Elenco di controllo per SEO e design per dispositivi mobili all-in-one
Pubblicato: 2022-06-12L'esperienza utente mobile è davvero importante per Google. Prova:
- A partire dal 2015, vengono eseguite più ricerche su dispositivi mobili rispetto a desktop. Il cellulare è il principale dispositivo utilizzato in tutto il mondo per la maggior parte del tempo di navigazione online. Da allora Google ha fortemente enfatizzato la prospettiva mobile-first.
- Nell'aprile 2015, Google ha apportato un aggiornamento preannunciato all'algoritmo che classifica i risultati della ricerca mobile. La compatibilità mobile di un sito Web è stata ufficialmente soprannominata un segnale di ranking confermato per i ranking di ricerca mobile.
- Alla fine del 2015, le linee guida per la valutazione della qualità di Google sono state aggiornate con screenshot dal punto di vista dei dispositivi mobili.
- Nel novembre 2016, Google ha preannunciato un aggiornamento del suo indice di ricerca, passando a un indice mobile-first. Ciò significa che Google utilizza la versione mobile del tuo sito nei calcoli del ranking.
- E il prossimo gennaio 2017, i siti che mostrano un interstitial invadente nella transizione da un risultato di ricerca mobile al contenuto cliccato non si classificheranno così in alto nei risultati di Google.
Google sta ottimizzando l'esperienza di ricerca mobile dei suoi utenti e i webmaster devono essere al passo con i tempi.
Considera questa checklist la tua risorsa SEO per dispositivi mobili.

Se sei già a bordo e stai ottimizzando per dispositivi mobili, passa alla sezione più adatta alle tue esigenze. Se non conosci il gioco, inizia dall'inizio e usa questo elenco di controllo come guida dall'inizio alla fine.
Sommario
- Scegli una piattaforma mobile
- Ottimizza i siti per dispositivi mobili per la scansione e l'indicizzazione
- Ottimizza per la velocità di caricamento della pagina
- Ottimizza il design per l'esperienza utente mobile
- Implementa Analytics per monitorare gli obiettivi di conversione da dispositivi mobili
- Ottimizza i tuoi contenuti per l'esperienza mobile
- Testare spesso e ottimizzare l'esperienza utente
1. Scegli una piattaforma mobile
Esistono principalmente quattro varietà di strategie per le pagine mobili: design reattivo, pubblicazione dinamica, pagina mobile separata e pagine mobili accelerate (AMP).
Sia per i ricercatori da dispositivi mobili che da desktop, Google sta cercando di classificare le pagine Web che mostrano un'elevata pertinenza, fiducia e un'esperienza utente eccezionale.
Ricorda, per classificare una query di destinazione, Google deve considerare la tua pagina web l'opzione più pertinente e "meno imperfetta" per quella query.
Sebbene le tue pagine Web ottimizzate per desktop possano essere incredibilmente rilevanti, se il tuo codice non consente ai tuoi contenuti di adattarsi all'esperienza dello smartphone, Google lo riconosce come un'esperienza utente scadente. Un'esperienza utente scadente significa che il tuo sito Web si allontana dal "meno imperfetto" e il tuo rango scende ulteriormente nella SERP.
Poiché il posizionamento in alto nei risultati di ricerca per dispositivi mobili deve essere una priorità, anche la creazione di una piattaforma mobile dinamica o separata per i tuoi contenuti deve essere una priorità.
Hai opzioni su come visualizzare i tuoi contenuti per l'agente utente mobile e il visitatore: design reattivo; servizio dinamico; un sito mobile separato; e pagine mobili accelerate (AMP).
La soluzione, o la combinazione di soluzioni, adatta a te dipenderà da molti fattori, tra cui risorse di sviluppo, obiettivi di conversione, ricerca di parole chiave per dispositivi mobili rispetto a ricerca di parole chiave desktop e comportamento personale.
Per capire quale strategia di ottimizzazione per dispositivi mobili è la migliore per te, ti consigliamo di leggere:
- Un cheat sheet per il design mobile: design reattivo, servizi dinamici e siti mobili: un articolo che confronta e mette a confronto tre opzioni tecniche per un sito Web mobile.
- Creazione di siti Web ottimizzati per smartphone parte del sito Web di Google Developers.
- Capitoli uno e due della creazione di un sito ottimizzato per i dispositivi mobili: la guida alle migliori pratiche distillate.
- AMPProject.org per un'introduzione tecnica, tutorial e codice di esempio per la creazione di una pagina HTML AMP.
2. Ottimizza per scansione e indicizzazione
Quando ottimizzi la tua piattaforma mobile, non dimenticare le tue migliori pratiche SEO tecniche.
Se salti la SEO tecnica sul tuo sito per dispositivi mobili, gli spider di ricerca potrebbero avere difficoltà a distinguere i contenuti specifici per dispositivi mobili dai contenuti specifici per desktop, il che può creare un'esperienza utente negativa sia nell'esperienza mobile che in quella desktop.
Ricorda le basi: gli spider dei motori di ricerca devono essere in grado di scoprire, scansionare e indicizzare le tue pagine web per poterle classificare.
In altre parole, se uno spider di ricerca non riesce a trovare e ad accedere alle pagine del tuo sito, il tuo sito non può classificarsi.
Per aiutare i robot di ricerca a scansionare, indicizzare e differenziare (se sono diverse) le pagine del tuo sito mobile, assicurati di:
- Crea una mappa del sito XML mobile con una dichiarazione <mobile:mobile/> dopo ogni elenco di URL.
- Invia il tuo sito mobile e la tua mappa del sito XML mobile a Google Search Console.
- Non progettare mai il tuo sito per dispositivi mobili utilizzando finestre popup o lightbox che non possono essere scoperti tramite una scansione della mappa del sito.
- Assicurati di implementare i tag rel=canonical, rel=alternate media e Vary: User-Agent HTTP Header secondo necessità per indicare a Google quando dovrebbe fornire una versione desktop della tua pagina web e quando dovrebbe fornire una versione mobile.
- Assicurati di consentire agli user agent di Googlebot e Google Smartphone di accedere al tuo sito.
3. Ottimizza per la velocità di caricamento della pagina
Questo è molto importante sia per l'utente che per il ragno di ricerca!
Secondo la parte di PageSpeed Insights del sito di assistenza di Google Developers, Google preferisce che i contenuti above the fold vengano visualizzati in meno di un secondo su una rete mobile.
Qualsiasi cosa più lunga di un secondo, dicono, può comportare un'esperienza utente scadente. L'idea è di far interagire gli utenti con la pagina il prima possibile.
Per quanto riguarda l'esperienza utente: secondo Google e Strangeloop, l'85% degli utenti mobili si aspetta che i siti si carichino almeno alla stessa velocità dei siti desktop. Quindi il miglioramento della velocità del sito per dispositivi mobili deve essere un obiettivo.
Per velocizzare il caricamento dei tuoi siti per dispositivi mobili assicurati di:
- Concentrati sull'ottimizzazione delle immagini per dispositivi mobili per ridurre i tempi di caricamento.
- Segui i consigli sull'ottimizzazione della velocità della pagina delineati nella parte Analisi mobile della risorsa Google Developers PageSpeed Insights.
- Utilizza strategie di ottimizzazione front-end, come la memorizzazione nella cache ottimizzata per dispositivi mobili, per risolvere i problemi di prestazioni dei dispositivi mobili e velocizzare il caricamento delle pagine mobili.
- Controlla regolarmente la velocità della tua pagina utilizzando l'analizzatore di Google PageSpeed Insights.
4. Ottimizza il design per l'esperienza utente mobile
Nel contesto dell'ottimizzazione mobile, il design descrive gli elementi della pagina Web che l'utente finale vede e l'esperienza dell'utente (o UX) descrive l'esperienza che il design crea per l'utente, come interagiscono con gli elementi della pagina, come gli elementi nella pagina li fanno sentire, se il sito è facile da usare o frustrante, ecc.
Google vuole utenti felici e soddisfatti, quindi l'esperienza utente è una priorità assoluta per il motore di ricerca. Crea una brutta esperienza utente above-the-fold e aspettati che il tuo sito si classifichi da qualche parte lontano dalla Pagina 1.
Per trasmettere davvero a casa l'importanza del motivo per cui l'esperienza utente mobile è importante, considera questo commento di un rappresentante di Google:
“Secondo i nostri studi, è improbabile che il 61% degli utenti torni su un sito mobile a cui hanno avuto difficoltà ad accedere dal proprio telefono. Ciò include i siti che utilizzano caratteri illeggibili sui dispositivi mobili o i siti in cui gli utenti devono ingrandire o eseguire una panoramica eccessiva".
Direttamente da Google. È improbabile che più della metà del tuo traffico in entrata ritorni al tuo sito mobile se incontra un'esperienza utente scadente. Ciò significa una grave perdita di conversioni, nonché una perdita di ranking mobile.
Per fare in modo che le tue pagine web siano progettate e ottimizzate per l'UX, ti consigliamo di iniziare con queste considerazioni:
Leggi i 25 principi di Google per la progettazione di siti per dispositivi mobili per scoprire ciò che Google considera "best practices per la progettazione di siti per dispositivi mobili".
Considera come appaiono, si sentono e funzionano i tuoi pulsanti:
- Stai utilizzando i pulsanti Click-to-Call?
- Il tuo logo è un pulsante che ti consente di tornare facilmente alla tua home page?
- I tuoi pulsanti sono a misura di dito?
- Hai posizionato il tuo pulsante CTA più importante sopra il mobile fold?
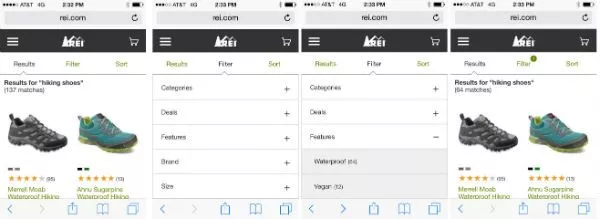
Considera l'UX della tua ricerca sul sito mobile:
- La ricerca sul sito è visibile above the fold nel tuo design mobile?
- Puoi aggiungere elementi di filtro per facilitare la ricerca nel tuo sito su un dispositivo mobile?
- Ti sei assicurato che sia impossibile per i filtri di ricerca restituire zero risultati?

La tua esperienza mobile è ottimizzata per il completamento delle attività?

- I tuoi moduli possono essere semplificati?
- I requisiti di accesso possono essere semplificati? Gli utenti possono acquistare come ospiti?
- I tuoi menu funzionano per l'utente? Puoi semplificarli? Il tuo menu a discesa funzionerebbe meglio come menu di commutazione?
- Un servizio di pagamento di terze parti renderebbe più semplice il pagamento con un dispositivo mobile per il tuo utente finale?
- Qualcuno dei tuoi moduli o altre finestre si aprono in una finestra pop-up o lightbox? Se sì, aggiustalo. Le finestre pop-up e i lightbox sono dannosi per UX e SEO.
- Il tuo utente deve pizzicare, scorrere da un lato all'altro o ridurre lo zoom per vedere le tue pagine web? Se sì, aggiustalo. Il rappresentante di Google sopra citato ha fatto riferimento specificamente a un utente che deve "zoom avanti o panoramica eccessivamente" come esempio di cattiva esperienza utente. La tua piattaforma mobile dovrebbe fornire contenuti web dimensionati per adattarsi ai dispositivi mobili dispositivi.
5. Implementazione di Analytics per monitorare gli obiettivi di conversione da dispositivi mobili
Non è un concetto nuovo. Come puoi capire dove hanno successo e dove falliscono le tue pagine web se non stai monitorando l'attività con l'analisi?
Non trascurare questo passaggio importante sulla tua piattaforma mobile per mostrare il ROI in cambio di buy-in e budget.
Assicurati di:
- Implementa l'analisi sul tuo sito mobile.
- Sviluppa metriche intelligenti per dispositivi mobili e incentrate sulla conversione che forniscano informazioni dettagliate su come i tuoi personaggi interagiscono con le tue pagine web. Ricorda di guardare le microconversioni e la frequenza di rimbalzo specifica del dispositivo.
- Quando possibile, definisci in anticipo i tuoi obiettivi per dispositivi mobili, quindi crea pagine Web mobili con un flusso di attività che faciliti la conversione per l'utente.
- Ricorda che la classifica per desktop e la classifica per dispositivi mobili può differire notevolmente. La prima pagina nelle SERP mobili tende a includere un numero significativamente inferiore di risultati organici rispetto alle SERP desktop e le parole chiave utilizzate dai tuoi personaggi per cercarti nell'esperienza desktop non sono necessariamente le parole che stanno usando nei dispositivi mobili. Assicurati che le tue statistiche mobili provengano da una vera analisi dell'attività SERP mobile.
- Semplifica i rapporti impostando un dashboard personalizzato per le campagne per dispositivi mobili.
- Monitora la velocità del sito mobile in Google Analytics navigando a Contenuto > Velocità del sito.
6. Ottimizza i tuoi contenuti per l'esperienza mobile
Non dirò "il contenuto è il re" ancora una volta, ma dirò che il contenuto conta davvero. Il contenuto è il mezzo attraverso il quale i tuoi utenti conoscono te, i tuoi prodotti e i tuoi servizi. Il contenuto ponderato è davvero la chiave per la conversione. Inoltre, senza contenuto strategico non puoi ottimizzare le tue pagine web per le parole chiave, il che significa che le tue pagine web non possono essere classificate nell'esperienza desktop o mobile.
Quando ti avvicini alla creazione di contenuti con un occhio all'ottimizzazione per dispositivi mobili, pensa:
- I tuoi contenuti stanno risuonando con gli utenti mobili? Non impostarlo e dimenticarlo. Invece, continua ad aggiungere e testare tipi di contenuto e misurare le corrispondenti variabili di monitoraggio mobile.
- Tutti i contenuti mobili non vengono creati allo stesso modo. Ciò che funziona e si legge bene su un tipo di dispositivo potrebbe non funzionare affatto su un altro (pensa all'esperienza dello smartphone rispetto all'esperienza del tablet).
- I tuoi contenuti sono facilmente leggibili senza uno scorrimento o uno zoom eccessivi? Le tue risorse digitali (immagini, video, navigazione, ecc.) sono facili da vedere senza scorrere o ingrandire?
- Sei inviti all'azione in prima linea? Puoi piazzare una call to action above the fold?

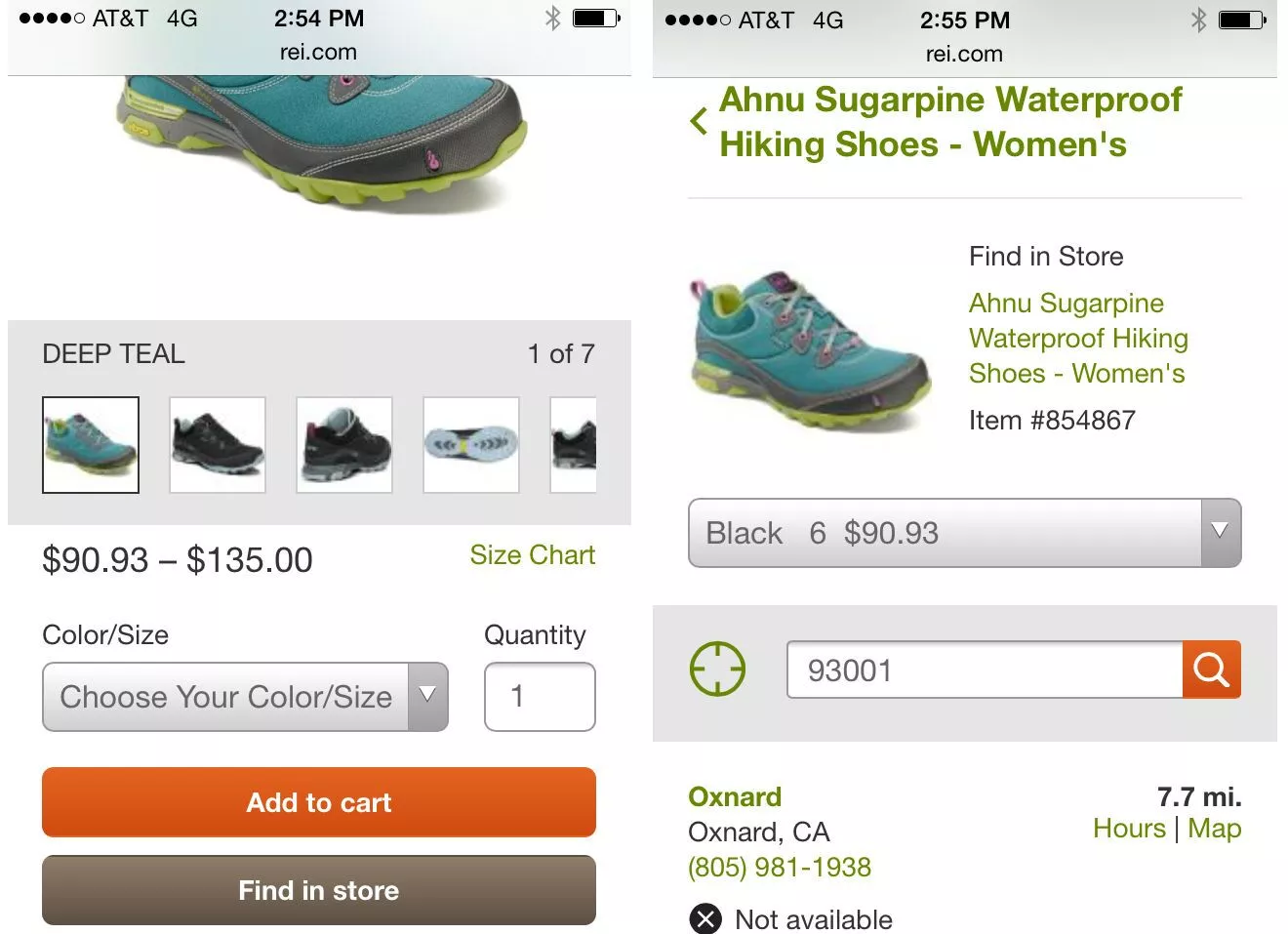
- I tuoi contenuti possono essere ottimizzati per il locale? Ad esempio, puoi includere lo stock di prodotti disponibili nelle vicinanze come fa REI?
- Il 62% delle parole chiave ha posizioni diverse tra desktop e mobile. Hai fatto ricerche di parole chiave specifiche per dispositivi mobili? I tuoi utenti mobili utilizzano frasi di ricerca molto diverse dalle frasi utilizzate dai tuoi utenti desktop? In caso affermativo, considera l'utilizzo della pubblicazione dinamica per fornire contenuti ottimizzati per dispositivi mobili ai tuoi utenti mobili.
- I tuoi meta tag sono ottimizzati? Quando appropriato o necessario, sono ottimizzati specificamente per i dispositivi mobili?
- I contenuti social sono contenuti mobili. Stai integrando le tue campagne di ricerca, social, video e mobile?
7. Testare spesso e ottimizzare l'esperienza utente
Quindi hai scelto una piattaforma mobile, progettato le tue pagine mobili pensando all'esperienza dell'utente e creato contenuti ottimizzati per dispositivi mobili. Grande! Ora... funziona?
Sembra che tu volessi che fosse? Google lo vede come pensi che Google dovrebbe vederlo? Tutte le funzionalità di usabilità che hai integrato nelle tue pagine web funzionano davvero per i tuoi utenti?
Non impostarlo e dimenticarlo. L'ottimizzazione per dispositivi mobili consiste nel testare e ripetere il test più e più volte.
Sebbene il test sia il passaggio finale della nostra lista di controllo, ricorda che il test non è come metterci un fork e dichiararlo terminato. Come ottimizzatore il tuo lavoro non è mai finito, invece dovresti considerarlo "fatto per ora fino al momento di testare di nuovo".
Durante il test e il nuovo test dei tuoi sforzi sul Web mobile, assicurati di considerare questi fattori:
- Hai testato su una gamma di dispositivi utilizzando un emulatore o una serie di dispositivi reali?
- Ad ogni versione del sito Web, è necessario verificare la configurazione.
- Stai testando la tua UX usando persone reali che rappresentano i tuoi personaggi? Chiedi ai tuoi amici e alla tua famiglia di testare il tuo sito.
- Di recente hai eseguito il tuo sito Web ottimizzato per dispositivi mobili tramite lo strumento Google PageSpeed Insights per ottenere informazioni dettagliate sull'esperienza utente e sulla velocità del sito? (Non perdere la sezione User Experience dello strumento SiteSpeed Insights!)
- Google aggiungerà snippet alle SERP mobili che avvertono i ricercatori quando il sito Web che vedono elencato potrebbe fornire un'esperienza utente non ottimale. Gli avvisi includono "Utilizza Flash" e "Potrebbe non funzionare sul tuo dispositivo". Hai verificato se il tuo sito è stato modificato con gli avvisi di Google nelle SERP mobili?
Qualunque cosa valga la pena fare, vale la pena farla giusta
Hunter S. Thompson non stava pensando all'ottimizzazione del sito web per dispositivi mobili quando ha affermato che "qualsiasi cosa che valga la pena fare vale la pena farlo bene".
Eppure non c'è citazione migliore per sottolineare non solo l'importanza del SEO mobile, ma ancor di più l'importanza di un SEO mobile efficace ; di non solo ottimizzare per i dispositivi mobili, ma ottimizzare il modo giusto per i dispositivi mobili .
I tempi stanno cambiando e il modo in cui le persone utilizzano e accedono a Internet sta cambiando, quindi noi professionisti del marketing dobbiamo cambiare il modo in cui pensiamo, analizziamo, creiamo, confezionamo e forniamo contenuti.
Come stai ottimizzando le tue pagine web per assicurarti che siano pronte per i dispositivi mobili?
Per ulteriori informazioni su come ottimizzare le tue pagine per la velocità e la SEO mobile, ti consigliamo queste risorse:
- Siti web ottimizzati per dispositivi mobili di sviluppatori Google
- AMPProject.org
- Guida SEO: Ottimizzazione SEO e UX mobile
Permettici di aiutarti a guidare e monitorare il traffico verso il tuo sito web con una strategia SEO orientata ai dispositivi mobili. I servizi di BCI sono fatti su misura per soddisfare i tuoi obiettivi aziendali e il tuo pubblico. Parliamo di più dell'aumento delle entrate attraverso il marketing digitale.
Questo post è stato originariamente pubblicato da Chelsea Adams il 29 ottobre 2014 e aggiornato il 23 novembre 2016.
