlo con caratteri diversi. E il risultato sarà simile a questo:

(Fonte)
Che cos'è il popup modale?
I popup modali sono per lo più preferiti per le iscrizioni alla newsletter e i moduli di accesso. Per controllare, registrare e accedere ai moduli, vengono utilizzati nella maggior parte dei casi i popup modali. Inoltre, per mostrare le notifiche, questi popup possono essere utilizzati su un sito web.
Con i popup modali è possibile mostrare suggerimenti, moduli di ricerca, video e immagini a schermo intero e moduli di contatto.
Un popup modale su un sito Web indica l'ultima pagina aggiornata senza caricarla nuovamente. Quindi non è necessario inserire nuovamente le informazioni. In questo modo è possibile visualizzare le informazioni rilevanti senza perdere tempo.
Una delle caratteristiche più significative dei popup modali, sono silenziosi. Pertanto, affinché si attivino, dovrebbero esserci dei trigger . Questi trigger possono essere impostati per azioni specifiche per attivare i popup modali. Ad esempio, è molto utile evidenziare i popup e le notifiche della newsletter.
Questi tipi di popup possono essere creati con CSS, HTML e JavaScript . Ci concentreremo sui popup modali in coda CSS e sulle loro fasi di creazione.
Popup CSS modale Tailwind
Come abbiamo spiegato in precedenza, l'utilizzo di codici personalizzabili consente di creare popup per il tuo sito web. Quindi, decidi lo stile dei popup in base alla personalità del tuo sito Web e inizia a giocarci!
Con Tailwind, prendere un file CSS come forma grezza ed elaborarlo su un file di configurazione è molto semplice. L'output viene prodotto dopo questo processo di configurazione e il popup CSS in coda diventa pronto per l'uso.
Modal Tailwind CSS ha molti vantaggi, come ad esempio:
- Avere righe di codice minime in un file
- Disegni personalizzabili
- Realizzazione di siti web responsive
- Inoltre, apportare modifiche in seguito è semplice poiché la regolazione delle opzioni è facile da usare. I moduli popup di Tailwind sono convenienti e molto accessibili!
Il codice CSS di coda popup modale può assomigliare a questo:
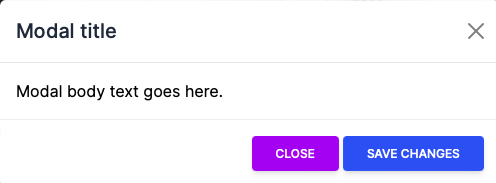
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>Quando aggiungi questo codice al tuo sito web, il risultato finale è simile al seguente:


(Fonte)
Crea popup CSS modali Tailwind con Popupsmart
È possibile creare popup modali in coda utilizzando Popupsmart facilmente. Popupsmart è un generatore di popup intelligente senza codice che ti consente di creare popup unici.
In base al tuo obiettivo, puoi creare diversi tipi di popup e aggiungerli al tuo sito Web in meno di 5 minuti. I popup creati con Popupsmart possono essere utilizzati per ampliare la tua mailing list, ricevere più telefonate e aumentare la conversione delle vendite. Puoi anche ottenere feedback con i moduli nei tuoi popup e raggiungere i tuoi clienti in modo più efficace.
Layout Popupsmart e creazione di un popup modale
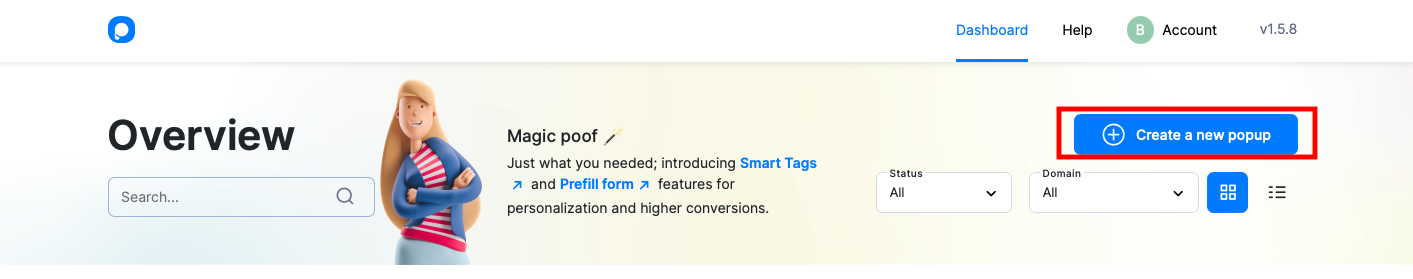
Ci sono così tanti diversi modelli di popup tra cui puoi scegliere su Popupsmart. Iscriviti e inizia a creare il tuo popup facendo clic sul pulsante "Crea un nuovo popup". 
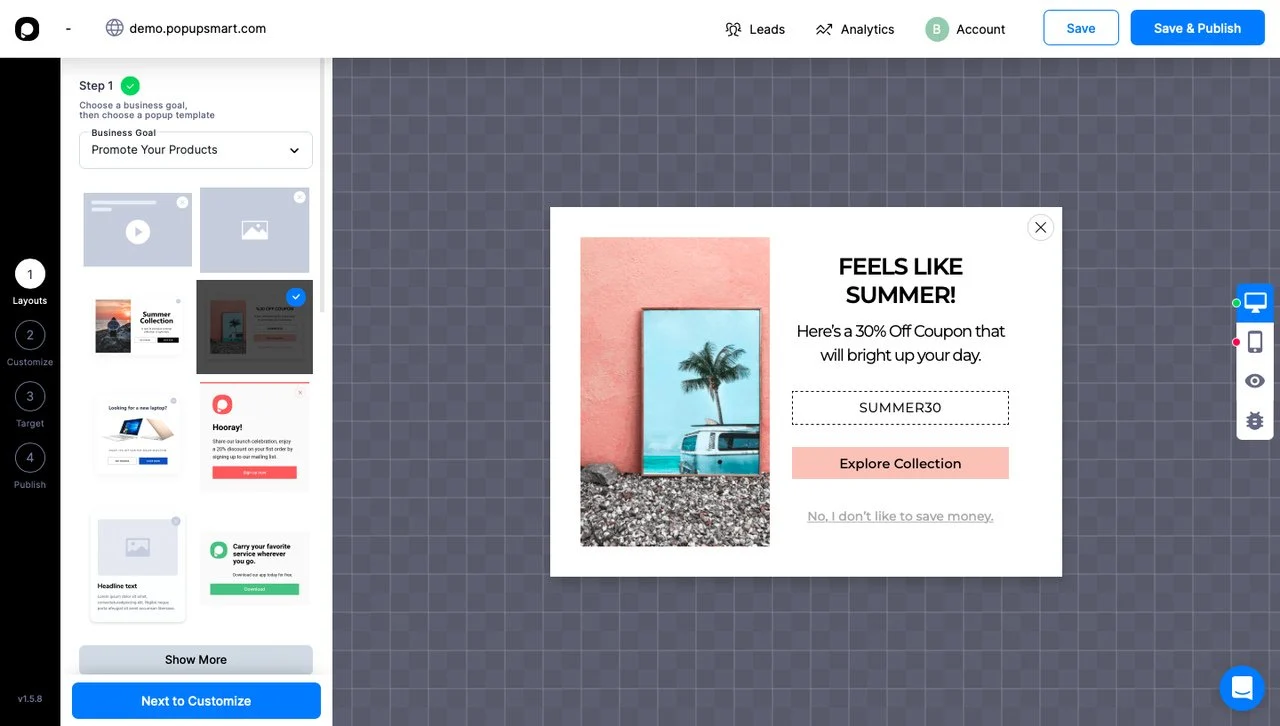
In base ai diversi obiettivi aziendali, abbiamo una serie di opzioni di layout dei popup. Ad esempio, per promuovere i tuoi prodotti e aumentare le conversioni con i popup, puoi utilizzare questo layout:

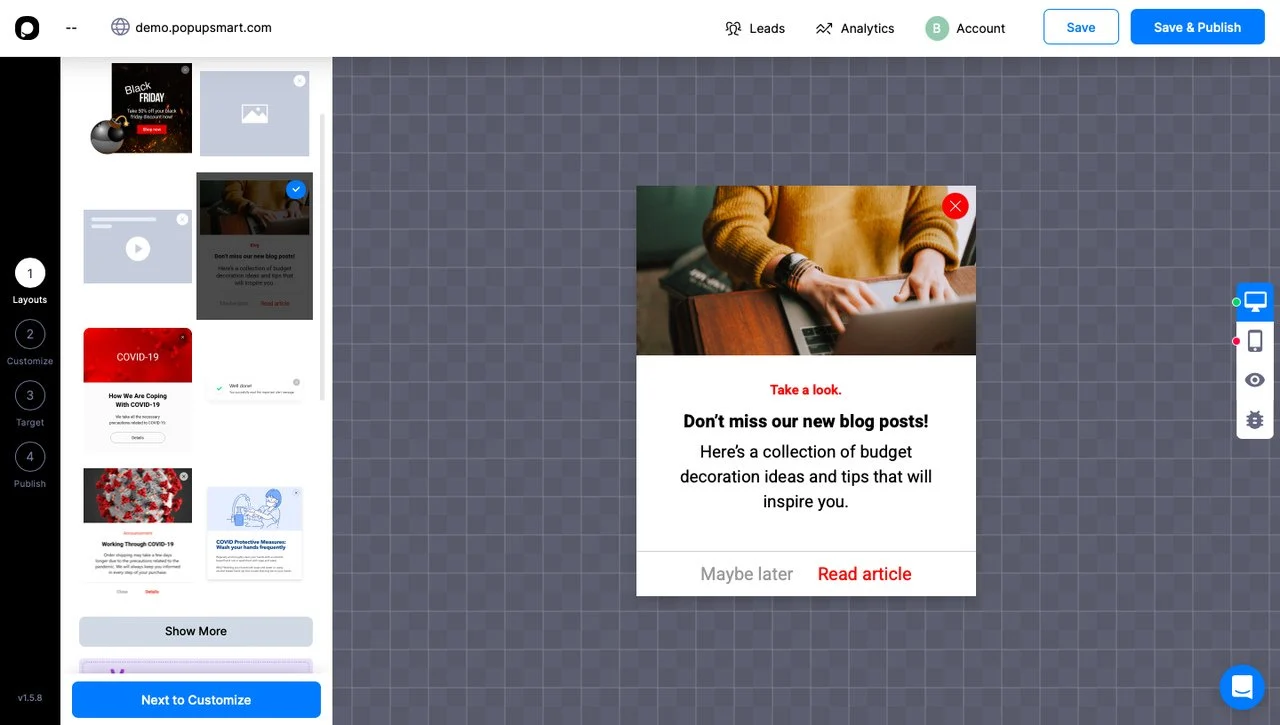
Se vuoi mostrare un annuncio, puoi utilizzare questo layout qui sotto e personalizzarlo in base all'identità del tuo marchio.

Oltre a questi, ci sono molti layout diversi che puoi usare. Puoi dare un'occhiata ai design popup per trarre ispirazione.
Considera il tuo obiettivo per i popup e decidi su questi modelli. Puoi personalizzare i caratteri, i colori del tuo popup. Non dimenticare di aggiungere un titolo e una descrizione che attiri l'attenzione e ben scritti. Inoltre, aggiungi le immagini dei tuoi prodotti e servizi al tuo popup per un effetto migliore.
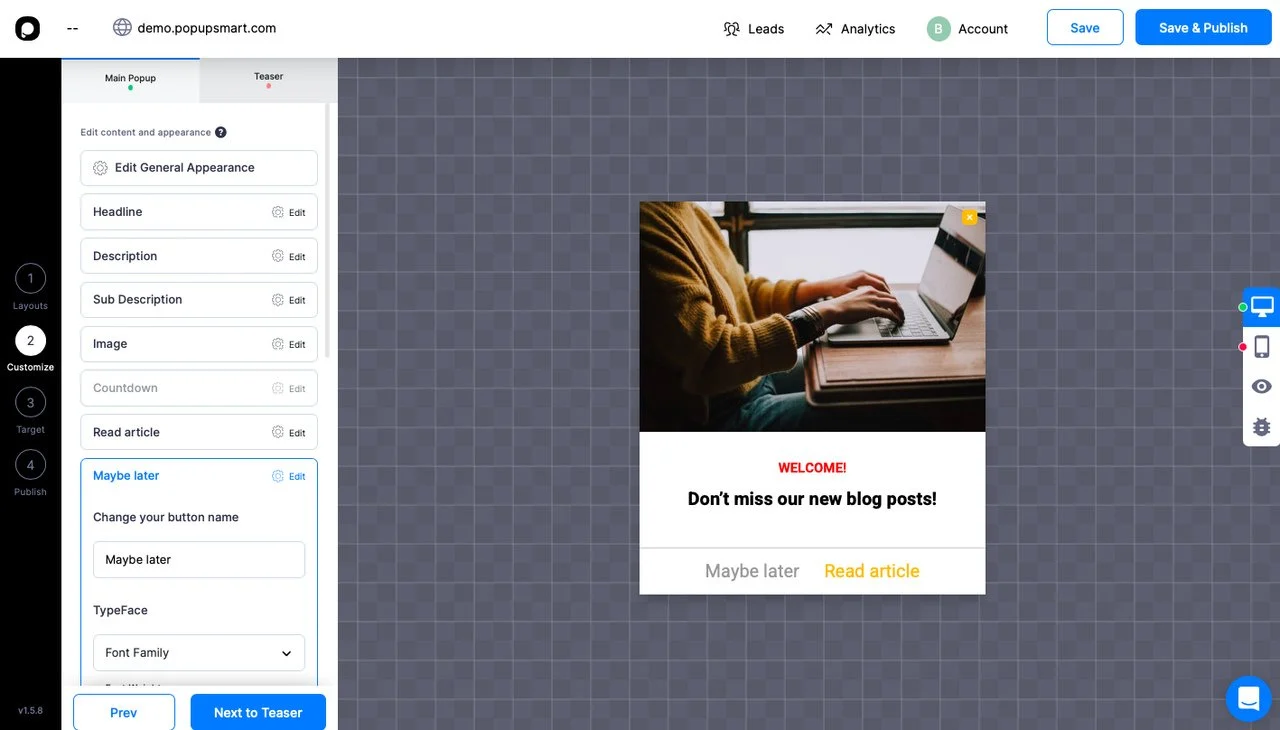
Ad esempio, abbiamo modificato un layout personalizzato per mostrare un annuncio. 
Nella sezione "Personalizza", è possibile modificare il titolo, la descrizione, le parti dell'immagine .
Integrazione modale del popup CSS di Tailwind con Popupsmart
Quando finisci di creare il tuo popup e scegli le opzioni di destinazione, il tuo popup è pronto per la pubblicazione!
L'aggiunta di un popup al tuo sito Web è molto semplice poiché Popupsmart ha un sistema di integrazione intuitivo e ben adattabile.
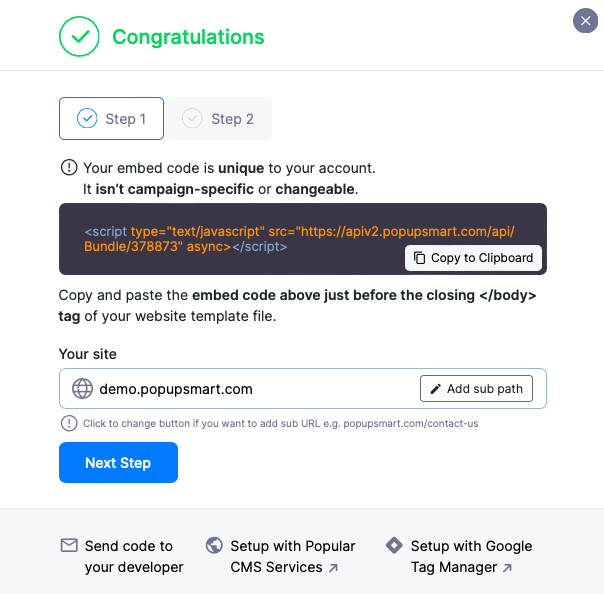
Tutto quello che devi fare è copiare e incollare il codice che ottieni dopo aver finalizzato il tuo popup. Quindi, nella sezione Pubblica , puoi ottenere rapidamente il codice facendo clic sul tuo dominio. Quindi puoi aggiungere questo codice al tuo sito Web e il tuo popup è pronto per l'uso! Dovrebbe sembrare come questo:

Puoi inviare questo codice al tuo sviluppatore, configurarlo con i servizi CMS più diffusi o configurarlo con Google Tag Manager !
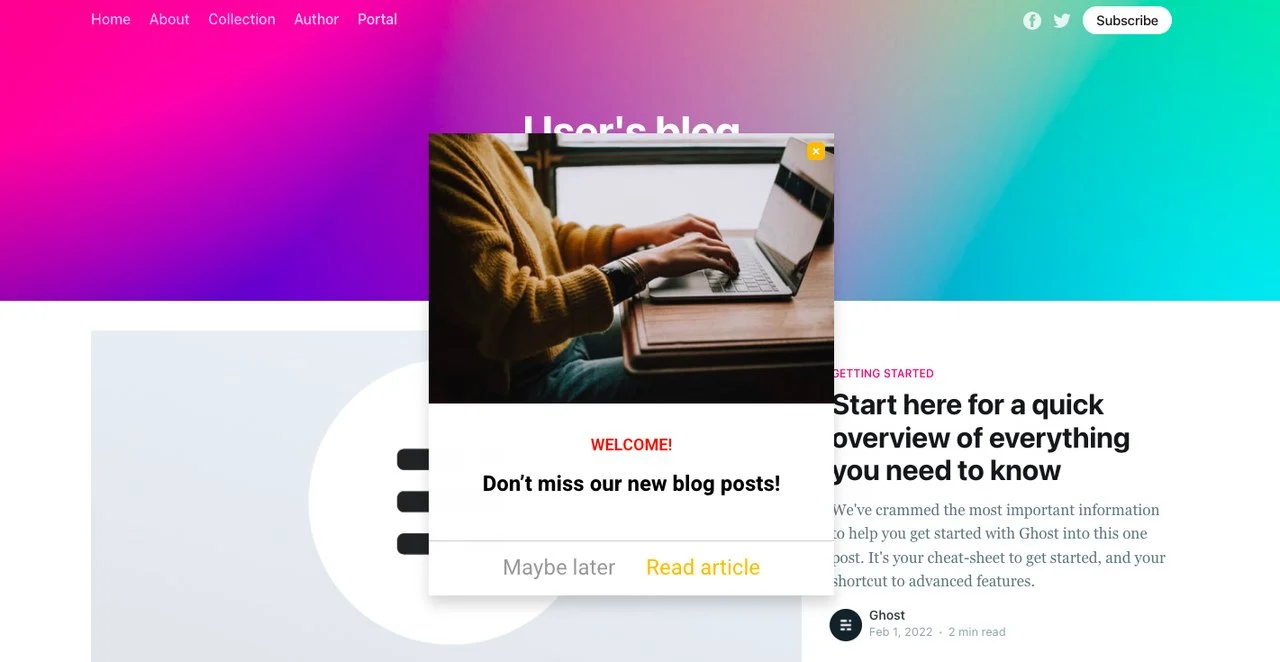
Quando è pronto per l'uso, il tuo popup può assomigliare a questo sul tuo sito web:

FAQ
A cosa serve Tailwind CSS?
Tailwind CSS viene utilizzato per creare rapidamente siti Web. È altamente personalizzabile e facile da usare con diverse opzioni. Viene utilizzato per creare interfacce su un sito Web. Puoi personalizzare ogni elemento del tuo sito web con i CSS in coda. Di conseguenza, è possibile creare siti web unici con caratteristiche diverse.
Come si crea un popup Tailwind in CSS?
Con l'aiuto di codici e personalizzazioni, puoi creare popup di Tailwind in CSS. Seguendo questi passaggi e idee che abbiamo fornito nelle sezioni precedenti, puoi creare i tuoi popup CSS modali in coda. Inoltre, i popup CSS modali in coda sono completamente personalizzabili, dandoti l'autonomia per costruire gli elementi del tuo sito web.
Popupsmart lo rende ancora più semplice con i suoi modelli popup ben progettati. Puoi personalizzare questi layout in un breve periodo di tempo. Prendi in considerazione l'aggiunta di questi popup per raggiungere il tuo pubblico di destinazione e far crescere la tua lista e-mail.
Questo è tutto per la creazione di popup CSS modali in coda! Ci auguriamo che ti sia piaciuto leggere su questo argomento e che tu abbia imparato a creare il tuo popup.
Commenta di seguito su come usi i popup e condividi le tue idee con noi!
Dai un'occhiata anche a questi contenuti:
- Come creare popup modali? / Bootstrap e jQuery e CSS
- Come creare moduli popup per il tuo sito Web (2022 e gratuito)
- Posso aggiungere CSS personalizzati al mio popup?
