7 Suggerimenti essenziali per la progettazione Web mobile con esempi
Pubblicato: 2022-10-13Sapevi che Google classifica il tuo sito web in base alla versione mobile? Si chiama indicizzazione mobile-first e significa che avere un sito web mobile poco brillante può avere un enorme impatto sulla tua attività.
Se queste informazioni ti hanno mandato nel panico, non preoccuparti. Non è mai troppo tardi per aggiornare il tuo web design mobile. In effetti, abbiamo preparato 7 ottimi suggerimenti ed esempi per iniziare.
Le basi del web design mobile

Il web design mobile è una zona unica tra il web design normale e il design di app. Fondamentalmente, devi seguire gli stessi principi estetici che avresti per un'app, ma con gli stessi vincoli che hai con un sito web.
Il web design mobile è diverso dallo sviluppo web mobile, ma c'è qualche sovrapposizione. In entrambi i casi, l'obiettivo è fornire agli utenti un'esperienza rapida, semplice e senza interruzioni.
Gli elementi chiave da considerare durante la progettazione di un sito Web mobile sono simili a quelli di un sito desktop. Loro includono:
- Pagina iniziale
- Navigazione
- Funzione di ricerca
- Menù
- Marchio
- Inviti all'azione
- Servizio Clienti
Utilizzando i 7 suggerimenti di seguito, puoi assicurarti che tutti i pezzi del tuo sito web mobile funzionino in armonia.
1) Ottimizza per l'indicizzazione mobile-first
Come accennato in precedenza, Google pone l'accento sulla versione mobile del tuo sito. Hanno anche condiviso una serie di best practice che possono garantire che la tua attività non si perda nel caos.
Alcuni siti possono utilizzare il "caricamento lento", ovvero avere contenuti sul proprio sito che non vengono caricati fino a quando gli utenti non interagiscono con esso scorrendo, scorrendo, facendo clic, ecc. Per l'indicizzazione mobile-first, questo è un grande no-no. Assicurati che tutti i contenuti a cui desideri che Google acceda vengano caricati da soli.
Ci sono anche siti il cui URL cambia quando viene caricato un contenuto (immagine, video, ecc.). Evita questo, poiché impedirà a Google di collegare quel contenuto al tuo sito.
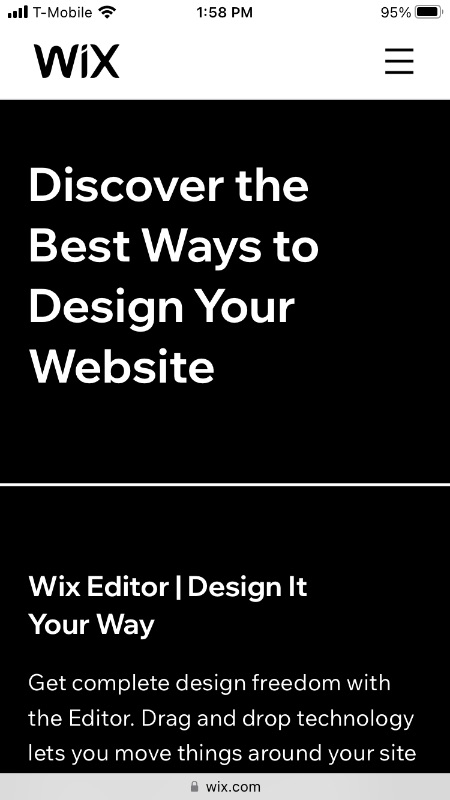
Esempio: Wix

È giusto che un'azienda specializzata in web design disponga di un sito Web mobile completamente ottimizzato. Se cerchi ricerche relative al web design, è probabile che Wix venga visualizzato. Questo perché il loro sito è progettato pensando all'indicizzazione mobile-first.
Hai bisogno di aiuto per la progettazione grafica?
Prova il design grafico illimitato di Penji e ottieni tutti i tuoi progetti di branding, digitali, stampa e UXUI in un unico posto.
 Per saperne di più
Per saperne di più 











2) Gerarchia delle informazioni
Che cos'è una gerarchia di informazioni? Implica l'uso del design per garantire che i tuoi lettori assumano le informazioni giuste al momento giusto. Ciò si ottiene attraverso una combinazione di dimensioni, colore, tipografia e layout.
La prima cosa che vede il tuo lettore dovrebbe essere quella che lo cattura. Per un articolo, è un titolo. Per una home page, tuttavia, ti consigliamo di sintetizzare ciò che fa la tua azienda o, cosa più importante, cosa può fare per loro .
Mentre il loro occhio scruta la pagina, le informazioni e le immagini che il lettore vede dovrebbero seguire logicamente dalla loro prima impressione. Più leggono, più approfondito può ottenere.
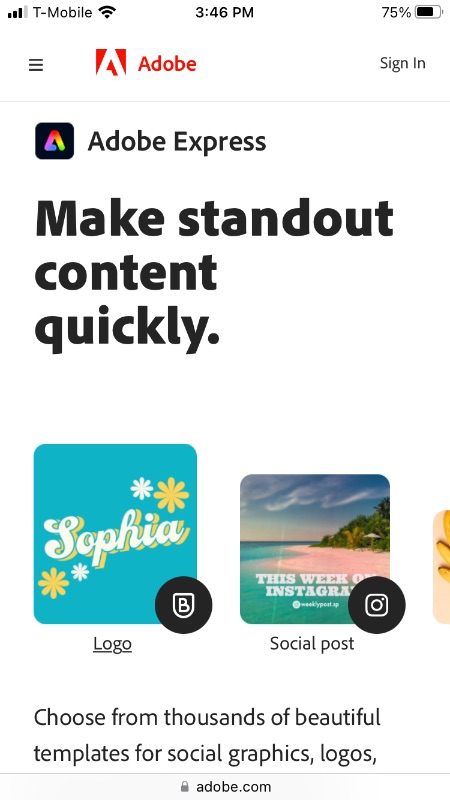
Esempio: Adobe

"Crea rapidamente contenuti straordinari". Opportunamente, la frase stessa è un contenuto straordinario quando carichi per la prima volta il sito Web di Adobe. In una lettura veloce, potresti non registrare la frase "contenuto straordinario". Fortunatamente, il tuo occhio vedrà rapidamente il programma in questione, Adobe Express ed esempi dei contenuti che puoi creare con esso.
3) Tipo leggibile
Usa dimensioni, colore, carattere e carattere per assicurarti che tutto il tuo testo sia facile da leggere. Ci sono regole di base della tipografia che si applicano ovunque. Tuttavia, lo schermo di un telefono occupa molto meno spazio di un monitor. Ecco perché ci sono regole specifiche per assicurarsi che il tuo web design mobile sia leggibile.
Sui dispositivi mobili, devi sfruttare al massimo lo spazio limitato. Usa testo di grandi dimensioni e sezioni brevi per assicurarti che i lettori non colpiscano un muro di testo. In generale, tendere al tipo 16px e non più di 40 caratteri per sezione.
Evita i caratteri decorativi. Ti sei mai chiesto perché così tante aziende si stanno orientando verso semplici marchi denominativi sans serif? Hai una quantità limitata di pixel sullo schermo di un telefono e meno occupato è il tuo carattere tipografico, meglio è. Dovresti anche usare non più di 1-2 caratteri su una pagina.
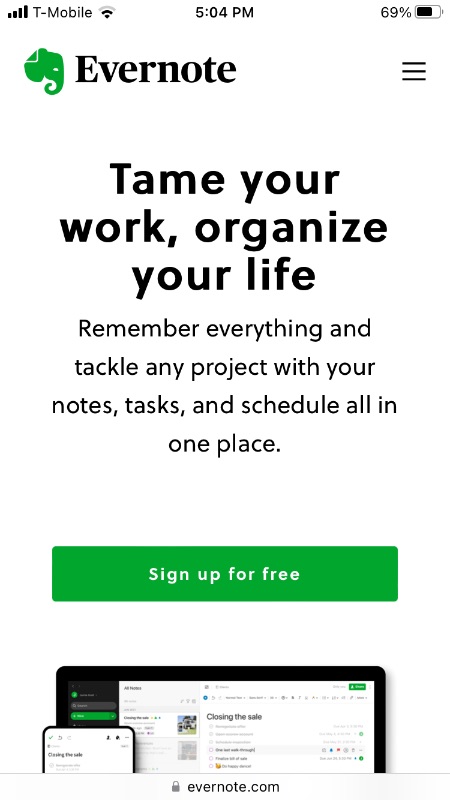
Esempio: Evernote

Evernote utilizza un carattere unico, Soleil, per essere precisi, che aiuta il sito a distinguersi mantenendolo facilmente leggibile. Lo stesso carattere viene utilizzato in tutta la pagina, con diverse dimensioni e stili utilizzati in modo significativo. Il testo nero su sfondo bianco è uno standard affidabile per la visibilità.
4) Menu semplici
Quando apri un menu su dispositivo mobile, è probabile che occupi l'intero schermo. Non c'è niente di sbagliato in questo. Tuttavia, questo rende estremamente importante che i tuoi menu portino i tuoi lettori a ciò che stanno cercando, stat. Non farli scorrere o vagare nei sottomenu alla ricerca della pagina di cui hanno bisogno.
Inoltre, assicurati che i tuoi menu siano ottimizzati per adattarsi allo schermo. Quando un menu si estende fuori dallo schermo, risulta ingombrante e mal progettato.
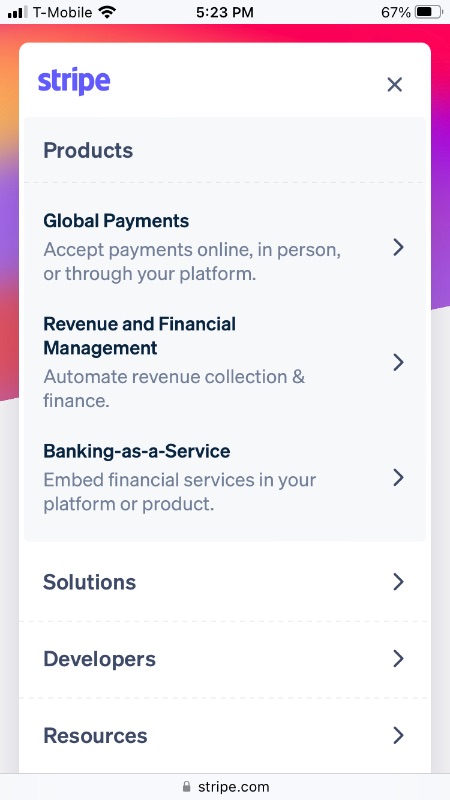
Esempio: striscia

Mentre un menu semplice e diretto è ottimo, Stripe offre un perfetto esempio di come andare oltre. Svanisce perfettamente quando fai clic sull'icona in alto a destra. Si colloca nello spazio esistente del sito pur essendo perfettamente leggibile. Inoltre, mette in evidenza i prodotti Stripe mantenendo tutto il resto a portata di mano.
5) Ridurre al minimo lo sforzo dell'utente
I numeri non mentono: quando le persone utilizzano i siti Web, preferiscono il desktop rispetto ai dispositivi mobili. Le restrizioni di dimensioni e funzioni possono rendere i siti Web mobili un problema e anche quelli ben progettati si sentono molto più claustrofobici rispetto alle loro versioni desktop.
I migliori siti Web per dispositivi mobili fanno di tutto per compensare la differenza. Come accennato nella sezione precedente, vuoi assicurarti che il tuo utente possa accedere facilmente a ciò di cui ha bisogno. Assicurati che i tuoi elementi interattivi siano reattivi e utili.
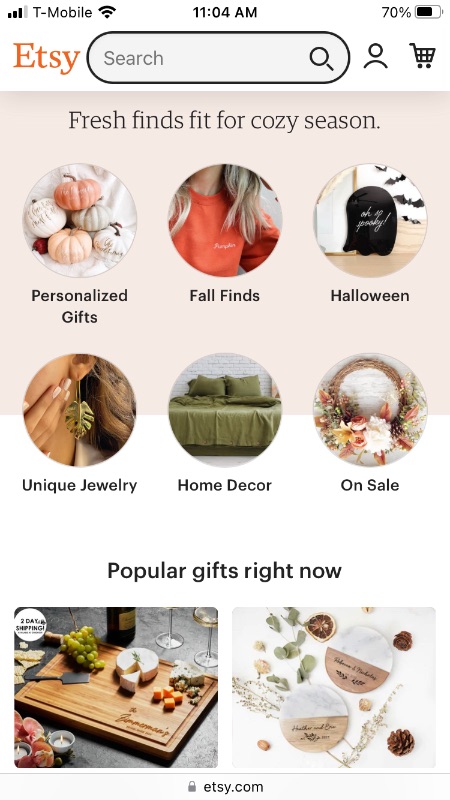
Esempio: Etsy

Un'esperienza utente fluida è particolarmente importante per l'e-commerce. Se stai cercando un'esperienza di acquisto online fluida, non cercare oltre Etsy. Il loro sito web funziona senza intoppi e non ti fa perdere tempo. Puoi esplorare articoli popolari e stagionali o cercare articoli senza pop-up e altro disordine.
6) Rendilo coerente con il desktop
Questo è fondamentale per una serie di motivi. Innanzitutto, è un altro passaggio consigliato da Google per l'indicizzazione mobile-first. In secondo luogo, ti assicura di mantenere un marchio coerente. Terzo, ha un impatto positivo sull'esperienza dell'utente.
Se il tuo utente vede qualcosa che gli piace sul tuo sito web mobile, dovrebbe essere in grado di trovarlo facilmente nello stesso posto sul tuo desktop. Il tuo web design mobile non può essere esattamente lo stesso, ma dovrebbe includere tutte le stesse informazioni e utilizzare gli stessi principi di progettazione.
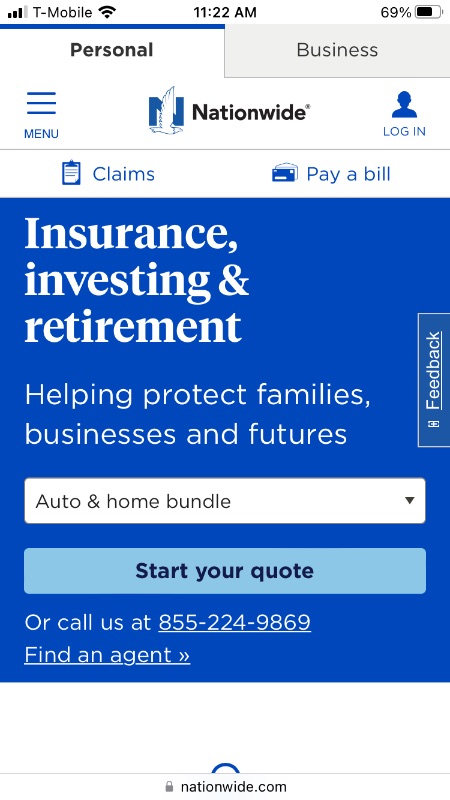
Esempio: nazionale

Una compagnia di assicurazioni conosce l'importanza di dare ai propri clienti l'accesso agli strumenti di cui hanno bisogno. Se confronti fianco a fianco i loro siti mobili e desktop, rimarrai sbalordito dalla loro coerenza. Inoltre, sono riusciti a rendere entrambi i siti funzionalmente identici pur rispettando perfettamente i principi di progettazione desktop e mobile.
7) Sii visivo, ma pratico
Non tutte le aziende hanno bisogno di un sito web appariscente, ma un design forte non è mai una brutta cosa. Se il tuo sito ha un design davvero unico, è un modo infallibile per guadagnare affari e lasciare un'impressione duratura sugli utenti.
D'altra parte, più ambizioso è il tuo progetto, più è probabile che incontrerai problemi. Un complicato web design per dispositivi mobili può essere lento, confuso o semplicemente oscurare il contenuto effettivo del tuo sito. Non importa quanto ci metti nella grafica, e in verità, l'unico limite è la tua immaginazione, metti sempre la praticità e l'esperienza dell'utente al primo posto.
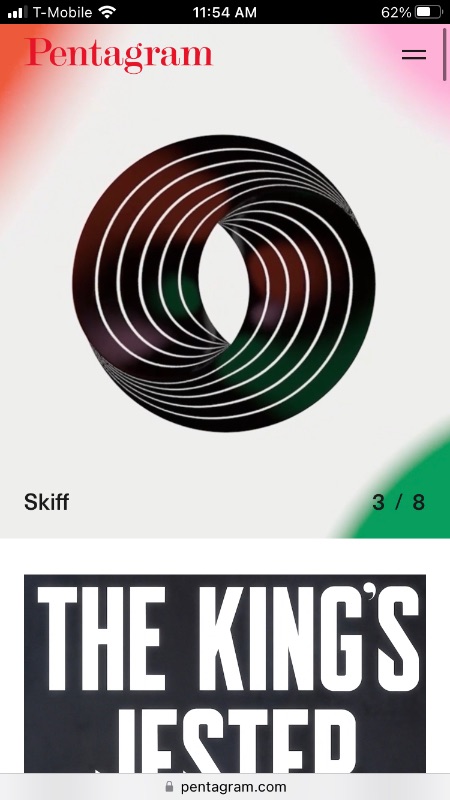
Esempio: Pentagramma

Ha senso che un'azienda di progettazione grafica come Pentagram dedichi uno sforzo extra al proprio web design. I potenziali clienti vogliono vedere il tuo lavoro in azione e se il design fa parte del tuo credo, è meglio che faccia parte del tuo sito web. Sebbene questo sito sia visivamente unico, segue comunque i principi di base del web design, come il menu in alto a destra e il logo che rimanda alla home page.
Affidati a Penji per le tue esigenze di progettazione web mobile

Come puoi vedere, c'è molto da considerare quando si tratta di web design mobile. Questo non copre nemmeno i loghi, le illustrazioni e altri materiali di progettazione necessari per il tuo sito, molti dei quali non rientrano nell'ambito di un web designer.
Fortunatamente, c'è una soluzione unica per tutte le tue esigenze di progettazione: Penji. Siamo un servizio di progettazione grafica illimitato, il che significa che puoi pagare un semplice canone mensile e ottenere tutti i design che puoi sognare dal nostro team di esperti certificati.
Vuoi saperne di più su Penji? Ecco come funziona.
