Mobilegeddon – Guida alla sopravvivenza su Internet (lista di controllo)
Pubblicato: 2015-04-07The Webmasters Guide To Survival On The Internet Post #Mobilegeddon Era (21 aprile 2015)

Se la tua azienda fa molto affidamento sul traffico mobile, sarebbe saggio agire in fretta! L'orologio sta ticchettando.
——————————————————————— Smetti di procrastinare! —————————- ———————————————
Se stai leggendo questo blog in questo momento, è probabile che tu abbia uno o più siti Web o che tu sia responsabile della presenza online dei siti Web della tua azienda/cliente. A febbraio, Google ha annunciato un imminente aggiornamento che prenderà d'assalto Internet. Questo aggiornamento prenderà di mira i siti Web che non sono adatti alla visualizzazione mobile, quindi se il tuo sito Web non è ottimizzato per i dispositivi mobili (ora è il momento di agire). Ecco tutte le informazioni e le risorse di cui potresti aver bisogno per rendere il tuo sito web "Google Quality Compliant", quando l'orologio ticchetta nel 21 aprile 2015. Fallo o lo spezzerai! Nessun gioco di parole.
Contenuti:
Cos'è Mobilegeddon?
Ambito dell'aggiornamento
Perché Google ha fatto questa mossa? (Analisi delle tendenze)
Stima del tuo attuale traffico mobile con GA
Come evitare di essere morsi da Google Mouse?
Lista di controllo dettagliata delle cose da fare
Lista di controllo pronta per la stampa
Elenco completo di risorse per la riparazione mobile
Verdetto
#1 Che cos'è Mobilegeddon?
La tendenza della navigazione mobile ha visto una tale ascesa negli ultimi anni a partire dal 2016: il 60% delle persone che navigheranno in Internet, lo farà dai propri telefoni cellulari e altri dispositivi portatili. Se non sei a conoscenza di cosa sto parlando, puoi controllare il tuo Google Analytics per vedere quanto traffico mobile sta vivendo il tuo sito web. Anche senza guardarlo, posso affermare che qualsiasi sito Web oggi otterrà almeno il 30% della sua base di utenti da persone che navigano tramite dispositivi portatili. Ed è sicuro concludere che se il tuo sito Web non è intuitivo, potresti perdere tonnellate di opportunità di guadagno.
Mobilegeddon – è un termine informale coniato da SearchEngineLand nel marzo 2015, per diffondere la consapevolezza sull'imminente epidemia di Google che colpirà il web ad aprile. Attraverso questo aggiornamento, Google darà maggiore importanza ai siti Web ottimizzati per i dispositivi mobili, il che significa migliori classifiche per siti Web reattivi e di facile utilizzo.

NON IMPORTA QUANTO È PULITO IL TUO PROFILO BACKLINK E NON IMPORTA QUALE LA QUALITÀ DEL CONTENUTO DEL TUO SITO WEB – SE NON HAI PRESO ALCUNA MISURA PER RENDERE IL TUO SITO WEB MOBILE-FRIENDING – QUESTO DANNEGGIÀ LA TUA ATTIVITÀ, IN UN MODO O ALTRO.
Il 21 aprile, Google rilascerà l'algoritmo che eseguirà la scansione di ogni sito Web sul Web e rimuoverà quei siti Web dalle SERP mobili se non sono "mobile-friendly".
Quindi cosa significa effettivamente mobile friendly?
In termini tecnici, "mobile friendly" richiede ai siti Web di ridimensionare i propri contenuti in base al viewport di un utente e comprende tutto ciò che riguarda anche in remoto la progettazione reattiva. Parlando in parole povere, in pratica significa che se un utente deve ridimensionare il tuo sito Web fino a renderlo visibile sui dispositivi mobili (apparentemente perché la versione desktop del tuo sito Web si sta aprendo sul loro dispositivo mobile). Allora il tuo sito web non è "mobile friendly" o "mobile ready".
Tenere il passo finora? Non essere cupo se non sei preparato per questo. Mancano ancora pochi giorni e in questi giorni puoi trovare una soluzione!
#2 Ambito di Mobilegeddon
Questo aggiornamento sarà più grande di PANDA!
QUESTO AGGIORNAMENTO SARÀ PIÙ GRANDE DI PENGUIN!
ZinebAitBahajji, un rinomato membro del Webmaster Trends Team di Google, ha citato a SMX Monaco di Baviera che questo imminente aggiornamento ottimizzato per dispositivi mobili di Google avrà un impatto sul posizionamento sui motori di ricerca di ancora più siti Web rispetto a quanto fatto in passato da Penguin e Panda.

Il Tweet di Ziteb sul suo profilo Twitter ufficiale!
Lascia che ti dia una visione chiara di questa scena, se sei ancora confuso.
[blockquote photo=”” author=”” company=”(Panda 4.0) SearchEngineJournal 21 maggio 2014″ link=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- sorpresa/106461/” target=”_blank”]Le ultime 24 ore sono state un periodo selvaggio per coloro che lavorano o seguono il campo della SEO. Google ha confermato il lancio di due importanti aggiornamenti, uno dei quali è stato Panda 4.0, un aggiornamento che dovrebbe avere un impatto su circa il 7,5% delle query di ricerca in inglese.[/blockquote]
[blockquote photo=”” author=”” company=”(Penguin 3.0) SearchEngineLand 11 dic 2014″ link=”http://searchengineland.com/google-algorithm-changes-210285″ target=”_blank”]“I Riteniamo che la verità indiscutibile sugli aggiornamenti di Google appartenga solo a Google e, per quanto ne sappiamo, Penguin 3.0 ha avuto un impatto su meno dell'1% delle query in lingua inglese. Tuttavia, come per qualsiasi cosa relativa alla SEO, possiamo solo prendere ciò che abbiamo e lavorare fuori dall'oscurità. [/citazione in blocco]
–
Come forse saprai, Google ha i suoi modi poco appariscenti per far luce sui suoi imminenti algoritmi. Ma, da qualunque informazione abbia fornito sul blog del webmaster, Internet è traboccante di speculazioni su come l'aggiornamento avrà un impatto sui siti web e quali misure possono essere prese per evitarlo.
Non siamo ancora chiari su quali altri fattori starebbe cercando Google durante questo aggiornamento ed è impossibile affermare quanto drasticamente questi fattori saranno in grado di modificare la visibilità di ricerca del sito web. Da quanto Zineb ha commentato a SMX, possiamo tranquillamente concludere che la maggior parte dei siti Web non ottimizzati subirà un duro colpo da "Google Mice" alias Armageddon … oops Mobilegeddon.
#3 Perché Google ha fatto questa mossa? Analisi delle tendenze.
Le statistiche mostrano che oltre il 60% delle ricerche eseguite su Google vengono ora eseguite su dispositivi mobili, quindi questo aiuta solo a sottolineare il motivo di Google di sfruttare questo traffico per garantire la migliore esperienza utente per i navigatori del web.
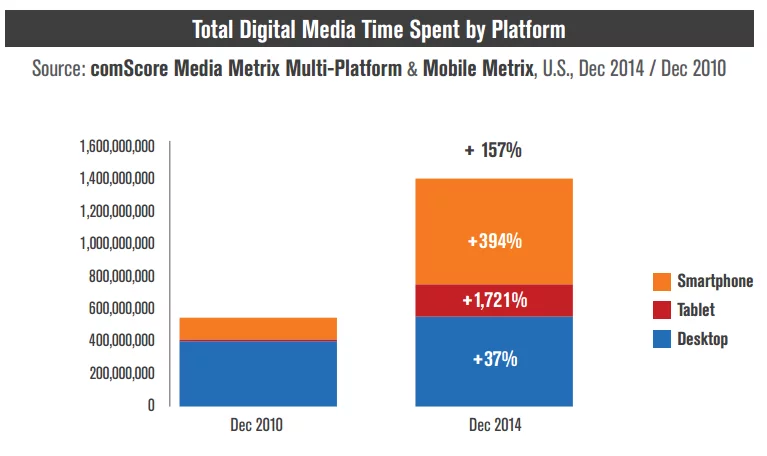
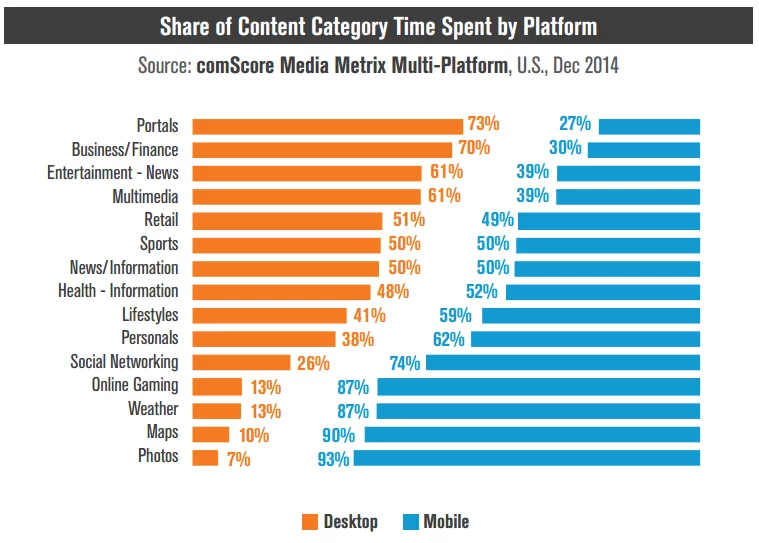
Permettetemi di spiegare meglio lo scenario con l'aiuto di alcuni grafici. (Per gentile concessione di ComScore.com per aver aggregato questi dati in base ai dati demografici statunitensi). Questa informazione non ha prezzo.

Rispetto al tempo trascorso nel digitale nel 2010 – Guarda la crescita dell'utilizzo mobile per la navigazione sul Web in soli 4 anni. Credi che questo si impadronirà mai?

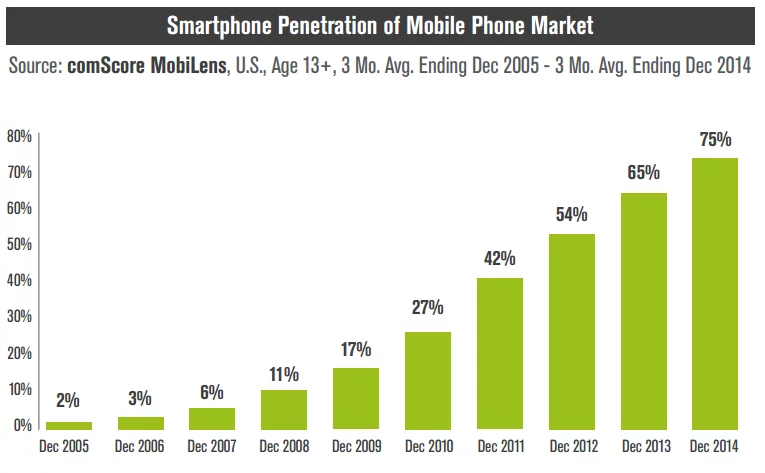
La penetrazione degli smartphone nel mercato dei telefoni cellulari: una bella curva al rialzo che non ha bisogno di spiegazioni!

Oltre al prossimo algoritmo, Google ha già iniziato a implementare alcune modifiche al ranking basate sulle informazioni raccolte dalle applicazioni indicizzate degli utenti che hanno eseguito l'accesso. Anche se questo sembra essere un piccolo cambiamento, avrà un grande impatto sul modo in cui i risultati di ricerca vengono visualizzati su Google. Le aziende che si rivolgono davvero bene ai loro utenti mobili avranno i migliori vantaggi da Google questa volta.

Gary Illy
rompighiaccio
C'è stato un breve round di domande e risposte con Gary Illyes (Google Webmaster), in cui ha rivelato alcune informazioni per rompere il ghiaccio, su ciò che possiamo aspettarci da Mobilegeddon.
- I siti Web reattivi non sperimenteranno alcun vantaggio importante nella classifica.
- Googlebot deve essere in grado di eseguire la scansione di CSS e Java per superare il prossimo test ottimizzato per i dispositivi mobili.
- Tablet e dispositivi più grandi non saranno interessati da questo aggiornamento. Solo i cellulari e i feature phone lo faranno.
- Google sta attualmente lavorando alla creazione di un indice mobile dedicato – Pazzesco non è vero?
#4 Come stimare il tuo attuale traffico mobile? Statistiche di Google.

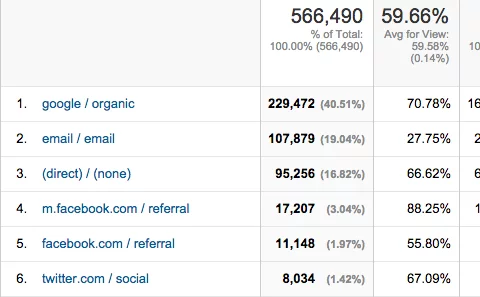
Screenshot della distribuzione del traffico da Google Analytics
Per capire quanto traffico potresti perdere da Mobilegeddon, è importante capire quanto traffico mobile organico stai effettivamente ricevendo?
Se non sai come controllare il tuo attuale traffico mobile da Google, è abbastanza semplice. Tutto quello che devi fare è accedere al tuo account Google Analytics:
- Fare clic su Report nella barra in alto.
- Seleziona Mobile in Pubblico nella barra laterale.
- Fare clic su Panoramica.
Tada, hai tutte le informazioni sul traffico mobile che potresti desiderare.
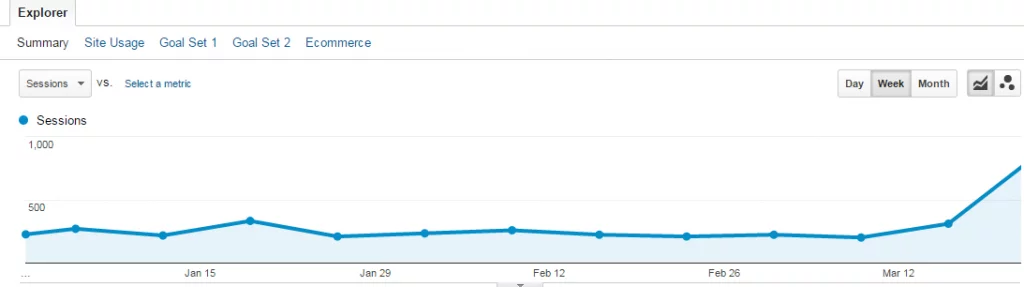
Quindi, una volta che sei all'interno di Google Analytics, puoi controllare il numero di visitatori che ricevi dai telefoni cellulari ogni mese. Osserva l'immagine qui sotto, lo spostamento verso l'alto delle visite mobili organiche è un chiaro segnale del maggiore utilizzo dei telefoni cellulari per la navigazione sul web.
— 
Ho a che fare con centinaia di siti Web ogni mese e il 90% di questo tipo di pendenza è comune a tutti questi siti Web. Questa tendenza è così ovvia che invito alcuni dei miei clienti incuranti e pigri a osservare le loro tendenze mobili e ad agire di conseguenza per stare sempre al passo con la concorrenza.
Perché dovresti ottimizzare solo per dispositivi mobili a causa dell'imminente aggiornamento di Google? L'intera idea non è già vantaggiosa senza dover prendere #mobilegeddon come catalizzatore per alimentare il tuo interesse?
Quindi, studiando il numero di visitatori che il tuo sito web sta vivendo giorno dopo giorno, mese dopo mese, puoi stimare chiaramente il numero di visitatori che potresti perdere se il tuo sito web non è ottimizzato in modo efficace e tempestivo.
Ecco un accurato Case Study – Search Engine Land condotto su Moz.com per spiegare il processo di stima del traffico mobile per un sito Web che non possiedi.
Saluta i tag "Mobile-friendly".
Se non l'hai mai notato prima, tira fuori i tuoi smartphone e digita qualsiasi parola chiave in Google. Noterai che la maggior parte delle voci della prima pagina hanno un tag "Mobile-Friendly" allegato.
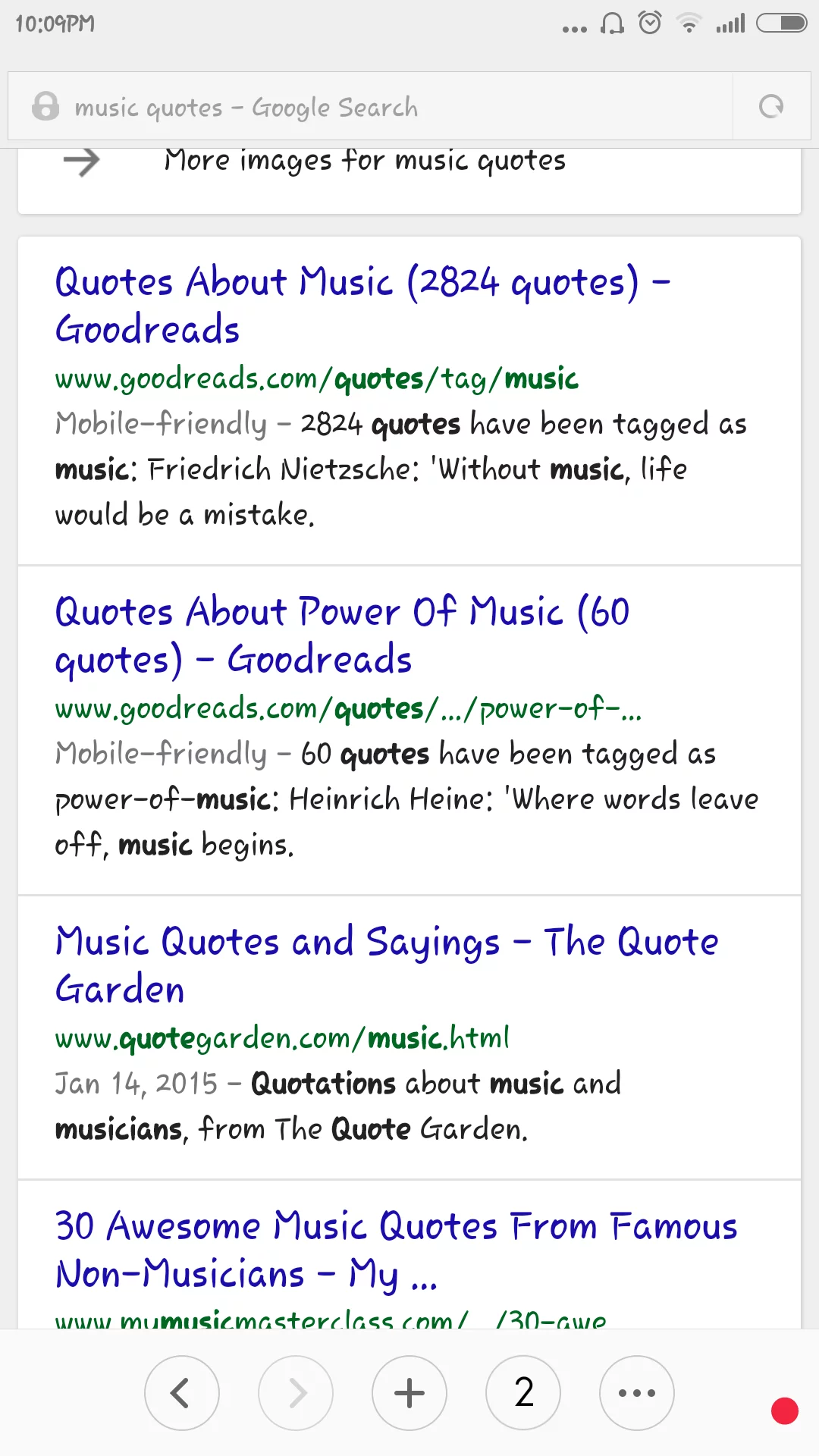
Giusto per il gusto di farlo, ho eseguito una rapida ricerca su Google con il mio Mi4 (Telefono fantastico – !@$%Link affiliato mancante). La parola chiave che ho selezionato è "Citazioni musicali" e qui c'è una schermata di stampa parziale dei risultati.

Ora potresti notare che i primi 2 risultati hanno un tag ottimizzato per dispositivi mobili, ma il 3 ° e il 4 ° risultato non hanno un "tag ottimizzato per dispositivi mobili". Vieni il 21 aprile 2015, posso dire che questi siti Web saranno nei guai perché non sono stati ottimizzati per l'usabilità mobile. (Puoi anche tenerlo come test e controllare su questi siti Web quando arriva il giorno)
Annota la parola chiave – “citazioni musicali”
Sito web n. 1 nei guai – quotegarden.com
Sito web n. 2 nei guai – musicmasterclass.com
Oppure fai questo esperimento con un certo numero di siti web selezionando una parola chiave dal tuo settore.
Ora, non sto dicendo che i primi 2 siti Web siano completamente sicuri e preparati ad affrontare il prossimo aggiornamento. Ma potrebbero anche essere nei guai per le loro altre pagine – Non si sa mai.
Quello che puoi fare è eseguire alcune ricerche su Google per le quali il tuo sito Web è già classificato e verificare se il tuo sito Web sta ricevendo il "Mobile Friendly Tag".
Non limitarti a controllare la tua home page, cerca "parole chiave" che mostrano le tue pagine interne nelle SERP e vedi se stai ancora ricevendo il "Mobile Friendly Tag".
Esegui lo stesso controllo per i tuoi concorrenti e verifica se le loro pagine ricevono il "Mobile Friendly Tag".
Se lo sono e tu non lo sei, allora è meglio allacciare le cinture di sicurezza perché avranno un enorme vantaggio su di te dopo il 21 aprile, di cui godranno per un periodo di tempo piuttosto lungo. E se è il caso viceversa, allora Congratulazioni! Siete preparati per i giorni post #mobilemadness.
Non fermarti solo dopo aver visto il "Mobile Friendly Tag" per il tuo sito web nelle SERP di Google. Questa guida dettagliata ti darà un chiaro vantaggio sulla concorrenza per molti altri giorni a venire. C'è molto lavoro da fare e mancano solo pochi giorni, quindi continua a leggere!
#5 Come puoi evitare di essere morso dai topi di Google questa volta?
Prima di passare alla checklist su come rendere il tuo sito web mobile friendly, è consigliabile sfiorare i lati dell'argomento (proprio come piace a Google).
- Consenti a Googlebot di accedere ai file JavaScript, CSS e Immagini del tuo sito web.
- Non utilizzare alcun tipo di contenuto non riproducibile, in particolare Flash.
- Evita reindirizzamenti difettosi. Ciò può accadere quando reindirizzi in modo inappropriato i tuoi URL desktop a URL mobili.
- Non molestare gli utenti impedendo loro di visualizzare i contenuti con troppi link di download intrusivi, messaggi o pubblicità.
- Evita gli errori di reticolazione. Ciò può accadere se hai più versioni del sito Web e reindirizzi gli utenti alla pagina mirror sbagliata.
- Migliora la velocità del tuo sito mobile con Google PageSpeed Insights.
Questo è proprio il modo in cui piace a Google. Ora vai alla mia lista di controllo onnicomprensiva delle cose da fare per evitare l'aggiornamento del 21 aprile e preparare il tuo business online per il futuro.
#6 Elenco di controllo per siti Web ottimizzati per dispositivi mobili (~Evita Google Nerf)

Con Mobilegeddon in movimento, e non molti giorni per farlo impazzire Internet: ecco la mia lista di controllo dettagliata delle cose che devi prendere in considerazione se sei il proprietario di un sito Web o sei responsabile della buona salute del sito Web della tua organizzazione.
Guarda l'immagine sopra, questo è uno screenshot di Google Analytics di Prime One Global. Puoi vedere chiaramente che riceviamo un afflusso costante di visitatori attraverso la ricerca organica su dispositivi mobili. Ora, se dovessimo ignorare questa cifra e non preoccuparci dell'ottimizzazione per dispositivi mobili prima del 21 aprile, potresti chiamarci stupidi (ma, per fortuna non è il caso perché siamo già pronti e aiutiamo gli altri a ottimizzare anche i loro siti web).
Puoi essere un designer, uno sviluppatore o un'altra azienda SEO, o anche qualcuno che gestisce un sito web, e questa lista di controllo dettagliata ti aiuterà a rendere il tuo sito web mobile friendly. Quindi, anche se sei nella fase di sviluppo del sito web o stai pianificando di progettarne uno in futuro, puoi utilizzare questo elenco di controllo per rendere sicuro il tuo sito Web Mobilegeddon.
1. CONTROLLO DELLA CONFORMITÀ DELLA QUALITÀ DI GOOGLE
Con tutto il clamore di #mobilemadness #mobilegeddon sul web, è facile lasciarsi influenzare e perplessi su cosa dovresti fare per rendere il tuo cellulare, sito web friendly, err... sito web – mobile friendly prima del 21 aprile. Prima ancora di tuffarti nel nocciolo dell'ottimizzazione per dispositivi mobili, sarebbe saggio verificare se il tuo sito Web è già "compatibile con i dispositivi mobili come vuole che sia Google".
Controlla le singole pagine del tuo sito web con il Mobile Friendly Test Tool di Google, che ti aiuterà con informazioni dettagliate sull'ottimizzazione del tuo sito web. E se la maggior parte delle pagine del tuo sito web sta superando il test senza una contrazione, puoi essere certo che non accadrà nulla di troppo drammatico alla tua presenza online dopo l'inizio del 21 aprile 2015.
Detto questo, puoi anche leggere ciò che il gigante della ricerca ha da dire sull'ottimizzazione per dispositivi mobili nel blog del webmaster. C'è un'altra lettura utile che Google ha pubblicato nel novembre dello scorso anno sull'aiutare gli utenti a trovare siti Web ottimizzati per i dispositivi mobili.

2. Determinazione dei tuoi INVESTIMENTI E RESI
Se stai leggendo questo elenco di controllo, molto probabilmente non hai superato il test di ottimizzazione dei dispositivi mobili di Google o stai solo cercando ulteriori informazioni. La pianificazione dell'ottimizzazione del tuo sito Web per dispositivi mobili può richiedere un investimento enorme, soprattutto perché l'algoritmo in questione eseguirà una scansione completa del sito e non solo una scansione dell'intero sito. Anche se sei pronto a puntare sull'ottimizzazione mobile, è fondamentale determinare la quantità di investimento che devi fare, sia in termini di denaro che di risorse. Non affrettarti a concludere: pianifica le tue mosse ed eseguile una per una, per ottenere i migliori benefici a lungo termine.
È importante capire quanto traffico organico stai attualmente riscontrando dai motori di ricerca. Se non l'hai ancora fatto, ora sarebbe il momento ideale per accedere al tuo Google Analytics (spero che tu abbia integrato i tuoi siti Web con GA) e determinare se c'è stato uno spostamento verso l'alto della quantità di traffico che hai hanno ricevuto negli ultimi mesi. Se noti che la tua attività riceve meno del 10% di traffico tramite dispositivi mobili, potrebbe significare una delle seguenti cose:
- Il tuo sito web ha una scarsa SEO, che si traduce in uno scarso traffico organico.
o
2. Il tuo sito web ha una scarsa ottimizzazione per dispositivi mobili ed è per questo che riceve meno traffico.
o
3. il tuo modello di business non richiede visualizzatori mobili (9 volte su 10 non sarà così)
Ora, se stai già riscontrando pochissimo traffico dai dispositivi mobili, ti suggerirei di prendere la strada più lenta per questo processo poiché potresti avere più tempo di quanto pensi davvero.
Ma.
Diciamo che il 30-50% del tuo traffico organico proviene da telefoni cellulari, richiede un'implementazione della strategia mobile più rapida ed efficace.
Come si determina quale quantità di denaro e risorse investire?
La scommessa più sicura sarebbe quella di allocare la stessa quantità di denaro e risorse a tua disposizione, per eguagliare la quota di traffico da mobile a desktop che il tuo sito web ha registrato negli ultimi mesi.
3. COSTRUIRE UN'APP MOBILE PER MIGLIORARE L'ESPERIENZA DELL'UTENTE

Anche se Google ha introdotto la funzione di indicizzazione delle app per visualizzare le applicazioni nei risultati di ricerca nell'ottobre 2013, è ancora un modo efficace per migliorare l'esperienza utente complessiva del tuo marchio.
Non è scienza missilistica, sappiamo che Google sta guidando questi aggiornamenti con un preciso motivo per offrire agli utenti la migliore esperienza di ricerca possibile. Pertanto, se il tuo modello di business può supportare un'app per gli utenti, sarebbe uno dei momenti migliori per pianificalo.
Ti starai chiedendo come diavolo farai a pianificare ed eseguire una campagna di sviluppo di app prima del 21 aprile. Bene, non c'è bisogno di affrettarsi per questo; puoi prenderti il tuo tempo e ridimensionarlo in uno dei tuoi progetti di marketing per il futuro.
Ovviamente, tutto si riduce alla tua capacità di investire/allocare (denaro e risorse) al momento, ma, ancora una volta, puoi tenerlo a mente per il futuro.
4. RESPONSIVA / DINAMICA / PARALLELA
Si dice che Google ami i design reattivi più della segmentazione URL dinamica o degli URL paralleli, ma questo è completamente falso. Ho eseguito diversi test nelle ultime settimane, soprattutto dopo l'aggiornamento del 4 febbraio di Google, e posso assicurarti che se il tuo sito web è ottimizzato per i dispositivi mobili non c'è nulla di cui preoccuparsi.
Se non sei a conoscenza di quale opzione di configurazione dovresti selezionare per il tuo sito web, ecco una descrizione per una visione chiara:
- Design reattivo: questa configurazione offre lo stesso contenuto su desktop, dispositivi mobili e tablet utilizzando elementi CSS3. Pertanto, i contenuti del tuo sito Web si ridimensioneranno automaticamente per una visualizzazione perfetta in base al dispositivo su cui viene visualizzato. Questa configurazione è la migliore perché non c'è duplicazione del contenuto e non è necessario gestire più mirror dello stesso contenuto. Devi solo gestire un unico sito web. L'unico svantaggio di questa configurazione è che non è possibile separare i contenuti solo mobili né avere contenuti diversi per piattaforme diverse.
- Design dinamico/adattivo: questa opzione è quasi la stessa del design reattivo poiché lavorerai su un singolo URL ma verranno presentati agli utenti codici HTML e CSS diversi a seconda del dispositivo da cui stanno visualizzando il tuo sito web. L'unico neo di questa configurazione è che dovrai riscrivere il codice del tuo sito web ogni volta che viene rilasciato un nuovo dispositivo mobile.
- Siti Web con URL paralleli: anche se questa è una delle opzioni più faticose disponibili, ha comunque i suoi vantaggi per quei siti Web che devono concentrarsi sull'esperienza mobile dei loro visitatori. Optare per un sito Web con URL parallelo è come avere un sottodominio separato, ad esempio (m.tuositoweb.com o mobile.tuositoweb.com). I suoi svantaggi includono la gestione dell'immagine speculare del tuo sito Web e la gestione di contenuti duplicati, ecc. Ogni volta che il tuo sito Web viene aggiornato, le modifiche devono riflettersi anche nell'altro dominio.
5. UTILIZZO DELL'INTENZIONE DELL'UTENTE PER UNA MIGLIORE VISIBILITÀ
Non è un dato di fatto che la maggior parte delle ricerche che vengono eseguite in mobilità vengono effettuate tramite telefoni cellulari e altri dispositivi ibridi. Secondo una ricerca, oltre l'80% delle ricerche eseguite su dispositivi mobili sono con intento locale.
Ciò significa che molto spesso le persone cercano indirizzi locali, numeri di telefono, disponibilità di scorte e altre informazioni aziendali tramite telefono cellulare. Con questo in mente, poniti le seguenti domande:
- I clienti vengono nel mio negozio o ufficio?
- Ho una linea di assistenza per gestire le richieste dei clienti?
- Vendo beni e servizi che tendono ad esaurire le scorte?
La risposta a tutte queste domande sarà per lo più un sì, e quindi potrebbe essere un impulso di business cruciale se puoi inserire le tue informazioni di contatto e di borsa come (mappa, indirizzo, numeri di contatto, ID e-mail, ecc.) prima delle altre informazioni sul tuo sito web, aumenterà notevolmente le conversioni del tuo sito mobile.
6. CREA UN MOCKUP PER IL TUO SITO MOBILE
Prima di iniziare il tuo percorso di ottimizzazione mobile o di sviluppo del sito Web, è fondamentale disporre di un semplice mockup di come vorresti che fosse il tuo sito Web alla fine. Puoi utilizzare diversi strumenti di creazione di mockup come Adobe In-design, Photoshop, ecc., ma non barattare il comfort dei tuoi utenti con elementi che rendono il tuo sito Web troppo pesante da caricare o non vengono visualizzati correttamente su tutti i dispositivi.
Tieni anche presente che alcuni aspetti del tuo sito Web desktop saranno difficili da convertire in una versione mobile, ad esempio, rivelano i menu di navigazione o il menu al passaggio del mouse. Queste funzionalità non si adattano mai ai siti Web mobili, quindi devi cercare alternative migliori. Ora diamo uno sguardo dettagliato alla creazione del wireframe del tuo sito web mobile.
io. Sviluppo : ricorda di mettere il tag meta viewport in cima a tutte le tue pagine. Se ti sei preso una pausa con lo strumento di test ottimizzato per dispositivi mobili di Google, devi aver già risolto il problema.
ii. Caratteri leggibili: i tuoi contenuti sono leggibili per la visualizzazione mobile? Se gli spettatori devono pizzicare costantemente lo schermo per cambiare la dimensione del tuo carattere, questo si presenta come un'ostruzione nella visibilità fluida. Google consiglia 16 pixel CSS e un'altezza della linea di 1,2 em.
iii. Distanza tra gli elementi tattili: assicurati che tutti gli elementi tattili del tuo sito Web abbiano uno spazio considerevole tra loro, altrimenti gli utenti potrebbero finire per fare clic sul pulsante sbagliato. Questa è la causa principale dell'aumento delle frequenze di rimbalzo, delle vendite basse e della possibile frustrazione o agitazione tra i navigatori mobili. Assicurati che il tuo pulsante di invito all'azione sia chiaramente visibile e accessibile su tutti i dispositivi. Puoi anche verificare se Google ha selezionato un elemento del tuo sito Web per essere inaccessibile nella sezione Mobile Usability di GWT.
7. EVITARE SCORRIMENTO ORIZZONTALE NEL SITO MOBILE
Anche se questo è ovvio, non farebbe male averlo nella lista di controllo. I navigatori mobili sono abituati allo scorrimento verticale per visualizzare gli aspetti nascosti di un sito Web, ma se gli utenti devono scorrere orizzontalmente per leggere tra le diverse sezioni del tuo sito Web, ciò potrebbe causare problemi nell'esperienza dell'utente poiché dovranno principalmente pizzicare lo schermo per ridimensionalo per una visualizzazione completa.
Questo problema è anche facilmente rintracciabile tramite lo Strumento per i Webmaster di Google.
NOTA: puoi evitare di ottenere questo errore in GWT utilizzando la larghezza relativa e i valori di posizione nel CSS e assicurandoti anche che le tue immagini siano ridimensionate correttamente.
8. OTTIMIZZA PER UN CARICAMENTO PAGINA PIÙ VELOCE SU CELLULARE
Ancora una volta, questo è un gioco da ragazzi. Anche il tipo di dispositivo dell'utente e la connettività dati svolgono un ruolo importante nell'esperienza di navigazione mobile. Anche se il mondo è benedetto dalla connettività 4G, oltre il 60% delle persone che navigano in Internet, lo fa tramite connessioni 3G. Non vorresti ottimizzare correttamente il tuo sito Web in tutti gli aspetti e poi perdere preziosi contatti o vendite perché il tuo sito Web non è stato in grado di caricarsi completamente su dispositivi più lenti, vero? Esistono controlli variabili che possono essere modificati per ottenere i migliori risultati, ma la prima cosa che dovresti fare è andare su Google Page Speed Insights Tool per vedere cosa dice Google sul tempo di caricamento del tuo sito web.
NOTA: puoi fare cose come comprimere immagini, minimizzare codici e sfruttare i codici del browser per migliorare la velocità di caricamento dei tuoi siti web.
9. EVITARE FLASH E NON BLOCCARE CSS, JAVASCRIPT E IMMAGINI DA GOOGLEBOT
Se stai utilizzando elementi flash sul tuo sito Web, ora sarebbe il momento di rimuoverli. HTML5 è una delle migliori alternative agli elementi flash su un sito web. Diciamo che flash non va bene per l'esperienza mobile perché Flash non è prontamente disponibile su tutti i dispositivi mobili. Per questo motivo, potrebbe causare un'esperienza di visualizzazione mobile errata per i tuoi utenti.
E la prima cosa che Googlebot controllerà quando esegue la scansione del tuo sito Web è per CSS, JavaScript o immagini bloccati. Se rileva che uno di questi elementi è bloccato dalla scansione, contrassegnerà il tuo sito Web come "non ottimizzato per i dispositivi mobili".
10. TASTIERA VISUALIZZATA RELATIVA AI CAMPI MODULARI
Questo è uno dei fattori più trascurati quando si tratta di ottimizzazione per dispositivi mobili e ho visto personalmente una crescita del 30% degli opt-in e dei lead dei visitatori mobili, quando i siti Web ottimizzati i loro moduli visualizzano le tastiere giuste. Controlla i tuoi moduli esistenti e guarda cosa dovranno compilare gli utenti in campi separati. Verificare se i rispettivi campi visualizzano una tastiera pertinente. Avere una "tastiera numerica" visualizzata nel campo del numero di contatto e una "tastiera e-mail" visualizzata nel campo del modulo e-mail migliorerà notevolmente l'esperienza mobile o i tuoi spettatori e vale la pena modificarla.
11. NUMERI DI CONTATTO DA APRIRE NELL'APP DIALER
Mio padre non sa come copiare e incollare cose sui telefoni cellulari, così come la maggior parte delle persone in questo mondo. Devi tenerne conto quando ottimizzi il tuo sito Web per dispositivi mobili perché dover copiare il numero e incollarlo nel dialer o addirittura scriverlo su un pezzo di carta rende l'intero processo macchinoso e disordinato. A volte, può anche portare le persone a lasciare il tuo sito Web senza contattarti. Garantire che facendo clic sul tuo numero di contatto si apra l'app dialer otterrai quei visitatori che potrebbero essere bloccati sul recinto solo perché non sono in grado di chiamarti senza lasciare lo schermo o memorizzare il tuo numero solo per dimenticare le ultime cifre quando sono freneticamente digitando sul tastierino numerico. Pensaci.
12. FAI TESTARE IL TUO SITO WEB INHOUSE O ASSUMI PERSONE
Durante la fase di sviluppo del tuo sito web, potrebbe essere una buona idea vedere costantemente le sue prestazioni su dispositivi variabili. Questo può essere fatto tramite vari emulatori disponibili online oppure puoi farlo manualmente su vari dispositivi (prendere in prestito dai tuoi colleghi o familiari).
Mozilla Firefox e Google Chrome, entrambi hanno questa bella funzione "Ispeziona elemento" che ti consente di visualizzare i tuoi dispositivi come visti da altri dispositivi: questa è una funzione molto utile che a volte abuso.
In alternativa, puoi anche assumere un gruppo di tester o persino organizzare un evento interno in cui ai membri viene chiesto di navigare nel tuo sito Web su vari dispositivi mobili e fornire i loro input dopo 10-15 minuti di navigazione tra le tue pagine.
Dopo l'esecuzione della demo, i tester possono scrivere i loro feedback individuali e raccoglierli in seguito per raccogliere frammenti che devono essere migliorati. A volte, è semplicemente meglio che qualcun altro analizzi il tuo sito Web perché penserà solo dal punto di vista di un utente e ti dirà cose molto ovvie che potresti trascurare, solo perché il tuo cervello è raggruppato con molti piani e idee.
Nota finale
Questa è la mia lista di controllo onnicomprensiva per l'ottimizzazione del sito web per dispositivi mobili. Ho aiutato molti dei miei clienti a far fronte alle loro esigenze di ottimizzazione mobile, quindi se hai bisogno di aiuto puoi sempre chiedere assistenza sulla Pagina Facebook o anche nella sezione commenti qui sotto. Se hai domande o vuoi che aggiunga qualcosa a questa lista di controllo, ancora una volta, la sezione dei commenti è a pochi isolati di distanza.
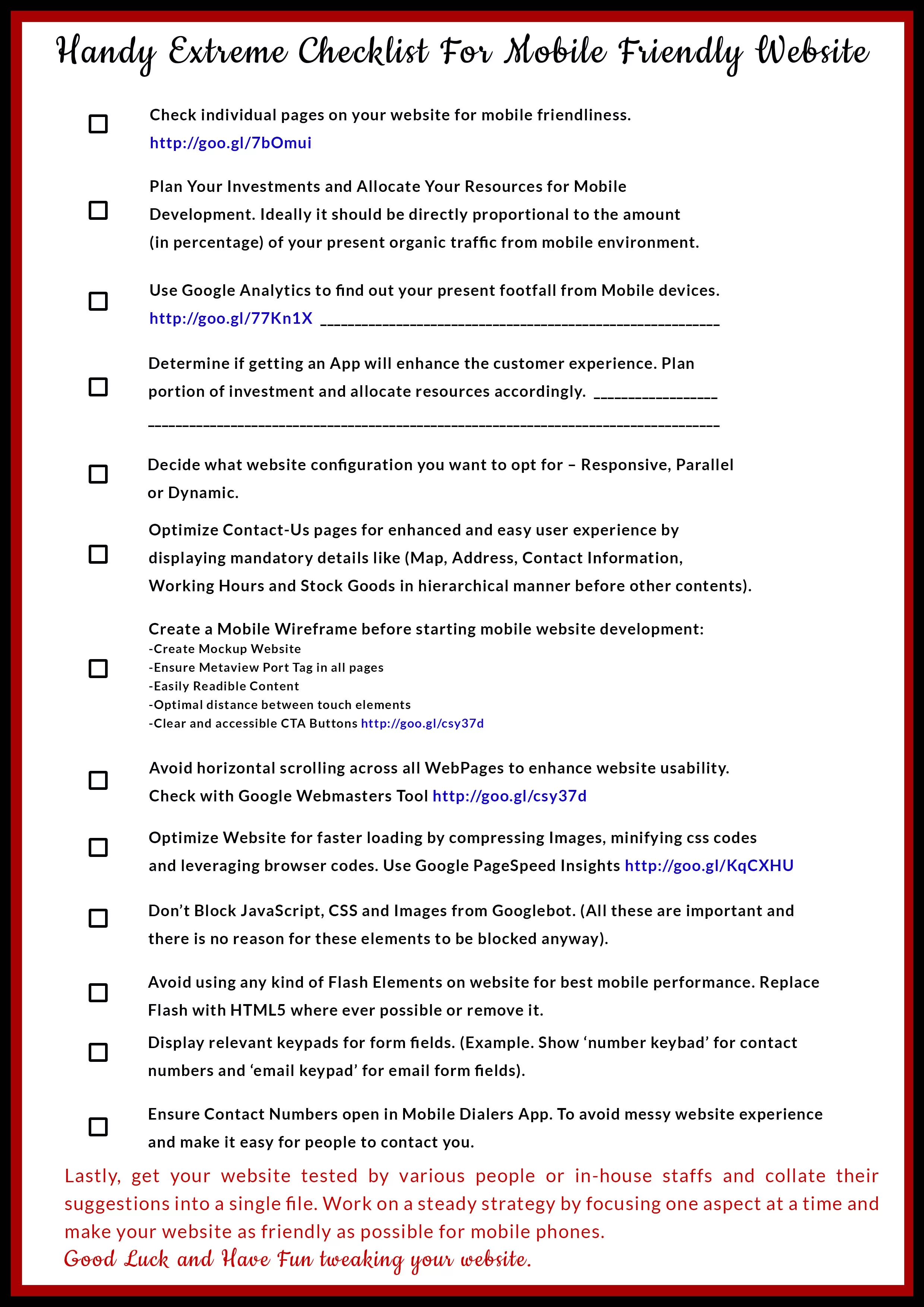
#7 Lista di controllo estrema pronta per la stampa per Mobilegeddon 
Per comodità, ecco il link per il download alla versione pronta per la stampa di questa lista di controllo. Non dimenticare di appuntare questa lista di controllo se l'hai trovata utile.
#8 Elenco di collegamenti e risorse utili relativi a Mobilegeddon!
- Database degli algoritmi di Google: l'elenco di tutti gli algoritmi aggiornati sarà datato.
- Servizio di indicizzazione delle app di Google: desideri che la tua app sia presente nella SERP? Questa è la porta.
- Linee guida per i siti Web ottimizzati per dispositivi mobili di Google – Auto esplicative
- Strumento di test ottimizzato per dispositivi mobili di Google: verifica se le tue singole pagine sono ottimizzate per i dispositivi mobili.
- Rapporto sull'usabilità dei dispositivi mobili di Google: ottieni rapporti immediati sui problemi di usabilità dei dispositivi mobili.
- Forum di assistenza di Google Webmaster: chiedi aiuto a Google!
Ecco un elenco delle linee guida di Big G per l'ottimizzazione di vari CMS leader o piattaforme simili:
- WordPress
- Joomla!
- Drupale
- blogger
- vBollettino
- Tumblr
- Motore DataLife
- Magento
- Prestashop
- Bitrix
- Siti di Google
Ecco un elenco di guide che possono essere utilizzate per trasformare il tuo sito Web non molto reattivo in un "sito Web reattivo".
- Progetta un sito Web scheletro
- Download di siti Web Bootstrap: CSS/Java/Fonts + Rails codice sorgente/Compass/Sass
- Toolkit del sito Web del sistema di griglia reattivo
- Tutorial per la progettazione di siti Web reattivi avanzati: HTML e CSS avanzati.
Risorse extra:
- Elenco di diverse opzioni per i menu di navigazione mobile.
- L'elenco di Mashable dei migliori strumenti di wireframing online.

Alla fine, dipende da cosa è focalizzato il tuo sito web e quali modelli di business stai seguendo. Ci sono alcune cose, tuttavia, che non hanno bisogno di scuse per non essere seguite e fare i controlli di ottimizzazione mobile di base è una di queste – Dopotutto, a chi non piace un afflusso extra di visitatori dai telefoni cellulari.
A meno che tu non provenga dal mondo sotterraneo, nel qual caso utilizzerai il file .htaccess – alcune persone capiranno cosa intendo e #5MinutesOfSilence per le persone che non lo fanno. Ahah.
