Come minimizzare HTML, CSS e JavaScript usando Autoptimize Plugin
Pubblicato: 2017-02-10Google e altri motori di ricerca danno valore al tuo sito web se si carica così velocemente. Perché nessuno degli spettatori ha molti pazienti da aspettare a lungo per visualizzare i tuoi contenuti e tu hai solo 1,5 secondi per attirare la loro attenzione. Se il tuo sito impiega troppo tempo ad aprirsi, di solito perdi i tuoi spettatori. Quindi, questo è essenziale per velocizzare il tuo sito web. Esistono diversi modi per ottimizzare il tuo sito. Ma una delle parti più importanti è minimizzare HTML, CSS e JavaScript .
Se hai mai eseguito un test di velocità su Google PageSpeed o GTmetrix, probabilmente vedrai quell'opzione.
Ogni sito Web viene caricato con molti file contenenti HTML, CSS e JavaScript. E la maggior parte dei file include molto spazio, commenti, delimitatori di blocchi ecc. Quindi, ci vuole molto tempo per caricarsi correttamente.
Questo dipende anche dalla qualità del tema. Ad esempio, una qualità del tema premium è sempre migliore di un tema gratuito. I temi premium sono ben codificati e costruiti da sviluppatori altamente qualificati. Ma tutti i temi non sono gli stessi e hanno diversi tipi di funzioni. Quindi, minimizzando quei file HTML, CSS e JavaScript , puoi aumentare strategicamente la velocità del tuo sito e rendere felici i tuoi visitatori.
Cos'è Minify e perché è utile?
La minimizzazione è un linguaggio di programmazione che rimuove tutti i caratteri non necessari dal codice sorgente senza modificarne la funzionalità. Questi caratteri non necessari di solito contengono " caratteri di spazio vuoto, caratteri di nuova riga , commenti e delimitatori di blocchi".

Vengono utilizzati per aggiungere leggibilità al codice ma non sono necessari per l'esecuzione. In questo modo si riduce la quantità di codice che deve essere trasferito sul Web e si risparmia la larghezza di banda. Quindi, riducendo al minimo HTML, CSS e JavaScript , puoi facilmente rimuovere quei caratteri non necessari dal tuo sito e aumentare significativamente la velocità del tuo sito.
Come minimizzare HTML, CSS e JavaScript
Ci sono due modi per minimizzare HTML, CSS e JavaScript. O puoi farlo modificando il codice del tuo tema oppure puoi utilizzare un plugin per WordPress, chiamato Autoptimize . In questo articolo, ti mostreremo entrambi i processi su Come minimizzare HTML, CSS e JavaScript .
Per conoscere l'esatto file HTML, CSS o JavaScript che causa il problema, devi verificarlo su qualsiasi strumento di test della velocità del sito come lo strumento Google PageSpeed o GTmetrix. Perché non tutti i tuoi file contengono questo tipo di caratteri non necessari.
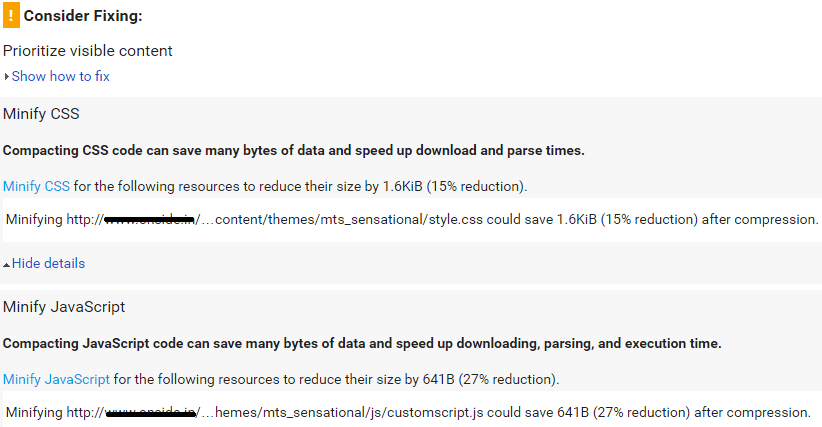
Dopo aver controllato il risultato del tuo sito, lo otterrai. Ecco un'immagine qui sotto del mio sito che considera la correzione di CSS e JavaScript .

Differisce sulla qualità del tuo tema. Quindi, niente di cui preoccuparsi se vedi che entrambi vengono detti Minify ed è meglio ottenere un tema Premium.
Ci sono alcuni strumenti online con cui puoi minimizzare codice HTML, CSS e JavaScript.
Prima di apportare qualsiasi modifica, fai un backup di quel file.
#1 Minimizza il codice:

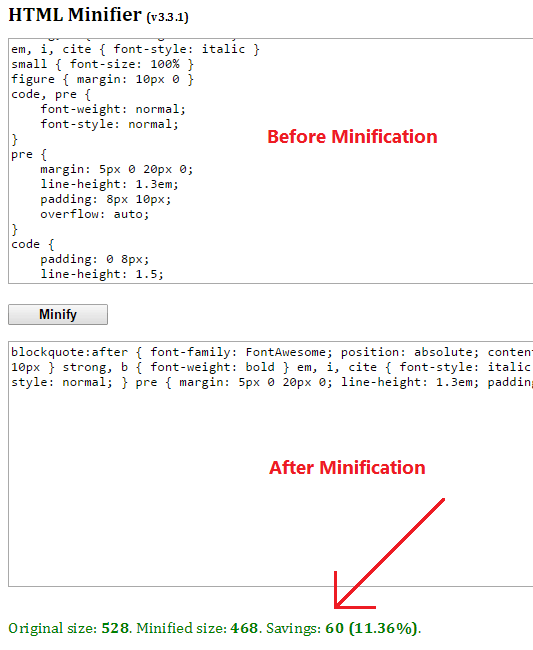
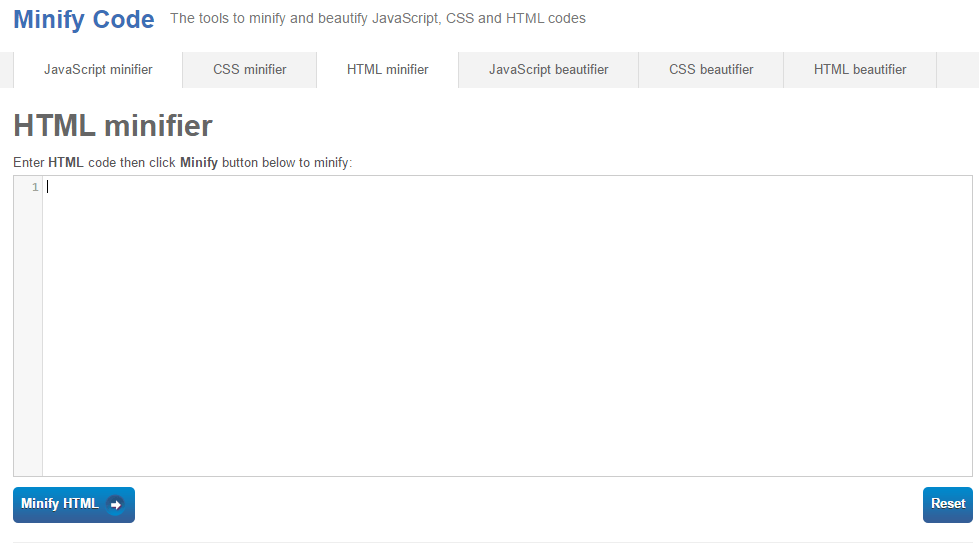
Minify Code è uno strumento di minimizzazione All in One. Può minimizzare i tuoi codici JavaScript, CSS e HTML. Tutto ciò che serve per copiare il codice HTML o CSS o JavaScript e incollarlo qui. Quindi fare clic su Riduci opzione. Questo strumento minimizza automaticamente il tuo codice. Successivamente, copia il codice minimizzato in quel file.
Puoi anche minimizzare il tuo codice CSS e JavaScript come il codice HTML con quello strumento.
# 2 Willpeavy:

Willpeavy è un altro ottimo strumento per minimizzare i codici HTML . Questo strumento funziona allo stesso modo di Minify code. Minimizza HTML e qualsiasi CSS o JS incluso nel tuo markup. Per utilizzare questo strumento, devi solo copiare il tuo codice qui e fare clic su Riduci a icona.

Riduci a icona utilizzando il plug-in Autoptimize

Se non hai familiarità con tale codifica, è meglio utilizzare un plug-in e consigliato per i principianti. Quindi ecco che arriva il plugin Autoptimize per gli utenti di WordPress .
Autoptimize concatena tutti gli script e i codici di stile e li rende più piccoli che si caricano così rapidamente. Minimizza tutto il codice HTML, CSS e Javascript stesso e rende la tua pagina davvero leggera. Con Miniification, questo plugin aggiunge le intestazioni scadute e sposta gli stili nell'intestazione della pagina e può spostare gli script nel piè di pagina.
Ottimizza automaticamente le impostazioni consigliate
Puoi facilmente fare tutte le cose dalle impostazioni del plugin. Dopo aver attivato questo plugin, vai su Impostazioni> Ottimizzazione automatica . Fare clic sul pulsante "Mostra impostazioni avanzate".
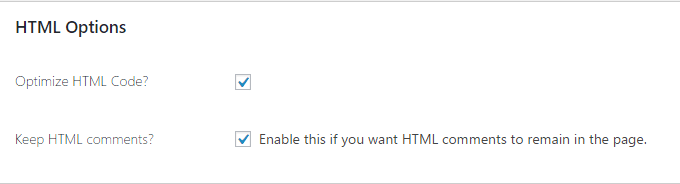
Nella sezione HTML , seleziona "Ottimizza codice HTML" e "Mantieni commenti HTML" per prestazioni più veloci.

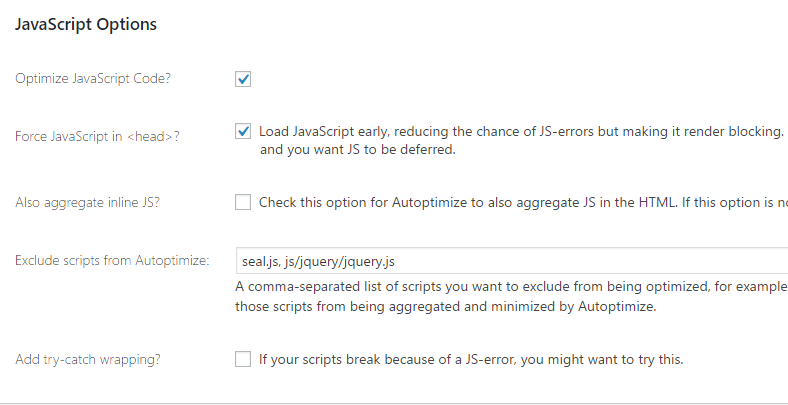
Nella sezione JavaScript , abilita "Ottimizza codice JavaScript". Puoi anche abilitare "Forza JavaScript in <head>" per caricare JS in anticipo e ridurre la possibilità di errori JS. Nel caso in cui il tuo JS interrompa gli script, puoi abilitare "Aggiungi avvolgimento try-catch". 
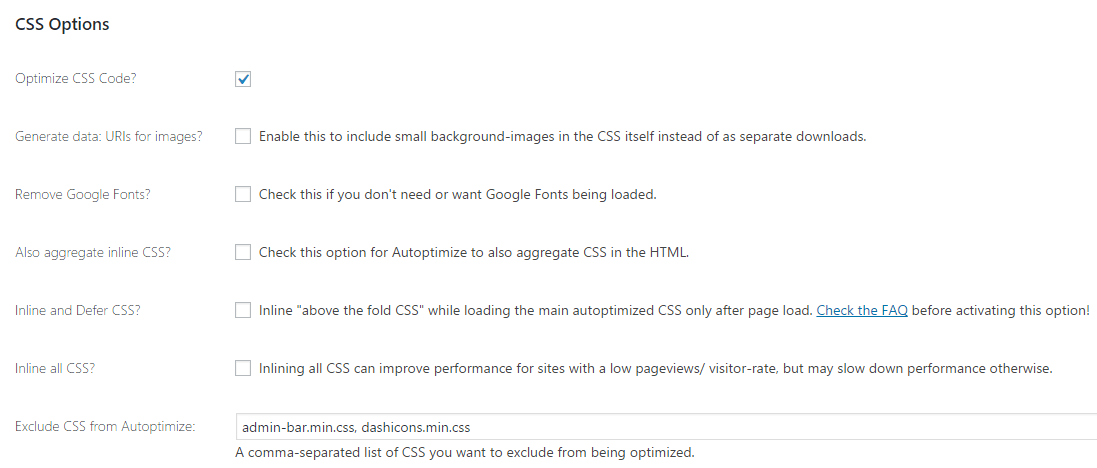
Nella sezione CSS , abilita "Ottimizza codice CSS", "Anche aggrega CSS in linea". Puoi anche abilitare "Inline and Defer CSS" se hai minimizzato CSS. Prova questo strumento per minimizzare il tuo CSS e incollarlo nella casella.

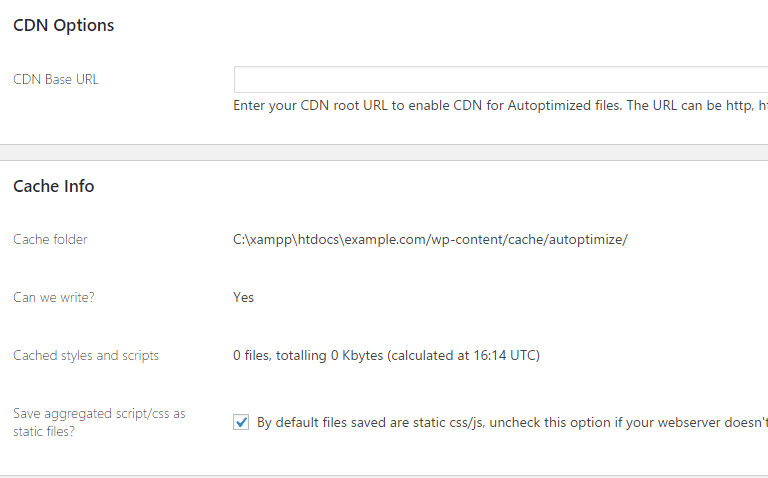
Inserisci l'URL della tua CDN nel campo "URL di base della CDN". Ad esempio, '//cdn.example.com/'.
Infine, abilita "Salva script/css aggregati come file statico". Ma assicurati che il tuo server web possa gestire correttamente la compressione e la scadenza.

Dopo aver minimizzato il tuo codice, non dimenticare di controllare di nuovo la velocità del tuo sito. Quindi confrontalo con i risultati passati. Se il tuo sito riscontra qualche problema o non viene visualizzato correttamente, puoi provare a svuotare la cache .
Conclusione
Minimizzare HTML, CSS e JS è vantaggioso per il tuo sito. Rimuove i caratteri non necessari del tuo codice e li rende più piccoli che sono compatibili con i browser. In questo modo puoi migliorare la velocità di caricamento del tuo sito.
Se questo tutorial aiuta a minimizzare HTML, CSS e JavaScript, condividi questo articolo su Facebook, Twitter, Google+.
Articoli Correlati,
- Come sfruttare la memorizzazione nella cache del browser su WordPress
- Come ottimizzare il database di WordPress utilizzando WP-Sweep
- 7 miglior ottimizzatore di immagini per WordPress 2017
- Come abilitare facilmente la compressione Gzip in WordPress per un caricamento più rapido
*Questo post potrebbe contenere link di affiliazione, il che significa che potrei ricevere una piccola commissione se scegli di acquistare tramite i miei link (senza costi aggiuntivi per te). Questo ci aiuta a mantenere WPMyWeb attivo, funzionante e aggiornato. Grazie se utilizzi i nostri link, lo apprezziamo davvero! Scopri di più.
