Come minimizzare CSS, HTML e JavaScript del tuo sito WordPress
Pubblicato: 2023-02-28La minimizzazione è un concetto semplice che viene spesso consigliato come passo per velocizzare il tuo sito web. Ma la realtà è che molti proprietari di siti sono frustrati senza fine quando tentano di minimizzare i propri file e finiscono per danneggiare il loro sito.
Allora cosa dà?
La minimizzazione spesso richiede molta sperimentazione. Sebbene siano disponibili molte soluzioni, il loro comportamento varia da sito a sito a seconda del tema e dei plugin che stai utilizzando.
In questo post esploreremo cos'è la minimizzazione, i suoi vantaggi e alcune delle soluzioni di minimizzazione più popolari disponibili, sia manuali che tramite plug-in, per aiutarti a indicarti la soluzione giusta per il tuo sito.
Cos'è la minimizzazione?
I siti Web sono costituiti da molti file diversi. Se testi la velocità del tuo sito con Google PageSpeed Insights, potresti ricevere il consiglio di minimizzare i tuoi file HTML, CSS e JavaScript.
Il problema? Come esseri umani, scriviamo il codice contenuto in questi file in modo da poterli leggere, ma ai computer non interessano caratteri come commenti, formattazione, spazi bianchi e nuove righe. Pertanto, quando incontrano questi caratteri non necessari nei file del sito Web, li ignorano.
È qui che entra in gioco la minimizzazione. Minimizzazione è un termine di programmazione che sostanzialmente significa rimuovere tutti i caratteri non necessari che non sono necessari per l'esecuzione del codice. La minimizzazione funziona analizzando e riscrivendo il codice per ridurre la dimensione complessiva dei file, riducendo così la dimensione totale del tuo sito in modo che si carichi più velocemente nel browser dell'utente.
Ad esempio, ecco alcuni CSS che potresti trovare in un foglio di stile:
a:link {
color: gray;
}
a:visited {
color: green;
}
a:hover {
color: rebeccapurple;
}
a:active {
color: teal;
}
Ed ecco la versione ridotta dell'esempio CSS sopra:
a:link{color:gray}a:visited{color:green}a:hover{color:#663399}a:active{color:teal}
Vedi quanto è più compresso il codice?
La minimizzazione viene eseguita su un server Web prima che venga inviata una risposta. Dopo la minimizzazione, il server web utilizza i file minimizzati più piccoli – e molto più veloci – al posto di quelli originali, con conseguente riduzione della larghezza di banda senza sacrificare la funzionalità.
Come spiega l’esperto SEO Yoast, minimizzare i file può far risparmiare fino al 30-40% o addirittura il 50% in alcuni casi della dimensione del file.
Perché dovresti minimizzare i tuoi file HTML, CSS e JavaScript
Avere un sito web veloce non solo rende felice Google – e aiuta il tuo sito web a posizionarsi più in alto nelle ricerche – ma offre un’esperienza utente migliore per i visitatori del tuo sito.
La minimizzazione ha molti vantaggi:
- File più piccoli significano che la dimensione totale del download del tuo sito è ridotta,
- I visitatori del sito saranno in grado di caricare e accedere alle tue pagine più velocemente,
- I visitatori del sito avranno un'esperienza utente identica senza dover scaricare file più grandi e
- I proprietari dei siti otterranno costi di larghezza di banda inferiori poiché meno dati vengono trasmessi sulla rete.
Come minimizzare i tuoi file HTML, CSS e JavaScript
Prima di minimizzare i file del tuo sito, è una buona idea eseguire un backup. Meglio ancora, minimizza i tuoi file su un sito di staging in modo da poter verificare che tutto funzioni correttamente prima di apportare modifiche al tuo sito live.
È anche importante valutare la velocità della pagina prima e dopo aver minimizzato i file in modo da poter confrontare i risultati e vedere se la minimizzazione ha avuto qualche impatto.
Il mio sito di test di velocità preferito è GTmetrix. Analizza le prestazioni della velocità della tua pagina utilizzando sia Google PageSpeed Insights che YSlow, uno strumento di test delle prestazioni open source. Quindi genera punteggi e fornisce consigli per migliorare l'ottimizzazione del sito.
Altri ottimi strumenti per testare la velocità che posso consigliare includono Pingdom Website Speed Test e WebPageTest e Testa la tua velocità mobile.
Minimizzare i file manualmente
La minimizzazione manuale dei file richiede una notevole quantità di tempo e impegno. Voglio dire, chi ha tempo per rimuovere singoli spazi bianchi, righe e codice non necessario dai file? Noioso! Inoltre, lascia più spazio all’errore umano. Quindi non consiglierei questo metodo per minimizzare i file.
Fortunatamente, sono disponibili molti strumenti di minimizzazione online gratuiti che ti consentono di copiare e incollare il codice da e verso il tuo sito. Ecco un breve elenco di strumenti e ti incoraggio a ricercare altre opzioni che potrebbero funzionare meglio per il tuo sito.
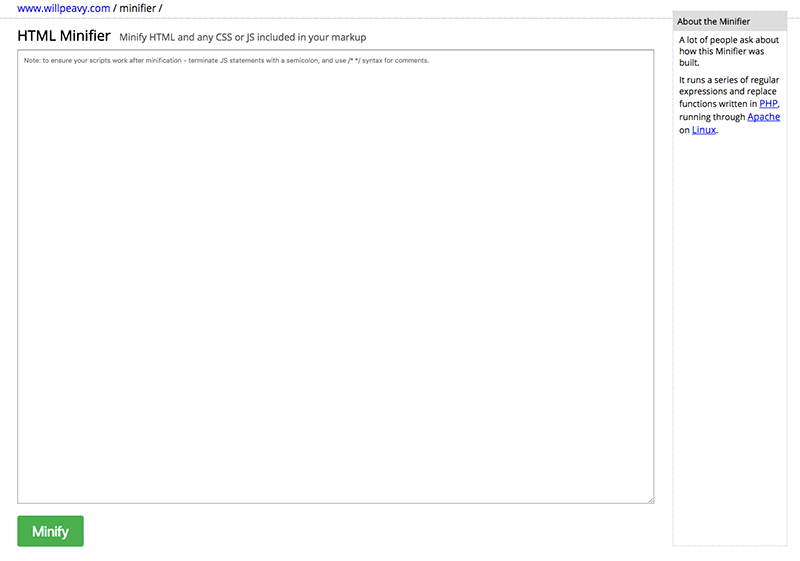
1. Minificatore HTML di Will Peavy

HTML Minifier è uno strumento online gratuito per la minimizzazione HTML creato con PHP. Per utilizzare lo strumento, incolla semplicemente il tuo codice HTML nell'area di testo, includendo eventuali CSS di JavaScript nel markup, e fai clic sul pulsante "Minimizza". Per garantire che gli script funzionino dopo la minimizzazione, è consigliabile terminare le istruzioni JavaScript con un punto e virgola e utilizzare la sintassi* *per i commenti.
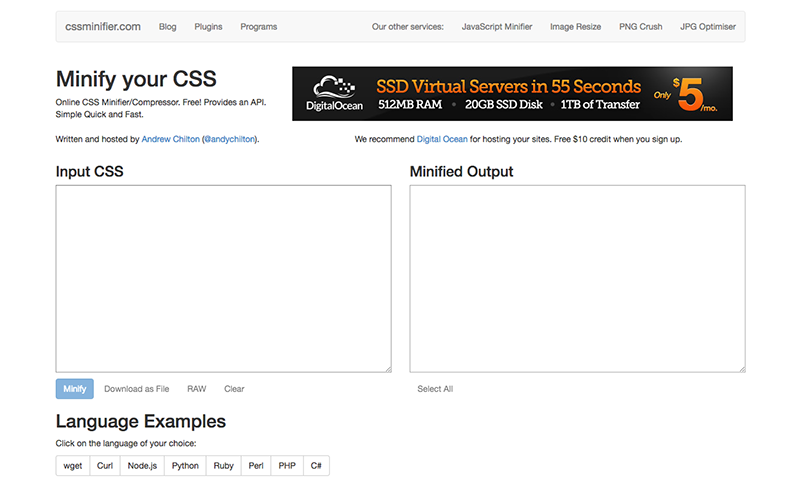
2. Minizzatore CSS

Un altro strumento gratuito, CSS Minifier, funziona minimizzando i CSS che copi e incolli nell'area di testo "Input CSS". Sono disponibili opzioni per scaricare l'output minimizzato come file. Per gli sviluppatori, questo strumento fornisce anche un'API.
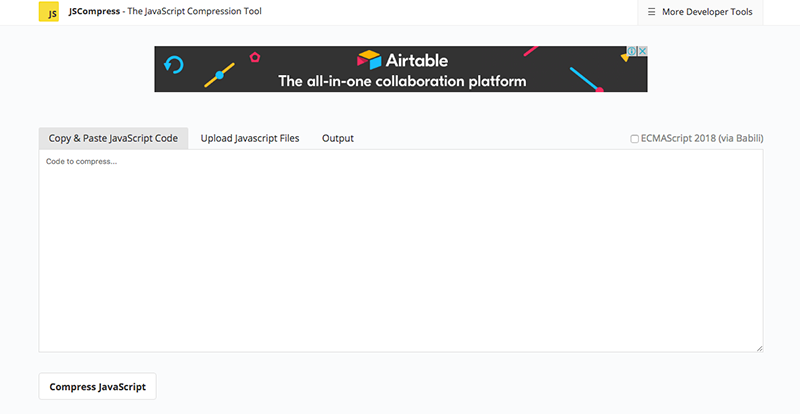
3.JSCompress

JSCompress è un compressore JavaScript online che ti consente di comprimere e minimizzare i tuoi file JS fino all'80% della loro dimensione originale. Per usarlo, copia e incolla il tuo codice o carica e combina più file, quindi fai clic su "Comprimi JavaScript". Questo strumento è basato su UglifyJS 3 e babili-standalone.
Strumenti di minimizzazione manuale per sviluppatori
Per gli sviluppatori che cercano opzioni più avanzate, Google consiglia queste risorse di minimizzazione HTML, CSS e JavaScript:
- HTMLMinifier – Un compressore/minificatore HTML basato su Javascript (con supporto Node.js).
- CSSNano – Un minificatore modulare, costruito sull'ecosistema PostCSS.
- csso – Un minimizzatore CSS con ottimizzazioni strutturali.
- UglifyJS: un parser JavaScript, un manipolatore, un compressore e un toolkit "abbellitore".
Closure Compiler di Google è uno strumento di ottimizzazione per JavaScript. Invece di compilare da un linguaggio sorgente al codice macchina, compila da JavaScript per creare JavaScript migliore. Analizza il tuo codice, lo analizza, rimuove il codice morto, lo riscrive e minimizza ciò che resta. Questo strumento controlla anche la sintassi, i riferimenti alle variabili e i tipi e avvisa sui comuni errori JavaScript.
Minimizzare i file con i plugin
Sono disponibili alcuni fantastici plugin, sia gratuiti che premium, che possono minimizzare i tuoi file senza che tu debba eseguire passaggi manuali.
Nota: per questo elenco ho incluso solo i plugin gratuiti disponibili nel repository dei plugin di WordPress che sono aggiornati e testaticompatibili con le ultime versioni di WordPress. Per le opzioni premium, scorri verso il basso./

1. Minimizzazione HTML

Questo plugin semplice, leggero e senza problemi ti consente di minimizzare l'output HTML del tuo sito. Per usarlo, tutto ciò che devi fare è installare e attivare il plugin e minimizzerà automaticamente il tuo markup senza la necessità di configurare alcuna impostazione.
2. Minimizza l'HTML

Adoro la descrizione di WordPress.org per questo plugin: "Hai mai guardato il markup HTML del tuo sito web e notato quanto sembra sciatto e amatoriale?" Questo plugin ripulisce e riduce al minimo il markup sciatto.
A differenza del plugin HTML Minify, questo strumento offre più opzioni. Include la minimizzazione opzionale per JavaScript e CSS, sebbene non interferisca con aree di testo o testo preformattato. Sono inoltre disponibili opzioni per rimuovere commenti HTML, CSS e JavaScript (lasciando commenti condizionali MSIE), rimuovere tag di chiusura XHTML non necessari dagli elementi void HTML5 e rimuovere schemi relativi e domini non necessari dai collegamenti.
3. Unisci + Minimizza + Aggiorna: plugin WordPress

Questo plugin fa molto di più che minimizzare il tuo codice. Combina i tuoi file CSS e JavaScript equindiminimizza i file generati utilizzando Minify (per CSS) e Google Closure (per JavaScript). La minimizzazione viene eseguita tramite WP-Cron in modo che non influisca sulla velocità del tuo sito.
Quando i contenuti dei tuoi file CSS o JS cambiano, vengono rielaborati, quindi non è necessario svuotare la cache. Gli utenti multisito saranno felici di sapere che questo plugin funziona bene sulle reti.
4. Ottimizzazione JCH

JCH Optimize ha un sacco di funzionalità interessanti per un plug-in gratuito: combina e minimizza CSS e JavaScript, minimizza HTML, c'è la compressione GZip per combinare file, generazione di sprite per immagini di sfondo e puoi escludere determinati file dalla combinazione per risolvere i conflitti.
È disponibile una versione pro con più funzionalità di ottimizzazione, incluso il caricamento di JavaScript in modo asincrono, l'ottimizzazione della consegna CSS per eliminare il blocco del rendering, supporto del dominio CDN/senza cookie e caricamento lento e ottimizzazione per le immagini.
5. Minimizzazione CSS

Minimizzare il tuo CSS con questo plugin non potrebbe essere più semplice: basta installarlo, attivarlo, andare suImpostazioni > Minimizzare CSSper abilitare una sola opzione: Ottimizza e minimizza il codice CSS.
Il codice in questo plugin è stato biforcato dal popolare plugin Autoptimize (maggiori informazioni su questo plugin di seguito). L'autore del plugin Peter Pfeiffer ha un plugin simile disponibile per JavaScript, Minify JavaScript.
6. Minimizzazione della velocità veloce

Con oltre 20.000 installazioni attive e una valutazione a cinque stelle, questa è una delle opzioni più popolari disponibili per minimizzare i file. Per usarlo, installa e attiva il plugin e vai suImpostazioni > Fast Velocity Minify. Lì troverai una serie di opzioni per la configurazione del plug-in, comprese opzioni avanzate per gli sviluppatori, eccezioni JavaScript e CSS, opzioni CDN e informazioni sul server. Tuttavia, le impostazioni predefinite funzionano perfettamente per la maggior parte dei siti.
Il plugin esegue la minimizzazione in tempo reale sul front-end e solo durante la prima richiesta non memorizzata nella cache. Una volta elaborata la prima richiesta, a tutte le altre pagine che richiedono lo stesso set di CSS e JavaScript verrà fornito lo stesso file di cache statico.
7. Ottimizzazione automatica

Con oltre 400.000 installazioni attive, Autoptimize è facilmente lo strumento di minimizzazione più popolare nel repository di plugin di WordPress.
Autoptimize può aggregare, minimizzare e memorizzare nella cache script e stili, inserire CSS nell'intestazione della pagina per impostazione predefinita e anche spostare e rinviare gli script nel piè di pagina. Sono disponibili molte opzioni avanzate per gli sviluppatori e un'API estesa che ti consente di personalizzare Autoptimize per soddisfare le esigenze specifiche del tuo sito.
8. Ottimizzazione della velocità della pagina Hummingbird

Hummingbird è un plugin relativamente nuovo per il repository di plugin di WordPress, essendo iniziato come plugin premium. La versione gratuita presenta un'ampia raccolta di strumenti di ottimizzazione del sito, inclusa la minimizzazione, che ti consente di minimizzare, posizionare e combinare file per ottenere le massime prestazioni.
C'è anche un'ottima funzionalità di scansione che ti consente di testare le prestazioni del tuo sito e ottenere consigli utili per migliorare il tuo sito, direttamente dal plug-in.
Minimizzazione come funzionalità nei plugin di caching di WordPress
La minimizzazione è generalmente una funzionalità standard che troverai nei plugin di memorizzazione nella cache. Ecco i plugin che ho testato e che posso consigliare:
- WP Razzo
- Cache totale W3
- WP Super Cache
Conclusione
Spero che questo articolo ti abbia demistificato la minimizzazione e fornito una solida comprensione di cosa sia e di come applicarla al tuo sito web.
È importante tenere presente che la minimizzazione è più un passaggio di perfezionamento: potresti notare un piccolo miglioramento nella velocità del tuo sito, ma non sarà significativo. Detto questo, è una procedura consigliata che vale la pena implementare in aggiunta ad altre tecniche di prestazioni e ottimizzazione, come la combinazione di file.
Inoltre, assicurati di configurare, testare, riconfigurare, ripetere il test, modificare e controllare cosa funziona meglio per il tuo sito web quando minimizzi i tuoi file perché ogni sito web è diverso.
Se ti è piaciuto questo post, dai un'occhiata ai 6 migliori plugin di caching di WordPress a confronto per ulteriori consigli su come velocizzare il tuo sito.
Hai provato a minimizzare il codice? Quali altri metodi hai utilizzato per rendere più veloce il tuo sito web? Fatecelo sapere nella sezione commenti qui sotto!
