I migliori suggerimenti per la progettazione di pagine di destinazione per dispositivi mobili che non troverai da nessun'altra parte
Pubblicato: 2018-07-31Ci sono molte risorse online che affrontano i progetti di landing page per dispositivi mobili, ma non ci sono molte istruzioni di progettazione specifiche su come costruire effettivamente una pagina ad alta conversione.
Quale layout della struttura è consigliato per la visualizzazione mobile? Quanti pixel devono essere i pulsanti? Quanti pixel dovrebbero separare gli elementi? Dovresti usare l'effetto "hover"? Le etichette dei moduli devono essere interne o esterne?
Mi chiamo Cosmin Serban, direttore dei servizi di design di Instapage. Potresti chiederti, cosa rende Cosmin qualificato per scrivere sul design di landing page per dispositivi mobili?
Ho educato i clienti sulle migliori pratiche nella progettazione e strutturazione delle loro pagine di destinazione per migliorare i loro tassi di conversione. Inoltre, ho:
- Revisionato oltre 1.000 pagine di destinazione
- Collaborato con i clienti per garantire che il loro messaggio venga trasmesso e che i loro visitatori abbiano una buona esperienza che alla fine porti a una conversione
Inoltre, ho fatto parte del team che ha sviluppato oltre 200 template ottimizzati utilizzati per creare e lanciare oltre 200.000 landing page, puoi trovare i template qui.
Design della pagina di destinazione mobile: cosa sapere prima di iniziare
Alcuni concetti in questo articolo sono stati sviluppati internamente durante la creazione della nostra libreria di modelli. Ciò non significa necessariamente che tutti questi suggerimenti debbano essere applicati a ogni singola pagina di destinazione che crei. Ogni pagina di destinazione presenta una serie unica di sfide, ma la comprensione di queste nozioni di base dovrebbe sicuramente aiutarti a fornire un'esperienza migliore a chiunque la visiti dal proprio dispositivo mobile.
Cominciamo con le differenze più importanti tra l'esperienza desktop e mobile.
Struttura
Anche se non sembra all'inizio del tuo progetto, avere una struttura in atto in cui fornisci il giusto gruppo di elementi al momento giusto è più critico di quanto pensi.
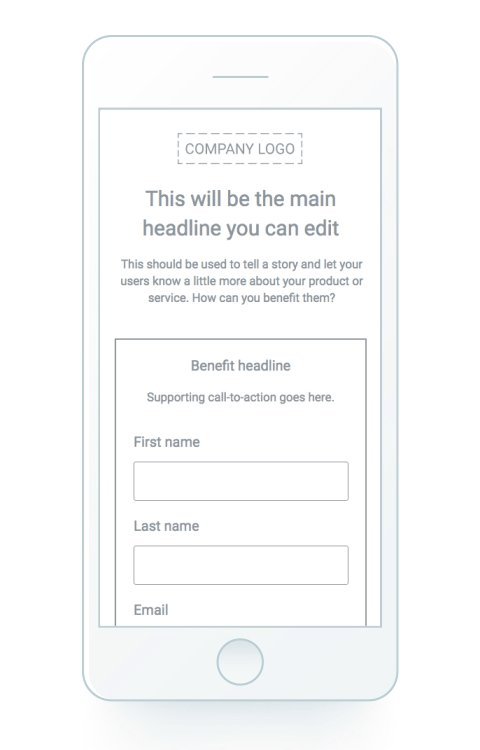
La prima cosa che mi viene in mente è il modo completamente diverso in cui i nostri visitatori scansionano il contenuto sulle pagine mobili. Abbiamo tutti sentito parlare del modello F o del modello Z sulle pagine di destinazione desktop, ma come si chiama il modello per i dispositivi mobili? Non gli daremo necessariamente un nome, ma molto probabilmente è molto lineare. Scorrere su e giù è l'unico modo per capire cosa offre quella landing page:

Poiché questa è una delle limitazioni più importanti nel modo in cui i visitatori interagiscono con una pagina di destinazione, suggeriamo di attenersi a un layout a una colonna invece di provare a stipare molti contenuti in orizzontale. (A nessuno piace pizzicare e ingrandire.)
Sul desktop, la maggior parte delle volte i marketer digitali pensano al posizionamento di ogni singolo elemento e all'impatto che ha. Sui dispositivi mobili, è meglio fare uno spostamento e pensare a gruppi di elementi e a come sovrapporli uno sopra l'altro per ottenere il massimo impatto.
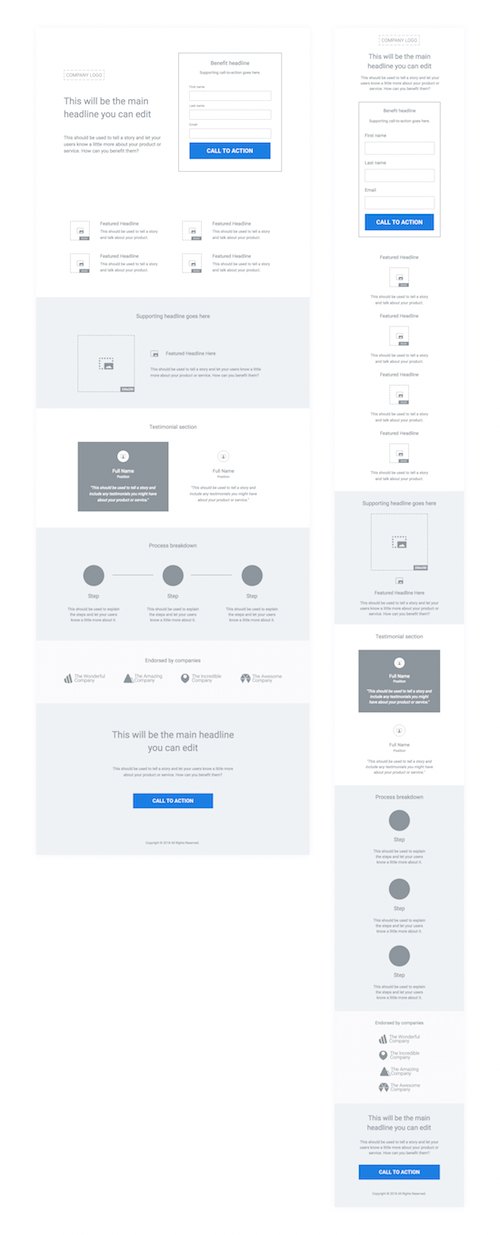
Questo confronto affiancato mostra come è strutturata una pagina desktop rispetto a una pagina mobile:

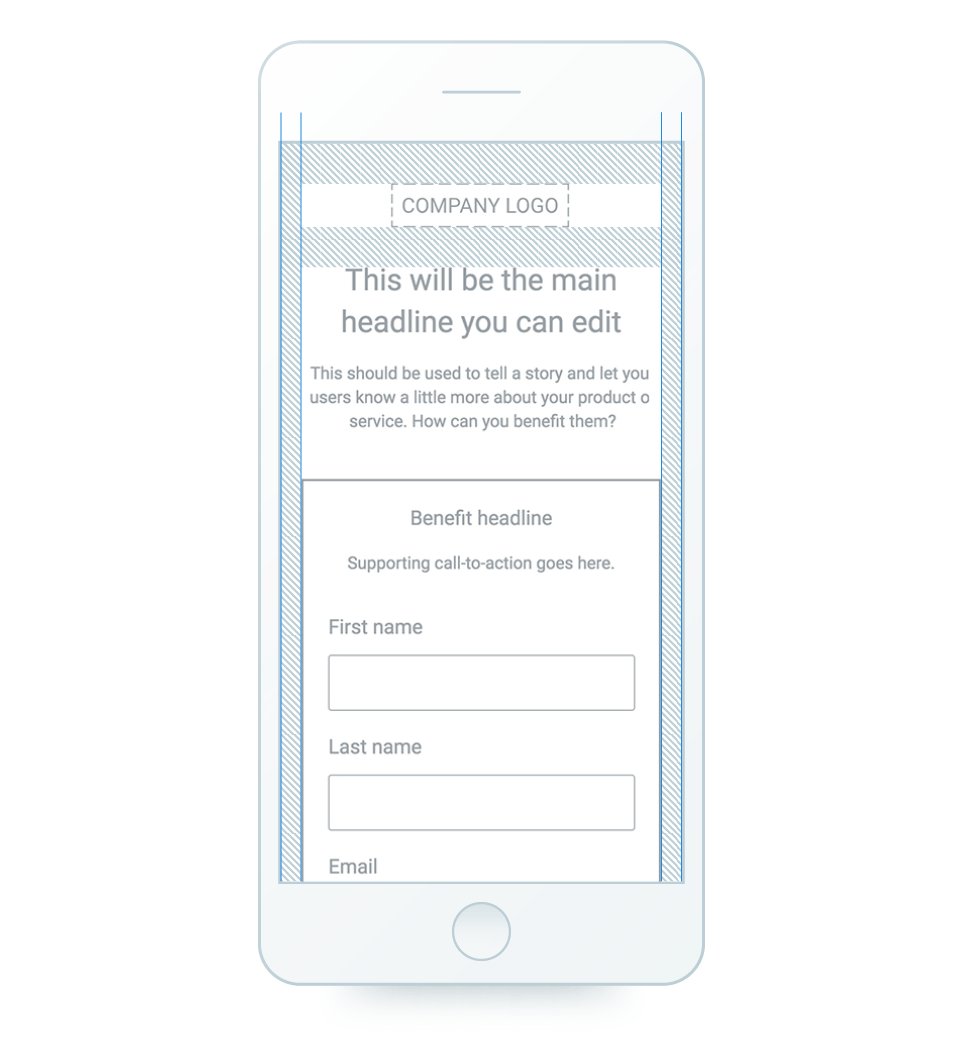
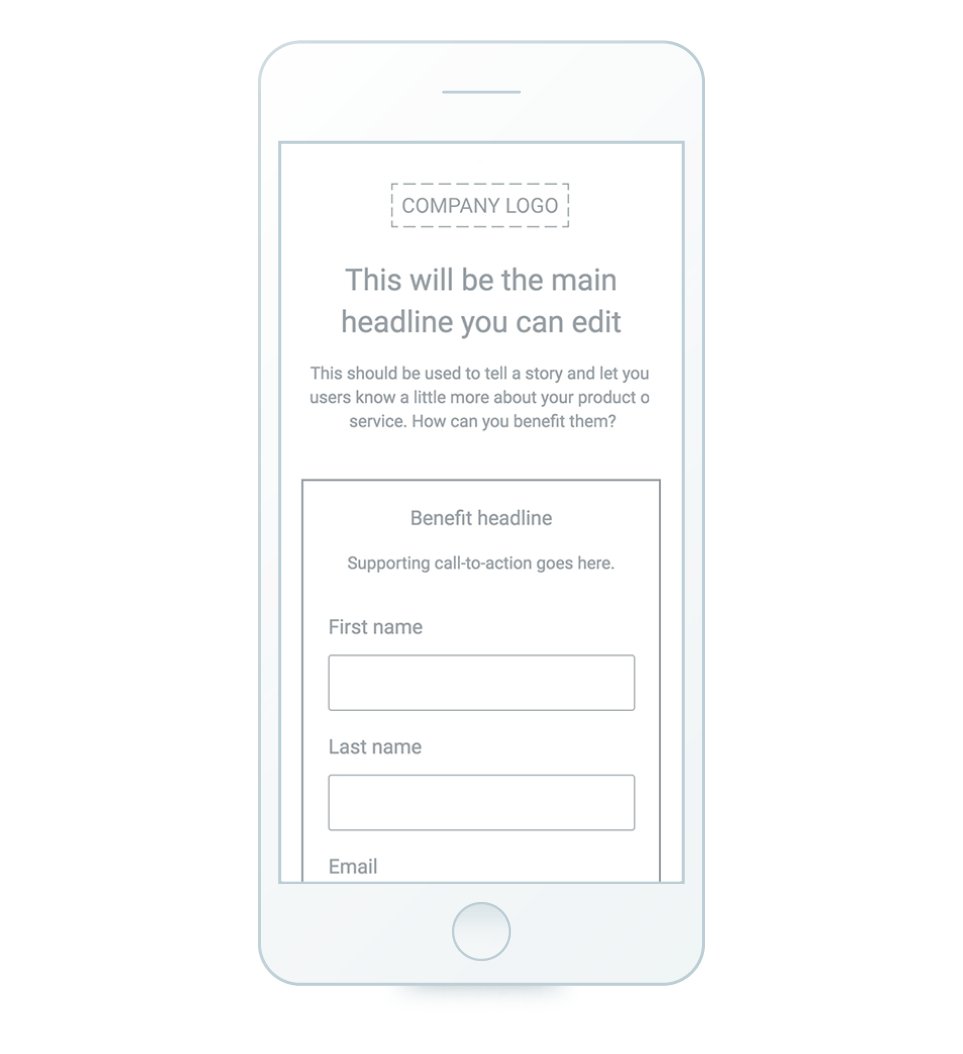
Ti consigliamo di andare da sinistra a destra e di posizionare ogni gruppo di elementi uno sotto l'altro. Prendiamo ad esempio l'area dell'intestazione (above-the-fold). Avremo il logo in alto, seguito dal gruppo composto dal titolo principale e dal titolo di supporto, quindi avremo l'intero gruppo di riquadri sotto.
La possibilità di raggruppare gli elementi crea un set di oggetti responsivo nativamente mobile. In alternativa, i gruppi possono essere configurati per bloccare le proporzioni di arrangiamenti complessi per mantenere le proporzioni esatte quando vengono convertiti nella versione mobile della tua pagina.
Mobile Aspect Ratio Lock tiene insieme i tuoi raggruppamenti a strati e blocca le proporzioni, sia che si trovino su un layout desktop o mobile.
Due o più elementi strettamente correlati o complementari tra loro dovrebbero sempre restare uniti. In questa situazione non avrebbe senso avere la casella del modulo proprio nella parte superiore della pagina, quindi il concetto di avere il modulo nell'area above the fold non è l'ideale. Dare al visitatore il contesto di ciò che sta registrando per primo è più importante che dargli semplicemente un modo per agire il più velocemente possibile.
Tempo di caricamento
Indipendentemente dal dispositivo utilizzato dai tuoi visitatori, la velocità di caricamento della pagina è molto importante. Tieni presente che la maggior parte dei tuoi visitatori utilizzerà i propri limiti di dati mobili e sosterrà costi per vedere la tua pagina, quindi fai attenzione al tipo di grafica o elementi che aggiungi alle pagine. Immagina di accedere a una pagina e di riprodurre automaticamente un video.
Se hai bisogno di molte animazioni per supportare i contenuti, ti suggeriamo di utilizzare immagini semplici per dispositivi mobili. Con semplice, intendo che dovrai creare immagini di sfondo personalizzate per una particolare sezione. L'utilizzo di un software di fotoritocco per regolare le dimensioni o il layout della foto potrebbe valere il tempo extra richiesto quando significa che puoi velocizzare le tue pagine.
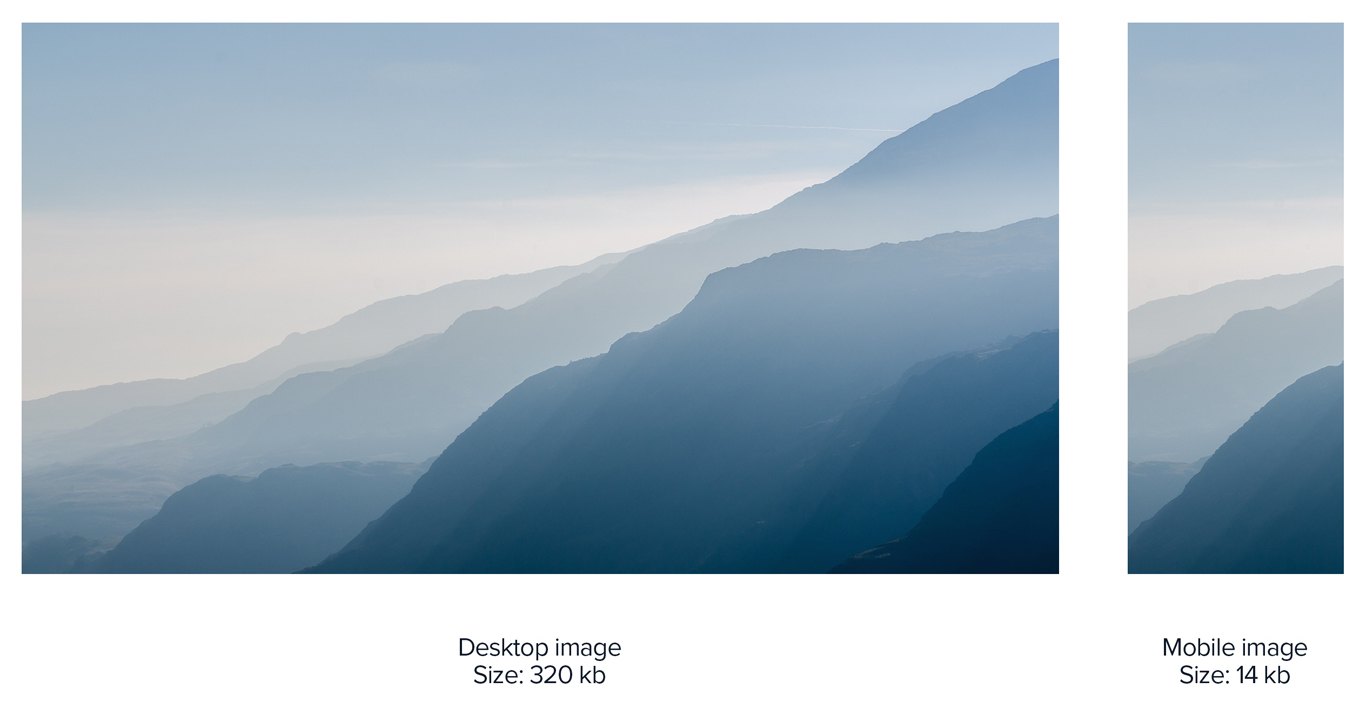
Stessa cosa con le immagini di sfondo, dal momento che non hai bisogno di un'immagine larga 2.000 pixel che sia 300kb da caricare nella tua sezione, ti suggerisco di chiedere a un designer di creare un'immagine personalizzata su misura che puoi impostare come sfondo della tua sezione:

La maggior parte delle volte mantenere la pagina mobile il più semplice possibile è sempre una buona idea. Ad esempio, se hai più elementi grafici che trasmettono lo stesso messaggio, mostrane solo uno sul cellulare.
Poiché la maggior parte dei telefoni cellulari si adatterà alle dimensioni dell'area del contenuto fornita nel mobile builder, una buona regola pratica è quella di avere un'immagine larga almeno 400 pixel per garantire che non ci siano spazi vuoti sui lati.
Crea una pagina di destinazione AMP
La creazione di una pagina di destinazione positiva sui dispositivi mobili è essenziale poiché la pagina di destinazione è il luogo in cui avvengono le conversioni. Se la tua pagina si carica troppo lentamente o crea un'esperienza sconnessa dall'annuncio al post-clic, i visitatori rimbalzeranno.
Quindi, considera che Google considera l'esperienza sulla pagina di destinazione come un fattore per determinare il ranking dell'annuncio, che alla fine contribuisce alla percentuale di clic. Aggiungi tutto ciò e i marchi hanno un grosso problema tra le mani. Fortunatamente esiste il framework AMP.

Le pagine AMP, in particolare, sono attraenti per gli inserzionisti perché consentono esperienze utente mobili più avvincenti attraverso tempi di caricamento quasi istantanei e scorrimento fluido, pur supportando una certa personalizzazione dello stile e del marchio. Poiché AMP limita HTML/CSS e JavaScript, consente un rendering più rapido della pagina di destinazione. A differenza delle tradizionali pagine per dispositivi mobili, le pagine AMP vengono automaticamente memorizzate nella cache da Google AMP Cache per tempi di caricamento più rapidi in Google.
I vantaggi del framework AMP superano davvero i suoi limiti:
- Maggiore velocità di caricamento della pagina sui dispositivi mobili
- Migliore esperienza utente per la navigazione mobile
- L'utilizzo delle pagine AMP può aiutarti ad aumentare il tuo punteggio di qualità
- Google favorirà le pagine che utilizzano AMP
A partire da giugno 2018, Instapage offre pagine di destinazione AMP in cui i professionisti del marketing digitale possono creare pagine conformi ad AMP all'interno dell'app senza uno sviluppatore. Perché, alla fine, se il caricamento della pagina non è istantaneo, non è abbastanza veloce.

Progettare per il tatto
Una delle tue maggiori sfide con il design della pagina di destinazione mobile è assicurarti che sia il più semplice possibile per i visitatori agire. Tale azione potrebbe essere l'invio di un modulo o un semplice tocco su un pulsante. Ti aspetteresti che la maggior parte delle persone apporterà alcuni aggiustamenti, ma non è sempre così.
Tutti abbiamo sperimentato pagine in cui è molto difficile toccare qualcosa o l'esperienza non è su misura per gli utenti di dispositivi mobili. Soprattutto i collegamenti di testo: la regolazione della dimensione di qualsiasi elemento di testo che è collegato a un collegamento ipertestuale è molto utile. Il tuo visitatore non dovrebbe dover ingrandire per eseguire l'azione desiderata.
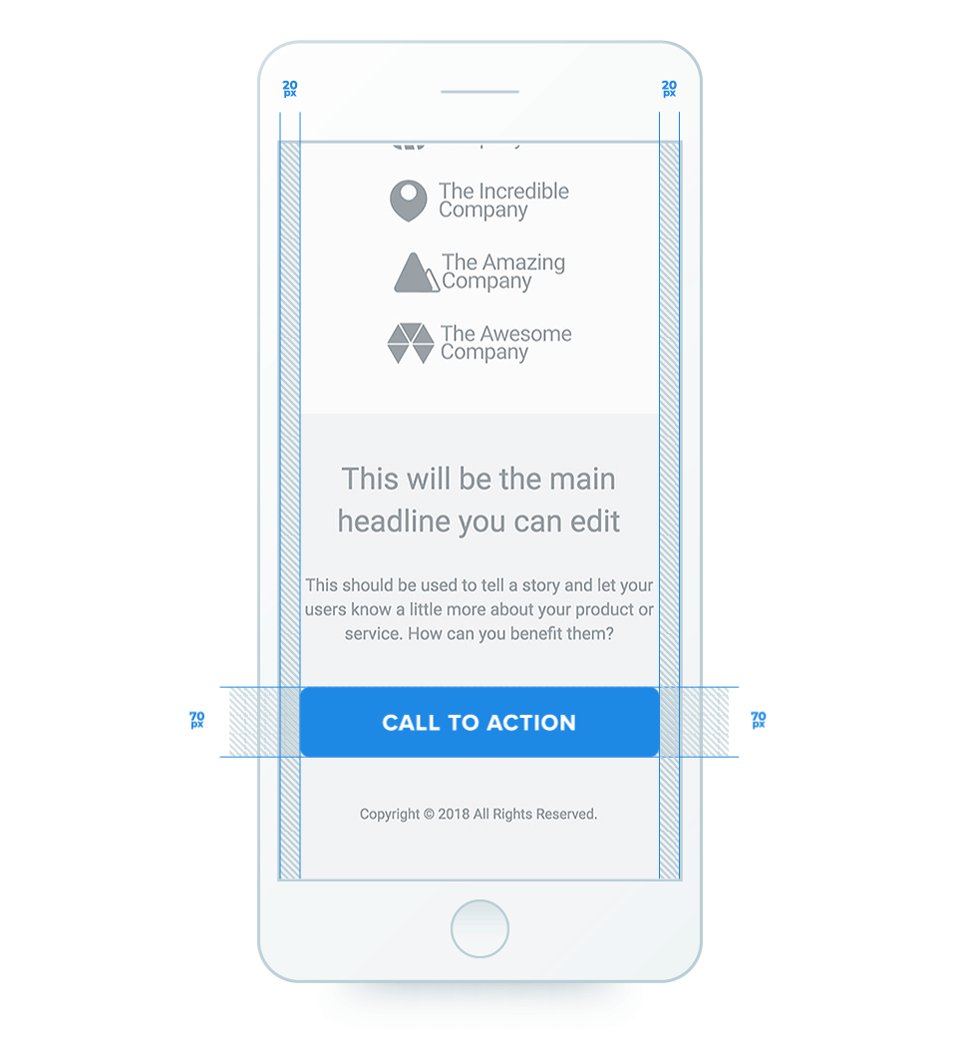
Bottoni
Ma il problema più grande che abbiamo notato è la dimensione dei pulsanti sulle pagine di destinazione. Il nostro team consiglia di progettare pulsanti alti almeno 70 pixel e non aver paura di renderli il più larghi possibile, ma non allungarli mai per l'intera larghezza (400 pixel) poiché potrebbero essere confusi con una piccola sezione.

L'effetto hover è un bel tocco per le pagine desktop perché segnala al visitatore che può agire su quel particolare elemento. Sul cellulare, attraverso, gli effetti al passaggio del mouse sono ridondanti.
Margini
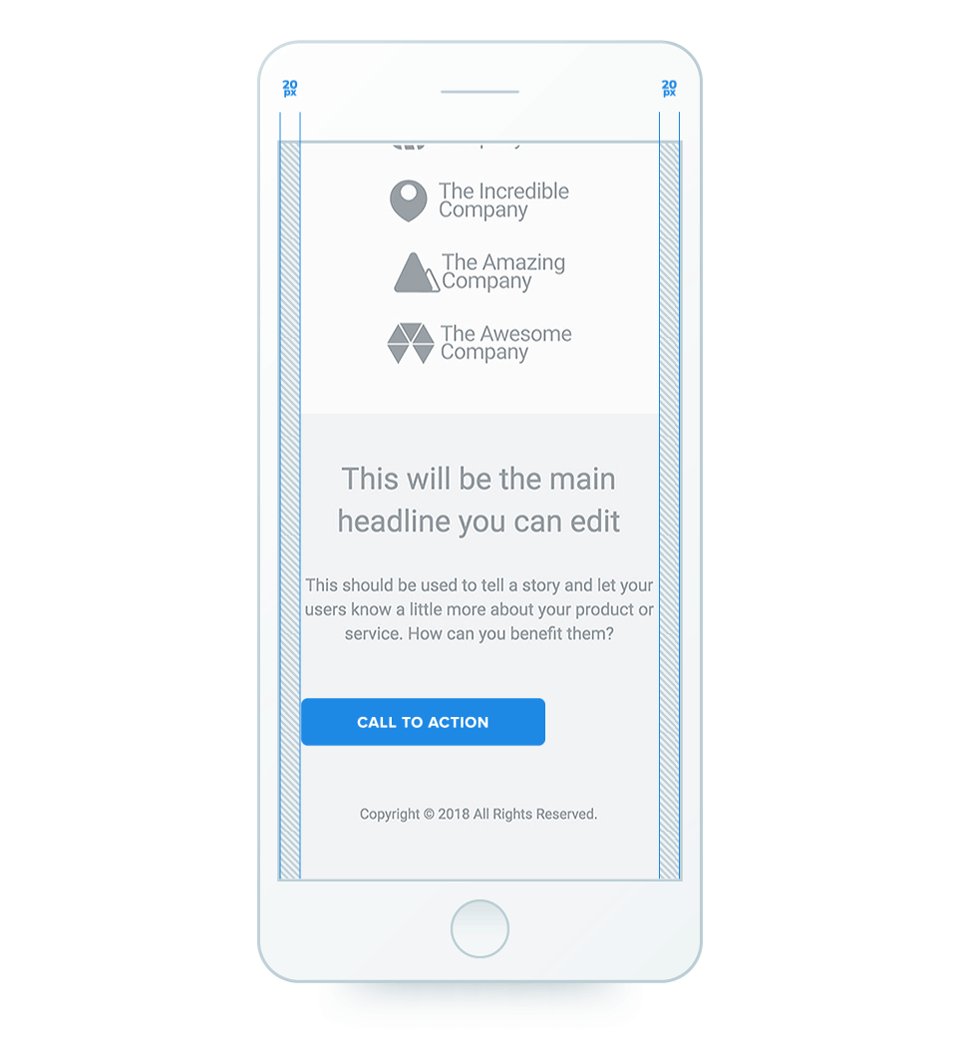
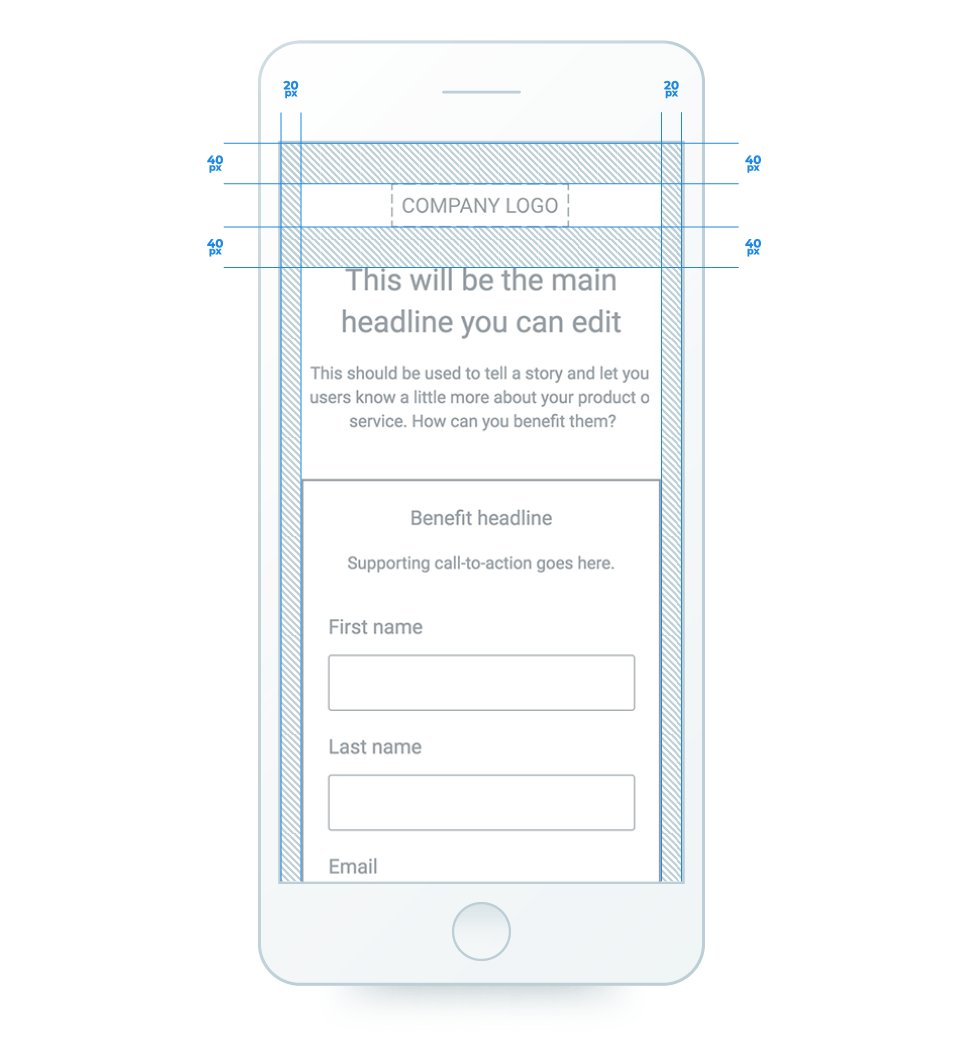
Per i margini consigliamo di mantenere una zona sicura di almeno 20 pixel verticalmente libera su ciascun lato ed evitare qualsiasi tensione visiva che potrebbe apparire con elementi troppo vicini ai lati dello schermo del telefono.
Lo spazio bianco è qualcosa di altrettanto importante per le pagine mobili quanto lo è per le pagine desktop. I concetti di base valgono ancora, basta cercare di distanziare tutto e non avere elementi molto vicini tra loro. In questo modo eviterai la tensione visiva.
Avere margini consistenti porterà sicuramente a una migliore esperienza utente. Il nostro team di solito si assicura di avere almeno da 20 a 40 pixel tra ogni elemento. Quanto decidi dipende da te poiché ogni blocco potrebbe avere una struttura unica di elementi.
È piuttosto soggettivo, ma una volta stabilita una regola prova a replicarla in tutta la pagina e questo gli darà un aspetto più moderno:

Leggibilità
Penseresti che essere in grado di leggere chiaramente il contenuto sia un dato di fatto, ma troppe volte abbiamo visto pagine di destinazione in cui il testo è troppo piccolo o troppo grande. Trovare un buon equilibrio è abbastanza facile, una buona regola empirica per la dimensione del carattere utilizzata per elementi particolari sono:
- Titolo principale: 28 pixel
- Sottotitolo: 22 pixel
- Paragrafi: 17 pixel
- Altri dettagli: 15 pixel
Ovviamente puoi regolare queste dimensioni poiché non esiste una taglia adatta a tutte le esigenze. Tuttavia, dovrebbe fungere da buona base per la progettazione di una pagina di destinazione mobile.
Un altro elemento degno di nota è l' altezza della riga con elementi di testo.
In determinate situazioni sul desktop ha senso avere 1.0 o anche 1.2, quando crei la tua pagina di destinazione mobile assicurati che l'altezza della riga per gli elementi di testo sia almeno 1.4.
In conclusione: minore è la dimensione del carattere, maggiore dovrebbe essere l'altezza della riga.
Le forme
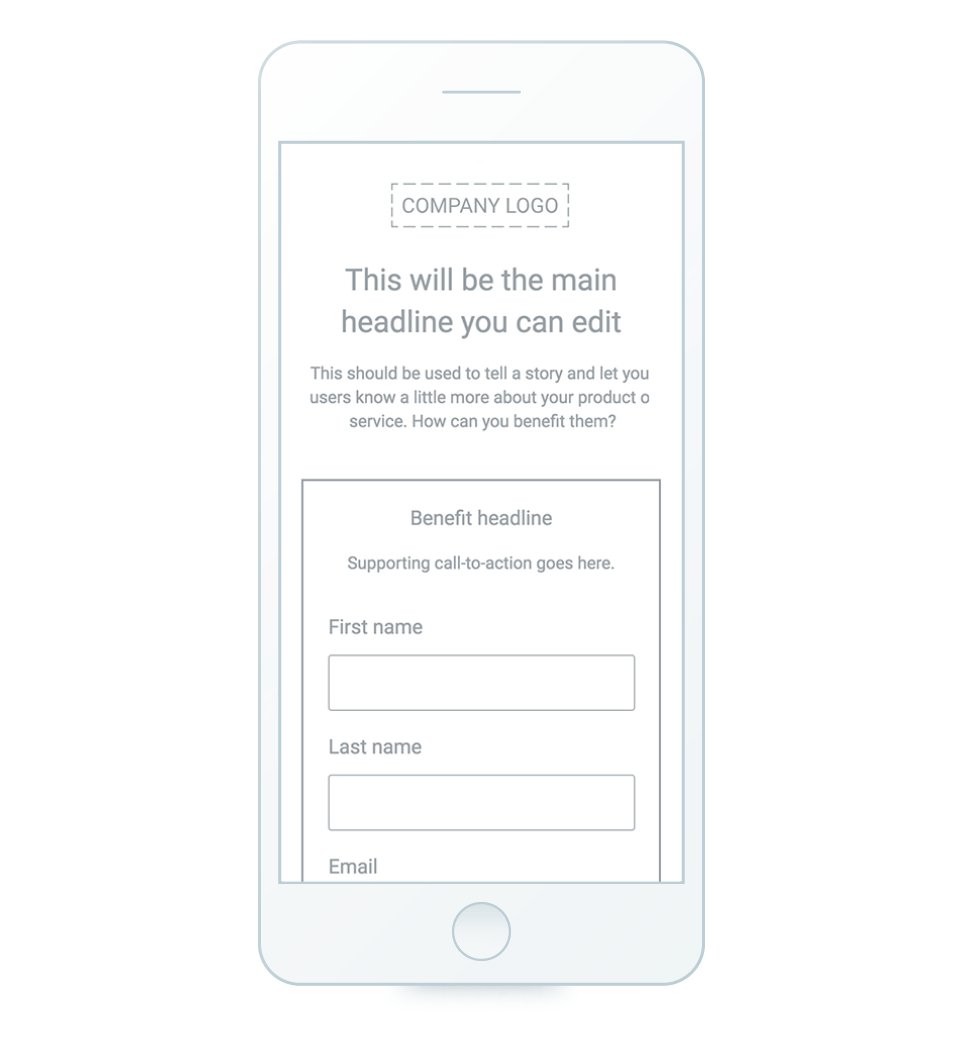
Poiché i moduli sono la parte più importante della maggior parte delle pagine di destinazione, è fondamentale semplificare l'invio delle informazioni da parte delle persone.
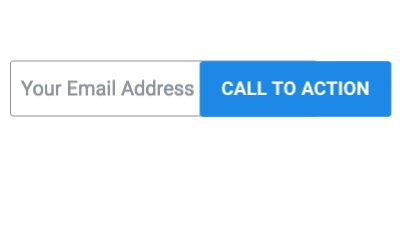
In tutte le nostre pagine mobili di solito allunghiamo i campi del modulo il più possibile orizzontalmente ed evitiamo situazioni come avere un campo del modulo e il pulsante sulla stessa riga. Questa è solo una brutta esperienza:

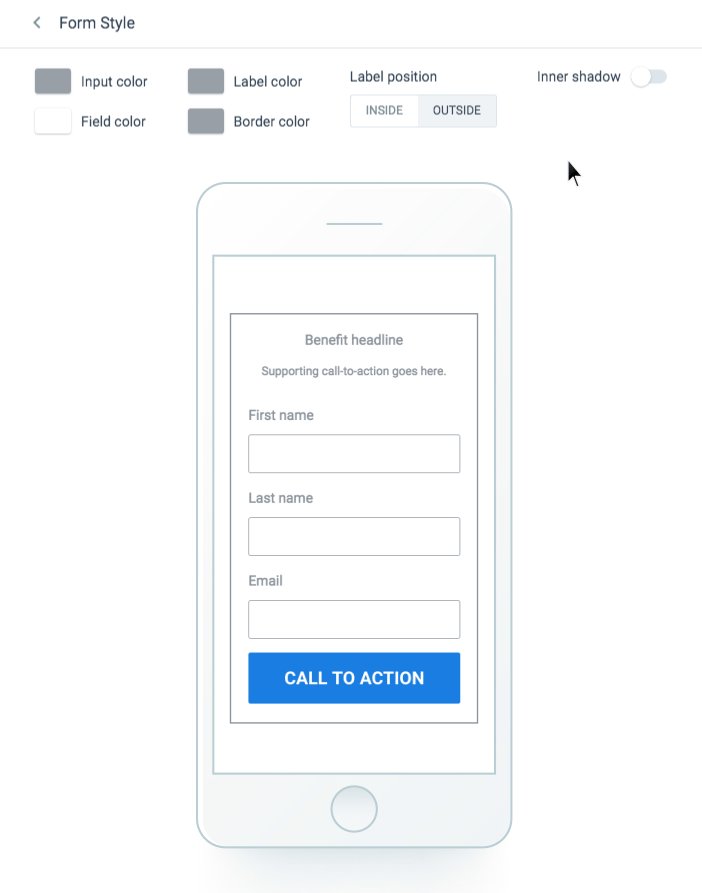
Un'altra cosa che viene fuori molto spesso è avere a che fare con moduli che hanno molti campi.
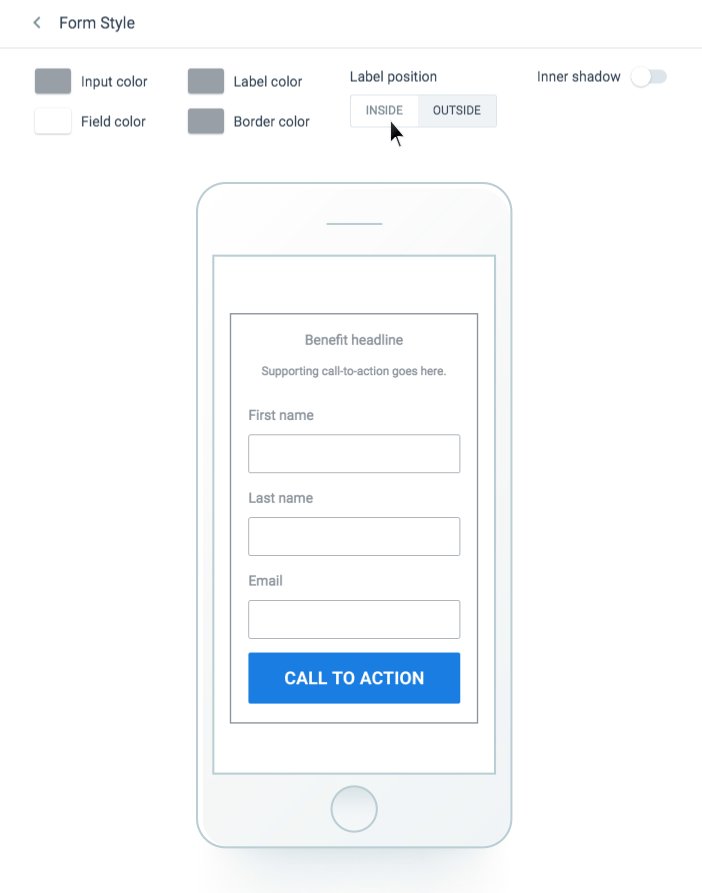
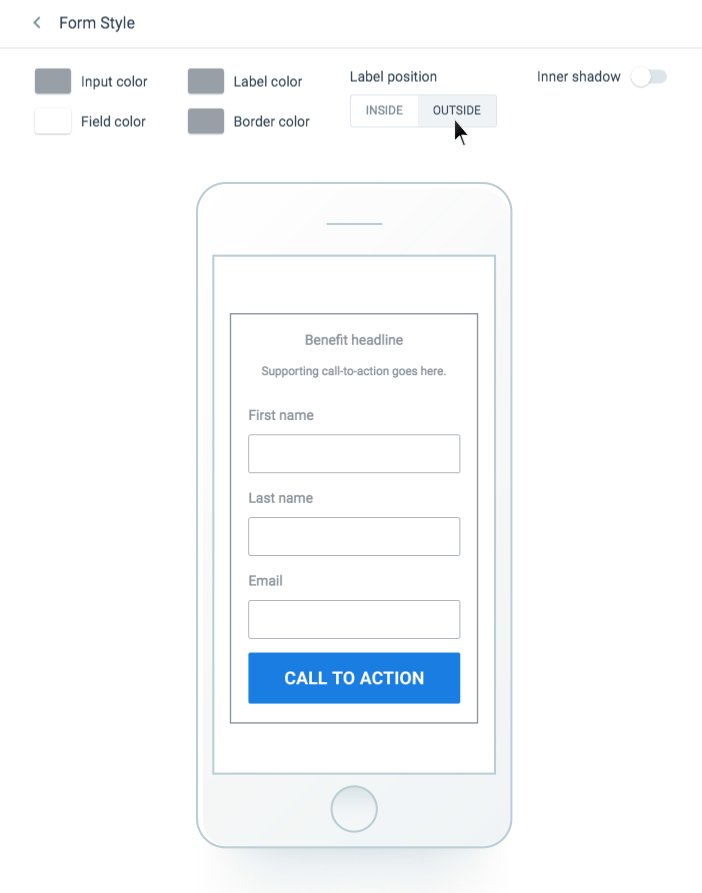
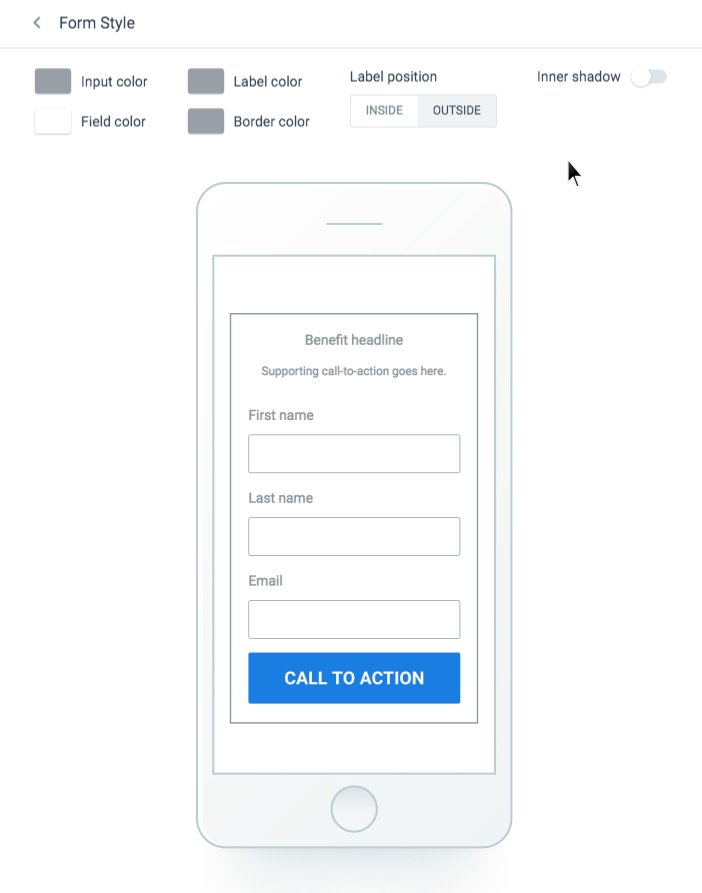
La best practice scoperta dal nostro team è che ogni volta che una pagina ha più di 2 campi modulo per impostare la posizione dell'etichetta all'esterno, rendendo più facile per i visitatori sapere quali informazioni sono necessarie invece di cercare di ricordare cosa inserire:

Aumenta le conversioni da dispositivi mobili a partire da oggi
Proprio come le pagine desktop, il design della pagina di destinazione per dispositivi mobili riguarda innanzitutto l'esperienza dell'utente e ciò che convincerà le persone a impegnarsi e convertire. Senza prendere in considerazione i suggerimenti di cui sopra, il tuo tasso di conversione da dispositivo mobile probabilmente ne risentirà e le persone rimbalzeranno.
Prendi in considerazione l'implementazione dei consigli e osserva come le tue pagine di destinazione si trasformano in asset di conversione altamente ottimizzati. Ottieni una demo di Instapage AMP oggi.
