8 insidie comuni per i siti Web mobili da evitare per la SEO
Pubblicato: 2022-06-12Con l'utilizzo di Internet mobile ai massimi livelli, Google ha represso i siti Web con una scarsa esperienza mobile. Il web design mobile e l'esperienza utente devono essere affrontati come parte di qualsiasi strategia online efficace.
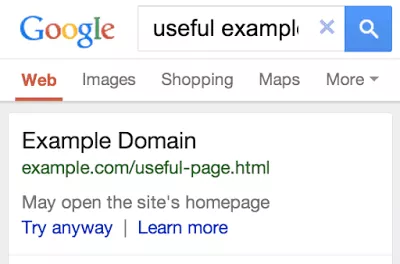
Il modo in cui un sito gestisce il traffico dai dispositivi mobili può influire direttamente sulla presenza dell'azienda nei risultati di ricerca. Proprio questo mese, Google ha annunciato che stava aggiungendo un disclaimer sotto i risultati di ricerca mobile che reindirizza gli utenti di smartphone dalla pagina su cui fanno clic nella SERP alla home page di quel sito. Dal punto di vista di Google, questo disclaimer migliora la sua esperienza mobile; nel frattempo, i webmaster dovrebbero essere preoccupati se i loro siti Web mobili non sono attrezzati per gestire il numero crescente di query mobili.
Aggiornamento: ore dopo la pubblicazione di questo post, Google ha annunciato un'altra modifica alle SERP relativa all'avviso agli utenti mobili di un'esperienza utente non ottimale. I siti Web che utilizzano Flash includeranno un disclaimer che il sito elencato nei risultati "Utilizza Flash" e "Potrebbe non funzionare sul tuo dispositivo".
La pressione è aumentata affinché i siti Web forniscano un'esperienza mobile di facile utilizzo poiché il numero di query mobili ha superato le query desktop quest'anno.

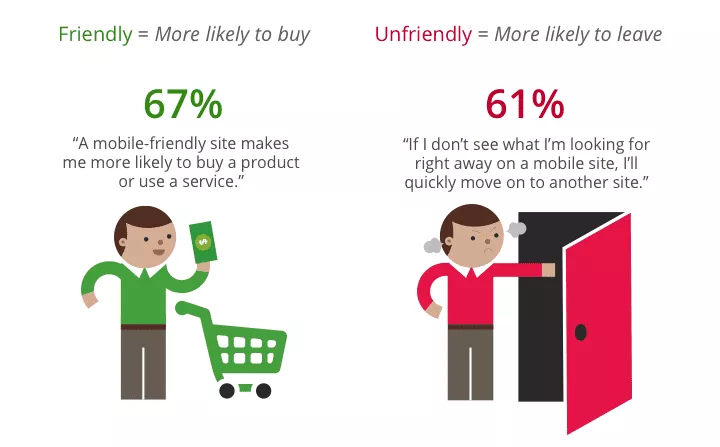
La navigazione mobile non è una moda passeggera oggi scomparsa. Il web mobile ha dato vita a un nuovo modo di vivere per i consumatori. Il design mobile non è più un'opzione, ma una necessità in un mondo in cui i siti Web ottimizzati per i dispositivi mobili trasformano i visitatori in clienti.
Secondo il Pew Research Center:
- Il 90 per cento degli adulti americani possiede un telefono cellulare.
- ⅔ degli americani con i cellulari usano i loro telefoni per collegarsi online.
- ⅓ degli americani con telefoni cellulari utilizza il proprio dispositivo mobile come punto di accesso principale a Internet.
- Dal 2012 l'adozione degli smartphone è cresciuta del 69%.

Quindi, l'esperienza del tuo sito Web mobile è all'altezza? Per aiutare i proprietari di aziende e gli esperti di marketing su Internet a rimanere al passo con le tendenze mobili, l'analista SEO principale di Bruce Clay, Inc., Ty Carson, segnala le insidie più comuni nella progettazione di siti Web mobili.
Tecnologia per siti Web mobili
Per evitare le insidie più comuni nel web design mobile, inizia prima di tutto con la scelta della giusta tecnologia per costruire il tuo sito web mobile. Senza un background di sviluppatori IT o web, come fai a sapere quali tecnologie sono più compatibili con i motori di ricerca di altre?
Carson suggerisce agli imprenditori di consultare un'azienda SEO prima di decidere quale tecnologia utilizzare. Consiglia inoltre di creare siti Web mobili utilizzando pagine HTML statiche scansionabili anziché tecnologie basate su AJAX. Se AJAX è la tua tecnologia preferita, puoi aiutare Google a indicizzare correttamente il tuo sito web seguendo le Istruzioni per i webmaster per rendere le applicazioni AJAX scansionabili. Ma sappi che, come dice Carson, "i motori di ricerca hanno problemi ad accedere a JavaScript servito in modo dinamico, quindi è meglio evitare del tutto le tecnologie AJAX o JS".
Opzioni di progettazione Web mobile
Una volta che hai deciso quale tecnologia utilizzerai per costruire il tuo sito web mobile, il prossimo fattore importante da considerare è quale delle tre configurazioni di smartphone supportate da Google funziona meglio per il tuo sito web:
- Web design reattivo
- Servizio dinamico
- Un sito mobile separato
L'analista SEO di BCI John Alexander ha illustrato i pro ei contro di ciascuna opzione in un post sul blog di BCI intitolato A Cheat Sheet for Mobile Design. Leggi il post completo per i dettagli sui vantaggi e gli svantaggi di ciascuno, ma ad alto livello sappi che:
- Il design reattivo è la configurazione smartphone preferita di Google per i siti Web mobili. Tuttavia, questa potrebbe non essere sempre una soluzione pratica a seconda delle dimensioni e del layout del tuo sito web.
- La pubblicazione dinamica è un'altra ottima opzione per il web design mobile, ma può essere un po' difficile da implementare e può causare problemi di cloaking non intenzionali se non implementata correttamente.
- Un sito mobile separato è un'opzione abbastanza comune, in particolare tra i siti Web con molte pagine, ma richiede il doppio della manutenzione con un intero sito Web separato nel mix.
Qualunque sia la configurazione con cui scegli di lavorare o che hai già implementato, c'è ancora la possibilità che tu possa perdere il 68% del traffico mobile se queste soluzioni mobili non vengono implementate correttamente.
Problemi comuni con i siti mobili integrati in HTML
Vuoi che sia più facile per i tuoi clienti trovarti, non importa dove si trovino o quale dispositivo stiano utilizzando? Continua a leggere per scoprire se stai commettendo uno di questi peccati capitali del web design mobile visto attraverso gli occhi del nostro analista SEO principale che ha condotto più della sua giusta quota di recensioni SEO sui siti mobili.
Insidia n. 1: reindirizzamenti difettosi
Un sito Web dovrebbe rilevare correttamente gli user agent e indirizzare il visitatore alla pagina desiderata di un sito Web desktop o mobile, a seconda dei casi. Affinché il server indirizzi correttamente i visitatori provenienti da una varietà di dispositivi, il sito mobile deve avere pagine equivalenti corrispondenti per ogni pagina del sito desktop. Questo problema è il fattore scatenante della nuova gestione da parte di Google dei risultati di ricerca che reindirizzano gli utenti alla home page, come descritto sopra.

Insidia n. 2: alternativa mancante (o sbagliata).
Questo problema può essere un problema per i siti con un sito mobile separato. Come regola generale, ogni pagina desktop dovrebbe puntare a una pagina mobile corrispondente. Questo può essere fatto includendo un tag rel="alternate" nelle pagine desktop. Ancora più importante, la pagina mobile a cui indichi deve essere una pagina che corrisponda molto a quella della pagina desktop. Ciò crea una migliore esperienza di ricerca per gli utenti mobili. Non c'è niente di più deludente per gli utenti mobili che fare clic su un risultato apparentemente promettente solo per scoprire che la pagina in realtà non esiste ... almeno per un utente di dispositivi mobili.
Insidia n. 3: Canonico mancante (o sbagliato).
Ecco un altro problema che può sorgere quando si utilizza un sito mobile separato. Per ogni pagina mobile con una pagina desktop corrispondente che punta ad essa, i proprietari di siti web dovrebbero includere un tag rel="canonical" che punta alla pagina desktop corrispondente. Mentre il tag rel="alternate" sulle pagine mobili migliora l'esperienza di ricerca mobile, il tag canonico previene problemi di contenuti duplicati e consente ai motori di ricerca di sapere quale versione della pagina deve essere indicizzata.
Trappola n. 4: Cloaking per modificare i contenuti in base all'agente utente
Questo è un problema comune tra i siti Web mobili dinamici e i siti che utilizzano tecnologie a cui i motori di ricerca hanno difficoltà ad accedere come Flash e JavaScript. Il cloaking è una violazione diretta delle Linee guida per i webmaster di Google e si riferisce alla pratica di presentare agli utenti una versione del sito mobile mentre i motori di ricerca ottengono una versione completamente diversa. Il modo migliore per risolvere questo problema è assicurarsi che tutti gli user-agent e i bot dei motori di ricerca ricevano lo stesso codice sorgente degli utenti mobili.
Insidia n. 5: velocità del sito Web mobile
Secondo i dati di Google Analytics, una pagina web media impiega circa 10 secondi per caricarsi su un dispositivo mobile, eppure la maggior parte degli utenti mobili ha un intervallo di attenzione significativamente più breve di quello. Google consiglia di ridurre il tempo di caricamento della pagina a un secondo o meno per un'esperienza utente mobile ottimale. Utilizza strumenti come Google Page Speed Insights o W3C Mobile Validator per eseguire test di velocità del sito e identificare diversi modi per migliorare i tempi di caricamento delle pagine del tuo sito mobile.
Insidia n. 6: immagini di grandi dimensioni e dimensioni dei file
In relazione al problema n. 3 sopra, i siti Web ricchi di immagini con file di grandi dimensioni sono problemi importanti che possono causare un caricamento delle pagine Web molto più lento. Più tempo impiega il caricamento della tua pagina, più è probabile che tu perda visitatori. I tempi di caricamento delle pagine lenti possono anche comportare velocità di scansione più lente, il che significa che le tue pagine mobili vengono indicizzate meno. La soluzione: utilizzare immagini compresse e file di dimensioni inferiori per ridurre il tempo necessario ai motori di ricerca mobili per eseguire il rendering della pagina.
Insidia n. 7: meta tag mancanti
Quando si tratta di fornire risultati di ricerca, Google tratta dispositivi mobili e desktop in modo abbastanza diverso quando il comportamento e l'intento degli utenti vengono presi in considerazione nei risultati di ricerca. Ecco perché vuoi ottimizzare il tuo sito web per la ricerca mobile come faresti per la ricerca desktop. La soluzione più semplice per i meta tag mancanti sulle tue pagine mobili è estrarli dalle pagine desktop corrispondenti e assicurarti che corrispondano a ciò che l'utente mobile sta cercando in Google per un'esperienza utente senza interruzioni.
Insidia n. 8: nessuna mappa del sito mobile
Se disponi di un sito per dispositivi mobili separato, hai bisogno di una mappa del sito separata. Senza una mappa del sito per il tuo sito mobile, renderai solo più difficile per i motori di ricerca identificare rapidamente di cosa trattano il tuo sito e le tue pagine. La mappa del sito li indica anche su pagine aggiuntive del tuo sito Web che potrebbero essere state perse durante il normale processo di scansione. È necessario creare un file sitemap.xml contenente tutte le pagine statiche che devono essere scansionate e indicizzate dai motori di ricerca e risiedere nella directory principale del sito m.domain.
Evita le insidie più comuni nella progettazione per dispositivi mobili installando analisi del sito Web e verificando la proprietà del tuo sito Web desktop e mobile tramite Strumenti per i Webmaster. Ciò ti aiuterà a identificare e correggere gli errori che potrebbero ostacolare l'esperienza mobile per gli utenti.
Per informazioni su come ottimizzare le tue pagine in termini di velocità e SEO mobile, ti consigliamo di iniziare con queste risorse:
- L'elenco di controllo per SEO e design per dispositivi mobili all-in-one
- Tutorial SEO: Ottimizzazione SEO e UX mobile
- Ottimizzazione dell'immagine: la cosa numero 1 che puoi fare per migliorare l'esperienza utente mobile
- Guida per dispositivi mobili del webmaster di Google Developers