L'aumento della spesa pubblicitaria per dispositivi mobili evidenzia la necessità di esperienze personalizzate sulla pagina di destinazione
Pubblicato: 2020-03-27Link veloci
- Spesa pubblicitaria per dispositivi mobili prevista
- Differenza tra responsive design, ottimizzazione e personalizzazione
- Design reattivo per dispositivi mobili
- Pagine ottimizzate per dispositivi mobili
- Personalizzazione del cellulare
- Perché gli annunci per dispositivi mobili richiedono pagine di destinazione?
- Tempi di caricamento rapidi
- Pulsanti CTA appiccicosi
- Fare clic per chiamare i pulsanti
- Copia concisa
- Rimozione del disordine
- Forme più brevi
- Conclusione
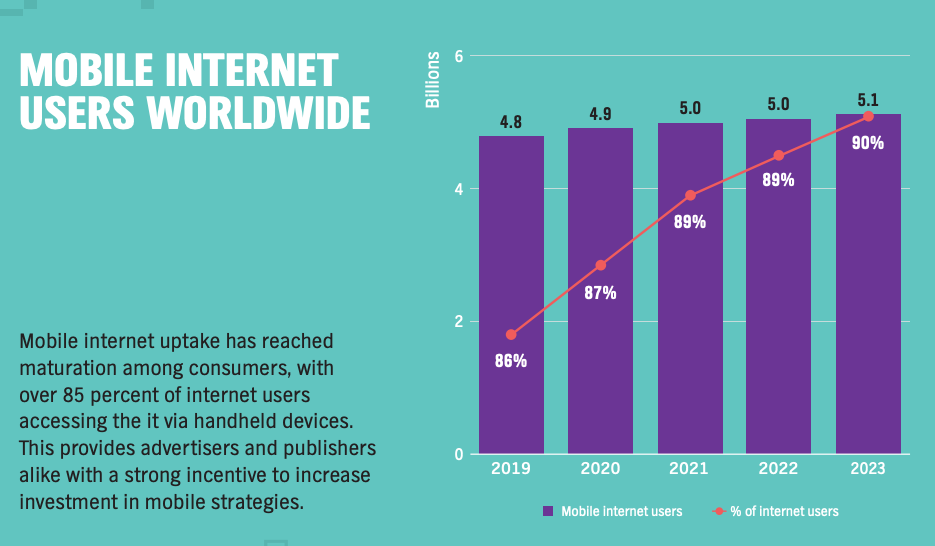
L'anno era il 2015, il traffico mobile ha superato per la prima volta il desktop e da allora l'utilizzo di Internet mobile è salito alle stelle (e si prevede che continuerà):

Secondo Forbes, il 74% delle persone utilizza il proprio telefono cellulare per aiutarsi durante lo shopping e il 70% delle ricerche da dispositivo mobile porta all'azione online entro un'ora.
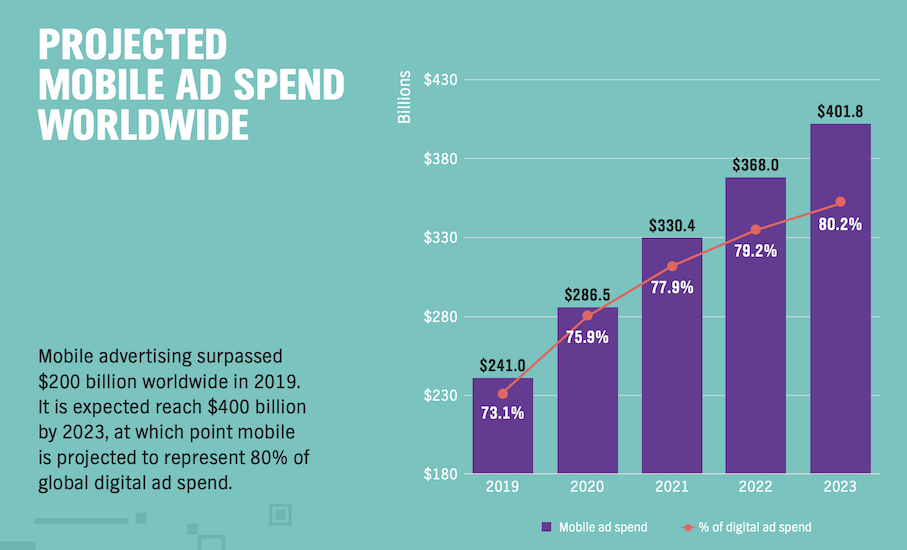
Inoltre, il report Global Digital Ad Trends di PubMatic prevede che la spesa pubblicitaria mobile raggiungerà l'incredibile cifra di 400 miliardi di dollari entro il 2023, rappresentando l'80% della spesa pubblicitaria digitale globale:
Ogni anno sempre più inserzionisti investono i propri budget pubblicitari in annunci per dispositivi mobili. Il fatto che la maggior parte della tecnologia di targeting pubblicitario consenta agli inserzionisti di offrire annunci altamente personalizzati al pubblico in base a vari criteri come i dati demografici e il comportamento online aiuta a massimizzare i clic sugli annunci.
Ma quanti di questi annunci per dispositivi mobili generano conversioni?
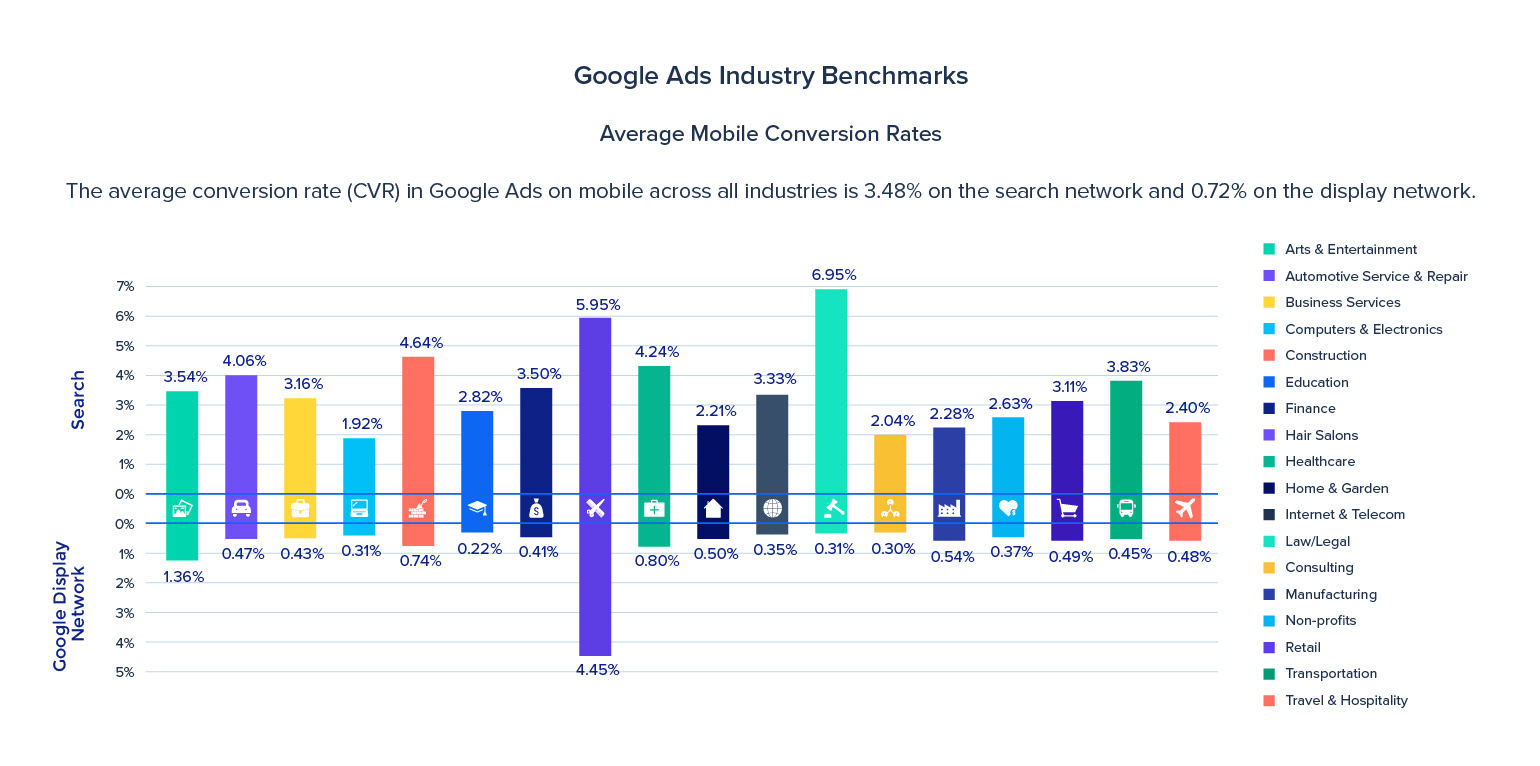
Il tasso di conversione medio da dispositivo mobile su Google Ads è del 3,48% sulla rete di ricerca e dello 0,72% sulla rete display. Inoltre, il tasso di conversione e-commerce medio per dispositivi mobili è solo del 2,03%:

La maggior parte dei clic sugli annunci per dispositivi mobili viene sprecata.
Come mai? La maggior parte degli inserzionisti si concentra solo sul rendere le pagine reattive per i dispositivi mobili e trascura la creazione di pagine di destinazione ottimizzate e personalizzate.
La differenza tra responsive design, ottimizzazione e personalizzazione
Mobile responsive design, ottimizzazione e personalizzazione contribuiscono tutti a un'esperienza utente eccezionale. Tuttavia, tutte e tre le pratiche adottano approcci diversi per farlo.
Design reattivo per dispositivi mobili
Questo è l'approccio più basilare per un'esperienza utente mobile positiva; include la riformattazione e la ristrutturazione delle pagine per qualsiasi dispositivo indipendentemente dalle dimensioni dello schermo. Le pagine mobili reattive si adattano dagli schermi più piccoli di dispositivi mobili, tablet e laptop di piccole dimensioni, allo schermo desktop standard e ai monitor widescreen ancora più grandi. Questo approccio offre flessibilità e grande usabilità su tutti i dispositivi per gli utenti.
Pagine ottimizzate per dispositivi mobili
Questi sono progettati specificamente per gli utenti mobili, andando oltre l'adattamento a uno schermo più piccolo, sono il secondo passo per fornire una buona esperienza utente. L'ottimizzazione è il processo di progettazione di ogni elemento della pagina tenendo presente l'esperienza dell'utente. Include la raccolta di dati e il test delle tue pagine per vedere cosa sta contribuendo alle conversioni, apportando continuamente miglioramenti alle pagine per aumentare i tassi di conversione.
Personalizzazione
…è l'ultimo passo per fornire ai visitatori una buona esperienza utente e una connessione pertinente tra annuncio e pagina. Il processo prevede l'acquisizione delle informazioni dell'utente per segmentare il pubblico e creare pagine post-clic separate progettate specificamente per un particolare annuncio e pubblico. Implica l'aumento della pertinenza dell'annuncio per un pubblico di destinazione specifico, come la piattaforma pubblicitaria o l'intenzione dell'utente.
Affinché i clic sugli annunci si traducano in conversioni, le pagine di destinazione devono essere tutte e tre: reattive per i dispositivi mobili, ottimizzate e personalizzate.
Perché gli annunci per dispositivi mobili richiedono pagine di destinazione personalizzate?
le pagine di destinazione includono tutto ciò che accade dopo un clic sull'annuncio. La tua pagina è il componente più incentrato sulla conversione dell'intera esperienza in quanto è la pagina in cui avviene la conversione.
Una pagina di una pagina mobile personalizzata è progettata come un'estensione naturale del suo annuncio collegato ed è specificamente progettata per il segmento di pubblico che vi accede.
Ogni elemento della pagina avvisa il visitatore che è arrivato nel posto giusto e che l'offerta che desiderava è a solo un clic di invito all'azione. Le pagine vengono utilizzate per indirizzare il traffico mirato a una conversione specifica concentrandosi su un singolo messaggio.
La personalizzazione comporta anche l'aumento della pertinenza dell'annuncio per un pubblico di destinazione specifico, come la piattaforma pubblicitaria o l'intenzione dell'utente, consentendo di aumentare significativamente la probabilità di conversioni.
Quindi, qual è la pertinenza in relazione alle esperienze mobili?
Per gli annunci e le pagine per dispositivi mobili, la pertinenza si presenta principalmente sotto forma di ottimizzazione per dispositivi mobili e offre un'esperienza utente eccezionale per i dispositivi mobili.
Esempio
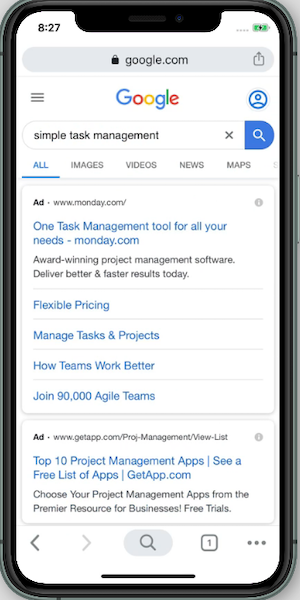
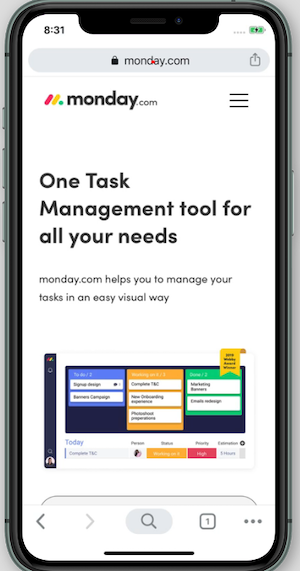
Ad esempio, il titolo e il testo dell'annuncio di lunedì sono pertinenti alla query di Google "gestione semplice delle attività". L'intento dell'utente è scoprire gli strumenti che aiutano nella gestione delle attività:

La pagina post-clic è personalizzata per questo utente in quanto rimane pertinente all'annuncio e continua la stessa narrazione. Tutti gli elementi della pagina sono ottimizzati per i dispositivi mobili (ne parleremo più avanti) il che aumenta le possibilità di ottenere una conversione:

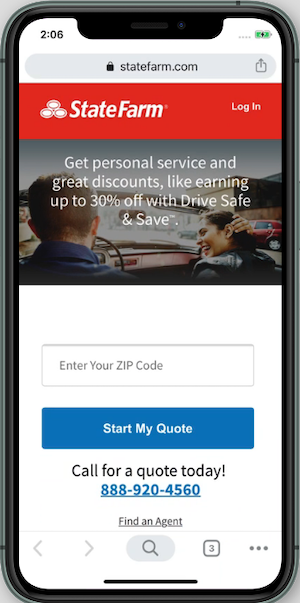
Nel frattempo, anche l'annuncio e la pagina di destinazione di State Farm sono personalizzati per un utente di retargeting che ha lasciato il proprio sito Web senza intraprendere alcuna azione. L'annuncio offre un'anteprima di come il brand aiuta l'utente:


La pagina post clic li aiuta a raccontare cos'è StateFarm e dà loro un incentivo a sottoscrivere l'assicurazione offrendo grandi sconti. Inoltre, è disponibile una CTA nel caso in cui l'utente abbia delle domande:

Quando la tua pagina mobile post-clic è personalizzata, l'utente che fa clic su di essa assiste a un'esperienza annuncio-pagina coerente e trova anche esattamente ciò che stava cercando e ha maggiori probabilità di convertire.
Ora che abbiamo mostrato l'aspetto delle pagine personalizzate, vediamo nel dettaglio quali elementi della pagina forniscono un'esperienza utente ottimizzata.
Elementi della pagina per dispositivi mobili ottimizzati che garantiscono un'esperienza utente straordinaria
Tempi di caricamento velocissimi
Sebbene la velocità di caricamento della pagina non sia necessariamente un elemento della pagina, è vitale per una pagina di destinazione post-clic ottimizzata e personalizzata.
Il tempo di caricamento della pagina è uno dei fattori più forti per un'elevata frequenza di rimbalzo della pagina. Quel che è peggio è che gli utenti non solo abbandoneranno la pagina quando è lenta da caricare, ma la ricerca suggerisce che il 79% degli utenti non tornerà dopo aver avuto un'esperienza lenta su una pagina web.
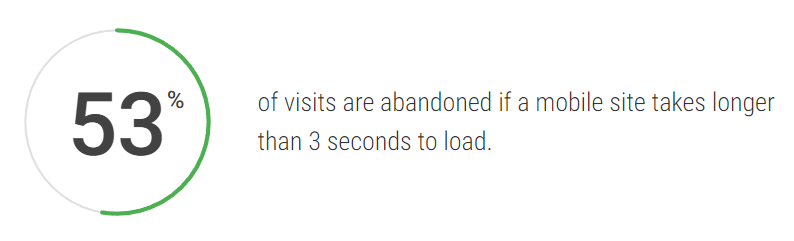
I dati più recenti di Google mostrano che il 53% delle visite al sito mobile vengono abbandonate se la pagina impiega più di tre secondi per caricarsi:

È fondamentale per gli inserzionisti creare esperienze Web mobili veloci perché, mentre le basse velocità di caricamento delle pagine causano attriti e abbandono, esperienze mobili più veloci possono portare a visitatori più coinvolti, tassi di conversione più elevati e entrate. Il modo migliore per farlo è con le pagine post-clic AMP.
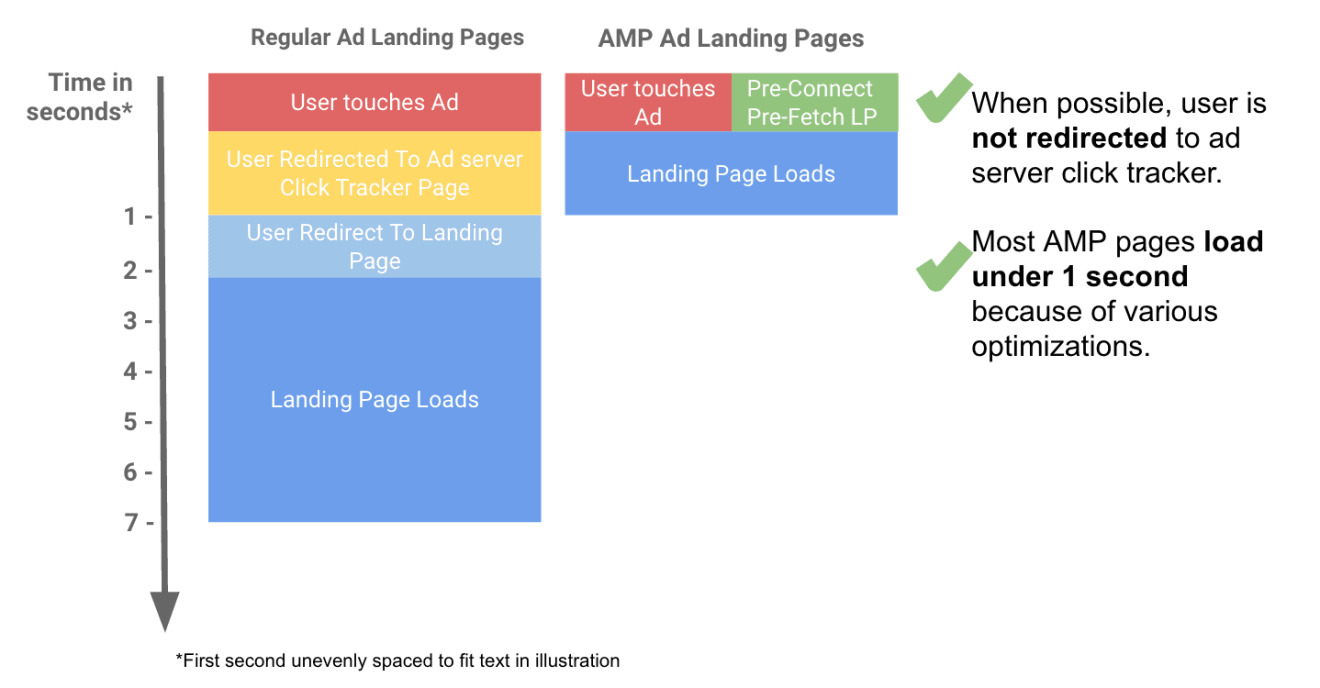
Le pagine di destinazione post-clic costruite su AMP sono progettate con il framework per continuare l'esperienza mobile semplificata che gli utenti avviano quando fanno clic su un annuncio AMP per dispositivi mobili.
L'utente accede a una pagina AMP, fa clic su un annuncio creato con HTML AMP e viene immediatamente indirizzato a una pagina di destinazione post-clic realizzata con AMP. Il processo elimina il solito clic, il reindirizzamento del tracciamento, il reindirizzamento della pagina di destinazione post-clic, il processo di caricamento e lo riduce a due passaggi: clic, caricamento:

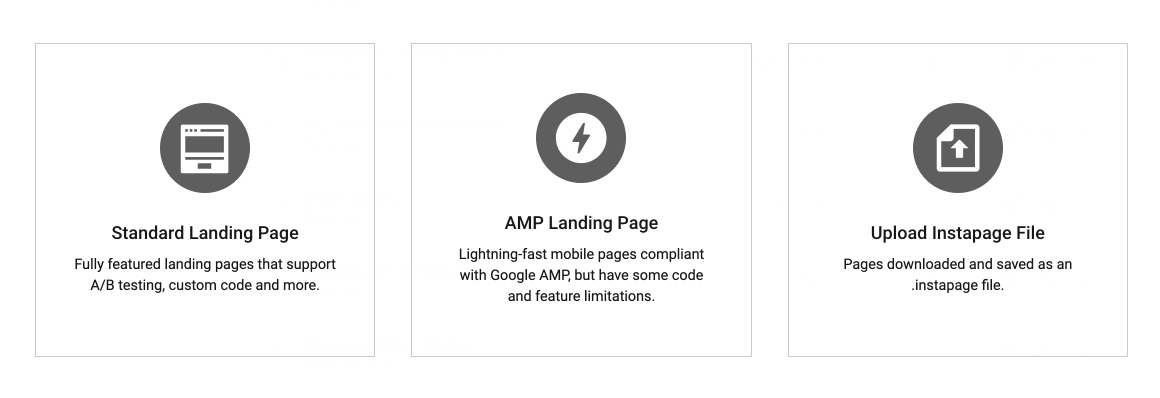
A partire da giugno 2018, Instapage offre pagine di destinazione post-clic AMP in modo che gli inserzionisti digitali possano creare pagine conformi ad AMP all'interno dell'app senza uno sviluppatore. Perché, alla fine, se una pagina non si carica istantaneamente, non è abbastanza veloce:

I tempi di caricamento lenti sono stati a lungo collegati a opportunità di conversione perse e a una diminuzione delle entrate. Crea pagine AMP post clic per creare pagine che si caricano alla velocità della luce, in modo da non perdere nessuna conversione.
Pulsanti CTA appiccicosi
I pulsanti CTA appiccicosi rimangono con il visitatore mentre scorrono verso il basso la pagina mobile. I pulsanti consentono loro di registrarsi rapidamente in qualsiasi momento senza dover navigare verso l'alto o verso il basso per trovare il pulsante.
Puoi posizionare i tuoi CTA appiccicosi nell'intestazione o nel piè di pagina della pagina. Un altro consiglio per gli inviti all'azione per dispositivi mobili è di non utilizzare l'effetto al passaggio del mouse, tuttavia, l'effetto potrebbe avere un bell'aspetto sulle pagine desktop, non è il caso delle pagine mobili.
Fare clic per chiamare i pulsanti
Dal momento che i tuoi potenziali clienti sono già sui loro dispositivi mobili, l'aggiunta di un clic per chiamare il pulsante CTA li aiuta a mettersi in contatto con te immediatamente per qualsiasi domanda.
Se la tua offerta richiede un contatto immediato con gli utenti, il pulsante di chiamata è utile per ridurre l'attrito di conversione, che potrebbe essere causato dal fatto che i visitatori completino semplicemente un modulo.
Testo sintetico e leggibile
La leggibilità può essere un problema con le pagine per dispositivi mobili a causa delle loro dimensioni ridotte. È meglio trovare un buon equilibrio tra la copia che includi nella pagina. Cosmin Serban, direttore dei servizi di progettazione di Instapage, consiglia quanto segue per la dimensione del carattere utilizzata per elementi particolari:
- Titolo principale: 28 pixel
- Sottotitolo: 22 pixel
- Paragrafi: 17 pixel
- Altri dettagli: 15 pixel
Un'altra cosa da considerare è l'altezza della linea con gli elementi di testo, per le pagine di destinazione post-clic su dispositivi mobili assicurati che l'altezza della linea per gli elementi di testo sia almeno 1,4. Ricorda solo che più piccola è la dimensione del carattere, maggiore dovrebbe essere l'altezza della linea.
Nessun elemento non necessario (disordine)
Una pagina di destinazione mobile non ha spazio per il disordine. Il disordine non solo influisce negativamente sul design generale della pagina, ma influisce anche sulla leggibilità.
Assicurati di utilizzare ampi spazi bianchi nel design ed evita elementi non necessari che non contribuiscono all'obiettivo di conversione.
Modulo facile da compilare/moduli più brevi
Il modulo di acquisizione dei lead raccoglie informazioni vitali sull'utente e conferma la conversione, quindi è fondamentale semplificare l'invio delle informazioni da parte dei potenziali clienti.
Aggiungi solo i campi modulo necessari sulle pagine mobili. Tuttavia, se la tua offerta richiede più informazioni sull'utente, progetta moduli in più passaggi poiché sono molto più facili da compilare su uno schermo più piccolo.
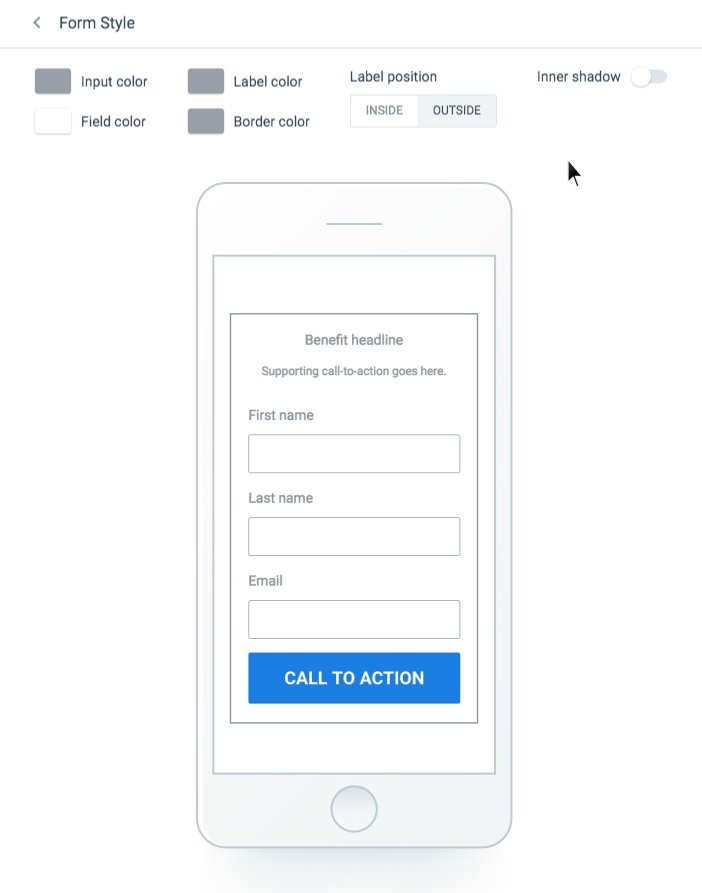
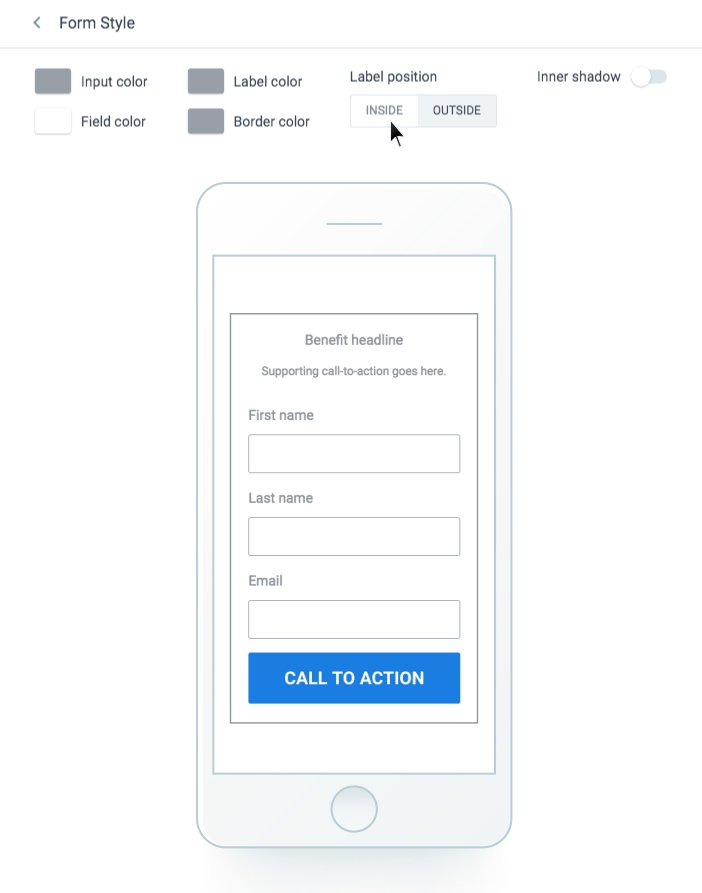
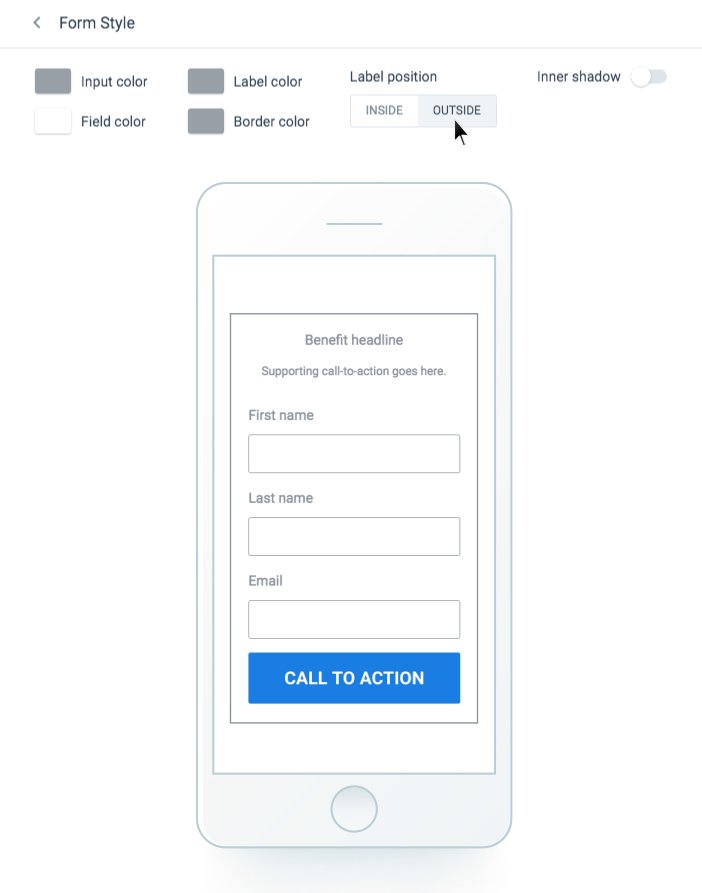
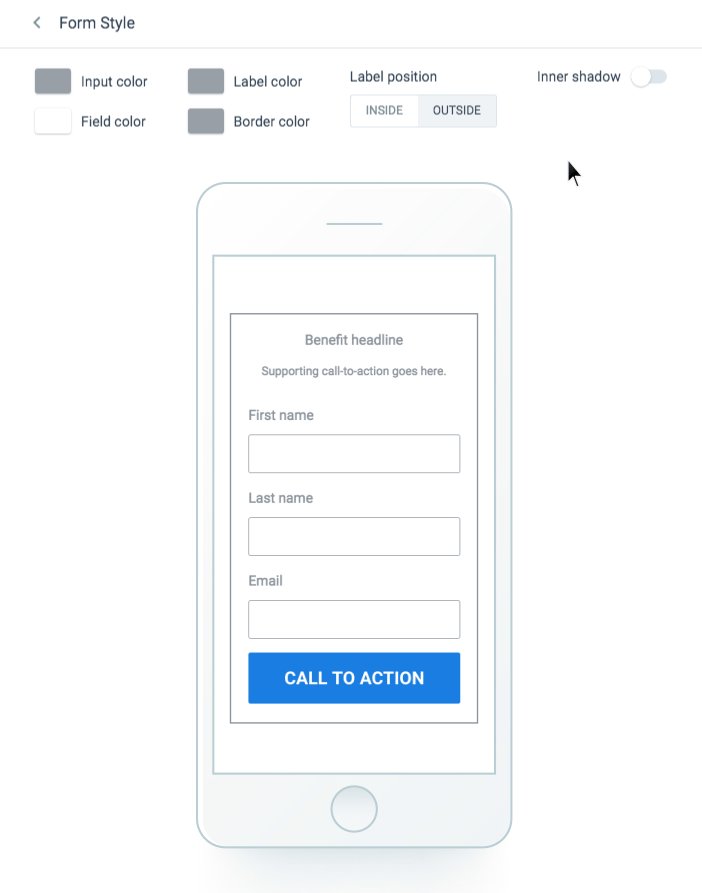
Un'altra best practice consiste nell'impostare le informazioni dell'etichetta all'esterno se si dispone di più di due campi del modulo, perché ciò rende più facile per i visitatori completare il modulo senza cercare di ricordare cosa inserire.
Puoi farlo facilmente all'interno dell'editor di Instapage:

Gli annunci per dispositivi mobili meritano pagine di destinazione personalizzate
Non lasciare che i tuoi budget pubblicitari per dispositivi mobili vadano sprecati, ricorda sempre di creare pagine di destinazione ottimizzate, pertinenti e personalizzate per il tuo pubblico di destinazione.
Investi il tuo tempo creando pagine di destinazione per dispositivi mobili per ogni annuncio perché ogni annuncio richiede la propria pagina post-clic per creare una narrazione coerente della campagna e abbinare la personalizzazione dell'annuncio.
Il modo migliore per farlo è con l'automazione. Richiedi una demo di Instapage Enterprise per maggiori dettagli.