Esempi di pagine di destinazione mobili: 5 idee e migliori pratiche
Pubblicato: 2024-01-12In questo post del blog esaminerai le buone pratiche delle landing page per smartphone tra 5 casi selezionati e scoprirai cosa è importante sulle landing page per dispositivi mobili, per creare una pagina perfettamente ottimizzata per il tuo prodotto o servizio.
Le pagine di destinazione semplici e tradizionali non sono più sufficienti nell’era degli smartphone. Per raggiungere il tuo pubblico e ottenere conversioni, hai bisogno di una pagina di destinazione mobile opportunamente ottimizzata per offrire un'esperienza utente eccellente.
Sì, è giunto il momento: i telefoni non sono più solo strumenti di comunicazione, anche se l'evoluzione dura ormai da tempo. Utilizziamo gli smartphone per scorrere quotidianamente SM, fare acquisti e cercare servizi, ma come è preparato il mercato globale, compresa la tua attività, ai cambiamenti già avvenuti?
Per iniziare bene, dai un'occhiata ai 4 suggerimenti per creare una landing page ottimizzata per i dispositivi mobili :
- Mantieni il contenuto breve.
- Ottimizza layout e grafica per dispositivi mobili.
- Utilizza CTA efficaci.
- Ottimizza il tempo di caricamento.
Prima di scegliere uno dei modelli di pagine di destinazione per dispositivi mobili dalla libreria del nostro strumento, consulta l'elenco di esempi di pagine di destinazione per dispositivi mobili riportato di seguito e leggi ulteriori informazioni per ottenere suggerimenti da utilizzare.
Esempi di pagine di destinazione mobili |
1. Specialisti chirurgici della Contea di Orange |
2. CBRE Polonia |
3. Esperto di prestiti |
4. Atelier Redakcji Tekstu |
5. Agrosimex |
Cos'è una pagina di destinazione mobile?
Una landing page mobile è una singola pagina web progettata specificatamente per una visualizzazione e un'interazione ottimali su dispositivi mobili e, in parole povere, è la tua arma segreta per esperienze utente straordinarie su telefoni e tablet. Come ogni altro tipo di landing page, quella mobile è un punto di ingresso mirato per gli utenti, spesso legato a campagne di marketing o contenuti specifici.
Le 5 caratteristiche essenziali di una landing page mobile includono:
- Design straordinario, con un layout su misura per varie dimensioni dello schermo mobile, garantendo un'esperienza utente senza soluzione di continuità
- Contenuti cruciali condensati per catturare rapidamente l'attenzione dell'utente
- CTA irresistibile, che attira i visitatori e li incoraggia ad agire
- Caricamento alla velocità del flash, ottimizzato per tempi di caricamento rapidi
- Forme semplificate ottimizzate per schermi più piccoli
Perché ho bisogno di una pagina di destinazione mobile?
Hai bisogno di una landing page mobile per raggiungere il tuo pubblico di destinazione , che utilizza principalmente dispositivi mobili. Ogni campagna di marketing che parte da annunci SM genera traffico da utenti mobili e questi richiedono UX e chiarezza a livello di scorrimento SM. Allineando il tuo messaggio alle esigenze del pubblico, aumenti significativamente la probabilità di ottenere tassi di conversione elevati.
L'ottimizzazione mobile è indispensabile per garantire un'esperienza fluida e senza problemi. A differenza delle pagine di destinazione desktop, che sono più estese e progettate per schermi più grandi, gli utenti mobili danno priorità alle azioni rapide senza una contemplazione prolungata.
Pertanto, una landing page mobile deve presentare un design responsivo, velocità di caricamento ottimizzata, contenuti chiari e accattivanti e facilità di navigazione.
Come faccio a creare una pagina di destinazione mobile?
Il modo più semplice per creare una landing page per dispositivi mobili è utilizzare uno strumento con funzionalità di ottimizzazione mobile . Ma le pagine di destinazione mobili differiscono da quelle tradizionali, quindi concentrati su 3 principi fondamentali:
1. Crea titoli accattivanti e contenuti concisi.
Assicurati che la tua pagina di destinazione mobile sia sufficientemente chiara e attraente da attirare l'attenzione del tuo pubblico in pochi secondi. I social media e le piattaforme di brevi video hanno cambiato definitivamente il comportamento degli utenti: hai letteralmente pochi secondi per coinvolgere i tuoi visitatori e far loro desiderare il tuo prodotto.
2. Accorcia la tua pagina di destinazione o posiziona gli elementi essenziali in alto
Invece di creare lunghe storie che descrivano la tua azienda, stabilisci un elenco puntato di vantaggi, leggilo due volte e abbrevialo fino all’essenziale. Posiziona queste informazioni nella parte superiore di una landing page mobile, aggiungi un CTA chiaro e forte e abbelliscilo con immagini memorabili, reattive per i dispositivi mobili.
3. Garantire un caricamento rapido
Utilizza strumenti di ottimizzazione per ridurre al minimo il tempo di caricamento. È l'unico modo per raggiungere il pubblico tra gli utenti di smartphone: nessuno di questi aspetterà più di 2 secondi. per vedere la tua offerta Se non si carica in tempo, troveranno un'altra marca.
Secondo l'analisi Think with Google, la pratica migliore è mantenere la velocità di caricamento al di sotto dei 3 secondi e l'opzione migliore è ridurre il tempo di caricamento a ca. 1 secondo . Ulteriori analisi mostrano che se il tempo di caricamento raggiunge i 5 sec . la probabilità di rimbalzo aumenta del 90% .
Una landing page desktop non è sufficiente se vuoi raggiungere il pubblico ed effettuare conversioni. Anche se in qualche modo si carica sui dispositivi mobili e l'utente impiega del tempo ad aspettarlo, una navigazione scarsa, che non è adattata agli schermi più piccoli, provoca solo uscite.
5 esempi delle migliori pagine di destinazione per dispositivi mobili
Dai un'occhiata ai 5 esempi delle migliori landing page mobili create con Landingi, che mostrano come la reattività mobile influisce sulla UX e aumenta le conversioni.
1. Specialisti chirurgici della Contea di Orange
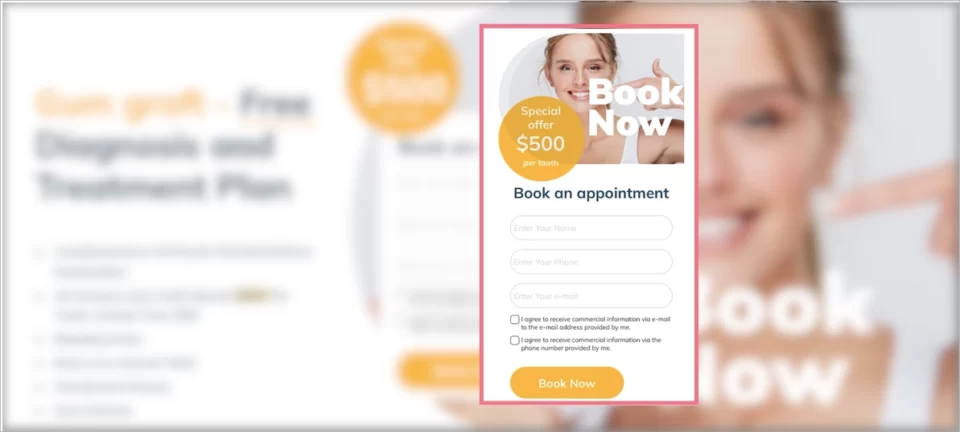
Gli specialisti chirurgici di Orange County forniscono assistenza parodontale: la loro pagina di destinazione mobile, creata da Landingi, aveva lo scopo di mostrare i servizi essenziali che offrono ai pazienti e promuovere i servizi di innesto gengivale.

Un design semplice e diretto con tutte le informazioni necessarie posizionate nella parte superiore della pagina, un pulsante CTA ben progettato e un modulo semplice garantiscono un'esperienza fluida per i visitatori, incoraggiandoli a chiedere aiuto ai professionisti.

Fonte: www.gumsorangecounty.com
Una landing page mobile è simile a una desktop ma differisce nell'esperienza dell'utente, offrendo facilità d'uso e trasparenza su misura per i dispositivi mobili.
Impara da questo esempio di pagina di destinazione mobile:
- Disposizione chiara
- Contenuti mirati con gli elementi essenziali in alto
- CTA ben progettati
- Immagini ottimizzate
Aree di miglioramento per questa versione mobile:
- Indice di velocità 4,6 sec – la pagina si carica velocemente, ma l'indice di velocità generale potrebbe essere migliorato
- Contenuti troppo lunghi: alcuni blocchi non sono necessari nella versione mobile
2. CBRE Polonia
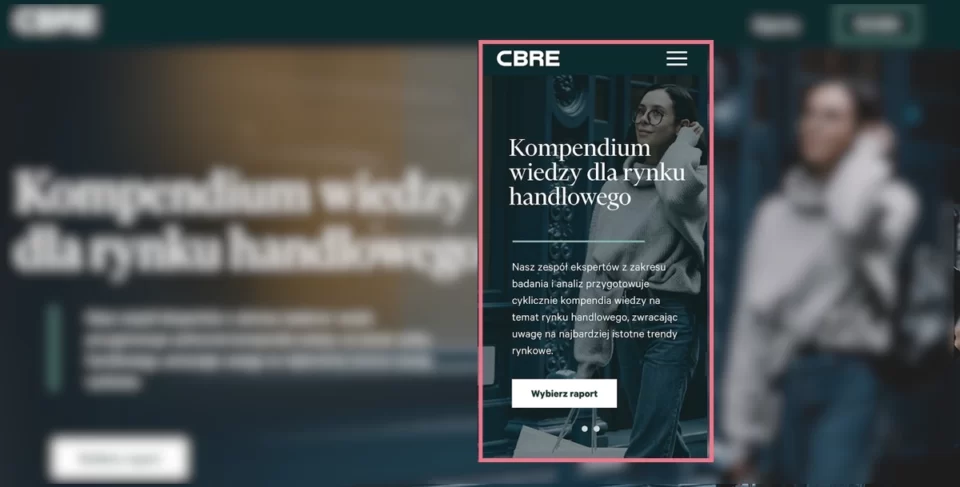
CBRE Polonia è una filiale polacca di servizi di consulenza per immobili commerciali. La loro pagina di destinazione mobile è stata creata con il miglior costruttore di pagine di destinazione: Landingi, per fornire report sulla vendita al dettaglio per il loro pubblico mirato.
Il suo layout corrisponde a una landing page desktop, ma il design è ottimizzato per i dispositivi mobili con una struttura a colonna singola, CTA efficaci ben posizionati e contenuti abbreviati.

Fonte: retail.cbrepoland.pl/kompendium-wiedzy
Il design mobile include immagini di alta qualità ma garantisce allo stesso tempo una navigazione eccellente per migliorare la leggibilità e influire su tassi di conversione elevati.
Impara da questo esempio di pagina di destinazione mobile:
- CTA chiari e alternativi
- Immagini di alta qualità incluse
- Contenuti focalizzati al massimo
- Modulo di adesione semplice
Aree di miglioramento per questa versione mobile:
- Mancanza di informazioni sui vantaggi cruciali in alto
- Indice di velocità: anche se il tempo di caricamento non è troppo elevato, alcuni elementi di questa landing page mobile avrebbero potuto essere ottimizzati meglio
3. Esperto di prestiti
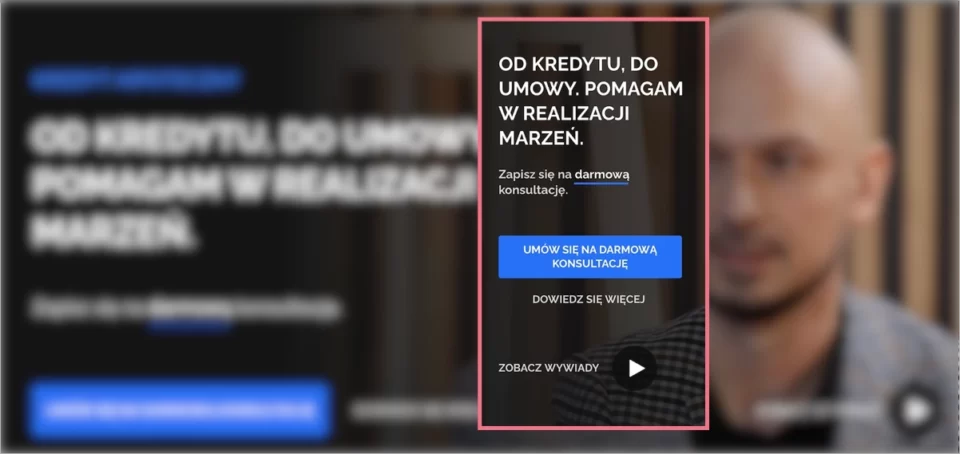
Il prossimo esempio è una landing page che offre servizi di consulenza sui prestiti per privati e aziende. Con Landingi il suo titolare ha creato una landing page, anche per mobile, dove invita i visitatori a prenotare una chiamata e chiedere aiuto per scegliere la migliore opzione di prestito.
Una landing page mobile con contenuti abbreviati, inclusi elementi essenziali e titoli accattivanti, CTA chiari e contenuti video, è pensata su misura per gli utenti mobili che cercano una navigazione fluida.

Fonte: Landingi
Un tipo di pagina di destinazione che risponde alle difficoltà di una parte significativa della vita, ha bisogno di un po' più di contenuto informativo rispetto a una semplice pagina di prodotto, che richiede soluzioni di design specifiche. Uno di questi utilizza contenuti video per ridurre la lunghezza della pagina e dare risposte alle preoccupazioni che possono apparire tra gli utenti.
Impara da questo esempio di pagina di destinazione mobile:
- Varietà di tipi di contenuto
- Navigazione semplice
- Immagini ottimizzate
- CTA forti e ripetuti
- Struttura dei contenuti ben progettata
Aree di miglioramento per questa versione mobile:
- Mancanza di barre permanenti: potrebbe semplificare la navigazione e migliorare le conversioni se i CTA fossero mantenuti visibili all'interno di pagine di destinazione mobili più lunghe
4. Atelier Redakcji Tekstu
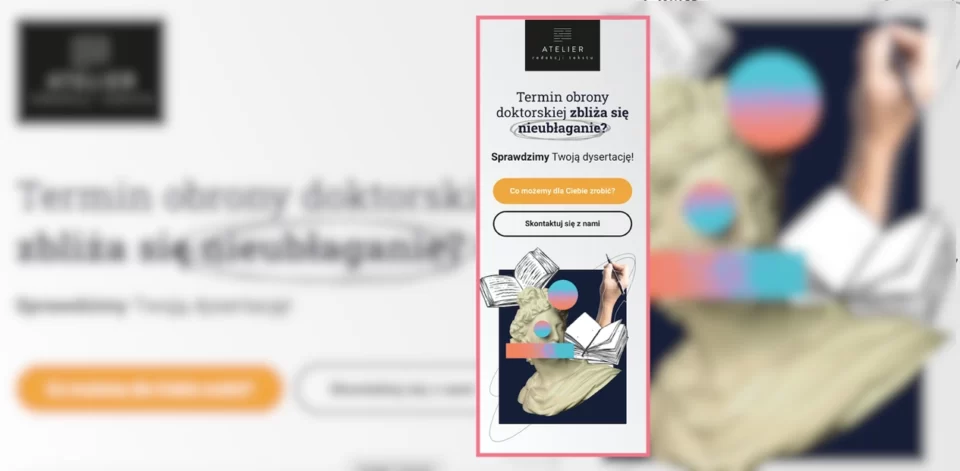
Atelier Redakcji Tekstu è un'azienda polacca che offre servizi di correzione di bozze e correzione di testi. Con Landingi hanno creato una landing page mobile che promuove servizi per gli studenti.
Questo progetto mostra un'ottimizzazione mobile professionale in cui la navigazione vince, tutte le informazioni significative sono condensate in brevi contenuti in alto e il design corrisponde alla versione desktop.

Fonte: Landingi
Il pulsante Chiama ora, caratteristico delle pagine di destinazione mobili, appare accanto a un semplice modulo di adesione come alternativa per lasciare un indirizzo e-mail. È una delle migliori idee per aumentare le conversioni sui dispositivi mobili: aggiungere un pulsante del genere alla versione desktop è inutile. Tuttavia, per gli utenti di smartphone, semplifica il modo di eseguire l'azione desiderata: invece di copiare il numero di telefono, possono semplicemente fare clic sul pulsante per avviare la chiamata.
Impara da questo esempio di pagina di destinazione mobile:
- Pulsante Chiama ora incluso
- Indice di velocità 3,4 secondi
- Navigazione eccellente
- Contenuto con l'essenziale
- Immagini ottimizzate di alta qualità
Aree di miglioramento per questa versione mobile:
- Accorcia la casella di revisione: potrebbe essere condensata, ad esempio, in un carosello, per ridurre la lunghezza della pagina
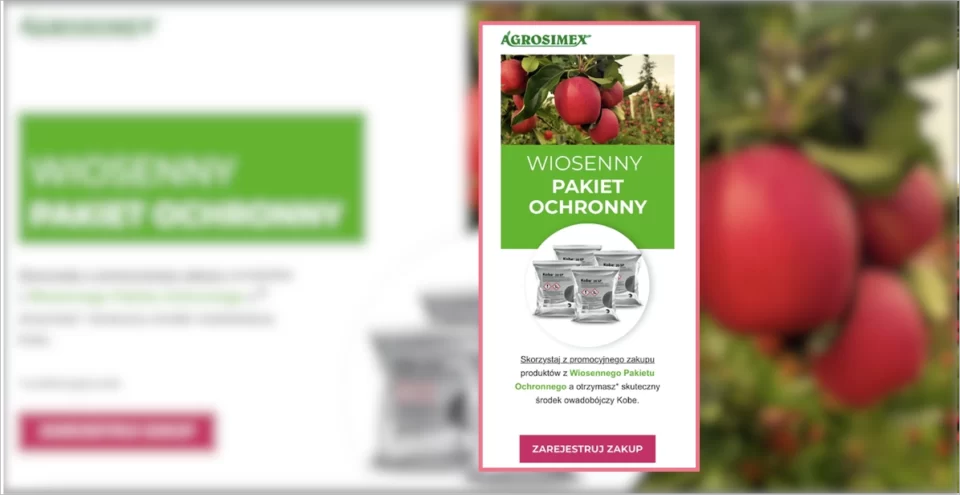
5. Agrosimex
Agrosimex è un'azienda che fornisce prodotti fitosanitari per i frutticoltori. Hanno utilizzato Landingi e creato una landing page, anche nella versione mobile, per eseguire la loro campagna di marketing per i clienti e offrire prodotti in una confezione vantaggiosa.
La landing page mobile di Agrosimex mostra che il design semplice incentrato su un prodotto, contenuti brevi e un'ottima navigazione sono essenziali. Gli utenti che visitano questa pagina non hanno dubbi su cosa fare per ottenere il prodotto.

Fonte: promocja.agrosimex.pl
Una landing page mobile per prodotti all'ingrosso si rivolge a segmenti di clienti specifici, quindi il contenuto è ridotto al minimo, il che è sufficiente per un pubblico mirato. La strategia si concentra sui pulsanti di invito all'azione e sulla navigazione chiara.
Impara da questo esempio di pagina di destinazione mobile:
- CTA forti
- Contenuto condensato
- Immagini del prodotto di alta qualità
- Facilità di navigazione
Aree di miglioramento per questa versione mobile:
- Moduli di acquisto visibili: il tipo di pagina di destinazione implica la riduzione al minimo dei passaggi per l'acquisto di un prodotto, ma il modulo potrebbe essere nascosto sotto alcuni pulsanti per ridurre la lunghezza della pagina
Ottieni 111 Pagina di destinazione Esempi – il Guida definitiva GRATIS
