Come leggere un report di Lighthouse e utilizzarlo per ottimizzare la velocità di caricamento
Pubblicato: 2021-05-14Aumentare il coinvolgimento sulla tua piattaforma, migliorare i tuoi tassi di conversione e diminuire le tue frequenze di rimbalzo sono inevitabilmente obiettivi sul tuo radar. Per raggiungere questi obiettivi, la performance del tuo sito web è una leva fondamentale. Secondo uno studio di Google, con un guadagno di 0,1 secondi di tempo di caricamento, le conversioni possono essere aumentate dell'8% (e anche di più in alcuni settori dell'e-commerce). Ma per sapere cosa ottimizzare, devi prima sapere cosa e come misurare.
Uno degli strumenti offerti da Google, Lighthouse, consente di valutare le prestazioni del sito Web da diverse angolazioni: tempo di caricamento, accessibilità, SEO... Inoltre, il punteggio di velocità di Lighthouse è utilizzato da uno degli altri strumenti di Google: PageSpeed Insights.
Quindi, come dovresti leggere questi risultati per ottenere le migliori informazioni? Dovremmo applicare tutti i consigli di Google? Diamo un'occhiata a Lighthouse e concentriamoci su come utilizzarlo per ottimizzare i tempi di caricamento.
Cosa misura il faro?
Lighthouse valuta le prestazioni delle pagine web visualizzando 4 punteggi compresi tra 0 e 100. Questi punteggi coprono:
- Tempo di caricamento (prestazioni)
Lo strumento tiene conto di sei metriche per valutare il tempo di caricamento e la qualità dell'esperienza utente , che approfondiremo un po' di più.
Oltre al punteggio delle prestazioni, Lighthouse fornisce anche suggerimenti per l'ottimizzazione per migliorare il tempo di caricamento: torneremo anche su questo. - Accessibilità
In questa sezione, Lighthouse valuta il rispetto delle best practices di accessibilità al web quali: l'uso di ARIA , l'importanza del contrasto nella pagina testata, la presenza di alt tag sulle immagini e una versione accessibile dei pulsanti … In altre parole, elementi che consentono utenti ipovedenti o non vedenti a navigare nel sito, con l'ausilio di strumenti di sintesi vocale, se necessario. Questa è una selezione di criteri; questi controlli non intendono sostituire un audit completo di conformità alle WCAG. - Migliori pratiche per il web
Qui Google verifica che vengano applicate le migliori pratiche per il web, come ad esempio: l'uso di HTTPS , vari criteri di sicurezza , l'assenza di errori nella pagina, gli attributi delle immagini ... Alcune di queste migliori pratiche sono direttamente correlate alla pagina prestazioni in termini di tempo di caricamento, incluso HTTPS, risoluzione e dimensione delle immagini... - SEO
Il punteggio SEO del report Lighthouse elenca una selezione di best practices SEO come la presenza e la validità di determinati meta tag , la possibilità per Google di eseguire la scansione dei link e indicizzare la pagina... Questa parte non sostituisce un audit SEO, in quanto non copre tutti i criteri che sono cruciali per una buona SEO.
Inoltre, un 5° indicatore valuta il rispetto dei criteri di ammissibilità di una Progressive Web App (PWA).
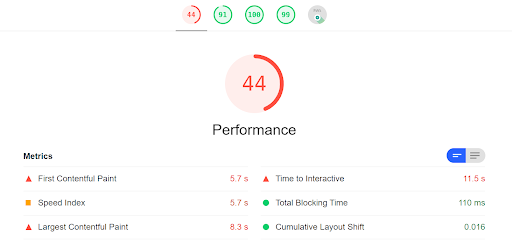
Lighthouse fornisce un riepilogo della pagina testata utilizzando punteggi e segnali visivi di facile comprensione: il verde si applica ai punteggi compresi tra 90 e 100 ed è considerato buono, l'arancione significa che il punteggio è nella media e si applica a quelli tra 50 e 89 e il rosso si applica ai punteggi compresi tra 0 e 49 che sono considerati scarsi.

Vediamo ora in dettaglio come lo strumento Lighthouse di Google calcola il tempo di caricamento, cosa devi sapere su questo punteggio incluso in PageSpeed Insights e come applicare i consigli per velocizzare le pagine del tuo sito web.
Come Lighthouse calcola il suo punteggio di prestazione

Il faro è ora nella sua v6. In questa versione, vengono utilizzati 6 indicatori per misurare la velocità di caricamento, ognuno con un peso diverso (*suggerimento* riconoscerai Core Web Vitals):
- The Largest Contentful Paint (LCP), uno dei Core Web Vital che valuta la velocità di visualizzazione dell'elemento più grande su una pagina Web (25% del punteggio di Lighthouse).
- Il Cumulative Layout Shift (CLS), uno degli altri Core Web Vitals, un punteggio che valuta la stabilità visiva di una pagina web (5% del punteggio di Lighthouse).
- Total Blocking Time (TBT), un indicatore che accumula i periodi durante i quali una pagina non può rispondere alle interazioni , basato sull'osservazione di Long Task (che richiedono più di 50 ms per essere eseguiti) nel Main Thread.Total Blocking Time sostituisce First Input Delay (FID), la metrica Core Web Vitals che valuta l'interattività (25% del punteggio di Lighthouse), nei test sintetici di Lighthouse.
- First Contentful Paint (FCP), che indica quando il primo elemento definito nel DOM viene visualizzato dal browser . Questa metrica esclude gli iframe e guarda al rendering in senso tecnico, non in termini di come appare all'utente (15% del punteggio di Lighthouse).
- Lo Speed Index , che valuta la velocità di caricamento degli elementi nel viewport , in altre parole above the fold (15% del punteggio di Lighthouse).
- Il Time To Interactive (TTI), che misura il tempo impiegato da una pagina per diventare interattiva in modo sostenibile, senza latenza (15% del punteggio di Lighthouse).
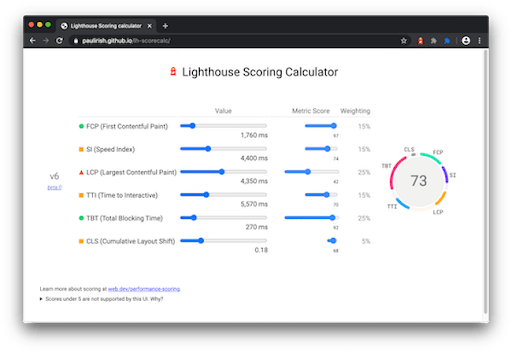
Puoi simulare l'impatto del miglioramento di ciascuna metrica sul punteggio di Lighthouse utilizzando il calcolatore del punteggio di Lighthouse:

(Fonte: Google)
Per raccogliere i dati che concorrono al calcolo del punteggio, Lighthouse si basa su dati di navigazione simulati (quelli che Google chiama “dati di laboratorio”, noti anche come dati sintetici). Il contesto del browser utilizzato per questo non è la configurazione ottimale e non è necessariamente rappresentativo del tuo pubblico, ma ti consente di stimare la velocità di caricamento della tua pagina per gli utenti che non dispongono delle apparecchiature più recenti con le migliori condizioni di rete. Se hai un buon punteggio con questi parametri di navigazione, è più probabile che le tue pagine siano veloci per la maggior parte dei tuoi utenti.
Fai attenzione, se dai un'occhiata da vicino ai tuoi Core Web Vitals, vedrai che puoi ottenere un punteggio molto buono, senza che l'esperienza dell'utente sia soddisfacente al 100%.
Com'è possibile? Probabilmente avrai notato che il CLS conta solo per il 5% nel calcolo del punteggio Lighthouse. Quindi, puoi avere un ottimo punteggio Lighthouse (o PageSpeed) e continuare a pubblicare una pagina con modifiche al layout che ne interromperanno l'usabilità e la visualizzazione. Sebbene il tuo punteggio di prestazione complessivo sarà solo leggermente influenzato, in pratica, la stabilità visiva è importante per una piacevole esperienza di navigazione.
Quindi presta attenzione a tutti gli aspetti dell'esperienza utente: velocità di visualizzazione, interattività, stabilità visiva, nonché tempo di risposta del server... e se devi fare delle scelte, dai la priorità alle metriche che corrispondono alle tue esigenze aziendali.

In breve, i punteggi attribuiti da Google, che sia Lighthouse o PageSpeed, hanno il vantaggio di dare un rapido accesso a una valutazione globale delle prestazioni, e sono anche facili da condividere internamente con i tuoi team per evangelizzare la necessità di ottimizzare il carico tempo.
Ma per comprendere meglio le leve per migliorare l'esperienza utente , è nel tuo interesse osservare i dettagli delle metriche (tieni presente che quelle trattenute da Google non sono le uniche; a seconda di cosa vuoi misurare, ce ne sono altre che potrebbero essere più importanti e puoi persino personalizzarli in base alle tue esigenze aziendali).
Inoltre, se ti affidi già a PageSpeed Insights... e ti chiedi quale sia la differenza tra questi due strumenti di monitoraggio di Google, ecco le risposte.
[Case Study] Gestione della scansione dei bot di Google
Qual è la differenza tra Lighthouse e PageSpeed Insights?
Come accennato in precedenza, il punteggio di PageSpeed Insights si basa su Lighthouse.
Nei risultati di PageSpeed Insights troverai il punteggio Lighthouse, i dati di laboratorio (le 6 metriche webperf elencate sopra), nonché i dati sul campo , essenziali per comprendere le prestazioni delle tue pagine web per utenti reali.
I "dati sul campo", come li chiama Google, vengono raccolti tramite il rapporto sull'esperienza utente di Chrome (CrUX). Qui è dove puoi vedere il FID della pagina che abbiamo testato, che abbiamo menzionato in precedenza (è sostituito dal TBT nei dati di laboratorio).
Poiché i dati non vengono raccolti nello stesso modo, è probabile che i risultati varino per la stessa metrica a seconda che si esaminino i dati del laboratorio o del campo.
Tieni inoltre presente che i dati sul campo vengono raccolti e analizzati in una finestra di 28 giorni , quindi non aspettarti un cambiamento immediato nel tuo punteggio PageSpeed se ottimizzi le tue pagine. Tutte le cose buone arrivano a chi aspetta…
Infine, Lighthouse non ti dà solo un punteggio, ma ti aiuta anche a migliorare. Ma dovresti seguire tutti i consigli visualizzati? Vediamo come leggere l'audit.
Come leggere e applicare i consigli di Lighthouse per ottimizzare la velocità di caricamento
Nella pagina dei risultati, Lighthouse elenca i consigli per aiutarti a migliorare il tempo di caricamento della pagina testata.
Queste sono le migliori pratiche e le tecniche di ottimizzazione del frontend , ma non tutte devono essere applicate rigorosamente. Perchè no? Perché alcuni non sono rilevanti per i tuoi limiti tecnici e aziendali e altri richiedono esperienza per essere applicati evitando effetti collaterali.
Ad esempio, Google consiglia il formato di compressione delle immagini WebP, ma potrebbe non essere il più adatto o il più efficiente per il tuo sito web (alcuni siti la cui qualità dell'immagine deve essere molto alta scelgono di non utilizzare questo formato e, d'altra parte, il Il formato AVIF offre una migliore compressione e una migliore qualità visiva).
Google consiglia inoltre di limitare l'impatto del codice di terze parti, sapendo che alcuni script potrebbero essere essenziali per il tuo sito (tecnicamente o in termini di entrate: tracciamento, A/B test, pubblicità, chat...). Inoltre, provenendo da editori di terze parti, non avrai il controllo su di essi. L'opzione migliore è dare la priorità alle terze parti per sfruttare i loro vantaggi preservando la qualità dell'esperienza utente. Questo è un compito fondamentale che è difficile da automatizzare.
Ecco altri due esempi di best practice che non dovrebbero essere applicate frontalmente: precaricamento delle richieste di chiavi (il precaricamento di tutte le richieste di chiavi porterebbe a un ingorgo di richieste) e caricamento lento . Se non implementate correttamente, queste ottimizzazioni possono peggiorare l'esperienza dell'utente.
Si noti inoltre che, secondo i test eseguiti dagli esperti di webperf di Fasterize, i guadagni di prestazioni stimati da Lighthouse sono spesso molto (eccessivamente) ottimistici, persino fantasiosi.
Quindi, come con l'applicazione di tutte le tecniche webperf, dovrai dare la priorità in anticipo. Prima di avviare qualsiasi sviluppo, chiama esperti di prestazioni web o, meglio ancora, affida il tuo frontend a una soluzione di ottimizzazione automatizzata ! Beneficerai delle tecniche più aggiornate, articolate in modo intelligente in relazione tra loro per sfruttarle al meglio.
In poche parole: cosa dovresti sapere su Lighthouse
- Il punteggio delle prestazioni è una metrica importante da monitorare nel tempo per misurare l'impatto delle azioni intraprese per ottimizzare il tempo di caricamento.
- Puoi usarlo per confrontare le tue prestazioni con quelle dei tuoi concorrenti che hanno limitazioni simili, piuttosto che considerare questo punteggio come un valore assoluto.
- Se utilizzi PageSpeed Insights, tieni presente che il punteggio Lighthouse su cui si basa viene raccolto in quelle che non sono le condizioni di navigazione più favorevoli, il che lo rende un arbitro relativamente severo. Ad esempio, si noti che quando si esaminano le classifiche JDN del 2020 per i siti più visitati in Francia in base ai punteggi di webperf per dispositivi mobili, più della metà dei siti tra i primi 10 aveva un punteggio inferiore a 49. Nonostante la loro posizione tra i migliori siti, PageSpeed Insights non li considera veloci.
- Ricorda di affidarti ai consigli di esperti prima di applicare i consigli per velocizzare le tue pagine web e considera di automatizzare le migliori pratiche e le tecniche di webperf. Applicati correttamente, possono contribuire ad incrementi delle conversioni superiori al 30%.
