Padroneggiare il design della pagina di destinazione per dispositivi mobili: suggerimenti, best practice ed esempi
Pubblicato: 2023-08-15È essenziale per le aziende assicurarsi di disporre di un sito Web che funzioni anche sui dispositivi mobili così come sugli schermi desktop. In particolare, il design di una landing page mobile è fondamentale per raggiungere il successo, poiché spesso è la prima interazione che un potenziale cliente avrà con il tuo brand.
Diventa un rivenditore di creazione di siti Web nel modo più semplice scaricando subito la "Guida in 6 passaggi per la vendita di servizi di siti Web alle aziende locali".
Una pagina di destinazione mobile ben progettata può fare la differenza nell'aiutare a convertire i visitatori in clienti. In questo articolo, esamineremo alcuni importanti suggerimenti e best practice da seguire durante la creazione del design di una pagina di destinazione per dispositivi mobili, nonché alcuni ottimi esempi di pagine per dispositivi mobili per l'ispirazione.
Suggerimenti per la progettazione di una pagina di destinazione per dispositivi mobili
Progettare una pagina di destinazione mobile ottimizzata è essenziale per garantire ai potenziali clienti un'esperienza utente positiva e convertirsi in clienti fedeli. Seguire questi suggerimenti contribuirà a garantire che la tua pagina di destinazione per dispositivi mobili sia facile da usare e contribuisca ad aumentare le conversioni e, in ultima analisi, ad aumentare il successo della tua attività.
1. Mantienilo semplice e mirato

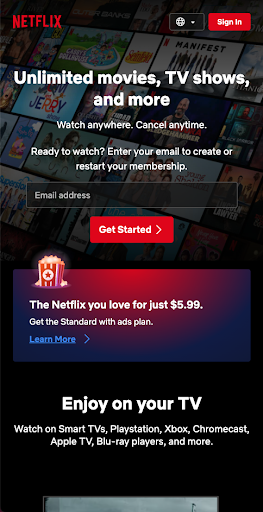
Pagina di destinazione: Netflix
La pagina di destinazione per Netflix è un eccellente esempio di pagina di destinazione mobile che semplifica le cose. Il design della pagina è pulito, ordinato e facile da navigare, consentendo agli utenti di trovare facilmente ciò che desiderano. Segue le migliori pratiche rimuovendo gli elementi non necessari e fornendo un'interfaccia utente chiara e concisa. La pagina si concentra anche sulla velocità, con immagini ottimizzate e testo minimo per facilitare tempi di download più rapidi.
- La parte superiore della pagina segue il principio del design semplice e conciso, con solo poche opzioni chiare, tra cui una barra di ricerca, impostazioni dell'account e un menu hamburger per accedere a più opzioni.
- La pagina utilizza immagini di alta qualità e un carattere semplice e di facile lettura, evidenziando il contenuto senza sovraccaricare l'utente.
- I tempi di caricamento sono ottimizzati riducendo il numero di immagini e testo che potrebbero rallentare i tempi di download. La pagina è stata inoltre ottimizzata per il tocco, con pulsanti grandi e testo di facile lettura per facilitare una migliore interazione con l'utente.
2. Usa un design reattivo


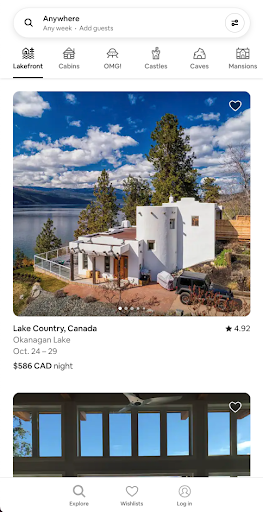
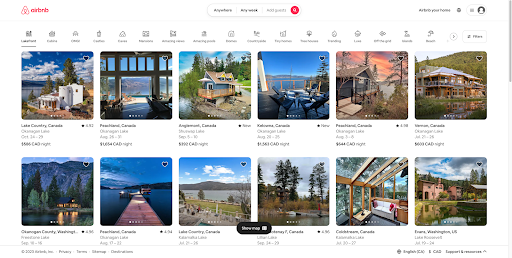
Esempio: Airbnb
Ciò significa che la pagina è progettata per adattarsi alle dimensioni dello schermo del dispositivo, sia esso un telefono cellulare, un tablet o un computer desktop.
Un esempio di una pagina di destinazione che esegue le migliori pratiche di utilizzo di un design reattivo è la pagina di destinazione per Airbnb. La pagina si adatta perfettamente alle diverse dimensioni dello schermo, assicurando che l'esperienza dell'utente non sia influenzata negativamente dalle dimensioni del proprio dispositivo.
- Un design reattivo garantisce un'esperienza utente coerente, indipendentemente dal dispositivo utilizzato per visualizzare la pagina di destinazione. Migliora anche la probabilità di conversione, poiché è più probabile che gli utenti interagiscano con una pagina facile da usare e da navigare sul proprio dispositivo.
- Menu di facile navigazione e immagini di alta qualità che evidenziano il prodotto offerto. La pagina è ottimizzata per la velocità, assicurando che si carichi rapidamente su diversi dispositivi.
- La pagina garantisce un'esperienza utente coerente ed è ottimizzata per la conversione, con una facile navigazione e un focus sul prodotto offerto.
3. Assicurati che si carichi velocemente

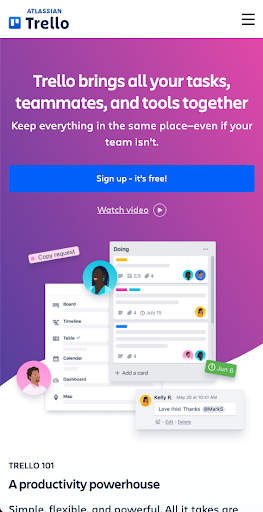
Esempio: Trello
Tempi di caricamento lenti possono comportare un'elevata frequenza di rimbalzo e un'esperienza utente scadente, riducendo la probabilità di conversione. Un esempio di una pagina di destinazione che esegue al meglio questa best practice è la pagina per Trello, un popolare strumento di gestione dei progetti.
Il design della pagina è ordinato, con un linguaggio chiaro e conciso, che ne facilita la scansione e la comprensione. La pagina privilegia un design minimalista, riducendo la codifica coinvolta e garantendo che la pagina si carichi rapidamente sui dispositivi mobili. Le immagini e le animazioni vengono utilizzate con parsimonia, solo quando necessario, per dimostrare visivamente il prodotto offerto. Questa priorità degli elementi di design essenziali aiuta a mantenere veloce il tempo di caricamento della pagina e garantisce un'esperienza utente positiva.
- Per ottimizzare le immagini e ridurre al minimo il codice, comprimi le immagini in modo che non occupino troppo spazio e dai la priorità alle immagini di alta qualità essenziali per dimostrare il tuo prodotto o servizio.
- È anche una buona idea eliminare qualsiasi elemento non necessario dalla pagina, come video di grandi dimensioni, musica con riproduzione automatica o animazioni che possono rallentare i tempi di caricamento.
- Dai la priorità a un design minimalista che riduca la quantità di codice coinvolto, contribuendo a garantire che la tua pagina di destinazione si carichi rapidamente sui dispositivi mobili.
4. Dai la priorità alle informazioni più importanti

Esempio: Dropbox
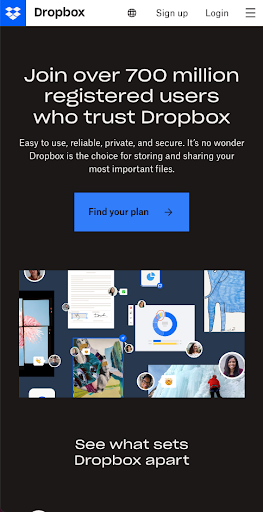
Ciò comporta il posizionamento delle informazioni più critiche nella parte superiore della pagina, dove sono facilmente visibili al tuo pubblico, invece di seppellirle sotto molti altri contenuti. Un esempio di pagina di destinazione che esemplifica questa best practice è la pagina di Dropbox, un provider di archiviazione cloud.
La pagina utilizza un design minimalista, con solo poche immagini di alta qualità e un'interfaccia facile da usare per guidare gli utenti alle informazioni essenziali: cos'è il prodotto, come funziona e come registrarsi. È inoltre importante utilizzare titoli chiari e concisi per comunicare il messaggio, assicurando che gli utenti comprendano le informazioni chiave in modo rapido ed efficiente.
- Le informazioni più importanti sono evidenziate nella parte superiore della pagina, con un titolo chiaro per ogni sezione che comunica il messaggio chiave in poche parole.
- Il design è inoltre ottimizzato per la velocità, garantendo che la pagina si carichi rapidamente sui dispositivi mobili.
- Elenchi puntati e piccole quantità di testo vengono utilizzati in tutta la pagina per suddividere il contenuto, facilitando la scansione e la lettura.
5. Usa un linguaggio chiaro e conciso

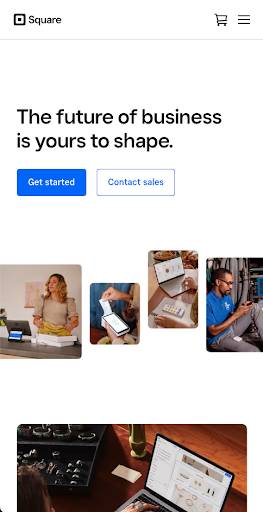
Esempio: quadrato
Ciò significa incorporare un linguaggio di facile comprensione ed evitare termini gergali o tecnici che potrebbero confondere il pubblico di destinazione. È anche importante utilizzare paragrafi brevi e elenchi puntati per rendere il tuo messaggio più scansionabile, poiché molti utenti di dispositivi mobili potrebbero utilizzare i propri dispositivi per sfogliare rapidamente la pagina.
La pagina di destinazione mobile di Square è un eccellente esempio di utilizzo di un linguaggio chiaro e conciso per comunicare il tuo messaggio in modo efficace su una pagina di destinazione mobile. Concentrandosi sulle informazioni più critiche, utilizzando un linguaggio semplice e sottolineando i contenuti scansionabili, la pagina comunica efficacemente il suo messaggio e aiuta ad aumentare le conversioni.
- La pagina utilizza un design ordinato che si concentra sulle informazioni più importanti: come funziona la piattaforma e i suoi vantaggi per le piccole imprese.
- Il linguaggio utilizzato è semplice e diretto, evitando termini tecnici e concentrandosi sulle informazioni essenziali.
- Brevi paragrafi e elenchi puntati vengono utilizzati in tutta la pagina per rendere le informazioni facili da leggere e sfogliare rapidamente.
6. Utilizzare la gerarchia visiva per guidare l'attenzione dell'utente

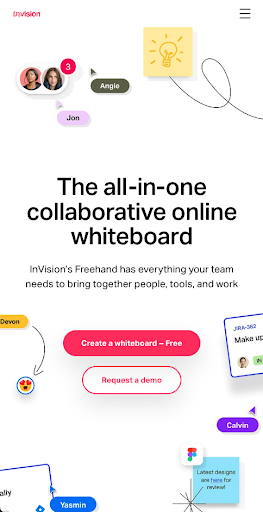
Esempio: InVision
Ciò comporta l'utilizzo di segnali visivi come la dimensione del carattere, il colore e il posizionamento per indirizzare l'attenzione del pubblico sugli elementi più importanti della tua pagina.
Un esempio di landing page che funziona bene è la pagina di InVision, uno strumento di prototipazione e collaborazione. La pagina mostra in modo prominente le sue caratteristiche critiche nella parte superiore, utilizzando caratteri in grassetto e colori vivaci per attirare l'attenzione.
- Il design utilizza anche altri segnali visivi, come frecce e linee, per creare percorsi visivi che guidano gli utenti attraverso diverse sezioni di contenuto. Questi elementi aiutano ad attirare l'attenzione su diverse parti della pagina senza essere troppo invadenti o opprimenti.
- Sottolineando le informazioni più importanti con la dimensione del carattere, il colore e il posizionamento, dirige l'attenzione degli utenti dove deve essere rapidamente e facilmente, aumentando le possibilità di conversione.
- Più in basso nella pagina, usano caratteri di dimensioni più piccole e toni tenui per enfatizzare il messaggio centrale mentre de-enfatizzano le informazioni secondarie.
7. Usa immagini di alta qualità

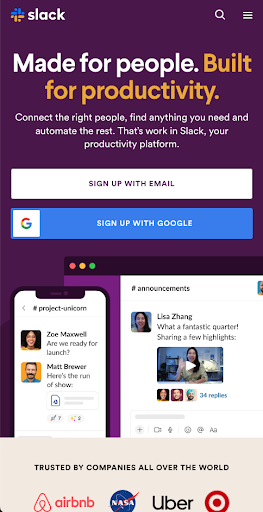
Esempio: allentamento
L'uso di elementi visivi può essere un modo efficace per comunicare il tuo messaggio ed evocare una risposta emotiva dal tuo pubblico.
Un esempio di landing page che funziona bene è la pagina di Slack, una piattaforma di chat sul posto di lavoro. Nella parte superiore della pagina, usano un'immagine potente di persone che lavorano insieme che parla della loro missione principale: aiutare i team a collaborare in modo più efficace.
- Queste immagini sono tutte di alta qualità e pertinenti al messaggio che stanno cercando di trasmettere, aiutando gli utenti a capire rapidamente come funziona il loro prodotto senza dover leggere lunghi paragrafi di testo.
- Includono anche molte altre immagini in tutta la pagina che illustrano come funzionano i loro prodotti di messaggistica e come i vari clienti li utilizzano.
- La scelta di immagini pertinenti e di alta qualità che aiutino a comunicare il tuo messaggio può creare una connessione emotiva con i potenziali utenti e contribuire ad aumentare le conversioni.
8. Includi un chiaro invito all'azione (CTA)


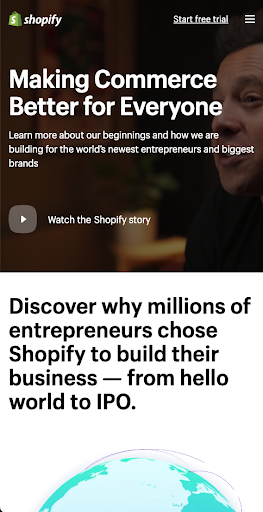
Esempio: Shopify
Un esempio di landing page che funziona bene è la pagina di Shopify.
Come Shopify, il tuo CTA dovrebbe essere ben visibile sulla tua pagina e dovrebbe comunicare quale azione vuoi che il tuo pubblico intraprenda. Per facilitare l'azione degli utenti, utilizza un linguaggio orientato all'azione e assicurati che l'invito all'azione sia facile da trovare e comprendere.
- Nella parte superiore della pagina, hanno un pulsante CTA grande e in grassetto con il testo che indica la loro offerta: "Inizia subito la tua prova gratuita".
- Enfatizzare il loro messaggio principale in grassetto e utilizzare un linguaggio orientato all'azione rende facile per i potenziali clienti agire.
- Includono anche inviti all'azione più piccoli con testo che sottolinea il motivo per cui gli utenti dovrebbero agire ora ("Inizia subito"), contribuendo a creare un senso di urgenza.
Best practice per la progettazione di landing page per dispositivi mobili
Seguendo queste best practice per la progettazione di pagine per dispositivi mobili, puoi creare un'esperienza coinvolgente sul sito web appositamente studiata per gli utenti che navigano dai loro telefoni o tablet per aumentare la consapevolezza del marchio e aumentare le conversioni dei visitatori da dispositivi mobili.
1. Usa un carattere chiaro e leggibile

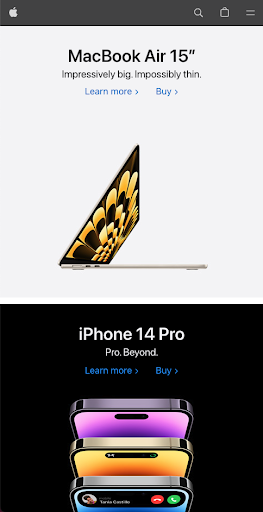
Esempio: Mela
Un'altra best practice per la progettazione di una pagina di destinazione ottimizzata per i dispositivi mobili consiste nell'utilizzare un carattere chiaro e leggibile. È essenziale scegliere un carattere facile da leggere sui dispositivi mobili e assicurarsi che sia abbastanza grande da essere leggibile anche quando gli utenti non devono ingrandire.
Un esempio di landing page che funziona bene è la pagina di Apple, l'iconica azienda tecnologica. Usano una dimensione e uno stile del carattere coerenti in tutta la pagina, rendendo il loro contenuto facile da leggere su qualsiasi dispositivo.
- La dimensione del carattere è abbastanza grande da consentire agli utenti di leggerlo facilmente senza dover ingrandire o scorrere la pagina.
- Usano la tipografia in modo efficace nel loro design mobile scegliendo un carattere chiaro e leggibile che funzioni su tutti i dispositivi.
- Contribuisci a garantire che i tuoi contenuti siano accattivanti e leggibili per tutti i tuoi visitatori.
2. Utilizzare una combinazione di colori ad alto contrasto

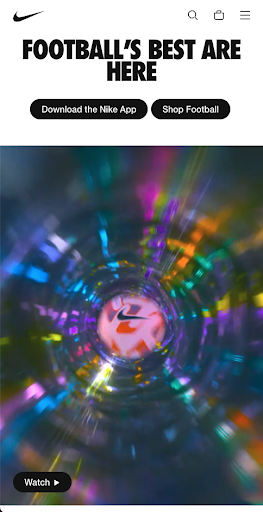
Esempio: Nike
L'utilizzo di una combinazione di colori ad alto contrasto è un'altra best practice per la progettazione di una pagina di destinazione ottimizzata per i dispositivi mobili. Un esempio di landing page che funziona bene è la pagina di Nike, il colosso dell'abbigliamento sportivo. In tutta la pagina, usano colori audaci che contrastano con lo sfondo bianco e il testo nero.
La scelta di colori che forniscano un netto contrasto tra lo sfondo e il testo è essenziale per garantire che il tuo messaggio sia facilmente comunicabile e leggibile.
- Usano il colore in modo efficace nel tuo design mobile scegliendo una combinazione di colori ad alto contrasto che funzioni su tutti i dispositivi.
- Tutti i contenuti della loro pagina si distinguono e possono essere facilmente letti dagli spettatori su qualsiasi dispositivo.
- In questo modo puoi garantire che il tuo messaggio sia visibile e leggibile per tutti i visitatori.
3. Mantenere il layout coerente

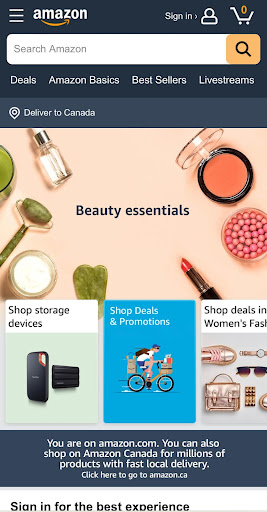
Esempio: Amazon
Un layout coerente è un'altra best practice per la progettazione di una pagina di destinazione ottimizzata per i dispositivi mobili. È importante utilizzare un layout coerente in tutte le sezioni della pagina di destinazione per garantire che fornisca un'esperienza utente coerente e sia facile da navigare. Un esempio di una pagina di destinazione che funziona bene è la pagina di Amazon, il gigante della vendita al dettaglio online.
- In tutta la pagina, usano uno stile tipico per il loro layout, comprese immagini a tutta larghezza, titoli in grassetto e sezioni chiaramente definite, che aiutano a creare un aspetto invitante e unificato.
- Il loro layout reattivo consente agli utenti di accedere alle informazioni su qualsiasi dispositivo scorrendo verso l'alto o verso il basso.
- Mantieni il tuo design semplice ma efficace creando un aspetto coerente in tutte le sezioni del tuo sito web.
Seguire questa pratica può garantire un'esperienza di navigazione piacevole per tutti i tuoi visitatori.
4. Usa lo spazio bianco in modo efficace

Esempio: Super
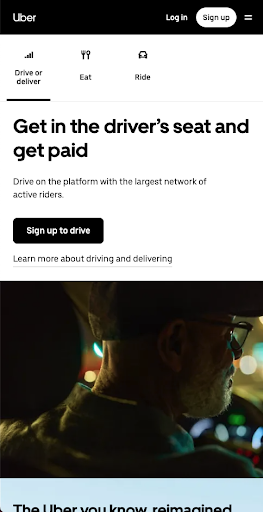
Un'altra best practice per la progettazione di una pagina di destinazione ottimizzata per i dispositivi mobili consiste nell'utilizzare gli spazi bianchi in modo efficace. Un esempio di landing page che funziona bene è la pagina di Uber, il gigante del ride-sharing. In tutta la loro pagina, usano spazi bianchi per separare ogni sezione ed evidenziare le caratteristiche chiave dei loro servizi.
- Incorporare uno spazio bianco nel tuo design è fondamentale per separare i diversi elementi sulla tua pagina di destinazione e aiutare ad attirare l'attenzione sulle informazioni più importanti.
- Assicura ai visitatori un'esperienza senza interruzioni identificando rapidamente le informazioni più importanti sulla tua pagina.
- Ciò aiuta a creare una chiara gerarchia visiva e consente ai visitatori di identificare rapidamente i contenuti più pertinenti.
Nel complesso, Uber mostra un eccellente esempio di come puoi utilizzare lo spazio bianco come parte integrante del tuo design mobile.
5. Evita i popup o gli interstitial

Esempio: McDonald's
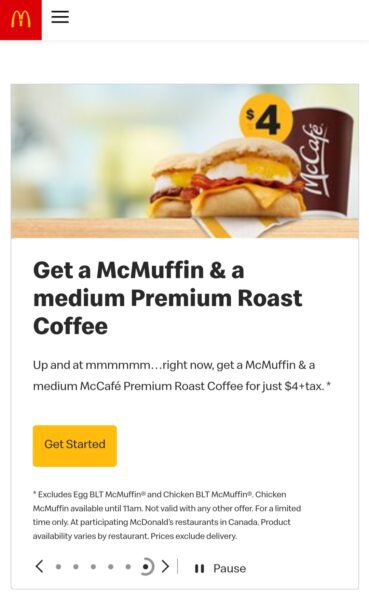
Una delle regole fondamentali per la creazione di una pagina di destinazione ottimizzata per i dispositivi mobili è rendere il contenuto conciso. È importante garantire che i visitatori possano trovare facilmente le informazioni di cui hanno bisogno fornendo un testo chiaro e conciso.
Ad esempio, McDonald's utilizza un approccio minimalista sulla pagina di destinazione con un testo molto breve e diretto.
- Ciò consente ai visitatori di identificare rapidamente tutti i dettagli importanti senza contenuti non necessari.
- Avere solo pochi contenuti non necessari sulla tua pagina di destinazione è essenziale per creare un'esperienza utente piacevole per i visitatori.
- La brevità è fondamentale, poiché desideri che gli utenti siano in grado di gestire le informazioni in una sola volta e trovare ciò che stanno cercando.
6. Assicurati che sia facile da navigare

Esempio: Starbucks
Garantire che la tua pagina di destinazione sia facile da navigare e da capire è essenziale. Usa menu e pulsanti di navigazione chiari e concisi, in quanto ciò aiuterà a guidare gli utenti verso i contenuti di cui hanno bisogno in modo rapido ed efficiente.
Ad esempio, Starbucks utilizza un approccio di design avanzato sulla propria pagina di destinazione che enfatizza l'immagine del marchio, ma aiuta anche i visitatori a decifrare rapidamente quali contenuti sono più rilevanti per loro. Usano elementi visivi insieme a descrizioni concise di ogni sezione che aiutano a rendere la navigazione più efficiente per gli utenti.
- Garantire un menu di navigazione di facile comprensione con descrizioni concise di ogni sezione.
- Utilizza elementi visivi come immagini, video e animazioni per attirare l'attenzione sulle informazioni chiave della tua pagina.
- Utilizza un approccio progettuale che enfatizzi l'immagine del marchio e aiuti i visitatori a trovare rapidamente i contenuti più pertinenti.
Durante la progettazione, è importante considerare come gli utenti interagiranno con la tua pagina di destinazione. Usa elementi visivi, testo succinto e menu di navigazione logici per assicurarti che i visitatori trovino ciò di cui hanno bisogno in modo rapido e divertente sulla tua pagina.
7. Testa la tua pagina di destinazione su diversi dispositivi e dimensioni dello schermo
Una pagina di destinazione mobile ottimizzata per tutti i dispositivi e le dimensioni dello schermo è essenziale per garantire un'esperienza utente e una conversione ottimali. Ecco tre suggerimenti chiave da tenere a mente durante il test della tua pagina su diversi dispositivi e dimensioni dello schermo:
- Implementa tecniche di responsive design in modo che il contenuto appaia correttamente indipendentemente dal tipo o dalle dimensioni del dispositivo.
- Includi componenti interattivi come moduli, inviti all'azione e altri elementi che sono stati testati per l'usabilità su più dispositivi.
- Testa regolarmente la tua pagina su vari dispositivi e dimensioni dello schermo, inclusi desktop, tablet e smartphone.
Domande frequenti
Che dimensioni dovrebbe avere una pagina di destinazione della versione mobile?
La dimensione ideale della pagina mobile dovrebbe generalmente essere compresa tra 50 e 100 KB. Ciò contribuirà a garantire che la tua pagina venga caricata in modo rapido ed efficiente su qualsiasi dispositivo.
Qual è la migliore dimensione dell'immagine per i siti Web mobili?
Per prestazioni ottimali, tutte le immagini utilizzate sui siti Web per dispositivi mobili devono essere ottimizzate per le dimensioni dello schermo più piccole del dispositivo, con una dimensione dell'immagine non superiore a 200 KB. L'ottimizzazione delle immagini migliorerà ulteriormente la velocità di caricamento della tua pagina e offrirà agli utenti un'esperienza complessiva migliore.

