La velocità del sito di Magento e l'esperienza dell'eCommerce: un'analisi
Pubblicato: 2019-06-18
Quest'anno si è rivelato un anno molto importante per l'eCommerce. In effetti, sembra che l'eCommerce diventi ogni anno sempre più complicato. Ci sono nuove funzionalità che devono essere sempre prese in considerazione e nuove analisi da misurare. In questa epoca, una di queste caratteristiche che è diventata essenziale per la sopravvivenza di un negozio di eCommerce è la velocità del sito.
La velocità del sito e l'importanza dell'eCommerce
L'eCommerce era semplice come avere un negozio online funzionante. Tuttavia, siamo davvero avanzati nell'era digitale e gli utenti online ora sono interessati a qualcosa di più di un semplice sito Web funzionante. Scopriamo che i clienti sono interessati a:
- Quanto è facile navigare in un sito?
- Quanto è sicuro navigare in un sito?
- Quanto velocemente possono ottenere il prodotto che stanno cercando?
Con ciò, i proprietari dei negozi devono pensare a qualcosa di più che semplicemente spargere la voce sul loro sito web. Devono esaminare attentamente l'esperienza del cliente e pensare al motivo per cui gli utenti del sito si trasformano in clienti. I proprietari dei negozi devono anche pensare al motivo per cui gli utenti del sito evitano alcuni negozi online.
La verità è che ci sono una serie di funzionalità che influenzano l'esperienza di acquisto di un utente del sito. Una di queste caratteristiche importanti è la velocità del sito.
In questo post, esamineremo perché la velocità del sito è importante per:
- SEO
- Tassi di conversione dei clienti
- Tassi di fidelizzazione dei clienti
Useremo anche Magento come riferimento.
Velocità e SEO del sito Magento
Negli ultimi anni, non è un segreto che Site Speed e SEO siano stati strettamente collegati tra loro. Ciò significa che se il tuo sito web funziona lentamente, la tua strategia SEO sarà vana.
Nel 2018 abbiamo iniziato a notare che i siti Web più lenti venivano spostati più indietro nei risultati, mentre i siti Web più veloci venivano spostati all'inizio delle pagine dei risultati. In effetti, in quel periodo, Google ha confermato che la velocità della pagina era ora un fattore nella SEO.
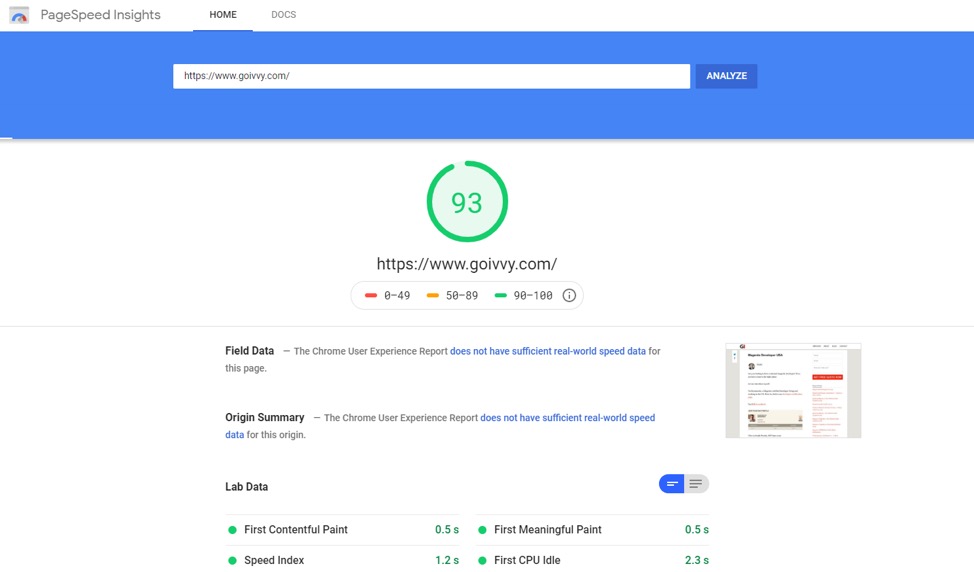
Google ha anche uno strumento che ti aiuta a capire quanto è veloce il tuo sito web e come puoi renderlo più veloce.

Avere un sito web veloce significa anche che i crawler del sito saranno in grado di indicizzare il sito più velocemente. Ciò si ottiene principalmente liberando spazio di archiviazione rimuovendo e reindirizzando i contenuti obsoleti.
La teoria è che se ci sono meno pagine che occupano spazio di archiviazione sul sito Web, i robot di ricerca troveranno il tuo sito Web più facile da navigare e quindi finiranno di scansionarlo più velocemente.
Ora, Magento non è noto per essere SEO-friendly. La più grande minaccia alla strategia SEO di un negozio Magento sono gli URL duplicati. In generale, Magento utilizza la stessa varietà di contenuti su pagine diverse. Quindi, avrai URL che assomigliano a questo:
<link rel="next" href="https://domain.com/product?p=6″ />
<link rel="prev" href="https://domain.com/product?p=4″ />
Quando i crawler indicizzano questa pagina, potrebbero confonderla per lo stesso materiale e indicizzarla come contenuto duplicato, il che è negativo per la SEO. Questo processo è chiamato impaginazione.
Velocità del sito Magento e tassi di conversione
Se c'è una cosa che non cambia mai nell'eCommerce, è questa: dal momento in cui il tuo cliente fa clic sul tuo sito web, lo sta giudicando. Stanno giudicando il tuo sito web da come appare e da quanto è facile navigarlo. Ancora più importante, stanno giudicando il tuo sito Web dalla velocità con cui possono ottenere ciò che stanno cercando.
Sapevi che i clienti trovano l'attesa del caricamento di un sito per dispositivi mobili stressante quanto guardare un film dell'orrore?
Sì, lo ripeterò.
Gli studi hanno dimostrato che l'attesa del caricamento di un sito Web mobile lascia gli utenti del sito stressati. In effetti, lo stress che gli utenti di siti Web mobili provano mentre aspettano il caricamento di un sito Web può essere paragonato alla visione di un film dell'orrore.
In questa epoca, i clienti vogliono entrare nei siti Web per ottenere ciò che stanno cercando e andarsene. Se non riescono a farlo, lasciano semplicemente il tuo sito Web e ne trovano un altro.
Un altro fatto noto sugli utenti del sito Web è che circa il 40% degli utenti del sito lascerà il tuo sito Web se non viene caricato entro tre secondi o meno.
Velocità del sito Magento e tassi di fidelizzazione dei clienti
È risaputo che è più costoso acquisire un nuovo cliente, invece di mantenerne uno nuovo. Come imprenditore, devi capire perché un cliente torna in un'azienda. I clienti di solito tornano perché hanno avuto un'esperienza piacevole con l'attività.
Quando l'esperienza dell'utente è positiva e il cliente ottiene ciò che desidera in modo tempestivo, è più probabile che il cliente torni in negozio.

Nella nostra era digitale, sembra più facile che mai fidelizzare un cliente. Alcuni esperti di marketing ti diranno di ricevere un'e-mail al momento dell'acquisto in modo da poter iniziare a eseguire campagne e-mail. Altri ti consiglierebbero di avviare una campagna pubblicitaria di retargeting per il cliente.
Sebbene queste siano ottime tattiche per fidelizzare un cliente, una delle cose a cui alcuni esperti di marketing non guardano è l'esperienza utente del cliente.
Sapere cosa pensava il cliente della propria esperienza di acquisto è fondamentale per mantenere il cliente.
Modi comuni per aumentare la velocità del tuo sito Magento
Esistono molti modi diversi per aumentare la velocità del tuo sito Magento. Alcuni dei modi più comuni includono:
Ottimizza le immagini
L'ottimizzazione delle immagini è più di una semplice tattica SEO, è anche cruciale nel tempo di caricamento del tuo sito web.
Quando ottimizzi le immagini del tuo sito web, formatti le immagini a una dimensione che non influirà sulla risoluzione dell'immagine ma ridurrà semplicemente il numero di pixel della foto. In questo modo, avrai comunque una buona foto da usare, ma risparmierai anche spazio nel tuo server per tempi di caricamento più rapidi. Nel senso più elementare, quando carichi una foto di grandi dimensioni sul tuo sito Web, il tuo server la salva con la stessa risoluzione e spazio di archiviazione. Tuttavia, se hai bisogno della foto per uno spazio più piccolo, la foto si adatterà allo slot, ma sarà comunque una foto di grandi dimensioni.
Ottimizza TTFB
Quando ottimizzi il Time to First Byte, stai essenzialmente misurando la quantità di tempo necessaria al sito Web per uscire dal momento in cui l'utente digita l'URL.


Ottimizza JavaScript/CSS
L'ottimizzazione di JavaScript/CSS può far caricare il tuo sito Web molto più velocemente. Puoi raggiungere questo obiettivo:
Mai usare il raggruppamento JavaScript
Il raggruppamento JavaScript è il processo di prendere piccoli file JavaScript e unirli insieme per creare file JavaScript di grandi dimensioni. La teoria è che alcuni grandi file JavaScript significheranno meno richieste HTTP, il che significa che il sito Web si caricherà più velocemente.
Quando questa teoria è stata effettivamente testata, alcuni sviluppatori hanno trovato un bug nella funzionalità. Hanno scoperto che i file che vengono caricati sono così grandi che la pagina si caricherebbe effettivamente più velocemente se i file fossero più piccoli.
Molti sviluppatori hanno dimostrato che il raggruppamento di JavaScript non è una buona idea e l'hanno sconsigliato. Pertanto, per migliorare la velocità del tuo sito, non dovresti raggruppare i tuoi file JavaScript.
Riduci a icona i file JavaScript/CSS
È noto che assicurarsi che i tuoi file JavaScript/CSS siano il più piccoli possibile per aumentare il tempo di caricamento del tuo sito web.
Una parte importante di questo processo è assicurarsi di non cancellare dati importanti, ma piuttosto di abbreviare il codice.
Elimina tutti gli inutili JavaScript/CSS
Uno dei modi più efficaci per rendere più veloce il tuo sito web è rimuovere tutto il JavaScript/CSS che il sito web non sta utilizzando. Sebbene la maggior parte dei siti Web di solito abbia un codice efficiente, è noto che tutti i siti Web hanno una sorta di codice inutilizzato.
Quando un sito Web viene caricato, carica tutto il codice prima di iniziare a funzionare. Pertanto, il codice che non viene utilizzato sul tuo sito Web è una perdita di tempo per la tua attività e i tuoi clienti.
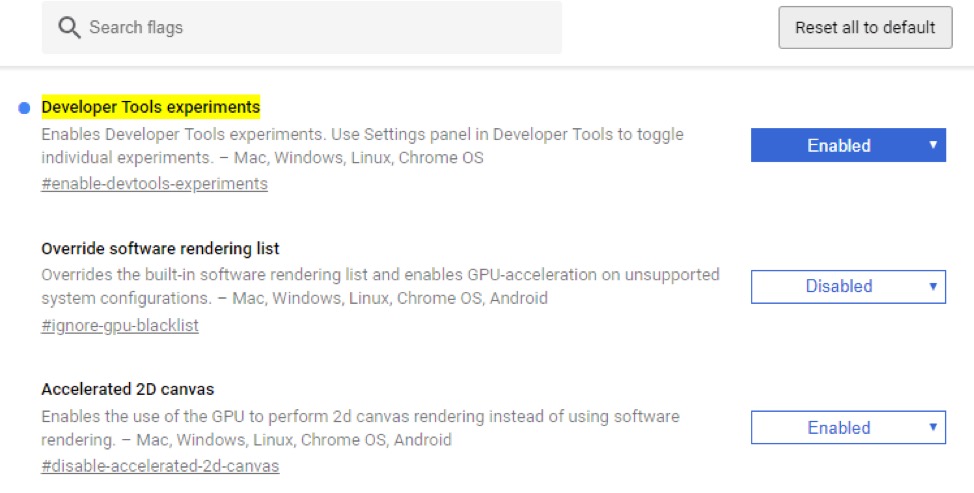
In questo momento, uno dei modi più efficaci per trovare JavaScript e CSS inutili è tramite Chrome. Dovrai abilitare i tuoi strumenti di sviluppo e ispezionare il tuo codice per trovare il codice inutile. Puoi trovare un'intera spiegazione proprio qui.

Porta via
Su piattaforme come Magento, la velocità del sito è diventata una parte importante del modo in cui ci avviciniamo all'eCommerce. La velocità del sito ora avvantaggia molte cose, come ad esempio:
- Strategia SEO
- Tasso di conversione
- Tasso di fidelizzazione dei clienti
Avvicinarsi alla velocità del sito tenendo presenti questi fattori rende il tuo sito di eCommerce un sito Web molto migliore non solo per i tuoi clienti ma anche per la tua attività.